Traducerea wireframelor de design în HTML/CSS accesibil
Publicat: 2022-03-10Acest articol a fost susținut cu amabilitate de prietenii noștri dragi de la Deque, care ne ajută cu toții să facem site-urile web și aplicațiile mobile accesibile. Mulțumesc!

Prea des, accesibilitatea nu trece prin minte unui designer atunci când creează interfețe cu utilizatorul. Trecerea cu vedere a considerațiilor de accesibilitate în faza de proiectare se poate scurge pe site-ul sau aplicația dvs. și poate avea un impact mare asupra utilizatorilor dvs. Fie că este vorba despre testarea utilizabilității, crearea de prototipuri, adoptarea unei biblioteci de modele accesibile sau chiar doar adnotarea unor wireframes, designerii trebuie să încorporeze accesibilitatea în fluxul lor de lucru. În loc să supraîncărcați inginerii QA pentru a găsi defecte de accesibilitate, gândirea de la început la accesibilitate sau „deplasarea la stânga” poate avea un impact extraordinar de pozitiv asupra conținutului pe care îl creați.
Schimbarea la stânga
Există multe studii care arată modificările în costul remedierii defectelor la diferite etape ale procesului de dezvoltare. Pe baza costului remedierii unui defect în etapa de proiectare ca având un factor de 1x, aceste studii arată diferențe de cost care cresc la 6x în timpul implementării, de 15x în timpul testării după comiterea codului și până la 100x dacă sunt prinse după ce defectul îl face. în producție. Cercetările efectuate de NIST estimează că costurile de remediere a defectelor sunt de 10 ori în timpul testării de integrare și de 15 ori în timpul testării sistemului, dar de numai 30 ori în producție.[^2] Indiferent de costurile reale ale organizației dvs., un lucru este cert: identificarea defectelor în proiectare și faza de dezvoltare este la ordinele de mărime mai puțin costisitoare decât mai târziu în proces.
Deque a adunat date din 20 de ani de testare a accesibilității. Pe baza datelor noastre, o tendință pe care am observat-o în ultimii cinci ani, pe măsură ce aplicațiile Web au crescut în complexitate, este aceea că numărul de defecte pe pagină a crescut constant până la 30-50 de defecte pe pagină. Aceste numere de defecte deseori micșorează orice rate funcționale de defect și amplifică valoarea în deplasarea testării de accesibilitate și remedierea cât mai mult la stânga în proces.
Aproximativ 70% dintre defectele de accesibilitate pot fi evitate printr-o combinație adecvată de testare automată și ghidată în timpul procesului de proiectare și dezvoltare.
„
Acest articol are scopul de a vă oferi o privire de ansamblu asupra modului în care acest lucru poate fi realizat.
Faza de proiectare
Adnotări
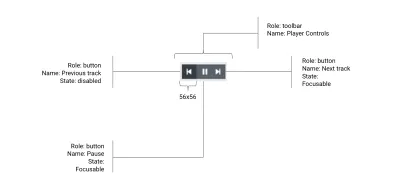
Adnotările sunt explicații textuale sau grafice adăugate unui design pentru a informa pe implementator despre intenție. Similar cu un designer care adnotă lucruri precum culoarea și dimensiunea fontului, informațiile despre accesibilitate trebuie să fie transmise și în design. Să ne aprofundăm într-un widget simplu de player audio și să evaluăm de ce fel de adnotări vom avea nevoie.
Playerul nostru audio va consta din trei comenzi:
- Un control pentru a merge la piesa anterioară (dacă este cazul)
- Un control pentru redarea și întreruperea piesei audio care se redă în prezent
- Un control pentru a merge la următoarea piesă (dacă este cazul)

Nume, Rol și Stat
Numele accesibil al unei componente va dicta despre ce va fi informat un utilizator de tehnologie de asistență atunci când interacționează cu ea. Este foarte important să adnotăm fiecare dintre comenzile playerului nostru audio, deoarece, vizual, acestea sunt reprezentate doar cu iconografie și fără conținut textual. Aceasta înseamnă că vom adnota cele 3 comenzi cu nume accesibile „Pista anterioară”, „Pauză” și „Piesă următoare”.
În continuare, vrem să ne gândim la scopul fiecăruia dintre aceste 3 controale. Deoarece sunt elemente pe care se poate face clic care efectuează acțiuni de player audio, alegerea evidentă a rolului aici este „buton”. Acesta nu este ceva ce ar trebui presupus prin proiectare, ci, mai degrabă, este ceva pe care designerii trebuie să îl adnoteze pentru a se asigura că implementatorii adaugă această informație semantică la controale. Având rolurile mapate de la început, vă va scuti de a fi nevoit să vă întoarceți și să le adăugați la controale după ce implementarea a avut deja loc.
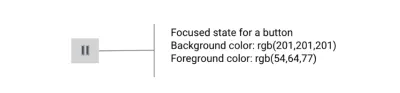
În cele din urmă, la fel cum designerii planifică modul în care apare un control atunci când trece cu mouse-ul, trebuie să se gândească la diferitele stări ale widget-ului lor în ceea ce privește accesibilitatea. În cazul playerului nostru audio, avem de fapt destul de multe stări de adnotat pentru implementator. Începând cu butonul „Pista anterioară”, știm că ar trebui să fie dezactivat atunci când nu există nicio piesă anterioară de redat. Butonul de redare/pauză ar trebui să comute playerul audio între starea de redare și starea de pauză. Aceasta înseamnă că trebuie să adnotăm că numele accesibil trebuie să se potrivească cu acea stare. Numele accesibil al butonului ar trebui să fie „Pauză” când se redă sunetul și „Reda” când sunetul este întrerupt. Pentru butonul „Pista următoare”, ar trebui să adnotăm faptul că ar trebui să fie dezactivat atunci când nu există o pistă următoare. În cele din urmă, stările de hover și de focalizare pentru fiecare dintre butoane ar trebui să fie adnotate, astfel încât utilizatorii de tastatură să aibă o indicație vizuală a controlului focalizat în prezent în playerul audio.

Interacțiune pentru întreaga componentă
Când sunteți pe prima piesă: dezactivați butonul „piesa anterioară”.
Când sunteți pe ultima melodie: dezactivați butonul „următoarea melodie”.
Când redați, afișați butonul „pauză” și ascundeți butonul „redare”.
Când nu se redă: afișați butonul „redare” și ascundeți butonul „pauză”.
După ce faceți clic pe „play”, focalizați pe butonul „pauză”.
După ce faceți clic pe „pauză”, concentrați-vă pe butonul „redare”.
Testare de utilizare
Testarea de uzabilitate, o metodologie de cercetare UX în care un cercetător pune un utilizator să execute o serie de sarcini și să analizeze comportamentul acestora, este o etapă foarte importantă în faza de proiectare. Informațiile culese din testele de utilizare sunt vitale în modelarea experiențelor digitale ale utilizatorilor. Efectuarea acestei teste cu utilizatori cu dizabilități este extrem de importantă, deoarece permite echipei dvs. să-și facă o idee despre cât de ușor vor putea acești utilizatori să interacționeze cu conținutul pe care îl creează. Dacă faceți teste de utilizare pe un sistem existent, veți putea obține un scenariu foarte realist configurat pentru participant, ceea ce este grozav atunci când vine vorba de utilizatorii care se bazează pe diverse tehnologii de asistență.
Dacă faceți teste de utilizare pe un sistem inexistent, fiți pregătiți să faceți față provocărilor de accesibilitate legate de ieșirea software-ului de proiectare. Prototipurile interactive rezultate din aceste instrumente sunt adesea extrem de diferite de ceea ce va fi produsul final într-un browser sau pe o platformă de sistem de operare. În plus, aceste „prototipuri funcționale” sunt de obicei extrem de inaccesibile. Dacă este posibil, găsiți o alternativă apropiată în sălbăticie pe care o puteți folosi în locul prototipului dvs., care vă poate oferi o idee bună despre modul în care participanții dvs. vor interacționa cu sistemul dvs. De exemplu, dacă construiți o nouă componentă de navigare mobilă, găsiți una existentă pe Internet și faceți teste de utilizare cu ea. Determinați ce a funcționat în această alternativă și aflați ce trebuie îmbunătățit. În orice caz, fiți întotdeauna pregătiți să faceți acomodații pentru participanții dvs. la testarea gradului de utilizare în funcție de dizabilitățile lor. Asigurarea faptului că testele se desfășoară fără probleme, fără blocaje, nu numai că vă va bucura participanții, ci vă va permite și să treceți prin mai multe teste în mai puțin timp.

Biblioteci de modele
Bibliotecile de modele sunt colecții de componente ale interfeței cu utilizatorul și sunt extrem de benefice atât în faza de proiectare, cât și în faza de dezvoltare. Având un set suficient de componente UI la îndemână, construirea aplicațiilor complet funcționale este mult mai ușoară. Pentru designer, aceste componente ajută la păstrarea unei coerențe bune în aplicația dvs., ceea ce îmbunătățește experiența generală pentru utilizatori. Pentru dezvoltator, deținerea de componente complet testate, accesibile și reutilizabile ajută la producerea rapidă a conținutului de înaltă calitate. Aceste componente ar trebui tratate cu o grijă deosebită în ceea ce privește accesibilitatea, deoarece se presupune că vor fi utilizate de mai multe ori prin aplicația(ele) dvs.
Lucrați cu dezvoltatorii
Vorbind cu colegii dezvoltatori și designeri la conferințe și întâlniri, aud frecvent de echipe divizate în care designerii și dezvoltatorii lucrează complet izolat unul de celălalt. Nu numai că dezvoltatorii ar trebui să fie incluși în faza de proiectare în lucruri precum întâlnirile de revizuire a designului, dar și designerii ar trebui să fie incluși în faza de dezvoltare.
Colaborarea este cheia atunci când vine vorba de crearea de conținut accesibil minunat.
„
Adesea, dezvoltatorii sunt la curent cu detaliile de implementare care pot ajuta la modelarea compozițiilor de proiectare sau chiar pot schimba abordarea pentru rezolvarea unei probleme de proiectare. De asemenea, designerii pot ajuta dezvoltatorii să țină sub control atunci când vine vorba de implementarea design-urilor lor în mod accesibil, deoarece aspectele orientate spre detalii, cum ar fi spațierea și utilizarea specifică a culorilor pot avea un impact uriaș asupra accesibilității. În timp ce dezvoltatorii implementează un design, designerii ar trebui să acorde o atenție deosebită lucrurilor precum indicarea focalizării, ordinea filelor, ordinea de citire, fonturi, culori și chiar nume accesibile și texte alternative ale imaginilor. Pentru că, la urma urmei, la ce sunt bune toate aceste adnotări uimitoare specifice accesibilității dacă dezvoltatorul le ignoră?
Faza de dezvoltare
Automatizați testarea accesibilității
Dezvoltatorii noștri iubesc ideea că anumite lucruri din fluxurile noastre de lucru pot fi complet automatizate. Din fericire, există multe biblioteci uimitoare de automatizare a accesibilității disponibile, pe care echipa dvs. ar trebui să le folosească pentru a ajuta la crearea de interfețe accesibile durabile. Instrumentele de analiză statică, cum ar fi eslint-plugin-jsx-a11y, pot oferi feedback imediat dezvoltatorilor, avertizându-i despre potențiale probleme de accesibilitate în timp ce codifică. Dezvoltatorii își pot configura chiar editorul de text pentru a afișa aceste avertismente chiar în timp ce introduc codul, observând aceste defecte în timp ce apar.
Motoarele de reguli de accesibilitate, cum ar fi axe-core, pot fi integrate în aproape orice cadru sau mediu și pot ajuta la identificarea multor probleme de accesibilitate extrem de frecvente. O modalitate excelentă de a vă asigura că întreaga echipă creează conținut accesibil este să integrați aceste tipuri de instrumente în conductele CI (integrare continuă) și CD (livrare continuă). Scrierea cazurilor de testare specifice accesibilității (unitate sau de la capăt la capăt) este o altă formă excelentă de automatizare. În echipa mea, avem toate cele de mai sus configurate, astfel încât nicio solicitare de extragere nu poate fi fuzionată până când toate testele noastre de automatizare a accesibilității nu au trecut. Aceasta înseamnă că putem garanta că defectele de accesibilitate minime ajung chiar și la serverele noastre de dezvoltare și cu siguranță nu vom ajunge în producție.
Gestionați sistematic defectele de accesibilitate
Problemele de accesibilitate nu trebuie tratate altfel decât defectele de securitate sau funcționalitate. Aceștia ar trebui triați și prioritizați în mod regulat cu restul volumului de lucru „normal”. Măsurarea progresului și colectarea de valori specifice defectelor de accesibilitate pot fi, de asemenea, utile, mai ales dacă echipa dvs. abia începe să accelereze accesibilitatea. Acest lucru poate ajuta, de asemenea, la identificarea punctelor slabe sau a blocajelor sistemului dumneavoastră. Dacă echipa ta participă la retrospective de sprint (sau ceva similar), accesibilitatea ar trebui să fie un punct de discuție. Reflectarea asupra a ceea ce funcționează și a ceea ce nu este un exercițiu sănătos și poate duce la îmbunătățiri în abordarea generală a echipei dvs. față de accesibilitatea durabilă.
Acest instrument Cool axe Beta
Am vorbit despre automatizarea accesibilității, care este un punct de plecare excelent pentru testare. Cu toate acestea, în mod inevitabil, un om trebuie să înceapă de unde opresc roboții pentru a obține o acoperire completă a testelor de accesibilitate. Testarea manuală necesită o înțelegere profundă a accesibilității, precum și a Ghidurilor de accesibilitate a conținutului web W3C sau „WCAG”. Aplicația axe Beta vă ajută să treceți prin această testare manuală fără a fi nevoie să fiți un expert în accesibilitate. Are o suită mare de teste ghidate inteligente, care pun întrebări extrem de simple și fac toate sarcinile grele pentru tine!
Având în vedere că ne străduim întotdeauna să automatizăm totul, s-ar putea reacționa sceptic la afirmația că testarea accesibilității nu poate fi complet automatizată și necesită un creier uman pentru a acoperi toate bazele. Cu toate acestea, să luăm imagini ca exemplu și ce informații, dacă există, oferă acestea în contextul unei pagini web. O bibliotecă de automatizare a accesibilității nu poate obține intenția informațională prin scanarea sau procesarea unei imagini. Chiar dacă alimentăm un algoritm de învățare automată cu o imagine și acesta poate scuipa o descriere perfectă a ceea ce este în acea imagine, nu știe ce transmite acea imagine în contextul paginii. Informațiile pe care le transmite o anumită imagine sau dacă acea imagine este folosită exclusiv ca decor, depinde în totalitate de autorul conținutului.
Legând totul împreună
Având în vedere accesibilitatea încă de la începutul dezvoltării, crearea de conținut accesibil este mult mai ușoară decât a face aceste considerații mai târziu în ciclul de viață al dezvoltării software. Introducerea accesibilității în ideea, proiectarea și implementarea software-ului dvs. creează un produs mai durabil.
Pregătește-ți echipa pentru succes utilizând resurse precum WCAG, ARIA, practicile de creație ARIA și Stack Overflow. Preveniți defectele de accesibilitate să-și găsească drumul în software-ul dvs. utilizând bibliotecile de automatizare a accesibilității și integrându-le în serverele dvs. de integrare continuă. Echipa noastră a muncit din greu pentru a umple golul dintre testarea automată și cea manuală, ne-ar plăcea să încercați axe Beta! Dacă defectele de accesibilitate sunt gestionate sistematic, nu numai că puteți scăpa aplicațiile de aceste probleme, dar le puteți împiedica să-și găsească calea înapoi în viitor.
Vrei să fii alături de mine într-un atelier gratuit pe acest subiect? Înregistrați-vă pentru viitorul nostru Atelier virtual de traducere a designului wireframes care va fi împărțit în două sesiuni de 3 ore.
