Cum să proiectați interfețe emoționale pentru aplicații plictisitoare
Publicat: 2022-03-10Există o linie curgătoare de unu și zero, care dispare în spatele unui tub galben mare. Un urs iese din tub în timp ce o labă cu gheare începe să îndrepte spre bara de instrumente a browserului meu și apare un titlu care spune: „Începeți să vă curățați de urs!”
Între awwing și ooh, uit ce am vrut să răsfoiesc.
Produsele precum un serviciu VPN evocă rareori dragoste – sau orice altă emoție, de altfel. Nu este treaba lor, nu este ceea ce au fost făcuți să facă. Dar pentru că TunnelBear o face, îl aleg în locul oricărui alt VPN și îl recomand prietenilor mei, astfel încât aceștia să poată râde în timp ce sunt prinși în rutină.

Oamenii nu pot suporta plictiseala mult timp, motiv pentru care produsele care sunt construite pentru sarcini repetitive, neincitante sunt atât de des abandonate și adună praf pe computere și telefoane. Dar plictiseala, conform psihologilor, este doar lipsa de stimulare, dorința neîmplinită de activitate satisfăcătoare. Și dacă folosim interfața pentru a le oferi acea stimulare?
Am stat cu designeri de produse aici, la MacPaw, care își petrec orele de veghe proiectând lucruri nu atât de sexy, cum ar fi instrumente de căutare duplicate și aplicații de criptare, și au împărtășit cinci secrete pentru interfețe mai emoționante: gamification, umor, animație, ilustrație și mascote.
Jocuri pe care oamenii le joacă
Există o dezbatere în jurul utilizării gamification în UI: 24 de studii empirice, de exemplu, au ajuns la concluzii diferite cu privire la cât de eficientă a fost. Dar, din nou, eficacitatea depinde de ceea ce încercați să realizați prin proiectarea acelor insigne strălucitoare de realizare.
Pentru mulți creatori de produse, inclusiv Akar Sumset aici, scopul gamification este să nu permită utilizatorilor să se distreze în sine - îi împinge ușor către anumite comportamente prin distracția menționată. Realizările, clasamentele, clasamentele ating nevoia umană de bază de stima, declanșează competitivitatea și se presupune că îi îndeamnă pe utilizatori să facă ceea ce doriți, cum ar fi să facă progrese, să revină în continuare la aplicație sau să o distribuie pe rețelele sociale.
Gamification poate reuși sau eșua în acest sens, dar ceea ce realizează cu siguranță este un răspuns emoțional. Creierul nostru este plin de celule care controlează nivelul de dopamină, una dintre principalele substanțe neurochimice ale fericirii. Când se întâmplă ceva plăcut, acești neuroni se aprind și declanșează o eliberare de dopamină în sânge, dar ce este și mai bine, dacă acest eveniment plăcut este regulat și poate fi prezis, se vor aprinde și se vor elibera dopamină chiar înainte de a se întâmpla. Ce înseamnă asta pentru interfața ta? Că așteptarea la un lucru plăcut, cum ar fi următoarea realizare, le va oferi utilizatorilor mici șanse de fericire pe parcursul experienței lor cu produsul.
Gamificare în UI: Gemini 2 și Duolingo
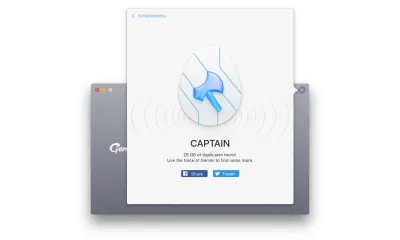
Când am proiectat Gemini 2, noua versiune a programului nostru de căutare duplicat pentru Mac, am avut o problemă serioasă la îndemână. Examinarea gigaocteților de fișiere a fost plictisitor de plictisitor, iar unii utilizatori s-au plâns că au renunțat înainte de a termina. Deci, ceea ce am încercat să obținem cu sistemul de realizări este să intensificăm sentimentul unui element barat pe o listă de activități, care este singurul avantaj al sarcinilor obositoare. Tema spațiului, setată fără să vrea cu numele aplicației și exploatată în interfață, a fost perfectă pentru gamification. Publicul nostru a crescut pe Războiul Stelelor și Star Trek, așa că rândurile inspirate științifico-fantastic au ajuns acasă cu ei.
În câteva zile de la lansare, am început să primim tweet-uri de la utilizatori care cer indicii despre oul de Paște care să deblocheze realizarea finală. La un an după lansare, Gemini 2 a primit premiul Red Dot pentru un design care prezintă „claritate și emoție”. Deci, deși este greu de măsurat cât de motivant a fost sistemul nostru de realizare, cu siguranță nu i-a lăsat pe oameni rece.

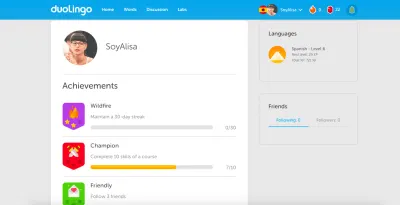
Un alt produs care a înțeles bine – și are de departe cea mai gamificată interfață pe care am văzut-o – este Duolingo, un serviciu online și o aplicație mobilă pentru învățarea limbilor străine. Încercarea de a stăpâni o limbă străină de la zero este descurajantă, mai ales dacă ești doar tu și laptopul tău, fără asigurarea pe care o oferă a avea un profesor. Având în vedere cât de repede își pierd oamenii interesul pentru eforturile lor lingvistice (vorbind din experiență aici), Duolingo ar trebui să facă tot posibilul pentru a te ține cuplat. Și o face.
Ori de câte ori finalizați o lecție rapidă de 5 minute, câștigați 10 puncte. Luați lecții 30 de zile la rând? Obțineți o realizare. Finalizați 20 de lecții fără o singură greșeală de scriere? Deblochează altul. Pentru fiecare pas de bebeluș pe care îl faci, simțurile tale sunt răsplătite cu sunete triumfale și grafice colorate care declanșează eliberarea acelei dopamine dulci și dulci. În cele din urmă, începi să asociezi Duolingo cu sentimentul de împlinire și mândrie - genul de sentiment la care vrei să te întorci.

Dacă doriți să vă aprofundați în gamification, cartea lui Gabe Zichermann „Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps” este o modalitate excelentă de a începe.
Trebuie să glumiți
Victor Yocco a susținut argumente solide pentru utilizarea umorului în designul web ca instrument pentru a crea experiențe memorabile, a intra în legătură cu utilizatorii și a vă face munca în evidență. Dar cea mai mare putere a glumelor este că sunt emoționante. Deși încă nu înțelegem pe deplin natura umorului, un lucru este clar: îi face pe oameni fericiți. Potrivit cercetării imagistice ale creierului, desenele animate activează rețeaua de recompense în sistemul limbic - aceeași rețea care răspunde la mâncare, muzică, sex și medicamente care modifică starea de spirit. Cu alte cuvinte, o glumă bună le oferă oamenilor un fel de mare emoție.
V-ați dori o astfel de reacție la interfața dvs.? Desigur. Dar partea dificilă este că nu numai umorul este subiectiv, dar și modul în care răspundem la el depinde foarte mult de context. Un lucru este să arunci un joc de cuvinte pe ecranul de lansare; cu totul altceva este prostii într-un mesaj de eroare. Și, în timp ce toți oamenii se bucură de umor în această sau atare formă, este vital să-ți cunoști publicul: ce consideră ilar și ce ar putea părea nepotrivit, grosolan sau prost cronometrat. Nu atât de diferit de glumele din viața reală.
Umor în UI: vreme autentică și slăbiciune
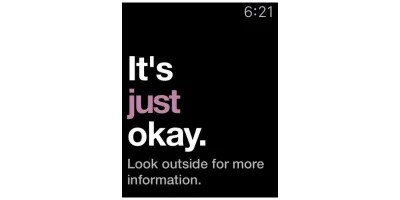
O aplicație care folosește umorul - și nu doar ca o ușurare comică complementară, ci ca o propunere unică de vânzare - este Vremea autentică. Aplicațiile meteo sunt un prim exemplu de produse utilitare: sunt ceva pe care oamenii îl folosesc pentru a obține informații, punct. Dar cu Authentic Weather, obțineți mult mai mult decât atât. Indiferent de vreme, te va încânta cu un comentariu sarcinat de genul „Îngheață,” „Du-te acasă iarna” și preferatul meu personal „Este pur și simplu în regulă. Căutați afară pentru mai multe informații.”
Ce se întâmplă atunci când utilizați vremea autentică este că nu îl deschideți doar pentru prognoză - doriți să vedeți cu ce urmează, iar o sarcină de rutină precum verificarea vremii devine un lucru de așteptat dimineața. Acum, comentariul capricios al aplicației, plin de cuvinte-f și dispreț, probabil că i-ar părea mai puțin distractiv pentru mama mea. Dar fiind milenialul morocănos care sunt, mi se pare hilar, ceea ce dovedește că umorul funcționează dacă îți cunoști publicul.

O altă interfață care folosește distracția este cea a lui Slack. Pentru o aplicație pe care oamenii o asociază cu situații de urgență la locul de muncă, Slack face o treabă solidă creând o experiență mai umană, nu în ultimul rând datorită caracterului său unic. De la ecranele de încărcare până la momentele în care ești în sfârșit prins cu toate conversațiile tale, este o glumă când nu vezi că vine.
Cu un demografic atât de divers, umorul este un succes, așa că Slack joacă în siguranță cu jocuri de cuvinte proaste și glume bune - genul de glume care nu te fac să te rostogolești pe podea, dar nici nu te enervează sau jignesc. În cel mai bun caz, utilizatorul va chicoti și va partaja captura de ecran pe unul dintre canalele sale; în cel mai rău caz, își vor da ochii peste cap.

Mai multe despre umor: „Glumesc: Folosirea eficientă a umorului” de Louis R. Franzini.
Pune lumea în mișcare
Aproape fiecare interfață folosește o formă de animație. Este modalitatea naturală de a trece de la o stare la alta. Dar animațiile din UI pot servi mult mai mult decât să semnifice o schimbare de stare – ele vă pot ajuta să dirijați atenția și să comunicați ceea ce se întâmplă mai bine decât imaginile statice sau copierea vreodată. Mișcarea stimulează atât învățarea vizuală, cât și cea kinestezică, ceea ce înseamnă că utilizatorii au șanse mai mari să rămână concentrați și să-și dea seama cum să folosească lucrul.

Toate acestea sunt motive întemeiate pentru a încorpora animația în designul tău, dar de ce trezește ea emoție, exact? Simon Grozyan, care a lucrat la aplicațiile noastre Encrypto și Gemini Photos, crede că asta se datorează faptului că în lumea fizică interpretăm lucrurile animate ca fiind vii:
„Suntem obișnuiți să vedem lucrurile în mișcare. Totul din jurul nostru fie se mișcă, fie își schimbă aspectul din cauza luminii. Static e egal cu mort.”
Pe lângă calitatea reală a unui obiect în mișcare, animația are puterea unui lucru încântător și neașteptat care ne aduce mult mai multă plăcere decât un lucru la fel de încântător, dar așteptat. Prin urmare, folosind-o în locuri mai puțin obișnuite decât tranzițiile, puteți obține acea stimulare râvnită care face ca produsul dumneavoastră să fie distractiv de utilizat.
Animație în UI: Encrypto și Shazam
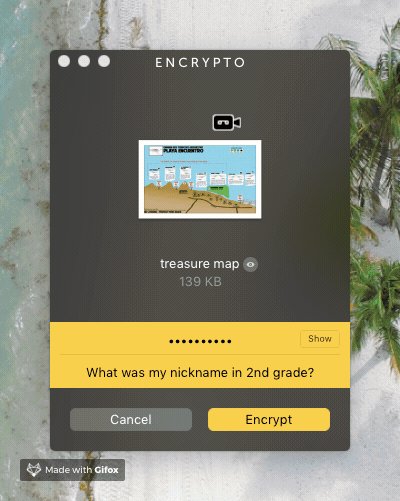
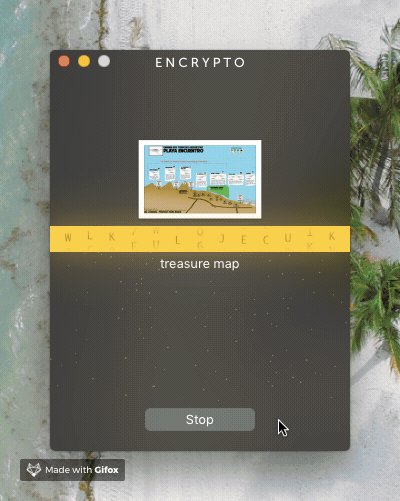
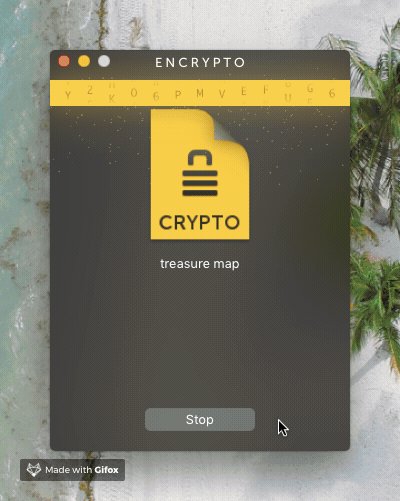
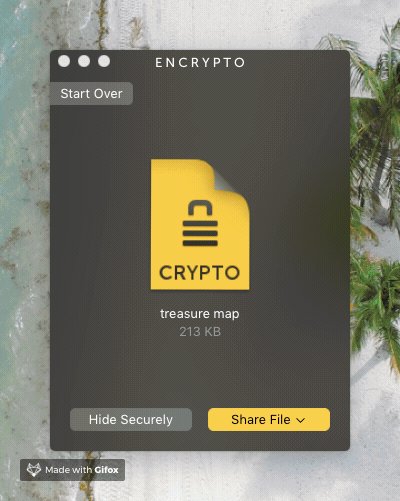
Encrypto este o aplicație mică pentru Mac care criptează și decriptează fișierele dvs., astfel încât să le puteți trimite cuiva în siguranță. Este un instrument indispensabil pentru cei cărora le pasă de securitatea datelor și de confidențialitate, dar nu genul de instrument de care te-ai simți atașat. Cu toate acestea, Encrypto este de departe aplicația mea preferată MacPaw în ceea ce privește designul, datorită barei animate în stil Matrix care glisează peste fișierul tău și îl transformă într-o nouă entitate securizată. Criptarea prinde viață; nu mai este un proces plictisitor pe computerul tău – este o magie digitală fascinantă.

Animația este în centrul unei alte interfețe de utilizare grozave: cea a Shazam, o aplicație pe care probabil o ai pe telefon. Când folosiți Shazam pentru a afla ce se joacă, butonul pe care îl atingeți începe să trimită cercuri concentrice spre exterior și spre interior. Această asemănare cu un difuzor audio palpitant face interfața aproape tangibilă, fizică - ca și cum ai arunca albumul tău preferat pe un sistem de sunet puternic.

Mai multe despre animație: „Cum animația funcțională ajută la îmbunătățirea experienței utilizatorului”.
Arta este peste tot
După cum susține Blair Culbreth, lustruirea nu mai este suficientă pentru interfețe. Este de așteptat un design elegant și profesional, dar utilizatorii le zâmbesc și le transmit prietenilor lor detaliile personalizate și umane. Arta personalizată poate fi acest detaliu.
Spre deosebire de imaginile generice, ilustrația este emoțională, deoarece comunică mai mult decât sens. Are asocieri pozitive cu desenele animate pe care fiecare persoană obișnuia să vizioneze în copilărie, arată lucrurile într-un mod mai jucăuș, mai imaginativ și, cel mai important, conține o notă de personalitate a artistului.
„Cred că atunci când un artist creează o ilustrație, el infuzează întotdeauna o parte din experiența sa personală, contextul, povestea lor”, spune Max Kukurudziak, unul dintre designerii noștri de produse. Teoria sună adevărată – o atingere umană este mai probabil să trezească sentimente.
Ilustrație în UI: Gemini Photos și Google Calendar
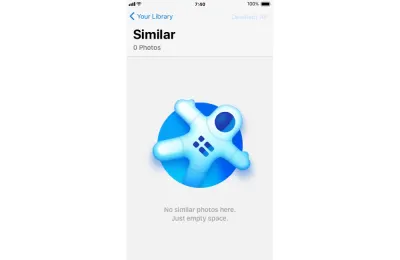
Unul dintre cele mai noi produse ale noastre Gemini Photos este o aplicație pentru iPhone care vă ajută să ștergeți fotografiile care nu sunt necesare. La fel ca Gemini 2 pentru desktop, implică o revizuire plictisitoare pentru utilizator, așa că chiar și cu o interfață de utilizare la îndemână și frumoasă, ne-ar fi greu să le reținem atenția și, în general, să-i facem să se simtă bine.
La fel ca în multe dintre aplicațiile noastre anterioare, am folosit animații și sunete pentru a înviora interfața, dar arta personalizată a devenit punctul culminant al experienței. După cum s-a spus mai sus, este dovedit științific că lucrurile surprinzătoare și plăcute provoacă un aflux al acelei substanțe chimice ale fericirii în sângele nostru, așa că, folosind ilustrații ciudate în locuri neașteptate, nu am umplut pur și simplu un ecran gol - am adăugat un pic de plăcere unui alt mod. activitate monotonă.

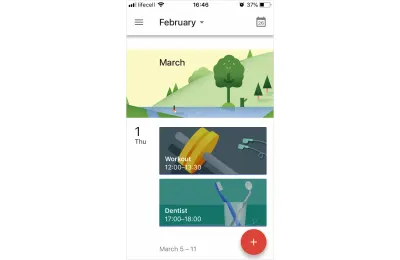
Un alt exemplu despre cum ilustrația poate face un produs mai iubitor este Google Calendar. Până de curând, a existat o diferență izbitoare între versiunea web și aplicația iOS. În timp ce primul a avut atractivitatea unei foi de calcul, cel de-al doilea mi-a cucerit instantaneu inima cu un detaliu ucigaș. Pentru multe tipuri de evenimente, Google Calendar alunecă în artă care le ilustrează, pe baza cuvintelor cheie pe care le preia din titlurile evenimentelor. În acest fel, planurile tale pentru săptămâna par mult mai interesante, chiar dacă tot ceea ce ai de făcut este o sală de sport și o programare la dentist.
Dar asta nici măcar nu este cel mai bun lucru. Mi-am dat seama că ori de câte ori creez un eveniment nou, sper în secret că Google Calendar va avea artă pentru el și să mă simt cu adevărat mulțumit când o va face. La fel, folosirea unui calendar a încetat să mai fie o necesitate și a devenit o sursă de emoție pozitivă. Și, se pare, experimentul de ilustrare nu a funcționat numai pentru mine, deoarece Google a lansat recent versiunea web a calendarului lor cu aceeași imagine.

Mai multe despre ilustrație: „Ilustrație care funcționează: tehnici profesionale pentru succesul artistic și comercial” de Greg Houston.
Ce Personaj
Personajele drăguțe care uzurpă identitatea produselor au fost folosite în design web și marketing de ani de zile (gândiți-vă la Ronald McDonald și la omul Michelin). În interfețe — nu chiar atât de mult. Mascotele din UI pot fi percepute ca intruzive și enervante, mai ales dacă distrage atenția utilizatorului de la o acțiune importantă sau împiedică vizualizarea. Un exemplu notoriu de mascota care a mers prost este Clippy de la Microsoft: nu a evocat altceva decât frică și dezgust (care, desigur, sunt emoții, dar nu genul pe care îl căutați).
În același timp, studiile arată că oamenii personifică cu ușurință lucrurile, chiar dacă sunt doar figuri geometrice. Creaturile realiste sunt mai ușor de raportat, de înțeles comportamentul și, în general, de simțit ceva mai ușor. Mai mult, unui personaj animat este mai ușor să îi atribui o personalitate, astfel încât să poți difuza caracteristicile produsului tău prin acel personaj — fă-l jucăuș și prost, dornic și util, sau orice ai nevoie să fie. Cu acel potențial mult neexploatat, mascotele sunt perfecte pentru produse non-emoționale.
Trucul este sincronizarea.
Clippy era atât de neplăcut pentru că părea neinvitat, întrerupea sarcini complet nelegate și, în general, era în cale. Dar dacă mascota apare într-un moment relativ inactiv - de exemplu, utilizatorul tocmai a finalizat o sarcină - își va face treaba dragă.
Mascote în UI: RememBear și Yelp
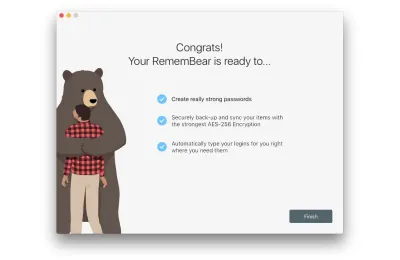
TunnelBear Inc. a lansat recent un alt utilitar beta care este drăguț ca buton (fără joc de cuvinte). RememBear este un manager de parole, iar parolele nu ar trebui să fie de glumă. Dar strălucirea desenelor cu urși din RememBear este că nu se văd nicăieri atunci când faci lucruri serioase și importante, cum ar fi crearea unei noi intrări. În schimb, primiți o îmbrățișare de urs când ați terminat cu prima etapă de înscriere pentru aplicație și nu ați trecut încă la etapa a doua - salvarea primei parole. Punând mascota în acest loc, RememBear a evitat să stea în cale, dar m-a făcut să zâmbesc când mă așteptam mai puțin.

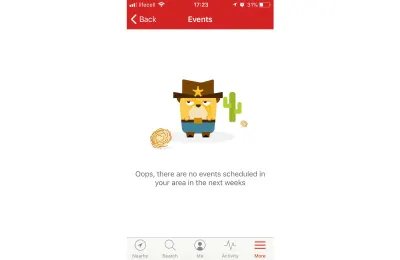
La fel ca RememBear, Yelp – o aplicație larg cunoscută pentru recenziile restaurantelor – are momentul perfect pentru mascota lor. Hamsterul amuzant a apărut pentru prima dată în partea de jos a setărilor aplicației iOS, astfel încât utilizatorul să-l descopere ca pe un ou de Paște.
„La Yelp ne străduim mereu să facem ca produsul și marca noastră să se simtă distractive și încântătoare”, spune Yoni De Beule, managerul de design al produsului Yelp. „Reflectăm personalitatea lui Yelp în orice, de la designurile noastre distractive de afișe și notele amuzante de lansare până la proiectele interne de hackathon și petrecerile Yelp Elite. Când am constatat că pagina noastră de setări iPhone lipsește serios în departamentul de distracție, am decis să ne suflecăm mânecile și să o reparăm.”
Hamsterul din aplicația iOS a primit mai târziu companie, deoarece echipa a proiectat un velociraptor pentru versiunea Android și un câine pentru web. Așadar, oricând – și oriunde – folosiți Yelp, aproape că doriți să rămâneți fără recomandări, astfel încât să puteți vedea o altă versiune a personajului încântător.

Dacă doriți să învățați cum să vă creați propria mascota, există un tutorial frumos de la Sirine (alias „Miss ChatZ”) pe Envato Tuts+.
Pentru a încheia...
Nu toate produsele sunt în mod inerent distractive așa cum sunt jocurile sau aplicațiile de social media, dar nici măcar utilitățile nu trebuie să fie pur și simplu utilitare. Aplicațiile care se ocupă de sarcini repetitive se luptă adesea cu reținerea utilizatorilor: oamenii îi abandonează pentru că se plictisesc, iar plictiseala este pur și simplu lipsă de stimulare. Folosind stimuli pozitivi cum ar fi umorul, mișcarea, arta unică, elementele jocului și personajele identificabile, putem face utilizatorii să se simtă într-un mod diferit - mai entuziasmați, mai puțin distrași și, în cele din urmă, mai fericiți.
Lectură suplimentară
- „Design emoțional: de ce iubim (sau urâm) lucrurile de zi cu zi”, Don Norman
- „Design seducător de interacțiune: crearea de experiențe jucăușe, distractive și eficiente pentru utilizatori (voci care contează)”, Stephen P. Anderson
