Proiectarea tabelelor receptive complexe în WordPress
Publicat: 2022-03-10(Acesta este un articol sponsorizat.) Dispozitivele mobile pot fi problematice pentru afișarea tabelelor și diagramelor complexe care, altfel, ar întinde toată lățimea unui ecran de laptop sau desktop. Acest lucru poate face pe unii dintre voi să se întrebe dacă merită chiar să arătați tabele vizitatorilor site-ului dvs. de pe dispozitive mobile și tablete.
Dar asta nu are sens. În multe cazuri, un tabel nu este o alegere stilistică pentru afișarea conținutului pe un site web. Tabelele sunt elemente critice pentru colectarea, organizarea și partajarea unor cantități mari de date complexe și valoroase. Fără ele, experiența vizitatorilor dvs. de pe mobil va fi compromisă.
Nu vă puteți permite să omiteți datele. Deci, ce faci în privința asta?
Acest lucru necesită o soluție mai strategică. Aceasta înseamnă înțelegerea scopului în care servesc datele și apoi proiectarea tabelului web complex într-un mod care să aibă sens pentru consumul mobil.
Un plugin pentru tabel WordPress numit wpDataTables a făcut o treabă ușoară în proiectarea atât a tabelelor compatibile cu desktop, cât și a celor mobile, așa că am inclus exemple ale acestor tabele complexe în această postare. Continuați să citiți pentru a explora posibilitățile.
Cele mai frecvente cazuri de utilizare pentru tabele de pe web
Există o mulțime de valoare în prezentarea datelor într-un format de tabel pe un site web.
Scriitorii dvs. ar putea găsi probabil o modalitate de a aborda fiecare punct de date unul câte unul sau de a oferi un rezumat la nivel înalt al datelor în ansamblu. Cu toate acestea, atunci când datele sunt gestionate în acest fel, vizitatorii tăi rămân cu prea multă muncă de făcut, ceea ce nu va face decât să împiedice procesul de luare a deciziilor.
Pe de altă parte, tabelele sunt excelente pentru organizarea unor cantități mari de date , oferind, de asemenea, vizitatorilor o modalitate mai ușoară de a verifica singuri datele.
Ca atare, vizitatorii dvs. ar beneficia foarte mult de a avea seturi de date complexe prezentate sub formă de tabele, de asemenea, într-o mare varietate de cazuri de utilizare.
Liste de caracteristici
Există câteva moduri de a folosi tabelele pentru a prezenta caracteristicile produsului.
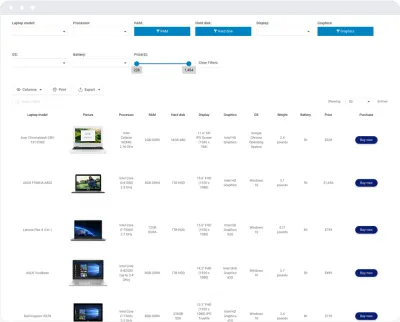
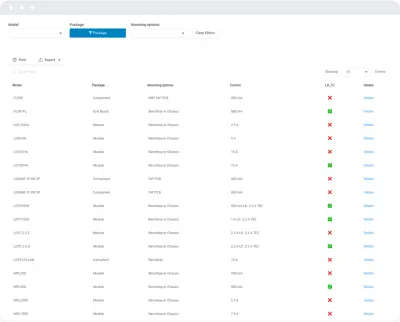
Pentru site-urile de comerț electronic, inventarul de produse este împărțit de caracteristicile sale cele mai pertinente, permițând vizitatorilor să își filtreze rezultatele în funcție de ceea ce este cel mai important pentru ei:

Acest lucru ar fi grozav pentru orice furnizor mare care are zeci sau sute de produse asemănătoare pe care doresc ca clienții să le poată filtra și sorta.
De asemenea, puteți utiliza un tabel pentru a compara caracteristicile produsului dvs. direct cu cele ale concurenței. Acest lucru ar fi mai bine pentru o piață terță parte în care vânzătorii își vând bunurile.
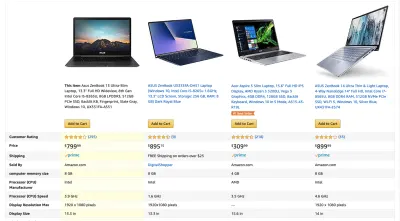
Amazon include aceste tipuri de tabele:

Afișând datele în acest format, clienții pot face rapid o comparație alăturată a produselor similare pentru a-l găsi pe cel care le verifică toate cerințele.
Tabelele de prețuri
Dacă proiectați un site web în care sunt vândute servicii sau abonamente în loc de produse, puteți utiliza în continuare tabele pentru a afișa informațiile.
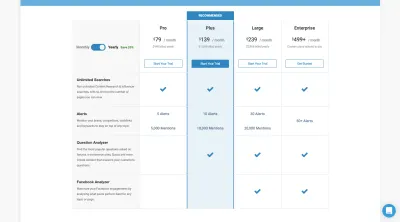
Veți găsi un bun exemplu în acest sens pe site-ul web BuzzSumo:

Chiar dacă sunt mai puține date de compilat, puteți vedea cum structura tabelului și stivuirea serviciilor unul lângă altul îi ajută într-adevăr pe vizitatori să ia o decizie de cumpărare mai bine informată și mai ușoară .
Cataloage
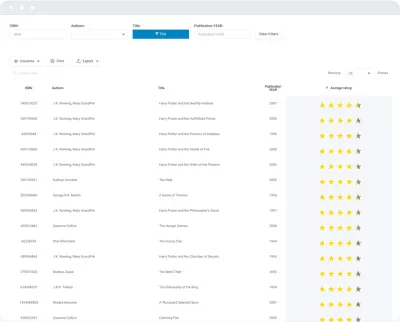
Un catalog este util pentru a oferi vizitatorilor o listă ordonată alfabetic sau numeric. Puteți folosi unul pentru a organiza un inventar fizic sau digital, așa cum demonstrează acest exemplu:

Acest lucru ar fi bine pentru librăriile, bibliotecile și site-urile web care au propriul depozit de materiale de referință sau conținut.
De asemenea, puteți utiliza un catalog pentru a ajuta clienții să își îmbunătățească acuratețea comenzilor:

Acest tip de tabel oferă clienților specificații cheie ale produselor disponibile pentru a se asigura că comandă tipurile potrivite de piese sau echipamente.
Cele mai bune liste
Există o mulțime de resurse online care oferă o listă a câștigătorilor „Top” sau a listelor „Cele mai buni dintre”. Tabelele sunt o modalitate utilă de a rezuma concluziile articolului sau raportului înainte ca cititorii să deruleze în jos pentru a afla mai multe.
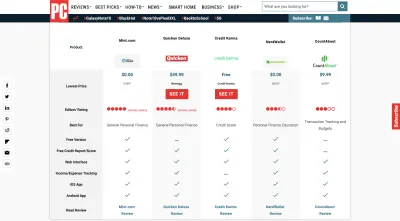
Acesta este ceva pe care site-urile web precum PC Mag (și, într-adevăr, orice site de recenzii tehnice sau de produse) îl fac foarte bine:

Acest lucru îi ajută pe cititori să înțeleagă ceea ce urmează. De asemenea, le permite celor care au scurt timp să ia o decizie mai rapidă.
Tabele de director
Site-urile web de directoare au liste de date în continuă creștere și actualizate în mod regulat. Acestea sunt site-urile dvs. de listări imobiliare, site-uri de călătorie, directoare profesionale și alte site-uri care conțin volume mari de date complexe care nu ar trebui să fie consumate fără un tabel filtrabil.
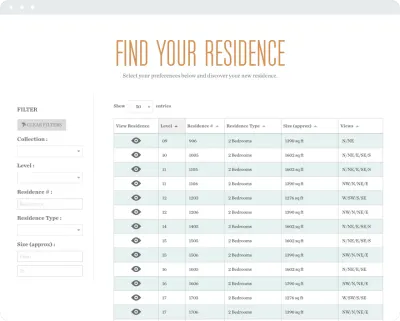
Un caz concret: această listă de apartamente disponibile:

Acest lucru face mult mai ușor pentru vizitatori să vadă toate opțiunile dintr-o singură privire, mai degrabă decât să fie nevoiți să treacă una câte una prin intrările individuale care corespund unei interogări de căutare.
Date generale
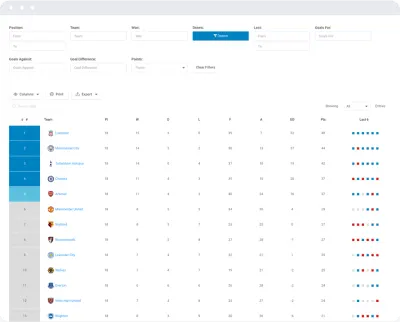
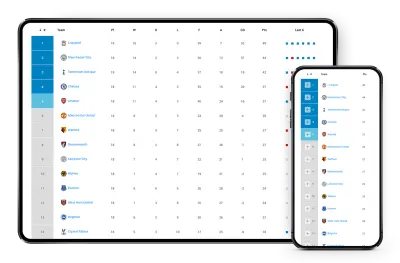
Există și alte liste de date care sunt prea complexe pentru a fi tratate ca text liber. Datele sportive, de exemplu, ar trebui să fie întotdeauna prezentate în acest format:

Puteți vedea cum aceasta păstrează toate datele într-un singur loc și într-o listă care poate fi căutată. Indiferent dacă vizitatorii caută statisticile echipei gazdă sau doresc să compare performanța diferitelor echipe din liga lor de sport fantastic, totul este în regulă.
Cum să proiectați tabele receptive complexe
Indiferent de tipul de date pe care vi se încredințează să prezentați pe un site web, scopul este să faceți acest lucru într-un mod clar, astfel încât vizitatorii să poată lua măsuri mai rapide.
Acum, este timpul să ne dăm seama cum să formatați cel mai bine aceste date pentru vizitatorii de pe mobil.
Șterge, șterge, șterge
Dacă clientul dvs. și-a extras datele dintr-un raport automat, este posibil să nu fi avut timp să curețe rezultatele. Deci, înainte de a începe orice lucru de proiectare pe masă, aș sugera să revizuiți datele pe care vi le-au oferit.
În primul rând, întrebați-vă: Există suficiente date pentru a justifica un tabel?
Dacă este o listă simplă și suficient de mică, ar putea avea mai mult sens să renunți la masă.
Apoi, treceți peste fiecare coloană: Este fiecare dintre acestea utilă?
Este posibil să descoperiți că unele dintre coloanele incluse nu sunt necesare și pot fi eliminate cu totul.
De asemenea, puteți descoperi că unele coloane, deși sunt o parte esențială a listei de specificații individuale a fiecărui articol, nu vor ajuta vizitatorii să ia o decizie în tabel. Acesta ar fi cazul dacă coloana conține un punct de date identic pentru fiecare articol.
În cele din urmă, discutați cu scriitorul sau cu managerul de date: Există vreo modalitate de a scurta coloanele?
Este posibil ca etichetele și datele tabelului să fi fost scrise în întregime, dar scriitorul dvs. poate avea o modalitate de a simplifica răspunsurile fără a compromite înțelegerea.
Când este posibil, puneți-le să-și facă magia pentru a micșora textul, astfel încât coloanele să nu ocupe atât de mult spațiu și să poată fi dezvăluite mai multe pe mobil. Nu faceți acest lucru doar pentru utilizatorii de telefonie mobilă. Chiar și pe ecranele desktop și tablete, unde este disponibil mai mult spațiu imobiliar, scurtarea etichetelor poate ajuta la economisirea spațiului.

Poate fi la fel de simplu ca schimbarea cuvântului „Rang” cu simbolul numeric (#) și abrevierea „Puncte” la „Pts”.

Deși s-ar putea să nu pară că un singur cuvânt va face o mare diferență, se adaugă cu cât tabelele sunt mai complexe și mai lungi.
Începeți cu două coloane
În mod implicit, tabelele mobile ar trebui să înceapă întotdeauna cu două coloane. Este vorba despre toată lățimea ecranului pe care o va permite fără a compromite lizibilitatea datelor din interior, așa că cel mai bine este să începeți cu elementele de bază.
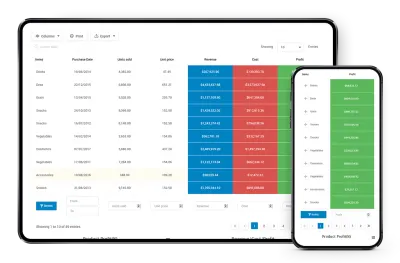
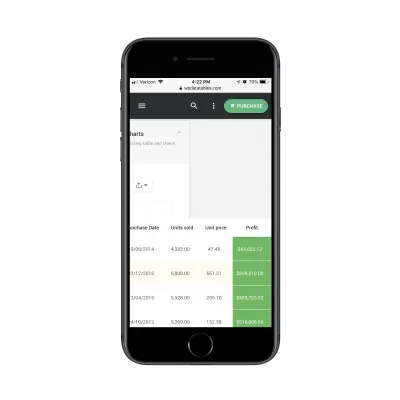
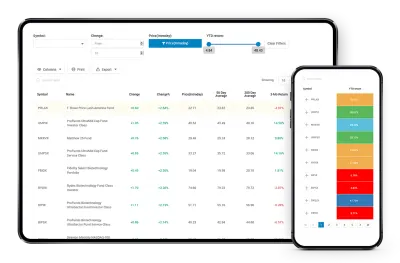
Când contrastați un tabel pe ecran complet pe desktop cu omologul său de pe mobil, puteți vedea cât de ușor este să identificați cele două coloane de inclus. De exemplu, un tabel cu statistici mobile include o coloană pentru tipul de articol și una pentru profiturile obținute din fiecare:

Acest lucru nu înseamnă că toate celelalte date se pierd pe mobil. Trebuie doar să le informați vizitatorilor cum pot extinde vizualizarea tabelului.
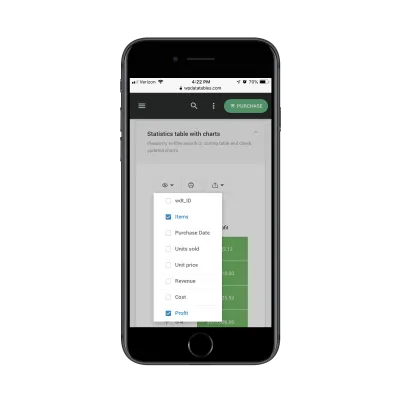
În acest exemplu, când vizitatorii selectează pictograma globului ocular deasupra tabelului, au opțiunea de a adăuga mai multe coloane la tabel:

Permițând această opțiune pe mobil, vizitatorii dvs. pot controla modul în care consumă date, selectând, de asemenea, doar punctele de date care sunt cele mai importante pentru ei.
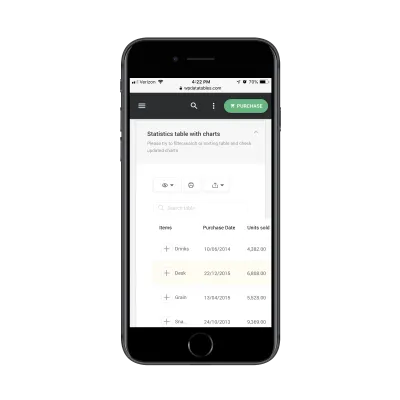
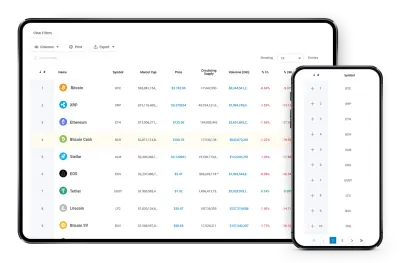
Rezultatul va arăta astfel:

În timp ce utilizatorii vor trebui să deruleze spre dreapta pentru a vedea restul tabelului, controlul pe care îl exercită asupra vizualizărilor coloanelor ajută la menținerea acestei sarcini rezonabile. Cu o singură derulare la dreapta, ei vor vedea restul tabelului:

Aceasta este o opțiune bună de avut pentru listele de produse în care comparația una lângă alta este utilă pentru a accelera procesul de luare a deciziilor.
Utilizați un acordeon pentru intrări independente
Există o altă opțiune pe care o puteți include, care va oferi vizitatorilor mai mult control asupra modului în care văd conținutul tabelului.
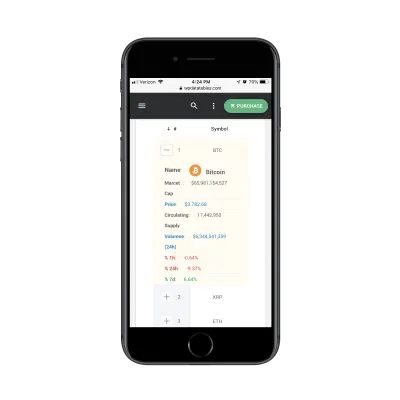
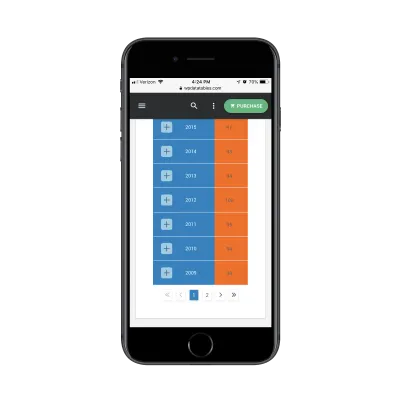
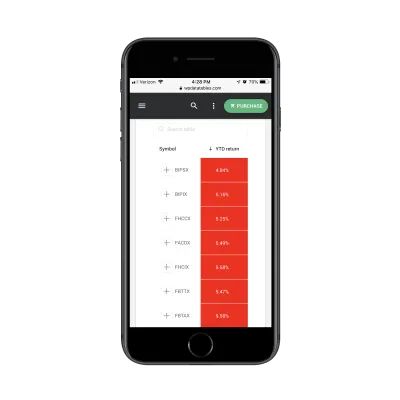
Pentru acest exemplu, ne vom uita la o listă de criptomonede disponibile:

După cum puteți vedea, implicit aici este încă să afișați doar două coloane. În acest caz, totuși, un clic pe semnul plus (+) va dezvălui o nouă modalitate de a vizualiza tabelul:

Când sunt deschise, toate datele care altfel ar forța vizitatorii să deruleze spre dreapta sunt acum vizibile într-un singur ecran.
Deși cu siguranță puteți include un acordeon extensibil în orice tabel responsive pe care îl creați, acesta ar fi cel mai potrivit pentru cele în care nu este necesară o comparație directă unul lângă altul între produse sau servicii.
Păstrați derularea verticală la minimum
Așa cum doriți să împiedicați vizitatorii să deruleze peste limitele orizontale ale paginilor site-ului mobil, ar trebui să limitați de asemenea derularea verticală.
Consumul de date, în general, nu este întotdeauna o sarcină ușoară, așa că cu cât poți minimiza mai mult munca pe care trebuie să o facă pentru a ajunge la el, cu atât mai bine.
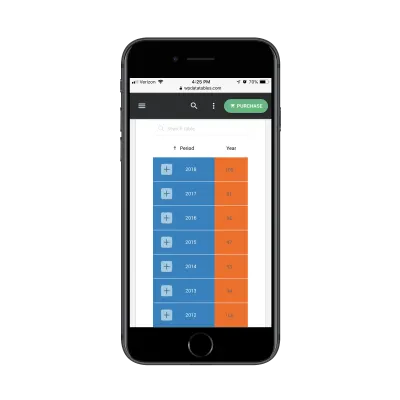
O modalitate de a limita derularea verticală pe care o fac vizitatorii dvs. este împărțirea unui tabel cu zeci sau sute de rânduri în pagini.

Nu uitați să faceți mai ușor pentru vizitatori derularea paginilor. Un set bine conceput de controale de paginare, fie în partea de sus sau de jos a tabelului, ar fi util:

Acest lucru ar fi util în special pentru câteva pagini. Orice mai mult decât atât și procesul de paginare poate deveni plictisitor.
De asemenea, puteți include o funcție de căutare în tabel direct deasupra acesteia:

Acest lucru permite o comandă rapidă atunci când utilizatorii dvs. au o idee bună despre ceea ce caută și doresc să sară direct la ea.
Includeți atât filtrarea, cât și sortarea pentru seturi de date mai mari
Deci, să presupunem că aveți o listă foarte extinsă de date. Nu doriți să forțați utilizatorii să defileze prin zeci de pagini de tabel, dar nici nu vă puteți permite să eliminați niciunul dintre seturile de date. Totul este pertinent.
În acest caz, veți preda o parte din control înapoi vizitatorilor dvs. În acest fel, alegerile lor vor determina cât de mult din masă vor ajunge să vadă.
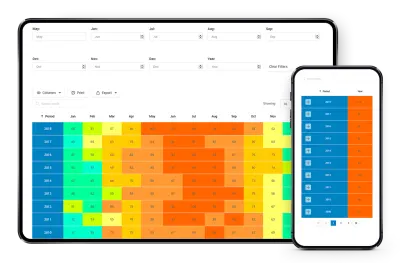
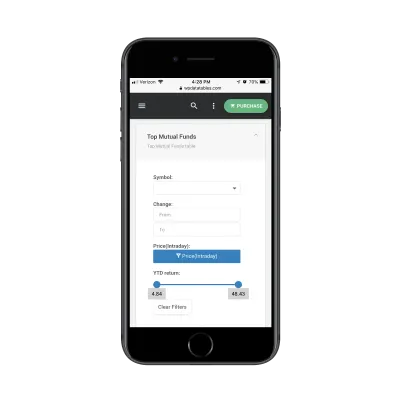
Să folosim această listă de fonduri mutuale ca exemplu:

Imaginea de mai sus este vizualizarea implicită pe care o vor vedea vizitatorii dacă ar derula imediat la tabel. Cu toate acestea, ar putea considera că este intimidant și ar putea decide că filtrarea rezultatelor proaste va îmbunătăți vizualizarea:

Ceea ce este bine să includă filtre pe tabelele mobile este că funcționează la fel cum funcționează formularele de contact mobile. Așadar, vizitatorii ar trebui să aibă un timp ușor să completeze și să se deplaseze între câmpuri, ceea ce îi va duce mai repede la rezultatele pe care doresc să le vadă.
O altă modalitate de a îmbunătăți modul în care sunt afișate rezultatele lor este utilizarea funcției de sortare. Când fac clic pe eticheta de sus a oricărei coloane, va sorta automat coloana în ordine descrescătoare. Un alt clic îl va inversa.

Aceste două caracteristici sunt obligatorii pentru orice masă pe care o construiți, deși sunt deosebit de importante pentru vizitatorii mobili care nu au atât de mult timp sau atenție de acordat meselor dvs.
Încheierea
Sunteți aici pentru că doriți o modalitate mai bună de a prezenta tabele complexe vizitatorilor dvs. de pe mobil.
Cheia pentru a face acest lucru corect este să vă familiarizați mai întâi cu tipurile de tabele pe care le puteți crea. Chiar dacă dispozitivele mobile limitează cât de mult poate fi văzut la prima vedere, asta nu face imposibilă partajarea acestui tip de date cu ele.
Apoi, trebuie să construiți controlul utilizatorului în tabelele dvs., astfel încât vizitatorii să poată decide ce văd și cum îl văd.
Și, în sfârșit, ați face bine să găsiți un instrument creat special pentru această sarcină complexă. Pentru cei dintre voi care construiesc site-uri web cu WordPress, wpDataTables este un plugin pentru tabel WordPress care este capabil să creeze tabele și diagrame receptive. Indiferent cât de mare este setul dvs. de date sau pentru ce caz de utilizare este, acesta vă va permite să organizați și să afișați rapid și eficient tabele receptive pe site-ul dvs. WordPress.
