Vizualizarea datelor cu ApexCharts
Publicat: 2022-03-10ApexCharts este o bibliotecă modernă de diagrame care ajută dezvoltatorii să creeze vizualizări frumoase și interactive pentru pagini web cu un API simplu, în timp ce React-ApexCharts este integrarea ApexChart React care ne permite să folosim ApexCharts în aplicațiile noastre. Acest articol va fi benefic pentru cei care trebuie să arate date grafice complexe clienților lor.
Noțiuni de bază
Mai întâi, instalați componenta React-ApexCharts în aplicația dvs. React și importați react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' Componentele de bază ale unui ApexChart sunt obiectul său de configurare. În obiectul de configurare, definim proprietățile series și options pentru o diagramă. series sunt datele pe care vrem să le vizualizăm pe diagramă. În serie, definim datele și numele datelor. Valorile din tabloul de date vor fi reprezentate pe axa y a diagramei. Numele datelor va apărea când treceți cu mouse-ul peste diagramă. Puteți avea o singură serie de date sau mai multe. În options , definim cum vrem să arate o diagramă, caracteristicile și instrumentele pe care dorim să le adăugam unei diagrame și etichetele axelor x și y ale unei diagrame. Datele pe care le definim în series obiectului de configurare și în proprietățile options sunt cele pe care apoi le transmitem la series și, respectiv, la elementele de recuzită a options componentei ReactApexChart .
Iată o mostră a modului în care componentele unui ApexChart funcționează împreună. (Le vom arunca o privire mai atentă mai târziu în articol.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )Când parcurgeți documentele, veți observa că lățimea, înălțimea și tipul diagramei sunt definite în obiectul opțiuni, ca în fragmentul de cod de mai jos.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, Acest lucru se datorează faptului că documentele au fost scrise cu aplicația JavaScript vanilla în minte. Lucrăm cu React, așa că definim lățimea, înălțimea și tipul transmițându-le ca elemente de recuzită la componenta ReactApexCharts . Vom vedea cum funcționează acest lucru în secțiunea următoare.
Diagrame cu linii
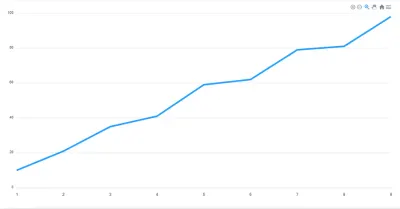
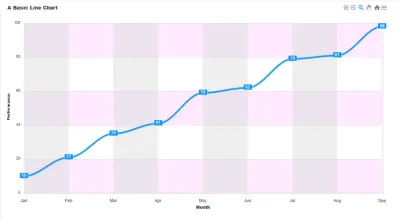
Acesta este un tip de diagramă folosit pentru a afișa informații care se modifică în timp. Trasăm o dreaptă folosind mai multe puncte conectate prin linii drepte. Folosim diagrame cu linii pentru a vizualiza modul în care o bucată de date se modifică în timp. De exemplu, într-o aplicație financiară, ați putea să o utilizați pentru a arăta unui utilizator cum au crescut achizițiile sale de-a lungul timpului.

Acest grafic este format din următoarele componente:
- Titlu
Acesta se află în partea de sus a diagramei și informează utilizatorul despre ce date reprezintă diagrama. - Bara de instrumente
Bara de instrumente se află în colțul din dreapta în imaginea de mai sus. Controlează nivelul de zoom al diagramei. De asemenea, puteți exporta caracterul prin bara de instrumente. - Etichetele axei
Pe axele din stânga și din dreapta, avem etichetele pentru fiecare axă. - Etichete de date
Etichetele datelor sunt vizibile la fiecare punct de grafic de pe linie. Acestea facilitează vizualizarea datelor de pe diagramă.
Am văzut cum arată o diagramă cu linii și diferitele sale componente. Acum haideți să trecem prin pașii construirii unuia.
Începem cu series . Aici definim datele seriei și numele acesteia. Apoi, trecem options și series elementelor de recuzită ale componentei ReactApexChart . De asemenea, definim tipul de diagramă în type prop și îl setăm la line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) Partea critică a unui ApexChart sunt datele sale în series . Configurațiile definite în proprietatea options sunt opționale. Fără a seta definiții în options , datele vor fi în continuare afișate. Cu toate acestea, este posibil să nu fie cea mai lizibilă diagramă. Dacă decideți să nu setați definiții personalizate în options , aceasta trebuie să fie în continuare prezentă ca obiect gol. 
Să configuram opțiunile diagramei adăugând niște valori obiectului options pe care îl avem în obiectul config .
În proprietatea chart a obiectului options , definim configurațiile diagramei. Aici, adăugăm bara de instrumente din diagramă setând proprietatea show la true . Bara de instrumente ne oferă instrumente pentru a controla nivelul de zoom al diagramei și pentru a exporta diagrama în diferite formate de fișiere. Bara de instrumente este vizibilă implicit.
options: { chart: { toolbar: { show: true }, }, } Ne putem face diagrama mai ușor de citit activând etichetele de date pentru diagramă. Pentru a face asta, adăugăm proprietatea dataLabels la obiectul options și setăm proprietatea enabled la true . Acest lucru facilitează interpretarea datelor din diagramă.
dataLabels: { enabled: true }, 
În mod implicit, conturul unei diagrame cu linii este drept. Cu toate acestea, îl putem face curbat. Adăugăm proprietatea stroke la options și setăm curve acesteia la smooth .
stroke: { curve: "smooth" } 
O parte importantă a oricărei diagrame este titlul acestuia. Adăugăm o proprietate title la options pentru a da diagramei un titlu.
title: { text: 'A Line Chart', align: 'left' }, 
Putem adăuga etichete la axele x și y ale diagramei. Pentru a face acest lucru, adăugăm proprietățile xaxis și yaxis la options și acolo definim title pentru fiecare axă.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
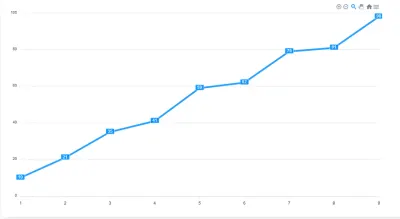
În cele din urmă, codul tău ar trebui să arate așa. Cu acești pași, nu numai că am construit o diagramă cu linii, dar am văzut o defalcare a modului în care options pe care le definim pot îmbunătăți o diagramă.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Diagrame de zonă
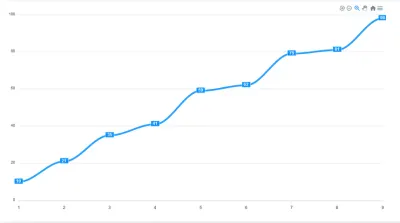
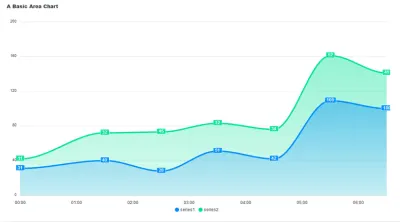
O diagramă cu zone este ca o diagramă cu linii în ceea ce privește modul în care valorile datelor sunt trasate pe diagramă și conectate folosind segmente de linie. Singura diferență este că într-o diagramă cu zone, zona trasată de punctele de date este umplută cu nuanțe sau culori. La fel ca diagramele cu linii, diagramele cu zone descriu modul în care o bucată de date se modifică în timp. Cu toate acestea, spre deosebire de diagramele cu linii, acestea pot reprezenta și vizual volumul. Îl putem folosi pentru a arăta cum se intersectează grupurile dintr-o serie de date. De exemplu, o diagramă care vă arată volumul de utilizatori care vă accesează aplicația prin diferite browsere.

În imaginea de mai sus, avem un exemplu de diagramă cu zone. La fel ca diagrama cu linii, are un titlu, etichete de date și etichete de axe. Porțiunea umbrită a diagramei cu zone trasate arată volumul datelor. De asemenea, arată cum datele din series1 se intersectează cu cele din series2 . Un alt caz de utilizare al diagramelor cu zone este acela de a arăta relația dintre două sau mai multe date și modul în care acestea se intersectează.
Să vedem cum să construim o diagramă cu suprafețe stivuite și cum să îi adăugați etichete de date.
Pentru a realiza o diagramă cu zone, am setat tipul diagramei la area și conturul la smooth . Aceasta este cursa implicită pentru o diagramă cu zone.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Pentru a deveni o diagramă stivuită, în proprietatea chart a obiectului options , am setat stacked la true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Grafice de bare
Folosim diagrame cu bare pentru a prezenta datele cu bare dreptunghiulare la înălțimi sau lungimi proporționale cu valorile pe care le reprezintă. Cel mai bine este folosit pentru a compara diferite categorii, cum ar fi ce tip de mașină au oamenii sau câți clienți are un magazin în zile diferite.

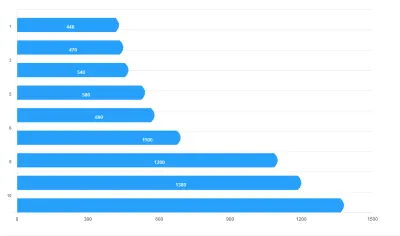
Barele orizontale sunt componentele majore ale unei diagrame cu bare. Ele ne permit să comparăm cu ușurință valorile diferitelor categorii.

În construirea unei diagrame cu bare, începem prin a defini datele seriei pentru diagramă și a seta type componentei ReactApexChart la bar .
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
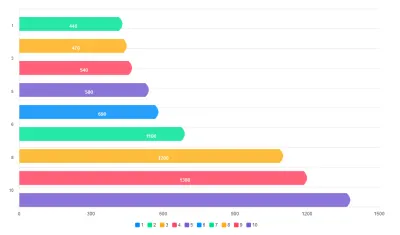
Să adăugăm mai multă viață și distincție barelor. În mod implicit, diagramele cu bare sunt verticale. Pentru a le face orizontale, definim cum vrem să arate barele în proprietatea plotOptions . Setăm suportul horizontal la true pentru a face barele orizontale. Setăm poziția dataLabels în bottom . De asemenea, îl putem seta în top sau în center . Elementul de recuzită distributed adaugă distincție barelor noastre. Fără acesta, nu se vor aplica culori distincte pe bare, iar legenda nu va apărea în partea de jos a diagramei. De asemenea, definim forma barelor folosind proprietățile startingShape și endingShape .
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed setată la false. (Previzualizare mare) 
distributed setată la true. (Previzualizare mare)Apoi, adăugăm categoriile, etichetele și titlurile la diagramă.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
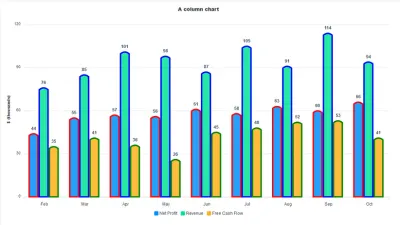
Diagrame cu coloane
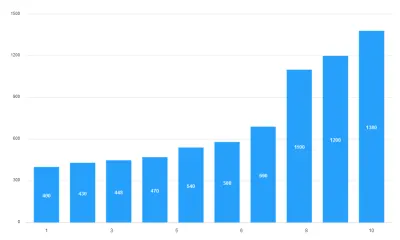
O diagramă coloane este o vizualizare a datelor în care fiecare categorie este reprezentată printr-un dreptunghi, înălțimea dreptunghiului fiind proporțională cu valorile reprezentate. La fel ca diagramele cu bare, diagramele cu coloane sunt folosite pentru a compara diferite categorii de date. Diagramele pe coloane sunt cunoscute și ca diagrame cu bare verticale. Pentru a converti diagrama cu bare de mai sus într-o diagramă cu coloane, tot ce trebuie să facem este să setăm horizontal la false în plotOptions .

Coloanele verticale facilitează interpretarea datelor pe care le vizualizăm. De asemenea, etichetele de date adăugate în partea de sus a fiecărei coloane măresc lizibilitatea diagramei.
Să ne uităm la construirea unui diagramă de coloană de bază și să vedem cum îl putem converti într-un diagramă cu coloane stivuite.
Ca întotdeauna, începem cu datele series și setăm type de diagramă la „bară”.
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
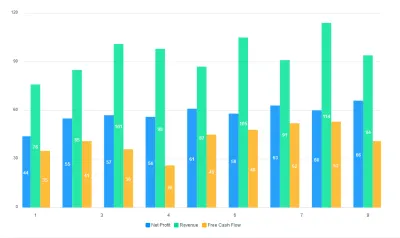
Aceasta este ceea ce scoatem din cutie. Cu toate acestea, îl putem personaliza. Definim lățimea și forma barelor în proprietatea plotOptions . De asemenea, setăm poziția dataLabel în partea de top .
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
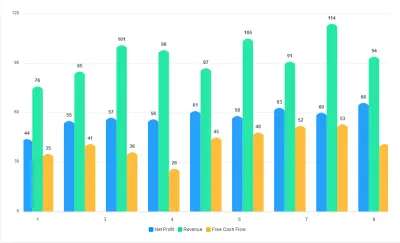
În continuare, definim stilul și dimensiunea fontului etichetelor de date și distanța acestora față de grafice. În cele din urmă, adăugăm etichetele pentru axele x și y.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
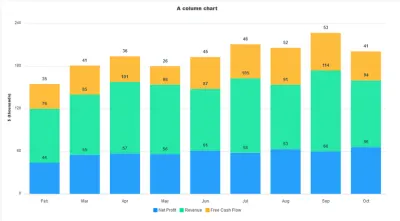
Pentru a converti aceasta într-o diagramă stivuită, tot ce trebuie să facem este să adăugăm o proprietate stacked chart și să o setăm la true . De asemenea, deoarece am trecut la o diagramă stivuită, vom schimba forma endingShape a barelor în flat pentru a elimina curbele.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
Diagrame cu plăcintă și gogoși
O diagramă circulară este un grafic circular care arată categorii individuale sub formă de felii – sau procente – din întreg. Diagrama gogoși este o variantă a diagramei circulare, cu o gaură în centru și afișează categoriile sub formă de arce, mai degrabă decât felii. Ambele fac relațiile parte-tog ușor de înțeles dintr-o privire. Diagramele circulare și graficele gogoși sunt utilizate în mod obișnuit pentru a vizualiza rezultatele alegerilor și recensământului, veniturile pe produs sau divizie, date de reciclare, răspunsuri la sondaje, defalcări bugetare, statistici educaționale, planuri de cheltuieli sau segmentarea populației.

În diagramele cu plăci și gogoși, series este calculată în procente. Aceasta înseamnă că suma valorilor din series ar trebui să fie 100.
Să începem prin a construi o diagramă circulară. Am setat type de diagramă la pie . De asemenea, definim series pentru diagramă și definim etichetele în options . Ordinea etichetelor corespunde cu valorile din matricea series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Putem controla natura receptivă a graficelor noastre. Pentru a face acest lucru, adăugăm o proprietate responsive la options diagramei. Aici setăm punctul de întrerupere a max-width maxime la 480px . Apoi, setăm width diagramei la 450px și position legendei în bottom . Acum, la dimensiunile ecranului de 480px și mai jos, legenda va apărea în partea de jos a diagramei.
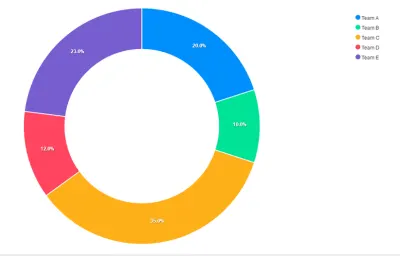
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Pentru a converti diagrama circulară într-o diagramă donut, tot ce trebuie să faceți este să schimbați type componentei în donut .
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Diagrame mixte
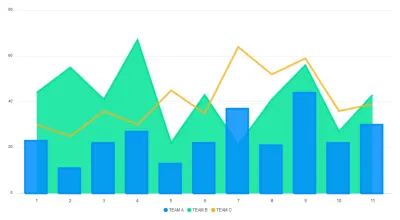
Diagramele mixte vă permit să combinați două sau mai multe tipuri de diagrame într-o singură diagramă. Puteți utiliza diagrame mixte atunci când numerele din datele dvs. variază foarte mult de la o serie de date la alta sau când aveți un tip mixt de date (de exemplu, preț și volum). Diagramele mixte facilitează vizualizarea simultană a diferitelor tipuri de date în același format.

Să facem o combinație de diagramă cu linii, zone și coloane.
Definim datele series și type pentru fiecare diagramă. Pentru diagramele mixte, tipul fiecărei diagrame este definit în series sa și nu în prop de type componentei ReactApexChart .
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
Apoi, setăm tipul de cursă pentru a smooth și definim lățimea. Trecem o matrice de valori pentru a defini lățimea fiecărei diagrame. Valorile din tablou corespund ordinii graficelor definite în series . De asemenea, definim opacitatea umplerii fiecărei diagrame. Pentru aceasta, trecem și într-o matrice. În acest fel, putem controla opacitatea fiecărei diagrame separat.
În cele din urmă, adăugăm etichetele pentru axele x și y.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Personalizarea graficelor noastre
Pe lângă schimbarea culorii diagramelor noastre, le putem adăuga un anumit nivel de personalizare.
Putem adăuga grile la diagramele noastre și le putem stila. În proprietatea grid , definim culorile pentru rândurile și coloanele diagramei. Adăugarea de grile la diagramă poate face mai ușor de înțeles.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Putem ajusta cursa diagramelor și putem defini culorile acestora. Să facem asta cu diagrama cu coloane. Fiecare culoare din matricea de colors corespunde cu datele din matricea series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Concluzie
Am trecut prin câteva dintre tipurile de diagrame oferite de ApexCharts și am învățat cum să comutăm de la un tip de diagramă la altul. Am văzut, de asemenea, câteva modalități de personalizare a aspectului graficelor noastre. Mai sunt multe lucruri de descoperit, așa că accesați imediat documentele ApexCharts.
