Proiectarea acordeonului perfect
Publicat: 2022-03-10Uneori folosim aceste modele fără să ne gândim măcar la ele și există un motiv întemeiat pentru asta: a veni cu o soluție nou-nouță de fiecare dată când întâlnim o problemă de interfață este consumatoare de timp și riscantă, pentru că pur și simplu nu știm cât de mult. va fi nevoie de timp pentru a implementa o nouă soluție și dacă va reuși sau eșuează lamentabil în testele de utilizare.
Modelele de design pot fi extrem de utile, mai ales pentru că economisesc timp și ne aduc rezultate mai bune, mai rapid. Nu trebuie să le aplicăm exact așa cum sunt pentru fiecare problemă pe care o întâlnim, dar putem construi pe deasupra lor, folosindu-ne experiența pentru a ne informa deciziile, deoarece știm că au lucrat destul de bine în alte proiecte.
În ultimii ani, am petrecut mult timp lucrând cu diverse companii încercând diverse abordări și studiindu-le în teste de utilizare. Această serie de articole este un rezumat al observațiilor și experimentelor făcute de-a lungul timpului. Strângeți-vă centurile de siguranță: în această nouă serie de articole despre SmashingMag, vom analiza exemple de orice, de la carusele la filtre, calculatoare, diagrame, cronologie, hărți, tabele cu mai multe coloane, planuri de preț atotputernice până la selectarea locurilor. pe site-urile companiilor aeriene și ale cinematografelor. Dar înainte de a trece la probleme complexe de interfață, să începem cu ceva aparent simplu și evident: un acordeon.
Parte din: Modele de design
- Partea 1: Acordeonul perfect
- Partea 2: Configurator perfect receptiv
- Partea 3: Selector perfect de dată și oră
- Partea 4: Comparația perfectă a caracteristicilor
- Partea 5: Slider perfect
- Partea 6: Alegerea perfectă a zilei de naștere
- Partea 7: Meniuri Mega-Dropdown perfecte
- Partea 8: Filtre perfecte
- Partea 9: Butoane dezactivate
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
Barebones-ul unui acordeon
Există un motiv întemeiat pentru care acordeonul este probabil cel mai stabilit cal de bătaie în design responsive. Este un model extrem de util pentru dezvăluirea progresivă - evidențierea detaliilor importante ale unei secțiuni și dezvăluirea mai multor detalii la o atingere sau un clic, dacă este necesar. Ca rezultat, designul rămâne concentrat și afișează mai întâi informațiile critice, în timp ce orice altceva este ușor accesibil. De fapt, dacă întâmpinați o problemă de orice fel - prea multe opțiuni de navigare, prea mult conținut, o vedere prea detaliată - un bun punct de plecare ar fi să explorați cum ați putea utiliza vechiul acordeon pentru a rezolva această problemă. De cele mai multe ori, funcționează surprinzător de bine.

Cu toate acestea, chiar și o componentă la fel de previzibilă și folosită frecvent ca un acordeon are mult loc de interpretare și ambiguitate. Acum, nu mă înțelege greșit: contextul contează. Un acordeon pentru o navigare va necesita o abordare diferită de o secțiune de întrebări și răspunsuri. Dar, în toate contextele diferite, trebuie să luăm în considerare cu atenție două lucruri: designul vizual și designul de interacțiune al unui acordeon pentru a elimina toate punctele de confuzie și interpretare greșită.
Acum, dacă ne uităm puțin mai îndeaproape în barebones-ul acordeonului , nu va fi greu să vedem toate elementele sale atomice. Un acordeon conține întotdeauna titlul categoriei, o stare extinsă și o stare restrânsă, o pictogramă care indică extinderea și distanța dintre ele. Odată ce categoria este extinsă, pictograma ar trebui să se schimbe pentru a indica restrângerea. Totuși, ce se întâmplă dacă utilizatorul face clic pe un card restrâns în timp ce un alt card este deschis? Cardul extins ar trebui să se închidă automat sau nu? Ce se întâmplă dacă nu pot fi afișate toate elementele - ar trebui utilizatorul să fie derulat automat în sus? Să aruncăm o privire mai atentă asupra acestor probleme și a problemelor conexe, una câte una.

Alegerea unei pictograme pentru a indica extinderea
Acum, să începem. Ce știm? Ei bine, evident, în majoritatea interfețelor de la stânga la dreapta, numele categoriei va fi și el aliniat la stânga. Presupunând că, ca în multe acordeoane, sub-articolele vor aluneca între două secțiuni, ce pictogramă ați alege pentru a comunica acest comportament? O săgeată îndreptată în jos, o săgeată îndreptată spre dreapta, un chevron îndreptat în jos, un plus, un plus încercuit - poate ceva cu totul diferit?

Din experiența mea, se pare că alegerea pictogramei nu contează cu adevărat atâta timp cât aceasta nu este supraîncărcată cu diferite semnificații în aceeași interfață de utilizare. De exemplu, ați putea utiliza un plus cercuri pentru a indica extinderea, mărirea și un pachet de două articole într-un plan de preț - și asta ar putea introduce confuzie. Cu toate acestea, în contextul acordeonului, utilizatorii par să înțeleagă că, dacă unele dintre elementele de navigare au o pictogramă, în timp ce alte secțiuni nu, este un fel de semn că mai mult conținut este disponibil la clic sau atingere. Nu am putut observa niciun indiciu că o pictogramă este mai mult sau mai puțin recunoscută decât altele. Cu toate acestea, nu înseamnă că unele opțiuni ar putea să nu provoace mai multă confuzie decât altele.

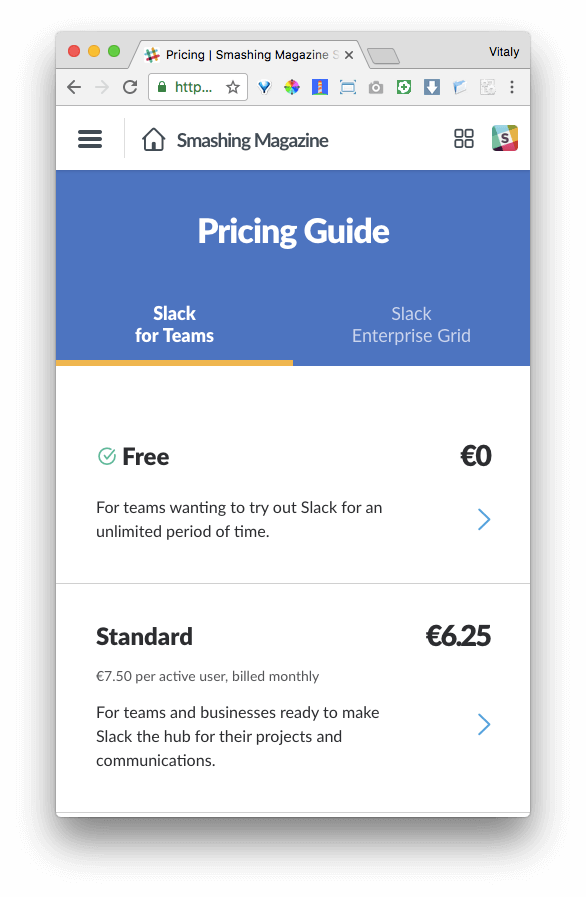
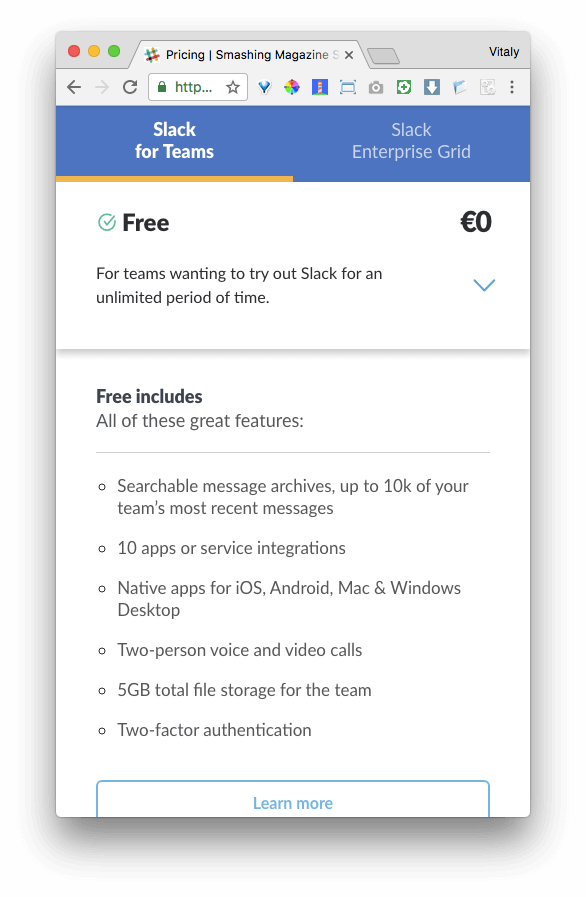
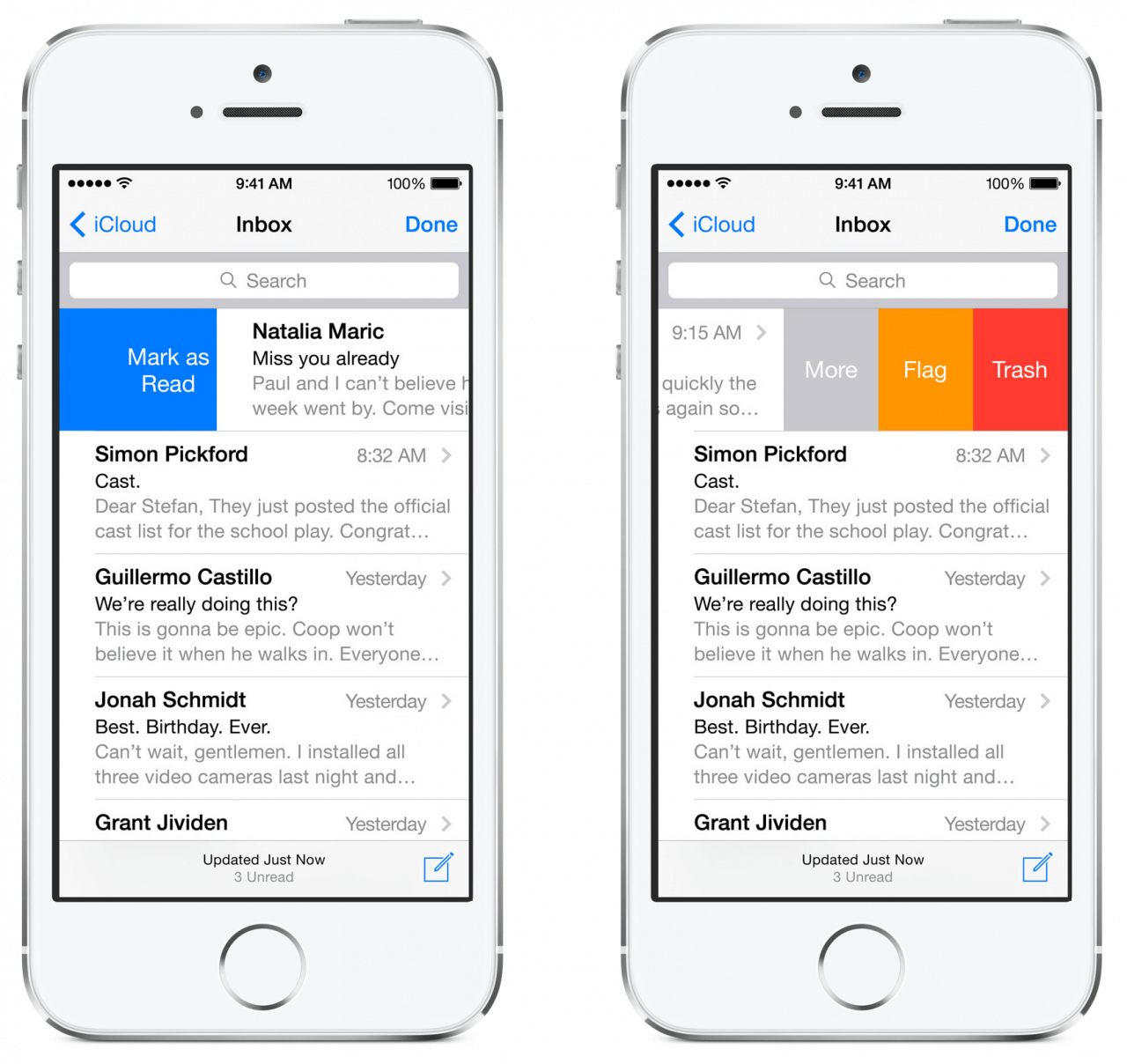
De exemplu, Slack folosește o săgeată îndreptată spre dreapta, deși articolele acordeon alunecă pe verticală între titlurile categoriei, mai degrabă decât din partea dreaptă a acesteia. Acum, în acest moment, merită să ne întrebăm ce scop ar trebui să aibă direcția icoanei? Probabil ar trebui să servească drept indicator al direcției de mișcare sau, mai precis, în care vizualizarea utilizatorului va fi mutată odată ce pictograma a fost atinsă sau făcută clic. În Apple Mail pe iOS, de exemplu, chevronul care indică spre dreapta mapează mișcarea vizualizării utilizatorului de la stânga la dreapta.



A avea o mapare între direcția pictogramei și mișcarea vizualizării utilizatorului pare rezonabil, dar din moment ce diferite interfețe se comportă diferit (cu pictograme misterioase joacă adesea jocuri mintale cu utilizatorii), nu toată lumea se va aștepta la acest comportament. Deci, până la urmă, nu prea contează ce faci ca designer: într-un fel sau altul, nu vei putea să te potrivești așteptărilor unora dintre utilizatorii tăi. Când proiectăm, avem tendința de a ne concentra pe ceea ce proiectăm, dar chiar dacă suntem extrem de consecvenți în interfața noastră de utilizare, utilizatorii noștri vor veni cu așteptări influențate de experiențele lor pe site-uri web pe care nici măcar nu le-am văzut niciodată. Deci, cheia este să fii cât mai rezistent și să oferi o recuperare ușoară și simplă în cazul în care așteptările nu sunt îndeplinite.


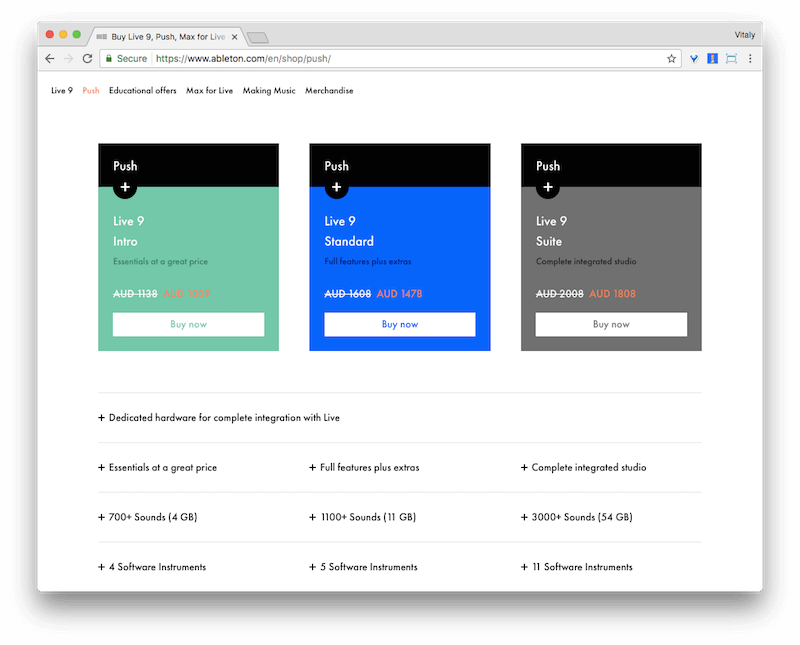
Deci, privind înapoi la alegerea pictogramei, atunci, dacă elementele acordeon alunecă pe verticală, intuitiv pare sigur să utilizați oricare dintre pictogramele enumerate mai sus, cu excepția pictogramei care indică spre dreapta. Singura problemă de luat în considerare aici ar fi dacă pictograma pe care o alegeți este deja supraîncărcată cu o altă semnificație într-un context diferit - de exemplu, dacă utilizați o pictogramă plus pentru a evidenția părțile unei oferte de pachet într-un plan de preț (în cazul în care plus nu se poate face clic), apoi utilizați exact aceeași pictogramă plus pentru acordeon. Într-un astfel de caz, este mai bine să evitați să utilizați exact aceeași pictogramă în scopuri diferite, deoarece ar putea provoca confuzie.
Este totul lămurit atunci? Nu chiar.
Să ne gândim pentru o secundă la interacțiunea așteptată . În timp ce săgeata și chevronul servesc de obicei ca indicii pentru schimbarea în direcția indicată, plus indică adăugarea și extinderea. În ambele cazuri, schimbarea se poate produce în diferite moduri: o atingere pe pictogramă determină fie o suprapunere cu elemente de navigare care apar deasupra conținutului, fie elementele să alunece vertical (nu orizontal). Până acum, bine.

Cu toate acestea, atunci când un utilizator ajunge pe o pagină, inițial nu știe dacă a aterizat pe o pagină cu derulare lungă, cu link-uri care sare către anumite părți ale paginii sau doar pe un site web „obișnuit” cu secțiuni existente pe cont propriu. pagini. Destul de des, o săgeată îndreptată în jos declanșează sărituri la secțiuni din cadrul paginii, mai degrabă decât să extindă opțiunile de navigare. Este posibil ca utilizatorul să fi fost dezorientat în trecut, fiind adus într-o secțiune a unei pagini lungi și apoi revenind înapoi în partea de sus a paginii și continuând de acolo.

Drept urmare, dacă alegeți să utilizați o săgeată, s-ar putea să ajungeți cu unii utilizatori care se așteaptă să fie derulați în jos la acea secțiune a paginii, în loc să vedeți subarticole alunecând între categorii. Astfel, chevronul pare a fi o variantă mai sigură și mai previzibilă; dacă alegeți să îl utilizați, atunci îndreptați-l în jos într-o stare restrânsă și îndreptați-l în sus când este extins. Pentru pictograma plus, puteți alege între pictograma minus sau o pictogramă de închidere.

Deci, ce înseamnă toate acestea pentru noi, ca designeri? În primul rând, dacă articolele de acordeon ar trebui să alunece orizontal de la stânga la dreapta, este sigur să folosiți o săgeată îndreptată spre dreapta. În al doilea rând, dacă articolele acordeon ar trebui să alunece vertical de sus în jos, fie un chevron îndreptat în jos (nu săgeată!), fie o pictogramă plus ar putea funcționa bine.
Având în vedere acest lucru, alegerea pictogramei ar trebui să fie o decizie destul de simplă. Dar, în funcție de cât de aproape este acea pictogramă de titlul categoriei, ar putea provoca și confuzie. Acum, ce opțiuni trebuie să luăm în considerare atunci când alegem poziția acelei pictograme?
Alegerea poziției icoanei
Opțiuni! Nu contează ce pictogramă ați ales, puteți alege să o plasați a) în stânga numelui categoriei sau b) în dreapta acestuia sau c) aliniați pictograma de-a lungul marginii din dreapta a întregii bare de elemente de navigare, spațiere scoateți pictograma și numele categoriei.


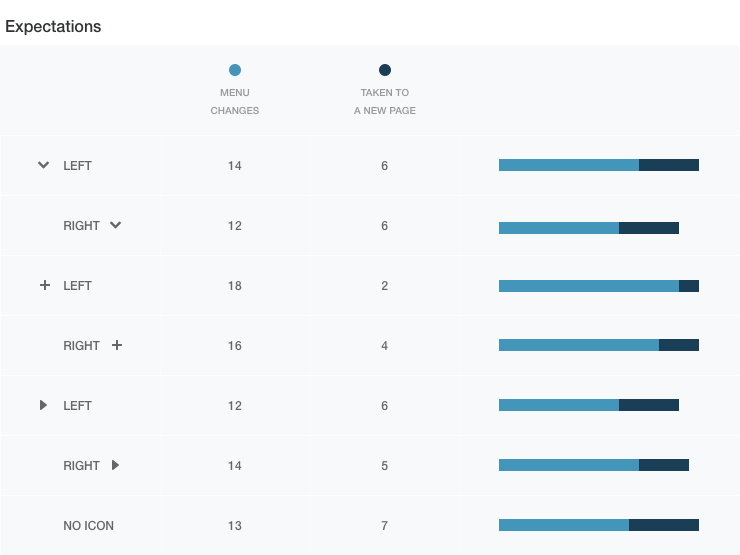
Poziția contează? De fapt, da. Conform „Testării designurilor și iconografiei meniului acordeonului” de la Viget, unii utilizatori tind să se concentreze pe atingerea pictogramei, mai degrabă decât pe întreaga bară de navigare. Există un motiv simplu pentru care se întâmplă: în trecut, unii utilizatori ar fi putut fi „arși” cu implementări alternative ale acordeonului. Pe unele site-uri web, titlul categoriei nu declanșează extinderea și, în schimb, merge direct la categorie. În alte implementări, o atingere pe bara de navigare nu provoacă extindere și nici nu sare în categorie - nu face absolut nimic.
Deși, bineînțeles, vom proiecta întreaga zonă pentru a fi o țintă atinsă, deoarece nu orice navigație are acest comportament, unii utilizatori nu vor ști dacă navigarea dvs. este una dintre cele „rele” sau „bune” până când fac clic efectiv. pe el (sau plasați cursorul peste el). Deoarece hoverul nu este întotdeauna disponibil, atingerea pictogramei pare a fi un pariu mai sigur - un clic pe pictogramă va declanșa aproape întotdeauna comportamentul așteptat. Acesta este un detaliu important de știut atunci când proiectați un acordeon.
În diverse interfețe și implementări, se părea că, cu pictograma plasată în dreapta titlului categoriei, utilizatorii aleg să se concentreze pe pictogramă mai des decât dacă pictograma este plasată în stânga (unde utilizatorii dau clic pe titlul categoriei sau pe butonul gol). bar). Cu toate acestea, unii utilizatori încă tind să aleagă pictograma. În consecință, este o decizie bună să faceți pictograma suficient de mare pentru o atingere confortabilă, pentru orice eventualitate - dimensiunea de cel puțin 44×44 pixeli .
Aliniat la stânga, aliniat la dreapta sau aliniat la dreapta? Nu pare să conteze atât de mult. Dar dacă aveți un grup de acordeon (poate trăiesc într-un meniu de navigare), cu lungimea titlurilor de categorii variind foarte mult, comutarea stărilor acordeonului în multe secțiuni va necesita o concentrare puțin mai mare decât doar rularea în jos a barei de navigare de sus în jos . Doar că indicatorul mouse-ului sau degetul trebuie repoziționat tot timpul pentru a apăsa acea pictogramă fantastică! De asemenea, dacă pictograma este aliniată la dreapta, pe un ecran îngust degetul ar trebui să traverseze zona de navigare, ofucând vederea. Cu pictograma poziționată pe marginea dreaptă a barei, această problemă ar fi rezolvată.
Dar dacă pictograma este aliniată la marginea dreaptă a barei, trebuie totuși să avem grijă să nu o plasăm prea departe de numele categoriei. Din punct de vedere vizual, ar trebui să fie evident că extinderea se referă la categorie; deci, în diferite ferestre, poziția pictogramei s-ar putea schimba pentru a menține conexiunea vizuală evidentă. De asemenea, pictograma ar putea deveni puțin mai mare pe ecranele mai largi. Această opțiune pare să fie de preferat pentru un grup de acordeoane, dar nu face o mare diferență pentru un singur acordeon - ei bine, cu excepția cazului în care datele dvs. demonstrează contrariul.
Proiectarea interacțiunii pentru acordeon
Cu toate acestea, chiar și cu toate aceste detalii fine din drum, interacțiunea ridică în continuare câteva întrebări. Să presupunem că titlul categoriei este aliniat la stânga și pictograma este aliniată la marginea dreaptă a barei. Urmând discuția de mai sus, ce ar trebui să se întâmple când un utilizator dă clic pe numele categoriei sau pe pictogramă sau pe spațiul gol dintre ele? Ar trebui să declanșeze toate expansiunea sau ar trebui să servească scopuri diferite?
Ei bine, putem fi destul de siguri despre un lucru: atunci când utilizatorul face clic pe pictogramă, probabil că se așteaptă la un fel de expansiune, așa că o atingere pe o pictogramă cu siguranță ar trebui să determine extinderea. Totuși, titlul categoriei poate fi făcut clic cu intenția de a trece direct la categorie sau cu intenția de a se extinde.
Dacă titlul categoriei declanșează extinderea, cu siguranță trebuie să furnizăm un link către categorie în meniul derulant secundar pentru a permite utilizatorilor să sară direct la acea secțiune (cum ar fi „Toate articolele”). Aceasta înseamnă că călătoria utilizatorului de la prima pagină la o categorie poate provoca confuzie, deoarece nu s-ar aștepta să aibă nevoie de o atingere suplimentară atunci când dă clic pe titlul categoriei. Cu toate acestea, recuperarea în acest caz este evidentă și nu forțează cu adevărat utilizatorul să restabilească starea anterioară, deoarece pot continua imediat.
Dacă legătura cu categoria din acordeon este evidentă, nu se va simți perturbatoare, în timp ce săritul la o categorie în loc să fie nevoie să extindeți elementul de navigare și apoi să reveniți înapoi s-ar putea simți perturbator. De aceea, probabil că este mai rezonabil să existe atât pictograma, cât și titlul categoriei care declanșează extinderea . Doar că este mai puțin deranjant în acest fel. Ar trebui să aibă loc această interacțiune și între titlul categoriei și pictogramă? Unii designeri ar putea argumenta că, atunci când un utilizator atinge zona atunci când navighează pe site, s-ar putea să nu dorească extinderea, ci mai degrabă „ancorează” indicatorul mouse-ului pentru a începe derularea pe pagină și, în consecință, se simte perturbator. Acest lucru este posibil, desigur, dar este puțin probabil să se întâmple dacă utilizatorul alege să deschidă un meniu de navigare pentru a explora opțiunile de navigare.

Acordeoanele sunt adesea folosite pentru carduri și, în funcție de lățimea ferestrei de vizualizare, cardurile pot fi destul de largi, așa că, în timp ce unii utilizatori vor încerca cu disperare să lovească pictograma, unii dintre utilizatorii dvs. vor fi obișnuiți să restrângă și să extindă cardurile atingând zona goală. în bar. Ceilalți utilizatori vor fi obișnuiți cu zona goală, fără niciun scop și o vor ignora. Doar puțini se vor aștepta ca bara să servească drept legătură către categorie. În testele noastre, s-a dovedit a fi mai puțin confuz să avem expansiune de declanșare a spațiului gol, mai degrabă decât - ei bine, sincer, orice altceva, așa că asta este ceea ce alegem să folosim și noi.

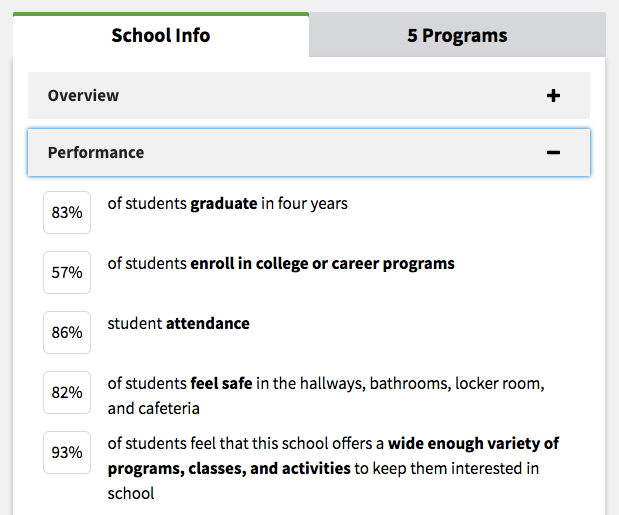
Dar dacă doriți ca titlul categoriei să fie legat direct de categorie? O idee ar fi să aducem claritate prin existența a două elemente distinctive din punct de vedere vizual care „aluzie” limitele elementelor - de exemplu, cu o culoare de fundal diferită pentru pictogramă și titlul categoriei (vezi exemplul de mai sus). În experimentele noastre, nu am putut observa nicio schimbare a comportamentului și a așteptărilor – unii oameni încă vor face clic pe categorie și se vor întreba ce s-a întâmplat. Din nou, a avea secțiunea legată în acordeonul extins pare a fi un pariu mai sigur.
Suficient de bun? Ei bine, nu suntem încă acolo. Ce se întâmplă dacă utilizatorul atinge pictograma pentru extindere, dar nu există suficient spațiu pe ecran pentru a afișa toate subarticolele? Cineva din echipa ta ar putea sugera să derulezi automat pagina în sus pentru a te asigura că zona extinsă este afișată în partea de sus a ecranului. Este o idee bună?
Ori de câte ori încercăm să luăm controlul de la utilizator, această decizie trebuie să fie testată și luată în considerare temeinic. Poate că utilizatorul este interesat să vizualizeze mai multe secțiuni simultan și dorește să sară rapid între conținutul acestor secțiuni. În loc să-l facă pe utilizator să se întrebe despre comportamentul de defilare automată sau sărituri și apoi să deruleze înapoi pentru a restabili starea anterioară, pare mai puțin deranjant doar să păstrezi lucrurile așa cum sunt, să lași decizia la latitudinea utilizatorului, deoarece acesta poate derula în jos. daca este necesar. Nu mulți utilizatori se vor aștepta la un salt în partea de sus - a nu întrerupe fluxul sau poate a avea un permalink către secțiune (dacă este cu adevărat lung) pare a fi o opțiune mai bună.

Și apoi apare o altă întrebare: dacă o secțiune este deja extinsă și utilizatorul face clic pe o altă secțiune, prima ar trebui să se prăbușească sau să rămână așa cum este? Dacă prima secțiune este restrânsă automat, dar nu este exact ceea ce spera utilizatorul, ar putea oricând să o deschidă din nou, dar nu ar putea să scaneze sau să compare ambele categorii simultan. Dacă secțiunea rămâne extinsă, ar trebui să închidă în mod activ categoria de care nu au nevoie. Ambele opțiuni par să aibă cazuri de utilizare rezonabile.
Natura unui acordeon ar necesita prăbușirea automată, dar s-ar putea să nu fie cea mai bună opțiune în ceea ce privește utilizarea. Pentru acordeoanele cu multe articole, avem tendința să lăsăm secțiunile extinse, deoarece săriturile care apar ca urmare a închiderii și deschiderii panourilor în același timp sunt prea zgomotoase. Prin urmare, alternativ, puteți furniza un buton „restrângeți tot”/„extindeți totul”, care poate fi foarte util atunci când proiectați un program sau un tabel detaliat. Dacă nu există atât de multe elemente, atunci secțiunea ar putea fi restrânsă în mod implicit, deoarece saltul ar fi minim. (Vă rugăm să observați că secțiunea s-ar prăbuși cu siguranță pentru acordeoanele orizontale - menținerea ei deschisă nu ar avea sens.)



Și apoi mai este ceva. Nu contează alegerea pictogramei sau poziția acesteia, ori de câte ori un acordeon este extins, ar trebui să fie ușor să-l prăbușiți imediat. Această interacțiune nu ar trebui să necesite nicio mișcare suplimentară a cursorului mouse-ului sau a degetului - la fel ca în cazul oricărei alte interacțiuni de ascundere și dezvăluire. Aceasta înseamnă că pictograma pentru prăbușire și extindere ar trebui desigur să se schimbe atunci când este activată, dar poziția sa ar trebui să rămână exact aceeași , permițând o comutare instantanee a stării acordeonului.
Încheierea
Uf, a fost o examinare îndelungată a unui model de design aparent evident. Deci, cum proiectăm acordeonul perfect? Alegem o pictogramă care indică extinderea (chevron îndreptat în jos sau o pictogramă plus), o facem suficient de mare pentru o atingere confortabilă și o poziționăm peste marginea dreaptă a barei. Întreaga bară de navigare declanșează extinderea - cu suficientă umplutură în jurul barei pentru a comuta stările și un link către pagina principală a categoriei din categoria acordeonului.
Dacă alegem să folosim un chevron, direcția ar trebui să se schimbe la atingere, iar dacă este o pictogramă plus, ar putea trece cu ușurință într-un „—” sau „x” pentru a indica colapsul. Pentru a menține interacțiunea și mai clară, putem folosi tranziții subtile sau animații care ar glisa în interior și în afara elementelor din categorie.
Desigur, soluția dvs. poate fi foarte diferită, deoarece contextul dvs. ar putea fi și foarte diferit, așa că dacă sunteți în căutarea unei soluții alternative, mai jos veți găsi câteva întrebări pe care le punem întotdeauna când proiectăm un acordeon.
Lista de verificare a designului acordeonului
- Ce pictogramă veți alege pentru a indica extinderea?
- Ce pictogramă veți alege pentru a indica prăbușirea?
- Unde mai exact vei plasa icoana?
- Cum proiectați un titlu de categorie?
- Cum indicați stările de colaps și extinse (dincolo de pictogramă)?
- Ce se întâmplă dacă utilizatorul face clic pe categorie?
- Ar trebui ca acordeonul să conțină un link către pagina principală a categoriei?
- Ce se întâmplă dacă utilizatorul face clic pe spațiul gol?
- Ar trebui o secțiune extinsă să se prăbușească automat atunci când este selectată o altă secțiune?
- Ce se întâmplă dacă nu există spațiu suficient pentru a afișa toate articolele?
- Ar trebui să aveți un link sau un buton „restrângeți tot/deschideți tot”?
Nivelul de considerație necesar pentru o componentă la fel de aparent stabilită și previzibilă ca un acordeon se dovedește a fi o poveste aproape nesfârșită a experimentelor de design și a sesiunilor de utilizare, deoarece există doar câteva linii directoare stabilite pentru aspectul și interacțiunea acelei componente. Deși construirea unui acordeon accesibil nu este dificilă, proiectarea unui acordeon care este înțeles universal nu este atât de ușoară. În consecință, utilizatorii se simt adesea pierduți pentru că așteptările lor nu sunt potrivite sau pentru că interacțiunea le întrerupe fluxul. Sarcina noastră este să reducem frecarea și să ne asigurăm că se întâmplă cât de rar este necesar. Cu un design iertător și rezistent putem realiza exact asta.
Poate ai avut o experiență foarte diferită de cele menționate în articol? Spune-ne în comentariile acestui articol! De asemenea, dacă aveți în vedere o altă componentă pe care v-ar plăcea să o acoperiți, anunțați-ne și nouă - vom vedea ce putem face!
Rămâneți aproape!
Acest articol face parte din noua serie în curs de desfășurare despre modelele de design responsive aici, pe revista ta cu adevărat Smashing. Vom publica un articol din această serie la fiecare două săptămâni. Nu-l ratați pe următorul — la selecționatorii de întâlniri fantezi (sau nu atât de chic! Ah, ești interesat de o carte (tipărită) care să acopere toate modelele , inclusiv pe cel de mai sus? Spuneți-ne și nouă în comentarii - poate că putem analiza combinarea tuturor acestor modele într-o singură carte și să o publicăm pe Smashing Magazine. Continuă să te balansezi!
