10 sfaturi pentru proiectarea unui site web conform ADA
Publicat: 2020-05-11Este legea și responsabilitatea site-ului web să ofere accesibilitate, iar un site web conform ADA ar trebui să fie o parte indispensabilă a designului site-ului web. Unul dintre elementele importante ale designului web este accesibilitatea. Un site web accesibil este unul care găzduiește toți utilizatorii, indiferent de orice categorie de abilități, fie ele fizice sau mentale. Accesibilitatea web înseamnă să ne asigurăm că designul site-ului trebuie să fie astfel încât persoanele cu dizabilități să le poată utiliza. Site-urile web accesibile persoanelor cu dizabilități sunt reglementate de Americans with Disabilities Act (ADA). ADA a inclus accesibilitatea scaunelor cu rotile în proprietăți precum magazinele de vânzare cu amănuntul, spațiile comerciale, centrele comerciale și multe altele. În mod similar, site-urile web conforme cu ADA ar trebui, de asemenea, să fie ușor accesibile persoanelor cu dizabilități.
Mulți oameni din America trăiesc cu un handicap. ADA este o lege civilă creată pentru a proteja persoanele cu dizabilități împotriva discriminării. A devenit esențială pentru site-uri web, de asemenea, media digitală a devenit un domeniu vast. ADA spune că locurile publice care creează o barieră pentru persoanele cu dizabilități vor fi înlăturate pentru a facilita confortul și accesibilitatea acestora.
În mod similar, persoanelor cu dizabilități trebuie să li se ofere acces la site-uri web. Persoanele cu dizabilități folosesc diverse dispozitive precum scanere audio și cititoare de text pentru a citi sau interpreta, comunica sau traduce informații de pe site. Motivul este că chiar dacă persoanele cu dizabilități nu se pot implica direct cu funcțiile site-ului, trebuie să aibă dreptul de a utiliza instrumentele care le sunt prezentate. Conformitatea ADA a devenit unul dintre subiectele discutate. Un bărbat din Florida a intentat un proces împotriva unei companii, deoarece site-ul lor era inaccesibil, ceea ce încalcă ADA. Bărbatul a intentat dosare similare împotriva altor 70 de companii. Acest lucru arată că conformitatea ADA este acum un lucru semnificativ.
Acestea sunt 10 moduri de a face un site web conform ADA, care sunt după cum urmează:
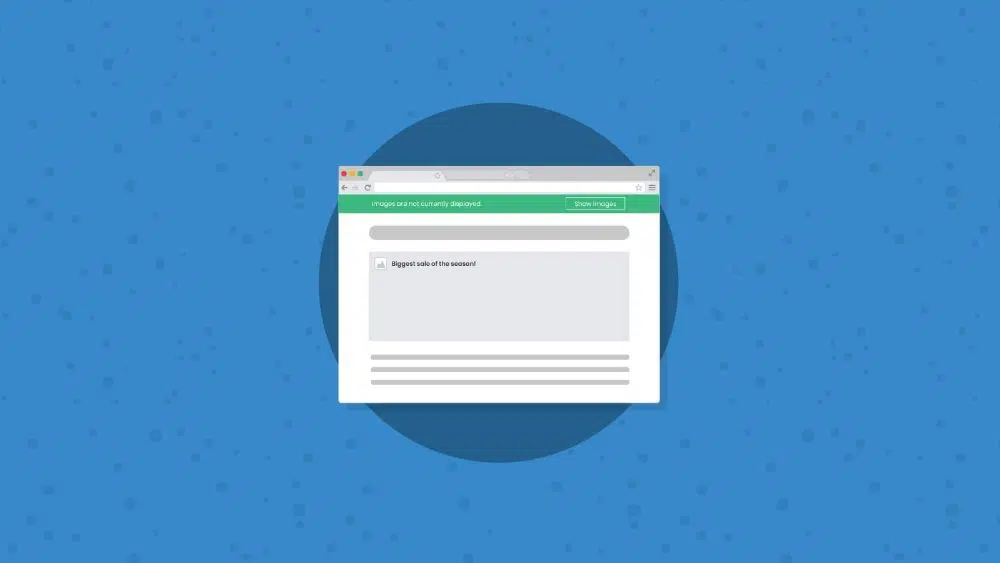
1. Adăugați text alternativ pentru imagini:
Persoanele care au probleme vizuale depind de cititorii de ecran pentru a citi conținutul prezent pe site. Cititoarele de ecran pot înțelege tot textul HTML prezent pe pagină, dar nu pot detecta imaginile. Adăugând o linie ușoară, dar convingătoare a textului alternativ al imaginii în cod, cititorul de ecran poate explica vizitatorului site-ului ce descrie imaginea. Copierea textului alternativ este unul dintre elementele principale ale creării și proiectării conținutului.
Mai mult, textul alternativ optimizează pagina. Fără text alternativ, utilizatorii cu deficiențe de vedere nu vor putea accesa întregul conținut al paginii, iar asta ar duce la nerespectarea ADA. Deoarece cititorii de ecran nu pot înțelege imaginile, un text alternativ adecvat descrie imaginile corect. Și deoarece roboții motoarelor de căutare a imaginilor nu pot accesa cu crawlere imaginile, textul alternativ servește la cel mai bun SEO. Videoclipurile de pe site constau din elemente vizuale și audio pentru a transmite informațiile. Trebuie să existe subtitrări pentru sunet, care ar trebui să se sincronizeze cu videoclipul, deoarece ar ajuta utilizatorii surzi sau cu deficiențe de auz.
2. Concentrați-vă pe font:
Atunci când proiectați un site web accesibil, stilul și dimensiunea fontului sunt o considerație importantă. Pentru utilizatorii obișnuiți, alegerea fontului este mai mult de preferință personală și gust estetic. Dar pentru utilizatorii cu probleme vizuale, cazul interpretării textului este diferit. Cititoarele de ecran ajută utilizatorii cu deficiențe de vedere să interpreteze textul, dar utilizarea fontului adecvat ar ajuta utilizatorii de la început. Alegerile greșite ale stilului și mărimii fontului pot provoca dureri de cap sau oboseală ochilor utilizatorului.
Asigurați-vă că utilizatorii parțial afectați nu consideră că este dificil să parcurgă conținutul. Deci, dacă este posibil, renunțați la fontul elegant și utilizați fonturi funcționale care sunt ușor de citit. Păstrați fundalul paginii web lumina întunecată a fontului care ar ajuta utilizatorii cu ochi sensibili la oboseala ochilor. Sănătate și Servicii Umane (HHS) al Departamentului SUA recomandă în mod neoficial utilizarea fontului Times New Roman, Verdana, Arial, Tahoma, Helvetica sau Calibri. Celelalte fonturi lizibile sunt Georgia, Quicksand și Open Sans.
3. Interfață de utilizare mai bună:
Anunțul pop-up sau fereastra devine uneori imposibil de închis și este destul de iritant. Există momente în care formularul este mult prea lung și elaborat, încât s-ar putea să vă fie dificil să îl finalizați. Toată situația este un inconvenient pentru utilizatori. Pentru persoanele cu dizabilități, situațiile menționate mai devreme sunt mai mult decât o deranj.
Dacă experiența utilizatorului este teribilă, atunci ar fi dificil pentru persoanele cu dizabilități să acceseze serviciul sau datele. Deci, designerul trebuie să creeze o navigare minimalistă și intuitivă, cu butoane și elemente de pagină clare. Împărțiți întotdeauna întregul conținut în bucăți ușor de interpretat pentru a nu copleși vizitatorii.
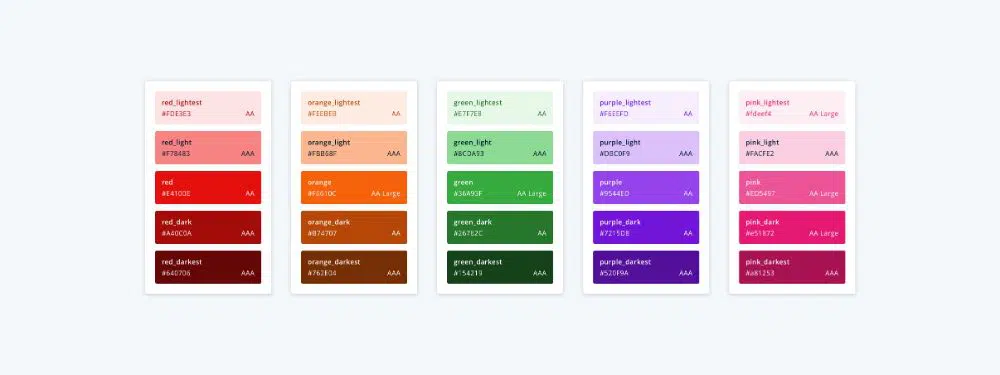
4. Gândiți-vă la contrast:
Pentru a crea un site web conform ADA, ori de câte ori proiectați un site web, utilizați contrastul de culoare, astfel încât să fie ușor de diferențiat unul de celălalt. Dacă culorile de pe site sunt aceleași sau asemănătoare cu butoanele de meniu, ar fi o provocare pentru persoanele cu dizabilități să distingă caracteristicile.
Folosirea acelorași culori sau a unor culori similare nu ar avea suficient contrast cu celelalte culori și, prin urmare, ar îngreuna utilizatorii cu deficiențe de vedere. Utilizarea culorilor de contrast ar ajuta persoanele cu vedere slabă să citească confortabil.
5. Folosiți împreună textul, culoarea și pictograma:

Când navigați pe vizitatorul site-ului și doriți ca acesta să acționeze, trebuie să arătați mai multe modalități de a realiza acest lucru. Utilizați text HTML, pictograme informative și culoare, astfel încât să fie ușor de interpretat. Fiecare utilizator interpretează în moduri diferite, astfel încât fiecare modalitate de interpretare trebuie să fie clară.
Pentru pictograma interfeței cu utilizatorul, sarcina pe care o efectuează și imaginea pe care o înfățișează ar trebui să indice sarcina. Dacă utilizatorul nu ar interpreta prin pictogramă, textul ar transmite același lucru.
6. Funcționalitate:
Unul dintre lucrurile importante despre site-ul web conform ADA este că ar trebui să fie ușor de navigat pentru vizitatorul site-ului. Navigare ușoară înseamnă să navigați pe întregul site fără a utiliza mouse-ul. Cea mai bună modalitate de a verifica funcționalitatea site-ului este navigarea pe site folosind doar tastatura.
Când utilizatorul navighează pe pagină prin tasta Tab, ar dezvălui fluxul de conținut și va permite accesul dacă există greșeli. Mai mult, navigarea cu tastatura ar arăta dispozitivele de asistență care interpretează pagina web. Acest lucru ar permite designerului să recunoască unde trebuie să fie tot textul HTML pe pagină.
7. Videoclipuri și imagini în mișcare:
Site-urile web care constau în videoclipuri și imagini în mișcare atrag mulți vizitatori și sunt conectate la pagină pentru mai mult timp. Când persoanele cu dizabilități trec prin site-uri web, trebuie să vă asigurați că sunetul trebuie să fie audibil, iar subtitrările trebuie să fie acolo.
Dacă există carousal pe site-ul web, trebuie să existe o opțiune de întrerupere pentru ca utilizatorii să îl vadă în întregime și să interpreteze același lucru. Persoanele cu dizabilități ar avea nevoie de mai mult timp pentru a citi pentru a interpreta imaginile. Evitați să aveți blițuri excesive și culori strălucitoare, deoarece acestea ar declanșa condițiile anumitor persoane sensibile. Paginile web nu trebuie să aibă nimic care clipește mai mult de trei ori într-o secundă. Acest lucru este important pentru crearea unui site web conform ADA.
8. Cod:
Când intenționați să vă creați sau să refaceți site-ul web, conformarea ADA trebuie să fie prioritatea, deoarece codul este baza site-ului. Codificarea este zona tehnică, așa că este mai bine să vă consultați cu un web expert. Conținutul trebuie să fie robust, astfel încât să fie fiabil și interpretat cu ușurință de către utilizatori. Două moduri de a vă asigura că codul este robust și accesibil: folosirea corectă a elementului HTML și a fluxului de conținut de sus în jos este într-o ordine și o ierarhie logică. Dacă vă creați site-ul responsiv, codul ar fi robust.
Conținutul trebuie să fie ușor accesibil și prezentat în moduri distinctive, fără a neglija sau pierde informații sau structură. Cu designul responsive vine și compatibilitatea paginii web cu laptopuri, dispozitive mobile, desktop-uri și dispozitive de asistență, ceea ce facilitează accesul utilizatorilor la pagina web pe orice dispozitiv.
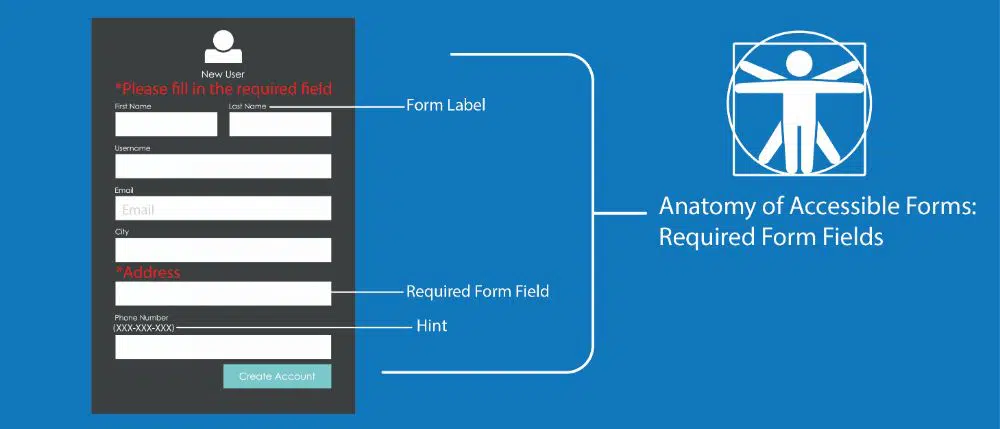
9. Etichetare:
Unul dintre cele mai importante lucruri în timpul creării unui site web conform ADA este etichetarea fiecărei informații. Când vine vorba de utilizatorii care interpretează datele, fiecare utilizator percepe informația în moduri distinctive. Deci, instrucțiunile Crucial trebuie listate în orice loc, oriunde este necesară introducerea utilizatorului.
Intrările precum pagina de verificare sau formularul de contact sunt etichetate. Acest lucru facilitează interpretarea funcției de către vizitatori. Etichetarea ajută persoanele cu dizabilități să interpreteze funcția în ritmul lor.
10. Conformitate după lansare:
Nu este important doar să urmăriți conformitatea cu ADA, ci și să fiți consecvenți să o respectați în viitor. Respectarea regulilor ADA în timp ce creați un site web nu vă termină sarcina. Respectarea este una dintre sarcinile continue. După ce ați terminat de proiectat un site web, asigurați-vă că rămâneți la curent cu toate cerințele de conformitate noi sau cele viitoare.
Componenta semnificativă a conformității ADA este accesibilitatea pentru persoanele cu dizabilități pentru a le oferi egalitate. Înseamnă că trebuie să existe o considerație juridică specifică în timpul creării unui site web. Există șanse ca afacerea să devină vulnerabilă la procese și contestații prin nerespectarea regulilor ADA. Există oameni în America care au o dizabilitate și au dificultăți în a vedea cu ochelari sau lentile sau sunt orbi. Deci, dacă nu permiteți accesibilitatea, atunci ar însemna că vă refuzați potențialul client înainte de a le prezenta afacerea. Mulți ar putea privi problema accesibilității pe site.
Concluzie:
Nu este vorba despre dizabilități, ci este mai mult despre egalitate, deoarece conformarea ADA se asigură că persoanele cu dizabilități au accesul echitabil la informații și date fără prea multe bătăi de cap, la fel ca ceilalți oameni. Nerespectarea regulilor ADA poate duce afacerea dvs. în procese. Este doar o chestiune de înțelegere și un sentiment de prioritate pentru persoanele cu dizabilități, cărora le este greu să obțină acces la informații la fel ca și alți oameni. Este responsabilitatea noastră ca companie să răspundem fiecărui client fără a fi părtinitori și să le oferim tot ce este mai bun, ținând cont de egalitate.
Realizarea unui site web care să găzduiască și acei utilizatori cărora le este dificil sau au nevoi specifice din cauza dizabilității îmbunătățește experiența utilizatorului. Dacă te uiți atent la asta, nu este vorba doar de a respecta regulile ADA sau de a câștiga mai mulți bani, ci de a face lucrul etic. World Wide Web Consortium (W3C) are numeroase instrumente pentru a verifica site-ul dvs. pentru eventuale probleme de accesibilitate. Când aveți de-a face cu respectarea ADA, nu o considerați niciodată o problemă complicată. Cu toate acestea, este ceva pe care îl puteți face singur, deoarece este ceea ce trebuie făcut. Lăsând deoparte respectarea ADA, luați în considerare dacă doriți ca site-ul dvs. să fie accesibil tuturor clienților, dacă da, ce măsură ați lua? Având un site web conform ADA, vă asigurați că faceți ceea ce trebuie, cu legalitatea atașată