5 sfaturi pentru proiectarea formularelor de contact pentru site-uri web prietenoase cu dispozitivele mobile
Publicat: 2019-07-19Formularele de contact pot fi foarte benefice în stabilirea unei conexiuni cu utilizatorii tăi. Din fericire, crearea de formulare de contact pentru site-uri web prietenoase cu dispozitivele mobile nu este atât de dificilă. În general, trebuie să aveți în vedere doar câteva elemente fundamentale pentru a vă ajuta să creați formulare de contact pentru site-uri web compatibile cu dispozitivele mobile. Dacă aveți un site web WordPress, există pluginuri de formulare de contact prefabricate care vă vor ajuta să creați formulare de contact prietenoase cu dispozitivele mobile.
Iată 5 sfaturi care vă vor ajuta să începeți.
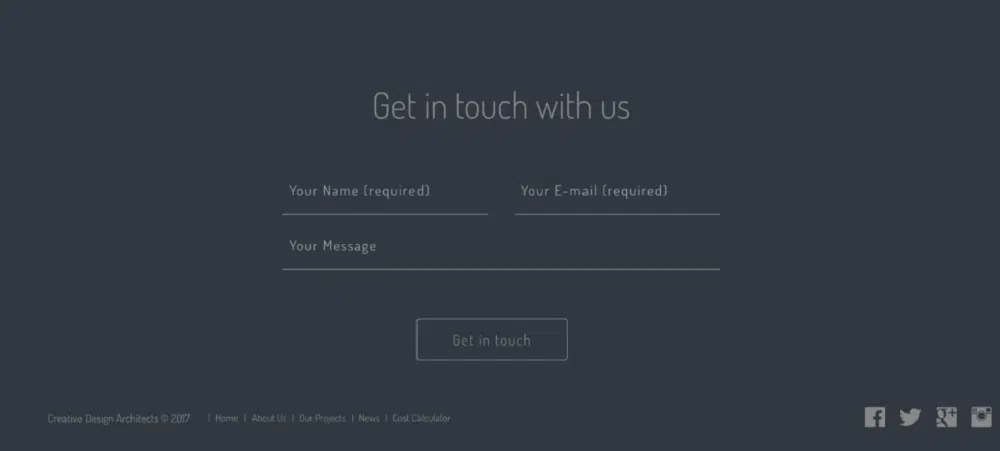
1. Eliminați câmpurile suplimentare:
Pe măsură ce numărul de câmpuri din formularul dvs. crește, crește dificultatea de utilizare a formularului pe dispozitive mobile. Prin urmare, utilizarea formularelor pe site-urile mobile devine complicată. Nimeni nu vrea să-și piardă timpul completând acele formulare lungi și detaliate. Deci, un număr mai mic de câmpuri va crește șansa ca clienții să completeze formularele.
Includeți numai câmpuri principale, cum ar fi numele, e-mailul și mesajul important pe care doriți să-l primiți pentru a maximiza eficiența formularului. Corpul formularului va depinde de tipul de site web pe care îl aveți. De asemenea, formularul dvs. de contact ar trebui să aibă detalii specifice dacă încercați să adunați clienți potențiali.
Prin urmare, incluzând mai puține câmpuri obligatorii, veți face mai ușor pentru utilizatorii dvs. de telefonie mobilă să utilizeze formularele de contact. În orice caz, selectarea fiecărui câmp folosind un ecran tactil poate fi obositoare chiar dacă nu este bine organizat și bine conceput. Prin urmare, ar trebui să minimizați salturile pe care le trebuie să le facă vizitatorii de pe mobil.
Deci, accesați formularul existent secțiune cu secțiune și priviți-l din perspectiva unui utilizator. Acest lucru vă va ajuta să scăpați de toate secțiunile suplimentare inutile pe care le-ați creat în formularul de contact.
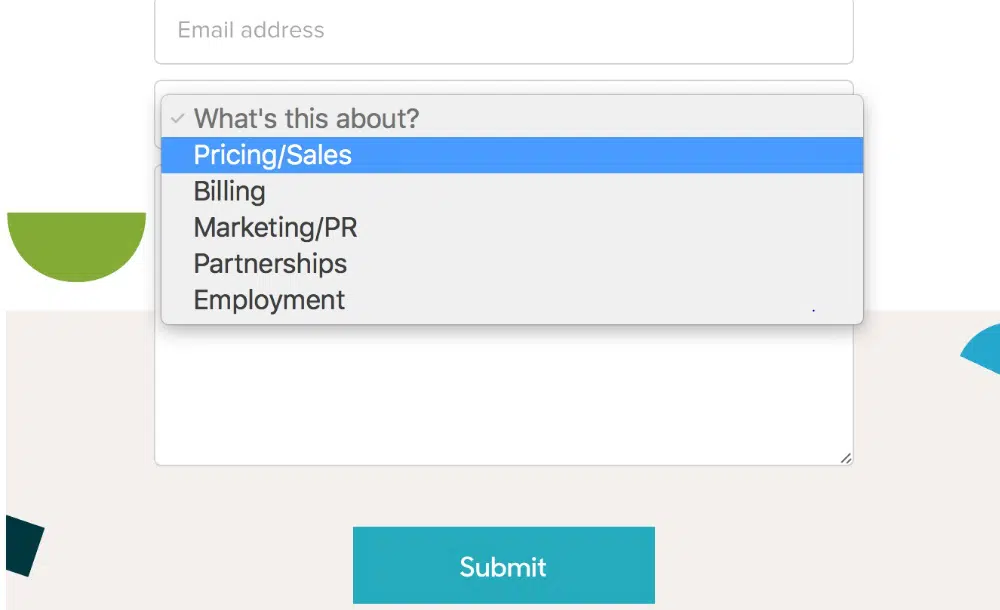
2. Creați liste Drop-Down:
Utilizarea ecranului tactil și tastarea de pe un telefon mobil este confortabilă pentru majoritatea dintre noi. Cu toate acestea, conversația cu un prieten și completarea unui formular sunt experiențe foarte diferite. Acest lucru se datorează faptului că tastarea multor informații care nu beneficiază direct utilizatorii poate deveni frustrant și plictisitor pentru ei. O modalitate de a rezolva această problemă pentru utilizatorii dvs. mobili este să modificați câmpurile, astfel încât oamenii să fie nevoiți să facă alegeri simple cu privire la elementele site-ului dvs.
De exemplu, să considerăm că doriți să faceți o rezervare la restaurant. Pentru a face o rezervare, va trebui să indicați numele, numărul de telefon, e-mailul, ora și numărul de persoane care vor participa. Puteți crea un formular în două moduri pentru a vă simplifica formularul. În primul rând, proiectați câmpuri care acceptă doar intrări numerice. În al doilea rând, creați o listă derulantă, care să includă toate răspunsurile posibile.
Aici, a doua abordare este mai utilă, deoarece utilizatorii nu trebuie să tasteze nimic, trebuie doar să aleagă o opțiune. Deci, ar trebui să căutați câmpuri care vor avea răspunsuri standard și să creați un meniu drop-down. Aceste liste drop-down nu vor funcționa cu câmpuri precum nume, e-mail, număr de telefon, dar încearcă să le folosești acolo unde este posibil. De asemenea, nu uitați să vă proiectați meniul derulant suficient de mare pentru ca utilizatorii să poată selecta o opțiune.
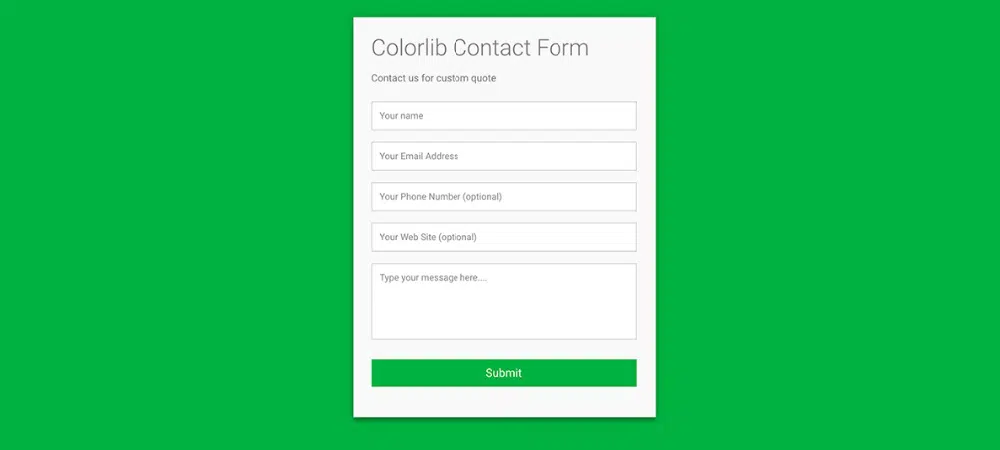
3. Proiectați un buton de trimitere ușor de utilizat:

Majoritatea webmasterilor sunt conștienți de acest sfat, dar merită menționat. Fiecare formular necesită o opțiune de trimitere pentru a confirma opțiunile utilizatorilor și a le trimite la baza de date. Pe un computer, a face clic pe Trimitere este foarte natural. Cu toate acestea, pe un mobil, este mult mai greu să faceți clic pe un buton de trimitere. Dacă utilizatorii dvs. nu pot trimite informațiile, ei au completat; toate eforturile tale vor fi irosite. De asemenea, a avea un buton de trimitere care nu funcționează pare neprofesionist.
În timp ce proiectați un buton de trimitere, ar trebui să faceți butonul suficient de mare pentru ca utilizatorii dvs. de telefonie mobilă să îl poată apăsa cu ușurință. De asemenea, plasați butonul departe de alte elemente pentru a evidenția opțiunea de trimitere. O altă modalitate de a vă evidenția butonul de trimitere este să utilizați o tipografie creativă sau culori contrastante. În afară de toate acestea, ar trebui să luați în considerare și testarea temeinică a butonului pentru a vă asigura că funcționează corect înainte ca site-ul dvs. să fie activ.
4. Reduceți timpul de încărcare:
Majoritatea oamenilor nu doresc să aibă de-a face cu un site web lent. Prin urmare, ar trebui să luați în considerare îmbunătățirea performanței site-ului dvs., în special pentru utilizatorii de dispozitive mobile. Cu viteze mai mari de internet, așteptarea încărcării unui site web poate fi frustrantă pentru utilizatorii dvs. De asemenea, vitezele internetului mobil variază mult în comparație cu conexiunile Wi-Fi de acasă obișnuite. Ar trebui să dezvoltați un site web foarte optimizat pentru dispozitive mobile dacă doriți să oferiți o experiență bogată pentru utilizatorii dvs. de pe mobil. De asemenea, nu toți oamenii vor avea o viteză de internet adecvată, așa că asigurați-vă că luați în considerare acest lucru și atunci când proiectați un site web.
Acest sfat nu va ajuta doar la îmbunătățirea performanței site-ului dvs. web, ci și la afișarea rapidă a formularelor pe paginile dvs. web mobile. Dacă site-ul dvs. durează prea mult să se încarce, veți începe să pierdeți clienți potențiali și șanse de a stabili conexiuni cu utilizatorii dvs. De obicei, un site web ar trebui să se încarce în 2 secunde pentru a funcționa eficient. Odată ce timpul depășește această limită, rata de respingere va începe să scadă dramatic. Prin urmare, încercați să reduceți timpul de încărcare pentru a crește performanța generală a site-ului. De asemenea, puteți să vă comprimați imaginile, să faceți upgrade la un plan de găzduire mai bun și să alegeți o temă receptivă optimizată pentru viteză pentru a crește viteza formularului dvs. de contact.
5. Examinați formele:
Formularele care nu funcționează sunt doar o risipă a efortului dvs., așa că faceți o regulă să vă testați temeinic formularele înainte de a le publica. Puteți utiliza cu ușurință WordPress pentru a proiecta anumite pagini pentru a vă afișa formularul și nu le puneți în viață până când nu sunt testate temeinic. Puteți alege un plugin sau o temă care să vă ajute să dezvoltați site-uri web mobile.
Forma pe care o proiectați ar trebui să fie compatibilă cu mai multe dispozitive, să fie redusă în mod corespunzător și să arate bine organizată. De asemenea, acordați o atenție sporită pictogramelor și textului de lângă marginile ecranului, deoarece definesc aspectul formularului dvs. În cele din urmă, păstrați formularul de contact simplu pentru a evita orice problemă de structură sau aspect.
Prin urmare, ar trebui să păstrați formularele la minim pentru a vă asigura că funcționează bine pe dispozitivele mobile. De asemenea, încercați să reduceți secțiunile în timp ce profitați la maximum de listele drop-down și asigurați-vă întotdeauna că testați formularele înainte de a le publica. Consultați aceste șabloane gratuite de formulare de contact HTML și CSS pe care le puteți utiliza pe site-ul dvs. mobil pentru a-ți atrage cititorii și pentru a vă ajuta să generați mai mulți clienți potențiali.