6 pași pentru a proiecta selectorul potrivit de dată și oră
Publicat: 2019-09-14Selectorii de dată și oră sunt adesea considerați a fi un element fără greșeală pentru selectarea datei și a orei - consecvenți, generici și previzibili. Majoritatea oamenilor le folosesc ca ghid universal acceptat pentru introducerea datei și orei. Cu toate acestea, există situații în care selectorul de dată și oră este de ajutor și apoi există situații în care interferează cu experiența utilizatorului site-ului. Prin urmare, ar trebui să vă gândiți cu atenție dacă site-ul dvs. necesită un selector de dată și oră sau nu. Ar trebui să îl includeți numai dacă va oferi intrări utilizatorilor dvs. rapid și ușor. De asemenea, ar trebui să-l plasați în fața interfeței dvs., deoarece va încuraja vizitatorii să-l folosească. Cu toate acestea, este destul de dificil să găsești un selector de date care se potrivește interfeței tale. Dar dacă este necesar un selector de dată și oră, este destul de obositor să specificați o dată și cel mai adesea produce pagini cu rezultate zero sau rezultate irelevante. Câteva modificări minore ar face proiectarea mult mai ușor de gestionat. Așadar, iată șase sfaturi esențiale pentru a crea selectorul potrivit de dată și oră pentru site-ul tău.
1. Adăugați valori numerice:
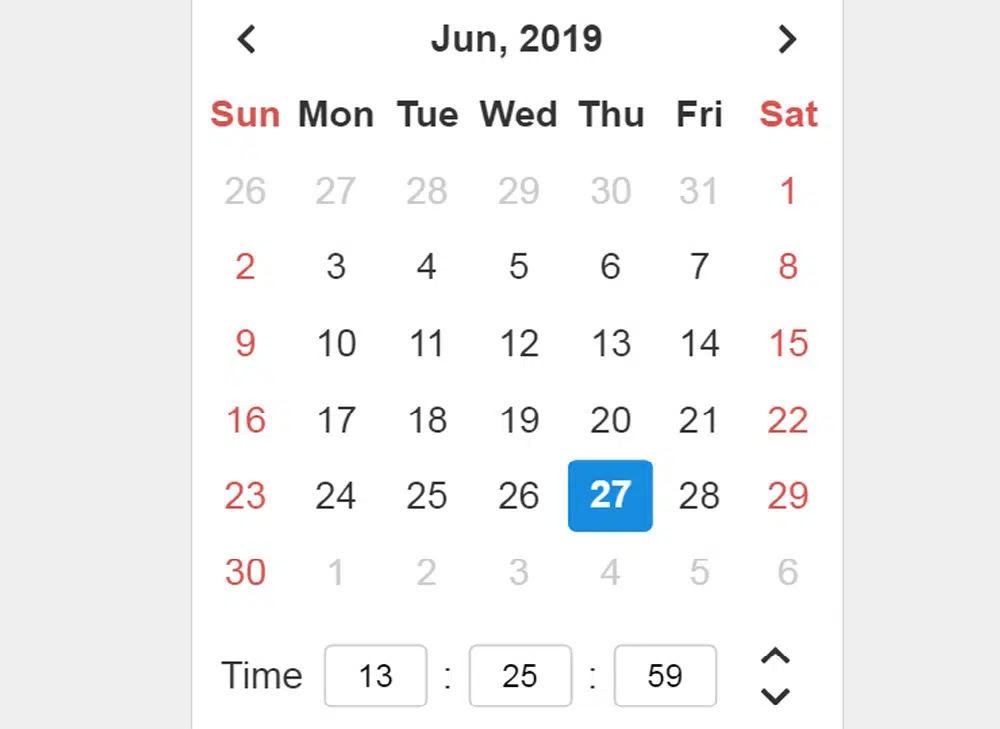
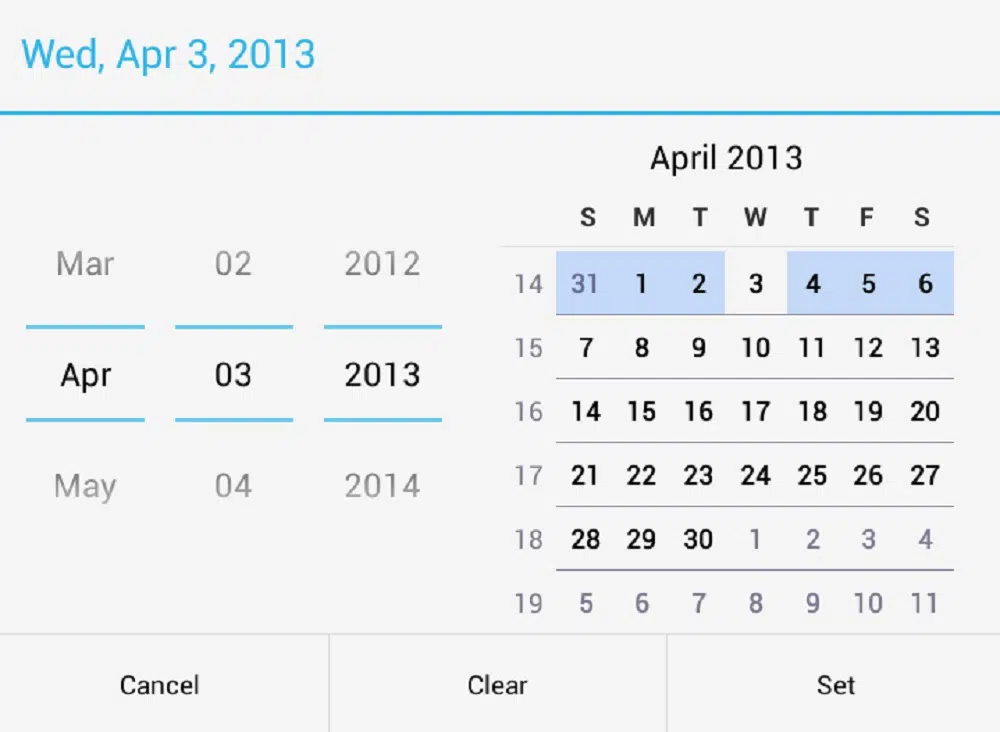
Atunci când proiectați un selector de dată și oră, primul lucru de luat în considerare este un fel de introducere a datei și orei. Ar trebui să utilizați trei intrări numerice separate pentru dată și minim două intrări numerice pentru introducerea orei. Aceste intrări ar trebui separate prin „-” sau „/” și puteți folosi, de asemenea, un meniu drop-down pentru zi, lună și an și chiar pentru oră și minute. Cu toate acestea, atingerea și derularea nu sunt cea mai simplă sau cea mai rapidă experiență. Ar trebui să alegeți rapid data și ora, probabil în două atingeri (una pentru a deschide calendarul sau setarea orei și altele pentru a alege o zi sau o oră). Pentru a rezolva această problemă, puteți proiecta un format care va schimba automat luna și anul în timp ce utilizatorul începe să tasteze valoarea numerică pentru determinarea zilei. De asemenea, trebuie să ne asigurăm că introducerea numerică este suficient de fiabilă pentru a gestiona toate cazurile marginale. De asemenea, ar trebui să utilizați un fel de substituent sau etichetă pentru a indica formatul selectorului de dată și oră. Trebuie să vă asigurați că atunci când utilizatorii activează câmpul de introducere, apare sugestia de format de dată.
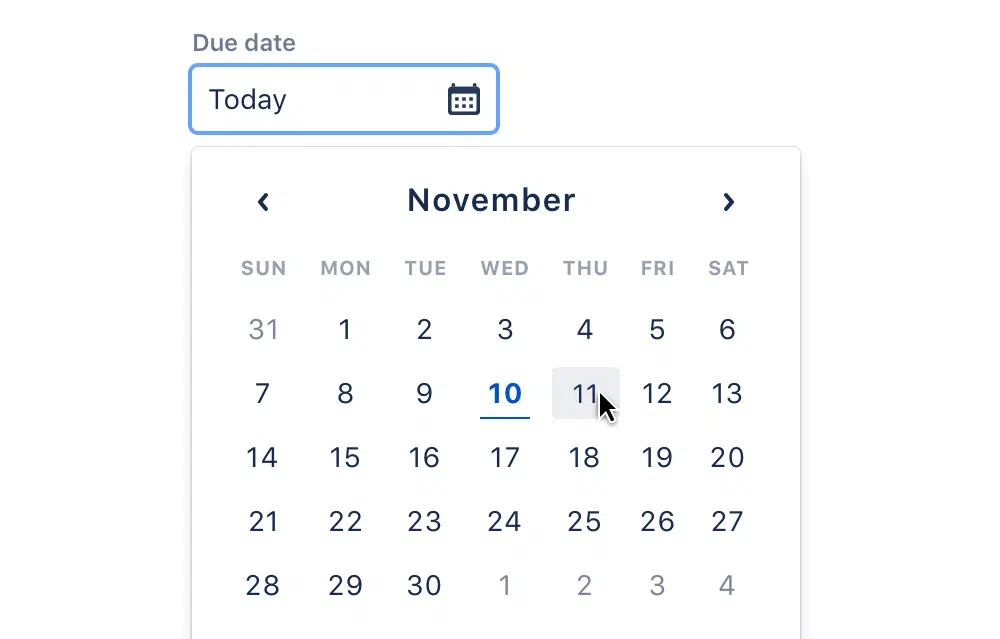
Când proiectați un selector de date, ar trebui să vă gândiți să investiți timp pentru a crea o intrare numerică adecvată. Puteți oferi sugestii precum „acum”, „acum un an”, „ieri”, „azi”, „5 zile până în octombrie” etc. În funcție de aplicația pe care o proiectați, puteți decide să furnizați o dată flexibilă sau predefinită. Opțiuni. Desigur, trebuie să comunicați informațiile utilizatorilor în mod vizibil. În timp ce introducerea numerică este o intrare de neprețuit pentru determinarea datei, ar trebui să aveți întotdeauna anumite date implicite în termen de șase săptămâni. Acest lucru îi va ajuta pe acești clienți confuzi care încearcă să rezerve o excursie rapidă de weekend, dar nu au date exacte. În astfel de cazuri, calendarul ar fi o opțiune excelentă pentru a afișa toate opțiunile disponibile. În plus, este bine să iei în considerare locația clienților tăi în timp ce sugerezi date pentru a evita rezervările greșite.
2. Setați valorile implicite:
Dacă vă uitați la introducerea selectorului de dată și oră, veți întâlni decizii mici, dar esențiale în ceea ce privește designul său de interacțiune. Unii designeri dau adesea peste alegerea de a plasa valori implicite în câmpul de intrare sau de a-l lăsa necompletat sau de a arăta un exemplu de introducere corectă. În continuare, decizia valorilor implicite și vizibilitatea valorilor de intrare este destul de dificilă. Deși nu este testat sau nu a fost detectată nicio preferință, dar setarea unor valori aleatorii pentru utilizatori nu este cea mai bună opțiune, deoarece îi va forța pe utilizatori să schimbe valorile din aparent aleatorii în cele pe care doresc să le aleagă. Cu toate acestea, dacă este posibil ca utilizatorii dvs. să rezerve oferte de ultim moment pe site-ul dvs. web (cum ar fi transportul sau hotelul), atunci o zi curentă („azi”) sau ora curentă („acum”) ar fi o opțiune bună, mai ales în timp - conținut sensibil.
Odată ce utilizatorul a ales datele sau intervalul orar, dar a reîmprospătat accidental sau deliberat pagina, puteți dori să păstrați selecția sau să o aduceți înapoi la valorile implicite. Dacă vizitatorul a reîmprospătat pagina în mod neașteptat, nu va fi bucuros să vadă că se pierde intrarea și va trebui să o tasteze din nou. Cu toate acestea, dacă ar fi deliberat să reîmprospăteze pagina, ar vedea date predefinite. În ambele cazuri, ei nu vor fi încântați să constate pierderea contribuției lor. Prin urmare, este mai bine să salvați intrarea și să furnizați un link vizibil „Căutare nouă” sau „Resetare” lângă introducerea datei și orei. În loc să șteargă datele introduse de utilizator, acesta va avea opțiunea de a șterge intrarea anterioară. Acesta este, de asemenea, un mini-stepper care ar putea fi util și, prin urmare, datele s-ar putea să nu se schimbe semnificativ. Dacă sunteți sigur că utilizatorii dvs. vor alege datele, atunci este o idee bună să setați datele.
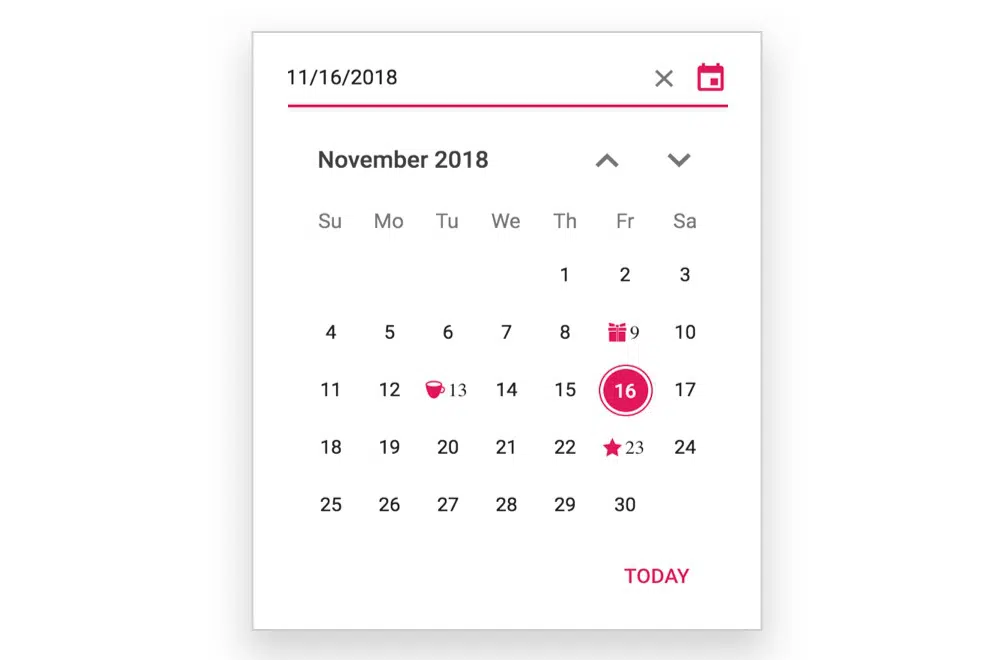
3. Creați o suprapunere de calendar:
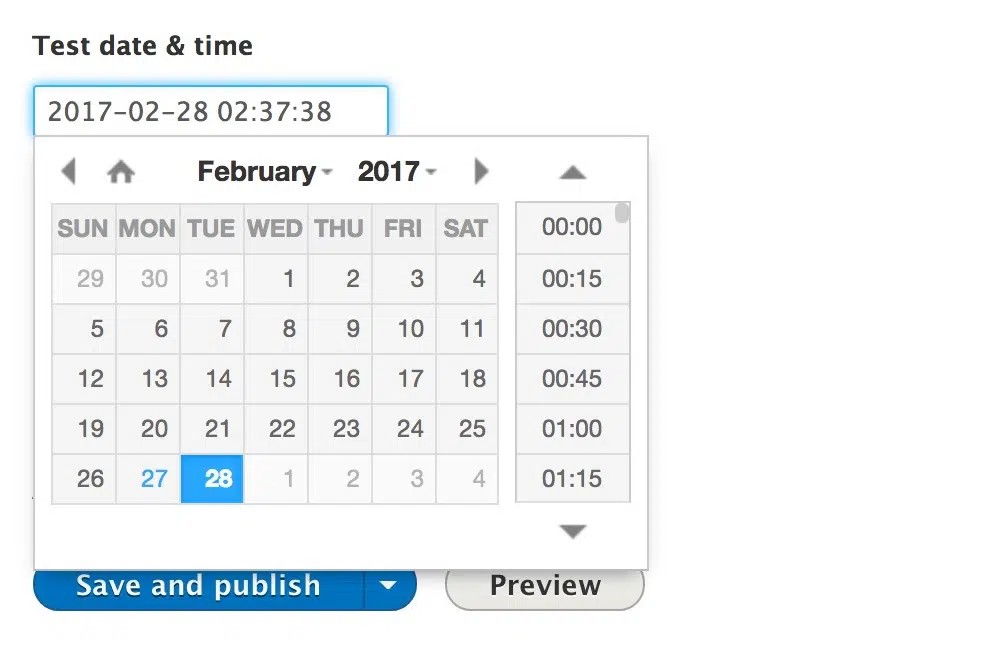
Nu trebuie să fii creativ pentru a crea o suprapunere clară a calendarului. De obicei, suprapunerea calendarului apare sub câmpul de introducere a datei, ca un panou mic pe un desktop sau ca vizualizare pe ecran complet pe ecrane înguste. Zilele sunt organizate pe rânduri, grupate ca săptămâna împreună cu un meniu drop-down pentru a naviga luni și ani. O suprapunere de calendar poate conține diferite niveluri de navigare și detalii, cum ar fi când ar trebui să înceapă rândul săptămânii sau ar trebui să conțină introducerea anului sau nu. Toate acestea depind doar de publicul dvs. și de aplicația site-ului dvs. Dacă aveți un site web de transport public, un serviciu de alimentație sau un televizor care are o intrare de un an nu are rost. De asemenea, dacă aveți un site web de închiriere de mașini, nu are rost să afișați datele de lună.

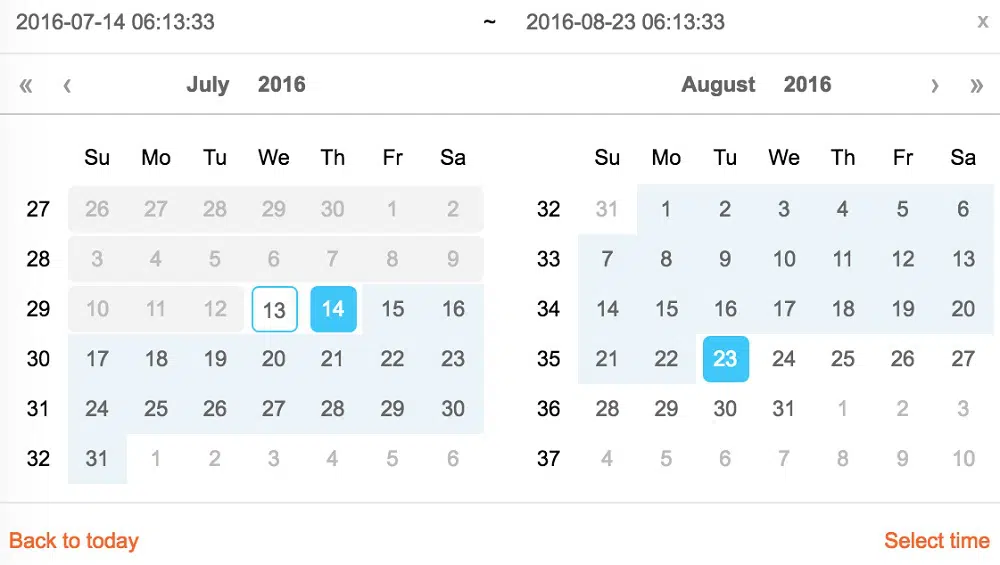
O altă complexitate se întâmplă atunci când se afișează o zi a săptămânii dacă oamenii doresc să facă o programare. Uneori, ați dori, de asemenea, să afișați prețul sau disponibilitatea (cum ar fi rezervarea unui zbor). De asemenea, poate doriți să adăugați un interval de date și un interval orar exact. În astfel de cazuri, trebuie să includeți selecția intervalului de timp cu selecția datei sau să indicați o conexiune între data de început și data de sfârșit. Așadar, merită să investiți timp în adăugarea de detalii în calendarul dvs., pentru ca utilizatorii dvs. să fie util să selecteze rapid data și ora. Dacă disponibilitatea contează, este bine să separați datele disponibile și cele indisponibile într-un mod codificat pe culori, astfel încât să fie ușor de distins. În plus, dacă există prețuri diferite pentru date diferite, este mai bine să le afișați în calendar. Dacă clienții tăi sunt mai interesați de weekend sau sărbătorile legale, este mai bine să le afișezi și pe acestea. De asemenea, este mai bine să indicați și să restricționați selecția în calendarul în sine, astfel încât clienții să primească imediat un indiciu.
4. Includeți salturi de date:
Dacă este posibil ca clienții dvs. să caute o gamă destul de scurtă de opțiune de dată, puteți adăuga navigare rapidă „următoarea” și „anterioră” lângă introducerea datei. De exemplu, în timp ce rezervă o călătorie de weekend, un client ar dori fie să plece joi târziu, fie vineri devreme, oricare dintre acestea este mai ieftin. Așadar, în loc să-i facă pe clienții să reintroducă sau să selecteze o dată în calendar, o singură atingere ar oferi un rezultat așteptat. Zboruri Google utilizează această funcție pentru a eficientiza selectorul de date. Pentru a putea sări între luni și ani ar putea fi de ajutor. Alături de aceasta, un mini-stepper este o îmbunătățire excelentă pentru selectorul de dată și oră. Cu toate acestea, nu este un înlocuitor pentru suprapunerea calendarului, deoarece atingerea excesivă poate deveni plictisitoare. În sesiunile de utilizare, atingerea pentru a zecea oară ar putea testa răbdarea clienților tăi. În cele din urmă, clienții tăi vor trece cu totul la introducerea numerică.
Deci, ar trebui mai întâi să studiați domeniul de aplicare al intervalului de date și scopul calendarului. De exemplu, dacă data rezervării este în viitor, este mai bine să furnizați o intrare numerică în selectorul de date. Pe de altă parte, dacă intervalul de introducere a datei este scurt, puteți lua în considerare adăugarea unui mini-stepper pentru sărituri rapide. În mod ideal, ar trebui să furnizați toate trei (o suprapunere de calendar, un mini-pas și o intrare numerică), astfel încât clienții să aibă opțiuni de încredere. Dacă există câteva opțiuni pentru afișarea orei, atunci probabil că nu aveți nevoie de un selector de date. Ar trebui să luați în considerare afișarea unor opțiuni predefinite, cum ar fi butoane, linkuri sau un glisor în loc să utilizați o suprapunere de calendar. De asemenea, selectorul de date nu va apărea decât dacă este la vedere. Deci, selectorul de dată și oră ar trebui să fie solicitat printr-o atingere sau clic pe o pictogramă selector de dată sau un câmp de introducere.
5. Oferă flexibilitate:
Dacă clienții tăi sunt confuzi și nu au în minte o dată exactă, un selector de date ar trebui să fie metoda de ultimă instanță. Mai des, câteva sugestii generale și prestabilite, împreună cu filtre, ar funcționa mai bine decât să răsfoiți ani și luni. Într-un astfel de caz, puteți oferi totuși utilizatorilor o vizualizare detaliată a calendarului, utilizând codificarea culorilor și afișând toate opțiunile simultan, de exemplu, pentru a prezenta cele mai bune prețuri. Google Flight folosește această abordare în timp ce afișează datele flexibile selectate. Cu toate acestea, opțiunea este renunțată la ecrane înguste. Pe de altă parte, Dohop folosește date flexibile împreună cu locații flexibile ca caracteristică principală. Ele evidențiază ambele caracteristici odată ce utilizatorii lor încep să tasteze data sau destinația. În loc de preț, au o vizualizare calendar care evidențiază disponibilitatea zborurilor indirecte și directe, precum și afișează zilele de zbor fără conexiuni.
Pentru a face selectorul dvs. de date util pentru utilizatori, puteți codifica culoarea fundalului în timp ce afișați prețurile ridicate și scăzute folosind culori contrastante. În caz de accesibilitate, este util să luați în considerare paleta de culori în timp ce alegeți culorile pentru fundal. Acest design este destul de util pentru utilizatori să folosească un selector de date. În plus, ar trebui să descrii semnificația culorii în partea de jos, astfel încât să nu existe confuzii. Dacă proiectați un selector de date pentru transport, va fi util să oferiți o opțiune între „un sens” și „dus-întors” în partea de sus a suprapunerii calendarului. De asemenea, oferirea de date flexibile pentru anumite luni nu este suficientă, ați putea face un pas mai departe și puteți include intervale de date mai generale, cum ar fi primăvara, iarna, vara și toamna.
6. Includeți un glisor:
La fel ca orice altă intrare, datele de dată și oră pot fi navigate folosind butonul unui glisor. Glisorul poate fi folosit fie pentru introducerea unei singure valori, fie pentru a specifica un interval de date. Este adesea prezentat în interfața în care clientul poate seta un interval predefinit de date. Dar un glisor aduce și problema selectării unei intrări precise. Cu cât intervalul selectabil prin glisor este mai dens sau mai larg, cu atât va fi mai greu de utilizat. Într-un test de utilizare, un glisor îi face pe clienți să miște butonul foarte încet și cu grijă. Prin urmare, nu este ușor de utilizat atunci când alegeți intervale de date și oră pe ecrane înguste.
Glisoarele funcționează cel mai bine atunci când intervalul nu este definit, ci flexibil, sau nu aveți multe opțiuni din care să alegeți. Din păcate, un selector de date nu funcționează în acest fel, deoarece clienții trebuie să ajusteze și să rafineze destul de des. Deci, introducerea numerică ar fi mult mai rapidă decât glisarea pentru a selecta un număr pentru dată și oră. Numai în unele cazuri, acestea par a fi utile.
Prin urmare, primul pas în proiectarea unui selector de dată și oră va fi să determinați dacă aveți nevoie de unul pentru aplicarea site-ului dvs. Odată ce ați decis, puteți selecta modelele care vă ajută utilizatorii să aleagă mai rapid data și ora. Aceste sfaturi vă pot ajuta să creați un selector de dată și oră care să se potrivească cu interfața dvs. și să îmbunătățească gradul de utilizare al site-ului dvs. Pentru a face mai util selectorul de date și oră, puteți include detalii mai relevante, cum ar fi prețul sau disponibilitatea. De asemenea, câmpul de introducere depinde de ceea ce preferă clienții, așa că asigurați-vă că îl includeți pe cel care face selecția mai rapidă.