Cum să proiectați aplicații mobile pentru utilizare cu o singură mână
Publicat: 2022-03-10Vineri, ianuarie 2007, lumea s-a strâns în palmele noastre, când trei produse revoluționare — iPod-ul, un telefon și un comunicator de internet inovator — au fost unificate pentru a crea smartphone-urile pe care le cunoaștem și le iubim astăzi.

iPhone a fost construit pentru a fi utilizat confortabil pentru operarea cu o singură mână, permițând o mișcare mai lină a degetului mare pe ecran.
Steve Jobs a spus odată că ecranul de 3,5 inchi este „dimensiunea perfectă pentru consumatori” și că ecranele mai mari sunt o prostie.
„

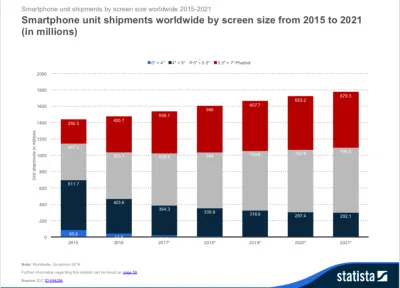
Dar abia la începutul ultimului deceniu, phabletele au câștigat popularitate datorită ecranelor lor mai mari, atât de mult încât mai puțin de 1% dintre dispozitivele vândute astăzi aveau ecrane mai mici de 4 inchi.
90% dintre smartphone-urile vândute astăzi au ecrane mai mari de 5 inchi.
„
Între timp, această goană a aurului pentru producătorii și designerii de aplicații mai mari cu cât mai bine a oferit oportunități de a utiliza spațiul imobiliar al ecranului pentru a oferi mai mult conținut și funcții.
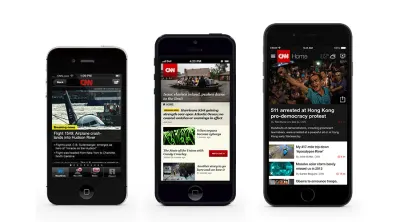
De exemplu, aplicația CNN a fost printre puținii care au avut acces timpuriu la iPhone 5 introdus în 2012. Dezvoltatorii i-au oferit nu numai o transformare estetică, ci și au creat o experiență prietenoasă pentru cititor, atrăgătoare din punct de vedere vizual, care a făcut ca titlurile să iasă în evidență.

Cu ecrane mai mari, ușurința de acces și accesibilitatea au de suferit
În timp ce ecranele mai mari sunt grozave pentru a afișa mai mult conținut, primul aspect al designului lui Steve Jobs pentru fabricarea telefoanelor de 3,5 inchi are de suferit - proiectarea pentru utilizare cu o singură mână .
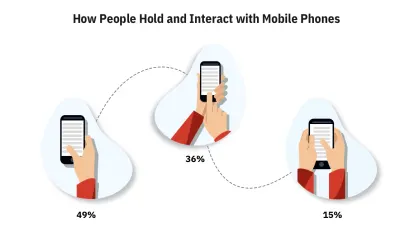
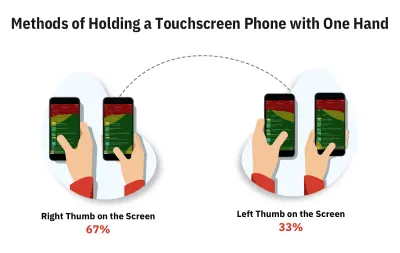
În cercetarea sa de 2 luni – pe aeroporturi, străzi, cafenele, în autobuze și trenuri – Steven Hoober a făcut lumină asupra celor trei moduri în care utilizatorii își țin telefonul.

49% dintre utilizatori își țin telefoanele cu o singură mână în mod special în timp ce sunt în mișcare.
„
Aducerea unui argument puternic pentru proiectarea de aplicații pentru utilizare cu o singură mână. Steven a constatat, de asemenea, că utilizatorii își modifică frecvent prinderea în funcție de confort și situație.
De ce proiectarea pentru utilizare cu o singură mână ar trebui să devină prioritatea de top pentru producătorii de aplicații
Ne folosim foarte mult telefoanele când suntem preocupați sau ne grăbim. Acest lucru afectează foarte mult modul în care utilizatorii își țin telefoanele și modul în care folosesc aplicațiile, rezultând o utilizare mai mare cu o singură mână decât numărul de 49% sugerat mai sus.
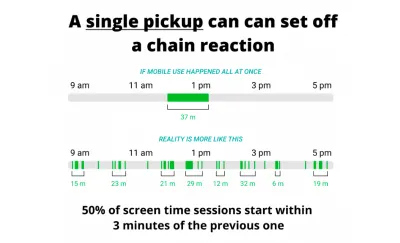
Cercetările sugerează că un utilizator mediu își verifică telefoanele de până la 58 de ori pe zi, din care 70% din interacțiunea mobilă durează mai puțin de 2 minute.
Ne folosim telefoanele în „utilizare distrasă în rafală scurtă”.
„

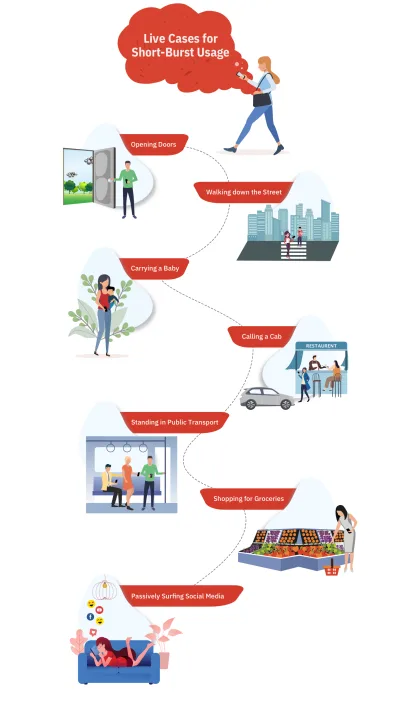
O echipă de cercetători de la Simform a observat utilizarea și comportamentul utilizării sporadice de scurtă durată în mai multe scenarii, cum ar fi:

Directorul de produs Google, Luke Wrobleski, numește aceste scurte explozii drept experiență de utilizare mobilă „un degetul mare, un glob ochi”. Reflectă modul în care un mediu care distrag atenția îi obligă pe utilizatori să se angajeze în utilizare cu o singură mână în intervale scurte de atenție parțială. El adaugă în continuare că cel mai optim tip de utilizare a smartphone-ului cu o singură mână este acela în care interacțiunea rapidă este susținută de funcționalitatea netedă .
Cum să proiectați pentru a ține cont de aceste utilizări de explozie scurtă cu o singură mână?
Răspunsul este destul de simplu. Faceți teste continue de utilizare și studiați diferitele moduri în care utilizatorii își țin telefoanele în diferite situații.
Dacă utilizatorii aplicației dvs. au tendința de a folosi aplicația mult în scenarii care distrag atenția, atunci ar trebui să vă concentrați pe proiectarea de modele care vizează accesibilitatea și utilizarea cu o singură mână.

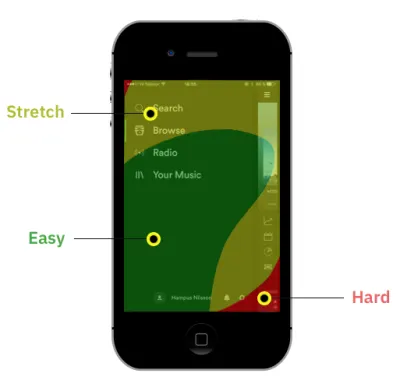
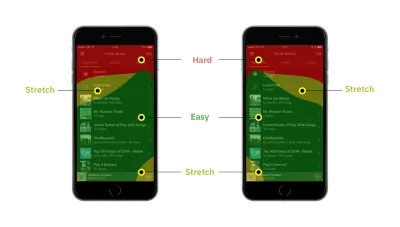
Să aruncăm o privire la evoluția interfeței Spotify pentru a obține o perspectivă a problemei:

Spotify a folosit meniul Hamburger din stânga sus, care a ascuns aceste funcții și a pus utilizatorii într-o vânătoare de comori. Odată cu apariția ecranelor mai mari, totuși, pe listă a fost adăugată o altă provocare de design - accesibilitatea .

Acest lucru a forțat echipa Spotify să tragă în jos meniul Hamburger în 2016 și să-și plaseze funcțiile de bază - Acasă, Navigare, Căutare, Radio și Bibliotecă - în partea de jos, ceea ce a dus la o creștere de 9% clicuri în general și 30% la elementele de meniu.
Utilizați modele UX stabilite pentru scenariile comune de utilizare a aplicațiilor, pentru a ușura utilizarea cu o singură mână
De ce reinventează roata? Când poți folosi modele UX dovedite care funcționează. Mulți designeri s-au concentrat deja pe utilizarea cu o singură mână ca principiu de proiectare.
Am trecut prin sute de aplicații și mii de modele pentru a găsi cele mai bune modele de utilizare cu o singură mână. Deci, haideți să vedem ce funcționează, ce probleme sunt rezolvate și ce beneficii veți obține din acestea.
Împărțim cele mai comune comportamente ale utilizatorilor și modele UX în șase categorii:
- Modele UX de navigare
de exemplu, bare de meniu, bare de file și, gesturi pentru deplasarea cu ușurință între cele mai importante secțiuni ale aplicației; - Proiectare pentru acțiuni
Crearea, editarea, postarea, adăugarea, eliminarea și alte acțiuni întreprinse de utilizatori pentru a utiliza funcționalitatea de bază a aplicației; - Modele de design pentru fluxul de cumpărături, tranzacții și achiziții
- Căutarea, sortarea și filtrarea modelelor pentru atunci când utilizatorii doresc să găsească sau să răsfoiască rapid conținut;
- Modele de intrare și interacțiune
Glisoare, selectoare, selectoare, meniuri derulante, completări de formulare, mărire, defilare care alcătuiesc elementele de bază ale oricărei aplicații; - Modele diverse
Redare media, captură de fotografii, editare foto și modele de navigare pe hărți.
1. Proiectarea navigației în aplicație ținând cont de „utilizarea cu o singură mână”.
Ce este?
Fundamentul unei aplicații grozave este un design bun de navigare. Navigarea bună îi ajută pe utilizatori să descopere mai rapid funcțiile și să găsească ceea ce este important pentru ei.
70% dintre utilizatori descoperă funcții ale aplicației folosind link-uri de navigare în comparație cu căutarea sau alte moduri. Barele de navigare, meniurile, gesturile, linkurile, file-urile etc. sunt cele mai comune modele UX de navigare.
Un design bun de navigare ar trebui să aibă toate secțiunile importante imediat și ușor accesibile.
Provocări
Modelele UX obișnuite, cum ar fi bara de file Apple și meniul glisabil de la Google, au limitări. Puteți pune doar un număr limitat de funcții în bara de file și să accesați toate elementele de meniu care pot fi glisate nu este ușor.
Utilizatorii nu ar trebui să se lupte pentru a ajunge la o parte importantă a aplicației prin întinderea în partea de sus a ecranului. Este doar o utilizare proastă. Mai exact, dacă utilizatorii sunt în mișcare și folosesc aplicația într-o explozie scurtă.
Soluţie
Facebook și multe alte aplicații rezolvă această provocare punând elemente într-o pictogramă filă numită Mai multe sau Meniu, de unde utilizatorii pot accesa mai multe funcții și secțiuni ale aplicației. Acest lucru, totuși, nu este ideal pentru accesibilitate și utilizare cu o singură mână.
- Folosiți meniul derulant în loc de un meniu pe pagină completă pentru accesibilitate și încadrare în mai mult de 5 articole.
- Bară de file extinsă pentru când aveți mai mult conținut.
- Bară de file personalizată pentru utilizatorii cu putere să acceseze rapid ceea ce le place.
- Folosiți gesturi pentru a absorbi ușurința de acces în obiceiurile utilizatorilor.
- Revenirea și închiderea unei pagini ar trebui, de asemenea, să fie ușor.
- Săriți rapid la o secțiune a paginii cu modele UX inteligente
Facebook, de exemplu, ascunde numeroase funcții într-un meniu Hamburger care dezordine ecranul principal. Deși această includere are un atractiv mai curat și mai organizat, utilizatorii suferă de accesibilitatea cu o singură mână.
Utilizați meniul derulant în loc de un meniu cu pagină completă pentru accesibilitate
Din fericire, avem o modalitate de a rezolva această provocare -
Meniurile pe pagină completă pot fi înlocuite cu meniuri volante, care, ca și numele, sugerează „fly-out” din partea de jos. Acest lucru permite accesul mai ușor la opțiuni chiar și cu o singură mână.
Extindeți bara de file pentru când aveți mai mult conținut
Ghidurile privind interfața umană recomandă să nu aveți mai mult de 5 funcții în bara de navigare de jos. Acest lucru face dificil pentru creatorii de aplicații să prezinte funcționalități de bază suplimentare în prim plan.
Aici este utilă opțiunea „Mai multe” (3 puncte). Situat în bara de jos, poate ascunde alte funcționalități și le poate dezvălui cu un clic.
Bară de file personalizată pentru ca utilizatorii cu putere să acceseze rapid ceea ce le place
Fiecare utilizator este diferit și o caracteristică care este importantă pentru un utilizator poate să nu fie atât de importantă pentru celălalt. Pentru a profita la maximum de aplicația dvs., puteți permite utilizatorilor să-și personalizeze barele de file cu funcționalități utilizate frecvent.
Gesturile sunt ușor de absorbit în obiceiurile utilizatorilor pentru o navigare rapidă
Popularizată de Tinder, navigarea bazată pe gesturi este o tehnică excelentă pentru a facilita utilizarea cu o singură mână. Gesturile, dacă sunt utilizate inteligent, pot ajuta la extinderea navigației pentru utilizare cu o singură mână.
De la proiectare „Ajunge la” la „Revenire” folosind gesturi și accesibilitate
Navigarea nu înseamnă doar accesul la un ecran sau la o secțiune a aplicației. Este important să proiectați pentru — întoarcerea la locul de unde a venit utilizatorul, închiderea unui ecran sau saltul la o secțiune a unei pagini! Să ne uităm la modul în care aplicațiile folosesc gesturi și modele UX pentru a face aceste lucruri cu ușurință.
Modele pentru a sări rapid la diferite secțiuni ale aplicației
Aplicațiile cu multe categorii, subcategorii și secțiuni, cum ar fi cărți, wiki, meniuri de restaurante, produse pot necesita mai multă organizare pentru a se asigura că utilizatorii nu au probleme cu găsirea conținutului.
Acestea pot fi organizate într-o ierarhie și folosind modele UX pentru a crește accesibilitatea și ușurința de utilizare.
2. Modele cu o singură mână pentru acțiuni de bază, cum ar fi: crearea, editarea, postarea, adăugarea, ștergerea și altele
Ce este?
Utilizatorii își petrec aproximativ 50% din timpul telefonului mobil în exprimarea de sine, interacțiunea socială, cumpărăturile online, gestionarea finanțelor, sănătatea și productivitatea și planificarea evenimentelor viitoare. Aceste modele UX bazate pe acțiune includ lucruri precum crearea de postări sociale, editarea documentelor, editarea și altele.
Provocări
Când proiectăm aplicații bazate pe acțiune, trebuie să ne asigurăm că nu ocupă bancheta din spate. Precum, a avea o postare sau a crea un buton în partea de sus în loc să fie chiar lângă degetul mare.
Soluţie
Există trei lucruri de reținut atunci când proiectați experiența utilizatorului a acestor acțiuni de bază.
- Acțiunile de bază ar trebui să atragă atenția utilizatorilor prin plasarea proeminentă a pictogramei sau a butonului. Nu le puneți în colțul din dreapta sus al aplicației unde pot fi îngropate. Ar trebui să fie ușor accesibil fără a fi nevoie să folosiți mâna a doua sau să vă depășiți.
- În plus, utilizatorii ar trebui să poată finaliza întregul flux de activități de creare și adăugare cu o singură mână. Aceasta include lucruri precum anularea sarcinii, tastarea cu tastatura deschisă, trecerea la pasul următor și așa mai departe.
- Proiectare pentru sarcini complexe de editare cu meniuri și controale de editare pe mai multe niveluri.
- Având ca obiectiv accesibilitatea, puteți face și partajarea și trimiterea lucrurilor ușoare și simple.
Butonul sau pictograma pentru sarcina principală a aplicației ar trebui să atragă utilizatorii
Sarcinile de bază ale aplicațiilor se concentrează pe lucruri precum capturarea imaginilor, crearea unei postări, adăugarea de fișiere, partajarea etc. Devine necesar ca utilizatorii să se concentreze mai întâi pe acestea și să le facă - accesibile și descoperite.
De exemplu, Snapchat ascunde totul și doar stimulează utilizatorii să captureze fotografii și videoclipuri. De asemenea, butonul „Trimite” le cere imediat utilizatorilor să-și împărtășească poveștile altora.
Împărțirea sarcinilor complexe de editare cu meniuri și controale concepute special pentru mobil
Pentru mulți utilizatori, telefoanele mobile sunt cele mai utilizate dispozitive de calcul. Există o generație de utilizatori care lucrează cu adevărat pe telefoanele mobile. De exemplu, editarea documentelor nu mai este o problemă numai pentru computer, deoarece o serie de aplicații mobile oferă serviciul.
Microsoft Word și WPS Office oferă o serie de instrumente de editare și meniuri cu mai multe niveluri la îndemâna degetului mare. Aceste sisteme intuitive de meniu sunt inteligente și puternice, permițând utilizatorilor să facă operațiuni complexe și opțiuni multiple.
Având ca obiectiv accesibilitatea, puteți face și partajarea și trimiterea lucrurilor ușoară și simplă
Ceea ce ne amplifică experiența cu muzica noastră preferată în zilele noastre sunt opțiunile super-rapide de partajare pentru rețelele sociale, adesea la doar un clic distanță.
Puteți folosi o extensie de partajare care glisează în sus de jos și permite utilizatorilor să introducă mesaje direct.

Împărțiți crearea sau adăugarea sarcinilor în mai mulți pași
Crearea panourilor, a preferințelor și a listelor de dorințe poate fi un obstacol, mai ales atunci când sunt plasate la extremele de sus. Să ne uităm la modelele care gestionează intrările de date în mai mulți pași.
Flipboard și Airbnb păstrează totul în partea de jos și la îndemâna degetului mare. De la tastare până la selectarea pașilor următori sau anularea acțiunii este foarte simplă.
3. Proiectarea experiențelor tranzacționale și de plată mai rapidă pentru atunci când sunteți în mișcare
Ce este?
Potrivit Kaspersky Cybersecurity Index, 50% din vânzările de comerț electronic au loc pe telefoane mobile. Adăugați la această tranzacție comercială cum ar fi rezervarea unei călătorii, zbor, cameră de hotel, bilete la film și bilete la concert și vă dați seama cât de importantă este proiectarea experienței de plată pe mobil. Un raport al Institutului Baymard a sugerat că 23% dintre cumpărătorii care abandonează coșul de cumpărături îl abandonează din cauza procesului complicat de plată. Acest lucru este valabil în special pentru cumpărătorii de pe mobil, pentru care finalizarea plății este un proces în mai mulți pași în care introducerea datelor nu este la fel de ușoară.
Provocări
Procesul de checkout necesită multe intrări și atenție atentă din partea utilizatorilor.
- Proiectarea unei experiențe de plată cu o singură mână ar însemna că utilizatorii pot finaliza tranzacția cu mișcare minimă a degetului mare și mai puțini pași.
- Acest lucru este foarte important în special pentru utilizatorii care sunt în mișcare sau trebuie să efectueze tranzacția imediat.
Soluţie
Pentru a proiecta o experiență de plată cu o singură mână, trebuie să minimizăm informațiile solicitate de la utilizatori.
- Atunci când alegeți variații de produs, cum ar fi dimensiunea, culoarea, ora/data și altele, acestea ar trebui să fie ușor accesibile și descoperite.
- Putem folosi aplicații precum portofelul Google și Apple sau completarea automată din lucruri precum Keychain, 1password și LastPass pentru a completa informații precum nume, carduri de credit, adrese, parole unice.
- De asemenea, trebuie să subliniem mișcările simple și minime ale degetului mare de la utilizatori.
Adăugarea de articole în cărucioare și alegerea preferințelor de produs la îndemâna lui Thumb
Logistica cumpărăturilor online poate fi simplificată în trei pași - adăugarea articolelor în coșuri, alegerea variantelor de produse și finalizarea procesului de plată.
În calitate de designeri, devine esențial pentru noi nu numai să facem aceste selecții vizibile, ci și să le plasăm la îndemâna degetului mare.
O modalitate de a atinge acest obiectiv este afișarea variațiilor de produs într-o tavă care alunecă în sus atunci când utilizatorul alege un articol.
O altă modalitate este de a permite utilizatorilor să defileze prin pagină și să selecteze rapid variante ale unui produs, în timp ce opțiunea „Plasează comanda” sau „Cumpără” rămâne statică în partea de jos.
Utilizarea portofelelor electronice și a managerilor de parole pentru plăți rapide
Raportul privind metodele de plată din 2019 sugerează că peste 71% din tranzacțiile online sunt efectuate prin portofele electronice precum Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney și altele. Aceste portofele nu numai că sunt considerate a fi mai rapide, dar sunt și mult mai sigure și mai ușor de accesat.
Procesul de plată poate fi făcut mai eficient și mai simplu. În plus, puteți adăuga și o opțiune de glisare pentru a plăti pentru conversii mai mari.
4. Căutarea, filtrarea și sortarea conținutului având ca obiectiv principal accesibilitatea
Ce este?
Fără UX-ul potrivit, găsirea produselor sau articolelor potrivite poate fi o provocare plictisitoare pentru utilizator. Instrumentele de căutare, filtrare și sortare determină cât de ușor sau dificil este pentru utilizator să răsfoiască catalogul de produse și articole de pe site.
Filtrele sunt un instrument excelent pentru a restrânge volume mari de conținut și pentru a găsi cele mai relevante rezultate.
În teorie, sunt diferite: sortarea organizează conținutul în funcție de un anumit parametru, filtrarea îl elimină din vedere.
În timpul studiului Baymard Product Listings & Filtering, s-a observat că site-urile cu o utilizare medie a listei de produse au înregistrat rate de abandon de 67–90%. În plus, au existat aproximativ 17–33% abandonuri din partea utilizatorilor care încercau să găsească exact aceleași tipuri de produse de pe site-urile de comerț electronic cu un set de instrumente ușor modificat. Acest lucru a dus la o creștere de aproximativ 4 ori a clienților potențiali.
Provocări
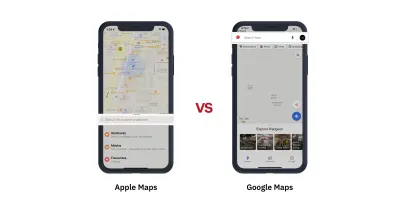
- Căutarea pe mobil ar trebui să fie ușor accesibilă. De exemplu, Youtube, Amazon Prime, Slack, Google Maps îngreunează accesul utilizatorilor în meniul de căutare, făcându-i să ajungă în colțul din dreapta sus.
- Organizarea ierarhiei de informații a filtrelor, deoarece există prea mulți parametri și categorii, astfel încât utilizatorii să găsească rapid ceea ce caută.
- Gestionați informațiile pe mai multe niveluri în UI, mai ales când există multe categorii și fiecare categorie are multe articole.
- Schimbarea interfeței de utilizare în funcție de diferite stări, cum ar fi „Filtrul este aplicat” și ce „Filtrele sunt aplicate”.
- Toate acestea ar trebui să fie realizate de utilizatori la îndemâna degetului mare al utilizatorilor.
Soluţie
- Utilizați gesturi sau butoane ușor accesibile pentru căutare. Când utilizatorii merg la ecranul de căutare, oferă sugestii și deschide caseta de text imediat.
- Vorbește limba utilizatorilor și ține cont de intenția utilizatorilor atunci când organizezi filtre. Păstrați butonul filtre/sortare la îndemâna utilizatorilor. De asemenea, faceți accesarea și închiderea meniului de filtre cu o singură mână.
- Pentru a rezolva complexitatea informațiilor, utilizați fie un control de filtrare în doi pași, fie un control de filtrare alăturat.
- Aplicați filtre imediat. Faceți filtrele interactive pe baza acțiunilor întreprinse de utilizatori. Permite utilizatorilor să aleagă mai multe opțiuni. Schimbați categoriile de filtre pentru a se potrivi cu filtrele aplicate.
- Afișați mai întâi recomandările, informațiile utilizate recent sau cele mai des utilizate.
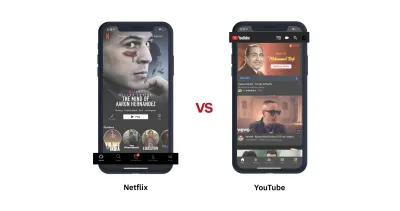
Pentru multe aplicații, Căutarea este una dintre primele 5 funcții utilizate. Dar mulți designeri de aplicații fac dificilă ajungerea la pictograma de căutare. Vedeți comparația de mai jos pentru Apple Maps vs Google Maps și Netflix vs Youtube.


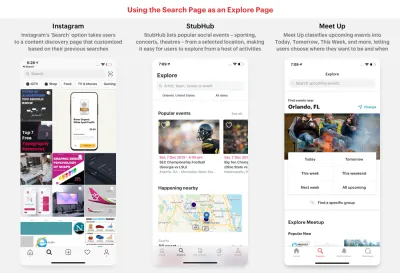
Unele aplicații folosesc ecranul de căutare ca ecran de descoperire a conținutului. Ei recomandă utilizatorilor ce și-ar dori, ce au căutat înainte, ce este în tendințe și așa mai departe.

Eliminați frecarea și pașii iminenți din căutare și filtrare
Pentru a face lucrurile cu adevărat rapide pentru utilizatori, putem face astfel încât atunci când aceștia ating pictograma de căutare din bara de file, tastatura să apară imediat, astfel încât utilizatorii să poată începe să-și tasteze interogările imediat. Vezi exemplele Netflix și SpotHero.
Multe aplicații precum Amazon sau Google Drive folosesc bara de căutare vizibil în partea de sus a paginii de pornire. În astfel de cazuri, putem folosi gesturi (glisați în jos) precum aplicația Inshorts pentru a începe imediat să tastați, în loc să fim nevoiți să ajungeți în partea de sus și să atingeți bara de căutare.
Atingeți de două ori pictograma Căutare pentru a trage în sus tastatura
Dacă doriți să utilizați pagina de căutare pentru a afișa informații utilizatorilor, puteți folosi și atingerea de două ori pentru a trage în sus tastatura, cum ar fi Microsoft News, Spotify și Reddit Apollo.
Meniul Filtrul accesibil ar trebui să permită utilizatorilor să găsească informații mai rapid
Cumpărăturile online, rezervarea, la cerere și alte aplicații deopotrivă pot conține o listă completă de articole din care utilizatorii pot alege.
Cea mai mare considerație pentru proiectarea unui meniu de filtrare pentru dispozitive mici este ierarhia informațiilor. Să ne uităm la aceste exemple pentru a înțelege cum pot fi proiectate filtrarea și sortarea atunci când opțiunile sunt abundente. Acestea arată cum puteți gestiona complexitatea informațiilor fără a lăsa să sufere utilizarea cu o singură mână.
De asemenea, filtrele ar trebui să răspundă și să reactiveze alegerile utilizatorilor și să indice când sunt aplicate filtrele.
Pentru a face acest proces mai receptiv, rezultatele căutării pot fi filtrate în fundal simultan, pe măsură ce utilizatorii selectează opțiunile.
5. Controale de intrare ale utilizatorului, cum ar fi formulare, selecții, selectoare, meniuri derulante, glisoare care alcătuiesc elementele de bază ale unei aplicații
Ce este?
Cu ecrane mai mici vine imobiliare mai mică. Interacțiunile fundamentale ale utilizatorilor trebuie reimaginate pentru a crește productivitatea utilizatorilor de telefonie mobilă.
Lucruri precum completarea formularelor, introducerea parolei, alegerea datei/ora, efectuarea unei selecții, popover-urile trebuiau să se traducă bine la interfața tactilă, fără a abandona metaforele computerelor.
Provocări
Introducerea datelor pe dispozitivele mobile este plictisitoare, mai ales atunci când există un număr de câmpuri de date de completat.
Traducerea interacțiunilor utilizatorilor pe dispozitive mai mici nu este ușoară. Cele mai mari provocări sunt:
- Viteza de introducere a utilizatorului ar trebui să fie foarte rapidă, cu o mișcare minimă a degetului mare al utilizatorilor.
- Informațiile ar trebui strânse într-un număr minim de pași.
- Designul controlului de intrare ar trebui să aibă o interfață și o metaforă ușor de înțeles.
- Experiența ar trebui să fie încântătoare și consistentă.
- Utilizatorii trebuie să-și cunoască locația și informațiile nu trebuie pierdute.
Când se face corect, adăugarea intrărilor în trackere, calendare și altele asemenea ar putea deveni o sarcină scurtă.
Soluții
- Orice acțiune a utilizatorului, cum ar fi completarea formularelor sau alegerea, ar trebui să fie mai aproape de partea de jos. Fluxul de acțiuni și alegeri ar trebui să fie consecvent, fără modificări neplăcute ale interfeței de utilizare.
- Informațiile necesare pentru a merge mai departe ar trebui să fie la îndemâna degetului mare.
- Opțiunile de introducere a datelor, inclusiv notificările, ar trebui să fie clare și aproape de partea de jos.
- Formele mai mari pot fi împărțite în forme cu mai multe etape și mai multe ecrane. Această abordare cu mai multe ecrane ar trebui să meargă înainte și înapoi foarte ușor.
Remedierea completării formularelor începând cu formularele de înscriere
Cu toții urâm să completăm formulare de înscriere. Ei consumă mult timp și cer informații inutile.
Completarea formularelor poate fi mai puțin laborioasă prin transformarea unui formular lung în mai multe ecrane. Folosind lucruri precum completarea automată, butoanele accesibile cu degetul mare pentru pașii următori și anteriori, prezența continuă a tastaturii și nicio defilare face această abordare mai rapidă și mai ușoară.
Obțineți informații rapide de la utilizatori cu mișcare minimă a degetului mare
Poziționarea comenzilor introduse de utilizator în partea de jos a ecranului permite o introducere mai rapidă a datelor și răspunsuri prompte la îndemn.
Utilizați selecționare, meniuri derulante, derulare și glisoare pentru a furniza informații utilizatorilor.
Modele mobile inteligente pentru controalele de intrare de utilizator
Să ne uităm la câteva modele care facilitează obținerea de informații de la utilizatori.
6. Modele diverse pentru redarea media, captarea fotografiilor, editarea fotografiilor și modelele de navigare pe hartă
Cu peste 2 milioane de aplicații pe Google Store și 1,83 milioane de aplicații pe App Store, a devenit imperativ pentru designeri să-și facă aplicațiile în evidență. O modalitate de a face acest lucru este de a face funcțiile comune distractive și fluide pentru utilizatori, iar această secțiune finală este o rezumat a diverselor interacțiuni ale utilizatorilor.
Concluzie
Deși accesibilitatea este o mare parte a proiectării pentru utilizarea cu o singură mână, nu este vorba doar de a asigura totul aproape de îndemâna utilizatorilor. Aplicațiile care au o utilizare bună cu o singură mână economisesc, de asemenea, timpul utilizatorilor, elimină frecarea, fac pași inutile și, cel mai important, se concentrează pe accelerarea „utilizarii distrase în rafală scurtă” a aplicațiilor.
Am analizat multe modele pe care designerii le pot folosi pentru a rezolva diferite provocări UX. Pentru mai multe, puteți consulta aceste site-uri web pentru a găsi modele care vă ajută să proiectați pentru utilizare cu o singură mână.
