Cum ar trebui designerii să învețe să codifice? Git, HTML/CSS, Principii de inginerie (Partea 2)
Publicat: 2022-03-10Literal, tomurile au fost scrise pe controlul versiunilor. Cu toate acestea, voi începe prin a împărtăși o scurtă explicație și alt conținut introductiv pentru a vă stârni apetitul pentru studii suplimentare.
Controlul versiunilor (a nu se confunda cu istoricul versiunilor ) este practic o modalitate prin care oamenii pot colabora în propriile medii la un singur proiect, cu o singură sursă principală de adevăr (numită adesea ramura „master”).
Voi trece peste astăzi este minimul necesar pe care trebuie să-l știți pentru a descărca un proiect, a face o schimbare și apoi a-l trimite masterului.
Există multe tipuri de software de control al versiunilor și multe instrumente pentru gestionarea și găzduirea codului sursă (s-ar putea să fi auzit de GitLab sau Bitbucket). Git și GitHub sunt una dintre cele mai comune perechi, exemplele mele se vor referi la GitHub, dar principiile se vor aplica majorității celorlalți manageri de cod sursă.
deoparte :
- Pentru o introducere mai cuprinzătoare și tehnică, vezi articolul lui Tobias Gunther.
- Dacă preferați o abordare mai practică, GitHub are un ghid pas cu pas excelent.
Colectarea datelor, calea puternică
Știați că CSS poate fi folosit pentru colectarea de statistici? Într-adevăr, există chiar și o abordare numai CSS pentru urmărirea interacțiunilor cu UI folosind Google Analytics. Citiți un articol înrudit →
Prima ta contribuție
Înainte de a face acești pași, veți avea nevoie de câteva lucruri configurate:
- Un cont GitHub,
- Nodul și NPM instalat pe computer,
- O toleranță ridicată la durere sau un prag scăzut pentru a cere ajutor altora.
Pasul 1: Furk (obține o copie a codului pe contul tău GitHub)
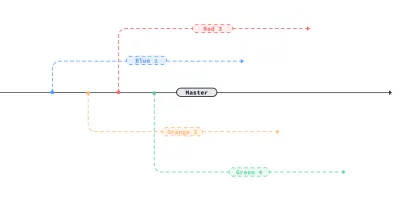
Pe GitHub, veți bifurca (furca = creați o copie a codului în contul dvs.; în ilustrația următoare, liniile albastre, portocalii, roșii și verzi arată bifurcații) depozitul (repo) în cauză.

Faceți acest lucru navigând la repo în GitHub și făcând clic pe butonul „Fork”, aflat în prezent în colțul din dreapta sus al unui repo. Aceasta va fi „originea” - furculița pe contul tău GitHub.
De exemplu, navigarea la https://github.com/yourGitHubUsername/liferay.design ar trebui să arate furk-ul depozitului Liferay.Design.

Pasul 2: Clonează (descărcați codul pe computer)
În terminalul dvs., navigați până unde doriți să stocați codul. Personal, am un folder /github în folderul meu /user - îmi este mai ușor să-l organizez în acest fel. Dacă doriți să faceți asta, iată pașii - după ce ați tastat aceste comenzi în fereastra terminalului, apăsați tasta ↵ pentru a executa:
cd ~/ ## you'll usually start in your root directory, but just in case you don't this will take you there mkdir github ## this creates a "github" folder — on OSX it will now be located at users/your-username/github cd github ## this command navigates you inside the github folder Acum că vă aflați în folderul /github , veți clona (descărcați o copie a codului pe computer) depozitul.
clone https://github.com/yourGitHubUsername/liferay.designOdată ce introduceți această comandă, veți vedea o mulțime de activitate în terminal - ceva de genul acesta:
Cloning into 'liferay.design'... remote: Enumerating objects: 380, done. remote: Total 380 (delta 0), reused 0 (delta 0), pack-reused 380 Receiving objects: 100% (380/380), 789.24 KiB | 2.78 MiB/s, done. Resolving deltas: 100% (189/189), done.Pasul 3: Instalați (Puneți-l să ruleze pe mașina dvs.)
Navigați în folderul /project . În acest caz, vom introduce cd liferay.design . Majoritatea proiectelor vor include un fișier README.md în folderul /root , acesta este de obicei locul de pornire pentru instalarea și rularea proiectului. Pentru scopurile noastre, pentru a instala, introduceți npm install . După ce este instalat, introduceți npm run dev .
Felicitări! Acum aveți site-ul disponibil pe computerul local - de obicei, proiectele vă vor spune unde rulează. În acest caz, deschideți un browser și accesați localhost:7777 .
Pasul 4: Angajați (faceți unele modificări și salvați-le)
Un commit este o colecție de modificări pe care le faci; Am auzit că este descrisă ca salvarea progresului tău într-un joc. Există multe opinii cu privire la modul în care ar trebui să fie structurate commit-urile: a mea este că ar trebui să creați un commit când ați realizat un lucru, iar dacă ar fi să eliminați commit-ul, nu ar rupe complet proiectul (în limita rațiunii).
Dacă nu veniți la un repo cu o schimbare în minte, un loc bun pentru a merge este fila „Probleme”. Aici puteți vedea ce trebuie făcut în proiect.
Dacă aveți o idee pentru o schimbare, mergeți mai departe și faceți-o. După ce ați salvat fișierele, iată pașii necesari pentru a crea un commit:
git status ## this will print out a list of files that you've made changes in git add path/to/folder/or/file.ext ## this will add the file or folder to the commit git commit -m 'Summarize the changes you've made' ## this command creates a commit and a commit messageSfat : Cea mai bună recomandare pe care am văzut-o vreodată pentru mesajele de confirmare este din „How To Write A Git Commit Message” de Chris Breams. O linie de subiect Git commit formată corespunzător ar trebui să poată întotdeauna completa următoarea propoziție: „Dacă este aplicată, acest commit va [linia ta de subiect aici].” Pentru mai multe informații despre comitări, consultați „De ce creez comiteri atomice în Git” de Clarice Bouwer.
Pasul 5: Apăsați (trimiteți modificările la origine)
Odată ce ați făcut unele modificări pe computer, înainte de a putea fi îmbinate în ramura principală (adăugate la proiect), acestea trebuie să fie mutate din depozitul local în depozitul de la distanță. Pentru a face acest lucru, introduceți git push origin în linia de comandă.
Pasul 6: Solicitare de tragere (Solicitați ca modificările dvs. să fie îmbinate în amonte)
Acum că modificările tale au trecut de la degete la computer, la depozitul tău de la distanță - acum este timpul să ceri ca acestea să fie îmbinate în proiect printr-o cerere de extragere (PR).
Cel mai simplu mod de a face acest lucru este să accesați pagina depozitului dvs. în GitHub. Va apărea un mesaj mic chiar deasupra ferestrei fișierului care spune „Această ramură este X commits ahead repo-name:branch” și apoi opțiuni pentru „Pull request” sau „Compare”.
Făcând clic pe opțiunea „Pull request” aici, veți ajunge la o pagină în care puteți compara modificările, iar un buton care spune „Create pull request” vă va duce apoi la pagina „Deschideți o pull request” unde veți adăuga un titlu și includeți un comentariu. Fiind scurt, dar suficient de detaliat în comentariu, îi va ajuta pe menținătorii de proiect să înțeleagă modificările propuse.
Există instrumente CLI precum Node GH (GitHub a lansat recent și o versiune beta a instrumentului CLI) care vă permit să inițiați și să gestionați cererile de extragere în terminal. În acest moment, este posibil să preferați să utilizați interfața web și asta este grozav! La fel și eu.

Pas bonus: la distanță (conectați toate repos)
În acest moment, avem trei referințe de depozit:
-
upstream: repo-ul principal pe care îl urmăriți, adesea este repo-ul pe care l-ați bifurcat; -
origin: numele implicit al telecomenzii pe care o clonați; -
local: codul care se află în prezent pe computerul dvs.
Până acum, aveți numărul 2 și #3, dar numărul 1 este important pentru că este sursa principală. Menținerea acestor trei lucruri în concordanță unul cu celălalt va ajuta istoricul comitării să rămână curat. Acest lucru îi ajută pe menținătorii de proiecte, deoarece elimină (sau cel puțin minimizează) conflictele de îmbinare atunci când trimiteți solicitări de extragere (PR) și vă ajută să obțineți cel mai recent cod și să vă mențineți actualizate depozitele locale și de origine.
Setați o telecomandă în amonte
Pentru a urmări telecomanda din amonte, introduceți următoarele în terminalul dvs.:
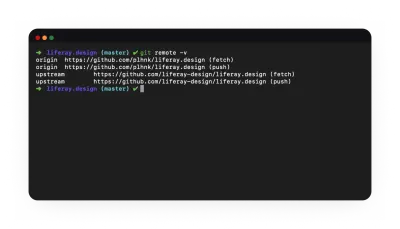
git remote add upstream https://github.com/liferay-design/liferay.design Acum, verificați pentru a vedea ce telecomenzi aveți disponibile - introduceți git remote -v în terminalul dvs., ar trebui să vedeți ceva de genul:

origin și upstream sunt cele mai comune etichete pentru telecomenzi — „origine” este furculița, „amonte” este sursa. (Previzualizare mare) origin https://github.com/yourGitHubUsername/liferay.design (fetch) origin https://github.com/yourGitHubUsername/liferay.design (push) upstream https://github.com/liferay-design/liferay.design (fetch) upstream https://github.com/liferay-design/liferay.design (push)Acest lucru vă va permite să obțineți rapid cea mai recentă versiune a ceea ce este în amonte - dacă nu ați lucrat într-un repo de mult timp și nu aveți modificări locale pe care doriți să le păstrați, aceasta este o comandă la îndemână pe care o folosesc :
git pull upstream master && git reset --hard upstream/masterAjutorul GitHub este o resursă excelentă pentru aceasta și multe alte întrebări pe care le-ați putea avea.
HTML și CSS: Începând cu semantică
Pe web, există o sursă nesfârșită de resurse pentru a învăța HTML și CSS. În scopul acestui articol, împărtășesc ceea ce aș recomanda pe baza greselile pe care le-am facut cum am învățat prima dată să scriu HTML și CSS.
Ce sunt HTML și CSS?
Înainte de a merge mai departe, să definim HTML și CSS.
HTML înseamnă HyperText Markup Language.
Hipertext:
„Hipertextul este un text afișat pe un ecran de computer sau pe alte dispozitive electronice cu referințe (hiperlinkuri) la alt text pe care cititorul îl poate accesa imediat.”
— „Hipertext” pe Wikipedia
Limbajul de marcare:
„...un sistem de adnotare a unui document într-un mod care se poate distinge sintactic de text.”
— „Limbajul de marcare” pe Wikipedia
În cazul în care nici nu știți ce înseamnă multe dintre aceste cuvinte - pe scurt, HTML este combinația de referințe (linkuri) între documentele de pe web și etichete pe care le utilizați pentru a da structura acelor documente.

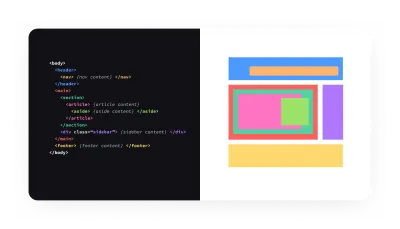
div ! (Previzualizare mare)Pentru o introducere detaliată în HTML și CSS, recomand cu căldură primii pași Introducere în HTML și CSS, ambele în documentele web Mozilla Developer Network (MDN) . Acestea, împreună cu articolele excelente pe care site-urile web, cum ar fi CSS Tricks, 24 Ways și nenumărate altele, le oferă, conțin practic tot ceea ce veți avea nevoie vreodată să faceți referire în ceea ce privește HTML/CSS.
Există două părți principale ale unui document HTML : <head> și <body> . - <head> conține lucruri care nu sunt afișate de browser - metadate și link-uri către foi de stil și scripturi importate. - <body> conține conținutul real care va fi redat de browser. Pentru a reda conținutul, browserul citește codul HTML, oferă un strat de bază de stiluri în funcție de tipurile de etichete utilizate, adaugă straturi suplimentare de stiluri furnizate de site-ul propriu-zis (stilurile sunt incluse în/referințe din <head> sau sunt în linie), și asta vedem în cele din urmă. (Notă: există adesea și un strat suplimentar de JavaScript, dar acesta nu intră în domeniul de aplicare al acestui articol.)
CSS înseamnă Cascading Style Sheets — este folosit pentru a extinde HTML, facilitând conferirea documentelor un aspect personalizat. O foaie de stil este un document care spune HTML-ului cum ar trebui să arate elementele (și cum ar trebui să fie poziționate) prin stabilirea unor reguli bazate pe etichete, clase, ID-uri și alți selectori. Cascada se referă la metoda de determinare a regulilor dintr-o foaie care au prioritate în cazul inevitabil al unui conflict de reguli.
„„În cascadă” înseamnă că stilurile pot cădea (sau se pot cascada) de la o foaie de stil la alta, permițând utilizarea mai multor foi de stil pe un document HTML.”
— Cascada — Max Design
CSS-ul capătă adesea o reputație proastă - în site-urile cu multe foi de stil poate deveni rapid greoi, mai ales dacă nu sunt utilizate metode documentate și consecvente (mai multe despre asta mai târziu) - dar dacă îl utilizați într-un mod organizat și urmând toate cele mai bune practici, CSS poate fi cel mai bun prieten al tău. În special cu capacitățile de aspect care sunt acum disponibile în majoritatea browserelor moderne, CSS nu este atât de necesar pentru a pirata și a lupta cum era cândva.

Rachel Andrew a scris un ghid grozav, Cum să înveți CSS - și unul dintre cele mai bune lucruri de știut înainte de a începe este că:
„Nu trebuie să vă angajați să memorați fiecare proprietate și valoare CSS.”
— Rachel Andrew
În schimb, este mult mai vital să înveți elementele fundamentale - selectoare, moștenire, modelul casetei și, cel mai important, cum să depanezi codul CSS (indiciu: vei avea nevoie de instrumentele de dezvoltare ale browserului).
Nu vă faceți griji cu privire la memorarea sintaxei pentru proprietatea de background și nu vă faceți griji dacă uitați cum să aliniați exact lucrurile în Flexbox (Ghidul de trucuri CSS pentru Flexbox este, probabil, una dintre cele mai vizitate 10 pagini ale mele, vreodată! ); Google și Stack Overflow sunt prietenii tăi când vine vorba de proprietăți și valori CSS.
Unii editori de cod au chiar și completare automată încorporată, astfel încât nici măcar nu trebuie să căutați pe web pentru a putea afla toate proprietățile posibile ale unui chenar, de exemplu.
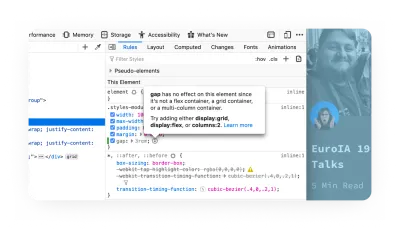
Una dintre funcțiile mele preferate noi în Firefox 70 este indicatorul de reguli CSS inactiv. Vă va economisi ore întregi încercând să vă dați seama de ce nu este aplicat un stil.

Semantică
Să începem cu codul semantic . Semantica se referă la semnificațiile cuvintelor, codul semantic se referă la ideea că marcajul are sens în orice limbă dată.
Există multe motive pentru care semantica este importantă. Dacă aș putea rezuma acest lucru, aș spune că dacă înveți și folosești cod semantic, îți va face viața mult mai ușoară pentru că vei primi o mulțime de lucruri gratis — și cui nu-i plac lucrurile gratuite?
Pentru o introducere mai completă a codului semantic, consultați scurta postare pe blog a lui Paul Boag despre acest subiect.
Semantica vă oferă multe beneficii:
- Stiluri implicite
De exemplu, utilizarea unei etichete de titlu<h1>pentru titlul documentului îl va face să iasă în evidență de restul conținutului documentului, la fel ca un titlu. - Conținut accesibil
Codul dvs. va fi accesibil în mod implicit, ceea ce înseamnă că va funcționa cu cititoare de ecran și va fi mai ușor de navigat cu o tastatură. - Beneficii SEO
Marcajul semantic este mai ușor de citit pentru o mașină, ceea ce îl face mai accesibil pentru motoarele de căutare. - Beneficii de performanță
Clean HTML este fundația unui site de înaltă performanță. Și HTML curat va duce, de asemenea, probabil la CSS mai curat, ceea ce înseamnă mai puțin cod în general, făcând site-ul sau aplicația mai rapidă.
Notă: Pentru o privire mai aprofundată asupra semanticii și HTML, Heydon Pickering a scris „Structural Semantics: The Importance Of HTML5 Sectioning Elements” pe care vă recomand cu căldură să o citiți.
Principii și paradigme de inginerie: elementele de bază
Abstracția
Există o mulțime de aplicații, tangente și niveluri pe care le-am putea explora cu privire la conceptul de abstractizare - prea multe pentru acest articol, care are scopul de a vă oferi o scurtă introducere în concepte, astfel încât să fiți conștient de ele pe măsură ce continuați să învățați.
Abstracția este o paradigmă fundamentală de inginerie cu o mare varietate de aplicații - în sensul acestui articol, abstracția este separarea formei de funcție. Vom aplica acest lucru în trei domenii: jetoane, componente și principiul Don’t Repeat Yourself.
Jetoane
Dacă ați folosit un instrument de design modern pentru o perioadă de timp, probabil că ați întâlnit ideea unui simbol . Chiar și Photoshop și Illustrator au acum această idee de stiluri partajate într-o bibliotecă centralizată - în loc de codificarea valorilor într-un design, utilizați un simbol. Dacă ești familiarizat cu conceptul de variabile CSS sau SASS, ești deja familiarizat cu token-urile.
Un strat de abstractizare cu jetoane este să atribuiți un nume unei culori - de exemplu, $blue-00 poate fi mapat la o valoare hexadecimală (sau o valoare HSL, sau orice doriți) - să spunem #0B5FFF . Acum, în loc să utilizați valoarea hex în foile de stil, utilizați valoarea simbolului - în acest fel, dacă decideți că blue-00 este de fapt #0B36CE , atunci trebuie să o schimbați doar într-un singur loc. Acesta este un concept frumos.

Dacă luați aceeași paradigmă a abstracției și mergeți mai departe, puteți să creați simboluri - și să atribuiți o variabilă unei valori funcționale. Acest lucru este util în special dacă aveți un sistem robust și doriți să aveți diferite teme în cadrul sistemului. Un exemplu funcțional în acest sens ar fi alocarea unei variabile precum $primary-color și maparea acesteia la $blue-00 - așa că acum puteți crea un marcaj și, în loc să faceți referință la albastru, faceți referire la o variabilă funcțională. Dacă vreodată doriți să utilizați același marcaj, dar cu un stil (temă) diferit, atunci trebuie doar să mapați $primary-color la o nouă culoare, iar marcajul dvs. nu trebuie să se schimbe deloc! Magie!
Componente
În ultimii 3-4 ani, ideea de componente și componentizare a devenit mai relevantă și mai accesibilă pentru designeri. Conceptul de simboluri (inițiat de Macromedia/Adobe Fireworks, extins ulterior de Sketch și apoi dus la următorul nivel de Figma și Framer), este acum disponibil pe scară largă în majoritatea instrumentelor de proiectare (Adobe XD, InVision Studio, Webflow și multe alții). Componentizarea, chiar mai mult decât jetoanele, poate separa forma a ceva de funcția acestuia - ceea ce ajută la îmbunătățirea atât a formei, cât și a funcției.
Unul dintre cele mai notabile exemple timpurii este componenta obiect media a lui Nicole Sullivan. La prima vedere s-ar putea să nu realizezi că o pagină întreagă este compusă în esență dintr-o singură componentă, redată în moduri diferite. În acest fel, putem reutiliza același marcaj (formular), modificându-l ușor prin trecerea de opțiuni sau parametri și stiluri - și să-i oferim o varietate de valori (funcție).
Nu te repeta
DRY (Don’t Repeat Yourself) este unul dintre principiile mele preferate – crearea de lucruri care pot fi refolosite din nou și din nou este una dintre micile victorii pe care le poți avea când codifică.
Deși adesea nu poți (și probabil că nu ar trebui) să te străduiești să aplici principiul DRY 100% din timp, de fiecare dată - este cel puțin benefic să fii conștient de acest lucru, astfel încât, pe măsură ce lucrezi, să poți lua în considerare modul în care ai poate face orice lucru la care lucrați mai reutilizabil.
O notă despre regula de trei: un corolar al principiului DRY este regula de trei - în esență, odată ce reutilizați (copiați/lipiți) ceva de trei ori, ar trebui să-l rescrieți într-o componentă reutilizabilă. La fel ca și Codul Piratului, este mai mult un ghid decât o regulă strictă și poate varia de la componentă la componentă și de la proiect la proiect.
CSS și metodologii de stilare: Atomic vs. BEM
Există o mulțime de moduri diferite de a organiza și scrie codul CSS — Atomic și BEM sunt doar două dintre multele pe care probabil le veți întâlni. Nu trebuie să „alegeți” niciunul și nici nu trebuie să le urmăriți întocmai. Majoritatea echipelor cu care am lucrat au de obicei propriul lor amestec unic, bazat pe proiect sau tehnologie. Este util să fii familiarizat cu ele, astfel încât, în timp, să poți învăța ce abordare să adopti în funcție de situație.
Toate aceste abordări depășesc „doar” CSS și stilul și pot influența adesea instrumentele pe care le utilizați, modul în care vă organizați fișierele și, eventual, marcajul.
CSS atomic
A nu trebuie confundat cu Atomic Web Design - CSS atomic (poate mai potrivit denumit „funcțional”) este o metodologie care favorizează în esență utilizarea unor clase mici, cu un singur scop, pentru a defini funcțiile vizuale. Câteva biblioteci notabile:
- Atomic CSS de Steve Carlson;
- Tahioni de Adam Morse;
- Tailwind CSS de Adam Wathan.
Ceea ce îmi place la această metodă este că vă permite să stilați rapid și să temați lucrurile - unul dintre cele mai mari dezavantaje este că marcajul poate deveni destul de aglomerat, destul de repede.
Consultați articolul lui John Polacek despre trucuri CSS pentru o introducere completă la Atomic CSS.
BEM
Filosofia BEM este un precursor excelent pentru multe dintre cadrele JavaScript moderne precum Angular, React și Vue.
„BEM (Block, Element, Modifier) este o abordare bazată pe componente pentru dezvoltarea web.”
— BEM: Pornire rapidă
Practic, tot ce poate fi refolosit este un bloc. Blocurile sunt compuse din elemente, ceva care nu poate fi folosit în afara unui bloc și, eventual, alte blocuri. Modificatorii sunt lucruri care descriu starea unui ceva sau felul în care arată sau se comportă.
Personal, îmi place teoria și filosofia BEM. Ceea ce nu-mi place este felul în care sunt numite lucrurile. Mult prea multe caractere de subliniere, cratime și poate fi inutil de repetitiv ( .menu , .menu__item , etc).
Lectură recomandată : BEM pentru începători scris de Inna Belaya
Mulțumesc, Următorul (.js)
După ce ai stăpânit suficient aceste subiecte, nu-ți face griji, mai sunt multe de învățat. Câteva sugestii:
- Programare funcțională și orientată pe obiecte
Am atins-o ușor, dar mai sunt multe de învățat dincolo de CSS. - Limbi și cadre de nivel superior
Typescript, Ruby, React, Vue sunt următoarele lucruri pe care le veți aborda odată ce aveți o înțelegere bună a HTML și CSS. - Interogarea limbilor și utilizarea datelor
Învățarea despre GraphQL, MySQL, API-urile REST vă va duce capacitatea de codificare la nivelul următor.
Concluzie: Designers Who Code != Software Engineers
Sperăm că acest articol ți-a arătat că învățarea codificării nu este atât de dificilă pe cât ai fi crezut anterior. Poate dura mult timp, dar cantitatea de resurse disponibile pe internet este uluitoare și nu scad, ci dimpotrivă!
Un punct important pe care vreau să-l subliniez este că „codificarea” nu este același lucru cu „ingineria software-ului” – posibilitatea de a fork un repo și de a copia/lipi codul din Stack Overflow vă poate ajuta foarte mult și, deși majoritatea, dacă nu toți, inginerii de software despre care știu că au făcut asta – trebuie să-ți folosești noile abilități cu înțelepciune și umilință. Pentru tot ceea ce poți accesa acum cu o oarecare pricepere inginerească, există multe altele pe care nu le știi. Deși s-ar putea să credeți că o caracteristică sau un stil este ușor de realizat deoarece - „Hei, l-am făcut să funcționeze în devtools!” sau „Am făcut-o să funcționeze în Codepen”. — există multe procese de inginerie, dependențe și metode pe care probabil nu le știți și nu le cunoașteți.
Toate acestea înseamnă că nu uitați că suntem încă designeri. Funcția noastră principală este de a adăuga valoare pentru afaceri prin prisma înțelegerii problemelor clienților sau utilizatorilor și sintetizarea acestora cu cunoștințele noastre despre modelele, metodele și procesele de proiectare. Da, a fi un „designer care scrie cod” poate fi foarte util și îți va extinde capacitatea de a adăuga această valoare – dar trebuie totuși să lăsăm inginerii să ia deciziile de inginerie.
Ceva în neregulă?
Există șanse mari ca ceva din această postare să fie obscur, obtuz și/sau învechit și mi-ar plăcea să am ocazia de a-l îmbunătăți! Vă rugăm să lăsați un comentariu mai jos, să-mi trimiteți un DM sau să mă @menționați pe Twitter ca să mă pot îmbunătăți.
Lectură suplimentară
- Bootcamp-uri de codare vs. diplome de informatică: ce doresc angajatorii și alte perspective (Kyle Thayer)
- Cum să începeți să utilizați Sketch și Framer X (de Martina Perez, Smashing Magazine )
- Introducere în comenzile Linux (de Paul Tero, Smashing Magazine )
- Deveniți un utilizator cu putere de linie de comandă cu Oh My ZSH And Z (de Wes Bos, Smashing Magazine )
- O listă a comenzilor comune cmd.exe și Unix pe care le puteți utiliza în PowerShell ( Microsoft Docs )
- regular-expressions.info (de Jan Goyvaerts)
- regexone.com (învață expresii regulate cu exerciții interactive simple)
- Redimensionarea lotului utilizând linia de comandă și ImageMagick (de Vlad Gerasimov, Smashing Magazine )
- Comenzi rapide și sfaturi pentru îmbunătățirea productivității cu text sublim (de Jai Pandya, Smashing Magazine )
- Codul Visual Studio poate face asta? (de Burke Holland, Smashing Magazine )
- De ce istoricul versiunilor nu este controlul versiunilor (de Josh Brewer)
- Controlul versiunilor moderne cu Git (de Tobias Gunther, Smashing Magazine )
- „Hello World” (un ghid pas cu pas GitHub)
- Cum se instalează Node.js și NPM pe un Mac (de Dave McFarland)
- Cum se instalează Node.js și NPM pe Windows (de Dejan Tucakov)
- De ce creez comite atomice în Git (de Clarice Bouwer)
- Cum se scrie un mesaj Git Commit (de Chris Breams)
- Cod semantic: ce? De ce? Cum? (de Paul Boag)
- Semantică structurală: importanța elementelor de secționare HTML5 (de Heydon Pickering, Smashing Magazine )
- Designing for Performance: Capitolul 4. Optimizing Markup and Styles (de Lara C. Hogan, O'Reilly Media )
- Obiectul media salvează sute de linii de cod (de Nicole Sullivan)
- Să definim exact ce este Atomic CSS (de John Polacek, CSS Tricks )
- BEM pentru începători: de ce aveți nevoie de BEM (de Inna Belaya, Smashing Magazine )
- Javascript pentru pisici: o introducere pentru noi programatori
- Roadmap.sh: Dezvoltator Frontend
- Programare funcțională vs OOPS: Explicați ca și cum am cinci ani
- De ce, cum și când să folosiți HTML semantic și ARIA (de Adam Silver, trucuri CSS )
- HTML Semantics (o carte electronică de Smashing Magazine )
- Fundamentele - HTML + CSS (pe Syntax.fm )
- Cascada și moștenirea ( westciv.com )
- Trucuri CSS (de Chris Coyier)
- Noțiuni introductive cu aspectul CSS (de Rachel Andrew, Smashing Magazine )
- Introducere în HTML (documente web MDN)
- Primii pași CSS (documente web MDN)
- Primii pași JavaScript (documente web MDN)
- 24 Ways (de Drew McLellan)
