Proiectare pentru accesibilitate și incluziune
Publicat: 2022-03-10„Accesibilitatea este rezolvată în faza de proiectare.” Aceasta este o frază pe care Daniel Na și echipa sa au auzit-o iar și iar în timp ce participau la o conferință. A proiecta pentru accesibilitate înseamnă a fi incluziv la nevoile utilizatorilor tăi . Aceasta include utilizatorii dvs. țintă, utilizatorii din afara grupului demografic țintă, utilizatorii cu dizabilități și chiar utilizatorii din diferite culturi și țări. Înțelegerea acestor nevoi este cheia pentru a crea experiențe mai bune și mai accesibile pentru ei.
Una dintre cele mai frecvente probleme atunci când proiectați pentru accesibilitate este să știți pentru ce nevoi ar trebui să vă proiectați. Nu este că proiectăm în mod intenționat pentru a exclude utilizatorii, ci doar că „nu știm ce nu știm”. Deci, când vine vorba de accesibilitate, sunt multe de știut.
Cum putem înțelege multitudinea de utilizatori și nevoile acestora? Cum ne putem asigura că nevoile lor sunt îndeplinite în designul nostru? Pentru a răspunde la aceste întrebări, am descoperit că este util să aplici o tehnică de analiză critică de vizualizare a unui design prin diferite lentile.
„Un design bun [accesibil] apare atunci când vă vedeți [designul] din mai multe perspective sau lentile diferite.”
— Arta designului jocului: O carte de lentile
O lentilă este „un filtru restrâns prin care un subiect poate fi luat în considerare sau examinat”. Folosite adesea pentru a examina opere de artă, literatură sau film, lentilele ne cer să lăsăm în urmă viziunea asupra lumii și, în schimb, să privim lumea într-un context diferit.
De exemplu, privirea artei printr-o lentilă a istoriei ne cere să înțelegem „climatul social, politic, economic, cultural și/sau intelectual al vremii”. Acest lucru ne permite să înțelegem mai bine ce influențe lumii l-au afectat pe artist și cum a modelat opera de artă și mesajul acesteia.
Lentilele de accesibilitate sunt un filtru pe care îl putem folosi pentru a înțelege modul în care diferite aspecte ale designului afectează nevoile utilizatorilor. Fiecare lentilă prezintă un set de întrebări pe care să ți le pui pe parcursul procesului de proiectare. Folosind aceste lentile, veți deveni mai incluziv la nevoile utilizatorilor dvs., permițându-vă să proiectați o experiență de utilizator mai accesibilă pentru toți.
Obiectivele accesibilității sunt:
- Lentila de animație și efecte
- Lentila audio și video
- Lentila de culoare
- Lentila comenzilor
- Lentila fontului
- Lentila de imagini și icoane
- Lentila tastaturii
- Lens of Layout
- Lentila onestității materiale
- Lentila de lizibilitate
- Lentila structurii
- Lentila timpului
Ar trebui să știți că nu toate lentilele se vor aplica fiecărui design. În timp ce unele se pot aplica oricărui design, altele sunt mai situaționale. Ceea ce funcționează cel mai bine într-un design poate să nu funcționeze pentru altul.
Întrebările oferite de fiecare obiectiv sunt doar un instrument care vă ajută să înțelegeți ce probleme pot apărea. Ca întotdeauna, ar trebui să vă testați designul cu utilizatorii pentru a vă asigura că este utilizabil și accesibil pentru aceștia.
Lentila de animație și efecte
Animațiile eficiente pot ajuta la aducerea unei pagini și a unei mărci la viață, pot ghida concentrarea utilizatorilor și pot ajuta la orientarea utilizatorului. Dar animațiile sunt o sabie cu două tăișuri. Folosirea greșită a animațiilor nu numai că poate provoca confuzie sau poate distrage atenția, dar pot fi și potențial mortale pentru unii utilizatori.
Efectele de clipire rapidă (definită ca clipire de mai mult de trei ori pe secundă) sau efectele și modelele de intensitate ridicată pot provoca convulsii, cunoscute sub numele de „epilepsie fotosensibilă”. Fotosensibilitatea poate provoca, de asemenea, dureri de cap, greață și amețeli. Utilizatorii cu epilepsie fotosensibilă trebuie să fie foarte atenți când folosesc internetul, deoarece nu știu niciodată când ceva ar putea provoca o criză.
Alte efecte, cum ar fi paralaxa sau efectele de mișcare, pot determina unii utilizatori să se simtă amețiți sau să experimenteze vertij din cauza sensibilității vestibulare. Sistemul vestibular controlează echilibrul și simțul mișcării unei persoane. Când acest sistem nu funcționează așa cum ar trebui, provoacă amețeli și greață.
„Imaginați-vă o lume în care giroscopul dumneavoastră intern nu funcționează corect. Foarte asemănător cu a fi în stare de ebrietate, lucrurile par să se miște de la sine, picioarele tale nu par să fie niciodată stabile sub tine, iar simțurile tale se mișcă mai repede sau mai încet decât corpul tău.”
— Un primer pentru tulburările vestibulare
Animațiile sau mișcarea constantă pot distrage atenția utilizatorilor, în special utilizatorilor care au dificultăți de concentrare. GIF-urile sunt deosebit de problematice, deoarece ochii noștri sunt atrași de mișcare, ceea ce face ușor să fiți distras de orice se actualizează sau se mișcă în mod constant.
Acest lucru nu înseamnă că animația este proastă și nu ar trebui să o folosești. În schimb, ar trebui să înțelegeți de ce utilizați animația și cum să proiectați animații mai sigure. În general, ar trebui să încercați să proiectați animații care să acopere distanțe mici, să se potrivească cu direcția și viteza altor obiecte în mișcare (inclusiv scroll) și sunt relativ mici pentru dimensiunea ecranului.
De asemenea, ar trebui să furnizați controale sau opțiuni pentru a oferi experienței utilizatorului. De exemplu, Slack vă permite să ascundeți imagini animate sau emoji-uri atât ca setare globală, cât și pe bază de imagine.
Pentru a utiliza Lentila de animație și efecte , pune-ți aceste întrebări:
- Există efecte care ar putea provoca convulsii?
- Există animații sau efecte care ar putea provoca amețeli sau vertij prin utilizarea mișcării?
- Există animații care ar putea distrage atenția prin mișcarea constantă, clipirea sau actualizarea automată?
- Este posibil să oferi controale sau opțiuni pentru a opri, întrerupe, ascunde sau modifica frecvența oricăror animații sau efecte?
Lentila audio și video
Redarea automată a videoclipurilor și audio poate fi destul de enervantă. Nu numai că rup o concentrare a utilizatorilor, dar îl forțează și pe utilizator să vâneze media ofensătoare și să o dezactiveze sau să o oprească. Ca regulă generală, nu redați automat media.
„Folosiți redarea automată cu moderație. Redarea automată poate fi un instrument puternic de implicare, dar poate de asemenea deranja utilizatorii dacă este redat un sunet nedorit sau dacă percep utilizarea inutilă a resurselor (de exemplu, date, baterie) ca rezultat al redării video nedorite.”
— Ghidul Google Autoplay
Probabil că acum vă întrebați: „Dar dacă redau automat videoclipul în fundal, dar îl păstrez dezactivat?” În timp ce utilizarea videoclipurilor ca fundal poate fi o tendință în creștere în designul web de astăzi, videoclipurile de fundal suferă de aceleași probleme ca și GIF-urile și animațiile în mișcare constantă: pot distrage atenția. Ca atare, ar trebui să furnizați comenzi sau opțiuni pentru a întrerupe sau a dezactiva videoclipul.
Împreună cu comenzile, videoclipurile ar trebui să aibă transcrieri și/sau subtitrări, astfel încât utilizatorii să poată consuma conținutul într-un mod care funcționează cel mai bine pentru ei. Utilizatorii cu deficiențe de vedere sau care preferă să citească în loc să vizioneze videoclipul au nevoie de o transcriere, în timp ce utilizatorii care nu pot sau nu vor să asculte videoclipul au nevoie de subtitrări.
Pentru a utiliza obiectivul audio și video , puneți-vă următoarele întrebări:
- Există vreun sunet sau video care ar putea fi enervant prin redarea automată?
- Este posibil să oferiți comenzi pentru a opri, întrerupe sau ascunde orice sunet sau videoclipuri care se redau automat?
- Videoclipurile au transcrieri și/sau subtitrări?
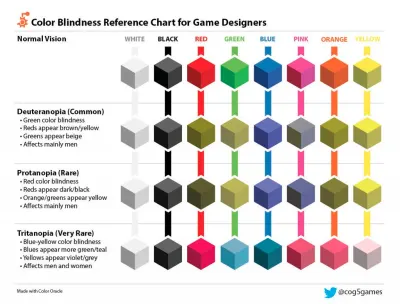
Lentila De Culoare
Culoarea joacă un rol important într-un design. Culorile evocă emoții, sentimente și idei. Culorile pot ajuta, de asemenea, la întărirea mesajului și a percepției unui brand. Cu toate acestea, puterea culorilor se pierde atunci când un utilizator nu le poate vedea sau le percepe diferit.
Daltonismul afectează aproximativ 1 din 12 bărbați și 1 din 200 de femei. Deuteranopia (daltonismul roșu-verde) este cea mai comună formă de daltonism, afectând aproximativ 6% dintre bărbați. Utilizatorii cu daltonism roșu-verde percep în mod obișnuit roșul, verdele și portocaliul ca fiind gălbui.

Semnificația culorii este, de asemenea, problematică pentru utilizatorii internaționali. Culorile înseamnă lucruri diferite în diferite țări și culturi. În culturile occidentale, roșul este de obicei folosit pentru a reprezenta tendințele negative și tendințele pozitive verde, dar opusul este adevărat în culturile orientale și asiatice.
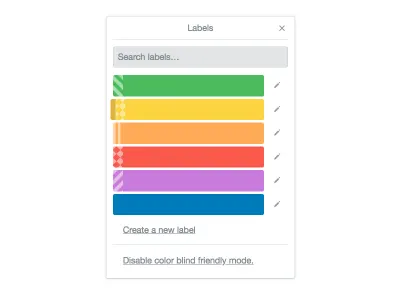
Deoarece culorile și semnificațiile lor se pot pierde fie prin diferențe culturale, fie prin daltonism, ar trebui să adăugați întotdeauna un identificator non-color. Identificatorii, cum ar fi pictogramele sau descrierile de text, pot ajuta la compensarea diferențelor culturale, în timp ce modelele funcționează bine pentru a face distincția între culori.

Culorile suprasaturate, culorile contrastante și chiar doar culoarea galbenă pot fi incomode și neliniștitoare pentru unii utilizatori, în special pentru cei din spectrul autismului. Cel mai bine este să evitați concentrațiile mari ale acestor tipuri de culori pentru a ajuta utilizatorii să rămână confortabili.
Contrastul slab între culorile din prim-plan și de fundal fac mai greu de văzut pentru utilizatorii cu vedere scăzută, care folosesc un monitor low-end sau care sunt doar în lumina directă a soarelui. Toate textele, pictogramele și orice indicatori de focalizare utilizați pentru utilizatorii care folosesc o tastatură trebuie să respecte un raport de contrast minim de 4,5:1 față de culoarea de fundal.
De asemenea, ar trebui să vă asigurați că designul și culorile funcționează bine în diferite setări ale modului Windows Contrast ridicat. O capcană comună este că textul devine invizibil pe anumite fundaluri în mod de contrast ridicat.
Pentru a utiliza Lentila de culoare , pune-ți aceste întrebări:
- Dacă culoarea ar fi eliminată din design, ce sens s-ar pierde?
- Cum aș putea oferi sens fără a folosi culoarea?
- Sunt culori suprasaturate sau au contrast ridicat care ar putea determina utilizatorii să devină suprastimulați sau inconfortabil?
- Culoarea primului plan și a fundalului tuturor textului, pictogramelor și indicatorilor de focalizare îndeplinesc recomandările privind raportul de contrast de 4,5:1?
Lentila de comenzi
Controalele, numite și „conținut interactiv”, sunt orice elemente ale UI cu care utilizatorul poate interacționa, fie ele butoane, linkuri, intrări sau orice element HTML cu un ascultător de evenimente. Comenzile prea mici sau prea apropiate pot cauza multe probleme utilizatorilor.
Este greu de făcut clic pe comenzile mici pentru utilizatorii care nu pot fi precisi cu un indicator, cum ar fi cei cu tremor sau cei care suferă de dexteritate redusă din cauza vârstei. Mărimea implicită a casetelor de selectare și a butoanelor radio, de exemplu, poate pune probleme utilizatorilor mai în vârstă. Chiar și atunci când este furnizată o etichetă pe care se poate face clic în schimb, nu toți utilizatorii știu că pot face acest lucru.
Comenzile prea apropiate pot cauza probleme utilizatorilor de ecran tactil. Degetele sunt mari și greu de precizat. Atingerea accidentală a unui control greșit poate provoca frustrare, mai ales dacă acel control vă îndepărtează sau vă face să vă pierdeți contextul.

Comenzile care sunt imbricate într-un alt control pot contribui, de asemenea, la erori de atingere. Nu numai că nu este permis în specificațiile HTML, dar facilitează și selectarea accidentală a controlului parental în locul celui dorit.
Pentru a oferi utilizatorilor suficient spațiu pentru a selecta cu precizie un control, dimensiunea minimă recomandată pentru un control este de 34 pe 34 de pixeli independenți de dispozitiv, dar Google recomandă cel puțin 48 pe 48 de pixeli, în timp ce specificațiile WCAG recomandă cel puțin 44 pe 44 de pixeli. Această dimensiune include și orice umplutură pe care o are controlul. Deci, un control ar putea fi vizual de 24 pe 24 de pixeli, dar cu 10 pixeli suplimentari de umplutură pe toate părțile l-ar aduce la 44 pe 44 de pixeli.
De asemenea, se recomandă ca comenzile să fie amplasate suficient de departe pentru a reduce erorile de atingere. Microsoft recomandă o distanță de cel puțin 8 pixeli, în timp ce Google recomandă ca controalele să fie distanțate la cel puțin 32 de pixeli.
Comenzile ar trebui să aibă, de asemenea, o etichetă text vizibilă. Nu numai că cititoarele de ecran necesită eticheta text pentru a ști ce face controlul, dar s-a demonstrat că etichetele text îi ajută pe toți utilizatorii să înțeleagă mai bine scopul comenzilor. Acest lucru este important în special pentru intrările de formulare și pictograme.
Pentru a utiliza Lentila comenzilor , pune-ți aceste întrebări:
- Nu există comenzi suficient de mari pentru ca cineva să le atingă?
- Există comenzi prea apropiate între ele care ar face ușor să atingeți unul greșit?
- Există comenzi într-un alt control sau regiune pe care se poate face clic?
- Toate comenzile au o etichetă text vizibilă?
Lentila Fontului
În primele zile ale web-ului, am proiectat pagini web cu o dimensiune a fontului între 9 și 14 pixeli. Acest lucru a funcționat foarte bine atunci, deoarece monitoarele aveau o dimensiune a ecranului relativ cunoscută. Am proiectat gândindu-ne că fereastra browserului era o constantă, ceva ce nu putea fi schimbat.
Tehnologia de astăzi este foarte diferită de cea de acum 20 de ani. Astăzi, browserele pot fi folosite pe orice dispozitiv de orice dimensiune, de la un ceas mic până la un ecran uriaș 4K. Nu mai putem folosi dimensiuni fixe de font pentru a ne proiecta site-urile. Dimensiunile fonturilor trebuie să fie la fel de receptive ca și designul în sine.
Nu numai că dimensiunile fonturilor ar trebui să fie receptive, dar designul ar trebui să fie suficient de flexibil pentru a permite utilizatorilor să personalizeze dimensiunea fontului, înălțimea liniilor sau spația dintre litere la un nivel de citire confortabil. Mulți utilizatori folosesc CSS personalizat care îi ajută să aibă o experiență de citire mai bună.
Fontul în sine ar trebui să fie ușor de citit. S-ar putea să vă întrebați dacă un font este mai ușor de citit decât altul. Adevărul este că fontul nu face o diferență în ceea ce privește lizibilitatea. În schimb, stilul fontului joacă un rol important în lizibilitatea fonturilor.
Stilurile de font decorative sau cursive sunt mai greu de citit pentru mulți utilizatori, dar mai ales problematice pentru utilizatorii cu dislexie. Dimensiunile mici ale fontului, textul cu caractere italice și tot textul cu majuscule sunt, de asemenea, dificile pentru utilizatori. În general, textul mai mare, lungimile mai scurte ale liniilor, înălțimile mai înalte ale liniilor și spațierea dintre litere mai mari pot ajuta toți utilizatorii să aibă o experiență de citire mai bună.
Pentru a utiliza Lens of Font , pune-ți aceste întrebări:
- Este designul suficient de flexibil pentru ca fontul să poată fi modificat la un nivel de citire confortabil de către utilizator?
- Este stilul fontului ușor de citit?
Lentila de imagini și icoane
Ei spun: „O imagine valorează cât o mie de cuvinte”. Totuși, o imagine pe care nu o poți vedea rămâne fără cuvinte, nu?
Imaginile pot fi folosite într-un design pentru a transmite un sens sau un sentiment specific. Alteori pot fi folosite pentru a simplifica idei complexe. Indiferent de cazul imaginii, unui utilizator care folosește un cititor de ecran trebuie să i se spună care este sensul imaginii.
În calitate de designer, înțelegeți cel mai bine sensul sau informațiile pe care le transmite imaginea. Ca atare, ar trebui să adnotați designul cu aceste informații, astfel încât să nu fie omis sau interpretat greșit mai târziu. Acesta va fi folosit pentru a crea textul alternativ pentru imagine.
Modul în care descrii o imagine depinde în întregime de context sau de câte informații textuale sunt deja disponibile care descriu informațiile. Depinde și dacă imaginea este doar pentru decorare, transmite sens sau conține text.
„Aproape niciodată nu descrii cum arată imaginea, ci explici informațiile pe care le conține.”
— Cinci reguli de aur pentru text alternativ conform
Deoarece a ști cum să descrii o imagine poate fi dificil, există un arbore decizional la îndemână pentru a te ajuta atunci când te hotărăști. În general, dacă imaginea este decorativă sau există un text înconjurător care descrie deja informațiile imaginii, nu sunt necesare informații suplimentare. În caz contrar, ar trebui să descrieți informațiile imaginii. Dacă imaginea conține text, repetați și textul din descriere.
Descrierile ar trebui să fie succinte. Se recomandă să nu folosiți mai mult de două propoziții, dar urmăriți o propoziție concisă atunci când este posibil. Acest lucru permite utilizatorilor să înțeleagă rapid imaginea fără a fi nevoiți să asculte o descriere lungă.
De exemplu, dacă ar fi să descrii această imagine pentru un cititor de ecran, ce ai spune?

Deoarece descriem informațiile imaginii și nu imaginea în sine, descrierea ar putea fi Noaptea înstelată a lui Vincent van Gogh, deoarece nu există un alt context înconjurător care să o descrie. Ceea ce nu ar trebui să puneți este o descriere a stilului picturii sau cum arată imaginea.
Dacă informațiile imaginii ar necesita o descriere lungă, cum ar fi o diagramă complexă, nu ar trebui să puneți acea descriere în textul alternativ. În schimb, ar trebui să utilizați în continuare o descriere scurtă pentru textul alternativ și apoi să furnizați descrierea lungă fie ca subtitrare, fie ca link către o altă pagină.
În acest fel, utilizatorii pot obține în continuare cele mai importante informații rapid, dar au capacitatea de a săpa mai departe dacă doresc. Dacă imaginea este a unei diagrame, ar trebui să repetați datele diagramei la fel cum ați proceda pentru textul din imagine.
Dacă platforma pentru care proiectați permite utilizatorilor să încarce imagini, ar trebui să oferiți utilizatorului o modalitate de a introduce textul alternativ împreună cu imaginea. De exemplu, Twitter permite utilizatorilor săi să scrie text alternativ atunci când încarcă o imagine într-un tweet.
Pentru a utiliza Lentila de imagini și pictograme , puneți-vă aceste întrebări:
- Conține vreo imagine informații care s-ar pierde dacă nu ar putea fi vizualizată?
- Cum aș putea furniza informațiile într-un mod non-vizual?
- Dacă imaginea este controlată de utilizator, este posibil să se ofere o modalitate pentru ca acesta să introducă descrierea textului alternativ?
Lentila tastaturii
Accesibilitatea tastaturii este printre cele mai importante aspecte ale unui design accesibil, dar este și printre cele mai trecute cu vederea.
Există multe motive pentru care un utilizator ar folosi o tastatură în loc de un mouse. Utilizatorii care folosesc un cititor de ecran folosesc tastatura pentru a citi pagina. Un utilizator cu tremor poate folosi o tastatură, deoarece oferă o precizie mai bună decât un mouse. Chiar și utilizatorii puternici vor folosi o tastatură, deoarece este mai rapidă și mai eficientă.

Un utilizator care utilizează o tastatură utilizează de obicei tasta Tab pentru a naviga la fiecare control în secvență. O ordine logică pentru ordinea tabulatorului ajută foarte mult utilizatorii să știe unde îi va duce următoarea apăsare a tastei. În culturile occidentale, aceasta înseamnă de obicei de la stânga la dreapta, de sus în jos. Comenzile de file neașteptate fac ca utilizatorii să se piardă și să fie nevoiți să scaneze frenetic unde s-a concentrat.
Ordinea secvențială a filei înseamnă, de asemenea, că trebuie să parcurgă toate controalele care sunt înaintea celei pe care o doresc. Dacă acel control este la zeci sau sute de apăsări de taste distanță, poate fi un adevărat punct de durere pentru utilizator.
Făcând cele mai importante fluxuri de utilizatori mai aproape de partea de sus a ordinii de file, putem ajuta utilizatorii noștri să fie mai eficienți și mai eficienți. Cu toate acestea, acest lucru nu este întotdeauna posibil sau practic. În aceste cazuri, oferirea unei modalități de a trece rapid la un anumit flux sau conținut le poate permite totuși să fie eficienți. Acesta este motivul pentru care linkurile „săriți la conținut” sunt utile.
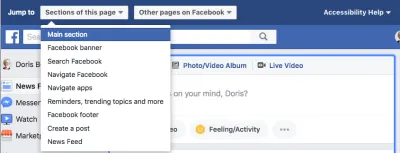
Un bun exemplu în acest sens este Facebook, care oferă un meniu de navigare de la tastatură care permite utilizatorilor să sară la anumite secțiuni ale site-ului. Acest lucru accelerează foarte mult capacitatea unui utilizator de a interacționa cu pagina și conținutul pe care îl dorește.

Când parcurgeți un design, stilurile de focalizare ar trebui să fie întotdeauna vizibile sau un utilizator se poate pierde cu ușurință. La fel ca o ordine de file neașteptată, lipsa unor indicatori buni de focalizare duce la faptul că utilizatorii nu știu ce este focalizat în prezent și trebuie să scaneze pagina.
Schimbarea aspectului indicatorului de focalizare implicit poate îmbunătăți uneori experiența utilizatorilor. Un indicator bun de focalizare nu se bazează doar pe culoare pentru a indica focalizarea (Lentila de culoare) și ar trebui să fie suficient de distinct pentru a permite utilizatorului să-l găsească cu ușurință. De exemplu, un inel de focalizare albastru în jurul unui buton albastru de culoare similară poate să nu fie distinct vizual pentru a discerne că este focalizat.
Deși acest obiectiv se concentrează pe accesibilitatea tastaturii, este important de reținut că se aplică oricărui mod în care un utilizator ar putea interacționa cu un site web fără mouse. Dispozitive precum bețișoarele bucale, butoanele de acces prin comutator, butoanele pentru sorbire și puf și software-ul de urmărire a ochilor necesită ca pagina să fie accesibilă de la tastatură.
Îmbunătățind accesibilitatea tastaturii, permiteți unei game largi de utilizatori un acces mai bun la site-ul dvs.
Pentru a utiliza Lens of Keyboard , pune-ți aceste întrebări:
- Ce ordine de navigare a tastaturii are cel mai mult sens pentru design?
- Cum ar putea un utilizator de tastatură să ajungă la ceea ce își dorește în cel mai rapid mod posibil?
- Indicatorul de focalizare este întotdeauna vizibil și distinct vizual?
Lens of Layout
Aspectul contribuie foarte mult la utilizarea unui site. Având un aspect care este ușor de urmărit, cu conținut ușor de găsit, face toată diferența pentru utilizatorii dvs. Un aspect ar trebui să aibă o secvență semnificativă și logică pentru utilizator.
Odată cu apariția CSS Grid, posibilitatea de a schimba aspectul pentru a fi mai semnificativ în funcție de spațiul disponibil este mai ușor ca niciodată. Cu toate acestea, modificarea aspectului vizual creează probleme utilizatorilor care se bazează pe aspectul structural al paginii.
Aspectul structural este cel folosit de cititoarele de ecran și utilizatorii care folosesc o tastatură. Atunci când aspectul vizual se modifică, dar nu și aspectul structural de bază, acești utilizatori pot deveni confuzi, deoarece ordinea filelor nu mai este logică. Dacă trebuie să modificați aspectul vizual, ar trebui să faceți acest lucru modificând aspectul structural, astfel încât utilizatorii care folosesc o tastatură să mențină o ordine secvențială și logică a tabulatorilor.
Aspectul trebuie să fie redimensionabil și flexibil la minimum 320 de pixeli, fără bare de defilare orizontale, astfel încât să poată fi vizualizat confortabil pe un telefon. Aspectul ar trebui să fie, de asemenea, suficient de flexibil pentru a fi mărit la 400% (de asemenea, fără bare de defilare orizontale) pentru utilizatorii care trebuie să mărească dimensiunea fontului pentru o experiență de lectură mai bună.
Utilizatorii care folosesc o lupă de ecran beneficiază atunci când conținutul asociat se află în imediata apropiere unul de celălalt. O lupă de ecran oferă utilizatorului doar o mică vedere a întregului aspect, astfel încât conținutul care este înrudit, dar aflat la distanță, sau care se modifică departe de locul unde a avut loc interacțiunea este greu de găsit și poate trece neobservat.

Pentru a utiliza Lens of Layout , puneți-vă următoarele întrebări:
- Aspectul are o secvență semnificativă și logică?
- Ce ar trebui să se întâmple cu aspectul când este vizualizat pe un ecran mic sau mărit la 400%?
- Conținutul care este înrudit sau se modifică din cauza interacțiunii utilizatorilor este în imediata apropiere unul de celălalt?
Lentila de onestitate materială
Onestitatea materialului este o valoare de proiectare arhitecturală care afirmă că un material ar trebui să fie cinstit față de el însuși și să nu fie folosit ca un substitut pentru un alt material. Înseamnă că betonul ar trebui să arate ca betonul și să nu fie vopsit sau sculptat pentru a arăta ca cărămizi.
Onestitatea materialului apreciază și celebrează proprietățile și caracteristicile unice ale fiecărui material. Un arhitect care urmărește onestitatea materială știe când trebuie folosit fiecare material și cum să-l folosească fără a se păta.
Cu toate acestea, onestitatea materială nu este o regulă grea și rapidă. Se află pe un continuum. Ca toate valorile, ai voie să le spargi atunci când le înțelegi. După cum se spune, ele sunt „mai mult ceea ce ai numi „orientări” decât reguli reale”.
Când se aplică designului web, onestitatea materialului înseamnă că un element sau componentă nu ar trebui să arate, să se comporte sau să funcționeze ca și cum ar fi un alt element sau componentă. Acest lucru ar înșela utilizatorul și ar putea duce la confuzie. Un exemplu comun în acest sens sunt butoanele care arată ca link-uri sau link-uri care arată ca butoane.
Linkurile și butoanele au comportamente și posibilități diferite. Un link este activat cu tasta Enter, de obicei vă duce la o altă pagină și are un meniu contextual special la clic dreapta. Butoanele sunt activate cu tasta spațiu, folosită în principal pentru a declanșa interacțiuni pe pagina curentă și nu au un astfel de meniu contextual.
Atunci când un link este conceput astfel încât să arate ca un buton sau invers, un utilizator poate deveni confuz, deoarece nu se comportă și nu funcționează așa cum arată. Dacă „butonul” îl îndepărtează pe neașteptat pe utilizator, acesta ar putea deveni frustrat dacă ar pierde date în acest proces.
„La prima vedere totul pare bine, dar nu va rezista controlului. De îndată ce un astfel de site web este testat la stres prin utilizarea efectivă într-o serie de browsere, fațada se prăbușește.”
— Web Design rezistent
Unde acest lucru devine cel mai problematic este atunci când un link și un buton sunt stilate la fel și sunt plasate unul lângă celălalt. Deoarece nu există nimic care să facă diferența între cele două, un utilizator poate naviga accidental atunci când credea că nu ar face-o.

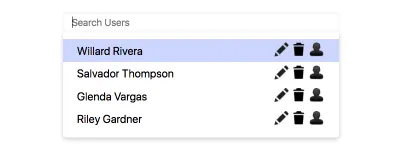
Atunci când o componentă se comportă diferit decât se aștepta, poate duce cu ușurință la probleme pentru utilizatorii care utilizează o tastatură sau un cititor de ecran. Un meniu de completare automată care este mai mult decât un meniu de completare automată este un astfel de exemplu.
Completarea automată este folosită pentru a sugera sau a prezice restul unui cuvânt pe care îl introduce un utilizator. Un meniu de completare automată permite unui utilizator să selecteze dintr-o listă mare de opțiuni atunci când nu pot fi afișate toate opțiunile.
Un meniu de completare automată este de obicei atașat unui câmp de introducere și este navigat cu tastele săgeți sus și jos, păstrând focalizarea în interiorul câmpului de introducere. Când un utilizator selectează o opțiune din listă, acea opțiune va înlocui textul din câmpul de introducere. Meniurile de completare automată sunt menite să fie liste cu doar text.
Problema apare atunci când un meniu de completare automată începe să câștige mai multe comportamente. Nu numai că puteți selecta o opțiune din listă, dar o puteți edita, șterge sau chiar extinde sau restrânge secțiuni. Meniul de completare automată nu mai este doar o simplă listă de text selectabil.

Comportamentele adăugate nu mai înseamnă că puteți utiliza doar săgețile sus și jos pentru a selecta o opțiune. Fiecare opțiune are acum mai multe acțiuni, așa că un utilizator trebuie să poată traversa două dimensiuni în loc de doar una. Aceasta înseamnă că un utilizator care utilizează o tastatură ar putea deveni confuz cu privire la modul de operare a componentului.
Cititorii de ecran suferă cel mai mult din cauza acestei schimbări de comportament, deoarece nu există o modalitate ușoară de a-i ajuta să o înțeleagă. Va fi nevoie de multă muncă pentru a se asigura că meniul este accesibil unui cititor de ecran prin utilizarea unor mijloace non-standard. Ca atare, ar putea avea ca rezultat o experiență inaccesibilă sau inaccesibilă pentru ei.
Pentru a evita aceste probleme, cel mai bine este să fii sincer cu utilizatorul și cu designul. În loc să combinați două comportamente distincte (un meniu de completare automată și funcționalitate de editare și ștergere), lăsați-le ca două comportamente separate. Utilizați un meniu de completare automată doar pentru a completa automat numele unui utilizator și aveți o componentă sau o pagină diferită pentru a edita și șterge utilizatori.
Pentru a folosi Lentila onestității materiale , pune-ți aceste întrebări:
- Este designul sincer față de utilizator?
- Există elemente care se comportă, arată sau funcționează ca un alt element?
- Există componente care combină comportamente distincte într-o singură componentă? Acest lucru face ca componenta să fie material necinstă?
Lentila de lizibilitate
Ați luat vreodată o carte doar pentru a introduce câteva paragrafe sau pagini și doriți să renunțați pentru că textul era prea greu de citit? Conținutul greu de citit este obositor și obositor din punct de vedere mental.
Lungimea propoziției, lungimea paragrafului și complexitatea limbajului contribuie la cât de lizibil este textul. Limbajul complex poate pune probleme utilizatorilor, în special celor cu dizabilități cognitive sau care nu vorbesc fluent limbajul.
Pe lângă utilizarea unui limbaj simplu și simplu, ar trebui să vă asigurați că fiecare paragraf se concentrează pe o singură idee. Un paragraf cu o singură idee este mai ușor de reținut și de digerat. Același lucru este valabil și pentru o propoziție cu mai puține cuvinte.
Un alt factor care contribuie la lizibilitatea conținutului este lungimea unei linii. Lungimea ideală a liniei este adesea citată ca fiind între 45 și 75 de caractere. O linie prea lungă îi face pe utilizatori să piardă concentrarea și îngreunează trecerea corectă la următoarea linie, în timp ce o linie prea scurtă îi face pe utilizatori să sară prea des, provocând oboseală asupra ochilor.
„Mintea subconștientă este energizată atunci când sare la următoarea linie. La începutul fiecărei rânduri noi, cititorul este concentrat, dar această focalizare dispare treptat pe durata rândului.”
— Typographie: un manual de design
De asemenea, ar trebui să împărțiți conținutul cu titluri, liste sau imagini pentru a oferi pauze mentale cititorului și pentru a sprijini diferite stiluri de învățare. Folosiți titluri pentru a grupa și a rezuma în mod logic informațiile. Titlurile, linkurile, controalele și etichetele trebuie să fie clare și descriptive pentru a îmbunătăți capacitatea de înțelegere a utilizatorilor.
Pentru a utiliza Lens of Readability , puneți-vă aceste întrebări:
- Este limbajul simplu și simplu?
- Fiecare paragraf se concentrează pe o singură idee?
- Există paragrafe lungi sau blocuri lungi de text neîntrerupt?
- Sunt toate titlurile, linkurile, controalele și etichetele clare și descriptive?
Lentila Structurii
După cum se menționează în Lens of Layout, aspectul structural este cel folosit de cititoarele de ecran și utilizatorii care folosesc o tastatură. În timp ce Lens of Layout s-a concentrat pe aspectul vizual, Lens of Structure se concentrează pe aspectul structural sau pe HTML-ul și semantica de bază ale designului.
În calitate de designer, este posibil să nu scrieți aspectul structural al desenelor dvs. Totuși, acest lucru nu ar trebui să vă împiedice să vă gândiți la modul în care va fi structurat designul dvs. În caz contrar, designul dvs. poate duce la o experiență inaccesibilă pentru un cititor de ecran.
Luați, de exemplu, un design pentru o singură categorie de turneu eliminatorie.

Cum ați ști dacă acest design a fost accesibil unui utilizator care folosește un cititor de ecran? Fără a înțelege structura și semantica, este posibil să nu. Așa cum stau lucrurile, designul ar avea probabil ca rezultat o experiență inaccesibilă pentru un utilizator care folosește un cititor de ecran.
Pentru a înțelege de ce este, mai întâi trebuie să înțelegem că un cititor de ecran citește o pagină și conținutul acesteia în ordine secvențială. Aceasta înseamnă că fiecare nume din prima coloană a turneului va fi citit, urmat de toate numele din a doua coloană, apoi al treilea, apoi ultimul.
„George, Fred, Linus, Lucy, Jack, Jill, Fred, Ginger, George, Lucy, Jack, Ginger, George, Ginger, Ginger.”
Dacă tot ce ai avea ar fi o listă de nume aparent aleatorii, cum ai interpreta rezultatele turneului? Ai putea spune cine a câștigat turneul? Sau cine a câștigat jocul 6?
Neavând cu ce să mai lucreze, un utilizator care folosește un cititor de ecran ar fi probabil puțin confuz în ceea ce privește rezultatele. Pentru a putea înțelege designul vizual, trebuie să oferim utilizatorului mai multe informații în proiectarea structurală.
Aceasta înseamnă că, în calitate de designer, trebuie să știți cum interacționează un cititor de ecran cu elementele HTML dintr-o pagină, astfel încât să știți cum să le îmbunătățiți experiența.
- Elemente reper (antet, navigare, principal și subsol)
Allow a screen reader to jump to important sections in the design. - Headings (
h1→h6)
Allow a screen reader to scan the page and get a high level overview. Screen readers can also jump to any heading. - Lists (
ulandol)
Group related items together, and allow a screen reader to easily jump from one item to another. - Buttons
Trigger interactions on the current page. - Links
Navigate or retrieve information. - Form labels
Tell screen readers what each form input is.
Knowing this, how might we provide more meaning to a user using a screen reader?
To start, we could group each column of the tournament into rounds and use headings to label each round. This way, a screen reader would understand when a new round takes place.
Next, we could help the user understand which players are playing against each other each game. We can again use headings to label each game, allowing them to find any game they might be interested in.
By just adding headings, the content would read as follows:
“__Round 1, Game 1__, George, Fred, __Game 2__, Linus, Lucy, __Game 3__, Jack, Jill, __Game 4__, Fred, Ginger, __Round 2, Game 5__, George, Lucy, __Game 6__, Jack, Ginger, __Round 3__, __Game 7__, George, Ginger, __Winner__, Ginger.”
This is already a lot more understandable than before.
The information still doesn't answer who won a game though. To know that, you'd have to understand which game a winner plays next to see who won the previous game. For example, you'd have to know that the winner of game four plays in game six to know who advanced from game four.
We can further enhance the experience by informing the user who won each game so they don't have to go hunting for it. Putting the text “(winner)” after the person who won the round would suffice.
We should also further group the games and rounds together using lists. Lists provide the structural semantics of the design, essentially informing the user of the connected nodes from the visual design.
If we translate this back into a visual design, the result could look as follows:

Since the headings and winner text are redundant in the visual design, you could hide them just from visual users so the end visual result looks just like the first design.
“If the end result is visually the same as where we started, why did we go through all this?” You may ask.
The reason is that you should always annotate your design with all the necessary structural design requirements needed for a better screen reader experience. This way, the person who implements the design knows to add them. If you had just handed the first design to the implementer, it would more than likely end up inaccessible.
To use the Lens of Structure , ask yourself these questions:
- Can I outline a rough HTML structure of my design?
- How can I structure the design to better help a screen reader understand the content or find the content they want?
- How can I help the person who will implement the design understand the intended structure?
Lens Of Time
Periodically in a design you may need to limit the amount of time a user can spend on a task. Sometimes it may be for security reasons, such as a session timeout. Other times it could be due to a non-functional requirement, such as a time constrained test.
Whatever the reason, you should understand that some users may need more time in order finish the task. Some users might need more time to understand the content, others might not be able to perform the task quickly, and a lot of the time they could just have been interrupted.
“The designer should assume that people will be interrupted during their activities”
— The Design of Everyday Things
Users who need more time to perform an action should be able to adjust or remove a time limit when possible. For example, with a session timeout you could alert the user when their session is about to expire and allow them to extend it.
To use the Lens of Time , ask yourself this question:
- Is it possible to provide controls to adjust or remove time limits?
Bringing It All Together
So now that you've learned about the different lenses of accessibility through which you can view your design, what do you do with them?
The lenses can be used at any point in the design process, even after the design has been shipped to your users. Just start with a few of them at hand, and one at a time carefully analyze the design through a lens.
Ask yourself the questions and see if anything should be adjusted to better meet the needs of a user. As you slowly make changes, bring in other lenses and repeat the process.
By looking through your design one lens at a time, you'll be able to refine the experience to better meet users' needs. As you are more inclusive to the needs of your users, you will create a more accessible design for all your users.
Using lenses and insightful questions to examine principles of accessibility was heavily influenced by Jesse Schell and his book “The Art of Game Design: A Book of Lenses.”
