Proiectare pentru un web fără browser
Publicat: 2022-03-10Ce se întâmplă când scoatem browserul web din navigarea pe web? Noua funcție Google „Adăugați la ecranul de pornire” oferă experiențe web rapide, concentrate, care nu se pot distinge de cele ale unei aplicații native. Ce pot învăța designerii din succesele primilor utilizatori, cum ar fi Twitter, și cum putem folosi modele de design asemănătoare aplicațiilor pentru a face față acestui nou set de provocări legate de experiența utilizatorului?

Am văzut dezbateri pe tema experiențelor native versus web. Ambele au avantajele și dezavantajele lor, dar de multe ori cel mai mare dezavantaj al experienței în browser este că nu se simte la fel de fiabil, rapid și captivant ca experiența aplicației native.
În acest articol, vom acoperi sfaturi și trucuri pentru proiectarea și dezvoltarea aplicațiilor web progresive (PWA), în special pe cele care sunt adăugate pe ecranul de pornire pe dispozitivele Android. Dar mai întâi, să vedem câteva exemple și să facem un caz pentru PWA.
De la aplicații web la aplicații desktop
Știați că puteți adăuga „dezvoltator de aplicații desktop” în CV-ul dvs. cu doar puțin mai mult efort? Tot ce trebuie să faceți este să vă uitați peste documentația API și să creați prima dvs. aplicație desktop modernă.
Salt la un articol similar ↬
Creșterea experienței asemănătoare aplicației
PWA sunt, pur și simplu, site-uri web care arată și se simt ca aplicații native. În discursul său de la conferința pentru dezvoltatori Google I/O, vicepreședintele Google pentru produse, Rahul Roy-Chowdhury, le descrie drept „o experiență web radical mai bună... pe care utilizatorii o iubesc și cu care sunt mai implicați”.
Cifrele susțin afirmațiile lui Rahul. Forbes și-a dublat implicarea utilizatorilor de la lansarea PWA. De asemenea, cifrele continuă să arate o creștere în sectorul comerțului electronic, Lancome înregistrând o creștere semnificativă a ratelor de conversie după lansarea noului său PWA.
Utilizatorilor nu le pasă mai puțin dacă o tehnologie este nativă, o aplicație web instalată sau un site web. Ceea ce îi face pe utilizatori să se implice și îi face pe cumpărători să convertească este experiența în sine.
„
Aceste tipuri de experiențe mobile rapide, fluide, asemănătoare aplicațiilor sunt ceea ce își doresc utilizatorii și se vor aștepta pe măsură ce mai multe PWA apar pe piața principală. O caracteristică care va părea să accelereze acest val este „Adăugați la ecranul de pornire”, care este practic un proces de instalare PWA. Pentru utilizatorul final, adăugarea unui PWA pe ecranul de pornire dă startul acestei experiențe asemănătoare aplicației.
Ce este „Adăugați la ecranul de pornire” și merită?
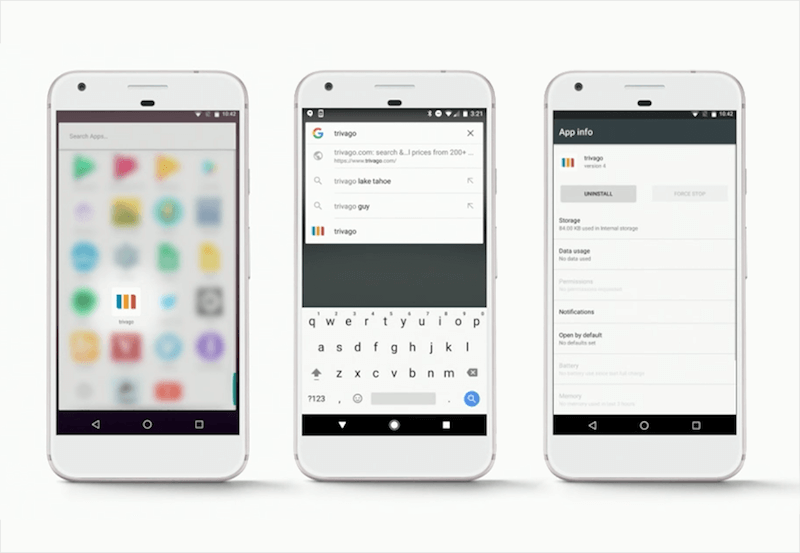
„Adăugați la ecranul de pornire” este o caracteristică care instalează un PWA pe ecranul de start al Android, făcând PWA accesibil instantaneu, fără ca utilizatorul să fie nevoie să deschidă un browser și să tastați adresa URL sau să folosească un motor de căutare. (Notă secundară: chiar dacă o caracteristică similară a fost disponibilă pe iOS Safari încă de la primele iPhone-uri, utilizatorilor nu li s-a oferit prea mult pentru a simula comportamentul unei aplicații. Din acest motiv, versiunea Safari nu face parte din acest articol.)
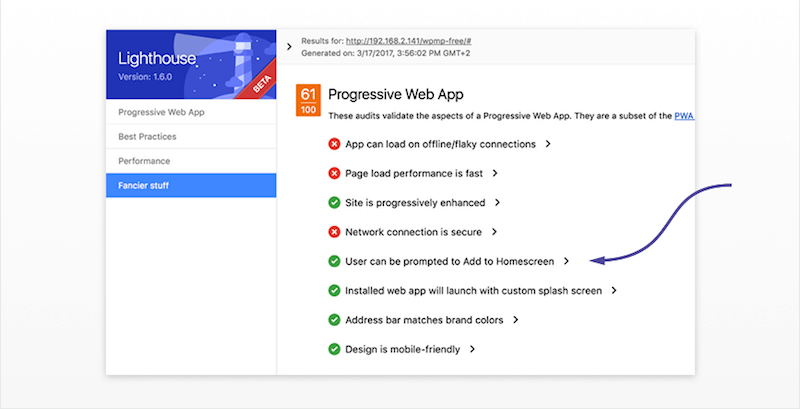
După cum se reflectă în lista de verificare Google Lighthouse, PWA-urile cu această capacitate au un scor mai mare și, în consecință, este probabil să se claseze mai bine în rezultatele căutării.

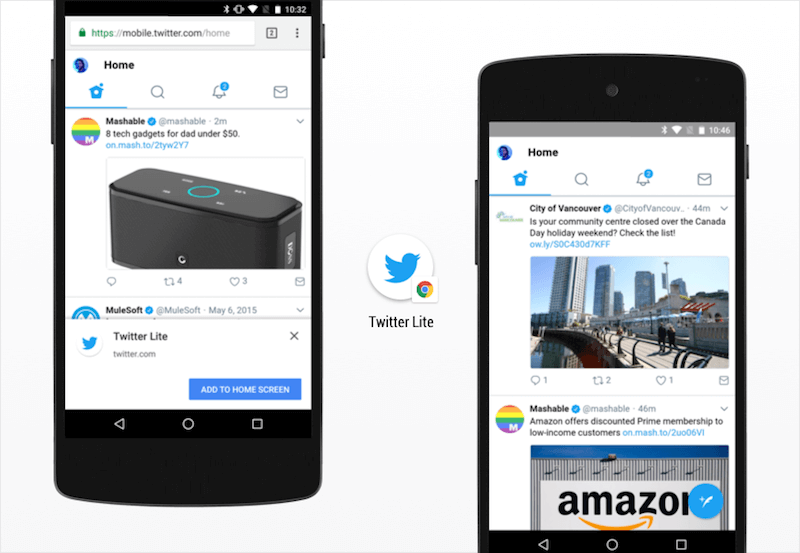
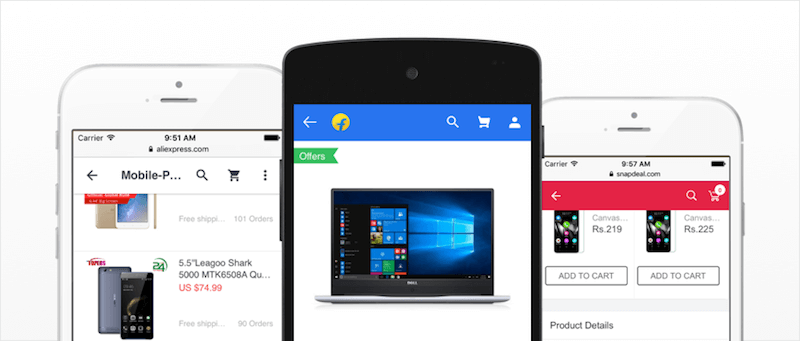
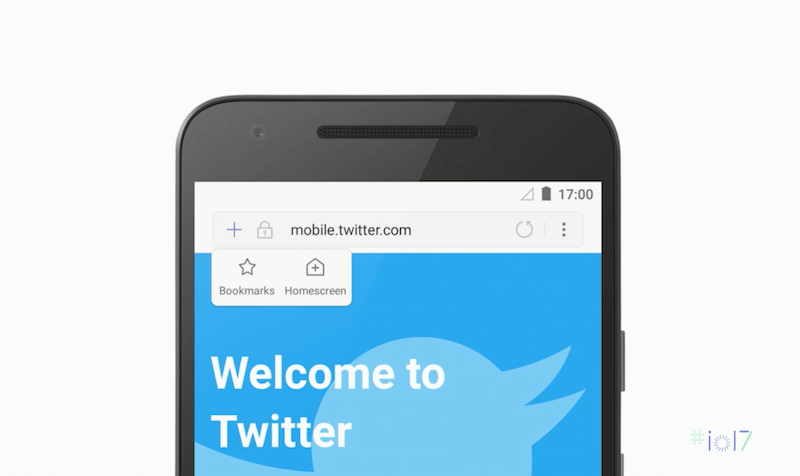
Luați Twitter Lite, un PWA. În mod tradițional, Twitter i-a fost greu să-și angajeze din nou milioanele de utilizatori pe web-ul mobil. De când a introdus promptul „Adăugați la ecranul de pornire” în PWA Twitter Lite, 250.000 de utilizatori unici zilnic lansează aplicația web de pe ecranul de pornire în medie de patru ori pe zi.

Sectorul comerțului cu amănuntul se bucură și de succes. Alibaba a raportat o rată de interacțiune de patru ori mai mare după ce utilizatorii au adăugat PWA pe ecranul de pornire al dispozitivului lor, iar Flipkart a înregistrat o creștere cu 70% a ratei de conversie în rândul cumpărătorilor care au sosit prin pictograma ecranului de pornire.
Deși baza de utilizatori a lui „Adăugați la ecranul de pornire” este limitată la Android Chrome, caracteristica recompensează această minoritate foarte implicată cu o experiență captivantă, mai exclusivistă - un rol jucat în mod tradițional de aplicațiile native.
Nu sunt aplicațiile web progresive doar site-uri web împachetate ca aplicații?
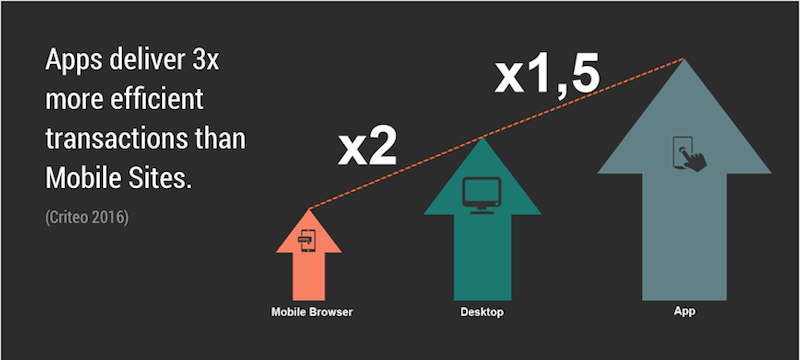
În esență, da și de ce nu? 90% din minutele mobile sunt petrecute în aplicații, cu rate de conversie cu 120% mai bune în sectorul de retail.

Acestea sunt genul de statistici care ar conduce orice retailer pe calea dezvoltării aplicațiilor native. Cu toate acestea, cu costul mediu al unei aplicații native de aproximativ 270.000 USD, „Adăugați la ecranul de pornire” oferă o alternativă financiară atractivă.
Utilizatorilor nu le pasă mai puțin dacă o tehnologie este nativă, o aplicație web instalată sau un site web. Ceea ce îi face pe utilizatori să se implice și îi face pe cumpărători să convertească este experiența în sine:
- Se incarca repede?
- Funcționează offline?
- Navigarea este instantanee?
- Se integrează perfect cu dispozitivul?
Acestea sunt caracteristicile designului asemănător aplicației, care trebuie încorporate dacă „Adăugați la ecranul de pornire” este de a oferi genul de statistici de implicare ridicată asociate în mod obișnuit cu aplicațiile native.
Ce face ca o experiență să fie asemănătoare aplicației?
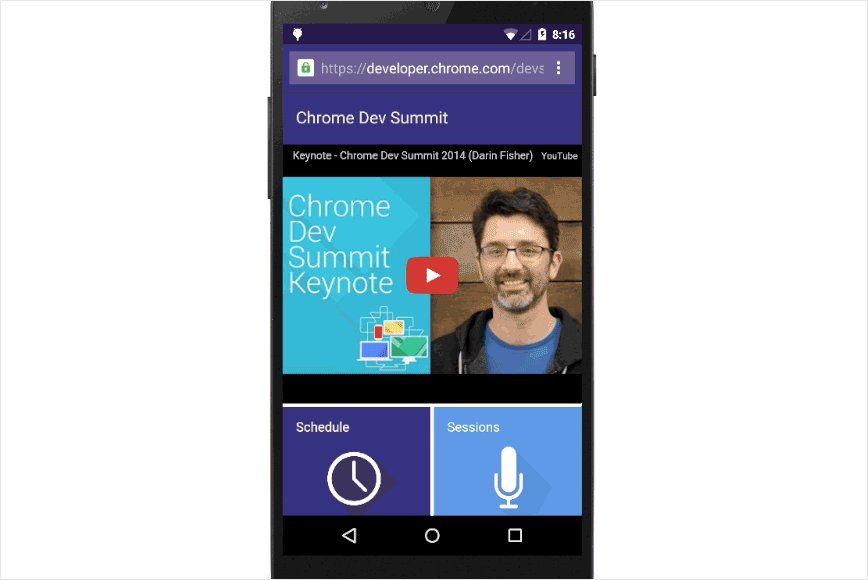
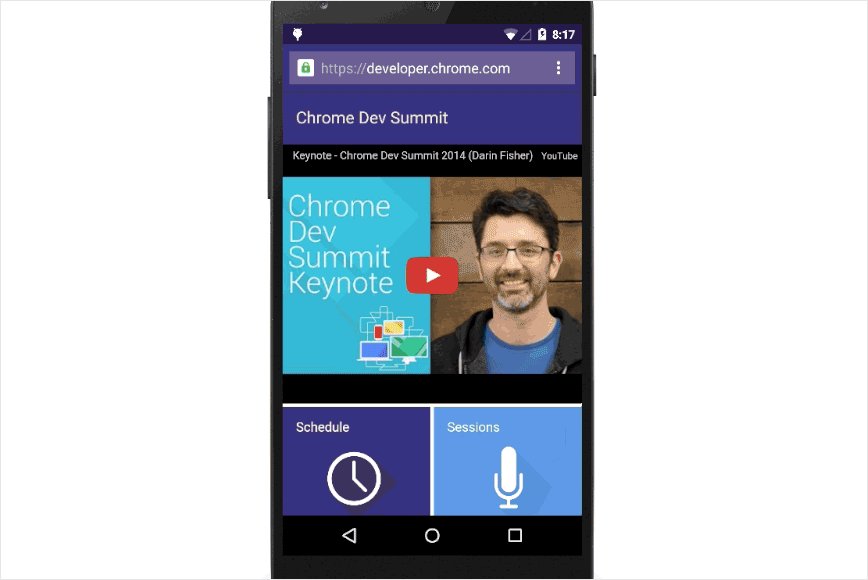
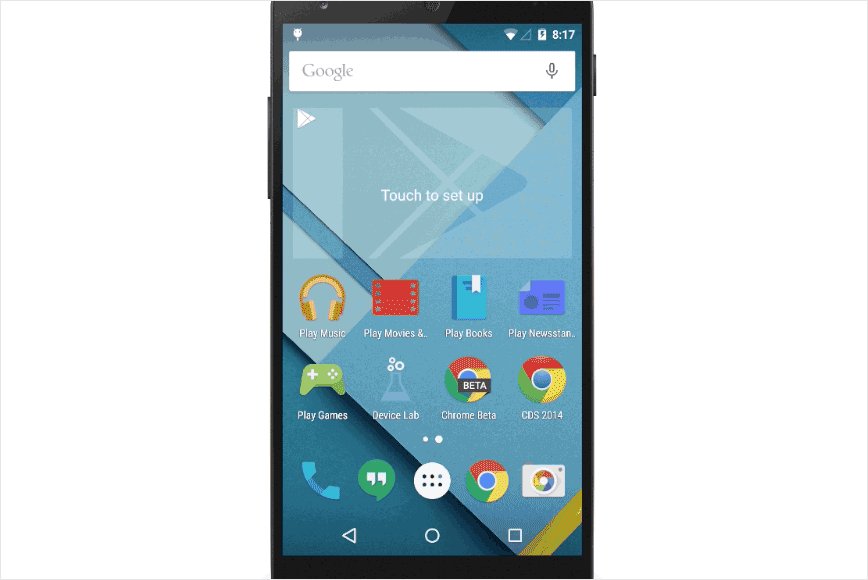
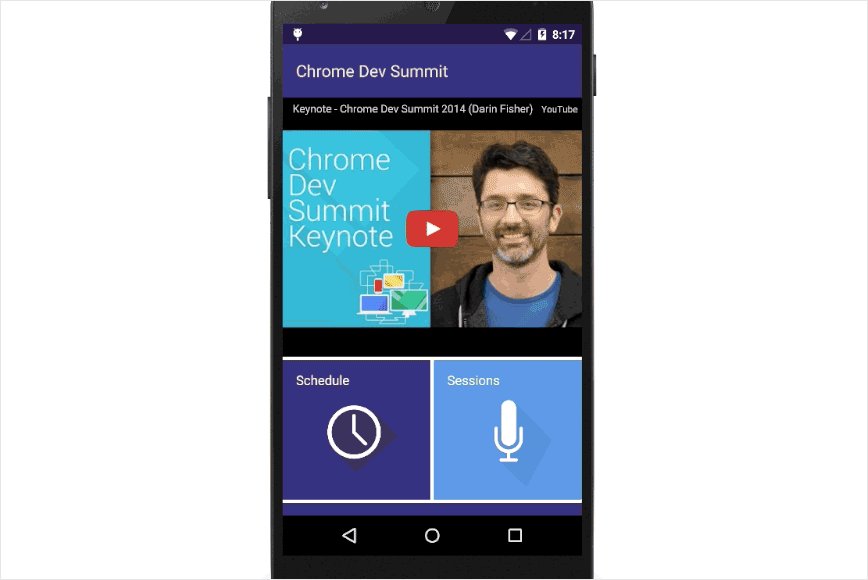
„Adăugați la ecranul de pornire” creează o experiență concentrată exclusiv pe aplicația în cauză. Site-ul web este lansat prin pictograma unei aplicații, fără bara de adrese URL a browserului sau orice bară de instrumente de navigare care altfel ar oferi link-uri către site-uri web externe.
Este un bun punct de plecare, dar trebuie, de asemenea, să recunoaștem și să îndeplinim anumite așteptări ale utilizatorilor nativi de aplicații, pentru ca experiența să se simtă cu adevărat asemănătoare unei aplicații, inclusiv:
- tranziții instantanee de pagină;
- performanță percepută ridicată;
- accesibilitate offline;
- integrare completă a dispozitivului;
- navigare în stilul aplicației;
- butonul înapoi;
- acțiune de partajare;
- copiați adresa URL, imprimați și mergeți mai departe.
Ești gata să te scufunzi? Să ne uităm la fiecare.
Tranziții instantanee de pagină
Utilizatorii se așteaptă să poată intra și în jurul unei aplicații rapid, fără a aștepta să se încarce conținut nou după fiecare interacțiune.
Rezolvat cu PWA
Pentru ca un PWA să treacă de lista de verificare Lighthouse, trebuie să respecte anumite reguli de îmbunătățire a performanței. Conținutul trebuie să fie stocat în cache în culise, iar paginile noi trebuie să se încarce atât de repede încât să pară că nu a existat niciun eveniment de încărcare.

Performanța percepută
În mod uimitor, nivelul de stres cauzat de întârzierile mobile este comparabil cu cel al vizionarii unui film de groază! Utilizatorii care descarcă o aplicație nu se așteaptă să fie nevoiți să aștepte conținutul lor. Nici nu sunt dispuși să sufere o experiență disjunsă cauzată de elementele care apar asincron pe măsură ce se încarcă.
Rezolvat cu PWA
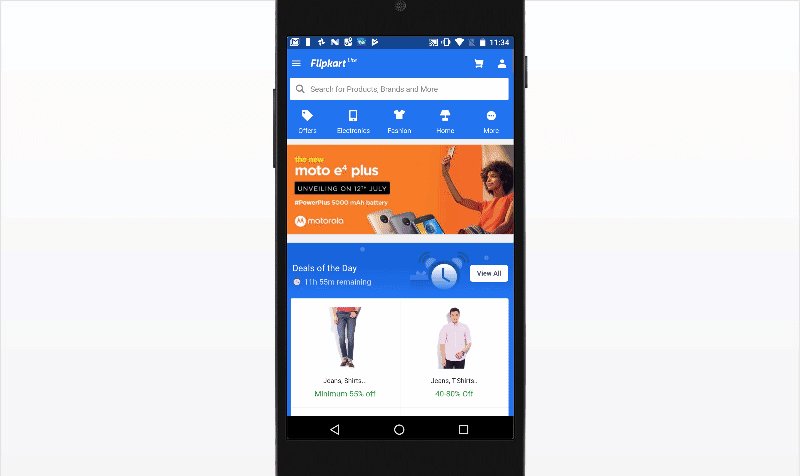
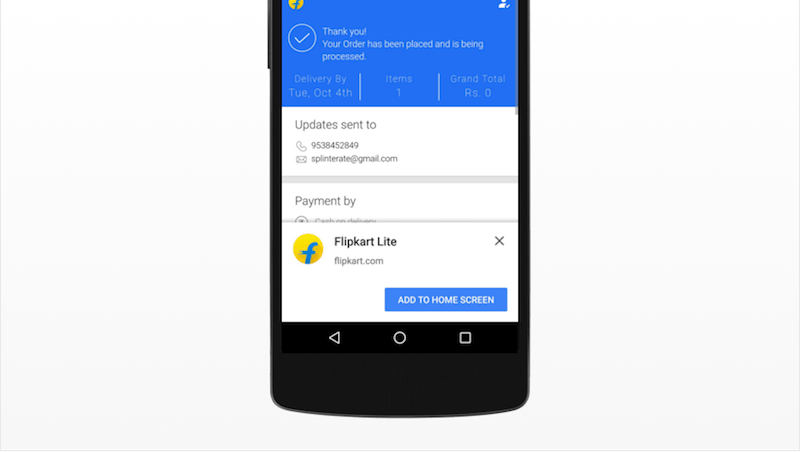
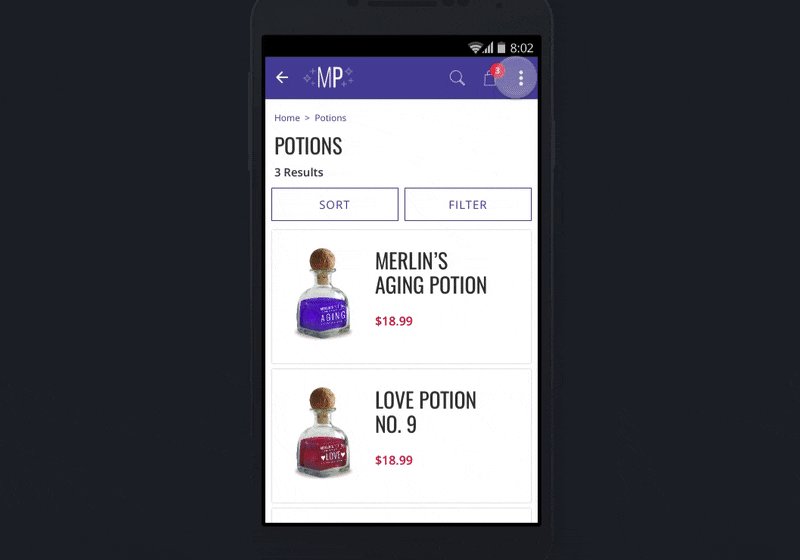
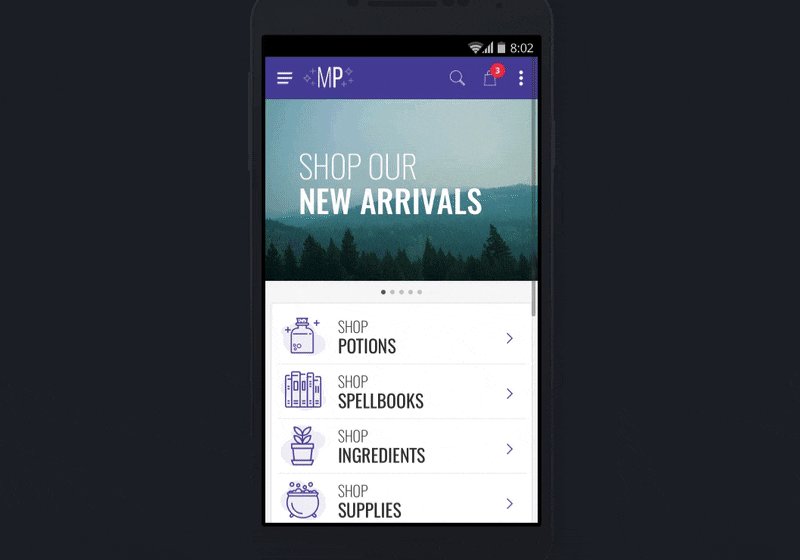
Tranziția de lansare PWA „Adăugați la ecranul de pornire” (vezi exemplul Flipkart de mai jos) oferă o punte vizuală între încărcare și conținutul încărcat. Acesta este un exemplu despre modul în care „stările preîncărcate” pot îmbunătăți percepția asupra vitezei și fluidității. Un PWA bine conceput se va baza pe această idee prin utilizarea substituenților (schelete) care imită starea finală a paginii și prin folosirea încărcării leneșe pentru a deprioritiza elementele care nu sunt vizibile, făcând încărcarea inițială să pară mai rapidă.

Funcționează offline
Utilizatorii care descarcă aplicații native nu se așteaptă să fie nevoiți să se bazeze pe o conexiune la internet pentru ca aplicațiile să funcționeze corect.
Rezolvat cu PWA
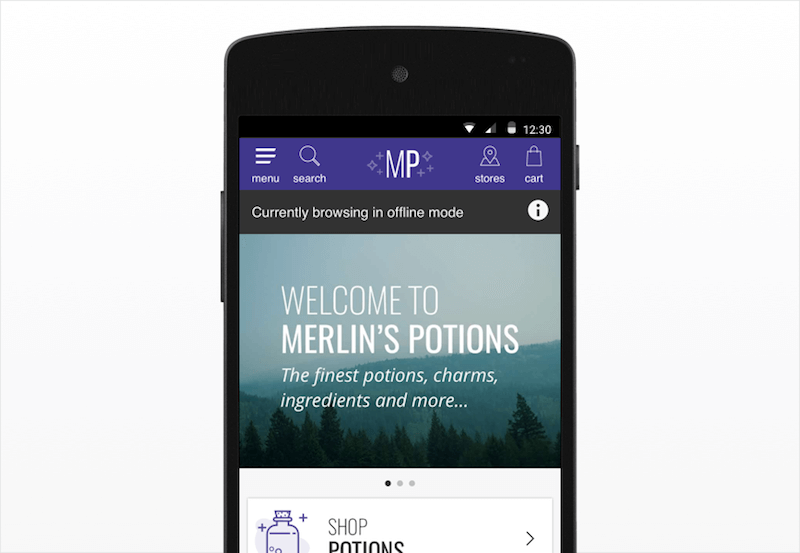
Lucrătorii de servicii (o tehnologie care îmbunătățește experiența offline) pot fi utilizați pentru a afișa instantaneu conținut online în zone cu conectivitate scăzută sau fără conectivitate. Conținutul paginii este stocat în cache în culise, permițându-i să fie accesat acolo unde altfel ar exista o întârziere în experiența de navigare, cum ar fi la intrarea într-un tunel într-un tren.

Integrare completă a dispozitivului
Există anumite locații pe un dispozitiv în care utilizatorii se așteaptă să găsească și să-și gestioneze aplicațiile.

Soluție PWA
PWA adăugate la ecranul de pornire apar acum oriunde vă așteptați să apară o aplicație Android. Aceasta include lansatorul de aplicații, comutatorul de sarcini și setările de sistem. Acest lucru asigură, de asemenea, că orice altă aplicație care trimite către o pagină din PWA, cum ar fi o căutare Google sau o legătură pe rețelele sociale, va deschide aplicația și nu browserul. Notificările push apar chiar și ca și cum ar veni dintr-o aplicație nativă.

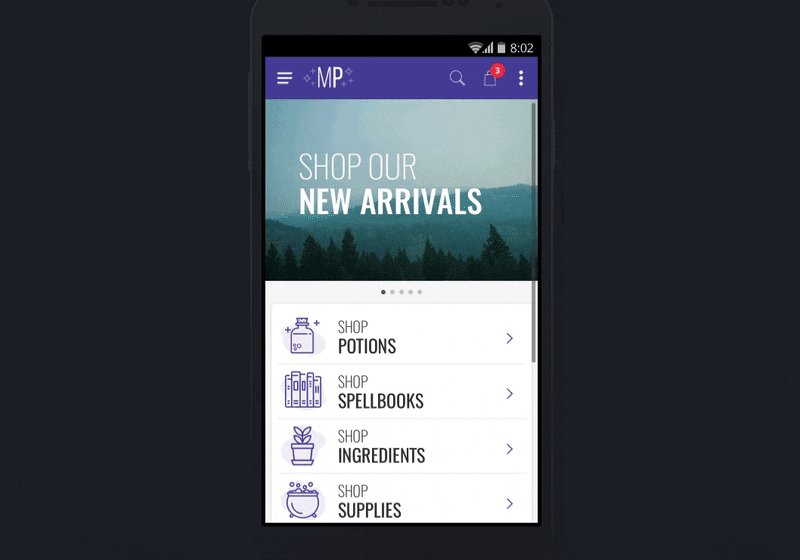
Navigare în stilul aplicației
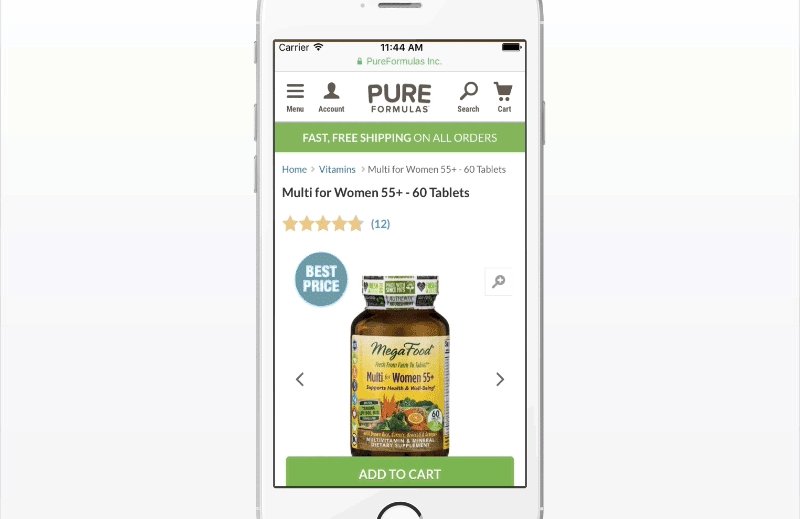
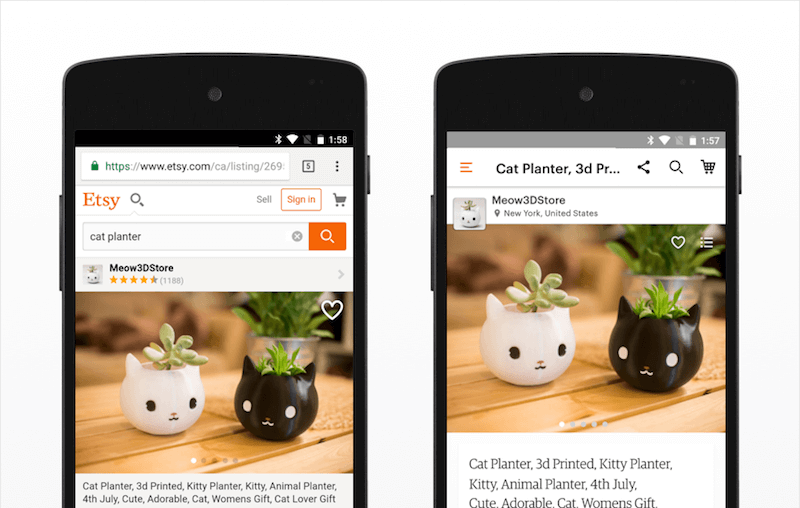
Aplicațiile au o abordare comună a navigării. Bara de antet arată de obicei titlul secțiunii curente în centru; butonul înapoi este în stânga sus; și orice acțiuni contextuale (preferare, partajare etc.) sunt în dreapta sus.
Nicio soluție PWA, încă
Acest model nu este obișnuit pe web mobil. În schimb, aceste acțiuni se găsesc în funcționalitatea încorporată a browserului (de exemplu, butonul înapoi al browserului). Web-ul funcționează astfel pentru un motiv. De obicei, o aplicație va porni de pe același ecran de fiecare dată, în timp ce utilizatorii de web mobil sunt adesea indicați din căutare sau din rețelele sociale - orice pagină poate fi pagina lor de destinație. Din acest motiv, sigla și alte acțiuni globale ocupă centrul atenției în bara de antet și rămân acolo pe toată durata experienței.

Această așteptare trebuie abordată dacă PWA-urile cu „Adăugați la ecranul de pornire” vor să se simtă cu adevărat ca niște aplicații. Pentru a face acest lucru, designerii trebuie să descopere cum să recupereze modelele cheie de navigare pierdute acum cu browserul.
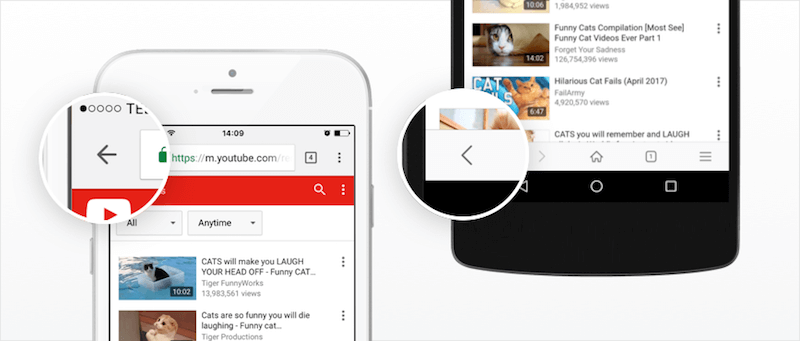
Butonul Înapoi
Unii ar putea argumenta că, deoarece Android oferă un buton înapoi prin dispozitivul însuși, atunci nu este nevoie să înlocuiți funcționalitatea înapoi a browserului. De fapt, cele două interacțiuni fac lucruri diferite. Majoritatea aplicațiilor continuă să ofere un buton înapoi în antet ca acțiune „în sus”, pentru a naviga în relația ierarhică dintre pagini. Funcționalitatea din spate a sistemului poate închide o fereastră modală sau poate naviga la o aplicație complet diferită.

Soluţie
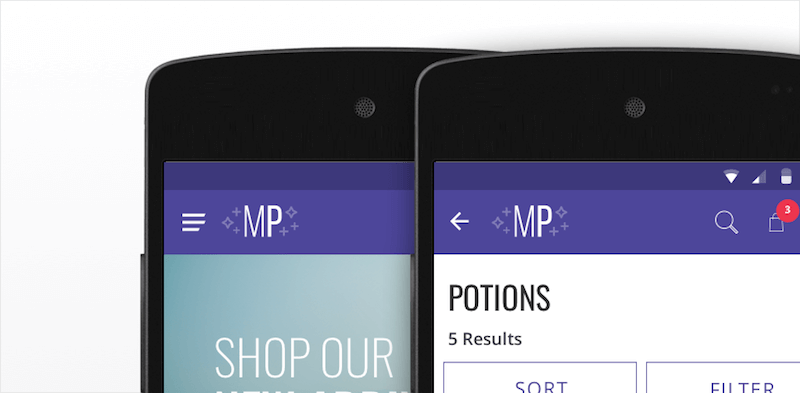
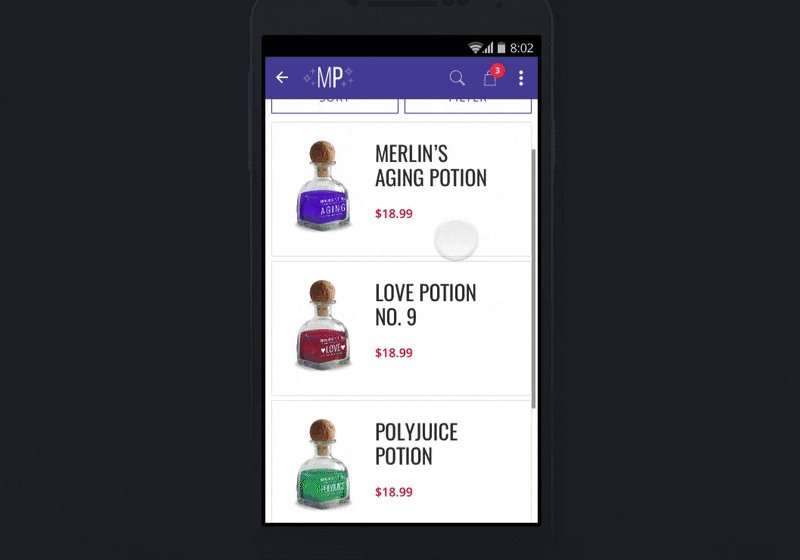
O soluție posibilă este înlocuirea butonului de meniu din stânga sus cu un buton înapoi odată ce utilizatorul trece de pagina inițială. Acest lucru a fost validat când am pus acest model în fața utilizatorilor. Odată ce participanții au progresat prin pagina de pornire inițială (și pictograma de meniu nu mai era vizibilă), le-am cerut să navigheze la o nouă secțiune. Șase din șase au folosit intuitiv butonul înapoi pentru a naviga la pagina de pornire, unde puteau deschide meniul.

Acțiune de partajare
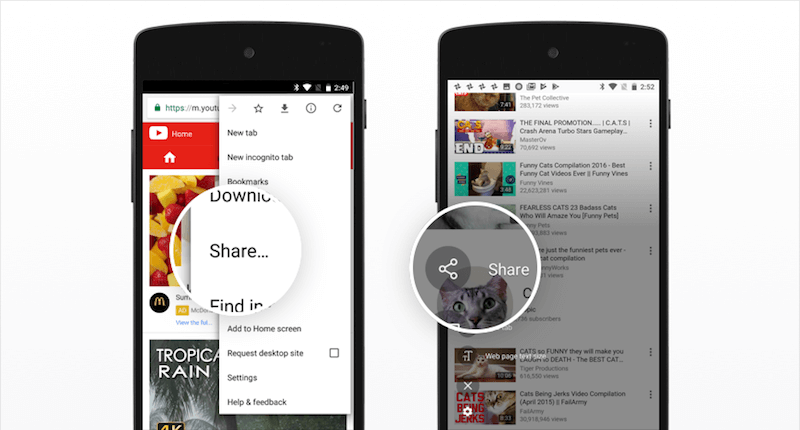
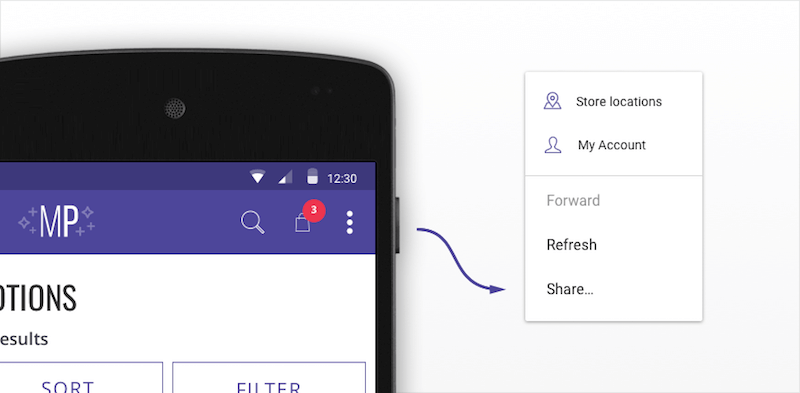
În interfața de utilizator a oricărui browser web este încorporată posibilitatea de a partaja o pagină pe rețelele sociale și prin alte aplicații instalate pe dispozitiv.

Soluţie
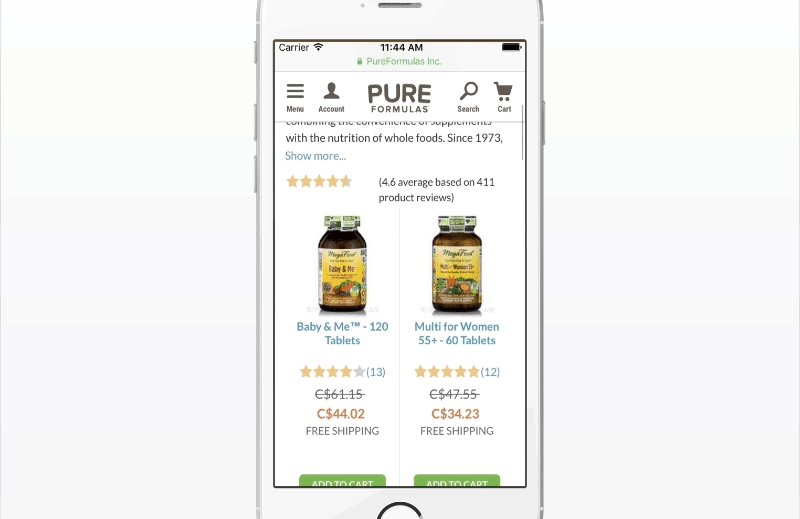
Designerii ar trebui să ofere mai multe solicitări pentru a partaja conținut comun partajat în cadrul paginii. În timpul testării, am descoperit că utilizatorii vor căuta de obicei butoane de partajare în jurul capului paginii sau al imaginii produsului înainte de a deschide orice meniu. Dacă funcționalitatea nu a fost găsită, participanții se așteptau să găsească o pictogramă de partajare în bara de antet.
Pictograma „Mai multe” este un model de tip Android folosit pentru a indica un depășire de opțiuni. Încercați să adăugați acțiunea de partajare în spatele unui meniu ca acesta. Este chiar posibil să declanșați dialogul de partajare nativ al Android utilizând API-ul Web Share (care, la momentul scrierii, este o caracteristică exclusiv pentru Chrome și încă nu este urmărită conform standardelor).

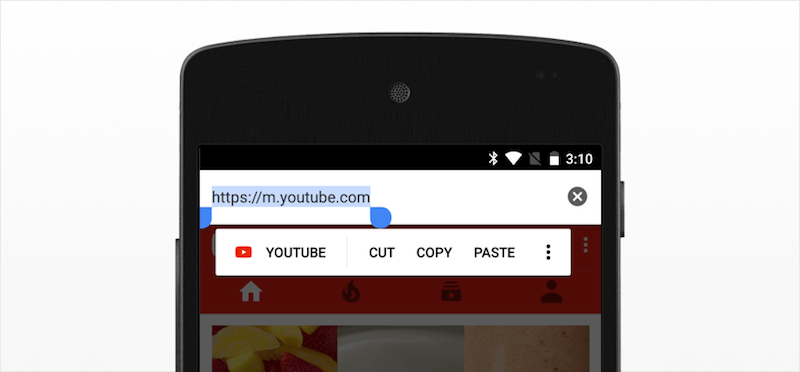
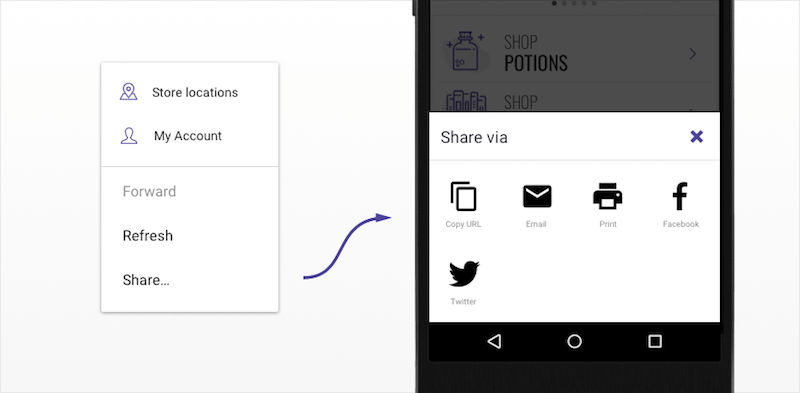
Copiați adresa URL, imprimați, mergeți înainte
Acțiunile mai puțin obișnuite, cum ar fi copierea adresei URL și imprimarea, sunt funcții de bază ale unui browser și nu trebuie trecute cu vederea.

Soluţie
O modalitate ușoară de a oferi funcționalitatea de copiere a adresei URL și de imprimare este utilizarea API-ului Web Share (din nou, la momentul scrierii, acceptată numai în Google Chrome). Alternativ, ele pot fi prezentate ca opțiuni separate în meniul de overflow. Acest meniu poate fi apoi extins pentru a include acțiunea de redirecționare sau orice altceva care ar beneficia de o locație persistentă în bara de antet (autentificare și deconectare, de exemplu).

Cum să funcționeze în lumea reală
Va dura timp pentru ca „Adăugați la ecranul de pornire” să se dezvolte într-un grup acceptat de modele. Mai jos sunt câteva bune practici care ar putea ajuta la această dezvoltare.
Anteturi persistente, acțiuni persistente
Utilizatorii timpurii „Adăugați la ecranul de pornire” Flipkart și AliExpress recunosc ambele importanța capacității de învățare atunci când introduc noi modele. Acestea asigură că utilizatorii știu întotdeauna unde să găsească acțiuni globale cruciale (înapoi, coș, căutare): într-o bară de antet care se lipește în partea de sus a ecranului.

Solicitați inteligent
De când echipa Google Chrome a anunțat că va oferi PWA-urilor control deplin asupra momentului în care să solicite utilizatorilor, instalările „Adăugați la ecranul de pornire” au crescut. Flipkart a înregistrat o creștere de trei ori a interacțiunii atunci când a solicitat utilizatorilor după ce au făcut o achiziție.

Stres și Test
O parte a procesului de validare pentru orice model nou este testarea acestuia în mai multe aplicații. Am constatat că modelul a rezistat bine celor mai neîntrerupte dintre carcase. Bara de antet din PWA Lancome conține multe îndemnuri. Lancome a identificat meniul overflow drept o oportunitate excelentă de a-și simplifica interfața cu utilizatorul, oferind în același timp exclusivități utilizatorilor puternici pe care se aștepta să folosească „Adăugați la ecranul de pornire”, exclusivități precum un link către programul său de fidelitate.

Unde este acceptat „Adăugați la ecranul de pornire”?
Apple a anunțat că va sprijini lucrătorii din servicii, dar și-a luat și angajamentul de a face din App Store un loc atractiv pentru dezvoltatorii nativi de aplicații pentru a-și petrece timpul și banii. Acesta ar putea fi motivul pentru care browserul Safari al iOS a întârziat să adopte PWA și navigarea web fără browser, în ciuda progreselor concurenților.
Browserul de internet Samsung a dezvoltat o solicitare persistentă „Adăugați la ecranul de pornire” în bara browserului, astfel încât utilizatorii să știe întotdeauna unde să-l găsească.

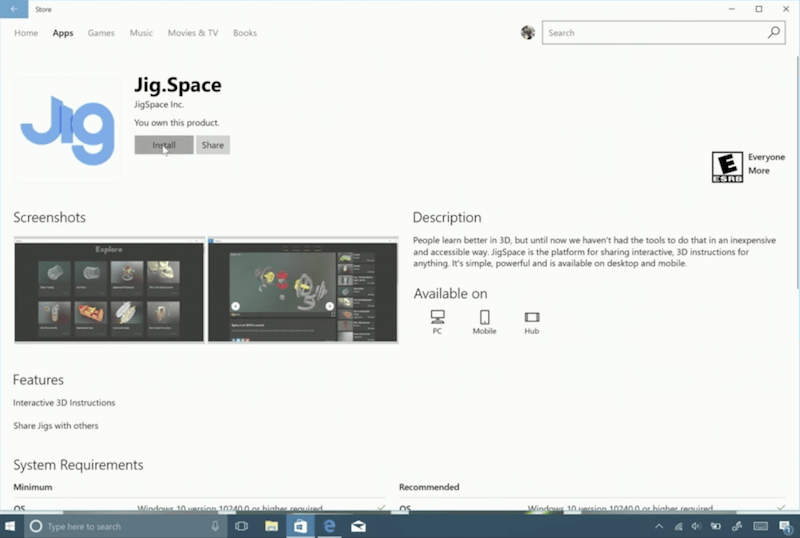
Windows duce „Adăugați la ecranul de pornire” cu un pas mai departe. Orice PWA cu această abilitate va fi acum listat în Magazinul Windows ca o aplicație descărcabilă. Aceste aplicații sunt ușoare și pot fi instalate rapid pe dispozitive desktop și tablete, rulând site-urile web ca experiențe convenabile, fără browser.

Concluzie
„Adăugați la ecranul de pornire” oferă o experiență captivantă și exclusivă utilizatorului extrem de implicat și care efectuează conversii. În timp ce adoptarea crește, atât în baza de utilizatori, cât și în dispozitivele care acceptă funcția, validarea poate fi găsită în poveștile de succes timpurii, cum ar fi Twitter Lite. Aceste povești arată cum un web mai modern, asemănător unei aplicații, poate avea un efect pozitiv asupra angajamentului atunci când satisface așteptările utilizatorilor în ceea ce privește performanța și designul.
Aceste așteptări sunt îndeplinite prin combinarea îmbunătățirilor de performanță PWA cu modele intuitive de design în navigare și experiențe de utilizator asemănătoare aplicațiilor. Cu aceasta, putem deschide calea pentru o nouă eră a navigării web fără browser.
