Cum să proiectați căutarea pentru aplicația dvs. mobilă
Publicat: 2022-03-10De ce este Google gigantul căutării este astăzi? O parte din motiv se datorează modului în care ne-a transformat capacitatea de a căuta răspunsuri.
Gândiți-vă la ceva la fel de simplu ca să căutați definiția unui cuvânt. Cu 20 de ani în urmă, ar fi trebuit să-ți scoți dicționarul de pe raft pentru a găsi un răspuns la întrebarea ta. Acum, deschideți telefonul sau porniți computerul, introduceți sau rostiți cuvântul și obțineți un răspuns în cel mai scurt timp și cu puțin efort din partea dvs.
Această formă de scurtătură digitală nu există doar pe motoarele de căutare precum Google. Aplicațiile mobile au acum și funcții de căutare autonome.
Este chiar necesară o bară de căutare într-o interfață de aplicație mobilă sau este exagerată? Să aruncăm o privire la motivul pentru care elementul barei de căutare este important pentru experiența aplicației mobile. Apoi, vom analiza o serie de moduri de a proiecta căutarea pe baza contextului interogării și a funcției aplicației.
Utilizarea Web-ului cu un cititor de ecran
Știați că VoiceOver reprezintă 11,7% dintre utilizatorii de cititoare de ecran desktop și ajunge la 69% dintre utilizatorii de cititoare de ecran de pe dispozitive mobile? Este important să știți cu ce fel de dificultăți de primă mână se confruntă utilizatorii cu deficiențe de vedere și ce pot face dezvoltatorii web pentru a ajuta. Citiți un articol înrudit →
Căutarea în aplicațiile mobile nu este negociabilă
Bara de căutare a fost o parte standard a site-urilor web de ani de zile, dar statisticile arată că nu este întotdeauna văzută ca o necesitate de către utilizatori. Aceste date de la Neil Patel și Kissmetrics se concentrează pe percepția și utilizarea barei de căutare pe site- urile de comerț electronic:

După cum puteți vedea, 60% dintre utilizatorii chestionați preferă să folosească navigarea în loc de căutare, în timp ce 47% optează pentru „căutare” filtrabilă în detrimentul funcției de căutare obișnuite.
Pe un site web desktop, acest lucru are sens. Atunci când un meniu este bine conceput și bine etichetat – indiferent cât de extins ar fi – este destul de ușor de utilizat. Adăugați la asta opțiuni avansate de filtrare și pot vedea de ce vizitatorii site-ului ar prefera ca să caute.
Dar utilizatorii de aplicații mobile sunt de altă natură. Aceștia accesează aplicațiile mobile din motive diferite față de site-urile web. În concluzie, își doresc o experiență mai rapidă, concentrată și mai convenabilă. Cu toate acestea, deoarece ecranele smartphone-urilor au spațiu limitat, nu este chiar fezabil să includeți un meniu extins sau un set de filtre pentru a ajuta la navigarea unei aplicații.
Acesta este motivul pentru care aplicațiile mobile au nevoie de o bară de căutare.
Veți găsi o mulțime de utilizare pentru căutare în aplicațiile mobile:
- Aplicații bazate pe conținut, cum ar fi ziare, platforme de publicare și bloguri;
- Magazine de comerț electronic cu stocuri mari și clasificarea acestor inventare;
- Aplicații de productivitate care conțin documente, calendare și alte înregistrări care pot fi căutate;
- Listarea site-urilor care conectează utilizatorii la hotelul, restaurantul, itinerarul, articolul de vânzare, apartamentul de închiriat și așa mai departe;
- Aplicații de întâlniri și rețele care conectează utilizatorii cu cantități mari de „potriviri”.
Există multe alte motive pentru care ar trebui să utilizați o bară de căutare în aplicația mobilă, dar voi lăsa exemplele de mai jos să vorbească de la sine.
Modalități de a proiecta căutarea aplicației dvs. mobile
Voi împărți această secțiune următoare în două categorii:
- Cum să proiectați elementul fizic de căutare în aplicația dvs. mobilă,
- Cum să proiectați bara de căutare și rezultatele acesteia în contextul aplicației.
1. Proiectarea elementului de căutare fizică
Există o serie de puncte de luat în considerare atunci când vine vorba de prezența fizică a elementului de căutare a aplicației:
Sus sau jos?
Shashank Sahay explică de ce există două locuri în care elementul de căutare apare într-o aplicație mobilă:
- 1. Bară cu lățime completă din partea de sus a aplicației.
Aceasta este pentru aplicațiile care sunt conduse de căutare. De cele mai multe ori, utilizatorii deschid aplicația cu scopul expres de a efectua o căutare.

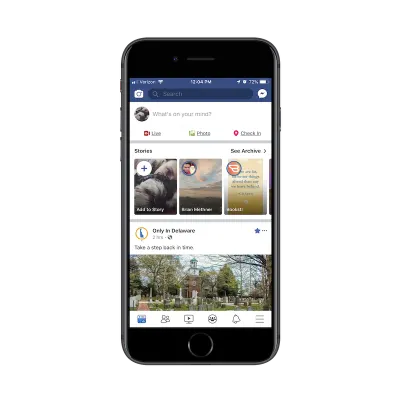
Facebook este un bun exemplu. Deși utilizatorii Facebook se implică cel mai probabil cu fluxul de știri din aplicație, am o suspiciune furișă că datele Facebook indică faptul că funcția de căutare este mai frecvent implicată - cel puțin în ceea ce privește primii pași. Prin urmare, de ce este plasat în partea de sus a aplicației.
- 2. O filă în bara de navigare aliniată în jos.
Aceasta este pentru aplicațiile care utilizează căutarea ca o îmbunătățire a experienței principale de utilizare a caracteristicilor principale ale aplicației.
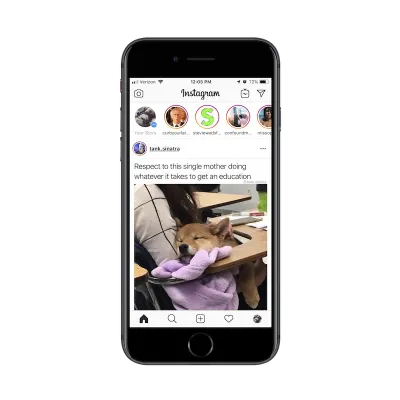
Să comparăm Facebook cu una dintre proprietățile sale surori: Instagram. Spre deosebire de Facebook, Instagram este o aplicație de social media foarte simplă. Utilizatorii urmăresc alte conturi și obțin o privire asupra conținutului pe care îl partajează prin actualizări pe ecran complet, precum și din interiorul fluxului lor de știri cu defilare fără sfârșit.

Acestea fiind spuse, funcția de căutare există în bara de navigare, astfel încât utilizatorii să poată căuta alte conturi pe care să le cerceteze sau să le urmărească.
În ceea ce privește această defalcare de bază, Sahay are dreptate cu privire la modul în care plasarea căutării se corelează cu intenția. Dar proiectarea elementului de căutare depășește locul în care este plasat în aplicație.
Adanc sau superficial?
Vor exista momente când o aplicație mobilă ar beneficia de o funcție de căutare profundă în experiența aplicației.
Veți vedea acest tip de lucruri destul de des în aplicațiile de comerț electronic precum Bed Bath & Beyond:

În acest exemplu, această funcție de căutare există în afara căutării standard de produse pe pagina de destinație principală. Rezultatele pentru acest tip de căutare sunt, de asemenea, afișate într-un mod unic, care reflectă scopul căutării:

Există și alte moduri în care puteți utiliza funcțiile de căutare „profundă” în aplicațiile de comerț electronic.
Gândiți-vă la magazinele care au o mulțime de comentarii atașate fiecărui produs. Dacă utilizatorii dvs. doresc să se concentreze asupra a ceea ce au avut de spus alți consumatori despre un produs (de exemplu, dacă un cort de camping este rezistent la apă), funcția de căutare îi va ajuta să ajungă rapid la recenzii care conțin anumite cuvinte cheie.
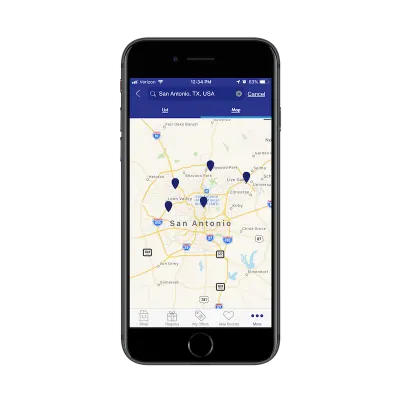
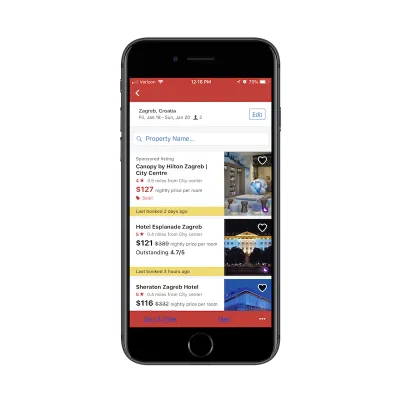
Veți vedea, de asemenea, căutări aprofundate în cadrul aplicațiilor de călătorie și divertisment precum Hotels.com:

Probabil că sunteți cu toții familiarizați cu funcția de căutare de bază care este însoțită de orice aplicație legată de călătorii. Introduceți detaliile călătoriei dvs. și trage cele mai relevante rezultate într-o listă sau format de hartă. Acesta este ceea ce este această captură de ecran.
Totuși, vezi unde scrie „Numele proprietății” lângă lupă? Aceasta este o funcție de căutare în cadrul unei funcții de căutare. Și singurele lucruri pe care utilizatorii le pot căuta aici sunt numele reale ale proprietăților hoteliere.
Bară, filă sau lupă?
Acest lucru mă duce la următorul meu punct de design: cum să știu cu ce element de design să reprezinte funcția de căutare.
Ați văzut deja motive clare pentru a utiliza o bară de căutare completă în locul plasării unei file în bara de navigare. Dar ce zici de o lupă miniaturizată?
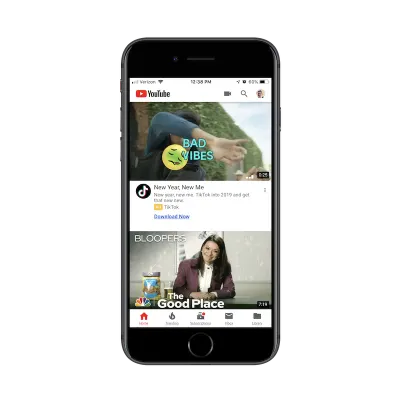
Iată un exemplu despre cum se utilizează acest lucru în aplicația mobilă YouTube:

După cum văd eu, lupa este elementul de design de căutare pe care l-ați folosi atunci când:
- Unul dintre motivele principale pentru care utilizatorii vin la aplicație este să facă o căutare,
- Și concurează cu un alt caz de utilizare primară.
În acest caz, YouTube are nevoie de mini-lupă pentru că deservește două tipuri de utilizatori:
- Utilizatorii care vin la aplicație pentru a căuta videoclipuri.
- Utilizatorii care vin la aplicație pentru a-și încărca propriile videoclipuri.
Pentru a economisi spațiu, există linkuri către ambele în antetul aplicației YouTube. Dacă aveți priorități concurente în aplicația dvs., luați în considerare să faceți același lucru.
„Căutați” sau oferiți un indiciu?
Un alt lucru la care trebuie să vă gândiți atunci când proiectați căutarea pentru aplicații mobile este textul din interiorul casetei de căutare. Pentru a decide acest lucru, trebuie să vă întrebați:
„Vor ști utilizatorii mei ce fel de lucruri pot căuta cu această funcție de căutare?”
În cele mai multe cazuri, o vor face, dar ar putea fi cel mai bine să includeți text indiciu în bara de căutare doar pentru a vă asigura că nu adăugați frecări inutile. Iată ce vreau să spun prin asta:
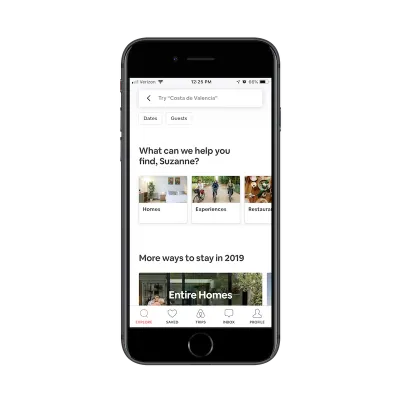
Aceasta este aplicația pentru Airbnb:

Bara de căutare îmi spune „Încercați „Costa de Valencia””. Nu este neapărat o sugestie explicită. Mă ajută mai mult să îmi dau seama cum pot folosi această bară de căutare pentru a căuta locuri în care să stau într-o călătorie viitoare.

Pentru utilizatorii care sunt noi în Airbnb, acesta ar fi un sfat util. S-ar putea să vină pe site crezând că este ca Hotels.com, care le permite utilizatorilor să caute lucruri precum zboruri și închirieri de mașini. Airbnb, în schimb, se referă la oferirea de cazare și experiențe, așa că acest text de căutare este o modalitate bună de a ghida utilizatorii în direcția corectă și de a-i împiedica să primească un răspuns „Ne pare rău, nu există rezultate care să corespundă interogării tale”.
2. Proiectarea barei de căutare și a rezultatelor în context
A afla unde să plasați elementul de căutare este un punct de luat în considerare. Acum, trebuie să vă gândiți cum să prezentați rezultatele utilizatorilor aplicației dvs. mobile:
Căutare simplă
Aceasta este cea mai de bază dintre funcțiile de căutare pe care le puteți oferi. Utilizatorii își introduc interogarea în bara de căutare. Rezultatele relevante apar mai jos. Cu alte cuvinte, lăsați la latitudinea utilizatorilor să știe ce caută și să îl introducă corect.
Când este introdusă o interogare relevantă, puteți furniza rezultate în mai multe moduri.
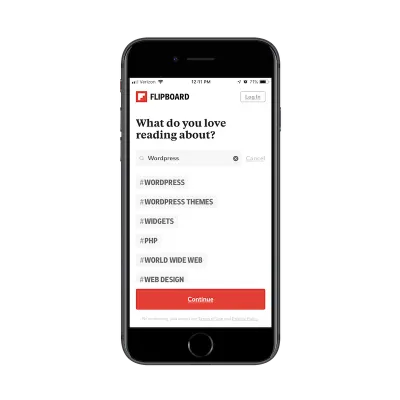
Pentru o aplicație precum Flipboard, rezultatele sunt afișate ca hashtag-uri populare:

Nu este cel mai comun mod în care ați vedea rezultatele căutării afișate, dar are sens în acest context special. Ceea ce caută utilizatorii sunt categorii de conținut pe care doresc să le vadă în feedul lor. Aceste categorii cu hashtagg le permit utilizatorilor să aleagă subiecte de nivel înalt care sunt cele mai relevante pentru ei.
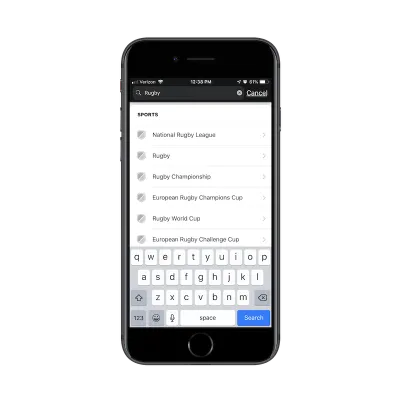
ESPN are o funcție de căutare de bază mai tradițională:

După cum puteți vedea, ESPN oferă o listă de rezultate care conțin cuvântul cheie. Nu este nimic mai mult decât atât. După cum veți vedea în exemplele următoare, puteți programa căutarea în aplicație pentru a ghida mai îndeaproape utilizatorii către rezultatele pe care doresc să le vadă.
Căutare filtrată
Conform sondajului Kissmetrics menționat mai sus, filtrarea avansată este o metodă de căutare populară în rândul utilizatorilor site-urilor web. Dacă aplicația dvs. mobilă are o mulțime de conținut sau un inventar vast de produse, luați în considerare adăugarea de filtre la sfârșitul funcției de căutare pentru a îmbunătăți experiența în continuare. Utilizatorii dvs. sunt deja familiarizați cu tehnica de căutare. În plus, vă va scuti de problemele de a adăuga progrese la funcționalitatea de căutare în sine.
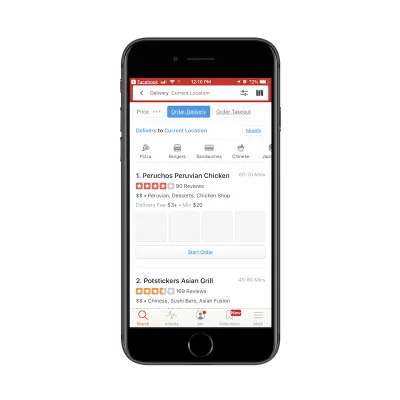
Yelp are un exemplu frumos în acest sens:

În căutarea de mai sus, am căutat inițial restaurante în „Locația actuală”. Printre diferitele filtre afișate, am decis să adaug „Livrarea comenzii” la interogarea mea. Interogarea mea de căutare a devenit apoi:
Restaurante > Locația curentă > Livrare
Acest lucru nu este cu adevărat diferit de utilizarea pesmeturilor pe un site web. În acest caz, permiteți utilizatorilor să facă munca inițială introducând o interogare de căutare. Apoi, le oferiți filtre care le permit să își restrângă și mai mult căutarea.
Din nou, aceasta este o altă modalitate de a reduce șansele ca utilizatorii să întâmpine răspunsul „Fără rezultate” la interogarea lor. Deoarece filtrele se corelează cu categoriile și segmentările reale care există în aplicație, vă puteți asigura că acestea ajung la rezultate de căutare valide de fiecare dată.
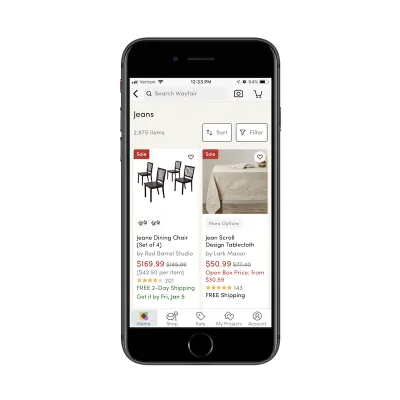
Site-urile de comerț electronic sunt un alt caz de utilizare bun pentru filtre. Iată cum face Wayfair acest lucru:

Lista Wayfair de rezultate ale căutării este destul de standard pentru o piață de comerț electronic. Numărul de articole este afișat, urmat de o grilă de imagini de produse potrivite și detalii rezumate.
Iată însă treaba: Wayfair are un inventar masiv. Este același lucru cu alte piețe online precum Amazon și Zappos. Deci, atunci când le spuneți utilizatorilor că interogarea lor de căutare a produs 2.975 de articole, aveți nevoie de o modalitate de a atenua o parte din copleșirea care ar putea veni cu aceasta.
Prin plasarea butoanelor Sortare și Filtrare direct lângă totalul rezultatelor căutării, încurajați utilizatorii să lucreze mai mult la interogarea lor de căutare pentru a vă asigura că obțin cele mai bune și mai relevante rezultate.
Căutare predictivă
Completarea automată este ceva cu care utilizatorii dvs. sunt deja familiarizați. Pentru aplicațiile care conțin mult conținut, utilizarea acestui tip de funcționalitate de căutare ar putea fi de mare ajutor pentru utilizatorii dvs.
În primul rând, ei știu deja cum funcționează și, prin urmare, nu vor fi surprinși când le apar sugestii de interogări legate. În plus, completarea automată oferă un fel de personalizare. Pe măsură ce culegeți mai multe date despre un utilizator, precum și despre tipurile de căutări pe care le efectuează, completarea automată anticipează nevoile acestuia și oferă o comandă rapidă către conținutul dorit.
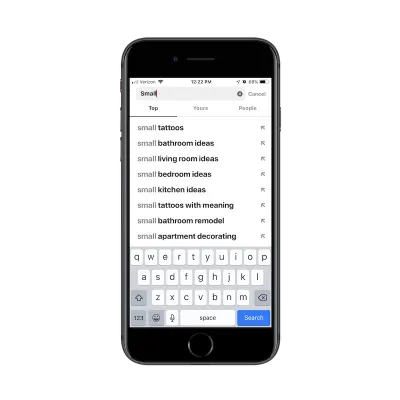
Pinterest este o aplicație de social media pe care oamenii o folosesc pentru a agrega conținut de care sunt interesați și pentru a căuta inspirație pentru aproape orice fac în viață:

Aruncă o privire la rezultatele căutării de mai sus. Poți să spui la ce m-am gândit în ultima vreme? Primul este modul în care îmi voi decora noul apartament. Al doilea este următorul meu tatuaj. Și, în ciuda faptului că a scris doar cuvântul „Mic”, Pinterest a știut imediat ce mi-a fost cel mai important lucru recent. Asta nu înseamnă neapărat că eu, ca utilizator, am venit la aplicație cu această intenție specifică astăzi... dar este plăcut să văd acea atingere personalizată în timp ce mă angajez cu bara de căutare.
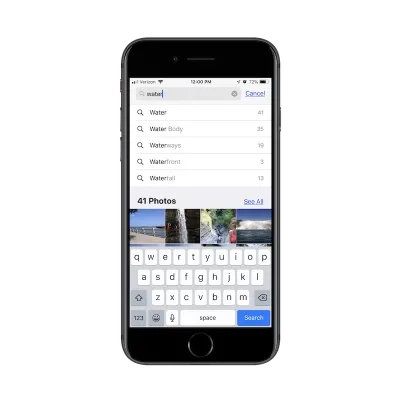
O altă aplicație cu care mă angajez foarte mult este aplicația Apple Photos:

Pe lângă faptul că îl folosesc pentru a stoca toate fotografiile mele personale, îl folosesc în mod regulat pentru a face capturi de ecran pentru serviciu (cum am făcut în acest articol). După cum vă puteți imagina, am o mulțime de conținut salvat în această aplicație și poate fi dificil să găsesc ceea ce am nevoie doar defilând prin folderele mele.
În exemplul de mai sus, încercam să găsesc o fotografie pe care o făcusem la Cascada Niagara, dar nu-mi aminteam dacă am etichetat-o ca atare. Așadar, am tastat „apă” și am primit câteva sugestii utile de completare automată cu privire la cuvintele legate de „apă”, precum și fotografii care se potrivesc descrierii.
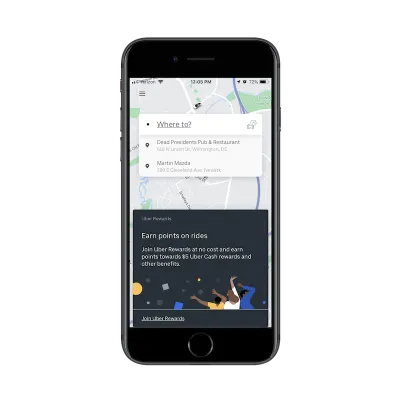
De asemenea, aș pune rezultatele „căutării recente” în acest grup. Iată un exemplu de la Uber:

Înainte de a avea ocazia să-mi introduc interogarea de căutare în aplicația Uber, aceasta îmi afișează cele mai recente interogări de căutare.
Cred că acest lucru ar fi util în special pentru persoanele care folosesc în mod regulat serviciile de partajare. Gândiți-vă la profesioniștii care lucrează într-un oraș. În loc să dețină o mașină, folosesc Uber pentru a transporta la și de la biroul lor, precum și pentru programările clienților. Oferind o comandă rapidă către călătoriile recente în rezultatele căutării, aplicația Uber reduce timpul petrecut pentru rezervarea unei călătorii.
Dacă aveți suficiente date despre utilizatorii dvs. și aveți o modalitate de a anticipa nevoile acestora, completarea automată este o modalitate fantastică de a personaliza căutarea și de a îmbunătăți experiența generală.
Căutare limitată
Cred că acest punct de economisire a timpului este unul important de reținut atunci când proiectați căutarea pentru aplicații mobile.
Spre deosebire de site-urile web în care timpul mai lung pe pagină contează, acesta nu este întotdeauna cazul aplicațiilor mobile. Cu excepția cazului în care ați creat o aplicație de jocuri sau de știri în care utilizatorii ar trebui să petreacă mult timp interacționând cu aplicația în fiecare zi, de obicei nu contează timpul petrecut în interiorul aplicației.
Scopul dvs. în construirea unei aplicații mobile este să păstrați utilizatorii pe perioade mai lungi, ceea ce înseamnă să oferiți o experiență semnificativă în timp ce aceștia se află în interiorul acesteia. O funcție de căutare bine gândită va contribui foarte mult la acest lucru, deoarece îi aduce pe utilizatori imediat la ceea ce doresc să vadă, chiar dacă înseamnă că părăsesc aplicația doar câteva secunde mai târziu.
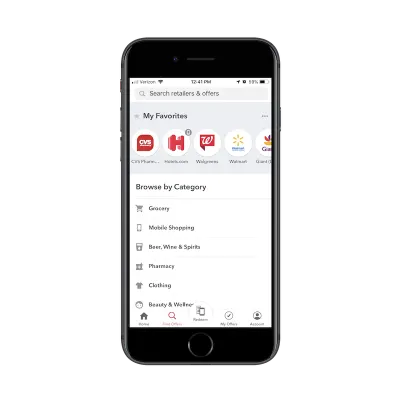
Dacă aveți o aplicație care trebuie să atragă utilizatorii să intre și să iasă din ea rapid, gândiți-vă la limitarea rezultatelor căutării, așa cum a făcut Ibotta:

În timp ce utilizatorii cu siguranță pot introduce orice interogare doresc, Ibotta explică clar că categoriile de mai jos sunt singurele disponibile pentru a căuta. Acesta servește atât ca un memento a ceea ce este capabilă aplicația, cât și ca un mijloc de a ocoli rezultatele căutării care nu contează pentru utilizatori.
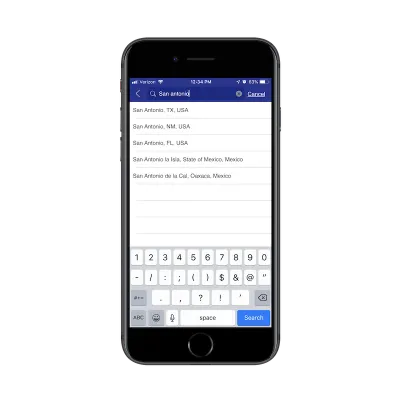
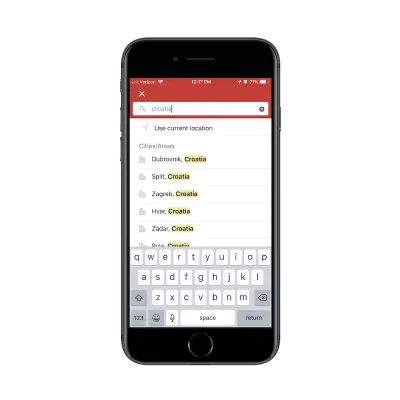
Hotels.com limitează, de asemenea, funcția de căutare:

După cum puteți vedea aici, utilizatorii nu pot căuta doar hoteluri în toată țara Croației. Este o căutare prea amplă și una pe care Hotels.com nu ar trebui să o furnizeze. În primul rând, probabil că este prea solicitant pe serverul Hotels.com pentru a executa o interogare de această natură. În plus, ar oferi utilizatorilor o experiență groaznică. Imaginează-ți câte hoteluri ar apărea în acea listă de rezultate.
Prin limitarea a ceea ce utilizatorii pot căuta și a rezultatelor pe care le pot vedea, puteți îmbunătăți experiența generală, scurtând în același timp timpul necesar pentru a converti.
Încheierea
După cum puteți vedea aici, o bară de căutare nu este un element de design de unică folosință. Când aplicația dvs. promite utilizatorilor săi o experiență rapidă și convenabilă, o bară de căutare poate reduce timpul petrecut în interiorul acesteia. De asemenea, poate face din aplicație o resursă mai valoroasă, deoarece nu necesită multă muncă sau efort pentru a ajunge la conținutul dorit.
