Procesul meu de proiectare al copertei Design pentru Smashing Magazine Print Numărul #1
Publicat: 2022-03-10În 2016, Vitaly Friedman mi-a cerut să creez coperta și aspectul unei versiuni tipărite a Smashing Magazine, o revistă pentru designeri și dezvoltatori web. Cu toate acestea, designul pe care l-am creat atunci pentru coperta și aspectul interior al șablonului a fost abandonat pentru o vreme, deoarece proiectul a fost întrerupt timp de aproximativ doi ani din cauza altor priorități. Mai târziu, după ce Smashing Magazine și-a lansat noul site, s-a născut un nou stil, iar designul cu care venisem nu prea se potrivea. Deci a fost scăpat.

Pe la jumătatea anului 2018, proiectul a fost reaprins și mi s-a cerut să creez un nou șablon de layout pentru revistă. Ulterior, pe la începutul acestui an, am reproiectat și coperta. Acum a fost lansat numărul pilot al unui nou sclipitor Smashing Magazine Print.


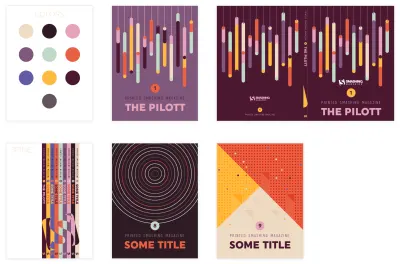
Sunt foarte fericit că au ales designul meu inițial al cuprinsului, pentru că mi-a plăcut foarte mult la el. Versiunea pe care am creat-o mai târziu (vezi imaginea de mai sus din dreapta) a fost foarte diferită, deoarece am mers pe ceva mai apropiat de stilul actual de design.

În primul meu design din 2016, am putut alege fonturile și am avut libertate totală asupra stilului de design. Era total diferit - foarte geometric și mai modernist. Așa că am fost foarte bucuros să văd că unele dintre modele au fost adoptate în aspectul final al revistei, cum ar fi cuprinsul și designul acestei pagini pentru introducere.
Reforma pentru a se potrivi noului stil de design
Provocarea acum a fost să remodelăm designul pentru a se potrivi stilului actual de rotunjime portocaliu-roșu și pisici de desene animate. Răspunsul a fost, desigur, foarte simplu: începe de la zero.
Brainstorming și schiță
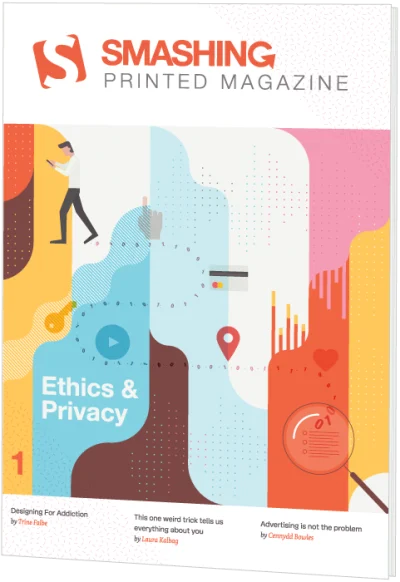
Din fericire, tema primei ediții fusese identificată, ceea ce mi-a făcut mai ușor să mă gândesc la o ilustrație potrivită. Smashing Print #1 ar fi despre etică și confidențialitate. Prima mea idee în ceea ce privește conceptul general de design a fost să încerc ceva în direcția stilului de design al spațiului negativ al Noma Bar. Este mai ușor de spus decât de făcut, desigur, dar m-am gândit că ar fi grozav dacă aș putea reuși și să vin cu așa ceva inteligent.

După ce am notat câteva cuvinte cheie (spionaj, vizionare, urmărire), lucruri precum un ochi, o gaură a cheii și o lupă mi-au venit în minte ca subiecte potrivite pentru a fi folosite în ilustrația mea. În ceea ce privește „urmărirea” m-am gândit la o urmă de date digitale, pe care am văzut-o sub forma unei linii curbate perfecte cu unu și zerouri. Așa că am mâzgălit câteva idei de bază.
Navigare de inspirație
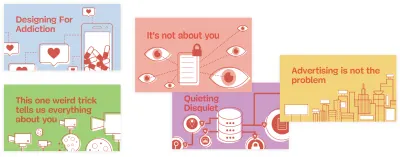
În timp ce am proiectat această copertă, am căutat mult. Iată câteva imagini care m-au inspirat. Cel din stânga jos m-a inspirat doar în ceea ce privește aspectul. În cea din dreapta sus îmi plac foarte mult formele rotunjite, plus simplitatea și culorile contrastante. Cele din mijloc sus și din dreapta jos folosesc figuri drăguțe și o abordare 2D distractivă, verticală. Cel din stânga sus are forme și culori frumoase și netede și îmi place imaginea sa puternică. Au fost mai multe imagini, cu siguranță, dar acestea cinci au făcut-o pentru mine.

Primul Design
Alegerea culorilor
Deseori încep un design alegându-mi mai întâi paleta de culori. Culorile pe care le-am ales aici au fost alese doar pentru că am simțit că merg bine împreună. Nu eram sigur că le voi folosi pe toate, dar cumva m-am obișnuit să am o paletă de culori în cercuri plasată deasupra tablei de desen. Apoi folosesc instrumentul de selectare a culorilor pentru a selecta umplerea de culoare pe care vreau să o aplic sau le selectez pe toate și le fac mostre globale.

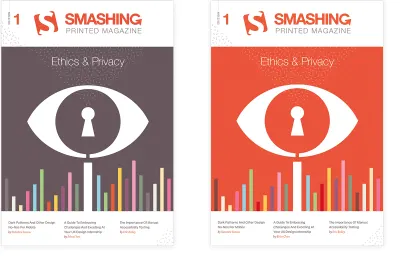
Apoi am lucrat cu doodle-ul lupei ca un ochi în Illustrator și m-am jucat cu puțină culoare și compoziție. M-am gândit că adăugarea unor bare colorate în partea de jos ar da ilustrației o notă atrăgătoare. Acestea reprezintă date digitale colectate de la utilizatori, convertite în grafice analitice.

Am ajuns cu designul prezentat în stânga. (Ignorați numele revistei, deoarece acesta a fost schimbat mai târziu.) Nu eram sigur cât de mult din Smashing portocaliu-roșu ar trebui să folosesc, așa că am încercat și o versiune cu mult portocaliu, deși am l-a preferat pe celălalt.
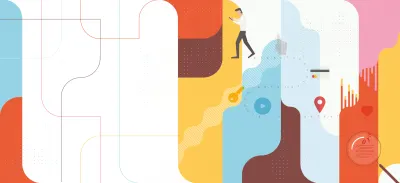
Deși mi-a plăcut rezultatul, ideea de a face ceva cu un traseu m-a atras și ca un al doilea concept. Am vizualizat o persoană plimbându-se cu un smartphone, lăsând o urmă literală a tuturor interacțiunilor lor. Acea pistă a fost apoi preluată, mărită și salvată și analizată. La începutul traseului am adăugat o lupă. Aș fi amestecat și în unele bare grafice, dar în acest moment nu știam unde sau cum exact le voi încorpora în compoziția mea, deși mă jucam deja cu ideea de a folosi un fel de fundal de formă rotunjită, combinat cu unele modele subtile.

De obicei, nu schițez întregul meu design. Doar că mâzgălez repede ideea și schițez elementele de care am nevoie mai detaliat, cum ar fi persoana cu telefonul. Odată ce am stabilit conceptul în minte, am început să proiectez în Adobe Illustrator. În primul rând, am creat o grilă de ghidaje care să fie folosite pentru formele de fundal și, de asemenea, pentru poziționarea traseului și a figurii. Au fost câțiva pași pentru a ajunge la acest design final.
Design final
Configurarea unei grile
Imaginea de inspirație din stânga jos m-a încurajat să optez pentru un aspect cu mult spațiu alb în partea de sus pentru titlu și puțin spațiu alb în partea de jos pentru a adăuga trei articole cheie. În ceea ce privește ilustrația în sine, mi-am imaginat să folosesc o grilă pătrată, mergând probabil până la coloana vertebrală și înapoi.

Am creat această grilă pătrată și am plasat ghidajele într-un strat separat. Odată ce a fost configurat, am început cu omul care mergea și cu smartphone-ul lui, poziționându-l undeva în stânga sus.

Urmează calea curbă. Tocmai am desenat o linie înclinată în partea de sus a grilei și am folosit widgetul de colț pentru a le converti în colțuri rotunjite perfecte. Mă gândeam să folosesc unurile și zerourile pe traseu, pentru că așa vizualizez datele digitale. Am transformat traseul curbat într-o linie punctată fină, cu un decalaj foarte mare pentru a o folosi ca ghid pentru a plasa numerele. Odată ce am început să plasez numerele pe fiecare punct, mi s-a părut mult prea ocupat, așa că am decis să plasez un punct mic între fiecare număr.
Următorul lucru în proces a fost crearea fundalului. Aveam doar o idee vagă în cap: o compoziție de forme geometrice verticale cu colțuri rotunjite în culori diferite din paletă. În această fază, am făcut multe experimente. Am mutat și recolorat forme din nou și din nou. Odată ce am terminat formele plate colorate, am început să adaug modele deasupra. Am încercat grile mici de puncte pe care le-am modelat aleatoriu în lungime și lățime și le-am aplicat culoare. Totul a fost o chestiune de intuiție, să fiu sincer, să încercăm ceva, apoi să încercăm altceva, comparând ambele și alegând ceea ce funcționează cel mai bine: schimbarea culorii, schimbarea modului de transparență, valoarea opacității și așa mai departe.
Graficele de bare și pictogramele au fost create în ultima fază, împreună cu lupa, și coloana și spatele. Mi-am păstrat ideea în fundul capului și am așteptat până am pregătit bărbatul și formele de fundal. În cele din urmă, am adăugat câteva pictograme de bază pentru a face referire la tipul de acțiune efectuată asupra datelor, precum geolocalizarea.
Coperta din spate
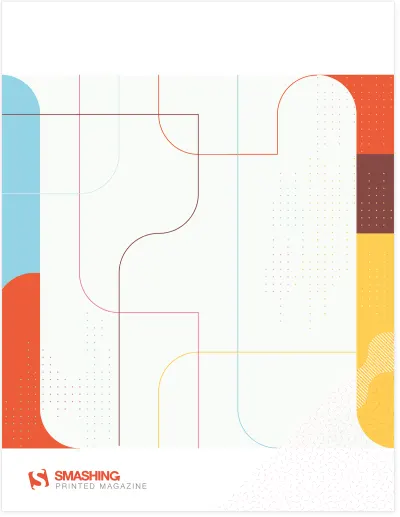
În ceea ce privește coperta din spate, deja îmi imaginasem că compoziția de fundal merge în jur, doar că mult mai ușoară. Așa mi-a venit ideea de a folosi o zonă luminoasă în centru cu câteva linii colorate care se intersectează acolo.

În versiunea finală tipărită, textul este adăugat în spațiul central, frumos încadrat într-o casetă rotunjită cu chenar galben, astfel încât compoziția liniilor pe care le vedeți aici a fost eliminată și nu se potrivește cu versiunea tipărită.
Coloana vertebrală
Pentru coloana vertebrală, mi-am avut ideea distractivă mai devreme de a construi logo-ul Smashing la fiecare lansare (vezi imaginea din partea de sus a articolului), dar lucrul complicat aici este că fiecare ediție trebuie să aibă exact aceeași grosime sau întregul concept se destramă. Nu a fost realist, deoarece nu eram sigur că fiecare ediție va avea exact același număr de pagini. A trebuit să-mi amintesc că lățimea coloanei vertebrale poate varia. Așa că mi-a venit ideea de a folosi un fel de combinații de modele care pot varia în lățime, dar încă au revistele conectate.

Ideea generală a fost, de asemenea, să folosim un model tematic diferit pentru fiecare număr. Problema pilot folosește puncte fine în combinație cu un model de capsule. În coloana vertebrală mai folosesc câteva. Ideea este să obțineți o compoziție coerentă atunci când le plasați sau le stivuiți în ordinea corectă, ceea ce servește și la o motivație pentru a cumpăra toate problemele.
Desenul poate fi cu adevărat simplu
Aici voi descrie un proces rapid al unui detaliu simplu al ilustrației de copertă: crearea feței omului care merge. Știu că mulți oameni sunt convinși că desenul în Adobe Illustrator nu este ușor și că trebuie să folosești mult instrumentul stilou, dar nu este adevărat. Puteți crea ilustrații frumoase folosind doar forme simple, cum ar fi dreptunghiuri și cercuri, combinate cu widgetul de colț, opțiunile de căutare și instrumentele de aliniere.
Proces rapid de proiectare al omului care merge
Dacă păstrați formele din ilustrație ca 2D simple, plate, desenul în Adobe Illustrator poate fi ușor. Luați capul omului care merge. Nici măcar nu am folosit instrumentul stilou. Am folosit doar forme simple: dreptunghiuri și un cerc și acești pași:

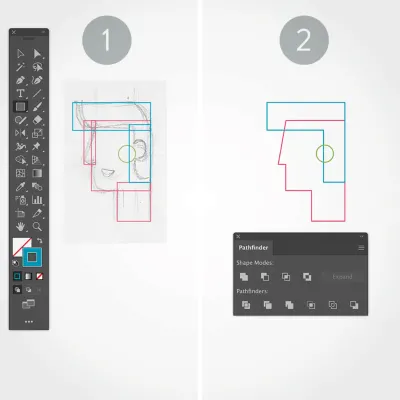
1. Dreptunghiuri și cerc
Cu schița în fundal, am desenat un dreptunghi pentru fiecare parte a capului și un cerc pentru urechea lui.
2. Aliniați și uniți
Apoi, am folosit opțiunile de aliniere pentru a alinia corect formele și opțiunea Pathfinder > Unite și am mutat, de asemenea, punctul din colțul din stânga sus puțin la dreapta pentru nasul său, folosind tasta → .

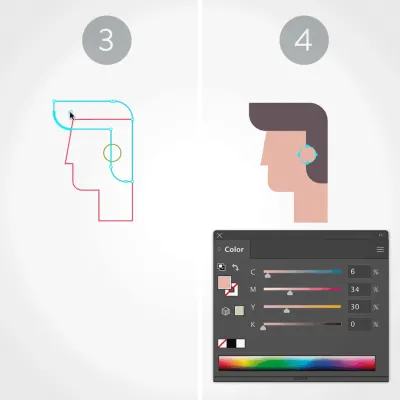
3. Colțuri rotunjite
Apoi, cu instrumentul Selecție directă (săgeată albă) am creat colțurile rotunjite pentru păr și bărbie.
4. Aranjați și aplicați culoarea
Tot ce rămâne este eliminarea liniilor și aplicarea unei culori de umplere adecvate pentru fiecare formă. Nu în ultimul rând, m-am asigurat că formele sunt în ordinea corectă de stivuire folosind opțiunile Object > Arrange .
Ilustrații de capitol
Ilustrațiile capitolelor au și un pic din lucrarea mea. Mai jos sunt ilustrațiile create de altcineva, dar solicitarea a venit să le îmbunătățească puțin și să le facă pagina întreagă.

Și așa am făcut. Mai jos sunt cele pe care le-am livrat către Smashing Magazine și care au fost implementate în versiunea finală.
Notă : După cum puteți vedea, am încorporat modelul punctat și am modificat puțin câteva dintre pictograme, dar am păstrat stilul general de ilustrare.
Pentru primul capitol nu a existat nicio imagine, așa că una a fost bazată pe stilul deja existent.

Sper că v-a plăcut povestea mea despre procesul de proiectare și tutorialul despre procesul rapid. Nu uitați să consultați numărul pilot al revistei Smashing Magazine Print (vezi exemplu PDF). Este un must-have pentru orice web designer! Bucurați-vă!

Imprimare
17,50 USD 24,95 USD Obțineți imprimare zdrobitoare Revista tipărită + PDF, ePUB, Kindle.
Livrare gratuită prin poștă aeriană în întreaga lume.
Imprimare + Abonament
9 dolari /lună. Deveniți un SmasherRevista tipărită gratuit + cărți electronice fără DRM, seminarii web și alte lucruri fanteziste.
