Proiectare pentru atenție
Publicat: 2022-03-10Ne confruntăm cu multe interese concurente pentru timpul și atenția utilizatorilor. Dacă luăm în considerare percepția asupra scăderii atenției umane, am putea specula că captarea și reținerea atenției utilizatorilor se bazează la fel de mult pe noroc ca și pe designul sunetului. Cu toate acestea, putem încorpora tactici semnificative în designul nostru pentru a ne asigura că atragem atenția utilizatorilor. Acest lucru este critic, nu vom avea utilizatori dacă nu avem atenția lor.
Voi acoperi câteva dintre aceste elemente de design tactic. Voi discuta, de asemenea, despre importanța înțelegerii de ce și cât timp dorim atenția utilizatorilor noștri, pentru a ne asigura că creăm produse semnificative și în concordanță cu interesele utilizatorilor.
Ce este atenția?
Cercetătorii de psihologie cognitivă care au scris cărți despre atenție s-au străduit să identifice o singură definiție (Styles, 2005). Voi folosi cuvântul atenție pentru a însemna obținerea conștientizării mentale a utilizatorilor dvs. suficient de mult timp pentru ca aceștia să interpreteze, să înțeleagă și să ia o decizie pe baza informațiilor pe care le prezintă produsul dvs. - vizual, fizic sau audibil (cu excepția cazului în care site-ul dvs. web sau aplicația pentru smartphone-ul dvs. utilizează miros sau gust).
Cercetătorii au făcut o treabă corectă definind două subtipuri de atenție de care ar trebui să ne preocupe ca practicieni în design:
- Atenție tranzitorie
Acest tip de atenție este scurt, poate chiar gândit ca o distragere rapidă, care atrage atenția cuiva. Gândiți-vă la un fulger de lumină care vă atrage atenția și apoi dispare rapid. - Atenție susținută
La asta ne gândim când vorbim despre focalizare și capacitatea de concentrare; atenție profundă care vă permite să preluați și să procesați informații sau să efectuați o sarcină care necesită o durată mai lungă de finalizare.
Niciun tip de atenție nu este superior. Este posibil să aveți nevoie doar de o fracțiune de secundă pentru a alerta un utilizator cu privire la o schimbare a stării sau este posibil să aveți nevoie ca utilizatorii să înțeleagă material complex și să vizioneze un videoclip care durează 15 minute sau mai mult.
De exemplu, un sunet care indică descărcarea completă a unui fișier oferă un stimul suficient pentru a atrage atenția tranzitorie a unui utilizator, astfel încât acesta să poată procesa apoi ce pas (adică deschide fișierul sau continua cu altceva) ar dori să facă în continuare, fără a acorda mai multă atenție faptului că un fișier a fost descărcat cu succes. Puteți încorpora elemente suplimentare în fișierul descărcat pentru a menține atenția susținută a utilizatorilor odată ce deschid fișierul, cum ar fi utilizarea eficientă a spațiului și afișarea progresului către încheiere pentru a permite utilizatorilor să se concentreze asupra conținutului.
De ce este importantă atenția?
Ni s-a spus de mult despre importanța de a face o impresie bună asupra utilizatorilor. Aceste momente inițiale de atenție vor face sau sparge experiența ta în mintea utilizatorilor.
În 2006, cercetătorii au publicat rezultatele unor studii care sugerează că oamenii își fac prima impresie asupra unui site web în mai puțin de jumătate de secundă (Lindgaard, et al., 2006). Dincolo de primele impresii, dacă proiectați un site sau un produs care solicită utilizatorilor să se concentreze și să introducă date în timp ce finalizați un flux de lucru, veți avea nevoie de atenția lor pentru o perioadă susținută de timp. Trebuie să le rețineți atenția. Aveți nevoie de ei pentru a procesa informațiile pe care le prezentați și pentru a răspunde cu informațiile sau acțiunile adecvate pe care le solicitați.
Risipirea unui mit
Mulți dintre noi am auzit (în mod repetat) că oamenii au o durată de atenție mai scurtă decât un pește de aur. Acest lucru nu este adevărat. Concepția greșită a fost prezentată într-un articol Time din 2015, în care cercetătorii Microsoft au descoperit că durata atenției umane a scăzut de la 12 secunde la 8 secunde în perioada examinată. Există multe probleme cu aceste ipoteze și cu modul în care a fost definită și măsurată intervalul de atenție.
Esențial pentru declarația clickbait, nu putem compara atenția umană cu peștii aurii. În parte, pentru că nimeni nu știe cum să măsoare atenția unui pește auriu (Bradbury, 2016). În plus, studiul pe care Time l-a citat pentru măsurarea atenției peștilor aurii măsura de fapt memoria peștilor aurii - două concepte distincte care nu pot fi combinate.
Ultimul meu punct este că nu contează dacă utilizatorii noștri au o durată de atenție mai scurtă sau mai lungă decât peștii aurii - cu excepția cazului în care proiectăm o experiență destinată peștilor aurii ca utilizatori. Oamenii au o durată de atenție mai scurtă decât peștii aurii este o afirmație captivantă, falsă și irelevantă.
De ce meritați atenția utilizatorilor?
Sugerez să ne îngrijorăm mai mult despre modul în care putem câștiga în mod eficient și respectuos atenția utilizatorilor noștri față de presupusa scurtare a intervalului de atenție umană. Legea lui Jakobs a experienței utilizatorilor de internet (2000) afirmă:
„Utilizatorii își petrec cea mai mare parte a timpului pe alte site-uri. Aceasta înseamnă că utilizatorii preferă ca site-ul dvs. să funcționeze la fel ca toate celelalte site-uri pe care le cunosc deja.”
Putem reafirma acest lucru în ceea ce privește necesitatea de a respecta și timpul și atenția utilizatorilor noștri:
„Utilizatorii își petrec cea mai mare parte a timpului pe alte site-uri și activități din viață . Aceasta înseamnă că trebuie să înțelegeți de ce și cât timp aveți nevoie de atenția utilizatorilor. Nu-i face să petreacă timp suplimentar pe site-ul tău.”
Odată ce ai atenția unui utilizator, ce vrei să faci cu ea? Trebuie să vă respectați utilizatorii. Înțelegerea de ce doriți ca ei să-și acorde atenția și timpul site-ului dvs. vă va ajuta să vă asigurați că îi respectați. În plus, trebuie să înțelegeți de ce doriți să proiectați atenție pentru a crea designul potrivit: căutați o interacțiune scurtă cu utilizatorii sau aveți nevoie de o atenție susținută pentru a transmite în mod eficient ceea ce utilizatorii trebuie să știe?
Întrebări cheie pentru părțile interesate și utilizatori
Cercetarea UX și a descoperirii produselor este necesară pentru a vă atinge obiectivele. Echipa dvs. de produse ar trebui să răspundă la întrebările enumerate în coloana A din tabelul de mai jos. Cercetarea dvs. de utilizatori ar trebui să răspundă la întrebările din coloana B de mai jos.
A B Întrebări pentru echipa de produs și părțile interesate Întrebări la care să răspundă cercetarea utilizatorilor De ce ar trebui oamenii să folosească produsul dvs.? Cum îndeplinesc utilizatorii în prezent sarcina sau cum îndeplinesc nevoia pe care o rezolvă produsul dvs.? Cât timp ai nevoie de atenția lor?
Prin ce diferă produsul tău de concurență? De ce folosesc produse similare/concurente? De ce vreți atenția lor? Îndeplinesc utilizatorii o sarcină (tranzacțională) versus căutarea de informații (educaționale)? Ce altceva concurează pentru atenția utilizatorilor în timpul utilizării (context)? De ce meriti atentia lor? Cât de repede pot utilizatorii să îndeplinească sarcina folosind produsul dvs.? Există potențiale probleme etice legate de creșterea atenției/angajării față de produsul dvs.? De ce informații sau ajutor suplimentar au nevoie utilizatorii pentru ca experiența să se explice de la sine?
Răspunsul la întrebările din coloana A va oferi claritatea de care aveți nevoie pentru a vă asigura că produsul dvs. este intenționat și etic. Dacă nu puteți răspunde eficient la aceste întrebări, produsul dvs. are nevoie de mai multe descoperiri și de o mai bună justificare.
Răspunsul la întrebările din coloana B vă va asigura că oferiți soluțiile corecte pentru a câștiga și menține atenția utilizatorilor, precum și pentru a-i respecta în calitate de utilizatori.
Ar trebui să răspundeți la toate aceste întrebări chiar dacă nu vă concentrați pe atragerea atenției utilizatorilor. Aceste întrebări nu sunt unice pentru conceptul de atenție, ele sunt obligatorii pentru a răspunde pentru un design UX responsabil. De ce ar trebui oamenii să folosească produsul dvs. peste numeroasele opțiuni existente dacă nu puteți explica de ce?
Nu puteți înlocui cărțile și articolele despre design UX cu efectuarea de cercetări cu utilizatorii. Nu voi acoperi detaliile metodelor de cercetare individuale ale utilizatorilor în acest articol, dar efectuarea cercetării folosind metode comune vă va ajuta să înțelegeți cum să răspundeți cel mai bine la întrebările de mai sus și să proiectați pentru nevoile de atenție ale utilizatorilor dvs. Aceste metode ar trebui să includă:
- Interviuri
A pune întrebări oamenilor unul la unul este o metodă de bază de cercetare UX. Puteți explora atitudini și comportament, precum și puteți ajusta întrebările în funcție de feedback-ul pe care îl primiți. - Investigarea contextuală
Stând unul lângă altul sau în contextul utilizării cu un utilizator. Veți afla despre distragerile și alte sarcini în care se angajează utilizatorii în timp ce încearcă să vă folosească produsul. Contexte diferite vor prezenta provocări diferite pentru a vă inspira designul. - Testare de utilizare
Această metodă vă permite să răspundeți la întrebări tactice legate de designul dvs.: Funcționează designul dvs.? Utilizatorii înțeleg ce trebuie să facă? Elementele menite să atragă și să rețină atenția fac atât de eficient?
Să fim tactici
OK, acum v-ați hotărât să includeți în mod responsabil elemente concepute pentru a câștiga și a menține intenția utilizatorilor. Voi acoperi câteva tactici cheie pe care le puteți folosi pentru a proiecta mai bine pentru atenția utilizatorilor dvs.:
- mişcare,
- sunet,
- progres și întreruperi,
- curățarea dezordinei și eliminarea distracțiilor,
- comenzi rapide către rezultat,
- gamificare,
- oferind utilizatorilor ceva de făcut.
Acestea sunt exemple de câteva opțiuni de care trebuie luate în considerare tacticile, nu sunt cuprinzătoare, dar majoritatea au cercetări care susțin legătura dintre atenția umană și tactică.
Mişcare
Mișcarea este o modalitate solidă din punct de vedere științific de a atrage atenția trecătoare a utilizatorilor. Când ceva apare brusc în vederea noastră periferică, nu putem să nu-l observăm (Liu, Pestilli și Carrasco 2005). Puteți folosi mișcarea pentru a atrage atenția asupra unei anumite zone a ecranului, pentru a reduce frustrarea evidențiind o perspectivă critică, cum ar fi „dați clic aici”, atunci când simțiți că utilizatorii se luptă sau evidențiați o schimbare de stare.
Mișcarea nu este un panaceu pentru toate situațiile care necesită atenția utilizatorului. În primul rând, nu toți utilizatorii sunt vizionați. Dacă te-ai uitat cu atenție la studiul Liu, Pestilli și Carrasco din 2005, toți participanții la cercetare au avut o vedere de 20 ⁄ 20 sau corectată la 20 ⁄ 20 . Știm că trebuie să luăm în considerare utilizatorii nevăzători și nevăzători în multe situații pentru care proiectăm. În al doilea rând, mișcarea pur și simplu nu este modalitatea corectă de a aborda multe scenarii de proiectare. Mișcarea poate distrage atenția negativ la fel de ușor pe cât poate fi o îmbunătățire a atragerii atenției. Nielsen Norman Group oferă un articol bun care oferă informații despre utilizarea animației, care include următoarele:
- Care este scopul animației?
- Care este frecvența de apariție?
- Folosiți animațiile cu moderație și numai atunci când adaugă sens interacțiunii.
- Gândiți-vă dacă animația va provoca o schimbare a atenției sau nu și dacă același utilizator este probabil să se împiedice de ea din nou și din nou.
- Va consolida animația relațiile dintre elementele UI?
Nielsen Norman Group oferă un memento excelent să nu folosiți mișcarea pentru a împiedica progresul utilizatorilor. Nimeni nu vrea să aștepte în timp ce se redă un videoclip cu un pui animat pentru a reflecta starea actualizată a unui bilet în software-ul de urmărire a proiectului. Găsiți alte modalități de a menține atenția utilizatorilor.
Sunet
Sunetul este o altă tactică cu sprijin științific (Fritz, et al, 2007). Sunetul este util pentru a depăși stimulul vizual. Putem folosi sunetul pentru a atrage utilizatorii către o schimbare de statut, atrăgându-le pe scurt atenția trecătoare (gândiți-vă „Aveți e-mail”) și putem folosi sunetul pentru a reține atenția utilizatorilor noștri prin narațiune sau muzică. Putem combina sunetul cu imaginile pentru a crea un impact puternic.
Sunetul are, de asemenea, potențialul de a fi o opțiune mai sigură în unele setări. De exemplu, aplicațiile de asistent vocal ne permit să avem mâinile libere pe telefoanele noastre în situații precum conducerea. Sau să aveți o aplicație de hărți care oferă alerte sonore și indicații de orientare, comparativ cu solicitarea utilizatorilor să vizualizeze un ecran. Gândind dincolo de dispozitivele cu ecrane mai mari, sunetul poate și ar trebui să fie încorporat și în dispozitivele portabile. Cum ar putea un monitor de ritm cardiac să comunice informații utilizatorilor în mod audibil? Sau cum ar putea un monitor de ritm cardiac să comunice audibil informații critice primilor care răspund, dacă este necesar? Articolul Smashing din 2012 al lui Karen Kaushanksy este o resursă bună cu link-uri către alte resurse care trebuie luate în considerare atunci când proiectați sunetul din experiența dvs. (chiar dacă s-ar putea să nu fim de acord cu privire la valoarea „Aveți e-mail”).
Progres (sau nu)
Puteți utiliza afișări grafice ale progresului pentru a atrage atenția utilizatorilor. Când utilizatorii cântăresc cât timp au la dispoziție sau sunt dispuși să acorde atenție site-ului dvs., puteți oferi un grafic de progres pentru a-i menține interesați. Sfârșitul e aproape! În plus, afișarea progresului în trepte permite utilizatorilor să simtă un sentiment de realizare sau de progres în timp ce îndeplinesc o sarcină care altfel ar putea fi considerată banală (de exemplu, completarea unui formular sau progresul într-o formare online obligatorie la locul de muncă).

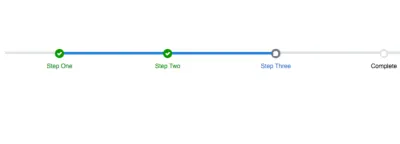
S-ar putea să vă gândiți să testați dacă utilizatorii ar aprecia dublarea grafică a progresului dvs. ca navigare în anumite contexte. De exemplu, dacă bara de progres din Figura 1 reflectă paginile dintr-un formular, ar trebui utilizatorii posibilitatea de a face clic înapoi pe pasul unu dacă ar trebui să actualizeze informațiile și apoi să facă clic pentru a naviga înapoi la pasul trei fără a trece din nou prin Pasul 2? Acest lucru ar putea menține utilizatorii implicați dacă se întorc la fluxul de lucru și apoi nu trebuie să sară fără țintă prin informații redundante pentru a reveni la locul în care au plecat.

Oprirea progresului este o altă modalitate de a atrage atenția utilizatorilor, în special atunci când se face în timpul unei sarcini de rutină normală. Dacă aveți un anunț important sau aveți nevoie ca utilizatorii să facă o pauză pentru a consuma informații, afișarea informațiilor și solicitarea unei confirmări poate fi o tehnică eficientă.
Multe site-uri și aplicații (inclusiv aplicația de întâlniri Hinge prezentată mai jos) au împărtășit mesaje importante despre problemele rasei și egalității în timpul eforturilor recente de a crește gradul de conștientizare a inegalității în SUA și în întreaga lume. Hinge le-a prezentat utilizatorilor acest ecran după deschiderea aplicației, un punct în care un utilizator ar ajunge de obicei pe un profil al unei potențiale potriviri.
Ați putea frustra utilizatorii dacă opriți progresul prea des. În plus, utilizatorii sunt probabil desensibilizați la un anumit nivel de împiedicare a progresului. Multe site-uri de comerț electronic și de știri folosesc această tehnică pentru a prezenta noilor utilizatori un ecran pentru a se abona la actualizări prin e-mail (adesea cu stimulentul unei reduceri). Cu toate acestea, acest lucru ar putea da validitate tehnicii dacă multe dintre aceste site-uri reușesc să facă acest lucru.
Eliminați dezordinea/Eliminați distragerile
Când doriți ca utilizatorii să înțeleagă ceva și să facă o acțiune, poate pe o interfață necunoscută cu un scop anume, trebuie să le prezentați imediat o orientare pentru a le menține atenția.
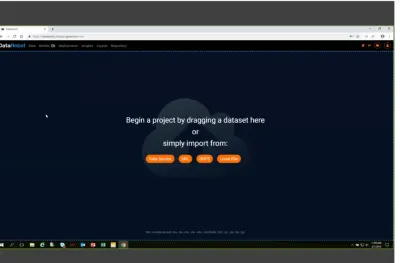
Următorul exemplu este al paginii de deschidere a unui program complex de analiză și modelare statistică. Designul arată utilizatorilor imediat ce pot face pentru a începe un proiect, mai degrabă decât să-i copleșească cu toate opțiunile potențiale. Ei introduc datele utilizatorilor în platformă, le lasă să vadă valoarea, apoi pot desfășura treptat îndrumări despre cum să ruleze diverse analize și vizualizare. Covârșirea utilizatorilor este o modalitate bună de a-i face să nu mai acorde atenție.

Când fac teste de utilizare și aud participanți - acest lucru pare mult mai modern decât ceea ce avem acum și îmi place, adesea se referă la buna utilizare a spațiului, la curățarea dezordinei și arătându-le prin interfață exact ceea ce au nevoie. de făcut pentru a îndeplini o sarcină critică.
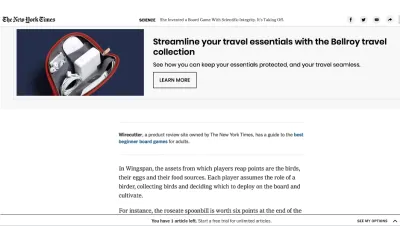
Imaginea de mai jos este un non-exemplu al modului în care dezordinea este dăunătoare atenției. Adăugarea dezordinei a fost o tehnică pe care o folosesc unele instituții media pentru a distrage atenția utilizatorilor pentru a promova achiziționarea unui abonament sau a unui upgrade plătit care va elimina dezordinea. Gândiți-vă la experiențele cu taxele publicitare în comparație cu aplicațiile și jocurile.

Scurtături către rezultat
Dacă credeți că potențialii dvs. utilizatori au o perioadă scurtă de atenție, trebuie să îi aduceți la rezultatul dorit cât mai repede posibil. Avem multe tehnici pentru a face acest lucru, în funcție de produsul dvs. Aceasta include:
- butoanele „Cumpără acum”,
- Salvarea unui cărucior,
- Liste de dorințe,
- Creați conturi/salvați informații critice,
- Prepopularea câmpurilor de date,
- Eliminarea câmpurilor neobligatorii,
- Furnizarea de rezumate concise,
- Afișează o estimare a timpului necesar pentru a finaliza o sarcină, un videoclip sau un articol.
Site-urile de comerț electronic pot adăuga opțiunea „Cumpărați acum” articolelor lor pentru a ocoli cât mai mulți pași intermediari posibil. În mod similar, le permite cumpărătorilor să salveze cărucioarele sau să facă liste de dorințe le va permite să salveze lucruri pentru o perioadă ulterioară, când ar putea avea mai multă atenție de acordat. Ambele tactici sugerează că ați dori ca utilizatorii să creeze conturi și să salveze informații critice pentru prepopularea câmpurilor sau pentru a accelera utilizarea mai târziu.
Permiterea utilizatorilor să omite informațiile necritice sau să vizualizeze rezumate concise ale informațiilor este o altă tehnică dacă site-ul dvs. prezintă cantități mari de informații. Afișarea duratei de redare a unui fișier video sau audio este o modalitate bună de a informa utilizatorii din timp cât timp vor avea nevoie să investească.
Ar trebui să permiteți utilizatorilor să salveze progresul dacă produsul dvs. necesită formulare sau fluxuri de lucru lungi. Sunteți în stare să frustrați utilizatorii care investesc timp, dar nu pot finaliza pe deplin o sarcină dacă le cereți să înceapă de la zero când se întorc. Completarea în prealabil a datelor pe baza informațiilor pe care le aveți deja și reducerea sau eliminarea câmpurilor neesențiale sunt modalități suplimentare de a respecta timpul și atenția utilizatorilor.
Gamificare
Produsele din diverse industrii au găsit modalități de a-și gamifica experiența pentru a capta atenția oamenilor. Cercetătorii din domeniul educației au descoperit că elementele de gamificare ar putea crește atenția pe care studenții o acordă prelegerilor și altor conținuturi în care este necesară atenția pentru procesarea cu succes (de exemplu, Barata, et al, 2013). Stephen Dale (2014) oferă o examinare amănunțită a gamificării și a factorilor critici legați de gamification de succes.
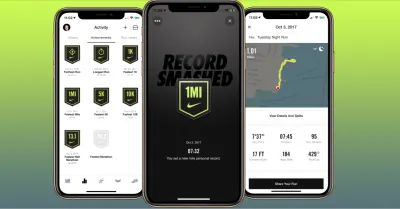
În funcție de produsul dvs., există multe oportunități de gamification. Vedem acest lucru în general în aplicațiile de sănătate și fitness: recompense și recunoaștere pentru anumite realizări, provocări și clasamente, precum și capacitatea de a partaja și de a compara prietenilor prin intermediul rețelelor sociale.
Exemplul Netflix de mai jos arată importanța de a face gamification cu intenția corectă și publicul adecvat. Dacă utilizarea sporită a produsului dvs. poate fi discutabilă din punct de vedere etic sau o pierdere de timp pentru utilizatori, ar trebui să explorați alte tehnici pentru a reține atenția doar pentru perioada necesară. Dale (2014) sugerează că trebuie să răspundem la următoarele întrebări pentru a ne gamifică experiențele în mod eficient și etic:
Dale sugerează că trebuie să răspundem la următoarele întrebări înainte de a ne gamifica experiențele:
- Înțelegeți publicul țintă pe care intenționăm să îl angajăm;
- Să recunoaștem comportamentele pe care dorim să le schimbăm;
- Înțelegeți ce vă motivează publicul și menține implicarea acestora;
- Definiți cum va fi măsurat succesul.

Oferiți utilizatorilor ceva de făcut
Creșteți probabilitatea de a menține atenția utilizatorilor atunci când îi puteți implica în mod activ cu conținutul. Aplicațiile de întâlniri și rețelele sociale au perfecționat împletirea relevanței și a acțiunii pe ecranele de dimensiunea unui telefon. Glisând pe profiluri, derulând în jos și în sus, trageți în jos pentru a reîmprospăta, glisați spre dreapta pentru a face o nouă conexiune, toate acestea întăresc o conexiune între o acțiune fizică, un răspuns pe ecranul telefonului și o lovitură imediată de dopamină. Unii experți sugerează că așa am creat utilizarea problematică a smartphone-urilor.
Nu suntem în mod inerent răi atunci când le cerem utilizatorilor să se implice într-un mod tactil cu aplicațiile noastre. Există multe produse valide și bine intenționate pe care designerii le creează pentru a ajuta persoanele cu afecțiuni medicale, cum ar fi boala Parkinson și accidentul vascular cerebral, printre multe alte potențiale viitoare (câteva exemple de multe: de Baros, et al. 2013, Oh, et al. 2018) , Eu scot această tehnică în sensul că este definiția unei tehnici eficiente pentru a reține atenția utilizatorilor, cu toate acestea, poate fi, de asemenea, problematică pentru utilizatorii predispuși la comportamente care creează dependență.
De asemenea, interacțiunea fizică nu este o soluție generală. Nu veți spori în mod semnificativ atenția utilizatorilor față de aplicația dvs. bancară mobilă, indiferent de câte moduri îi permiteți să-și reîmprospăteze soldul trăgând în jos pe ecran, cu toate acestea, este posibil să găsiți unii utilizatori care se reîmprospătează non-stop în anumite perioade de timp în care se așteaptă o depunere sau retragere de fonduri. Trebuie să aveți celelalte piese la un design și o tehnologie bună pentru a face experiența eficientă în acel moment.
De exemplu, ați explicat clar utilizatorilor politicile băncii cu privire la înregistrarea depozitelor? Poate că detectați că un utilizator și-a actualizat soldul de 15 ori în 3 minute și veți afișa un mesaj care spune că soldurile contului sunt actualizate abia la ora 17:00, în orice fus orar se află banca dvs. în fiecare zi a săptămânii și niciodată în weekend. Ați introdus o intervenție pozitivă pentru a permite acestui utilizator să-și continue viața și să se poată întoarce la momentul potrivit pentru a vă folosi produsul pentru motivul potrivit.
Consecințele designului iresponsabil
Am acoperit elementele de bază ale unor tactici pe care trebuie să le luați în considerare atunci când proiectați pentru atrage atenția. Va trebui să explorați mai multe atunci când luați decizia cu privire la ceea ce este mai bine pentru utilizatorii și produsul dvs. Suferim consecințe negative dacă nu avem răspunsuri bune la motivul pentru care dorim atenția utilizatorilor noștri. Poate suna dramatic, dar suntem responsabili pentru modul în care designul nostru influențează viața utilizatorilor noștri. Netflix a aflat acest lucru în urmă cu câțiva ani, când explorau un sistem de insigne/recompense pentru a gamifica copiii care urmăresc Netflix.
Adulții responsabili au spus rapid acest lucru ca o încercare de a încuraja copiii să petreacă și mai mult timp în fața televizorului sau vizionarea emisiunilor pe un dispozitiv. Netflix a retras funcția, dar nu înainte de a primi presă negativă și a cheltuit o mulțime de bani pentru a o proiecta și dezvolta.

Implicații etice
Dincolo de publicitatea proastă, utilizarea excesivă a produselor digitale poate fi dăunătoare sănătății mintale a utilizatorilor și lipsită de etică. Ideea de dependență de internet este aproape la fel de veche ca și internetul însuși, lucrările fundamentale ale lui Young (1996) care măsoară dependența de internet, pornind un întreg domeniu de cercetare care vizează această problemă.
Indiferent de sentimentele tale personale, cercetarea și finanțarea au avut ca scop reducerea utilizării problematice (patologice) a site-urilor online și a jocurilor video, recunoașterea din 2018 de către Organizația Mondială a Sănătății a „tulburării jocurilor” ca boală clasificabilă validează impactul negativ pe care experiențele digitale îl pot avea asupra utilizatorii. Le datorăm utilizatorilor noștri respectul de a face tot ce putem pentru a preveni utilizarea excesivă a produselor digitale inutile. Probabil că nu ar trebui să le numim utilizatori.
Avem, de asemenea, oportunitatea de a face bine atunci când recunoaștem că designul poate deveni dependență și încercăm să îl soluționăm în cadrul produselor noastre. De exemplu, președintele Nintendo a mutat compania în fața conversației despre dependența de jocuri, anunțând că compania a adăugat controlul parental ca o modalitate de a combate problema.
Timpul de ecran al Apple este o altă caracteristică menită să creeze conștientizarea utilizatorilor și să prevină utilizarea excesivă a produselor digitale. Ar trebui să vă gândiți cum puteți determina utilizatorii să se detașeze de produsul dvs. cât mai repede posibil, odată ce au îndeplinit sarcina pe care o aveau la îndemână.
Dându-i viață
Trebuie să proiectăm în mod proactiv pentru atenția utilizatorilor noștri. Dorim ca oamenii să folosească produsele noastre, de aceea proiectăm. Cu toate acestea, trebuie să înțelegem și să respectăm utilizatorii noștri prin tehnicile pe care le folosim pentru a le câștiga și a le păstra atenția.
Nu există o soluție universală pentru problema atenției utilizatorilor. Cred că asta face parte din frumusețe; trebuie să experimentăm și trebuie să ne cunoaștem cu adevărat utilizatorii dacă dorim să îi implicăm în mod eficient. Puteți folosi tehnicile prezentate aici, împreună cu strângerea continuă a feedback-ului utilizatorilor, pentru a lua cele mai bune decizii pentru utilizatorii dvs.
Am și o veste grozavă pentru tine: dacă încă citești asta, ai o capacitate de atenție mai mare decât un pește de aur.
