Când mare nu este suficient de mare: proiectarea cu imagini eroice
Publicat: 2022-03-10O imagine de erou este mai mult decât o imagine frumoasă. Este un instrument puternic de comunicare. În acest articol, vă voi oferi câteva sfaturi despre utilizarea imaginilor eroice. De asemenea, dacă doriți să începeți și să încercați să creați prototipuri și să vă încadrați propriile modele un pic mai diferit, puteți descărca și testa Adobe XD gratuit.
Citiți suplimentare despre SmashingMag:
- Cum ajută animația funcțională la îmbunătățirea experienței utilizatorului
- Nu doar drăguț: introduceți emoții în site-urile dvs. web
- Alegerea unei soluții de imagine receptivă
- Cum să proiectați butoane mai bune
1. Faceți-l relevant
Gândiți-vă la imaginea eroului ca la o introducere: le oferă utilizatorilor o idee despre ce să se aștepte de la restul site-ului dvs. Întregul scop al unei imagini de erou este de a spune imediat vizitatorului despre ce este site-ul tău web și ce idee vrea să transmită. Când o imagine de erou nu contextualizează cu acuratețe conținutul site-ului web, nu oferă nicio valoare utilizatorului. Risipește spațiul vertical prețios al ecranului și uneori poate chiar provoca confuzie. Vizitatorii sunt ușor confuzi atunci când o imagine nu este în acord cu preconcepția lor despre marcă sau produs.

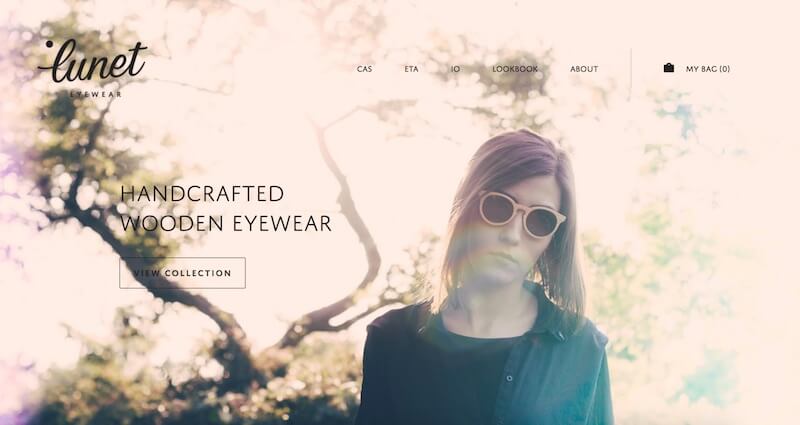
Fii pretențios cu fotografia. Alegeți unul care se potrivește temei, scopului sau campaniei experienței pe care o creați. Vedeți imaginea eroului Lunet Eyewear: clarifică mesajul site-ului. Conținutul imaginii este reprezentativ pentru brand.

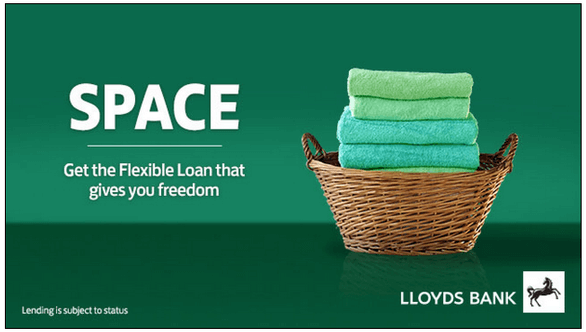
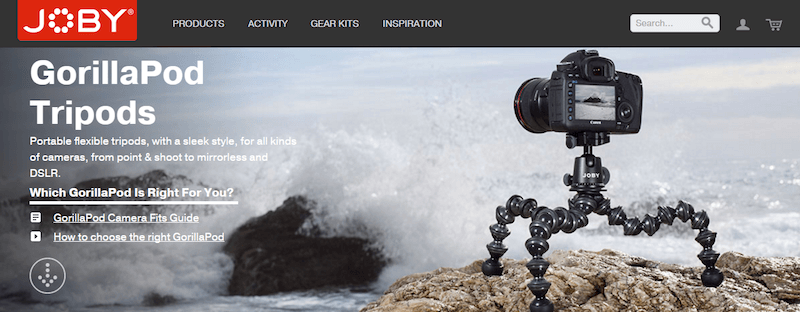
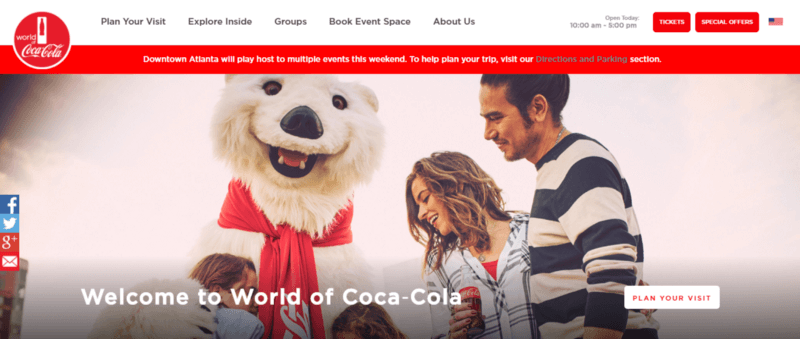
Dacă vă folosiți site-ul web pentru a promova sau a vinde un produs , imaginea eroului ar trebui să-și arate beneficiile. Luați în considerare utilizarea imaginilor eroice contextuale pentru produse – care să arate nu doar cum arată un produs, ci și cum funcționează acesta într-un cadru real .

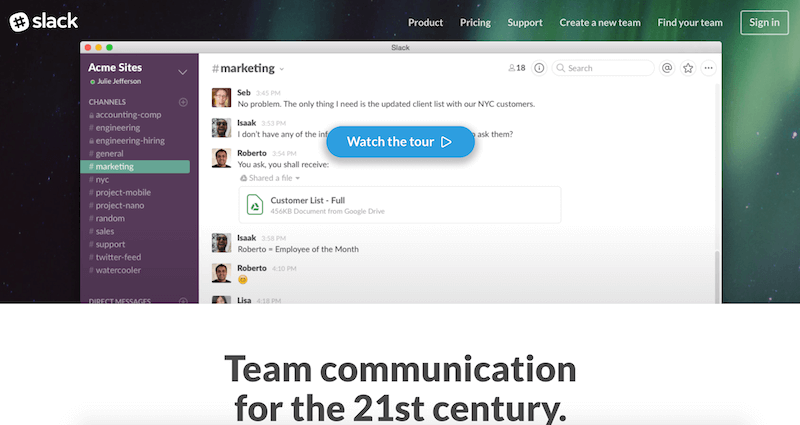
Același lucru este cu siguranță valabil și pentru produsele și serviciile digitale. Oferă-le oamenilor un gust la ceea ce se pot aștepta de la aplicația sau serviciul tău, ridicând o captură de ecran pe un dispozitiv compatibil.

Desigur, proiectarea și alegerea unei imagini de erou este dificilă; este la fel de mult artă ca și știință. Pentru a simplifica sarcina, puteți folosi un cadru pentru a vă ghida deciziile. Angie Schottmuller a creat un cadru în șapte puncte pentru judecarea imaginilor eroilor:
- Relevanța cuvintelor cheie
Imaginea vizualizează cuvântul cheie vizat? - Claritatea scopului
Imaginea clarifică mesajul site-ului? - Susține designul
Imaginea susține și face mai fluidă fluxul paginii care duce la apelul la acțiune? - Autenticitate
Imaginea reprezintă marca dumneavoastră într-un mod credibil? - Valoare adaugata
Imaginea crește relevanța sau demonstrează beneficii? - Emoția dorită
Imaginea prezintă emoții care vor ajuta la declanșarea acțiunii dorite? - Clientul ca erou
Imaginea prezentată înfățișează clientul ca erou odată ce este echipat cu produsul?
2. Faceți din imagine piesa centrală
O imagine de erou este recipientul perfect pentru o singură informație. Vrei ceva distinct și care iese în evidență. Ar trebui să-l determine pe utilizator să se oprească și să examineze site-ul web de fiecare dată când îl vizitează. Dar asta nu înseamnă că imaginea trebuie să spună totul. Mai degrabă, imaginea trebuie doar să întărească vizual mesajul într-un mod relevant.

3. Selectați Imagini persuasive din punct de vedere emoțional
Emoția ar trebui să fie inclusă în design. Imaginile tale ar trebui să aibă un impact emoțional, să genereze inspirație și să întărească sentimentul pe care încerci să-l insufleți. La urma urmei, emoția deseori trece peste logica atunci când oamenii iau decizii importante. Stimulii emoționali pozitivi pot crea un sentiment de implicare cu utilizatorii dvs.


4. Încărcați și redați cât mai curând posibil
Deoarece imaginile eroilor sunt elemente critice de design, acestea ar trebui să fie redate rapid. Din păcate, multe modele care prezintă o imagine erou suferă de HID (întârzierea imaginii eroului), mai ales din cauza blocării scripturilor și a foilor de stil.
Designerii trebuie să se concentreze asupra momentului în care va fi vizualizată o imagine de erou. Dar acest lucru este mai complicat decât pare: browserele de astăzi nu au cârlige care să poată fi folosite pentru a ști când conținutul devine vizibil. Steve Souders, în articolul său „Metrici personalizate pentru imaginea eroului”, propune adăugarea unei valori personalizate la orice pagină care prezintă o imagine a erou pentru a determina cât de repede (sau încet) este afișat acest conținut important.
Un exemplu simplu este un cronometru de script inline , un script care înregistrează ora și care este plasat imediat după eticheta img . Iată cum arată codul:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>Codul profită de API-ul User Timing și puteți vedea cum funcționează pe pagina de testare a lui Steve.
5. Folosiți imagini de înaltă definiție
Imaginile nu trebuie să apară pixelate sau neclare. Nimic nu este mai rău decât o imagine mare, de calitate scăzută. Dacă veți folosi această tehnică, imaginea este totul și o primă impresie pozitivă este vitală. Includeți imagini de înaltă calitate pentru a vă asigura că acest lucru se întâmplă, cu toate acestea, nu penalizați în mod activ oamenii cu ecrane cu rezoluție scăzută - până la urmă sunt și clienții dvs. Pentru imaginile esențiale, este la fel de esențial să oferiți o varietate de variante de imagine utilizând elementul <picture> și srcset și sizes - un ghid detaliat despre imaginile receptive vă ajută (posibil și cu sugestii pentru clienți!)

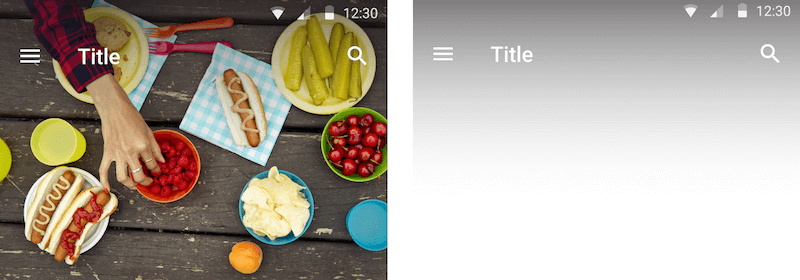
6. Luați în considerare diferite dimensiuni de ecran
Asigurați-vă că imaginile sunt dimensionate adecvat pentru afișaje și pe platforme. Optimizați imaginile pentru toate dispozitivele, chiar dacă asta înseamnă redimensionarea sau schimbarea unei imagini mari cu una mai mică pe un dispozitiv mic.

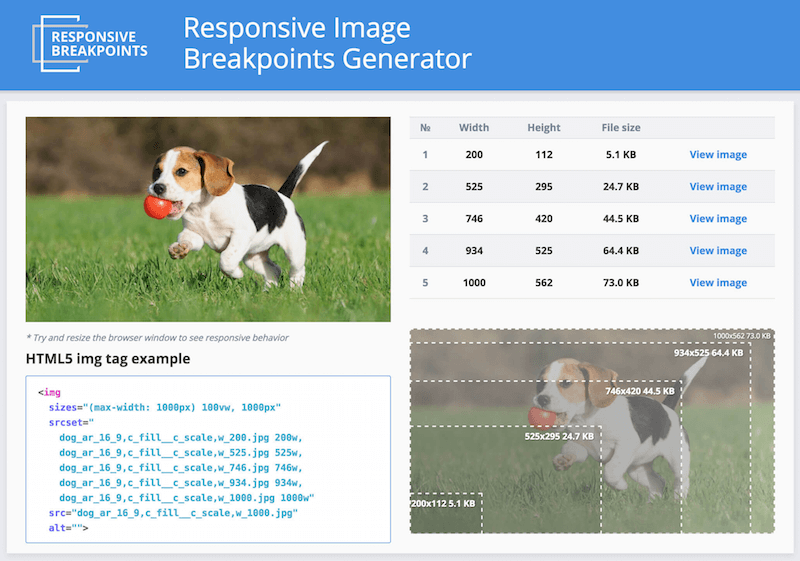
Dezvoltatorii de site-uri web responsive, chiar și ale celor mai moderne, se luptă adesea cu selectarea rezoluțiilor de imagine care se potrivesc cel mai bine cu diferitele dispozitive. Este destul de clar că o singură imagine pentru toate rezoluțiile de ecran și dispozitivele nu este suficientă. Un site web trebuie să se adapteze pentru a arăta perfect pe toate dispozitivele diferite și în toate diferitele rezoluții, densități de pixeli și orientări. Gestionarea, manipularea și livrarea media - în special imagini - este una dintre principalele provocări cu care se confruntă dezvoltatorii atunci când construiesc site-uri web receptive. Din fericire, există o soluție la această problemă. Responsive Breakpoints Generator este un instrument web gratuit cu sursă deschisă care vă ajută să generați puncte de întrerupere pentru imagini în mod interactiv.

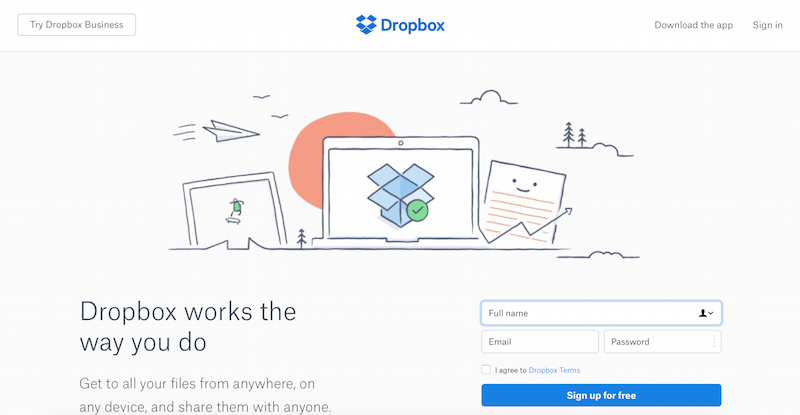
7. Subliniați apelul la acțiune
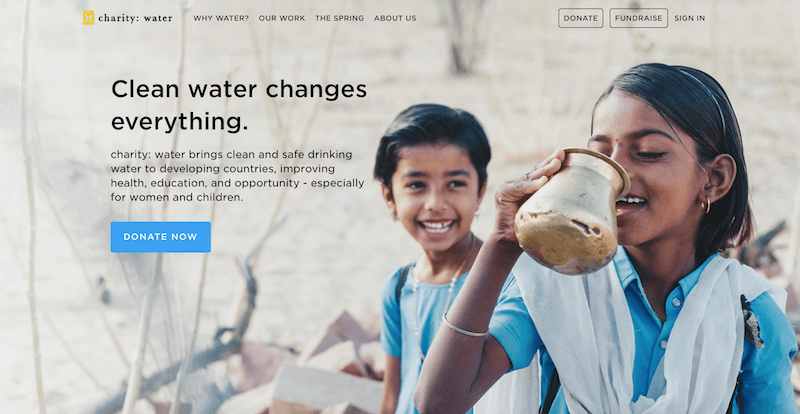
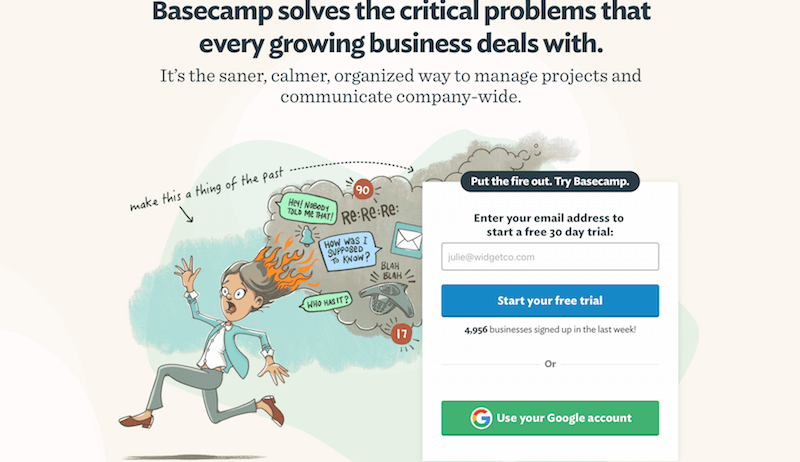
Deși imaginea eroului este piesa centrală, va trebui totuși să includeți elemente esențiale, cum ar fi un îndemn la acțiune. Un îndemn la acțiune nu ar trebui să concureze cu imaginea. Culoarea este foarte importantă pentru accentuare. Un buton de îndemn ar trebui să strălucească și mai luminos decât de obicei.

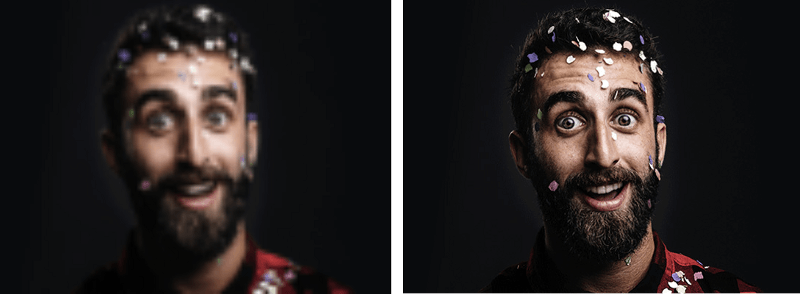
Testați-vă apelul la acțiune folosind un efect de estompare
Utilizați un efect de estompare pentru a testa ierarhia vizuală a paginii dvs. Un test de estompare este o tehnică rapidă care vă ajută să determinați dacă ochiul utilizatorului va merge cu adevărat acolo unde doriți. Tot ce trebuie să faceți este să faceți o captură de ecran a site-ului dvs. și să aplicați efectul de estompare a obiectului în Adobe XD (Adăugați efecte de estompare în XD) (vezi exemplul paginii Charity Water de mai jos). Privind versiunea neclară a paginii dvs., ce elemente ies în evidență? Dacă nu vă place ceea ce se proiectează, întoarceți-vă și revizuiți.

8. Design pentru contrast
Asigurați-vă că tipografia de deasupra imaginii este lizibilă. Alegeți fonturi îndrăznețe, ușor de citit, care se îmbină cu elementele vizuale, dar care se deosebesc de ele. Dacă intenționați să plasați text peste imagine, asigurați-vă că partea principală a imaginii este încă vizibilă și de înțeles.
Acoperire
Poate cel mai ușor lucru de făcut ar fi să puneți textul simplu direct pe imagine. Cu toate acestea, dacă contrastul dintre text și imagine nu este suficient, puteți suprapune întreaga imagine cu un bloc colorat semi-transparent.

Puteți folosi culorile mărcii dvs. pentru a îmbunătăți imaginea eroului. Dacă proiectați pentru un produs sau o marcă, sunt șanse ca anumite culori să fie deja asociate cu acesta. Identificați culoarea primară și încercați să o aduceți în prim-planul imaginii.

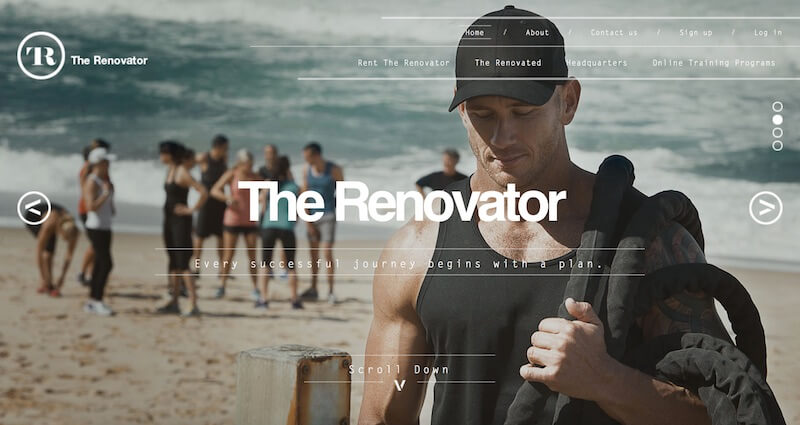
Scrims
Alternativ, puteți adăuga contrast de text sub forma unui scrim. Un scrim este un ajutor vizual de proiectare care înmoaie o imagine, astfel încât textul suprapus devine mai lizibil.

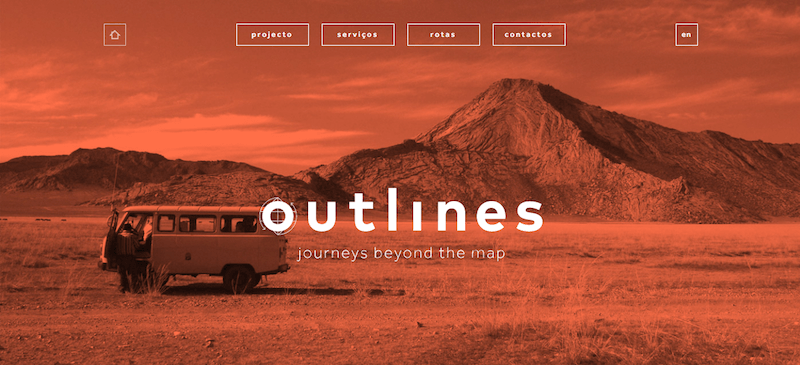
Alegeți opacitatea gradientului în funcție de mediu. Unele imagini cu eroi necesită un gradient mai întunecat, cum ar fi imaginea afișată mai jos, care are un gradient de 60%.

Veți găsi sfaturi practice despre cum să implementați diverse astfel de tehnici în articolul CSS-Tricks „Considerații de proiectare: text pe imagini”.
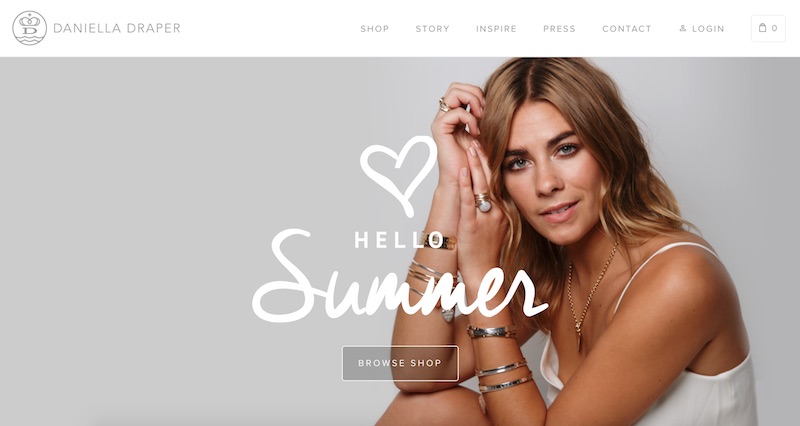
9. Arată oameni reali
Utilizarea imaginilor cu oameni este o modalitate foarte eficientă de a implica utilizatorii. Când vedem fețele oamenilor, ne simțim conectați cu ei și nu simțim că doar cumpărăm un produs. Cu toate acestea, multe site-uri web corporative sunt renumite pentru utilizarea excesivă a fotografiilor nesincere, folosite pentru a „construi încrederea”.
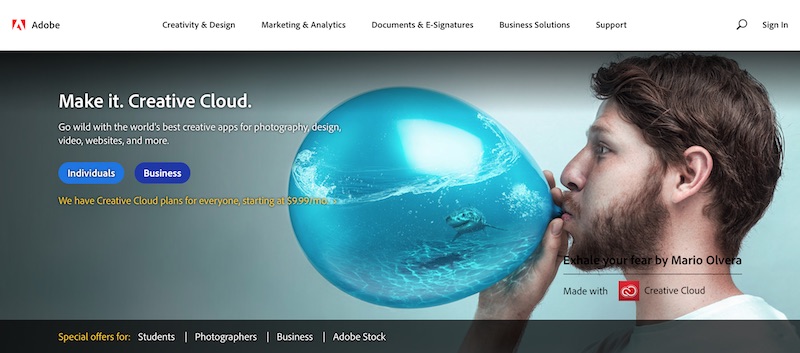
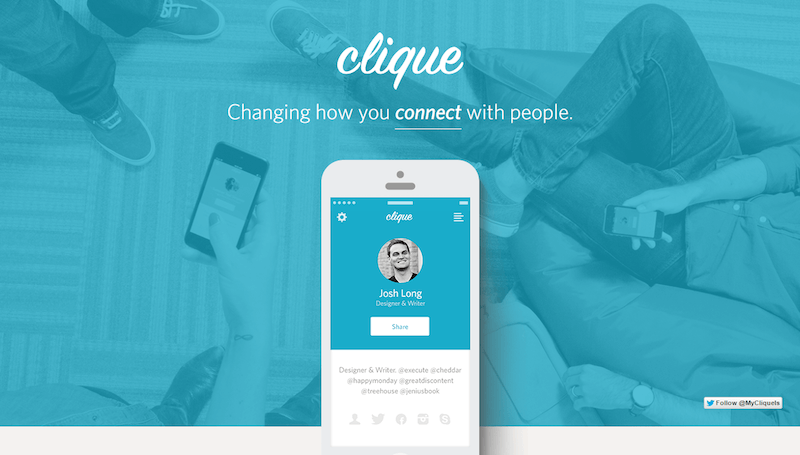
Testele de utilizare arată că fotografiile pur decorative (cum ar fi cea prezentată mai jos) rareori adaugă valoare unui design și dăunează mai des decât îmbunătățesc experiența utilizatorului. Astfel, evitați oamenii de afaceri cu aspect generic să zâmbească fără un motiv aparent.

O regulă de bază foarte simplă este să utilizați fotografii de înaltă calitate ale persoanelor care se potrivesc cu caracterul aplicației sau site-ului dvs. web. Imaginile ar trebui să fie o reprezentare autentică a produsului, companiei sau culturii dvs.


Iată câteva sfaturi:
- Încercați să evitați fotografiile cu mulțimea. Utilizați fotografii care au un singur subiect principal.
- Străduiți-vă pentru imagini care au povești autentice. Faceți fotografii cu oamenii dvs. făcând lucruri interesante. Dacă aveți un produs, luați în considerare modalitățile în care pot interacționa cu acel produs.
10. Luați în considerare ilustrațiile, cu o notă personală
O imagine de erou este doar o imagine vizuală - orice tip de imagine ar putea fi potrivită. Ilustrațiile devin rapid o alternativă populară, dând uneori mai multă personalitate decât fotografiile. Vă oferă mai mult control atât asupra conținutului imaginii, cât și asupra detaliilor tehnice. Folosind o ilustrație unică personalizată, vă puteți distinge de mulțime și puteți crea o reamintire mai bună a mărcii .


Pentru a fi funcțională, ilustrația ar trebui să fie ușor de recunoscut, iar informațiile pe care le transmite ar trebui să fie decodificate în mod similar de către diferiți privitori. Dacă folosiți mai multe ilustrații, acestea ar trebui să arate consecvente, ca și cum ar proveni din aceeași sursă, adică ca și cum ar fi fost ilustrate de aceeași persoană.
Concluzie
Atâta timp cât este de înaltă calitate, interesant de privit și funcționează bine cu conținutul, o imagine de erou este o opțiune grozavă. Design cu suficient contrast și un îndemn clar la acțiune pentru a profita la maximum de această tehnică.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe Experience Design CC (Beta) recent introdus este conceput pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți vizita blogul Adobe XD pentru a fi la curent și la curent. Adobe XD este actualizat cu noi funcții în mod frecvent și, deoarece este în versiune beta publică, îl puteți descărca și testa gratuit.
