Modele întunecate și alte design-uri pentru mobil
Publicat: 2022-03-10Când vine vorba de a câștiga bani, unele companii vor face tot ce este necesar pentru a atrage oamenii în unitatea lor. Dar funcționează măcar acest tip de tactică de afaceri?
După părerea mea, dacă trebuie să minți sau să-ți păcăli consumatorii să facă o vânzare, ei bine, atunci, evident, asta nu va funcționa! S-ar putea să atrageți o cantitate bună de trafic pietonal (și chiar să faceți niște vânzări din strategia înșelătoare), dar să ne uităm la imaginea de ansamblu . Dacă nivelurile de trafic nu se vor menține și gestionați mai multe rambursări decât vânzări, abordarea a fost un eșec total. Aș bănui că asta se întâmplă cu o mulțime de oameni care încearcă să folosească șmecheria pentru a stimula afacerile atât în lumea reală, cât și în spațiul digital.
De aceea, astăzi, dedic această postare modelelor întunecate. Vom vorbi despre ce este un model întunecat, vom analiza câteva exemple binecunoscute și apoi vom vorbi despre motivul pentru care sunt întotdeauna o idee proastă – chiar dacă clientul tău încearcă să te convingă de contrariul.
Proiectarea frecării pentru o experiență mai bună a utilizatorului
În designul experienței, frecarea este de obicei opusul faptului că este intuitivă sau fără efort. Cu toate acestea, asta nu înseamnă că este întotdeauna rău pentru utilizatori. Citiți articolul similar →
Ce sunt modelele întunecate?
Expresia a fost inventată de Harry Brignull, un specialist în cercetare UX. Potrivit lui Brignull:
„Dark Patterns sunt trucuri folosite în site-uri web și aplicații care te fac să cumperi sau să te înscrii pentru lucruri pe care nu ai vrut să le faci.”
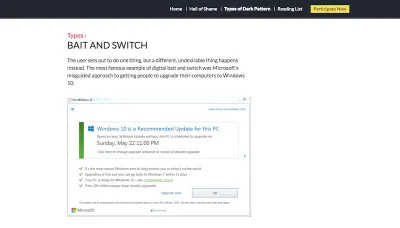
De atunci, a dezvoltat un site web dedicat celor mai rele dintre cele mai rele Dark Patterns:

După cum puteți vedea aici, Brignull a definit unul dintre tipurile de modele întunecate utilizate pe web. Acest exemplu specific provine din utilizarea de către Microsoft a unui pop-up de tip momeală și comutare care nu se comportă așa cum ar trebui. Voi explica mai jos de ce aceasta a fost o problemă atât de mare pentru utilizatorii Microsoft.
Cum sunt folosite modelele întunecate în web design?
În total, Brignull clasifică modelele întunecate în 12 categorii. Voi include pe fiecare dintre ele, precum și pe unele dintre ele, în următorul ghid:
1. Momeală și comutator
Acest lucru se întâmplă atunci când un utilizator presupune că o anumită reacție va avea loc la interacțiunea cu un site web. De obicei, acest lucru se bazează pe așteptările stabilite de restul webului. În cazul unui bait-and-switch, totuși, rezultatul este un răspuns nedorit.
Microsoft a folosit această tactică cu câțiva ani în urmă, când încerca să-i determine pe utilizatori să facă actualizarea recomandată pentru Windows 10. (Aceasta este imaginea de mai sus de pe site-ul lui Brignull.) Utilizatorii au susținut că, atunci când X au ieșit din fereastra pop-up, sisteme actualizate automat fără consimțământ. „X” ar fi trebuit să indice că utilizatorul nu a vrut să continue, dar a făcut opusul.
Acum, iată chestia. Software-ul trebuie să fie actualizat pentru a menține sistemele să funcționeze rapid și în siguranță. Cu toate acestea, dacă păcăliți utilizatorii să inițieze o actualizare pe care nu o doresc sau pentru care nu sunt pregătiți, vă puteți confrunta cu consecințe grave dacă nu merge bine. De exemplu, această femeie a câștigat 10.000 USD ca urmare a daunelor cauzate de actualizarea Windows sistemului ei.
Totuși, aceste tipuri de modele întunecate nu duc întotdeauna la consecințe distructive. Uneori, pur și simplu perturbă experiența utilizatorului.
De exemplu, mă uitam la site-ul web join.me în timp ce căutam soluții pentru partajarea ecranului cu clienții mei. În timp ce căutați opțiunile de preț, widgetul de contact din partea de jos a ecranului s-a deschis în această fereastră pop-up:
Nu aveam nevoie de asistență la momentul respectiv, așa că am făcut clic pe „X” din colțul din dreapta al ferestrei pop-up. Totuși, făcând asta, iată ce am văzut:
Am fost surprins să văd această pagină, deoarece cu siguranță nu am cerut să „Începe chatul”. Apoi, odată ce mi-am dat seama ce încerca să facă această fereastră pop-up pe toată pagina, am vrut imediat să ies. Dar modalitatea de a face asta este în colțul din stânga sus, ceea ce m-a aruncat puțin într-o buclă, deoarece „X” din fereastra pop-up originală era în dreapta sus.
Întreaga experiență cu chat-ul live nu mi-a consumat probabil mai mult de cinci secunde din timpul meu, dar a fost totuși una tulburătoare. Am încercat să fac o acțiune care spunea „Nu, mulțumesc”, dar am fost forțat să mă angajez . Este ca și cum ai fi într-un restaurant și ai avea serverul să-ți aducă un meniu sau o tavă de deserturi, deși le-ai spus în mod explicit că nu ești interesat.
Dacă vrei să-ți enervezi vizitatorii și să le demonstrezi că nu asculți, folosește acest model întunecat.
Lectură recomandată : Pop-up-urile mobile mor? Merită măcar salvate?
2. Confirmrușinea
Confirmshaming a fost destul de popular în ferestrele pop-up în urmă cu aproximativ un an sau doi. Utilizatorii ar vedea fereastra pop-up și au două opțiuni:
- Opțiunea pozitivă i-ar încuraja să se îndrepte spre conversie;
- Opțiunea negativă i-ar face de rușine pentru că au făcut o alegere aparent proastă, nefăcând asta.
Există încă o serie de site-uri web pe care le veți vedea făcând acest lucru, deși sunt mult mai puține în zilele noastre, cu mulți designeri care evită ferestrele pop-up pe mobil.
Social Media Examiner încă folosește această fereastră pop-up cu CTA dublu pe site-ul său mobil, totuși:
Personal, nu cred că rușinea din acest pop-up este atât de rău în comparație cu altele pe care le-am văzut. Le știi pe cele despre care vorbesc. CTA pozitiv spune ceva de genul „Da, vreau să-mi dublez veniturile anul acesta!” Celălalt spune ceva de genul: „Nu, vreau ca afacerea mea să se prăbușească și să ardă!”
Intenția utilizării CTA-uri de confirmare a rușinirii este de a folosi temerile consumatorilor pentru a le spune ceva sens. Dar chiar asta se întâmplă aici? Deși sunt sigur că această strategie funcționează pentru unii utilizatori, nu știu dacă majoritatea oamenilor s-ar îndrăgosti de ea.
Sugestia mea aici ar fi să nu faci de rușine vizitatorii . Dacă vrei să folosești metoda dublu-CTA, totuși, optează pentru ceva de genul butoanelor fantomă. Această strategie își propune să vă ofere același rezultat: faceți vizitatorii să facă clic și/sau să convertească. Cu toate acestea, o face cu o persuasiune subtilă a designului. Cu alte cuvinte:
- Acest buton care este mare și colorat merită atenția ta;
- Acest buton care este lipsit de viață este aici (dacă îl doriți), dar ne bucurăm dacă doriți să îl ignorați cu totul.
3. Reclame deghizate
În general, este destul de clar când un anunț - chiar și unul nativ plasat la mijlocul conținutului - este acolo în scopuri promoționale. Cu toate acestea, atunci când un anunț nu poate fi distins clar ca atare, aceasta poate fi o problemă pentru vizitatori.
Dacă urmăriți ceea ce se întâmplă în lumea marketingului de influență pe rețelele sociale, s-ar putea să recunoașteți această problemă cu înșelăciunea de la Instagram. Practic, iată ce s-a întâmplat (și încă se întâmplă):
- Utilizatorii care promovează produse sau conținut ca formă de publicitate sau sponsorizare trebuie să declare în mod explicit promovarea ca atare. Asta pentru că sunt plătiți pentru eforturile lor și nu este o recomandare autentică din partea lor.
- Atunci când influențatorii nu reușesc să anunțe că astfel de recomandări sunt plasări plătite de la mărci, utilizatorii pot fi înșelați să cumpere ceva pentru că au considerat că este o recomandare validă. Și asta e o problemă majoră.
Potrivit FTC:
„Dacă există o „conexiune materială” între un susținător și un agent de publicitate – cu alte cuvinte, o legătură care ar putea afecta ponderea sau credibilitatea pe care consumatorii o acordă avizului – acea conexiune ar trebui să fie dezvăluită în mod clar și vizibil, cu excepția cazului în care este deja clar din contextul comunicării.”
Același lucru ar trebui să fie valabil și atunci când vine vorba de reclame la fața locului, dar nu a existat nicio reglementare reală în acest sens până acum. Acestea fiind spuse, recunoaștem anumite reclame deghizate pentru ceea ce sunt: modele întunecate .
Un exemplu pe care vreau să-l împărtășesc vine de la Travel & Leisure:
În timp ce citeam un articol despre cele mai bune locuri pentru a experimenta schimbările culorilor toamnei din Statele Unite, am devenit destul de încântat de imaginile incluse.
În timp ce coboram mai jos, am întâlnit această imagine - sau ceea ce credeam că este o imagine.
Odată ce pagina s-a încărcat complet (ceea ce a durat mai mult de câteva secunde), mi-am dat seama că acesta este un videoclip. În acest moment, mi-au trecut prin minte câteva gânduri:
- Am derulat prea departe? Au fost restul recomandărilor de călătorie cu frunziș de toamnă într-un glisor de mai sus?
- De ce este inclusă o vacanță de vară în Bermude pe o listă despre frunzișul de toamnă?
Am decis să continui să parcurg textul în format identic pentru Bermuda pentru a vedea ce a urmat, apoi am observat o notă dedesubt pe care scria „De la Autoritatea de Turism din Bermuda”:
Odată ce am trecut de anunțul video nativ care arăta exact ca restul paginii, am putut citi restul postării. Dar mi-a lăsat un gust urât în gură.
Mi-am propus să văd niște imagini interesante și să aleg câteva sfaturi pentru călătoriile în toamnă, dar am fost păcălit. Deși, modelul întunecat m-a luat doar temporar, dar tot a perturbat experiența și m-a făcut să mă întreb ce alte înșelăciuni vor abunda . Ce se întâmplă dacă toate ideile din această postare sau oriunde de pe site ar proveni exclusiv de la sponsori și nu de la călătorii reale care merită făcute?
Dacă vă lăsați vizitatorii să se întrebe dacă au sau nu încredere în site-ul dvs., atunci ați mers pe o cale proastă, prieteni.
4. Continuitate forțată
Acest tip de model întunecat apare atunci când cineva se înscrie pentru o încercare „gratuită”, dar este obligat să partajeze informații despre cardul de credit în timpul procesului de primire. Apoi, când se termină perioada de probă, cardul lor de credit este debitat fără avertisment.
Pentru utilizatorii care nu acordă atenție acestui gen de lucruri și presupun că mărcile nu vor profita de ele, această formă de înșelăciune cu siguranță nu va merge bine. Pe lângă pierderea încrederii și a afacerilor acestor utilizatori, afacerea dvs. ar putea fi penalizată dacă se implică o companie de carduri de credit sau un birou local de afaceri.
Deși acest tip de model întunecat, de obicei, nu are nimic de-a face cu designul, este totuși unul despre care merită să știți ca designer. Acest lucru se datorează faptului că puteți folosi diverse strategii de design și machete pentru a indica clienții potențiali către acele detalii care dezvăluie despre plăți automate și ce nu.
Voi folosi join.me încă o dată pentru următorul meu exemplu.
Pe pagina de prețuri join.me, veți întâlni trei planuri – fiecare cu un cost asociat. De fapt, abia până când localizați CTA mult mai mic și neevidențiat, puteți explora mai multe despre ceea ce vine cu fiecare plan:
Pentru utilizatorii care descoperă acest CTA, ei vor putea explora caracteristicile fiecărui plan în cadrul acestei ferestre pop-up detaliate:
Am fost destul de fericit să descopăr că join.me are un plan gratuit. Cu toate acestea, pentru a avea acces la acesta, trebuie să vă înscrieți la planul PRO. Acesta este ceea ce este inclus în încercare:
După ce ați trimis detaliile despre utilizator și achiziție, vi se acordă acces la o perioadă de încercare gratuită de 14 zile. Dacă alegeți să nu continuați cu PRO, numai atunci puteți obține acces la planul gratuit pe care join.me nu îl face cu ușurință.
Acum, acest exemplu se abate ușor de la punctul menționat mai sus. Sau cel puțin sper să fie așa. Deoarece nu am achiziționat o versiune de încercare a join.me, nu vă pot spune dacă acest site se încarcă automat după încercare fără avertisment. Acestea fiind spuse, modul în care este menționat planul gratuit și modul în care utilizatorii îl pot obține, mă face să cred că va fi dificil să anulez planul PRO înainte de încheierea perioadei de încercare.
5. Prieten Spam
Conectarea la site-uri web și aplicații cu conturi de social media sau Google este un lucru obișnuit în zilele noastre. Cu toate acestea, companiile care vă folosesc lista de prieteni pentru a vă trimite spam contactele, totuși, (sperăm) că nu este.
Acestea fiind spuse, un brand important a fost găsit vinovat pentru acest lucru și acum trebuie să plătească 13 milioane de dolari ca urmare: LinkedIn.
Se pare că LinkedIn a folosit listele de contacte ale utilizatorilor săi pentru câștig personal. Practic, a oferit o funcție „adăugați conexiune” pe site-ul său la începutul anilor 2010. Acest lucru a permis utilizatorilor să se conecteze rapid cu persoane pe care le cunoșteau sau, mai degrabă, să le trimită un mesaj și să le ceară să se conecteze pe LinkedIn.
Deși serviciul pare suficient de corect (la urma urmei, poate fi dificil să depistați pe cont propriu cunoștințele și lucrătorii anterioare), LinkedIn a mers totuși prea departe.
Ceea ce ar fi trebuit să fie un simplu e-mail care spunea „Hei, așa și așa vrea să se conecteze cu tine pe LinkedIn”, s-a transformat într-un număr de e-mailuri de urmărire către acele persoane de contact. Hărțuirea nejustificată nu a fost neapărat problema. Cea mai mare problemă a fost că LinkedIn a creat aceste e-mailuri într-un mod care a făcut să pară că provine direct de la o cunoștință cunoscută.
Acest lucru vă arată că nu contează cât de populară sau de bine venerată este platforma dvs. Dacă abuzați de încrederea utilizatorilor dvs. pentru propriul câștig personal, va exista o reacție majoră . Un proces de 13 milioane de dolari este cu siguranță o consecință gravă, dar chiar și doar pierderea clienților ar trebui să fie suficientă pentru a te descuraja de acest tipar întunecat.
6. Costuri ascunse
Acesta se explică de la sine. Faceți niște cumpărături online, sunteți mulțumit de articolele pe care le-ați adăugat în coș și așadar vă hotărâți să mergeți în cele din urmă la casă, unde descoperiți costuri de care nu erați la curent.
Deși s-ar putea să nu crezi că aceasta este o problemă în care tu, ca designer, te-ai ajutat, te-aș îndemna să arunci o privire la acest exemplu de model întunecat de la Southwest Airlines:
În timp ce căutam un zbor dus-întors între Albany, NY și Atlanta, GA, mi s-au prezentat diverse opțiuni de preț. Momentul zilei, numărul de escale și așa mai departe au afectat cât de mult ar trebui să plătesc pentru fiecare etapă a călătoriei mele. Asta e de așteptat.
Cu toate acestea, ceea ce nu m-am așteptat a fost ca prețul total afișat înainte de checkout să fie diferit de ceea ce credeam că este. După cum puteți vedea aici, această pagină finală nici măcar nu mai arată prețurile fiecărei etape ale călătoriei. Arată doar costul total și apoi îmi cere să continui.
Atunci mi-am dat seama că sub linia Total se aflau mesaje minuscule „Include taxe și taxe” și „Afișează defalcarea tarifului”. Când le-am extins, am întâlnit asta:
Când vine vorba de călătorii și ospitalitate, este normal să ne așteptăm la taxe pentru lucruri precum bagajele de mână, taxele de stațiune și așa mai departe. Cu toate acestea, nu a fost ceea ce mă așteptam să apară și nu a fost făcută nicio mențiune reală, deoarece mi-am selectat zborurile mai devreme. Mai rău, multe dintre aceste acuzații nici măcar nu sunt explicate .
Acum, există unele site-uri de călătorie care se ocupă de acest gen de lucruri într-un mod reputat. Cu toate acestea, presupun că mulți dintre ei preferă să meargă pe ruta Southwest Airlines de manipulare a designului și a tipografiei într-un mod care păstrează taxele suplimentare ascunse vizibile.
Lectură recomandată : Cum afectează designul web mobil căutarea locală (și ce să faceți în legătură cu aceasta)
7. Direcționare greșită
Direcționarea greșită pe un site web nu este cu adevărat diferită de trucul unui magician. Site-ul web vă atrage atenția asupra unui lucru în timp ce faceți ceva înșelător în altă parte .
Un bun exemplu în acest sens sunt formularele de abonare pentru publicațiile online. De obicei vezi asta atunci când o revistă aparține unui brand mult mai mare. Alte reviste de la editura sunt apoi promovate in timpul procesului de inscriere. Și, de obicei, nu este altceva decât o casetă de selectare pre-bifată în partea de jos a formularului, care vă întreabă dacă doriți să vă abonați și la buletinele informative sau la abonamentele lor.
De exemplu, iată formularul de abonare la buletinul informativ Eater:
Nu este chiar atât de ciudat că formularul se află în partea de sus a paginii. Sau, cel puțin, n-ar fi dacă ar fi singurul abonament oferit.
Dar pe măsură ce derulați în jos, puteți vedea că buletinul informativ Today este verificat automat:
Ar fi în regulă, cu excepția faptului că am fost pe site-ul Eater Philly. Nu am vrut știri generice Eater. Am vrut știri legate în mod specific de zona SUA în care locuiesc. De asemenea, nu știu dacă eram prea înnebunit după un buletin informativ zilnic.

Dacă ar fi să defilez și mai în jos pe pagină, aș descoperi mai multe opțiuni de buletin informativ:
Din fericire, niciuna dintre acestea nu a fost verificată în numele meu, dar este totuși ciudat că toate aceste opțiuni sunt plasate sub formular, inclusiv selecția orașului:
„Ascundând” casetele de selectare și preselectând una pentru utilizatorii dvs., îi puneți în situația de a primi mesaje pe care probabil că nu vor fi bucuroși să le primească. Când se dezabonează de la acele e-mailuri și precizează motivul, cum ar fi „Nu m-am înscris niciodată pentru aceste comunicări”. Nu e bine.
8. Prevenirea comparației de preț
Pentru mulți utilizatori, site-urile web mobile sunt vizitate în scopul cercetării. A avea acces la mai multe dispozitive pentru a căuta simultan sau a avea un singur dispozitiv pe care să îl luați din mers pentru a completa experiența de cumpărături la fața locului, este un beneficiu de care mulți cumpărători se bucură foarte mult.
Cu toate acestea, dacă împiedicați utilizatorii să poată compara cu ușurință prețurile pe site-ul dvs., probabil că ascundeți ceva .
Cu exemplul Southwest Airlines pe care l-am menționat mai sus, site-ul m-a împiedicat să urmăresc prețurile individuale pentru fiecare etapă a călătoriei mele. A fost o durere, deoarece mi-a cerut să le notez undeva, ca să mă pot asigura că nu îmi depășesc bugetul în cele din urmă.
Apoi, există această companie aeriană care pur și simplu nu va dezvălui prețurile deloc: British Airways.
După cum puteți vedea aici, puteți parcurge orele de zbor și opțiunile de escală pe British Airways. Deși puteți compara orele și numărul de escale unul față de celălalt, prețurile nu sunt de fapt dezvăluite până când selectați o călătorie.
Acest lucru face ca experiența rezervării unui zbor prin British Airways să fie incredibil de enervantă - cel puțin. Deși prețurile pot fi comparate, este nevoie de o serie de dus-întors pentru a culege aceste informații . Și, sunt șanse mari ca dacă apăsați butonul „Înapoi” din browser, acesta va reseta datele și va trebui să reintroduceți toate informațiile despre călătorie de la început.
Deși este plăcut că designerii acestui site mobil informează vizitatorii că prețurile nu sunt dezvăluite în această etapă, apelul de a face acest lucru este o alegere proastă din partea British Airways.
9. Confidențialitate Zuckering
Iată premisa de bază a acestui tipar întunecat: atunci când un design sau o bucată de conținut nu arată clar că partajarea datelor este opțională sau nu prezintă o cale ușoară de ieșire din el, acesta ar fi cazul Zuckering.
Sunt sigur că Mark Zuckerberg nu ar fi prea bucuros să afle că Brignull l-a numit pe acesta după el, dar Facebook este cunoscut pentru că ademenește utilizatorii să ofere mai multe informații decât trebuie - motiv pentru care acesta este numit în mod adecvat.
Un exemplu în care mă întâlnesc adesea nu apare de fapt pe Facebook. În schimb, este unul pe care îl întâlnesc pe BuzzFeed când iau o pauză de la scris. Iată ce se întâmplă:
Creierul începe să mă doară și am nevoie de o distragere rapidă a atenției. Mă duc în sufragerie, mă așez pe canapea și îmi scot telefonul. Mă duc imediat la secțiunea de teste a BuzzFeed. Sunt distractive și știu că le pot trece rapid. Ca acesta despre filme:
Încep testul și intru rapid într-un pas de citire a întrebării, privind grafica distractivă și alegându-mi răspunsul. Este o activitate grozavă care amorțește mintea care mă ajută să mă resetez.
Până când se întâmplă asta:
Aceasta este o întrebare fără legătură pe care BuzzFeed a introdus-o în chestionarul meu. De obicei apare la doi sau trei pași în jos pe pagină. Se întâmplă că acest exemplu nu are nicio legătură cu testul pe care îl susținem, așa că l-am putut descoperi imediat. Dar uneori fac o treabă foarte bună combinând subiectele, astfel încât să fiu păcălit să le ofer un răspuns revelator.
Atunci când designul dvs. încorporează elemente interactive suplimentare cu care de fapt nu trebuie să fie implicate , ar trebui să informați utilizatorii că acesta este cazul. Nu numai că este o pierdere de timp – în special pentru utilizatorii de telefonie mobilă – dar distrage atenția de la restul experienței.
10. Roach Motel
Produsul cu marcă înregistrată „Roach Motel” de la Black Flag este unul care ademenește gândacii și alți dăunători într-o situație lipicioasă din care este foarte greu de scăpat. Este exact ceea ce fac unele site-uri web.
În unele cazuri, un motel de gândaci apare atunci când un site web sau o aplicație face incredibil de dificilă ștergerea unui cont sau dezabonarea dintr-o listă. Cel mai frecvent veți vedea acest lucru cu testele gratuite ale produselor SaaS.
În alte cazuri, ar putea fi o pagină de destinație în care vizitatorul a căzut, dar nu poate să renunțe la utilizarea navigației pe site (din moment ce acesta a dispărut). În schimb, utilizatorii trebuie să se bazeze pe butonul Înapoi al browserului, care poate fi o durere dacă resetează orice lucrare care a fost introdusă înainte de acea pagină de destinație.
Apoi, există moteluri cu gândaci precum site-ul web Wells Fargo Center:
Prima pagină a formularului de cumpărare a biletului este în regulă. Indicați în ce interval de preț doriți să se încadreze biletele și apoi alegeți de câte aveți nevoie. Pare destul de simplu.
Ceea ce este ciudat, totuși, este că acum scrie „Adaugă în coș”. Presupun că voi putea să-mi aleg anumite locuri în acel moment.
Ce se întâmplă în schimb este că Wells Fargo Center îmi alege automat biletele și le adaugă în coș. Nu aveam niciun cuvânt de spus în ce locuri vreau. În schimb, cele mai scumpe bilete de 1.250 USD au fost adăugate în coșul meu.
În acest moment, decid că vreau să dau înapoi și să încerc să găsesc locuri mai bune. Când dau clic pe „schimba locuri”, mă duce înapoi la pagina originală, unde pot face doar alegeri vagi despre locul în care vreau să stau și cât vreau să plătesc. Pictograma coș de gunoi de mai jos face același lucru, cu excepția faptului că șterge complet biletele din coșul meu. Oricum, mă simt neajutorat, deoarece nu am control asupra experienței .
Într-un ultim efort, m-am gândit să trec la pasul următor pentru a vedea dacă am mai mult control acolo. Am dat clic pe „detalii costuri”, am văzut taxele și upgrade-urile asociate (la care nu mă așteptam) și mi-am dat seama că nu pot decât să „checkout” în acel moment:
În cele din urmă, am decis să nu cumpăr aceste bilete pentru că nu aveam control asupra procesului și din cauza cât de blocat m-am simțit odată ce am intrat adânc în el.
Pe măsură ce proiectați călătorii pentru proprii utilizatori, nu le faceți acest lucru. Oferă-le o modalitate ușoară de a-și inversa piesele și de a renunța la un proces dacă nu sunt mulțumiți de el. Și, dacă poate fi ajutat, oferiți-le mai mult control asupra alegerilor și personalizărilor pe care le fac. Este destul de greu să convertiți utilizatorii mobili, nu-i dezactivați complet de pe site-ul dvs. mobil din această cauză.
11. Furișează-te în coș
Există de obicei două moduri în care utilizatorii vor găsi un articol neașteptat în coșul de cumpărături. Primul este de site-ul care îl adaugă automat. Al doilea este că site-ul web îl păcălește pe utilizator să-l adauge el însuși prin plasarea unei casete de selectare sau a unei alte opțiuni de completare într-un loc unde ar trebui să fie altceva.
Un exemplu: Grădina Zoologică din Central Park.
Formularul de cumpărare a biletelor este destul de simplu. Pur și simplu alegeți biletele pentru persoanele care vor vizita grădina zoologică.
Vă faceți selecțiile și derulați în jos pentru a face achiziția.
Pentru utilizatorii de telefonie mobilă care se grăbesc, s-ar putea să nu se gândească nici să citească butonul care apare. Este mare, îndrăzneț și apare direct sub formă. De ce nu faceți clic pe el?
Cu toate acestea, la o inspecție mai atentă, veți vedea că „Da, adăugați 5 USD la comanda mea” este ceea ce solicită acest buton CTA. Acum, cineva care citește atât de repede ar putea citi asta ca „Da, adaugă la comanda mea”, crezând că se referă la bilete.
Abia când utilizatorul mobil mai face o glisare pe telefonul său, va vedea butonul de finalizare a achiziției:
În calitate de utilizatori, suntem instruiți să înțelegem cum acționează elementele web comune. Un formular de contact urmează o formulă simplă:
- Completați detaliile pertinente.
- Faceți clic pe butonul pentru a finaliza achiziția.
Este ușor de executat ca designer web. Cu toate acestea, atunci când aruncați ceva în calea utilizatorilor dvs. care seamănă cu un buton, este foarte probabil să îi declanșați în acest proces. Sau veți găsi o mulțime de vizitatori furioși care, fără să știe, au adăugat și au plătit bani în plus din cauza modului în care a fost conceput formularul confuz.
12. Întrebări truc
Acesta se întâmplă foarte des cu lucruri precum ferestrele pop-up cu intenția de ieșire. Folosind un limbaj care este confuz sau scris incorect (cum ar fi un dublu negativ), site-ul este capabil să țină vizitatorii pe loc până când își dau seama că au înțeles întrebarea.
Mesageria complicată poate fi folosită și pentru a crește costurile. Iată ce am experimentat când am încercat să comand flori de la 1-800-Flori:
Am fost destul de mulțumit de acest aranjament floral și m-am gândit că cel mare ar fi frumos pentru masa prietenului meu. În timp ce derulam în jos, am văzut această casetă de selectare pentru „Livrare GRATUITĂ”. Nu m-am obosit să dau clic pe pictograma „i”, deoarece m-am gândit: „Ce mai trebuie să știu despre transportul gratuit și fără taxe de serviciu? Mi se pare o afacere bună.”
După ce am dat clic pe casetă, a apărut acest mesaj despre Pașaportul Celebrations, dar nu m-am obosit să-i dau atenție. Odată bifată caseta, am trecut rapid la introducerea codului meu poștal; Am vrut ca acele flori să fie livrate cât mai curând posibil.
Pe măsură ce am continuat să selectez o dată de livrare, pe telefonul meu a apărut acest ecran de upsell. M-am gândit pe scurt și am decis că nu am nevoie de niciunul dintre aceste suplimente. Nu am putut găsi un buton „X”, așa că am făcut clic pe „Continuare” și am sperat că niciunul dintre aceste articole nu a fost adăugat la achiziția mea.
Am ajuns în sfârșit la coșul meu de cumpărături și am descoperit că „12 luni de pașaport” a fost adăugat și în coșul meu. Din fericire, am făcut o captură de ecran a procesului în scopul acestui articol. Altfel, habar n-aș fi avut de unde provine suplimentul. Desigur, a ajuns aici pentru că nu am citit detaliile îndeaproape.
Acestea fiind spuse, atunci când conduceți cu ceva de genul „livrare GRATUITĂ”, câți clienți credeți că vor avea nevoie de timp pentru a citi mai departe? Cu toții înțelegem ce înseamnă această expresie în majoritatea contextelor. Nedeclarând clar că acesta a fost o actualizare 1-800-Flowers, este posibil ca mulți utilizatori să selecteze acea casetă și să ajungă cu un articol nedorit la finalizare.
Pe lângă lista lui Brignull, vreau să adaug câteva modele întunecate pe care le găsesc deosebit de perturbatoare pe web-ul mobil și în aplicațiile mobile.
Lectură recomandată : Ce trebuie să știți pentru a crește numărul de conversii de plată pe mobil
13. Navigare inutil de adâncă
Această referire la navigare nu se referă cu adevărat la meniul hamburger pe care vizitatorii de pe mobil îl folosesc pe site-uri web. În schimb, mă refer mai mult la acele site-uri web care au postări pe blog și chestionare care se întind pe mai multe pagini.
În unele cazuri, sunt sigur că acest lucru se face în scopul de a menține rapid timpii de încărcare a paginilor individuale. Cu toate acestea, un server optimizat corespunzător și un site web cu un mecanism de stocare în cache solid nu ar trebui să aibă astfel de probleme, chiar și cu o pagină încărcată cu imagini. Părerea mea? Aceste site-uri web creează mai multe pagini pentru o singură postare în scopul de a spori superficial numărul de vizualizări de pagină pe care le obțin.
Un bun exemplu în acest sens vine de la MagiQuiz:
Imaginea de mai sus arată cum arată un test tipic de pe site-ul MagiQuiz. Imagini captivante, întrebări și răspunsuri din care să alegeți.
Cu toate acestea, imaginea de mai jos arată interfața tipică a testului atunci când o derulați de fapt. Este plin de reclame, rupând în mod distractor experiența testului de pe pagină:
Ca și cum acele anunțuri în linie nu ar fi suficiente, utilizatorii ajung în sfârșit la partea de jos a paginii pentru a găsi asta:
De fapt, nu este deloc partea de jos a testului. Toată această defilare și omitere a reclamelor fără legătură au făcut ca testul să dureze atât de mult, iar acum mai sunt încă mai multe de făcut pentru a ajunge la câștig. E nasol - dacă mă întrebi pe mine!
Din păcate, site-urile de teste precum MagiQuiz nu sunt singurele care fac acest lucru. Marii editori precum Forbes sunt vinovați și de acest lucru, împărțind poveștile scurte (nu mai mult de 800 sau 1.000 de cuvinte) în mai multe pagini. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Încheierea
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
