Proiectarea unui importator de date atractiv și utilizabil pentru aplicația dvs
Publicat: 2022-03-10Acest articol a fost susținut cu amabilitate de dragii noștri prieteni de la Flatfile, care creează experiențe frumoase, centrate pe om, pentru a elimina barierele dintre oameni și date. Mulțumesc!
Dacă ați încercat vreodată să importați date într-o aplicație, știți, ca utilizator, cât de variată poate fi experiența. În unele cazuri, utilizatorul este copleșit de instrucțiuni despre cum să folosească importatorul. În altele, nu există deloc direcție. Și, deși asta ar putea părea mai frumos decât un importator depășit de instrucțiuni și link-uri către documentația despre cum să-l folosească, o interfață de utilizare complet inutilă va provoca, de asemenea, frustrarea utilizatorilor odată ce erorile inevitabile încep să fie aruncate.
Deci, atunci când proiectați o aplicație sau un software care are nevoie de un importator de date, cum vă asigurați că acest lucru nu se întâmplă utilizatorilor dvs. finali? Încercați să construiți personalizat sau să găsiți o soluție Goldilocks care să atingă echilibrul potrivit între minimal și informativ? Și cum ar trebui să arate asta?
Astăzi, vreau să analizez patru moduri de a mă asigura că designul interfeței cu utilizatorul a importatorului dvs. de date nu împiedică o experiență pozitivă a utilizatorului.
Notă rapidă înainte de a începe: voi folosi exemple live de importator de date pentru a demonstra cum să proiectați acest lucru pe cont propriu. Cu toate acestea, dacă preferați să utilizați doar un importator de date gata făcut, dar nu aveți timp să revizuiți opțiunile existente împotriva acestor bune practici de proiectare, Flatfile Concierge este ceea ce căutați. Voi arăta câteva exemple pe măsură ce mergem mai departe și vă voi spune ceva mai multe despre el la sfârșitul acestei postări.
Sfaturi de design UI pentru importatorul de date al software-ului dvs
Există multe provocări în integrarea datelor pentru aplicații și software. Dar dacă puteți obține interfața de utilizare corectă - cu alte cuvinte, oferiți utilizatorilor finali un importator atractiv și utilizabil - puteți minimiza în mod eficient aceste provocări.
Iată cum ar trebui să arate importatorul dvs. de date dacă doriți să transformați acest lucru în realitate pentru utilizatorii dvs.:
1. Formatați instrucțiunile pentru lizibilitate
Nu contează cât de simplu este procesul de import de date. Nu puteți presupune niciodată că utilizatorii dvs. finali vor ști automat cum să-și formateze fișierele, ce tipuri de fișiere sunt permise și ce fel de limitări ale dimensiunii fișierelor pot exista.
Deci, pagina principală a importatorului trebuie să aibă instrucțiuni pentru ele. Ai grijă doar să treci peste bord.
Dacă le lăsați cu un perete de text care explică pentru ce este importatorul, vor fi enervați de informațiile redundante care îi împiedică să înceapă. Și dacă descrii fiecare pas posibil în detalii minuscule, ochii lor vor străluci. În cel mai rău caz, ei vor începe experiența simțindu-se ca și cum ar fi vorbiți cu desăvârșire. Niciunul dintre aceste rezultate nu este ideal.
Pentru a găsi punctul ideal, urmărește următoarele:
Simplificați instrucțiunile în 100 de cuvinte sau mai puțin.
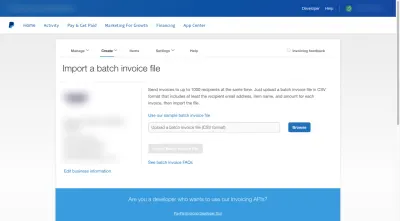
Importatorul de facturi de la PayPal este un bun exemplu în acest sens:

Există un singur paragraf pe această pagină care le spune utilizatorilor că fișierele trebuie să:
- Să fie în format CSV;
- Includeți câmpuri pentru adresa de e-mail, numele articolului și suma facturii;
- Nu includeți mai mult de 1000 de facturi.
Pentru oricine care ratează un pic despre formatul fișierului, va primi un memento al acestuia în câmpul de încărcare.
Restul informațiilor (linkul către șablonul de fișier și Întrebări frecvente despre cum se fac factura în loturi) sunt legate de alte pagini, ceea ce face ca această pagină de importator să fie frumoasă și scurtă.
Când este posibil, aș recomanda formatarea instrucțiunilor folosind paragrafe, puncte, anteturi cu caractere aldine sau spații albe . Acest lucru ar fi similar cu modul în care ați structura textul pentru a fi lizibil pe o pagină web sau aplicație.
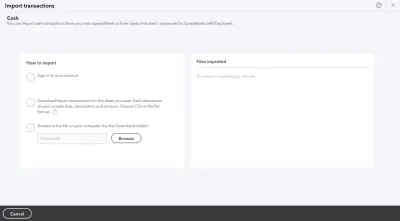
QuickBooks Self-Employed ne arată cum ar putea funcționa acest lucru:

Sunt trei pași prezentați și fiecare este menținut scurt și la obiect. Adăugând spațiu suplimentar între și în jurul lor, citirea instrucțiunilor de export/import va părea mai puțin descurajantă.
Un ultim lucru pe care îl puteți face este să scoateți în evidență butonul „Importați”, astfel încât utilizatorii care folosesc importatorul de mai multe ori să poată sări rapid peste instrucțiunile privind utilizările ulterioare.
Iată cum ar putea arăta dacă utilizați Flatfile ca importator de date:

Butonul iese în evidență clar ca ziua pe această pagină. Și pentru cei care au folosit acest importator înainte, nu vor trebui să citească instrucțiunile din dreapta pentru a le reaminti ce tipuri de fișiere sunt permise. Există o notă chiar sub butonul care clarifică acest lucru.
În plus, butonul se află în colțul din stânga sus, care este locul în care ochii majorității utilizatorilor se concentrează inițial pe o pagină nouă. Deci, culoarea puternică a butonului împreună cu plasarea prioritară va ajuta utilizatorii să înceapă rapid procesul de import.
2. Arată-le toate opțiunile de import care sunt disponibile
Consumatorii se așteaptă adesea ca companiile să le ofere opțiuni. Acesta este un lucru pe care l-am văzut mult în ultimul timp în comerțul electronic, cumpărătorii dorind diferite opțiuni de cumpărare disponibile (de exemplu, ridicare din magazin, ridicare la bord, livrare în două zile etc.)
Dacă este logic să faceți acest lucru pentru aplicația dvs., luați în considerare să oferiți utilizatorilor același tip de flexibilitate și control asupra modului în care își importă datele. Și când o faci, proiectează fiecare opțiune astfel încât să fie clar - doar privind-o - ce acțiune urmează.
De exemplu, acesta este importatorul de cheltuieli și venituri pentru AND.CO:

Blocul cu marginea întreruptă le spune utilizatorilor că au cel puțin o opțiune: trageți și plasați fișierul CSV în widget pentru a-l încărca. Deși un design de importator ca acesta nu permite întotdeauna clic-pentru-încărcare, acesta o face (conform instrucțiunilor).
Flatfile folosește un design similar în partea de sus a paginii de import:

Diferența dintre aceste două exemple este că Flatfile include un buton de încărcare în interiorul casetei cu chenar întrerupt, astfel încât să fie clar că ambele opțiuni de import sunt disponibile.
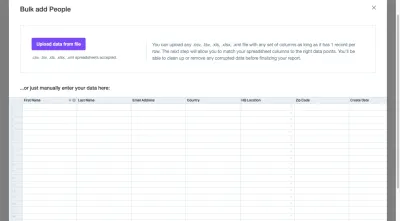
Există, de asemenea, o a treia opțiune sub acest bloc:

Este o idee bună să includeți o opțiune de import manual dacă utilizatorii dvs. finali se vor întoarce la importator pentru a adăuga pumni mici de date și nu doresc să pregătească un fișier de fiecare dată.
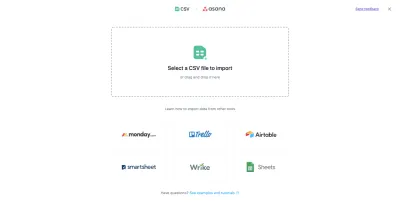
O ultimă modalitate de a prezenta opțiunile de import este prin utilizarea siglelor software de la terți, așa cum face Asana:

Opțiunea standard de importare a fișierelor CSV este disponibilă în partea de sus a paginii. Sub aceasta, totuși, se află aplicații în care utilizatorii lor sunt cel mai probabil să-și fi stocat datele de proiect.
După cum puteți vedea, prezentarea vizuală a opțiunilor de import este la fel de importantă ca și instrucțiunile furnizate. Așadar, în loc să încercați să fiți creativ aici, utilizați doar un design încercat și adevărat, cu care utilizatorii finali să fie familiarizați și să-i ajute să identifice instantaneu opțiunea de import pe care o preferă.
3. Faceți importurile complexe să pară ușoare
În această etapă a procesului de import de date, lucrurile pot deveni puțin păroase. Chiar dacă aveți un proces de import impecabil pe backend, modul în care este prezentat utilizatorilor finali poate fi o problemă dacă complexitățile procesului încep să se manifeste.
Există două lucruri pe care le puteți face cu interfața de utilizare pentru a împiedica acest lucru să se întâmple. Acest punct va acoperi ceea ce puteți face dacă procesul de import în sine este complex.
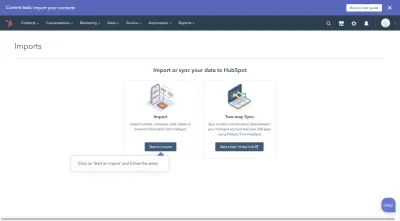
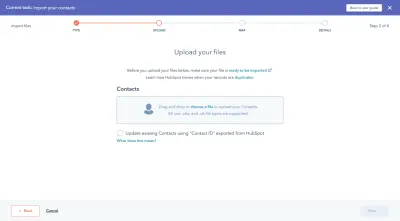
HubSpot este un software robust de marketing și vânzări, așa că nu este surprinzător că procesul de import de date ar dura ceva timp. Indiferent, începe destul de simplu, întrebând utilizatorii dacă își vor importa datele sau le vor extrage de pe altă platformă:

Acum, acest design contravine a ceea ce tocmai am vorbit în ultimul punct despre proiectarea primei pagini. Cu toate acestea, există un motiv pentru care aceasta a fost o alegere bună.

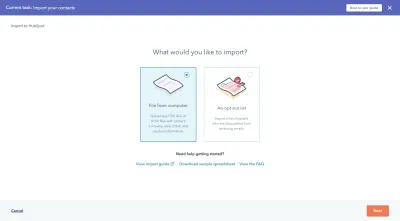
Să presupunem că acest utilizator HubSpot decide să-și importe datele dintr-un fișier CSV. Ei ar selecta „Import” și apoi ar merge la această pagină:

Dacă HubSpot a folosit designul obișnuit al paginii de import, această pagină ar cere utilizatorilor să întrerupă și apoi să se familiarizeze cu noua interfață înainte de a trece mai departe.
Deci, acesta este ceva de luat în considerare dacă aveți un proces complex de integrare a datelor care trebuie împărțit în mai mulți pași înainte de a începe importul efectiv.
Presupunând că utilizatorul dorește doar să importe un CSV, XLS sau XLSX, se vor găsi aici în continuare:

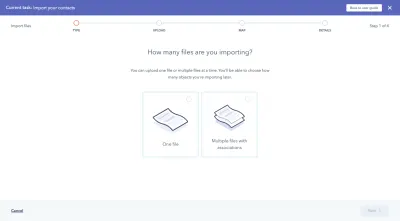
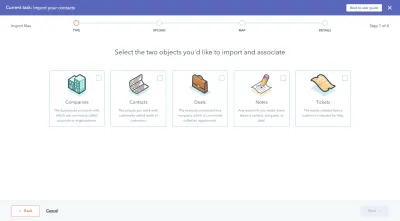
Ceea ce este plăcut la această abordare este că împiedică utilizatorii să treacă prin importator o dată pentru fiecare fișier pe care trebuie să îl încarce. Dacă există date înrudite, aceștia pot selecta „Fișiere multiple cu asocieri”, iar importatorul îi va ajuta să facă acele conexiuni:

În acest fel, nu este responsabilitatea utilizatorilor să îmbine datele din fișierele lor. Nici nu trebuie să petreacă ore întregi analizând înregistrările lor importate pentru a fuziona înregistrările aferente. Acest importator îi ajută să o facă.
Următorul ecran este similar cu „Câte fișiere importați?” ecran. Acesta apare, totuși, atunci când utilizatorul selectează „Un fișier”:

Acest lucru are ca scop din nou să împiedice utilizatorii să importe date și apoi să petreacă cantități excesive de timp pentru a le curăța.
În continuare, avem partea procesului în care utilizatorul vede în sfârșit importatorul. Deși nu este exact ca modelele la care ne-am uitat înainte, este totuși suficient de intuitiv în care utilizatorii vor ști cum să-și încarce fișierele în el:

Deși îmi dau seama că aceștia sunt o mulțime de pași pentru a ajunge la o pagină pe care ar fi afișat-o mai întâi alt software, gândiți-vă cât de repede pot acești utilizatori să intre în HubSpot și să înceapă să lucreze.
Dacă aveți un proces de încărcare complex (adică mai multe fișiere, asocieri de obiecte etc.), luați în considerare utilizarea unui design similar cu fiecare întrebare pe propria pagină, precum și opțiunile prezentate în mod consecvent.
4. Folosiți culoarea pentru a accelera curățarea datelor
Cealaltă modalitate de a simplifica un proces de import altfel complex este aplicabilă tuturor importatorilor de date. În special, acest sfat se referă la pașii finali din procesul de integrare a datelor:
- Data validarii
- Sanitizarea datelor
Acum, a avea un importator de date care poate face o parte din această muncă va fi de mare ajutor. Cu toate acestea, în cele din urmă, este la latitudinea utilizatorilor tăi finali să examineze ceea ce au importat și să-l aprobe înainte de a permite accesul în software.
Pentru a-i ajuta să nu fie atât de copleșiți de toate datele și de tot ceea ce trebuie să abordeze, folosește culoarea pentru a-i ghida prin ele.
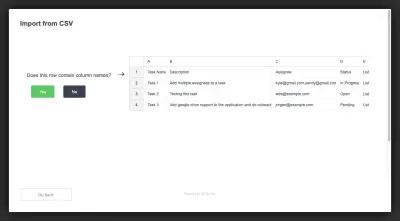
Pentru acest exemplu, ne vom uita la ClickUp. Și dacă ți se pare familiar, asta pentru că ar trebui. A fost construit folosind importatorul de date al Flatfile.
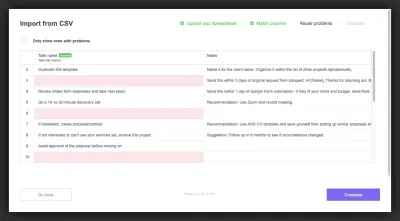
Să începem cu prima parte a procesului de validare a datelor:

Această pagină este destul de simplă. Acesta arată utilizatorului un fragment din datele importate și îl întreabă dacă rândul către care este indicat conține nume de coloane.
Dar uită-te la butonul verde „Da” . Deși aceasta este o tactică de design pe care o folosim pentru interfețele web și a aplicațiilor (adică facem din îndemnul dorit o culoare pozitivă și atrăgătoare), există un alt motiv pentru care este aici.
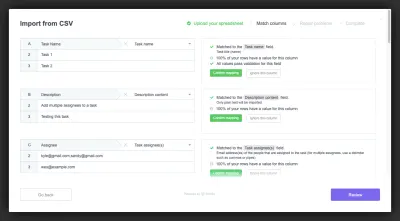
Presupunând că numele coloanelor sunt acolo și ClickUp poate interpreta cu ușurință datele, acesta este ceea ce vede utilizatorul în continuare:

Aceasta este încercarea importatorului de date de a face o muncă ușoară a validării datelor. În stânga sunt toate coloanele identificate din dosar.
În dreapta sunt informații despre modul în care coloanele au fost potrivite cu câmpurile ClickUp. Există, de asemenea, trei opțiuni posibile de validare a datelor:
- Confirmați maparea (în verde) ;
- Ignorați această coloană (într-un buton fantomă gri);
- Includeți ca câmp personalizat (în alt buton fantomă).
Butonul verde de aici se potrivește cu ceea ce am văzut pe ultimul ecran. Deci, utilizatorii au fost deja condiționați să vadă acest buton verde ca o afirmație, ceea ce îi va ajuta să parcurgă rapid toate rezultatele și să confirme câmpurile care au fost potrivite corect.
Verde și gri nu sunt singurele culori care ar trebui să apară în importatorul de date.
Dacă apar erori (ceea ce nu este un lucru rău), utilizatorii ar trebui să aibă șansa de a le remedia înainte ca datele să fie încărcate. În funcție de locul în care apar erorile din aplicație, este posibil să doriți să le proiectați diferit.
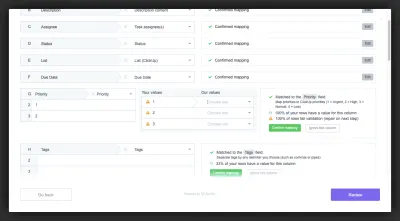
De exemplu, ClickUp folosește un simbol de avertizare portocaliu pentru a semnala problemele cu valorile în timpul validării:

Acest lucru permite ClickUp să le spună utilizatorilor: „Da, numele coloanelor se potrivesc, dar valorile dvs. nu se potrivesc cu ceea ce folosim.”
ClickUp folosește apoi un marcator roșu în timpul igienizării datelor pentru a semnala erorile cu câmpurile:

Acesta este ultimul pas înainte de încărcare, deci aceasta este ultima încercare a ClickUp de a-i determina pe utilizatori să-și perfecționeze importul de date. În acest caz, ClickUp evidențiază un câmp cu roșu dacă este marcat ca fiind obligatoriu, dar nu conține date.
Doar culoarea ar trebui să atragă atenția asupra câmpurilor. Totuși, ce se întâmplă dacă utilizatorul ar fi importat un fișier cu sute sau mii de rânduri și nu vede roșul la prima vedere? A le oferi o modalitate de a se concentra asupra acestor linii roșii ar fi foarte valoros.
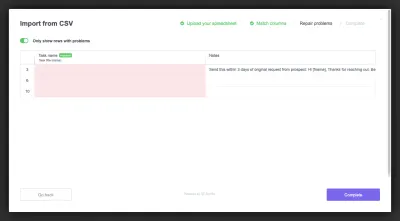
Și comutatorul „Afișează doar rândurile cu probleme” din ClickUp face acest lucru:

Să recunoaștem: cu excepția cazului în care importatorul de date le spune utilizatorilor când și unde există o problemă cu datele lor, probabil că nu vor arunca o a doua privire. Adică, nu până când nu sunt în software și se întreabă de ce înregistrările lor sunt toate încurcate.
Desigur, vor da vina pe importator și pe software; nu din propria lor neglijență. Deci, furnizarea acestor markere colorate pe tot parcursul procesului va fi de mare ajutor.
Încheierea
După cum am menționat mai devreme, dacă nu sunteți încrezător că puteți realiza un echilibru dificil între construirea unui importator de date fără frecări și fără erori, în timp ce îl proiectați pentru a fi atractiv, intuitiv și util, atunci de ce să vă deranjați?
După cum am văzut deja, Flatfile Concierge este o soluție de importare de date gata făcută, care nu este doar creată pentru a gestiona o gamă largă de scenarii de import de date, dar arată și grozav. Lăsându-l să-ți alimenteze procesul de import de date, poți dedica mai mult timp pentru construirea de produse, iar clienții tăi pot dedica mai mult timp pentru a oferi utilizatorilor lor servicii și asistență mai bune pentru clienți.
