Poate vizualizarea datelor să îmbunătățească experiența web mobilă?
Publicat: 2022-03-10Poate fi dificil să acordați prioritate experienței mobile atunci când deseori se simte ca un compromis. Nu include atât de mult text. Eliminați unele dintre imaginile dvs. Stai departe de funcțiile care stau în calea vizitatorului mobil. Este un fel ca un părinte care îți spune: „Ieși și distrează-te, dar nu face X, Y sau Z!”
Nu este neapărat că un vizitator mobil are nevoie de o pagină mai scurtă, mai puțin text sau mai puține imagini pentru a consuma mai ușor conținutul de pe un smartphone. Au nevoie doar de conținutul pe care le oferiți pentru a nu simți atât de multă muncă.
Dacă vă uitați mai atent la paginile dvs., este posibil să descoperiți că o parte din conținutul scris poate fi convertit în vizualizări de date. Așadar, astăzi vom analiza câteva lucruri pe care le puteți face pentru a începe să convertiți mai mult din conținutul dvs. în grafică și pentru a îmbunătăți experiențele vizitatorilor mobili în acest proces.
Instrumente de date cantitative
Mulți designeri UX se tem oarecum de date, considerând că acestea necesită cunoștințe profunde de statistică și matematică. Deși acest lucru poate fi adevărat pentru știința datelor avansate, nu este adevărat pentru analiza datelor de cercetare de bază cerută de majoritatea designerilor UX. Citiți un articol înrudit →
1. Treceți dincolo de formatele tradiționale de vizualizare a datelor
Când vă gândiți la afișarea datelor într-un format grafic, ce vă imaginați? Probabil grafice și diagrame ca acestea:

Această captură de ecran provine dintr-un infografic Visual.ly care compară designeri web și dezvoltatori. Această parte anume se ocupă de date statistice legate de locuri de muncă, așa că are sens ca ar fi tradusă în formate de grafice cu bare și diagrame cu linii.
În calitate de scriitor, sunt un mare fan al acestui tip de vizualizare a datelor, deoarece a trebui să scrieți statistici poate fi o dezamăgire majoră. Așa cum știu că există o diferență semnificativă între punctele de date, dar pot folosi doar fonturi îndrăznețe și puncte de atâtea ori înainte ca cititorii să înceapă să caute următorul lucru nou interesant pe care să se concentreze.
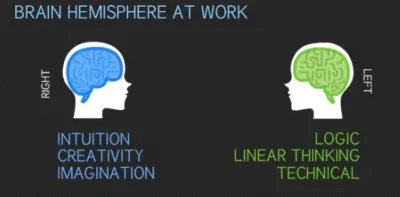
Atunci când seturi de date puternice sunt concepute mai degrabă decât scrise, este mai puțin probabil ca cititorii să sară peste și să rateze în mod neintenționat informații critice. Dar nu doar datele pot fi vizualizate. Luați acest alt segment din infografic, de exemplu:

Acest lucru ar fi putut fi scris ca un paragraf (de exemplu, „_În general, designerii web sunt gânditori cu creierul drept, valorificând intuiția, creativitatea, bla, bla…_”). Ar fi putut fi afișat și ca tabel:
| Web designer | Dezvoltator Web | |
|---|---|---|
| Emisfera creierului | Dreapta | Stânga |
| Condus de | Intuiţie | Logică |
| Abordare | Creativitate | Gândirea liniară |
| Putere | Imaginație | Tehnic |
În timp ce acest lucru ar fi fost probabil mai ușor de citit decât un perete de text, nu este nici pe departe la fel de interesant ca graficul de mai sus.
Pentru a identifica diferite tipuri de date care merită transformate în grafică, va fi nevoie ca designerii web să gândească în afara cutiei. Vă recomand să începeți prin a vă familiariza cu diferitele tipuri de vizualizări de date care există. Puteți folosi Biblioteca Universității Duke pentru asta. Are o pagină întreagă care arată cum diferite tipuri de informații pot fi traduse în grafice, cum ar fi acest exemplu de diagramă de dispersie:

The Pudding a preluat acest concept de bază de reprezentare a punctelor de date în timp și l-a transformat în ceva unic în articolul său „Colorism in High Fashion”.
Acesta este un grafic care reprezintă spectrul de tonuri de piele care au fost prezentate pe coperta Vogue :

Acesta este un mod mult mai eficient și mai atrăgător de a transmite aceste informații decât de a avea un scriitor să spună: „Peste cele peste 200 de numere ale revistei, 75% dintre modelele de copertă ale Vogue tind mai mult spre tonuri mai deschise ale pielii”.
Acestea fiind spuse, acest grafic în sine nu este un grafic de dispersie, deoarece descrie doar cantitatea și tendințele. Cu toate acestea, defilarea o transformă în cele din urmă într-un grafic de dispersie:

Observați cum fiecare dintre globuri a fost scos pe o linie temporală, reprezentând fețele modelelor de pe coperțile revistelor. Acesta nu este modalitatea tradițională de a utiliza o diagramă de dispersie, dar, în acest caz, funcționează foarte bine. Și, din nou, face o treabă mult mai eficientă în a transmite ideea pe mobil decât un perete de text.
În timp ce căutați modalități de a face acest lucru în propria muncă, concentrați-vă asupra următoarelor elemente:
- Date statistice,
- Liste scurte cu marcatori,
- Subiecte extrem de complexe,
- Explicații pas cu pas,
- Rezumate de pagină sau subiect.
Acestea prezintă cele mai bune oportunități pentru a transforma datele sau subiectele esențiale în vizualizări.
2. Proiectați-vă vizualizările de date pentru a fi filtrabile
Desigur, nu vrei să exagerezi. În misiunea ta de a păstra mesajul site-ului tău pe mobil, nu vrei să creezi atât de multe elemente grafice încât să compromită viteza paginii sau să înceapă să pară copleșitoare.

O soluție pentru supraîncărcarea vizualizării datelor este crearea unui singur grafic, dar folosiți filtre pentru a controla ce seturi de date sunt afișate. Acest lucru nu numai că vă permite să furnizați o mulțime de informații vizuale într-un spațiu mai mic, dar poate deveni și un avantaj competitiv. Permiteți-mi să vă arăt un exemplu.
Motivul pentru care un CDN este util este că vă aduce site-ul mai aproape geografic de publicul țintă. Dacă CDN-ul nu are capacitatea de a face asta, atunci nu merită osteneala. De aceea, dintre toate considerațiile pe care oamenii trebuie să le facă atunci când găsesc un furnizor, trebuie să se uite unde sunt de fapt punctele lor de prezență.
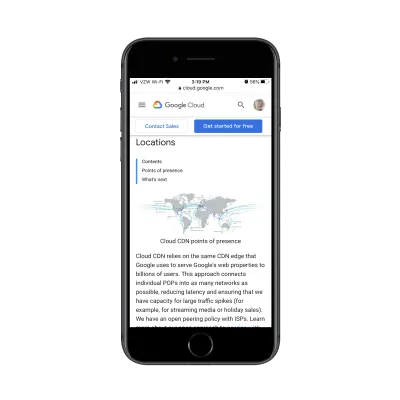
Acesta este modul în care Google Cloud afișează aceste informații pentru rețeaua sa de livrare de conținut:

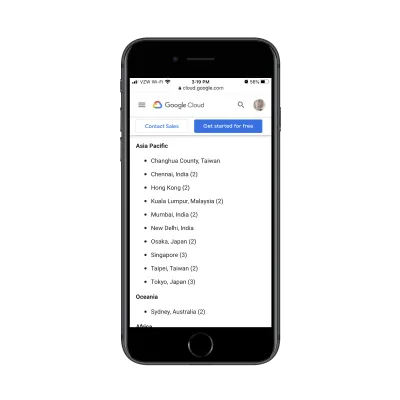
Aceasta este o grafică grozavă, deoarece arată unde sunt locațiile sale de cache și cât de largă este o zonă acoperită de rețea. Cu toate acestea, aceasta este o imagine statică, așa că ceea ce vedeți este ceea ce obțineți. Google trebuie să folosească restul paginii pentru a enumera toate orașele mari în care are o prezență CDN:

Dar despre asta vorbesc. Această listă ar trebui să facă parte din vizualizare.
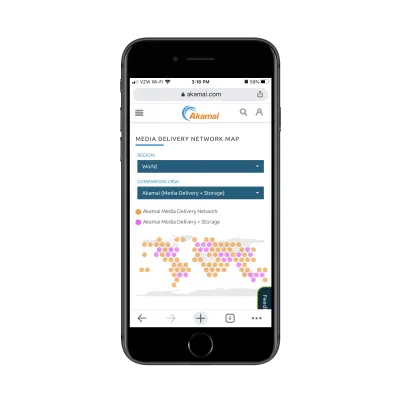
Akamai, un concurent al Google Cloud CDN, și-a proiectat harta rețelei media astfel:

Pe această hartă, puteți vedea rețeaua de livrare media Akamai (cu portocaliu) și locațiile sale de stocare și media (cu roz).
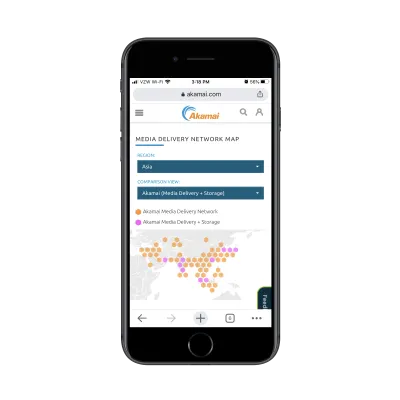
Utilizatorii potențiali interesați să aprofundeze datele pot folosi filtrele din partea de sus a paginii. De exemplu, așa arată harta când cineva caută în regiunea Asia:

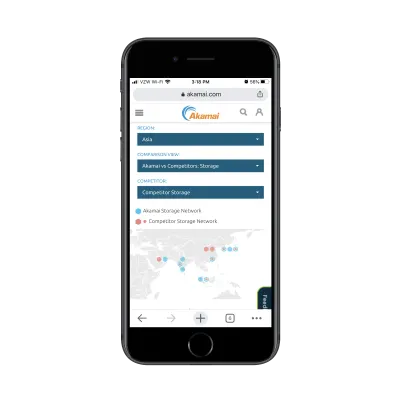
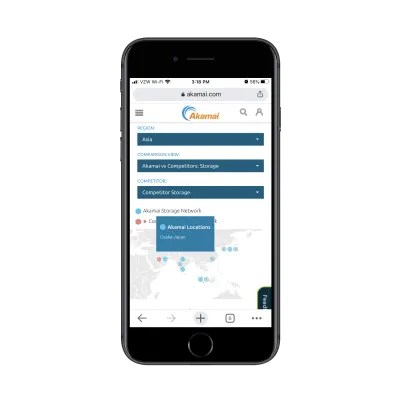
Și iată ce văd atunci când aleg să vadă rețeaua de stocare a Akamai în comparație cu concurenții săi:

Acest design de vizualizare a datelor nu numai că le permite vizitatorilor să cerceteze îndeaproape datele care sunt cele mai relevante pentru ei, dar le ajută și în procesul de luare a deciziilor.
Această abordare este cu adevărat utilă dacă doriți să transformați o mulțime de date într-o vizualizare de date fără a fi nevoie să copleșiți pagina cu ea. Și cu acest model special de filtrare, puteți scuti vizitatorii dvs. de problemele de a fi nevoiți să ciupească pentru a mări și micșora graficul. Ei pot personaliza singuri vizualizarea și pot ajunge cu ușurință la cele mai relevante părți.
3. Faceți interactive vizualizările dvs. de date
Un alt lucru pe care îl puteți face pentru a împacheta o mulțime de informații într-un singur grafic este să vă faceți vizualizările de date interactive. Acest lucru nu numai că vă va dezordine interfața de utilizare mobilă, dar îi va face pe vizitatori să întrerupă și să-și ia timp să înțeleagă informațiile care le sunt afișate.
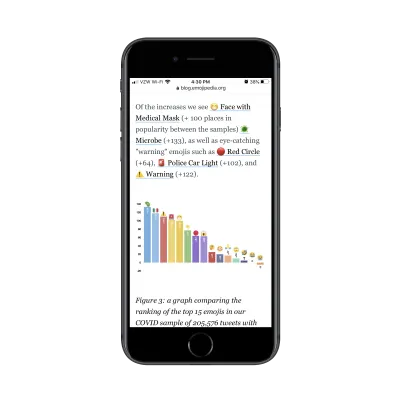
Aceasta este o postare recentă de la Emojipedia. Articolul împărtășește rezultatele unui studiu pe care l-au efectuat despre utilizarea emoji-urilor în timpul coronavirusului. Este o lectură fantastică și este plină de vizualizări de date precum aceasta:

Designul este cu siguranță atractiv, dar nu este ușor să vezi toate detaliile din grafic pe mobil. Aici ar fi utilă interactivitatea.
Făcând clic pe fiecare dintre barele din grafic, oamenii ar putea obține mai multe informații despre emoji, pot vedea în mod clar creșterile procentuale și așa mai departe.
Ceea ce nu v-am arătat în ultimul punct este că harta CDN Akamai este interactivă:

Aceasta este abordarea exactă pe care aș sugera-o pentru graficul cu bare Emojipedia. Transformând fiecare punct de date într-un element pe care se poate face clic, utilizatorii nu trebuie să se chinuie să obțină toate informațiile de care au nevoie și nici nu trebuie să îi copleșiți cu prea multe date într-un singur grafic.
Ceea ce este frumos la interactivitate este că o poți aplica și la o gamă largă de vizualizări de date.
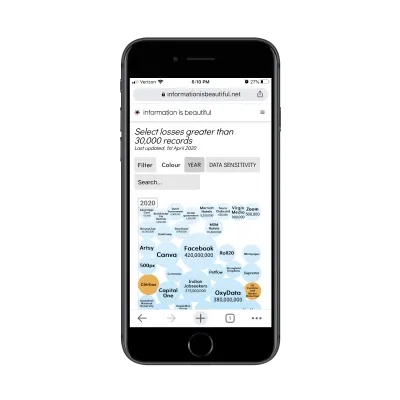
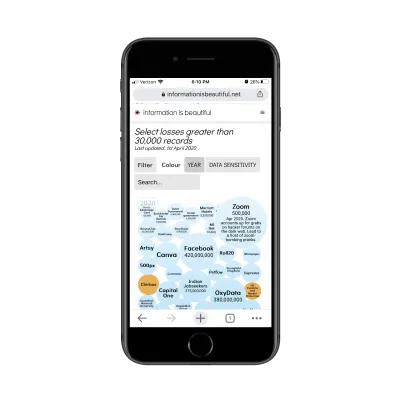
Iată un exemplu de diagramă cu bule din Information Is Beautiful:

Când vizitatorii fac clic pe oricare dintre bule, sunt dezvăluite mai multe informații despre încălcarea securității:

Unul dintre lucrurile grozave cu privire la prioritizarea experienței mobile este că ne permite să găsim soluții creative pentru proiectare la minimum. Și interacțiunile sunt o modalitate foarte bună de a reuși acest lucru, deoarece interfața de utilizare rămâne clară și ușor de navigat, dar în ea sunt mici pepite suculente care așteaptă să fie descoperite.
Este vizualizarea datelor cheia pentru o experiență mobilă mai bună?
Există o mulțime de lucruri pe care le putem face pentru a îmbunătăți experiența utilizatorului mobil. Dacă nu ați considerat vizualizarea datelor parte a acestei strategii, acum ar fi un moment bun pentru a vă permite să:
- Condensați spațiul și timpul necesar pentru a vă exprima punctul de vedere,
- Proiectați-vă paginile astfel încât să fie mai atractive din punct de vedere vizual,
- Păstrați integritatea deplină a copiei dvs. pentru vizitatorii de pe dispozitive mobile și desktop.
Asta, desigur, nu înseamnă că ar trebui să încetați să căutați modalități de a reduce conținutul de pe mobil. Dacă este inutil sau nu adaugă valoare, ar trebui să meargă. Ceea ce rămâne poate fi apoi evaluat pentru o transformare a vizualizării datelor.
