Proiectați o pagină de destinație Lead Gen pentru mobil care face conversie
Publicat: 2022-03-10Există o diferență uriașă între un site web (care poate genera clienți potențiali) și o pagină de captare a clienților potențiali (care ar trebui doar să genereze clienți potențiali).
Site-urile web le spun vizitatorilor:
Acestea sunt toate lucrurile pe care le putem face pentru tine. Aruncă o privire în jur și anunță-ne când ești gata să cheltuiești niște bani!
Paginile de captare a clienților potențiali, în schimb, le spun vizitatorilor:
Avem acest lucru super valoros pe care vrem să ți-l oferim gratuit. Împărtășiți-vă numele, adresa de e-mail și poate alte câteva detalii și vi le vom preda direct!
Există, de asemenea, o diferență semnificativă în modul în care sunt proiectate cele două.
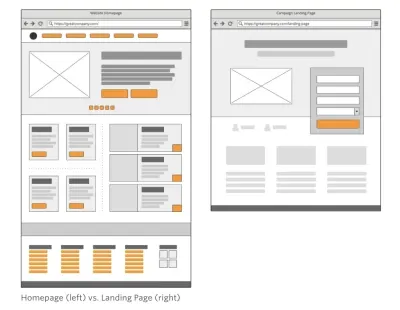
Unbounce are o comparație drăguță, una lângă alta, care arată această diferență de design între cele două:

Singura problemă cu aceasta este că descrie designul dintr-o perspectivă tradițională a desktopului. Așa cum ați lua în considerare diferențele de conversie dintre un site web desktop și cel mobil, trebuie să faceți același lucru pentru paginile lor de destinație.
În următoarea postare, vă voi oferi câteva puncte la care să vă gândiți în timp ce proiectați pagini de captare a clienților potențiali pentru publicul mobil. De asemenea, am analizat o serie de pagini de destinație pe mobil, astfel încât să puteți vedea cum se pot schimba criteriile de design în funcție de ceea ce promovați și de cine încercați să-l promovați.
Diferența dintre un site web și o pagină de captare a clienților potențiali
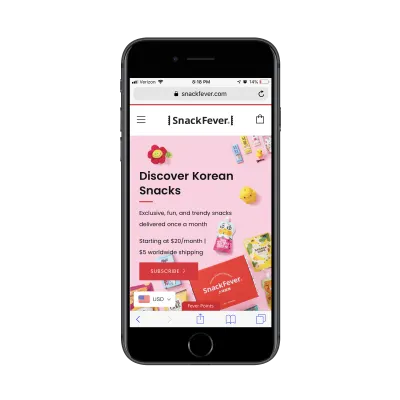
Acesta este site-ul SnackFever:

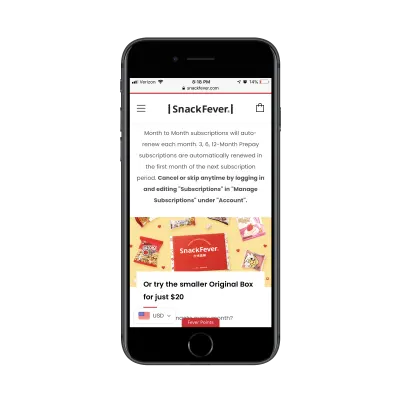
Este nevoie de câteva defilări pentru a trece prin tot conținutul:

Și încă ceva defilare...

Aceasta este o pagină de pornire plină de conținut, chiar și pentru mobil. O pagină ca aceasta trebuie să însemne că sunt pregătiți să-i ajute pe vizitatori să treacă prin toate opțiunile și oportunitățile disponibile pe site. După cum știți, acest lucru poate fi un pariu pe dispozitive mobile, cu rate de conversie mai scăzute istoric pe acele dispozitive.
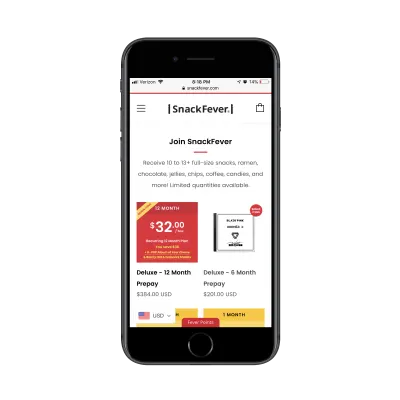
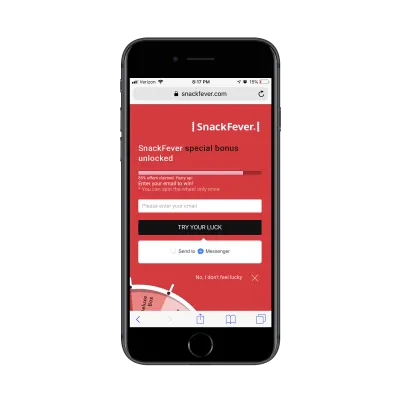
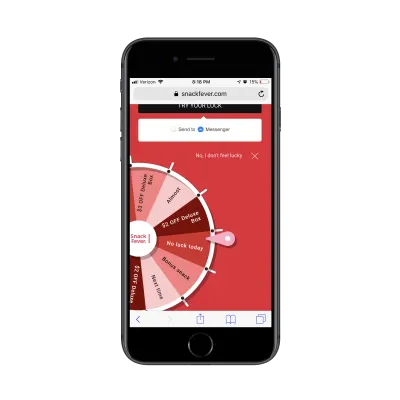
Apoi, comparați acest lucru cu pagina de captare a clienților potențiali cadou gratuit de la SnackFever:

Este necesară o singură glisare a ecranului pentru a vedea întreaga pagină:

Din punct de vedere tehnic, acesta este un pop-up de captare a clienților potențiali. Cu toate acestea, pe mobil, SnackFever a transformat acest lucru într-un design de pagină completă (care este o alegere mult mai bună).
Acesta este un exemplu destul de minunat de ce ar trebui să proiectați experiențe diferite pentru diferite dispozitive.
Puteți vedea că acest lucru este mult mai succint și ușor de implicat, deoarece are un scop unic. Scopul aici este de a capta acel lead cât mai curând posibil. Acest lucru nu este conceput pentru a le oferi spațiu să se plimbe pe site și să se gândească la alte decizii.
Acesta este motivul pentru care ar trebui să construiți pagini de captare a clienților potențiali departe de site. Nu contează ce tip de generație de clienți potențiali utilizați pentru a atrage vizitatorii acolo:
- Cărți electronice, cărți albe și alte rapoarte personalizate
- Cursuri sau webinarii
- Liste de verificare
- Calculator sau rezultate ale testului
- Reduceri sau cupoane
- Demo sau consultații
- Probe gratuite
Prin mutarea potențialilor clienți potențiali pe o pagină de destinație fără distragere, plină de mesaje și elemente vizuale foarte bine direcționate, vă puteți îmbunătăți șansele de a le converti în clienți potențiali. Poate că nu este o achiziție, dar i-ați ajutat să facă primul pas.
Sfaturi de proiectare pentru paginile de captare a clienților potențiali de pe mobil
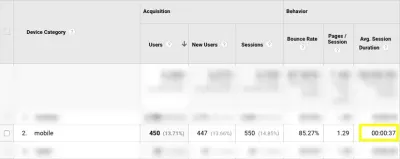
Înainte de a face orice altceva, vă îndemn să aruncați o privire asupra datelor Google Analytics ale site-ului dvs. web. Mai exact, accesați Public > Mobile > Prezentare generală și căutați asta:

Aceasta este cantitatea medie de timp pe care vizitatorii dvs. de pe mobil petrec pe site-ul dvs. web.
Acest punct de date va fi de ajutor pentru a determina, în mod realist, cât timp aveți pentru a capta și a reține atenția vizitatorilor dvs. de pe mobil.
O modalitate și mai bună de a face acest lucru este să accesați Comportament > Conținutul site-ului > Toate paginile . Apoi, setați dimensiunea secundară la mobil (inclusiv tabletă) și faceți clic pe noul filtru de dimensiune, astfel încât valorile „Da” să ajungă în partea de sus:

Acest lucru vă permite să vedeți cum performanță paginile individuale în termeni de timp pe pagină cu vizitatorii de pe mobil.
Priviți cu atenție orice pagină care are un CTA puternic și singular, cum ar fi un serviciu dedicat sau o pagină de produs. Puteți folosi acele timpi ca un etalon mediu pentru cât timp vor rămâne interacționați vizitatorii de pe dispozitive mobile cu o pagină care este structurată în mod similar (cum ar fi pagina dvs. de captare a clienților potențiali).
Acum că aveți o idee despre pragul vizitatorilor dvs. de pe dispozitive mobile, veți fi mai bine pregătit să proiectați o pagină de captare a clienților potențiali pentru mobil. Singurul lucru este, totuși, că nu este atât de tăiat și uscat.
Aș vrea să fie la fel de ușor să spun:
- Scrieți un titlu sub 10 cuvinte.
- Scrieți o descriere memorabilă sub 100 de cuvinte.
- Adăugați un formular.
- Proiectați un buton atrăgător.
- Ați terminat.
În schimb, va trebui să vă gândiți dinamic la modul în care pagina dvs. de captare a clienților potențiali va converti cel mai bine vizitatorii la ea.
Iată diferitele lucruri de luat în considerare atunci când proiectați fiecare parte a paginii dvs. de destinație pentru mobil:
#1: Navigație
Meniul de navigare este o parte critică a oricărui site web. Permite vizitatorilor să se deplaseze cu ușurință pe site, în același timp, obținând o mai bună înțelegere a tot ceea ce este disponibil în interiorul pereților acestuia.
Dar paginile de captare a clienților potențiali nu există în navigarea unui site web. Vizitatorii, în schimb, întâlnesc linkuri sau butoane promoționale pe paginile web, în e-mailuri, pe rețelele sociale și prin anunțuri plătite în căutare. La clic, aceștia sunt direcționați către o pagină de destinație care amintește de site-ul web, dar are un stil unic.
Acum, întrebarea este:
Pagina dvs. de captare a clienților potențiali ar trebui să includă navigarea site-ului web principal deasupra acesteia?
Dacă scopul unei pagini de captare a clienților potențiali este de a capta clienții potențiali , atunci ar trebui să aibă doar un singur îndemn pe care se poate face clic, nu? Nu ar dicta logica că un meniu de navigare cu link-uri către alte pagini ar servi ca o distragere prea mare a atenției? Și cum rămâne cu logo-ul mărcii? La urma urmei, orice alte linkuri vor trimite semnalul:
„Hei, este în regulă dacă vrei să renunți la această pagină.”
În loc să spui:
„Nu glumeam. Uite cât de uimitoare este această ofertă. Derulează în jos și revendică-l pe al tău acum.”
Aș spune că navigarea ar trebui inclusă numai atunci când site-ul web transformă deja cu succes vizitatorii în clienți plătitori/abonați/membri/cititori. Dacă generația de lead-uri există doar ca element bonus, atunci nu este mare lucru dacă vizitatorii doresc să se întoarcă pe site.
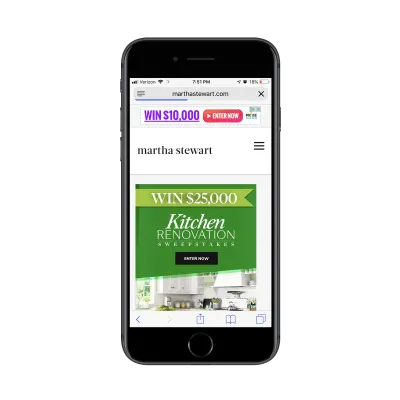
Totuși, logo-ul ar trebui să fie bine de păstrat, deoarece este mai mult un element de branding decât un link concurent în acest context. Luați, de exemplu, această loterie de pe site-ul web Martha Stewart:

Acest element promoțional pe care se poate face clic îi duce pe vizitatori către pagina de captare a clienților potențiali, unde elementul de navigare a dispărut și rămâne doar sigla:

În general, dacă aveți nevoie ca această ofertă de generație de lead-uri să fie cu adevărat un vehicul pentru a vă crește lista de e-mail, navigarea nu ar trebui să fie acolo. Nici alte link-uri concurente care le atrag de la conversie nu ar trebui.
#2: Copiați
Toate regulile obișnuite pentru tipografie în designul web mobil se aplică aici - care includ dimensiunea, spațierea, culoarea și fontul. Se aplică și toate regulile pe care le-ați respecta în ceea ce privește formatarea unei pagini pentru dispozitive mobile. De exemplu:
- Titluri foarte succinte;
- Paragrafe scurte și incitante;
- Liste marcate sau numerotate pentru a descrie rapid punctele;
- Etichete de antet pentru a diviza zone mari de text;
- Aldine, cursive, hyperlinkuri și alte texte stilizate pentru a atrage atenția asupra zonelor cheie.
Dar cantitatea de copii de pe pagină, totuși? De obicei, răspunsul pentru mobil este:
Scrieți doar atâta copie cât aveți nevoie.
Acesta este într-adevăr cazul paginilor mobile de captare a clienților potențiali... dar există o captură.
Unele generații de clienți potențiali sunt mai ușor de „vând”, ceea ce înseamnă că nu ar trebui să aveți nevoie de mult mai mult decât următoarele pentru a determina oamenii să convertească:
- Un titlu scurt și descriptiv;
- Un paragraf care explică de ce generația de lead-uri este atât de valoroasă;
- Trei până la cinci gloanțe care dezvăluie beneficiile;
- Un scurt formular care cere elementele de bază: nume, e-mail și poate un număr de telefon.
- Un buton de îndemn viu colorat și formulat personal.
Există și alte cazuri în care oferta lead gen necesită mai multă convingătoare. Sau atunci când marca din spatele acesteia decide să folosească copia paginii ca o modalitate de a califica clienții potențiali. Veți vedea asta de multe ori dacă generația principală este ceva care necesită o investiție de timp din partea mărcii. De exemplu:
- Demo de produse
- Consultații sau audituri
- Webinarii (uneori)
În aceste cazuri, este mai logic să scrieți o pagină lungă de captare a clienților potențiali. Chiar și atunci, merg înainte și înapoi pe asta pentru că nu sunt sigur că aceasta este cea mai inteligentă mișcare pentru vizitatorii de pe mobil. Deci, ceea ce o să sugerez este următorul:
Dacă construiți o pagină de captare a clienților potențiali pentru o marcă bine stabilită, care este cunoscută pentru paginile prea lungi și ale cărei clienți potențiali sunt evaluați la peste 1.000 USD fiecare, o pagină de captare a clienților potențiali foarte lungă este bine.
Dacă construiți o pagină de captare a clienților potențiali pentru un brand nou care pur și simplu dorește să-și dezvolte lista de e-mailuri rapid, nu-i lăsați pe vizitatori să aștepte să facă conversie.
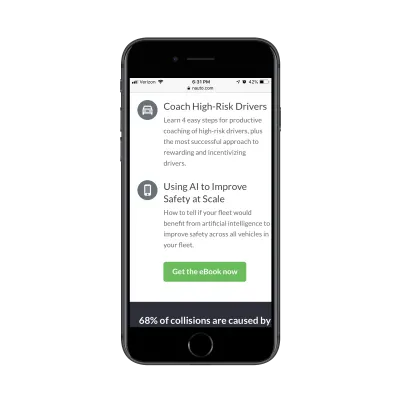
Aruncă o privire la această pagină de destinație de la Nauto pentru o carte electronică gratuită:

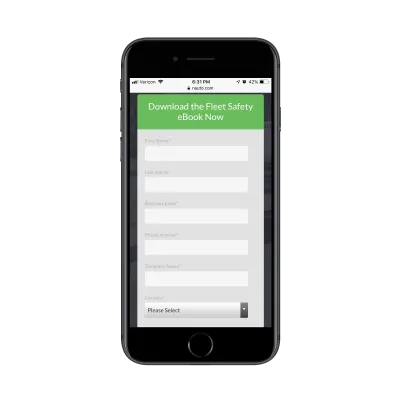
Face o treabă grozavă rezumand oferta de generație de lead-uri de mai sus. Derulați în jos cu un ecran și veți găsi acest formular atrăgător:


Ar fi putut fi atât de simplu. Cu toate acestea, Nauto continuă cu mai multe copii după CTA:

Ceea ce este interesant aici este că această parte a paginii rescrie în esență introducerea din partea de sus a paginii. Bănuiesc că au făcut acest lucru pentru a consolida SEO-ul paginii cu un număr mai lung de cuvinte și o reiterare a cuvintelor cheie principale.
Ori asta, ori au descoperit că vizitatorii nu completau imediat formularul și aveau nevoie de puțin mai multă încurajare. Acest lucru ar explica de ce încă câteva derulări în jos vă duc printr-o privire mai atentă a conținutului cărții electronice, precum și a unui alt link pentru a o descărca (care vă întoarce doar la formular):

În mod clar, puteți scrie o mulțime de copii după formularul de generație principală, atâta timp cât există un motiv întemeiat pentru asta.
#3: Formular de captare a leadurilor
Nick Babich are o lucrare grozavă despre cum să proiectați formulare pentru mobil. Deși ghidul se referă mai mult la formularele de plată pentru comerțul electronic, aceleași principii de bază se aplică și aici.
Există o serie de alți factori pe care ar trebui să îi luați în considerare atunci când proiectați formulare pentru a capta clienții potențiali pe o pagină de destinație dedicată.
Unde ar trebui să plasați formularul?
Am răspuns în mare parte la această întrebare în punctul de mai sus despre copiere. Dar, dacă vrem să fim mai specifici, formularul de captare a clienților potențiali ar trebui să apară întotdeauna în cel mult trei glisări pe mobil.
În mod realist, privirea inițială către o pagină de captare a clienților potențiali ar trebui să fie un element vizual și un titlu captivant. Următoarea glisare în jos (dacă este necesar) ar trebui să fie un paragraf explicativ și o listă scurtă de beneficii. Apoi, ar trebui să le duceți direct la formular.
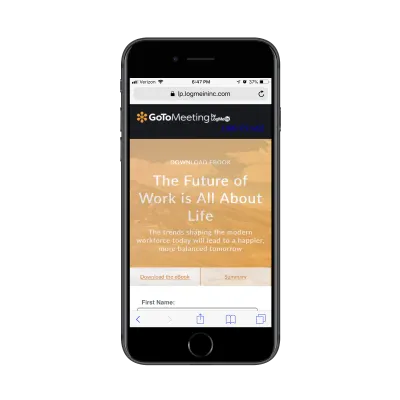
Acesta este un exemplu din pagina de captare a clienților potențiali a cărții electronice GoToMeeting:

Au trunchiat toate aceste elemente cheie introductive în designul antetului superior.
Puteți scrie etichetele altfel?
Nu, etichetele nu ar trebui să fie modificate niciodată, mai ales pe mobil. Păstrați-le clare și la obiect. Nume. E-mail. Afaceri. # de angajați. etc.
Totuși, ceea ce puteți și ar trebui să faceți diferit este să creați titluri de formulare și CTA-uri mai captivante. Sau puteți încapsula formularul în chenare viu colorate.
Scopul acestei pagini este de a converti vizitatorii pe un singur element. Deși nu vă puteți juca cu etichetele câmpului, puteți crește implicarea acestora cu textul și designul aberanți.
Câte câmpuri ar trebui să includeți?
Răspunsul la aceasta este întotdeauna „doar cei care sunt necesari”. Cu toate acestea, nu doriți să mergeți prea departe spre partea simplă dacă scopul generației de clienți potențiali este de a califica clienții potențiali.
Dacă tot ceea ce faci este să crești o listă de e-mailuri, cu siguranță, numele și e-mailul vor fi suficiente. Dacă scopul dvs. este să oferiți ceva de valoare oamenilor care au cu adevărat nevoie de el și, mai târziu, să le urmăriți și să începeți călătoria de vânzări, formularul de captare a clienților potențiali trebuie să fie mai lung.
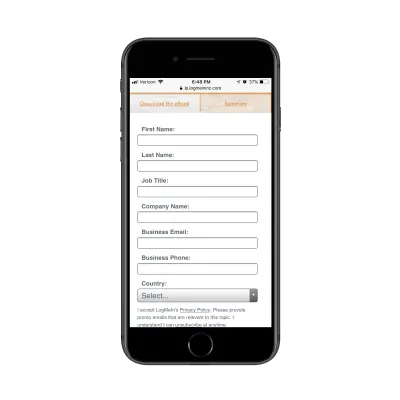
Iată o altă privire asupra paginii de destinație GoToMeeting:

Vă puteți da seama imediat că nu încearcă să ofere această carte electronică nimănui și tuturor. Acest lucru este pentru un anumit tip de afacere și probabil că vor filtra clienții potențiali pe care le primesc de la aceasta în funcție de titlul postului și de țară.
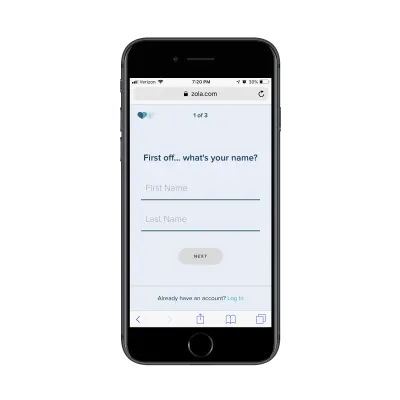
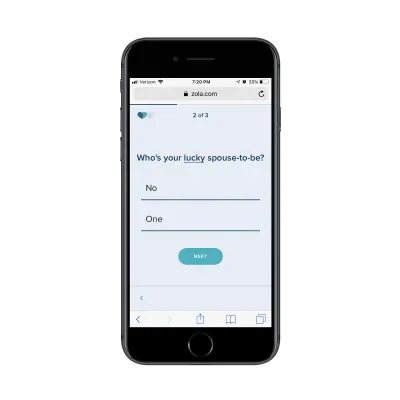
Nu credeți că acesta este doar ceva pe care îl puteți utiliza nici pentru site-urile web B2B. Aruncă o privire la acest formular personalizat de captare a clienților potențiali de la Zola:

Prima pagină a formularului vă cere numele. A doua pagină a formularului solicită numele viitorului soț/soție:

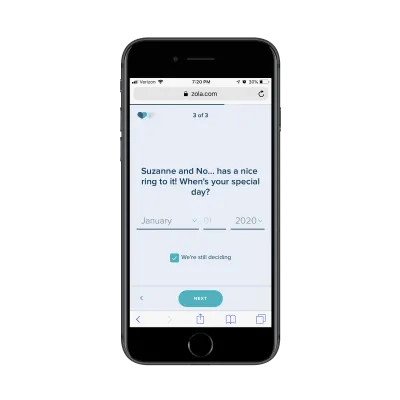
Întrebarea finală se referă apoi la ziua nunții programată sau provizorie:

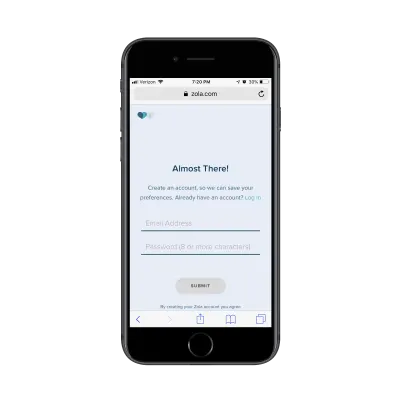
În pagina finală, Zola vă anunță că puteți primi lista personalizată de verificare a nunții dacă doriți să vă creați un cont:

Este o serie de întrebări destul de simplă, dar nu de genul pe care l-ați găsi pe majoritatea formularelor de captare a clienților potențiali. Așadar, nu vă fie teamă să depășiți normele dacă aceasta îmbunătățește valoarea ofertei de lead gen pentru vizitator și vă ajută clientul să colecteze date mai bune despre clienții potențiali.
#4: Semne de încredere
Semnele de încredere sunt adesea folosite în jurul formularelor de plată pentru comerțul electronic mobil. Acest lucru are foarte mult sens, deoarece scopul este de a face vizitatorii mobili suficient de confortabili pentru a cumpăra ceva de pe smartphone-urile lor.
Dar sunt necesare mărcile de încredere pentru paginile de captare a clienților potențiali?
Cred că acest lucru se rezumă la ce fel de generație de lead-uri oferiți și ce fel de comunicare intenționați să aveți cu lead-ul după ce au completat formularul.
Luați exemplul SnackFever de mai sus. Este un mic joc distractiv pe care l-au pus pe site-ul lor, care schimbă o reducere cu o adresă de e-mail. Nu există niciun motiv pentru ca SnackFever să pună un semn de încredere Norton Security sau SSL lângă formular. Sunt mize foarte mici.
Dar atunci când valoarea generatorului principal depinde de cunoștințele și abilitățile companiei din spatele acestuia, este foarte important să includeți semne de încredere pe pagină.
În acest caz, doriți să demonstrați că există clienți mulțumiți (nu clienți potențiali) care sunt dispuși să garanteze capacitățile și priceperea companiei. Dacă puteți profita de logo-uri de brand bine cunoscute și mărturii măgulitoare de la persoane, pagina dvs. de destinație va capta mai eficient tipurile potrivite de clienți potențiali (adică cei dispuși să intre în canalul de vânzări după ce își vor obține generația de clienți potențiali).
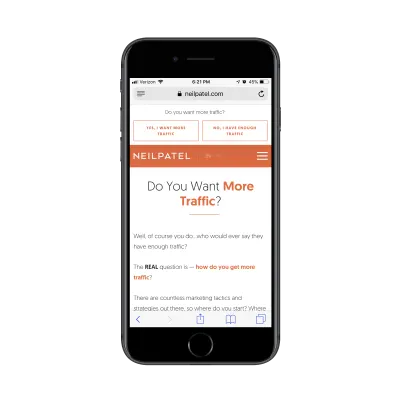
Nu este deloc surprinzător că cineva ca Neil Patel ar folosi aceste tipuri de mărci de încredere – are o mulțime de clienți de profil și mulțumiți. Ar fi o prostie să nu le includă pe pagina sa de captare a clienților potențiali.
Acesta este partea de sus a paginii sale „Da, vreau mai mult trafic”:

Continuă și continuă așa timp de aproximativ o duzină de suluri. (Așa cum am menționat anterior, dacă ești cunoscut pentru că scrii conținut prea lung pe site-ul tău, poți scăpa cu asta.)

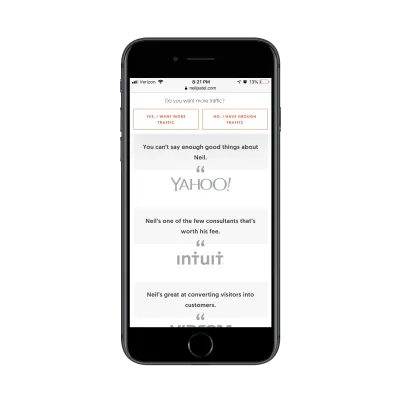
În cele din urmă, ajunge într-un punct în care îi lasă pe alții să spună vizitatorului de ce ar trebui să urmeze această ofertă. Primul bloc de mărci de încredere vin sub formă de citate scurte și logo-uri de la companii cunoscute:

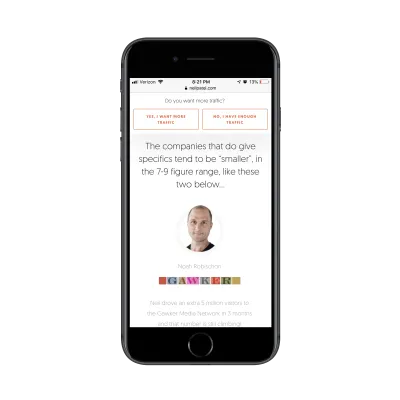
Următoarea secțiune pune în atenție clienții „mai mici” care sunt dispuși să divulge ce tipuri de rezultate impresionante le-a obținut Neil pentru ei:

Deși nu aș sugera lungimea sau stilul acestei pagini pentru clienții dvs., cred că există o lecție grozavă de luat aici în ceea ce privește valorificarea cuvintelor și a reputației unei baze de clienți mulțumiți pentru a construi încredere.
#5: Subsol
Deși îmi este greu să justific utilizarea unei navigări pe o pagină de captare a clienților potențiali, de fapt cred că un subsol este o idee bună. Acestea fiind spuse, nu cred că ar trebui să fie același cu subsolul site-ului dvs. Din nou, vrem să evităm orice element de design plin de link-uri care pot distrage atenția de la scopul paginii.
În schimb, ar trebui să utilizați subsolul pentru a stabili în continuare încrederea cu clienții potențiali. Termenii de utilizare, Politica de confidențialitate și alte pagini cu politica de gestionare a datelor aparțin aici.
Includ acest exemplu final de la Drift pentru că, ei bine, este cea mai unică „pagină” de captare a clienților potențiali pe care am întâlnit-o până acum – și pentru că subsolul este la fel de simplu cum sunt.
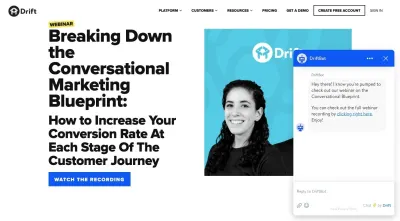
Această pagină promovează seminariile web viitoare și anterioare ale Drift:

Dacă încercați să „Vizionați înregistrarea” unui webinar vechi, este corect să presupuneți că Drift va dori să vă captureze adresa de e-mail. Cu toate acestea, Drift se ocupă de dezvoltarea instrumentelor de marketing conversațional pentru afaceri. Deși ar fi putut crea o pagină de destinație conversațională (un fel ca ceea ce a făcut Zola cu formularul de mai sus), a urmat un alt drum:

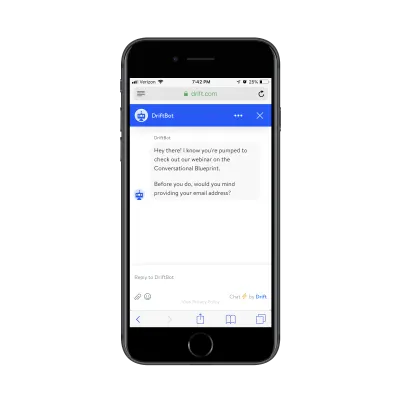
Vizitatorii interesați de generația de lead-uri webinar sunt direcționați către o pagină DriftBot. Este foarte simplu în design (cum ar trebui să fie orice interfață de chat) și include cel mai simplu subsol. În timp ce linkul lui Drift există, singura altă competiție pentru atenție este „Politica de confidențialitate” și este clar că Drift dorește ca aceasta să fie o idee ulterioară bazată pe alegerea culorii fontului.
Încă un lucru pe care vreau să-l remarc despre acest exemplu este că, dacă ar fi să parcurgeți aceiași pași pe site-ul desktop, DriftBot nu vă cere o adresă de e-mail. Pur și simplu vă oferă un link:

Aceasta este o dovadă suplimentară că ar trebui să proiectați experiențe diferite pe baza rezultatelor așteptate pe fiecare dispozitiv. În acest caz, probabil că au date care arată că vizitatorii de pe desktop urmăresc webinarul imediat, în timp ce vizitatorii de pe dispozitive mobile așteaptă până când sunt pe un dispozitiv cu ecran mai mare.
Încheierea
Deși aderarea la principiile de bază de design mobil este cel mai bun lucru de făcut atunci când proiectați ceva nou pentru clienții dvs., fiți atenți și la scopul noului element sau paginii.
După cum puteți vedea în multe dintre exemplele de mai sus, există o diferență puternică între tipurile de oferte de generare de clienți potențiali pe care clienții dvs. ar dori să le împărtășească vizitatorilor.
Schimburile mai simple (de exemplu, dați-mi e-mailul dvs./obțineți această listă de verificare) nu necesită o abatere prea mare de la designul altor pagini web mobile. Mai multe schimburi cu mize mari (de exemplu, oferiți-mi informațiile dvs./obțineți o cotație personalizată, consultați sau demonstrați) pot necesita unele tehnici de design care nu sunt prietenoase cu dispozitivele mobile.
V-aș sugera să faceți cercetări, să vedeți cât timp puteți reține în mod realist atenția vizitatorilor dvs. pe mobil și să îl proiectați. Apoi, începeți testarea A/B a designului pentru a experimenta construcția formularelor, lungimea paginii și așa mai departe. S-ar putea să fii surprins de ce vor alege vizitatorii tăi, dacă oferta de generație de lead-uri este suficient de suculentă.
