9 sfaturi pentru a proiecta site-uri web pentru a iniția o conversație și pentru a alimenta conversia
Publicat: 2019-07-25Fiecare site trebuie să urmărească să ofere o experiență de site plină de satisfacții, astfel încât utilizatorii să fie obligați să interacționeze cu acesta. Alături de implicarea site-ului, rata de conversie a site-ului dvs. este semnificativă în dezvoltarea afacerii dvs. O strategie eficientă este îmbunătățirea designului site-ului dvs. Potrivit cercetărilor, 46,1% dintre oameni decid credibilitatea unei companii pe baza designului site-ului web. Așadar, iată câteva sfaturi utile pentru proiectarea site-urilor web pentru a iniția o conversație și a alimenta conversia.
1. Creați un site web atractiv:
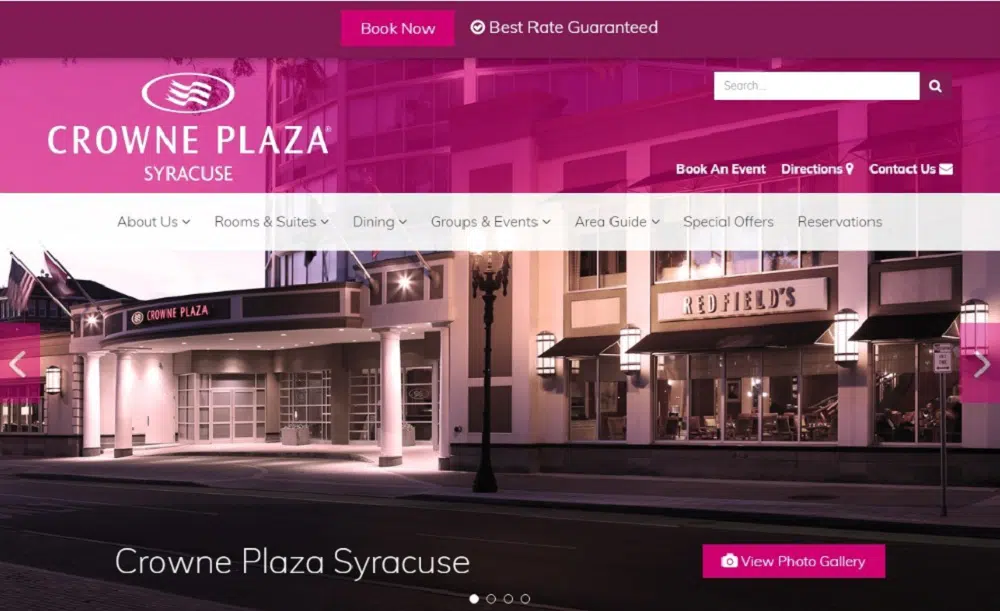
Site-urile web atractive din punct de vedere vizual atrag mai multă implicare a utilizatorilor. Deci, ar trebui să faceți site-ul dvs. să pară simetric, organizat și plăcut din punct de vedere estetic. Potrivit Adobe, 38% dintre oameni își pierd interesul dacă site-ul web are conținut sau aspect neatractiv. Deci, structura site-ului dvs. ar trebui să fie logică, conținutul ar trebui să fie ușor de absorbit, iar scopul său ar trebui să fie evident.
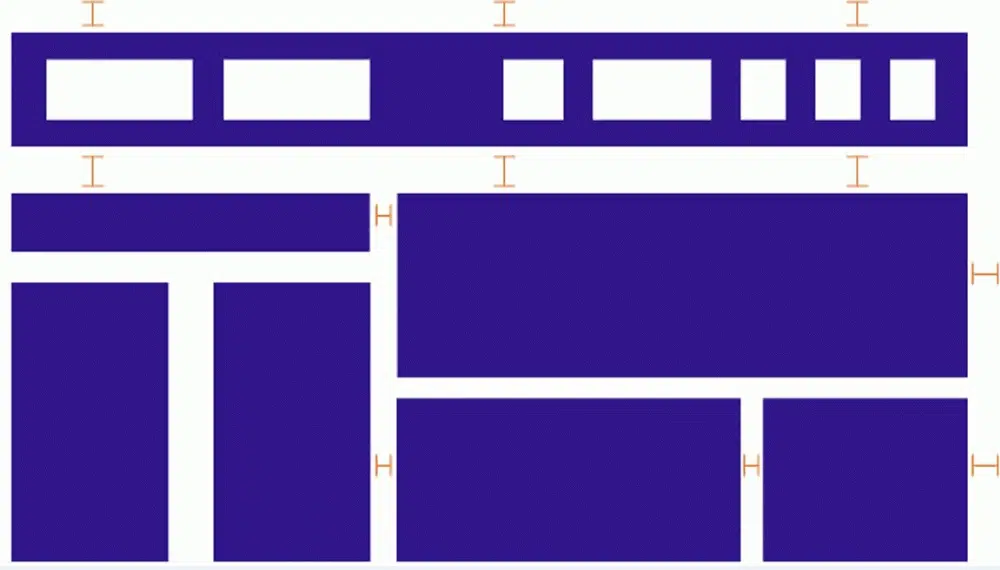
Pentru a proiecta un site web pentru un angajament ridicat, mai întâi stabiliți o ierarhie vizuală. O ierarhie vizuală va determina importanța relativă a elementelor de pe pagina dvs. pentru utilizatori. Oamenii tind să se concentreze pe elemente de pagină mai îndrăznețe și mai mari. Puteți adăuga spațiu alb pentru a scoate în evidență anumite elemente. Spațiile albe ajută, de asemenea, utilizatorii să se deplaseze fără probleme între idei. O pagină aglomerată duce la oboseală vizuală, deoarece utilizatorii devin confuzi unde se termină o idee și încep altele. De asemenea, încercați să utilizați focalizarea vizuală, deoarece atrage atenția oamenilor. Imaginile funcționează bine pentru a atrage atenția oamenilor asupra unei pagini. Cu toate acestea, amintiți-vă întotdeauna să alegeți elemente vizuale care să se potrivească bine cu textul și să îmbunătățească mesajul site-ului dvs.
2. Oferiți-le utilizatorilor un context:
Povestirea vă permite să creați o experiență emoționantă pentru site-ul dvs. Majoritatea mărcilor discută doar despre beneficiile și caracteristicile serviciilor sau produselor lor. Cu toate acestea, puteți ieși în evidență oferind publicului interacțiuni memorabile. Pentru o povestire convingătoare, ar trebui să evitați stocarea mai multor imagini și să le folosiți numai pe cele care vă prezintă afacerea în mod autentic.
Astăzi oamenii preferă să se uite la videoclipuri în loc să citească, așa că dă-le ceea ce își doresc. Un videoclip de bun venit este o idee grozavă pentru a prezenta marca dvs. corect noilor veniți. Pe de altă parte, videoclipurile explicative oferă mai multe informații despre serviciul sau produsul dvs.
O altă modalitate de a integra interacțiunile pe site-ul dvs. este utilizarea graficelor. Vizualizările de date, diagramele și graficele sunt esențiale pentru a vă demonstra credibilitatea și pentru a vă susține propunerea de valoare. Potrivit lui Nielsen Norman, info-graficele sunt apreciate și distribuite de oameni de 3 ori mai mult decât orice conținut. Ultimul lucru pe care trebuie să-l amintești atunci când spui o poveste este textul pe care îl ai pe site-ul tău. Deci, în timp ce scrieți conținut, ar trebui să complimentați întotdeauna povestirea și să ghidați utilizatorii în mod corespunzător prin site-ul dvs. De asemenea, ar trebui să includeți cuvinte cheie relevante în subtitlu și titlu pentru a semnifica relevanța conținutului dvs. web.
3. Faceți site-ul dvs. receptiv:
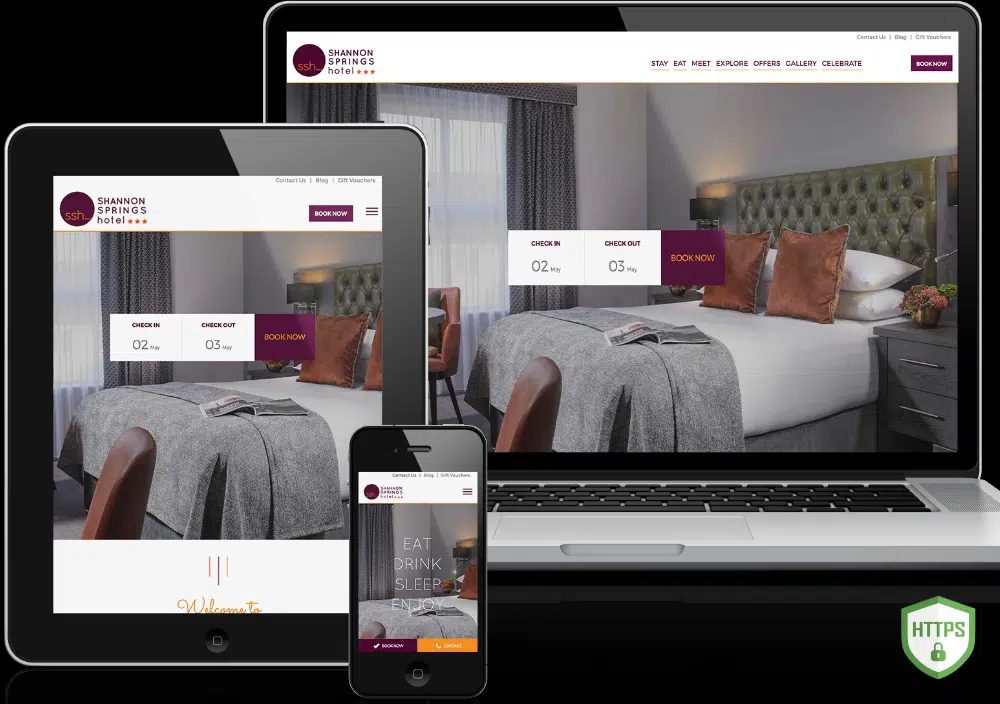
Experiența mobilă a site-ului dvs. web este la fel de valoroasă ca și experiența desktop. Potrivit statisticilor, utilizatorii de telefonie mobilă reprezintă 51,2% din traficul total de internet global. Mărcile care au site-uri web responsive mobile se confruntă cu mai multă implicare și un rang SEO crescut. Pe de altă parte, mărcile cu site-uri web mobile slabe înregistrează o scădere semnificativă a angajamentului și a clasamentului SEO. Se vede că utilizatorii nu se întorc dacă trebuie să se lupte cu elementele de pagină suprapuse, să ciupească și să mărească și să suporte blocuri mari de text. În mod similar, motoarele de căutare caracterizează aceste site-uri ca fiind neadecvate pentru dispozitive mobile. Un design de site web mobil responsive minimizează elementele frustrante care distrug experiența utilizatorului.
Puteți face site-ul dvs. prietenos și receptiv pentru dispozitive mobile, ajustând dimensiunile butoanelor pentru a fi acționabile și lizibile pe dispozitive mai mici, împreună cu minimizarea textului cu marcatori pentru a sublinia beneficiile utilizatorilor. De asemenea, vă puteți simplifica pagina web prin creșterea spațiului negativ, folosind imagini minimaliste și decupând elementele inutile. De asemenea, oferirea unei bare de navigare pe toate paginile este o idee excelentă pentru a simplifica accesul la conținutul cheie. Puteți chiar să faceți aceste modificări folosind plugin-uri WordPress gratuite, care sunt special concepute pentru a face site-ul dvs. receptiv pentru dispozitivele mobile. După ce ați făcut site-ul dvs. adaptabil pentru dispozitive mobile, este sugerat să faceți un test de compatibilitate cu dispozitivele mobile pentru a afla gradul de răspuns al site-ului dvs.
4. Creșteți viteza site-ului dvs.:
Nu este suficient să ai un site web adaptabil pentru mobil. De asemenea, ar trebui să vă gândiți să vă faceți site-ul mai rapid pentru a crește implicarea pe site-ul dvs., rangul site-ului și conversiile. Dacă pagina ta se încarcă mai lent decât concurenții, vei experimenta o scădere a angajamentului. Potrivit unui sondaj realizat de Google, 53% dintre oameni își pierd interesul dacă timpul de încărcare a unei pagini web mobilă este mai mare de 3 secunde. De asemenea, 47% dintre oameni se așteaptă ca o pagină web de pe desktop să se încarce în 2 secunde. Deci, rata de respingere crește odată cu scăderea vitezei de încărcare a paginii. O întârziere de doar 1 secundă în timpul de încărcare duce la o reducere cu 7% a conversiilor.
Puteți crește viteza site-ului dvs. prin comprimarea imaginilor, minimizarea solicitărilor HTTP, activarea stocării în cache a browserului și reducerea timpului de răspuns al serverului. Există plugin-uri grozave disponibile pentru optimizarea imaginilor pe site-ul dvs. WordPress. De asemenea, este o idee grozavă să eliminați resursele inutile, să reduceți numărul de pluginuri, să eliminați sau să reduceți redirecționările, să optimizați toate imaginile și să reduceți dimensiunea fișierului cu compresia gzip. Pentru a accelera în continuare timpul de încărcare, puteți adăuga găzduire gestionată și SSD și puteți schimba poziția CSS și JS pe pagina dvs. web. În plus, asigurați-vă că verificați viteza după efectuarea acestor modificări.
5. Folosiți legea lui Hick:

Legea lui Hick este benefică pentru proiectarea web. Se precizează că timpul necesar unui individ pentru a lua o decizie este proporțional cu posibilele alegeri pe care le are. Cu cuvinte simple, dacă măriți numărul de alegeri, timpul de decizie va crește și el. Potrivit unui studiu celebru, doar 10% dintre oameni au fost interesați de o masă cu 24 de arome de dulceață în comparație cu o masă cu 6 arome de dulceață.
În proiectarea web, puteți folosi această lege pentru a vă spori conversiile prin restricționarea numărului de opțiuni oferite utilizatorului. Mai întâi ar trebui să eliminați bara de navigare de pe site-ul dvs. Acest lucru se datorează faptului că un număr mai mare de link-uri distrug experiența excelentă de utilizator a site-ului dvs. Cu toate acestea, doar eliminarea barei de navigare nu va ajuta. De asemenea, ar trebui să luați în considerare eliminarea altor opțiuni inutile, cum ar fi o recenzie a unui produs, partajarea unei postări de blog pe cinci platforme diferite, postarea unui comentariu, afișarea unor produse mai relevante și multe altele.
Cea mai bună modalitate de a rezolva această problemă este utilizarea unei pagini de bun venit pe ecran complet pe site-ul dvs. web. O poartă de bun venit va acoperi întregul ecran, limitând alegerea disponibilă pentru utilizatori atunci când intră pentru prima dată pe site-ul dvs. Acest lucru va minimiza distragerile, menținând în același timp funcționalitatea paginii dvs. de pornire. Dacă utilizatorii doresc să acceseze mai multe opțiuni, pot pur și simplu să deruleze. Prin urmare, notați să proiectați fiecare pagină cu un obiectiv și să rămâneți la el.
6. Adăugați spațiu negativ corespunzător:
În ceea ce privește designul web, spațiul negativ se referă la spațiul alb (spațiu gol). În timp ce spațiul pozitiv este locul în care toate elementele esențiale sunt prezente pe site-ul tău. Indiferent de nume, spațiul negativ este foarte important în design web, deoarece vă face conținutul lizibil și utilizabil. Spațiul negativ nu se referă doar la elemente semnificative precum spațiul dintre antet și conținut sau spațiul dintre bara laterală și conținut. Include, de asemenea, elemente mici, cum ar fi spațiul dintre rândurile de text, paragrafe sau litere. Prin urmare, acordați întotdeauna atenție ambelor forme de spații negative pentru a face site-ul dvs. lizibil și ușor de citit, crescând în cele din urmă conversiile.
Pentru a crește spațiul negativ de pe pagina dvs. web, ar trebui să luați în considerare factori precum dimensiunea fontului, înălțimea liniei, lungimea paragrafului și altele. Deci, dacă utilizați un font mic, trebuie să adăugați mai mult spațiu între litere pentru a face textul lizibil. De asemenea, nu uitați să setați înălțimea liniei la 150% din dimensiunea fontului. Cu cuvinte simple, fontul mai mic, înălțimea liniei este mai mare. Un alt truc pe care l-ați putea folosi pentru a adăuga spațiu negativ este să încercați să despărțiți un paragraf mare în câteva paragrafe mai mici. De asemenea, ar trebui să adăugați puțin spațiu între elementele mai mari, cum ar fi antetul, corpul, subsolul, bara laterală etc.
7. Urmați regula treimii:
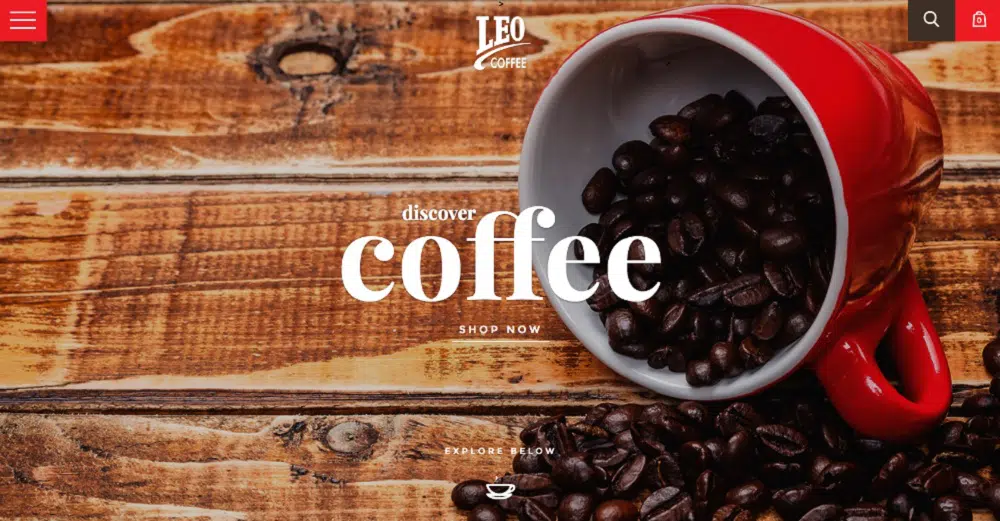
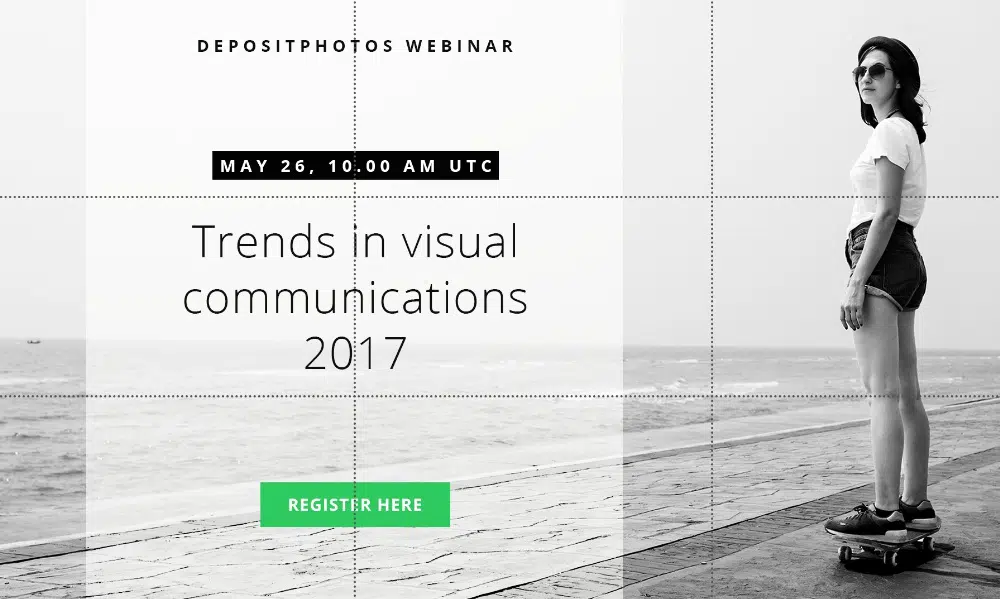
Această regulă este un principiu faimos al fotografiei care poate fi folosit pentru proiectarea web. Conform regulii treimelor, ar trebui să împărțiți vizual pagina (imaginea) a site-ului pe verticală și pe orizontală în 9 pătrate egale. Conform acestei reguli, strategic cele patru intersecții din mijloc sunt locuri de interes. Elementele creează cel mai mare impact atunci când sunt păstrate în aceste puncte. În proiectarea web, ar trebui să plasați cele mai semnificative elemente la aceste intersecții pentru a le face observate de oameni, stimulând conversiile.
Dezvoltatorii web populari plasează elemente precum butonul de pornire, imaginea eroului și butonul de îndemn la acțiune în 4 patru puncte de intersecție din mijloc. De asemenea, nu își plasează niciodată bara de navigare pe aceste puncte de intersecție. Acest lucru îi ajută pe vizitatori să rămână concentrați pe îndemnul principal la acțiune. În plus, utilizarea acestei reguli nu este necesară. Cu toate acestea, vă ajută să plasați elementele esențiale la locul potrivit. O modalitate simplă de a utiliza Regula treimilor pe pagina dvs. web este prin capturarea unei capturi de ecran a paginii dvs. web (doar secțiunea antet sau deasupra pliului, deoarece nimeni nu se uită inițial la întreaga lungime a paginii) și împărțirea acesteia în 9 egale. pătrate pentru a obține o imagine mai practică.
8. Folosește culorile inteligent:
Potrivit designerului TOM Kenny, culoarea este cel mai subestimat aspect al designului web. Cu toate acestea, poate juca un rol semnificativ în transmiterea sensului trupei, a dispoziției generale a site-ului web și poate crește gradul de utilizare al acestuia. Combinațiile de culori diferite pot induce reacții și emoții diferite. Așadar, în timp ce decideți o combinație de culori pentru designul site-ului dvs., asigurați-vă că optați pentru o combinație care afișează emoția pe care doriți să o transmiteți prin intermediul mărcii dvs. O modalitate ușoară de a face acest lucru este prin crearea unui panou Pinterest cu imagini care crezi că se potrivesc cu viziunea mărcii tale. Apoi puteți încărca aceste imagini pe roata de culori a Adobe pentru a obține o schemă de culori care este creată automat pe baza fotografiilor încărcate. Te poți juca cu diferite nuanțe pentru a-ți da seama ce funcționează pentru tine.
Odată ce ați stabilit schema de culori, următorul lucru de luat în considerare este contrastul. Folosirea unei culori contrastante adecvate vă poate evidenția titlul, butonul de îndemn, bara de navigare și textul. Cu cuvinte simple, culorile butoanelor și fonturilor trebuie să fie în contrast puternic cu fundalul. De asemenea, elementele pe care vrei să le evidențiezi trebuie să fie într-o culoare care să atragă atenția, dar nu într-un contrast puternic. Ar trebui să verificați roata de culori pentru a afla contrastele adecvate pentru fiecare culoare. Culorile opuse una față de alta sunt combinații perfecte contrastante pe care oamenii le recunosc.
9. Utilizați imagini de înaltă calitate:
Un lucru care poate trage în jos experiența utilizatorului site-ului dvs. sunt imaginile de calitate scăzută. Nu contează cât de uimitor articolul tău, dacă nu folosești imagini de bună calitate în design-ul tău, nimeni nu se va uita la conținutul tău. Calitatea imaginilor poate face sau distruge site-ul dvs. Bright local a efectuat un studiu și a descoperit că 60% dintre oameni sunt mai interesați de rezultatele căutării care includ imagini. De asemenea, alți 23% sunt mai atrași de o afacere care prezintă o imagine. Potrivit unui alt studiu realizat de Skyword, s-a constatat că conținutul, inclusiv imaginile convingătoare, primește în medie cu 94% mai multe vizualizări.
Așadar, ar trebui să evitați să utilizați fotografii de stoc irelevante, lipsite de viață și să utilizați fotografii de înaltă calitate care să pară personale și care dezvoltă o asociere pozitivă cu conținutul dvs. Majoritatea oamenilor sunt atrași de mărcile care se simt familiare. Prin urmare, schimbați imaginile de pe pagina dvs. web care par înfundate sau corporative. Puteți obține imagini personale și de înaltă calitate gratuit de la Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo și Superfamous Studios.
Proiectați-vă site-ul web astfel încât toți utilizatorii dvs. să aibă o experiență intuitivă și fluidă. Acest lucru va asigura că aceștia au o experiență grozavă pe site-ul dvs. Ei vor rămâne mai mult timp și vor interacționa cu mai multe pagini, iar acest lucru vă va crește șansele de a obține mai multă implicare și de a crește conversiile.