Cum ar trebui designerii să învețe să codifice? Terminalele și editorii de text (Partea 1)
Publicat: 2022-03-10În calitate de designer cu mulți ani de experiență, îmi încurajez adesea colegii și rapoartele să dobândească abilități de codificare. În timp ce mulți sunt deschiși la idee, alții se opun acestei noțiuni. De obicei aud o variantă de „Nu am studiat designul pentru a deveni dezvoltator”. Deși aceasta este o preocupare valabilă, aș dori să subliniez două puncte: o mai bună înțelegere a materialelor duce de obicei la rezultate mai bune și există o distincție importantă între „codificare” și „ingineria software”.
Această serie de articole din două părți ar trebui să fie utilă pentru toți designerii care ar dori să dobândească și niște abilități de codificare.
Înțelegerea materiilor prime
Spre deosebire de ceea ce ar putea crede unii, designul nu este despre crearea de machete frumoase, ci despre oferirea unei experiențe intuitive și funcționale utilizatorului final. Acest lucru pur și simplu nu se poate face fără a înțelege elementele de bază ale unei soluții. Un arhitect nu va fi foarte bun la meseria ei dacă nu înțelege materialele pe care le cer planurile ei, iar un designer nu va fi foarte bun dacă nu înțelege materialele care îi fac proiectele să prindă viață. - Codul. Experiența în codificare îi ajută pe proiectanți să înțeleagă ce este posibil și ce nu și dacă proiectele lor vor putea sau nu să-și îndeplinească eficient funcțiile dorite.
De asemenea, îi asigur pe colegii mei că cunoștințele de codare nu înseamnă că trebuie să devină inginer. Cele două se referă la seturi de abilități diferite, deși legate. După cum a scris recent Kyle Thayer, un doctorand la Universitatea din Washington, domeniul informaticii (sau ingineriei) se referă la a oferi studenților „o imagine de ansamblu asupra domeniului științific al calculului”:
„Scopul unei diplome în Informatică este de a oferi studenților o privire de ansamblu asupra domeniului științific al calculului. Deși aceasta include o anumită programare, programarea se face în primul rând în scopul de a învăța despre alte domenii (de exemplu, sisteme de operare, algoritmi, învățare automată, interacțiune om-calculator). O diplomă CS este un prim pas bun în domeniul academic al informaticii.”
— Kyle Thayer
În schimb, codarea înseamnă pur și simplu să te familiarizezi suficient cu un anumit limbaj de programare pentru a finaliza o sarcină. A cere cuiva să învețe HTML sau JavaScript de bază nu necesită ca acesta să devină un arhitect de software full-stack. În ciuda a ceea ce unii ar putea crede, bifurcarea unui repo și copierea/lipirea răspunsurilor Stack Overflow nu te face inginer software - dar poate crește valoarea pe care o aduci în calitate de designer unei echipe de dezvoltare a produsului.
Dar „Low Code”?
Unii ar putea spune că intrăm într-un viitor low code în care designerii (și dezvoltatorii) pot construi aplicații prin funcționalitatea drag-and-drop și o GUI (interfață grafică de utilizator). Așa că nu merită să ai timp pentru a învăța un limbaj de programare. Apariția unor instrumente precum Webflow, Modulz, FramerX, UXPin etc., pare să susțină această linie de raționament. Și acest lucru poate fi foarte adevărat pentru multe aplicații - este mai ușor ca niciodată să creați un site sau o aplicație fără o singură linie de cod. Cu toate acestea, dacă nu înțelegeți principiile de bază, veți limita valoarea pe care o puteți oferi cu o aplicație low code.

De asemenea, nu suntem încă în punctul în care puteți construi aplicații la scară întreprindere cu platforme low code. Ca designeri, trebuie să lucrăm în lumea în care trăim, nu în cea pe care ne imaginăm că va veni.
Acestea fiind spuse, toată lumea aduce la masă un amestec unic de abilități. Cunoașterea codului nu este o necesitate absolută și ar trebui doar încurajată, nu cerută.
Unde să încep?
Există o mulțime de instrumente, limbi străine, școli, ghiduri și alte resurse disponibile pentru oricine are acces la internet - deci de unde să încep? O declinare importantă - nu sunt în niciun caz un expert sau ceva apropiat de un inginer de software - și următoarele sunt perspective din experiența mea personală, nu o cale garantată către succes.
Mulți dintre designerii/dezvoltatorii pe care îi cunosc au început de obicei să pirateze șabloane HTML și CSS pe site-uri precum MySpace, Geocities, Tumblr, Neopets sau altele. Acum că m-am întâlnit suficient cu mine însumi, pentru oricine care începe astăzi, aș recomanda să începi din shell-ul tău prietenos al interfeței de linie de comandă (CLI).
Terminalul: un instrument esențial
Aplicația de bază pentru regizorii de la Hollywood ori de câte ori apare un hacker pe ecran, terminalul este pur și simplu o interfață care vă permite să executați acțiuni prin intermediul unei introduceri de text, mai degrabă decât prin interfața grafică cu utilizatorul (GUI) cu care majoritatea oamenilor sunt obișnuiți. Voi lăsa dezvoltatorii adevărați să explice complexitățile și modul tehnic, dar pentru scopurile noastre este suficient de bine să știm că familiarizarea cu CLI este benefică din mai multe motive.
Terminalul vă oferă acces la structura de fișiere și foldere a computerului dvs. - în același mod în care faceți clic prin Finder sau Explorer, navigați folosind tastatura în terminal. Cu siguranță este nevoie de ceva timp să te obișnuiești, dar dezvoltarea modelului tău mental în acest domeniu este fundamentală pentru a lucra în cod.
La fel ca mulți designeri, folosesc mediul macOS (cunoscut anterior ca OS X), dar următoarele se aplică altor sisteme de operare *nix (Linux, Unix) și, de asemenea, Windows PowerShell. Deși există o mulțime de suprapuneri între diferitele sisteme de operare moderne, există unele diferențe pe care voi face tot posibilul să le evidențiez.
Notă : Pentru o introducere mai completă a terminalului, vă recomand să citiți articolul lui Paul Tero, „Introduction To Linux Commands”.
Expresii obisnuite
O caracteristică cheie a unui CLI este capacitatea de a utiliza expresii regulate (regex) în comenzile dvs. Gândiți-vă la regex ca operații de căutare booleene (folosind ghilimele pentru a căuta expresii exacte sau semnul minus pentru a exclude cuvinte) pe steroizi - vă permit să definiți un model într-un șir de text, astfel încât să puteți efectua o acțiune asupra rezultatului. Iată câteva exemple din lumea reală:
- Dacă aveți o listă lungă de numere de telefon într-o varietate de formate, puteți defini un script care să vă ofere o ieșire consecventă bazată pe o expresie regulată - de exemplu:
(###) ###-####pentru Formatul numerelor de telefon din SUA. - Dacă doriți să redenumiți rapid un grup de fișiere într-un anumit caz - de la kebab-case la CamelCase sau orice altceva.
Recomand cu căldură să vizionați seria Command Line Power User de la Wes Bos - sau cel puțin videoclipul său introductiv, care vă va oferi o idee bună despre câteva comenzi esențiale pe care le puteți utiliza.
Iată câteva comenzi de bază ale terminalului * pentru a vă ajuta să începeți:
-
cdînseamnă „Schimbare director”, tastați acest lucru și apoi un fișier sau o cale de folder pentru a merge - rețineți că puteți introduce un nume de folder, dar trebuie să fie în folderul curent pentru a merge la el. -
lslistează fișierele și folderele din folderul curent. -
pwdînseamnă „Print Working Directory” - aceasta va afișa unde vă aflați în prezent pe computer. -
mkdirși un nume de folder vor crea un folder în directorul de lucru. - folosirea
cdcu..vă duce cu un nivel mai sus — dacă vă aflați în/users/username/documents/2019și introducețicd ../..veți ajunge în/users/username. - Sfat bonus - apăsând tasta
Tabse va completa automat pe măsură ce introduceți o cale de folder/fișier.
Notă : Următoarele vor funcționa pe linia de comandă Windows ( cmd ):
-
cd,cd ..,mkdir, tasta Tab pentru completarea automată a căii (lsșipwdnu vor funcționa) .
Linia de comandă Windows mai modernă (Windows PowerShell) le acceptă pe toate:
-
cd,cd ..,ls,pwd,mkdirși Tab pentru completarea automată a căii.
Pentru o listă completă a comenzilor disponibile în PowerShell, verificați această pagină de ajutor Microsoft „Utilizarea numelor de comandă familiare”.

Gestionarea fișierelor în masă
Puteți manipula fișiere și foldere în masă prin intermediul terminalului - iată câteva idei:
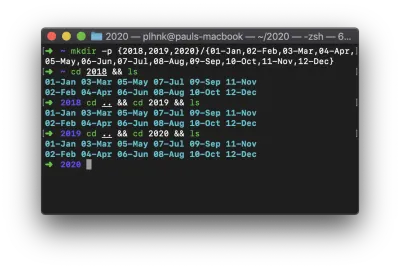
- Puteți crea trei ani de foldere cu subfoldere pentru fiecare lună într-o singură comandă - folosind
mkdir -pși{list-of-years}/{list-of-months}va crea foldere pentru fiecare an cu subfoldere pentru fiecare lună. Folosește-ți imaginația, sunt sigur că poți folosi acest lucru! - Vă puteți curăța rapid desktopul utilizând
mv Screen\ Shot* Screenshots— aceasta va muta toate fișierele care încep cu „Screen Shot” într-un folder numit „Screenshots”.

Notă : Aceste două exemple vor funcționa cel mai probabil numai în medii *nix - dar teoria încă se aplică. Și Windows PowerShell este, de asemenea, un instrument de linie de comandă foarte puternic, trebuie doar să-i înveți caracteristicile și comenzile specifice.
Scriptare și întreținere
Acum că avem o privire asupra puterii expresiilor regulate și a opțiunilor disponibile în terminal, putem începe să combinăm aceste lucruri în scripturi . Un script foarte simplu, dar puternic și folosit în mod obișnuit este redenumirea fișierelor lui Mike G:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done Ceea ce vă permite să faceți acest script, este să definiți domeniul de aplicare ( criteria ), să definiți ce doriți să schimbați ( re_match ) și în ce doriți să îl schimbați ( replace ) - și apoi să îl executați.
Există nenumărate alte scripturi pe care le puteți crea dincolo de crearea și redenumirea fișierelor — scriptul de redimensionare batch al lui Vlad este un exemplu excelent al capabilităților de economisire a timpului pe care le puteți crea folosind scripturile bash.
Sfaturi și trucuri avansate
Ceea ce am descoperit de-a lungul anilor este că resetarea regulată a computerului și reinstalarea sistemului de operare îl ajută să rămână relativ fără dezordine și previne încetinirile pe care le întâmpină toată lumea după ani de detritus digitale care se acumulează pe hard disk. Pentru mulți, perspectiva de a șterge un computer și de a reseta totul înapoi, în cel mai bun caz, sună ca câteva zile de muncă și, în cel mai rău caz, un coșmar imposibil din care s-ar putea să nu-ți mai revii niciodată.
Dar nu trebuie să fie - folosind câteva instrumente de linie de comandă, odată ce ați făcut o copie de rezervă, ați șters și reinstalat sistemul de operare, puteți instala nu numai lista de aplicații preferate, ci și fonturi într-o chestiune de minute folosind Homebrew. (Homebrew este doar pentru Mac și Linux. Pentru Windows, încercați Chocolatey, care este o alternativă solidă.)
Dacă sunteți interesat, am creat un ghid de configurare ușor de urmărit pentru a vă pune computerul în stare bună pentru majoritatea dezvoltării. Ghidul nostru este pentru macOS, dar Owen Williams a scris un ghid solid și pentru Windows.
Dacă nu aveți timp pentru întreaga serie de tutoriale a lui Wes despre linia de comandă - cel puțin vă recomand cu căldură următoarea stivă:
- Oh, ZSH al meu
- zsh-autosugestii
- zsh-sintaxă-evidențiere
- z-sări în jur
Alegerea unui editor de text
Există multe opțiuni când vine vorba de alegerea unui editor de cod — Sublime Text și VS Code (Visual Studio Code) sunt cele două cu care am cea mai mare experiență și le folosesc în prezent.
Sublime Text a fost unul dintre editorii de text anterioare care au devenit populari printre dezvoltatorii front-end - a fost standardul de aur până acum câțiva ani. Caracteristici precum cursoare multiple, un manager de pachete puternic și comenzi rapide foarte personalizabile, care vă permit să navigați rapid în și între fișiere și foldere. Ca să nu mai vorbim că a fost o aplicație incredibil de ușoară și rapidă, ceea ce a făcut-o o alegere ușoară.
VS Code (Visual Studio Code) a apărut pe scenă în jurul anului 2015, oamenilor le-a luat ceva timp să treacă de la Atom și Sublime, dar VS Code s-a impus ca editor favorit al multor dezvoltatori. În plus față de aproape toate caracteristicile Sublime, VS Code s-a diferențiat cu un terminal încorporat și o integrare strânsă cu Git. În plus, Visual Studio Code are un ecosistem bogat de pluginuri care vă permite să extindeți și să personalizați mediul dvs. spre plăcerea inimii.
Tot ceea ce înseamnă că nu trebuie să fii dezvoltator pentru a aprecia caracteristicile unui editor de cod bun. I-am găsit multe utilizări în munca mea de zi cu zi; două, în special, sunt capacitatea de a folosi mai multe cursore și utilizarea regex pentru a găsi și înlocui textul în foldere de fișiere. Să aruncăm o privire mai atentă la ambele.
Editare cu mai multe cursore
Imaginează-ți procesorul de text obișnuit - acea linie verticală intermitentă care arată unde va merge textul pe care îl introduci? Imaginează-ți acum posibilitatea de a adăuga mai mult de un cursor la această fereastră, astfel încât orice ai tasta să apară oriunde există un cursor!
S-ar putea să nu vă surprindă încă mințile – așa că iată un exemplu care arată câteva moduri în care un editor de text avansat vă poate ajuta să creați eficiențe de zi cu zi în fluxul dvs. de lucru.

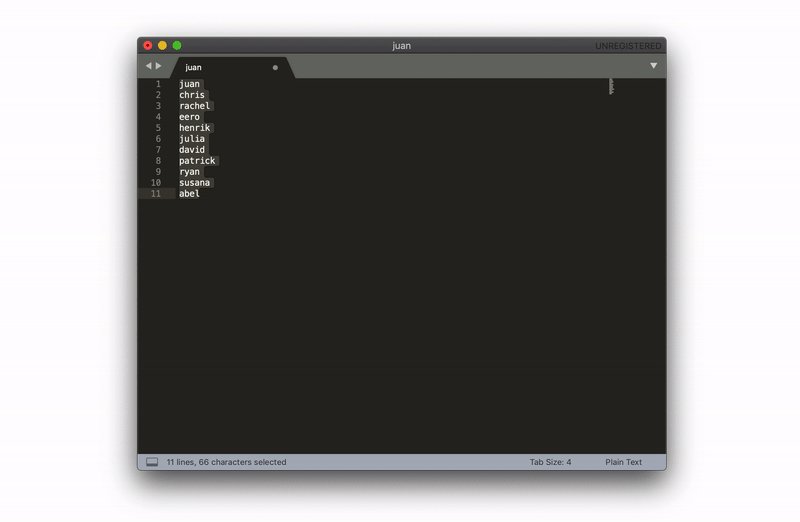
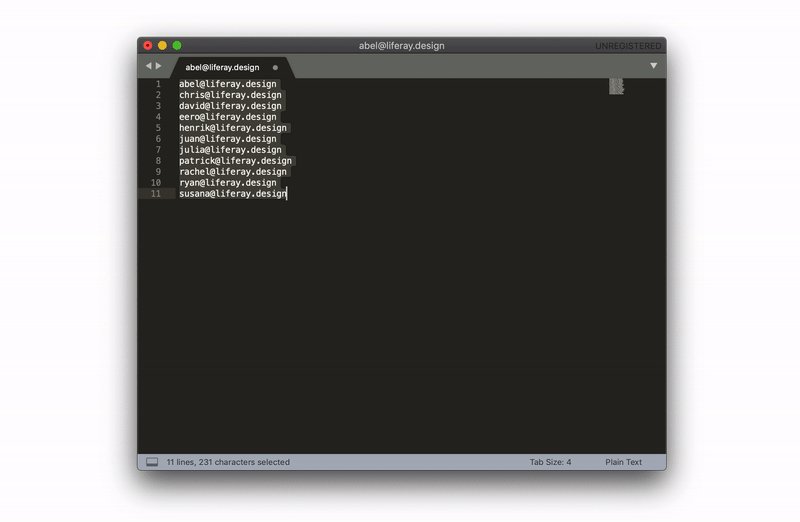
Aici avem o listă de nume pe care trebuie să le convertim în adrese de e-mail - am dori, de asemenea, să le facem toate litere mici și apoi să le sortăm alfabetic. Acest lucru se poate face cu câteva apăsări de taste.
Odată ce inserați lista, Cmd + Shift + P afișează Paleta de comandă (termen fantezist pentru un meniu care poate fi căutat, care vă oferă toate funcționalitățile disponibile). Practic, puteți tasta în acest meniu ceea ce doriți să faceți, aproape orice puteți face text este disponibil aici. Dacă nu este, probabil că există un plugin sau o extensie pe care o puteți găsi.
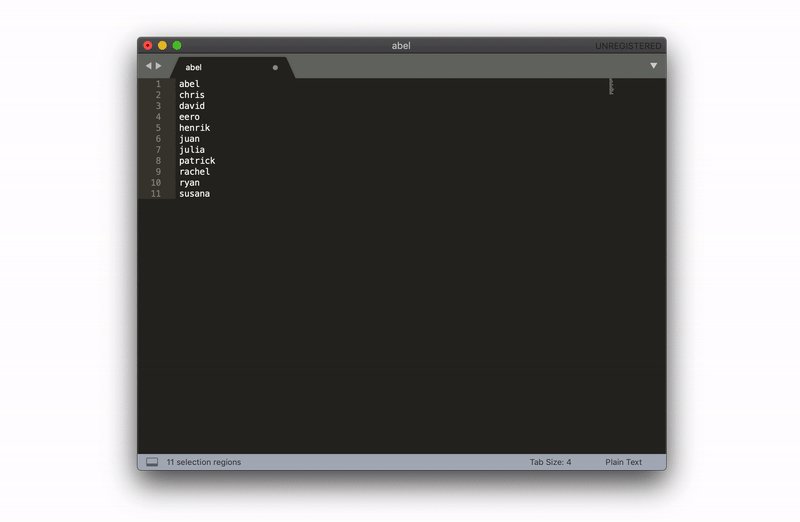
Putem schimba majusculele și sorta liniile în câteva secunde - apoi apăsând Ctrl + Shift + tastele săgeți adaugă cursore, apoi orice introducem este adăugat la fiecare linie - în acest caz, transformăm numele în adrese de e-mail, dar imaginația ta sălbatică ar putea găsi o mulțime de alte moduri de a folosi acest lucru.
S-ar putea să spuneți - ei bine, pot face acest lucru în Excel sau Google Sheets, ceea ce este adevărat, dar am descoperit că este mult mai rapid să gestionez aceste tipuri de lucruri într-un editor de text. Evitați să scrieți formule și să selectați lucrurile cu mouse-ul.
Ce editor de cod ar trebui să folosesc?
Sunt designer – așa că, desigur, răspunsul meu este „depinde”.
- Dacă sunteți nou în aceste concepte, aș recomanda să obțineți o versiune de încercare gratuită a Sublime - aceasta continuă să fie o aplicație foarte ușoară și nu consumă prea multe resurse de sistem. Puteți personaliza legăturile de taste ale lui Sublime (cuvânt de lux pentru taste rapide) și puteți extinde funcționalitatea încorporată cu pluginuri.
- Dacă ați folosit Sublime, Atom sau alt editor - vă recomand să verificați și VS Code. Echipa Microsoft a făcut cu adevărat o treabă excelentă, făcându-l un editor de text puternic, dar ușor de utilizat.
Personal, folosesc ambele editori — Sublime este fulgerător și se deschide într-o fracțiune de secundă, permițându-mi să lipesc și să manipulez cu ușurință textul. Dar când vreau să fac ceva mai serios, folosesc VS Code. Este dificil să depășești pachetul all-in-one pe care VS Code îl oferă — un ecosistem vibrant și de extensii, o paletă de comenzi puternică și o interfață hiper-personalizabilă înseamnă că poți să-l faci cu adevărat al tău. Ca să nu mai vorbim de faptul că Microsoft este foarte motivat să se asigure că este o experiență de primă clasă pentru productivitatea dezvoltatorilor.
Concluzie și ce urmează?
În acest prim articol, veți învăța elementele de bază ale terminalului, câteva trucuri de productivitate pentru a începe și ar trebui să aveți o idee mai bună despre ce editor de cod să alegeți. În următoarea parte, vom continua cu subiectele de control al versiunilor, HTML și CSS și o introducere în principiile de inginerie.
Ceva în neregulă?
Există șanse mari ca ceva din această postare să fie obscur, obtuz și/sau învechit și mi-ar plăcea să am ocazia de a-l îmbunătăți! Vă rugăm să lăsați un comentariu mai jos, să-mi trimiteți un DM sau să mă @menționați pe Twitter ca să mă pot îmbunătăți.
