Proiectare cu mișcare redusă pentru sensibilități la mișcare
Publicat: 2022-03-10CSS a adăugat recent caracteristici care ne permit să recunoaștem anumite preferințe ale utilizatorului și calități ale mediului actual al utilizatorului. Una dintre aceste caracteristici noi, în special caracteristica media cu mișcare redusă preferă, poate fi utilă în special pentru proiectarea unei mișcări mai incluzive pe web.
Cu câțiva ani în urmă, am scris un articol despre proiectarea unei animații web mai sigure pentru sensibilitatea la mișcare și opțiunile limitate pe care le aveam la acea vreme pentru a proiecta mișcare sigură pe web. Unele lucruri au rămas aceleași de la articolul original, cum ar fi tipurile de efecte de mișcare care pot fi declanșate și importanța contextului și a așteptărilor utilizatorilor. Dar ceea ce s-a schimbat este existența și suportul caracteristicii media prefers-reduced-motion. Asta face o mare diferență în modul în care putem proiecta mișcarea în munca noastră pentru a fi incluzivă și accesibilă.
De ce reduceți mișcarea?
Lansarea iOS7 în 2013 a declanșat în întreaga lume a designului digital faptul că o anumită mișcare de pe ecran – chiar dacă face parte dintr-o interfață – ar putea avea consecințe fizice pentru persoanele cu sensibilitate la mișcare. În anii de atunci, principalele sisteme de operare mobile și desktop au adăugat funcționalități pentru ca oamenii să reducă cantitatea de mișcare pe care o întâlnesc în sistemele lor de operare.
Articole precum „Your Interactive Is Making Me Sick” și „Accesibility For Vestibular Disorders” oferă povești de primă mână despre cum alegerile noastre de design, în special în ceea ce privește mișcarea, pot avea consecințe fizice pentru cei cu sensibilități la mișcare. Cauzele fundamentale ale acestor sensibilități la mișcare pot varia foarte mult între indivizi. Pentru unii, are rădăcinile într-o tulburare vestibulară, în timp ce pentru alții poate proveni din migrene sau alți factori. Ceea ce declanșează poate varia de la o persoană la alta sau chiar de la o zi la alta pentru unii. Simptomele fizice pe care indivizii le experimentează ca urmare a acestei mișcări de declanșare pot varia de la ușoare amețeli sau dureri de cap până la greață sau mai rău.
Alegerile de design pe care le facem în jurul animației din munca noastră influențează direct modul în care munca noastră afectează persoanele cu sensibilitate la mișcare. Știind ce tipuri de mișcare pot declanșa și cum le putem atenua cu alegerile noastre de design, ne ajută să proiectăm experiențe care sunt sigure pentru publicul nostru și care nu vor provoca daune neintenționate. Animația încă poate avea un impact pozitiv asupra eforturilor noastre de UX, dar depinde de noi să ne asigurăm că o folosim în mod responsabil, la fel cum încercăm să folosim celelalte instrumente de design în mod responsabil.
Preferă mișcarea redusă pe web
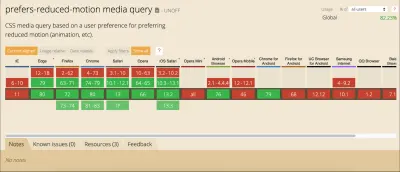
Caracteristica media prefers-reduced-motion are acum suport puternic pentru browser. Este acceptat în versiunile actuale de Edge, Firefox, Chrome, Safari, Opera, iOS Safari, precum și în browserele Android și Chrome pentru Android. Nivelul de suport pe care îl avem astăzi îl face ceva pe care îl puteți folosi absolut în producție. De asemenea, dacă browserul cuiva nu acceptă această funcție, nu se întâmplă nimic rău, va fi doar ignorat și lucrurile vor continua ca înainte.

În ceea ce privește dezvoltarea, putem testa pentru preferințe-reducere-mișcare în același mod în care am folosi orice altă interogare media în CSS sau JavaScript pentru a afla dacă a fost solicitată mișcare redusă.
În CSS va arăta cam așa:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }Și în JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()Indiferent de modul în care alegeți să îl accesați, această interogare media va returna una dintre cele două valori: no-preference (fals) sau reduce (adevărat). Odată preluate, puteți utiliza aceste valori pentru a informa ceea ce afișați în browser.
Dintre cele două valori care pot fi returnate, singura de care putem fi siguri că a fost setată intenționat este valoarea reduce (true) . Fără preferință (fals) poate însemna că persoana în cauză este în regulă cu toate tipurile de mișcare sau ar putea însemna că acea preferință pur și simplu nu a fost stabilită încă. Acest lucru face ca orice abordare care echivalează valoarea fără preferințe (fals) cu persoana în cauză care optează pentru toate nivelurile de mișcare să nu fie de încredere. Din acest motiv, abordarea mai bună este reducerea efectelor de mișcare care pot declanșa atunci când este returnată o valoare reduce (true) .
De exemplu, aici animația de respingere în buclă este înlocuită cu o animație de decolorare când este solicitată o mișcare redusă:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Mișcare redusă din perspectiva utilizatorilor
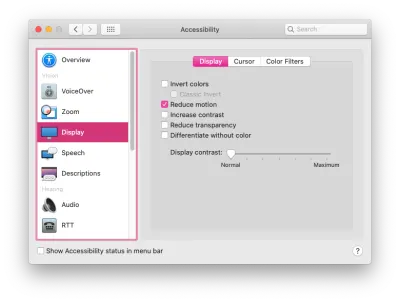
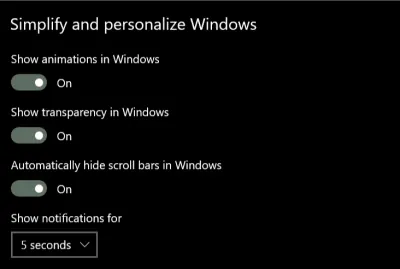
Majoritatea sistemelor de operare majore permit oamenilor să-și seteze preferințele în setările de sistem. Formularea exactă și locația setărilor variază, dar preferința poate fi setată pe sistemele de operare iOS, OSX, Windows și Android.


Funcția Preferă media cu mișcare redusă în practică
Decizia cum să folosim funcția de preferințe media cu mișcare redusă este locul în care avem spațiu pentru a crea soluții care se potrivesc cel mai bine contextului produselor și conținutului nostru. Pentru majoritatea proiectelor web, veți dori mai întâi să identificați orice efecte de mișcare potențial de declanșare pe site-ul dvs. și apoi să utilizați caracteristica media preferințe-reducere a mișcării pentru a oferi o versiune redusă a acestui efect.
Să ne uităm la fiecare pas mai detaliat.
Identificarea mișcării care pot declanșa
Pentru a găsi orice mișcare care ar putea declanșa, parcurgeți câteva fluxuri tipice de utilizator pentru site-ul sau produsul dvs. și aruncați o privire mai atentă la efectele de mișcare utilizate: aveți interacțiuni care au mișcări mari? Orice zoom mare, efecte de rotire sau efecte de paralaxă? Toate aceste tipuri de efecte animate sunt foarte probabil să fie problematice pentru persoanele cu sensibilitate la mișcare. În schimb, este puțin probabil ca efectele animate, cum ar fi estomparea culorilor, modificările opacității și micile schimbări de scară, să fie problematice. Dacă aveți îndoieli, nu poate strica să adăugați efectul în cauză la lista dvs. de „a reduce” pentru a greși din partea precauției.
Ghidurile privind accesibilitatea conținutului web recomandă furnizarea unei versiuni reduse pentru orice „mișcare care creează iluzia de mișcare... care nu este esențială pentru sensul conținutului”. Cred că este util să vezi și câteva exemple, mai ales dacă nu te consideri sensibil la mișcarea de pe ecran. Acopăr exemple de potențial declanșare a mișcării în articolul meu anterior și această postare de pe blogul Webkit are și câteva. Sunt șanse, cu excepția cazului în care site-ul dvs. se bazează în mare măsură pe mișcare, veți ajunge cu o listă destul de scurtă de efecte pe care să vă concentrați aici.
Creați o versiune cu mișcare redusă
În continuare, doriți să determinați cea mai potrivită condiție de mișcare redusă pentru aceste efecte potențiale declanșante. Animația poate fi ajustată cu ușurință pentru a utiliza un efect fără mișcare, cum ar fi o estompare a opacității sau o estompare încrucișată pentru solicitări de mișcare redusă? Întreruperea mișcării sau eliminarea completă a efectului pentru mișcare redusă ar păstra sensul conținutului?
Rolul moțiunii în cauză va fi un factor important în a decide care ar fi cea mai potrivită versiune redusă. Nu doriți să eliminați conținutul neintenționat sau să degradați experiența generală. Iată câteva exemple de ceea ce ar putea funcționa bine pentru efectele potențial declanșătoare pe care le găsiți:
Tranziții mari de pagină
Efectele de tranziție a paginilor mari pot fi probabil înlocuite cu un efect de crossfade pentru un mod de mișcare redusă. Același lucru este valabil de obicei pentru tranzițiile mari de zoom sau rotire care tranzitează între diferite stări sau vederi.
Ilustrații animate
Ilustrațiile animate, pe de altă parte, ar putea fi cel mai bine înlocuite cu o versiune statică pentru mișcare redusă, dacă sunt în principal pentru personalitate sau efect de branding. Veți dori să vă asigurați că versiunea statică este încă semnificativă, iar aranjamentul care are cel mai mult sens poate să nu fie întotdeauna începutul sau sfârșitul animației. Adăugarea de funcționalități pentru a reda ilustrații animate la cerere pentru mișcare redusă ar putea fi, de asemenea, utilă, permițând oamenilor să redea animația atunci când sunt pregătiți pentru aceasta.
Nu uitați să luați în considerare mișcarea din gif-urile animate sau videoclipurile cu redare automată și aici. Acestea pot conține, de asemenea, mișcare potențial de declanșare și ar avea nevoie de o versiune redusă dacă o fac.
Efecte de paralaxă
Efectele de paralaxă și efectele exagerate de defilare lină sunt universal declanșate pentru persoanele cu sensibilitate la mișcare, așa că acestea ar trebui reduse semnificativ sau în întregime eliminate pentru o mișcare redusă. (Fiecare persoană cu care am vorbit în cercetările mele pe această temă a spus în mod special paralaxa ca fiind o problemă pentru ei.) Efectele de defilare lină pot fi înlocuite cu comportamentul implicit al linkului de ancorare a browserului, așa cum este descris aici de Eric Bailey. Eliminarea efectelor de paralaxă pentru reducerea mișcării este soluția ideală, dar asigurați-vă că verificați dacă tot conținutul necesar este încă vizibil și utilizabil cu paralaxa eliminată.
În cele mai multe cazuri, înlocuirea efectului potențial de declanșare cu un efect mai sigur pentru mișcarea redusă este cea mai bună modalitate de a păstra cât mai mult posibil din intenția și capacitatea de utilizare a conținutului. Din fericire, înlocuirea unui efect redus poate fi și destul de simplă.
Un exemplu de reducere a mișcării
De exemplu, să presupunem că am semnalat această animație de antet ca fiind potențial de declanșare atunci când am vizitat site-ul meu. Mișcarea este suficient de mare pentru a crea iluzia de mișcare, așa că este probabil să fie declanșată, iar direcțiile multiple de mișcare sunt, de asemenea, probabil să fie problematice. Este cu siguranță unul pe care l-aș pune pe lista mea de efecte care au nevoie de o versiune redusă atunci când îmi examinez site-ul.
Toate fotografiile plantei au aceleași stiluri aplicate stării finale a animației lor pentru a le poziționa intrinsec acolo unde s-ar afla în fluxul de documente în mod implicit:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }Și fiecare are o stare de început cu poziționare pentru a o traduce ușor deasupra sau sub poziția sa intrinsecă pentru a începe. Împreună cu o tranziție definită pentru a face animația să aibă loc:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }Animația textului funcționează în același mod, dar cu traducerea orizontală a fiecărui cuvânt în loc de o traducere verticală.
Pot schimba animația la opacitatea tranziției în loc să fac tranziția la poziția de transformare atunci când a fost solicitată mișcare redusă, schimbând starea de început a animațiilor astfel:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }Acum, când caracteristica media preferințe cu mișcare redusă revine adevărată, starea de început a animației foto de plante va fi setată să fie deja poziționată la starea finală cu o opacitate de 0. Aceasta înseamnă că poate folosi aceleași proprietăți de tranziție - aceeași relaxare, durată și decalaje - dar opacitatea va fi animată acum în loc de poziție printr-o transformare:
Observați cum nu a trebuit să fac nicio modificare la durata, ușurarea sau întârzierile animației pentru a face acest lucru. Schimbarea proprietății de animare, dar totuși folosind aceleași detalii de animație, a fost suficientă pentru a reduce mișcarea. Acest exemplu special a fost realizat în CSS, dar schimbarea proprietății de animare poate fi la fel de simplă cu JavaScript sau atunci când utilizați biblioteci de animație.
Exemple de mișcare redusă în sălbăticie
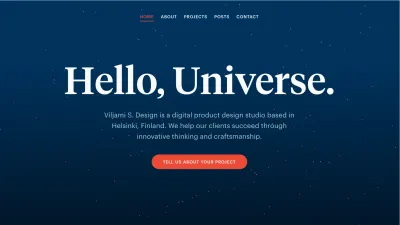
Puteți vedea această abordare în acțiune pe viljamisdesign.com, care se întâmplă să fie unul dintre primele site-uri, pe lângă apple.com, pe care am observat că lucrează cu mișcare redusă. Când accesați site-ul cu mișcare redusă solicitată, animația învârtită a câmpului stelar este oprită și mișcările mai mari ale titlului sunt eliminate. Dar animațiile precum diferitele efecte de hover sunt toate încă acolo. Acest lucru are ca rezultat o experiență care are intacte avantajele UX și detaliile de design, fiind totodată mai sigură pentru persoana care a solicitat mișcare redusă. (Iată un videoclip al Viljamisdesign.com atât cu mișcare redusă, cât și fără mișcare redusă activată pentru referință: https://vimeo.com/399979166/1bd41d1919)

Pagina Airpods Pro răspunde și la preferințele de mișcare reduse, dar într-un mod foarte diferit datorită conținutului și efectelor utilizate. Aproape toată mișcarea de pe pagină ar putea fi declanșată, deoarece are o mulțime de mișcări mari de zoom și efecte în stil paralaxă. Când se solicită mișcare redusă, toate efectele de paralaxă și mișcarea mare sunt eliminate, dar fac mai mult decât doar întrerupe sau elimina animațiile. Versiunea pe care o vedeți cu mișcare redusă selectată a fost concepută cu grijă pentru a păstra același conținut și semnificație din experiența completă a mișcării. (Iată un videoclip al site-ului Airpods Pro, atât cu mișcare redusă, cât și fără mișcare redusă, selectat pentru referință.)

Adăugați comutatoare personalizate pentru experiențe grele de mișcare
Am menționat mai sus că majoritatea site-urilor „bazate pe sarcini” au probabil doar o mână de animații care ar putea fi declanșate și au nevoie de o versiune redusă. Dar acestea nu sunt singurele site-uri web existente pe web. Proiectele care implică o cantitate mare de mișcare, cum ar fi site-urile care sunt menite mai mult pentru a povesti sau pentru a crea o experiență, ar putea beneficia de o abordare ușor diferită.
Pentru proiecte ca acestea, ar fi dificil să se întocmească o listă de mișcări potențial de declanșare și să se ofere o alternativă redusă pentru fiecare, deoarece aproape toată mișcarea utilizată ar putea fi potențial de declanșare. În plus, mișcarea face parte foarte mult din conținut și din sensul acestuia. Proiectarea unui mod de mișcare redusă pentru aceste tipuri de site-uri va necesita o abordare mai globală și mai mult efort pentru a vă asigura că sensul conținutului dvs. este păstrat chiar dacă mișcarea este redusă.
Pentru aceste site-uri cu experiență extrem de animate, furnizarea unei comutări de mișcare personalizată vizibilă este un lucru util de inclus. Acest lucru va permite persoanelor care nu știu încă despre setarea de mișcare redusă sau care se confruntă cu o anumită sensibilitate la mișcare în acel moment, să ajusteze rapid experiența. O comutare de mișcare oferă persoanelor sensibile la mișcare o modalitate de a participa la conținutul dvs. într-un mod care nu îi va îmbolnăvi. Acest lucru este cu siguranță mai bine pentru toți cei implicați decât să evite site-ul dvs.
Contextul este un factor cheie
Amintiți-vă că și contextul joacă un rol important aici. Nimeni nu vrea să fie surprins de cantități mari de mișcare acolo unde nu se așteaptă. Dacă vizitați un site catalogat ca o experiență de povestire extrem de interactivă, veți avea așteptări foarte diferite decât atunci când vizitați site-ul web al băncii dvs. Ambele site-uri ar putea prezenta cu siguranță cantități mari de animație, dar ar fi o surpriză neașteptată pe site-ul băncii.
Construirea unui comutator de mișcare personalizat
Ideea unui comutator personalizat este ceva despre care am menționat-o în articolul meu din 2015, dar astăzi este o opțiune mult mai viabilă. Pe web-ul de astăzi, putem crea unul cu mai multă ușurință și chiar facem o comutare mai inteligentă decât am putea face acum câțiva ani.
Marcy Sutton are un exemplu grozav al modului în care un comutator modern personalizat de mișcare ar putea funcționa în acest CodePen. (Acest exemplu face parte din cursul ei despre crearea de aplicații web accesibile, care merită, de asemenea, verificat.) Exemplul ei folosește o comutare pentru a elimina toată mișcarea, deoarece include doar o animație, dar această abordare poate fi folosită pentru a oferi o mișcare redusă. efecte pe o întreagă aplicație sau site urmând, de asemenea, aceeași logică.
Caracteristica cheie a acestei abordări este cât de frumos o leagă Marcy cu tehnologia web modernă, adică preferă mișcarea redusă și stocarea locală. Când utilizați această abordare, dacă cineva vine pe site-ul dvs. cu mișcare redusă solicitată, primește automat versiunea cu mișcare redusă, fără a fi nevoie să activeze și comutatorul manual. Și dacă cineva invocă comutatorul pentru a reduce mișcarea, acea preferință va fi salvată prin stocarea locală, astfel încât să nu fie nevoit să facă această selecție în mod repetat de fiecare dată când vizitează.

Site-ul oficial Animal Crossing este un exemplu minunat în lumea reală de comutare personalizată de reducere a mișcării combinată cu caracteristica media preferințe-reducere a mișcării. Este unul dintre exemplele mele preferate de manipulare a mișcării reduse. Alegerile de design pe care le-au făcut cu privire la modul de reducere potențial a mișcării de declanșare, păstrând totuși fidele sentimentului general al site-ului și conținutului, sunt grozave. Am scris mai multe despre cum au reușit în această postare pe blog. Există o mulțime de site-uri ale căror public ar putea beneficia de o abordare similară.
Alte moduri de a utiliza comutatoarele de mișcare
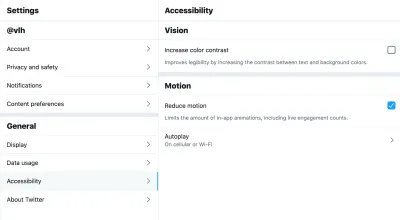
Dacă aveți deja un panou de preferințe sau setări, adăugarea unui comutator pentru a solicita mișcare redusă ar putea fi un lucru valoros de adăugat la aceste setări, așa cum face Twitter pe site-ul său. În acest caz, nu există cantități mari de mișcare prezentate imediat când vizitați site-ul și există deja un panou de setări, așa că implementarea comutatorului ca parte a preferințelor de setări se potrivește bine. Comutatorul Twitter respectă, de asemenea, setările la nivel de sistem de operare prin intermediul interogării de preferințe cu mișcare redusă și este presetat fie la pornit, fie la dezactivat, în funcție de ceea ce utilizatorul a setat la nivel de sistem de operare. Proiectarea comutatorului de mișcare pentru a respecta setările sistemului de operare este cu siguranță o abordare inteligentă pentru a le implementa bine, indiferent unde ar putea apărea comutatorul.

Comutarile contextuale sunt o altă abordare care ar putea fi utilizată pentru a reduce mișcarea pe anumite ilustrații animate sau alte zone de conținut care apar pe site-ul dvs. Articolul The Dark Side of The Grid face acest lucru frumos adăugând butoane de comutare contextuale la fiecare figură animată pentru a permite cititorului să redea animația atunci când dorește să o vadă, dar să nu o facă în buclă la nesfârșit în timp ce citește.

Pe aceleași linii, Dave Rupert a împărtășit o tehnică de combinare a preferințelor de mișcare redusă cu elementul imagine pentru a afișa elemente statice în locul gif-urilor animate atunci când a fost solicitată mișcare redusă. Chris Coyier a făcut un pas mai departe și a sugerat prezentarea unui comutator de joacă pentru acele gif-uri animate bazate pe aceeași abordare. Exemplul de de-animator gif al lui Steve Faulkner ar putea fi, de asemenea, o abordare utilă.
Toate acestea, sau ceva similar, ar putea fi opțiuni bune pentru atenuarea oricărei mișcări potențiale declanșante pe web. Aduc în discuție aceste exemple din două motive. Primul este să arăți că există o serie de moduri de abordare, oferind variații reduse de mișcare și că ai multă flexibilitate pentru a găsi o abordare care se potrivește cel mai bine conținutului tău. Și în al doilea rând, pe măsură ce timpul trece și mai mulți oameni construiesc șantiere cu opțiuni de mișcare redusă, cu atât mai multe soluții inovatoare vom vedea împărtășite în comunitate.
Există multe moduri creative de a adăuga comutări și setări într-un mod care are sens pentru contextul proiectului dvs. Este o paralelă interesantă că vedem din ce în ce mai multe site-uri web care includ panouri de setări sau opțiuni pentru setarea preferințelor precum modul întunecat. Includerea unei opțiuni pentru mișcare redusă ar putea fi un următor pas natural.
Cu cât îl folosim mai mult, cu atât va fi mai bine pentru toată lumea
Cred că este important pentru noi, cei care proiectăm și construim lucruri pentru web, să profităm de caracteristica media cu mișcare redusă pentru a ne face munca mai incluzivă. Luând măsuri pentru a respecta preferințele de mișcare, facem web-ul mai sigur pentru mai mulți oameni, iar asta nu poate fi decât un lucru bun. Putem fi absolut expresivi și creativi cu mișcarea pe web, fiind totodată responsabili și incluzivi.
Dar nivelul de conștientizare este încă ceva de care trebuie să fim, ei bine, conștienți. Nu toți cei care ar putea avea nevoie de mișcare redusă sunt conștienți de opțiunea din setările sistemului de operare. Poate și mai puțini oameni știu că poate avea efect și asupra conținutului din browserul lor, deoarece atât de puține site-uri web profită în prezent de el. Cu cât profităm mai mult de caracteristica media preferințe cu mișcare redusă și oferim o experiență de mișcare redusă de calitate cu aceasta, cu atât o funcție va fi mai semnificativă pentru cei care au nevoie de ea.
