Anatomia designului: un curs intens despre principiile și tipurile de proiectare
Publicat: 2019-08-12Pentru mine, proiectarea a fost și este întotdeauna ca și cum mă gândesc la cum să fac lucrurile să arate mai bine. Fie că este vorba despre ținută, mobilier pentru casă, decor și preferatul meu, scris. Suntem înconjurați de diverse tipuri de design. Privește în jur și vei ști.
Chiar dacă designul face parte din viața noastră de zi cu zi, nu-i pot defini sensul.
Poti tu?
Datorită Wikipedia, de unde am copiat definiția designului și am simplificat-o cu propriile mele cuvinte: „Designul este crearea unui plan pentru a construi ceva.”
Ceva înseamnă orice vrei să creezi. Designul personal al camerei, designul biroului și, cel mai important, designul dvs. de marketing.
Da, ai auzit bine.
Designul are o prezență majoră în lumea organizației dvs., de la branding la marketing. Fiecare dintre pașii dvs. de marketing necesită proiectare. Fie că faci un plan de marketing sau decizi logo-ul tău. Designul este peste tot. În ciuda faptului că știu acest lucru, doar câteva organizații reușesc să folosească puterea designului în fiecare etapă. Alții cred că designul este limitat la meseria de designer grafic.
Astăzi, vom sparge codul de design, astfel încât să vă puteți crește efectul de marketing și să atrageți imediat atenția utilizatorilor prin design.
În primul rând, vom discuta despre principiile designului pentru a învăța elementele de bază și pentru a evita greșelile.
7 Principii de proiectare
Accent
O greșeală pe care o face fiecare marketer este să atribuie sarcina de proiectare designerului grafic fără a-i spune ce anume doresc să fie cel mai vizibil în design. Rezultat: designul este respins de 10 ori înainte de a deveni perfect – pierdere de timp.
În loc să treceți imediat la sarcina de proiectare, luați un moment și întrebați-vă ce anume doriți ca publicul dvs. să observe mai întâi de îndată ce aterizează pe designul dvs.? Este numele tău de marcă? Lansarea unui produs nou? Bulevard? Costul produsului? Sau orice este mai important decât alți factori. Ceva pe care nu-ți poți permite să treci neobservat.
Rețineți că și instruiți-l pe designer să îl facă să pară mai mare decât alte elemente în timpul proiectării.

Echilibru
Poți pune toată mobila din casa ta la un loc?
Deloc.
Chiar și un prost știe că va arăta ca un depozit, nu ca o sufragerie.
În mod similar, nu puteți arunca toate elementele de design la un loc. Echilibrul este la fel de necesar ca și lățimea unui corp uman. În caz contrar, designul tău nu reușește să transmită mesajul potrivit publicului țintă.

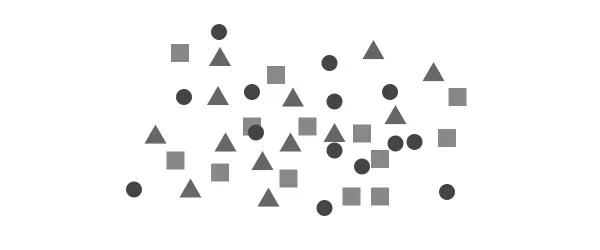
Exemplu de design dezechilibrat
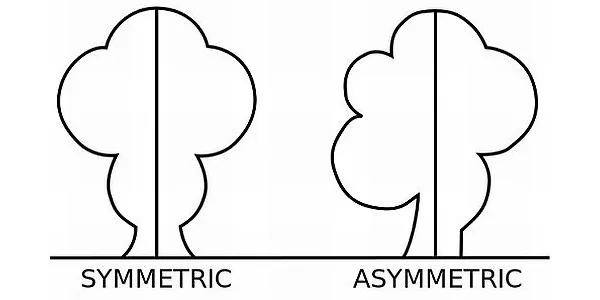
Practic, există două tipuri de echilibru: echilibru simetric și asimetric.
- Echilibrul simetric aliniază elementele cu greutate egală în jurul liniei centrale a designului.
- Echilibrul asimetric aliniază elementele inegale în jurul liniei centrale a designului.
Imaginează-ți o linie în centrul designului tău. Pune elemente egale în jurul acelei linii centrale - aceasta se numește echilibru simetric. Acum înlocuiți acele elemente egale cu elemente de dimensiuni diferite și puneți-le în jurul centrului - aceasta se numește echilibru asimetric. Echilibrul asimetric arată la fel de bine ca unul simetric dacă un designer știe unde să pună ce.

Contrast
Îmi amintește de magazinele de pânze unde vânzătorul îmi spune întotdeauna combinația de contrast a ținutelor. Și ca utilizator, observ efectul lor.
Tine minte?
Contrastul face ca elementele să iasă din design și să rămână în memorie. Pentru a obține un efect de contrast, creați un design cu culorile elementelor diferite de culoarea imaginii de fundal. În același timp, asigurați-vă că imaginea de fundal este în armonie cu culorile elementelor, oferind o experiență ușor de citit utilizatorilor.

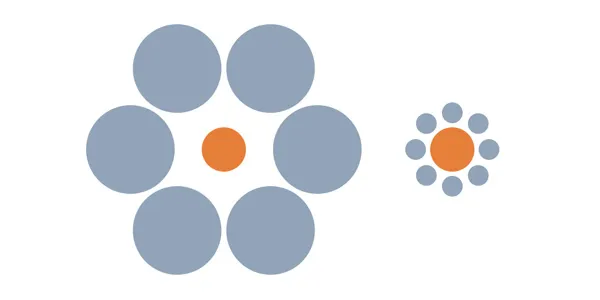
Proporţie
Proporția este dimensiunea și greutatea elementelor utilizate în proiectare. De exemplu, crearea unei cutii de dimensiuni mari cu o culoare atrăgătoare pentru a o face vizibilă, păstrând în același timp un cerc de dimensiuni mici cu culoare deschisă – în funcție de cerințele dvs. de design. Totul este să folosiți proporția corectă a fiecărui element.

Circulaţie
Mișcarea înseamnă plasarea elementelor în așa fel încât ochiul utilizatorilor să călătorească de la un element la altul într-o secvență – așa cum decizi tu să meargă. Să presupunem, de exemplu, că aveți o lansare de produs nou și îl vindeți cu reducere pentru o perioadă limitată de timp. Imaginea produsului dumneavoastră trebuie să aibă o dimensiune mai mare; un pic mai mic ar trebui să fie prețul cu reducere, iar un pic mai mic decât prețul ar trebui să fie o numărătoare inversă a disponibilității limitate și așa mai departe.

Spatiu alb
În cazul în care fiecare principiu este despre ce să adăugați în designul dvs., Spațiul alb este despre ce să nu adăugați în design și unde să lăsați spațiul gol.
Trebuie să fi observat un design debordant cu tone de elemente. Astfel de modele nu reușesc să transmită mesajul mărcii, deoarece utilizatorii le consideră adesea confuze. De aceea, White Space ocupă un loc puternic în principiile de design.

Unitate
Aici vine partea ta creativă. Unitatea este modul în care creați designul ca întreg, în timp ce decideți unde să puneți ce obiect. Unitatea se referă la relația dintre obiecte și întregul design.
Unitatea are propriul set de șase principii:
- Aliniere : pentru a organiza elementele în jurul centrului
- Continuare : pentru a extinde linia sau modelul în design
- Perspectivă : menținerea distanței dintre elemente
- Proximitate : așezarea obiectelor apropiate
- Repetiție : copierea obiectelor de mai multe ori
- Ritm : obiecte recurente cu o ușoară modificare

Acum că știți bine ce trebuie să aveți în vedere atunci când creați un design, este timpul să obțineți cunoștințe despre tipurile de design în scop de marketing.
Tipuri de design de marketing
Design grafic
Designul grafic este folosit fie pentru a rezolva o problemă, fie pentru a comunica idei cu utilizatorii prin compoziție vizuală, cum ar fi imagine, culoare, tipografie etc. În lumea marketingului, mărcile comunică cu utilizatorii prin intermediul imaginilor din rețelele sociale, infografice, cărți poștale etc.

Designul identității vizuale a mărcii
Un brand reprezintă relația dintre o organizație și publicul său. Identitatea vizuală a mărcii este modul în care își comunică propria personalitate, ton, amintiri, emoții și experiențe cu utilizatorii. Să presupunem că logo-ul Facebook are o atracție emoțională în rândul utilizatorilor săi. Nu-i aşa?
Logo-ul, tipografia, paletele de culori, ghidul de stil etc., toate sunt diferite tipuri de identitate vizuală a mărcii.
Identitatea vizuală a mărcii răspândește conștientizarea organizației dvs.

UI și UX Design
Imaginați-vă corpul uman. Elementele sale sunt UX Design (User Experience) – structura internă a unui design. Cum arată corpul din exterior este UI design (User Interface) – prezentarea designului.
UI este modul în care utilizatorii interacționează cu designul - ceea ce văd. UX este modul în care utilizatorii experimentează designul – ceea ce simt ei. Combinați ambele, UI și UX, și veți obține un design complet pentru a vă îndeplini scopul de marketing. Designul paginilor web, designul temelor, designul aplicațiilor etc., sunt câteva modalități populare de design pe care mărcile le folosesc pentru a interacționa cu utilizatorii.

Design grafic în mișcare
Pur și simplu punerea în mișcare a designului se numește design grafic în mișcare. Animație, video, reclame la televizor, film etc., le cunoașteți bine. Odată cu vârsta în continuă creștere a imaginilor și a conținutului vizual, ușor de consumat, cererea pentru design grafic în mișcare crește pe zi ce trece.
Dacă o imagine valorează cât o mie de cuvinte, atunci un videoclip valorează un milion.

Designul în mișcare are mai mult succes în a atrage atenția decât o imagine imobilă. Brandul se bazează pe grafica în mișcare pentru a atrage imediat atenția utilizatorilor.
Design de mediu
Designul de mediu conectează vizual utilizatorii cu mediul proiectării. Ați întâlnit vreodată un design memorabil, elemente vizuale uimitoare, o imagine atrăgătoare, citate motivaționale cu design etc.
Îți amintești impresia de lungă durată pe care o lasă și cum le crezi într-o clipă. Mediul este cel care poate face sau distruge experiența generală a utilizatorului. Dacă te ocupi de designul de mediu, poți lăsa o amintire de neuitat printre utilizatorii tăi.


Sfaturi de design de marketing
Doar clarificarea elementelor de bază ale designului nu va ajuta. Știi bine ce să faci, dar încă nu știi cum să o faci.
Cu ajutorul micului curs intensiv de design menționat mai sus, veți crea cu succes un design, dar nu veți putea reflecta marca dvs. și mesajul său pentru a intra în legătură cu utilizatorii. Pentru aceasta, trebuie să vă combinați designul cu sfaturi inteligente de marketing.
Iată sfaturi de design de marketing pentru a realiza o etapă de conectare între utilizatori și designul dvs.
1. Găsiți-vă scopul
Întotdeauna găsesc scopul scrisului meu. Mă ține pe pistă și mă ajută să scriu mai bine. Pe măsură ce explorez mai mult în viață, mi-am dat seama că scopul este miezul a tot ceea ce facem. Dacă doriți ca designul dvs. să reflecte marca dvs., găsiți scopul pentru care construiți designul în primul rând. Notați lista de motive pentru care doriți să creați acest design.
2. Adunați-vă elementele de design
Elementele sunt atuurile designului. O imagine, logo-ul mărcii dvs., textul pe care doriți să îl evidențiați, fonturile pe care le alegeți etc., sunt diferite tipuri de elemente de design. Odată ce ai decis scopul, următorul tău pas este să faci o altă listă de elemente de care ai avea nevoie pentru a-ți îndeplini scopul.
3. Organizați-vă elementele
Este timpul să decideți unde să puneți ce. Cu elementele la îndemână, următorul pas este să le plasați pe designul dvs. în așa fel încât ochiul utilizatorilor să călătorească de la un element la altul conform dorinței dvs. De exemplu, dacă doriți să afișați lansarea noului dvs. produs, asigurați-vă că imaginea acestuia este mai mare ca dimensiune, cu culoarea evidențiată în comparație cu alte elemente. Apoi, doriți ca utilizatorii să călătorească la preț redus, care ar trebui să fie păstrat lângă imaginea produsului, puțin mai mic și o culoare vizibilă și așa mai departe.
4. Condimentează-ți designul
Când totul este configurat conform celor 3 sfaturi de mai sus, designul tău este gata pentru un pic de condimentare. Adăugați culori, imagini, text etc., pentru ca designul dvs. să prindă viață. Dacă exagerezi sau nu, depinde de alegerea ta. Am văzut multe modele de succes, indiferent că sunt simple sau nu. Designul tău trebuie să arate plin de viață, transmițând cu succes mesajul mărcii tale.
Sfaturi de branding și design de logo
Fiecare dintre design-ul tău trebuie să reflecte marca ta într-un fel sau altul. De exemplu, Facebook își dezvăluie culoarea albastră cu fiecare dintre designul său. Poartă chiar și un tricou de culoare similară, ceea ce face ca utilizatorii să își amintească de Facebook ori de câte ori văd o culoare albastră. Trebuie să urmezi un drum similar. Purtarea culorii mărcii este totuși opțională.
1. Proiectează personalitatea mărcii tale
Cum vrei să arate brandul tău?
Vrei o persoană care să-ți reprezinte marca?
Ceva anume ca Apple?
Vreun font ca Facebook?
Vreo pictogramă ca Whatsapp?
Sau ceva din senin ca Hubspot?
Notează orice îți trece prin minte. Visele tale pentru marca ta ar fi de mare ajutor. Solicitați sugestii de la angajații dvs. despre cum ar dori să-și vadă marca și în ce culoare. Adună tot ce ai pe mână. Alege câteva care îți ating inima și care se referă foarte mult la marca ta. Experimentați cu diferite combinații și alegeți un logo unic. Păstrați cealaltă selecție deoparte pentru un branding suplimentar.
2. Du-te ciudat
E în regulă să mergi ciudat. Nu este nimic în neregulă cu asta. De fapt, să faci ciudat cu design-urile tale te va ajuta să inventezi câteva modele ieșite din lume pe care le-ai imaginat vreodată. Dar ademenitoare în același timp. Logo-ul ciudat provoacă curiozitatea utilizatorilor de a explora mai mult.

3. Fii simplu
Pe de o parte iti spun sa faci ciudat, pe de alta parte apes pe simplitate?
Lasă-mă să explic asta.
Oricât de ciudat ai merge cu designul, asigură-te că nu îl complici.
Mintea utilizatorilor funcționează ca o cameră când văd o imagine. Ei iau o clipă rapidă numai atunci când este simplu de înțeles. Așadar, ciudățenia amestecată cu simplitatea va oferi designului tău un aspect ușor de atrăgător și o captură de neuitat pentru utilizatori.
4. Fii consecvent
Desigur, fii consecvent înseamnă a crea design în mod regulat, fără eșec. Dar aici, înseamnă, de asemenea, că tot designul tău trebuie să reflecte marca ta, logo-ul, culorile, fonturile etc. Cu fiecare design, marca ta trebuie să apară pentru a le reaminte utilizatorilor că conținutul este al tău și că tu ai grijă de el. nevoile utilizatorilor. Crearea unui design bazat pe brand lasă în mod constant o impresie de lungă durată a mărcii dvs. în rândul utilizatorilor. Încet, devin obișnuiți să vă recunoască marca dintr-o privire. Conștientizarea se construiește de acolo încolo.
UI și UX Design
Puteți aplica sfaturile de mai jos atât pentru UI, cât și pentru UX Design.
1. Vedeți prin Users' Eye
Ce utilizatori ar dori să vadă mai întâi când ajung pe designul tău?
Cum ar dori să interacționeze cu designul tău?
Cum ar dori să folosească designul sau aplicația dvs. web?
Designul dvs. rezolvă problema utilizatorilor sau le promite că o vor rezolva?
Care sunt provocările utilizatorilor și cum le va face față designul dvs.?
Răspundeți la toate în timp ce vă proiectați site-ul web, aplicația sau imaginea. Vedeți-vă designul prin ochii utilizatorilor. Cum ți-ar plăcea să ai designul tău ca utilizator când aterizezi pentru prima dată. Răspunsul la toate vă va oferi o direcție clară despre ce să proiectați.
2. Preveniți greșelile
Chiar și un accident de design perfect uneori. Nici că ar fi vina ta. Uneori, internetul nu reușește să încarce designul la timp, făcând utilizatorii să-și piardă răbdarea și să revină.
„Prevenirea este mai bună decât vindecarea”
Dacă greșelile de proiectare sunt controlabile, le puteți rectifica. Dar dacă este incontrolabil, puteți măcar să le preveniți adoptând mecanisme precum punerea unei casete de confirmare cu un mesaj care spune „Nu părăsiți site-ul până nu se încarcă deoarece site-ul are ceva util pentru utilizatori”.
Urmăriți site-ul web pentru a afla erorile cu care se confruntă utilizatorii. Rectifică-l pe cel pe care îl poți și adaptează mecanismele pentru alții.
3. Nu uitați de principiile de bază
Oamenii creativi se ocupă de construirea a ceva unic și ieșit din senin. Fără supărare pentru asta. Dar nerespectarea principiilor de bază încurcă adesea utilizatorii atunci când designul contravine obiceiurilor lor. De exemplu, utilizatorii obișnuiesc să vadă bara de navigare în partea de sus și bara de contact în colțul de jos sau din dreapta. Dacă deranjați aceste principii, întrerupeți obiceiul utilizatorilor care nu le va plăcea decât dacă au un motiv puternic să navigheze mai mult. În afară de asta, fii cât de creativ vrei.
4. Fiți prietenos cu dispozitivele mobile
Designerii web se bazează adesea pe un site receptiv pentru a se ocupa de cerințele utilizatorilor pentru dispozitive mobile. Responsive poate compensa bine un site prietenos cu dispozitivele mobile, totuși, nu puteți nega faptul că funcțiile sale sunt implicite. Nimic în neregulă cu designul receptiv, dar trebuie să verificați distanța dintre butoane, dimensiunea fontului și textului și alte funcții de navigare. Ele pot suna mici schimbări, dar fac o mare diferență când vine vorba de experiența utilizatorului mobil.
Design Web (Front-End).
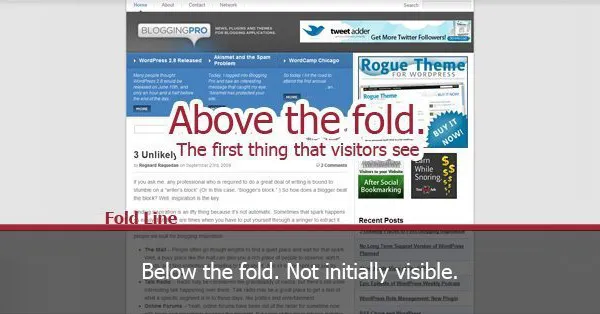
1. Profitați de puterea plierii
Plierea este linia dintre pliul de deasupra și cel de dedesubt. Imaginați-vă un ziar și titlurile sale unde văd ochii mai întâi - asta este deasupra pliului. Acum, dacă te interesează, ochii tăi călătoresc în jos pentru a afla mai multe - asta e sub falda. Primul lucru pe care îl văd vizitatorii când aterizează pe amplasament este deasupra designului pliului. Aici trebuie să-ți pui cei mai buni jucători pentru a convinge utilizatorii. Designul de sub pliul este vizibil numai atunci când utilizatorii derulează în jos. Aici îi puteți aborda pentru a lua măsuri.

Nu e de mirare că designerii acordă mai multă atenție introducerii decât alte părți ale designului. La urma urmei, prima impresie este ultima ta impresie.
2. Deglomerați cu spațiu alb
O pagină plină de diverse modele și culori sună tentant. Dar o pagină cu mai puține modele este mai lizibilă, mai înțeleasă și mai demnă de navigare. Cu ajutorul spațiului alb, vă puteți dezordine designul, făcându-l simplu pentru o experiență de utilizator fără întreruperi. Spațiul alb împiedică utilizatorii să se confunde, ceea ce îi determină să ia măsuri.
3. Utilizați o culoare diferită pentru îndemnul la acțiune
Dacă doriți să atrageți instantaneu atenția utilizatorilor către îndemn, utilizați culoarea care variază de la toate culorile din designul dvs. Faceți îndemnul dvs. să pară îndrăzneț și captivant pentru a aborda utilizatorii pentru a lua măsuri.
4. Spuneți „Nu” imaginilor generice
Au trecut de mult vremurile în care utilizatorii credeau site-ul tău pe baza unei imagini cu grupul zâmbitor.
Acum utilizatorii sunt deștepți să prindă minciuni. Văd adesea site-uri web indiene cu imagini cu grupuri aparținând țărilor străine. Prind minciuna din când în când. Dimpotrivă, site-urile web cu imagini ale organizației și ale angajaților lor par mai legitime. Și nimic nu poate învinge puterea conținutului generat de utilizatori. Așa că evitați să utilizați imagini generice și începeți să postați imagini și videoclipuri ale propriilor oameni și clienți.
E timpul să punem în aplicare cunoștințele
Ei spun că cunoașterea este putere. Cred că cunoștințele nu sunt nimic dacă nu o implementezi. Oricât de bine sună sfaturile de design, ele nu sunt nimic fără a le pune în practică. Începe acum. Notați tot ce ați învățat din acest articol. Și implementați fiecare în proiectele dvs. viitoare. Ține minte, practica te face perfect. Toate cele bune.
