Proiectați-vă e-mailurile mobile pentru a crește conversia la fața locului
Publicat: 2022-03-10Mi se pare interesant faptul că Google a făcut atât de mult eforturi ca designerii web să treacă de la proiectarea în primul rând pentru desktop la proiectarea acum în principal pentru mobil. Google are dreptate... dar de ce să se concentreze doar pe proiectarea site-urilor web pentru a atrage utilizatorii de dispozitive mobile? La urma urmei, Gmail este, de asemenea, lider în rândul clienților de e-mail.
E-mailul poate fi un motor incredibil de puternic al conversiilor pentru site-uri web, conform unui raport din 2019 de la Barilliance.
În medie, e-mailurile se convertesc la o rată de 1,48%. Acestea includ totuși toate e-mailurile trimise - care le include pe cele care rămân nedeschise, precum și pe cele care resping. Dacă te uiți la e-mailurile care sunt deschise de destinatari, totuși, rata medie de conversie crește la 17,75% .
Să mergem și mai departe cu asta:
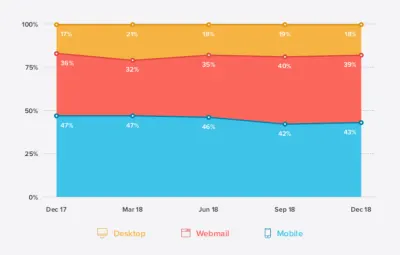
Datele recente de la Litmus dezvăluie că pe mobil sunt deschise mai multe e-mailuri decât pe orice alt dispozitiv:

Multe surse pun chiar și rata medie de deschidere a dispozitivelor mobile la peste 50%. Dar, indiferent dacă este de 43% sau 50%+, este clar că mobilul este cel mai frecvent primul dispozitiv pe care oamenii îl folosesc pentru a-și verifica e-mailurile.
Ceea ce ne duce la următoarea concluzie:
Dacă utilizatorii au mai multe șanse să deschidă e-mailurile pe mobil și știm că e-mailurile deschise se convertesc la o rată mai mare decât cele care rămân nedeschise, nu ar avea sens ca designerii să acorde prioritate experienței mobile atunci când proiectează e-mailuri?
Sfaturi de design de e-mail mobil pentru a crește numărul de conversii
Să explorăm ce spun cele mai recente cercetări despre proiectarea e-mail-urilor pentru utilizatorii de telefonie mobilă și cum poate fi folosit pentru a crește deschiderile, clicurile și, mai târziu, ratele de conversie ale site-ului dvs. (pe mobil și desktop).
Proiectați același e-mail pentru mobil și desktop
Deși e-mailul este adesea clasificat drept cel mai eficient canal de marketing pentru achiziționarea și păstrarea clienților, aceasta nu este cu adevărat o imagine exactă a ceea ce se întâmplă.
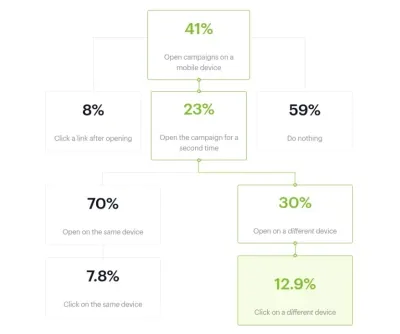
Potrivit Campaign Monitor, iată ce se întâmplă de fapt cu abonații de e-mail mobil:

Tarifele deschise pe mobil sunt oarecum la egalitate cu datele Litmus de mai devreme.
Cu toate acestea, poate dura mai multe deschideri înainte ca destinatarul e-mailului să facă clic pe un link sau pe o ofertă dintr-un e-mail. Si ghici ce? Aproximativ o treime dintre ei se îndreaptă spre desktop - unde convertesc la o rată mai mare decât cele care rămân pe mobil.
După cum se arată în raport:
Datele din aproape 6 milioane de campanii de marketing prin e-mail sugerează că trecerea la mobil a făcut mai dificil să convingi cititorii să interacționeze cu conținutul tău, cu excepția cazului în care poți conduce deschiderile ulterioare într-un mediu diferit.
Am reconstruit graficul de mai sus și l-am completat cu numărul de persoane care ar lua măsuri dintr-o listă de e-mail de 1.000 de destinatari:

La prima vedere, se pare că mobilul este câștigătorul clar – cel puțin în ceea ce privește generarea de trafic către site-ul web. După deschiderea inițială a mobilului, 32 de abonați merg direct pe site. După încă câteva deschideri pe mobil, încă 5 se duc acolo.
Totuși, fără o defalcare a cum arată călătoria utilizatorului când este deschisă pe desktop, calculul clicurilor suplimentare pe care le-ai obține din acea parte a listei nu este atât de clar.
Cu toate acestea, să presupunem că estimarea Litmus de 18% deschideri desktop este exactă și că rata de clic de 12,9% a Campaign Monitor este valabilă indiferent dacă deschid e-mailul mai întâi pe mobil sau pe desktop. Cred că este sigur să spunem că 23 de deschideri de e-mail doar pentru desktop pot fi adăugate la total.
Deci, asta duce la:
37 de clicuri pe mobil vs 26 pe desktop.
Concluzie: în timp ce mobilul atrage cu siguranță mai mulți abonați de e-mail pe un site web, ușurința de conversie a desktopului nu poate fi ignorată.
De aceea, nu doriți să segmentați listele în funcție de dispozitiv. Dacă doriți să maximizați numărul de conversii pe care le obțineți dintr-o campanie, permiteți abonaților să se deplaseze fără probleme de la un dispozitiv la altul, în timp ce aceștia decid ce măsuri să întreprindă cu e-mailurile dvs.
Cu alte cuvinte, proiectați același e-mail exact pentru desktop și mobil. Dar să presupunem că majoritatea abonaților vor deschide e-mailul pe dispozitivul lor mobil (cu excepția cazului în care datele istorice ale campaniilor dvs. spun contrariul). Apoi, folosiți sfaturile de design și marketing pentru dispozitive mobile pentru a crea un e-mail potrivit pentru toți abonații, indiferent de dispozitiv.
Luați în considerare modul întunecat atunci când alegeți culorile
Nu doriți să existe ceva care să stea în calea utilizatorilor dvs. atunci când vine vorba de trecerea de la e-mail la site. De aceea, trebuie să luați în considerare modul în care alegerea culorii și luminozității pentru ecranul mobil afectează lizibilitatea sau aspectul general al designului dvs. de e-mail.
Există o serie de moduri în care acest lucru poate deveni o problemă.
Pe măsură ce auzim din ce în ce mai multe despre cât de dăunătoare poate fi lumina albastră de la dispozitivele noastre, nu este surprinzător faptul că opțiunile Dark Mode încep să apară. Deși este răspândit pe desktop-uri chiar acum, este mai ales în versiune beta pentru mobil. Același lucru este valabil și pentru aplicațiile de e-mail.
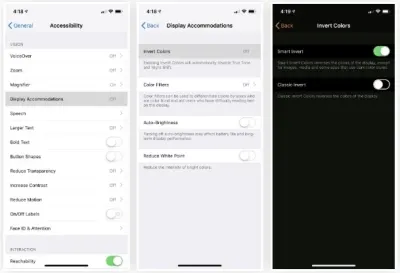
Acestea fiind spuse, utilizatorii de smartphone-uri își pot sparge propriul „mod întunecat”. Acest tip de inversare a culorii poate fi activat prin setările „Accesibilitate” ale iPhone-ului.

În esență, ceea ce face este inversarea tuturor culorilor de pe ecran de la deschis la întunecat și invers.
Din păcate, instrumentul de captură de ecran de pe iPhone-ul meu nu îmi va permite să surprind culorile exact așa cum apar. Totuși, ceea ce vă pot arăta este modul în care instrumentul de inversare modifică culoarea designului dvs. de e-mail.
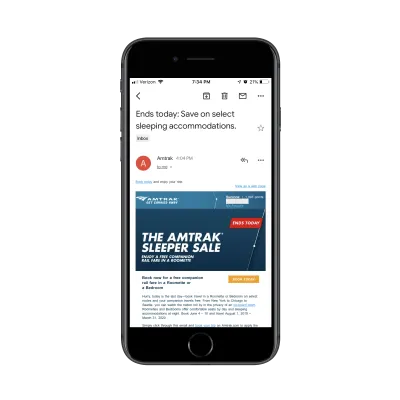
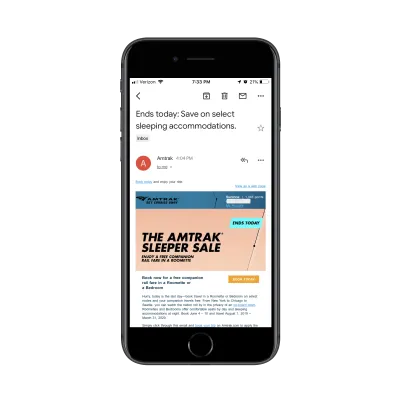
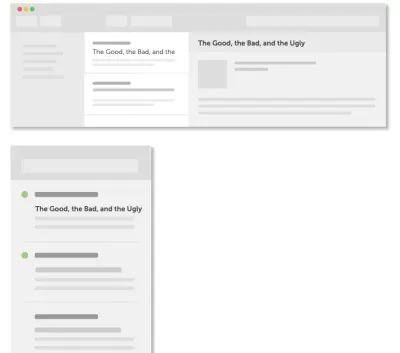
Acesta este un e-mail pe care l-am primit de la Amtrak săptămâna trecută. Este destul de standard cu paleta sa de culori de marcă și notificări viu colorate și butoane CTA:

Acum, iată cum arată același e-mail când este vizualizat prin setarea „Invertire inteligentă” a iPhone-ului meu:

Designul curat al originalului cu fontul alb pe culorile de brand albastru intens a dispărut. Acum, există un amestec dur de culori și un logo Amtrak greu de citit în locul lui.
Vă puteți imagina cum acest tip de afișaj color inconsecvent și dezarticulat ar crea o experiență dezamăgitoare pentru utilizatorii de telefonie mobilă.

Dar ce vă așteptați să facă? Dacă se luptă cu strălucirea de pe dispozitivul lor mobil, modul întunecat (sau o altă ajustare a luminozității) le va face mai ușor să deschidă și să citească e-mailurile în primul rând. Chiar dacă înseamnă să compromiți aspectul e-mailului pe care l-ai proiectat atât de atent.
Un punct luminos în toate acestea este că „Modul întunecat” oficial care este lansat pe iPhone (și, sperăm, pe alte smartphone-uri) nu va modifica în curând aspectul e-mailurilor HTML. Doar mesajele text simplu vor fi afectate.
Cu toate acestea, este important să fiți în continuare atenți la modul în care alegerile de design pe care le faceți pot intra în conflict cu un fundal negru din jur. Fundalurile viu colorate, în special, pot intra în conflict cu negrul din jur al aplicației dvs. de e-mail.
Cum rezolvi această problemă? Din păcate, nu puteți furniza diferite versiuni ale e-mailului dvs. utilizatorilor, în funcție de faptul că îl vizualizează în modul întunecat sau altfel. Va trebui doar să vă bazați pe propriile teste pentru a confirma că vizualizările potențiale în modul întunecat nu interferează cu designul sau mesajul dvs.
Pe lângă testarea standard pe care o faceți, configurați-vă propriul smartphone cu Dark Mode (sau omologul său hack). Apoi, rulați e-mailul de testare prin filtru și vedeți ce se întâmplă cu culorile. Nu va dura mult pentru a determina cu ce fel de culori puteți și nu puteți crea pentru e-mail.
Proiectați linia de subiect
Subiectul este primul lucru pe care îl vor vedea abonații tăi de e-mail, indiferent dacă apare ca o notificare push sau dacă îl întâlnesc pentru prima dată în căsuța lor de e-mail. Ce credeți că afectează decizia lor inițială de a face clic pe deschiderea unui e-mail, în loc să-l arunce imediat în Coșul de gunoi sau în caseta Spam? Recunoașterea expeditorului va ajuta, dar la fel va ajuta și atractivitatea liniei de subiect.
În ceea ce privește exact modul în care „proiectezi” o linie de subiect, există câteva lucruri la care să te gândești. Prima este lungimea.
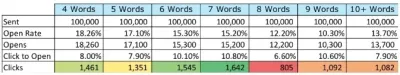
Marketo a efectuat un studiu asupra a peste 200 de campanii de e-mail și a 2 milioane de e-mailuri trimise abonaților. Iată ce a dezvăluit testul despre lungimea liniei de subiect:

Deși linia de subiect de 4 cuvinte a avut ca rezultat cea mai mare rată de deschidere, a avut o afișare slabă în ceea ce privește clicurile. De fapt, subiectul de 7 cuvinte părea să fi găsit echilibrul perfect cu abonații, ceea ce a determinat 15,2% dintre aceștia să deschidă e-mailul și apoi 10,8% dintre ei să facă clic pe el.
Deși ar trebui să testați acest lucru cu propria dvs. listă de e-mail, se pare că șapte cuvinte sunt lungimea ideală pentru un rând de subiect.
În continuare, trebuie să vă gândiți la cuvintele la modă folosite în linia de subiect.
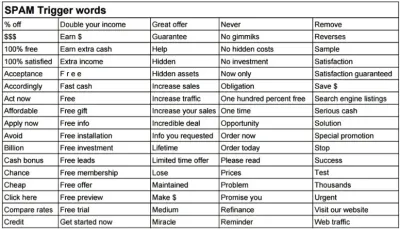
Pentru a începe, păstrați această listă de cuvinte de declanșare a spamului Yesware:

Dacă doriți să creșteți șansele ca e-mailul să fie deschis, citit, făcut clic și eventual convertit la fața locului, trebuie să fiți priceput cu privire la cuvintele care vor apărea în linia de subiect.
Ceea ce v-aș sugera este să marcați instrumentul CoSchedule de testare a liniilor de subiecte de e-mail.

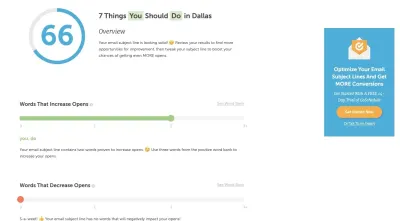
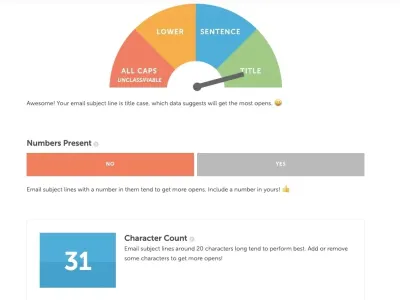
Iată un exemplu despre modul în care CoSchedule vă analizează subiectele și vă indică ceea ce vă crește sau scade ratele de deschidere:

După cum puteți vedea, CoSchedule vă spune ce tipuri de cuvinte cresc ratele de deschidere, precum și cele care nu. Faceți suficiente din aceste teste de subiect și ar trebui să puteți compila un set bun de linii directoare de redactare pentru scriitorii și agenții de marketing.
Mai jos, veți obține mai multe informații despre ceea ce face pentru o linie de subiect puternic formulată și proiectată:

CoSchedule va oferi recomandări despre cum să scurtați sau să prelungiți numărul de caractere și cuvinte pe baza celor mai bune practici și rezultate.
În cele din urmă, în partea de jos a testului de subiect, veți vedea asta:

Acest lucru vă oferă (sau, mai degrabă, scriitorului) șansa de a vedea cum va apărea subiectul în „designul” unui client de e-mail. Nu este o problemă dacă cuvintele sunt tăiate pe mobil. Trebuie să se întâmple. Cu toate acestea, tot doriți să faceți clic pe tot ceea ce pare a fi suficient de atrăgător.
De asemenea, nu uitați să vă îmbrăcați subiectele cu emoji.
Când te gândești la asta, emoji-urile din liniile de subiect ale e-mailurilor mobile au foarte mult sens. Mesajele text și rețelele de socializare sunt copte cu ele. Este firesc să folosiți această formă de limbaj distractivă și trunchiată și în e-mail.
Campaign Monitor face o idee bună despre acest lucru:
Dacă înlocuiți cuvinte cu emoji recunoscute, veți crea subiecte mai scurte pentru utilizatorii de telefonie mobilă. Chiar dacă nu vă scurtează suficient de mult linia de subiect pentru a se potrivi pe un ecran mobil, este totuși o modalitate minunată de a-l face să iasă în evidență față de celelalte căsuțe de e-mail aglomerate ale abonaților.
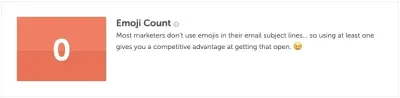
Testul CoSchedule vă va nota de fapt în funcție de modul în care (sau dacă) ați folosit emoji:

După cum puteți vedea, CoSchedule consideră acest lucru un avantaj competitiv în marketing.
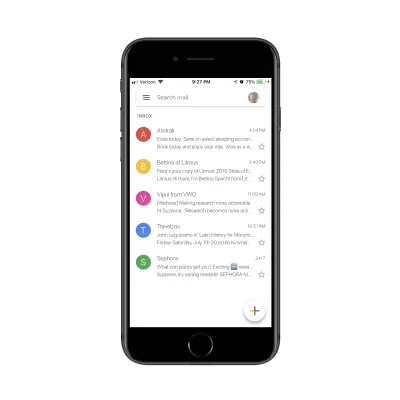
Chiar și doar uitându-mă la propriul meu client de e-mail, ochiul meu este atras instantaneu de subiectul de la Sephora, care conține un emoji „NOU”:

Ai grijă doar cu ce emoji folosești. Pentru început, emoji-urile sunt afișate diferit de la dispozitiv la dispozitiv, așa că este posibil să nu aibă același efect asupra unora dintre abonații tăi dacă este o alegere mai obscură.
Mai este și aspectul de localizare la care să te gândești. Nu orice emoji este perceput la fel pe tot globul. După cum subliniază Day Translations, simbolul focului este unul care ar putea provoca confuzie, deoarece unele țări îl interpretează ca un incendiu literal, în timp ce unele îl pot vedea ca un simbol al atracției.
Acestea fiind spuse, emoji-urile s-au dovedit a crește atât ratele de deschidere, cât și ratele de citire a e-mailurilor. Găsiți emoji-ul potrivit pentru dispozitive mobile pe care să îl includeți în subiectul dvs. și, ca urmare, ați putea crește efectiv numărul de abonați care vă vizitează site-ul web.
Învelire
Există atât de multe tipuri diferite de e-mailuri care ies de pe site-uri web:
- Mesaj de intampinare
- E-mail după tranzacție de cumpărare
- Memento cărucior abandonat
- Știri promoționale
- Caracteristicile produsului
- Conținut nou disponibil
- Cont/puncte recompense
- Și altele.
Cu alte cuvinte, există o mulțime de modalități de a intra în fața abonaților de e-mail.
Amintiți-vă că majoritatea vă vor deschide mai întâi e-mailul pe mobil. Iar unii îl vor redeschide pe mobil din nou și din nou până când sunt obligați să facă clic pe el sau să-l arunce la gunoi. Depinde de dvs. să proiectați e-mailul într-un mod care să-i motiveze să vă viziteze site-ul web și, în consecință, să convertească.
Citiți suplimentare despre SmashingMag:
- Tot ce trebuie să știți despre e-mailul tranzacțional, dar nu ați știut să întrebați
- Starea actuală a programării de marketing prin e-mail: ce poate și ce nu poate fi folosit
- Campanii de e-mail de nivel superior cu cartografierea călătoriei clienților
- Cum a redus Mail.Ru stocarea de e-mail de la 50 la 32 PB
