Cum să personalizați o temă WordPress cu CSS
Publicat: 2021-11-24Știi că poți experimenta cu site-ul tău WordPress și să-i schimbi aspectul cu CSS? Puteți adăuga mici modificări estetice, puteți adăuga culori, puteți schimba aspectul sau chiar vă puteți modifica complet tema WordPress.
A avea control asupra aspectului site-ului dvs. vă oferă șansa de a-l crea într-un mod care vă place.
Puteți adăuga nota personală site-ului mărcii dvs., făcându-l mult diferit de alți oameni sau companii care folosesc aceeași temă WordPress!
În această postare, permiteți-ne să aruncăm o privire mai atentă asupra modului în care puteți personaliza o temă WordPress cu CSS.

Ce este CSS?
CSS sau Cascading Style Sheets este un limbaj web care este folosit pentru a prezenta pagini web. Cu CSS, puteți seta aspectul, culorile, fontul, fundalul și alte elemente care pot face paginile noastre web prezentabile pentru utilizatori. Acesta este motivul pentru care numim limbaj CSS frontend pe partea clientului, deoarece este executat la nivelul utilizatorului. CSS este folosit în combinație cu HTML și Javascript pentru a face site-urile web receptive. Dacă te gândești că trebuie să fii un programator hardcore pentru a învăța și a implementa CSS, nu este adevărat. Puteți învăța CSS cu ușurință și îl puteți utiliza pentru a modifica prezentarea site-ului dvs., chiar dacă nu aveți cunoștințe de programare înainte.
Ce este WordPress?
WordPress este cel mai popular și cel mai simplu mod de a vă începe site-ul sau blogul. Din punct de vedere tehnic, WordPress este un sistem de gestionare a conținutului open-source. Se ocupă de toate aspectele importante ale unui site web, cum ar fi conținutul, aspectul, securitatea etc. Puteți crea orice fel de site web folosind WordPress. De exemplu, site-uri web de afaceri, site-uri de comerț electronic, portofolii, CV-uri, rețele sociale etc. WordPress este gratuit și vine cu diverse teme și pluginuri. Se poate schimba aspectul site-ului WordPress folosind CSS.
CSS și WordPress
Pentru a începe să editați tema WordPress, trebuie mai întâi să înțelegeți câteva lucruri - fișiere șablon, etichete șablon și foaia de stil CSS. Fișierele șablon vă controlează tema WordPress. Este posibil să vedeți fișiere diferite precum header.php, archive.php. Acestea sunt fișiere șablon care vă controlează tema WordPress. Etichetele șablon sunt folosite pentru a controla aceste fișiere și alte elemente ale bazei de date. Foaia de stil CSS sau style.css este fișierul pe care trebuie să-l căutați pentru a schimba modul în care arată site-ul dvs. Veți edita codul în style.css pentru a vă personaliza tema WordPress.
Cum să personalizați o temă WordPress cu CSS
În primul rând, trebuie să înțelegi că, dacă vrei să-ți personalizezi tema WordPress cu CSS, trebuie fie să-i adaugi un anumit cod, fie să editezi codul care este deja scris. Vă recomand să învățați măcar câteva elemente de bază ale CSS, HTML, JavaScript și PHP înainte de a începe editarea temei.
Un alt lucru de care trebuie să rețineți este că, dacă veți face modificări în foaia de stil a temei dvs. WordPress, aceste modificări vor fi eliminate odată ce tema se va actualiza. Deci, trebuie să învățați despre temele copil și să utilizați o temă copil pentru a face modificări folosind style.css, functions.php sau alte fișiere șablon de temă. Am vorbit despre temele copiilor mai târziu în acest articol.
Există două moduri de a edita sau de a adăuga CSS la tema ta
# 1 Utilizarea tabloului de bord
Acest lucru vă permite să editați tema WordPress direct folosind foaia de stil CSS din tabloul de bord WordPress. Dar, trebuie să rețineți că orice schimbări majore făcute aici ar putea fi dificil de anulat. Așa că aș recomanda să faceți o copie de rezervă a CSS-ului original al temei dvs. WordPress și apoi să faceți orice modificări. De asemenea, ți-aș recomanda să creezi o temă copil pentru site-ul tău. Dacă nu știți ce este, citiți secțiunea următoare și reveniți.
Creați o temă copil și apoi, în acea temă copil, accesați Aspect și apoi Editor de teme. O fereastră pop-up va apărea pe măsură ce utilizați o temă pentru copii, dar nu trebuie să vă faceți griji. Doar faceți clic pe „ Înțeleg ” și veți intra în foaia de stil. Dacă doriți să faceți modificări în fișierele șablon, cum ar fi header.php, functions.php etc., trebuie să învățați mai întâi PHP și apoi să vă încercați abilitățile de codare. În caz contrar, rămâneți doar la editarea foii de stil.
O temă copil este o replică a unei teme originale (cunoscută și ca tema părinte). Tema copil include funcționalitatea și stilul temei părinte. Este recomandat să utilizați o temă copil atunci când doriți să păstrați intact codul original în timp ce faceți modificări în designul site-ului dvs. Deci, puteți crea modele noi și mai bune pe tema copilului și puteți păstra funcționalitatea temei părinte. Câteva avantaje ale utilizării unei teme pentru copii includ:
- Nu trebuie să vă faceți griji că vă încurcați cu codul original, deoarece tema părinte este sigură și needitată.
- Puteți folosi codarea pentru a extinde funcționalitatea unei teme părinte, a experimenta cu ea și a crea ceva nou.
- Nu trebuie să creați o temă de la zero. Dacă întâmplător uiți de o anumită funcționalitate sau caracteristică, codul temei părinte este acolo pentru tine.
Cu toate acestea, trebuie să fii foarte atent când folosești teme pentru copii. Unul dintre motive este că ar necesita abilități și experiență de codare. Dacă abia începi cu CSS, HTML, JavaScript și PHP, acordă-ți timp pentru a deveni mai întâi un expert. În caz contrar, curba de învățare ar putea fi destul de mare.
Un alt lucru de care trebuie să aveți grijă când utilizați o temă copil este că trebuie să verificați mai întâi actualizările. Dacă tema dvs. părinte este actualizată cu o caracteristică pe care nu o doriți, nu trebuie să vă actualizați tema WordPress, deoarece s-ar reflecta în tema copilului. Uneori, dacă oricare dintre funcții este eliminată în tema principală și o actualizați, tema copilului dvs. ar putea fi afectată. Astfel, vă creșteți munca de codare.
#2 Utilizarea serverului FTP
Ar putea exista șansa să nu puteți accesa direct tabloul de bord al temei dvs. Uneori, utilizarea pluginurilor dezactivează această facilitate. Deci, trebuie să utilizați FTP sau File Transfer Protocol pentru a accesa de la distanță fișierele site-ului dvs. Începeți cu descărcarea oricărei aplicații FTP Client. Contactați-vă gazda și cereți-vă acreditările FTP.
Pe măsură ce veți introduce acreditările, vi se va permite accesul la style.css. Acum faceți modificări fișierului, salvați modificările și încărcați-le înapoi pe server. Aceasta ar putea fi o metodă destul de agitată de a adăuga CSS pe site-ul dvs., așa că utilizați-o numai dacă nu aveți acces la tabloul de bord.
Modalități simple de a adăuga CSS pe site-ul tău WordPress
Există două metode simple prin care puteți adăuga CSS pe site-ul dvs. WordPress. Acestea includ utilizarea unui personalizat WordPress sau a unui plugin. Va fi mult mai ușor să adăugați codul dvs. CSS folosind aceste metode. Adăugarea CSS folosind un personalizat WordPress sau un plugin nu ar dispărea codul dvs. odată ce tema se va actualiza. Cu toate acestea, ți-aș recomanda totuși să păstrezi o copie de rezervă a codului original al site-ului tău web în cazul în care ceva se întâmplă neintenționat. Acum haideți să verificăm cele două moduri simple de a adăuga CSS pe site-ul dvs. WordPress.
#1 Editare prin WordPress Customiser
Doar conectați-vă la backend-ul dvs. WordPress. Faceți clic pe Aspect și apoi faceți clic pe Personalizare . Se va deschide un ecran de personalizare. Acest ecran vă arată o previzualizare a site-ului dvs. în acel moment și vor exista câteva opțiuni în partea stângă a ecranului pentru a personaliza elemente precum culorile, meniurile sau alte widget-uri.
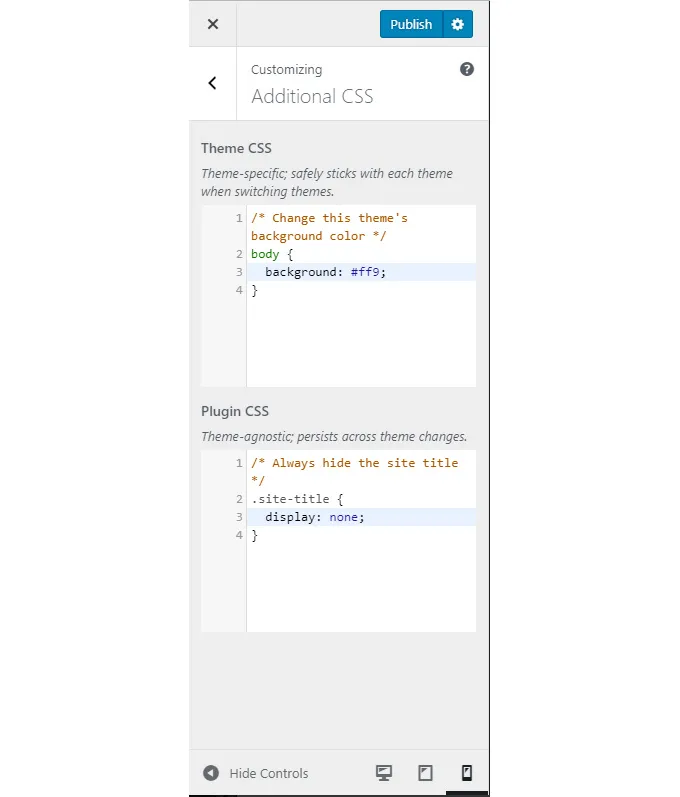
În partea stângă a ecranului, veți vedea o opțiune numită CSS suplimentar. Aici trebuie să vă presărați magia. Pe măsură ce veți face clic pe CSS suplimentar, se va deschide o nouă pagină cu codul site-ului dvs. web. Acum, puteți face modificări în cod și dacă l-ați scris corect (fără erori!) veți vedea modificările reflectate în previzualizare.

Codul CSS pe care îl scrieți aici nu s-ar schimba sau nu va dispărea odată cu actualizarea temei! Dar, dacă treceți la o temă nouă, codul scris aici ar fi șters. Prin urmare, este sugerat să faceți o copie de rezervă a CSS-ului înainte de a schimba tema.
# 2 Utilizați un plugin
În această secțiune, voi discuta despre patru pluginuri diferite pe care le puteți utiliza pentru a edita CSS pentru tema dvs. WordPress – Editor CSS avansat , CSS personalizat modular, CSS SiteOrigin și Eroul CSS . Dacă nu știți, pluginurile WordPress sunt mici bucăți de software care pot fi atașate la WordPress pentru a-și extinde funcționalitatea. Unele plugin-uri sunt disponibile gratuit, în timp ce pentru unele trebuie să plătiți niște bani pentru a le adăuga pe site-ul dvs. WordPress. Pluginurile vă pot ajuta să editați sau să adăugați CSS pe site-ul dvs. WordPress în doar câteva clicuri!
Primul plugin pe care l-aș recomanda se numește Advanced CSS Editor. Acest plugin vă permite să adăugați CSS pentru modul în care arată site-ul dvs. pe desktop, tabletă și telefon mobil. În acest fel, vă puteți regla site-ul web pentru fiecare dispozitiv. Pentru a începe editarea, instalați pluginul. Accesați tabloul de bord WordPress, faceți clic pe Aspect, apoi pe Personalizare . Veți vedea o nouă opțiune numită Editor CSS avansat. Adăugați CSS-ul personalizat pe care îl doriți și salvați modificările.
Un avantaj uriaș al utilizării acestui plugin este că puteți controla modul în care arată site-ul dvs. pe diferite dispozitive. Mai mult, puteți folosi în continuare tehnica pe care am spus-o la punctul #1 pentru a vă edita tema WordPress. Cu toate acestea, pentru unii oameni care nu sunt obișnuiți cu codificarea, efectuarea de modificări pentru fiecare tip de dispozitiv ar putea fi multă muncă. Mai întâi ar trebui să învețe cum să scrie CSS pentru fiecare tip de dispozitiv.
Al doilea plugin pe care l-aș recomanda este Modular Custom CSS. Acest plugin vă ajută să faceți modificări în site-ul dvs. WordPress în ceea ce privește tema. De exemplu, dacă utilizați în prezent o temă și faceți modificări în acea temă folosind Modular Custom CSS. Apoi, decideți să alegeți o altă temă pentru site-ul dvs. Deci, modificările făcute în prima temă nu vor fi șterse. Ele vor rămâne intacte în acest plugin. De asemenea, puteți adăuga CSS global folosind acest plugin. Acel CSS ar rămâne același, în ciuda schimbărilor de temă.

Pentru a utiliza acest plugin, mai întâi, descărcați pluginul și adăugați-l pe site-ul dvs. WordPress. Apoi faceți clic pe Aspect -> Personalizare -> CSS suplimentar . Singurul dezavantaj pe care l-am putut găsi la această metodă este că adăugarea CSS-ului global ar putea să nu fie întotdeauna cea mai bună idee. Uneori, CSS-ul global ar putea să nu funcționeze cu o temă și ar putea fi o mizerie.
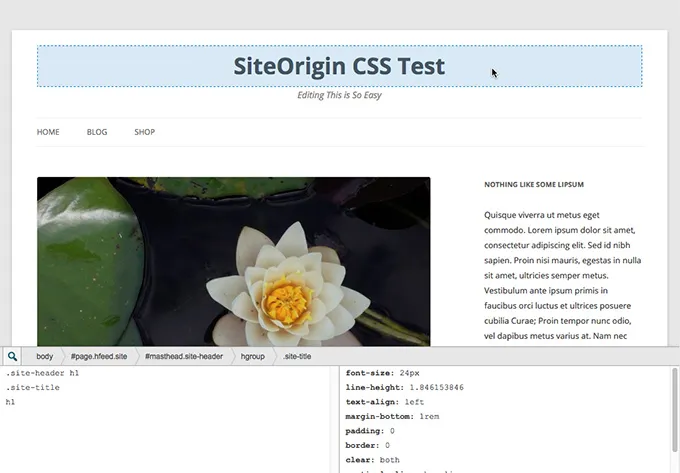
Al treilea plugin pe care îl recomand este cunoscut sub numele de SiteOrigin CSS. Acest plugin vă oferă controale vizuale care vă permit să editați aspectul site-ului dvs. în timp real. Acest plugin este potrivit atât pentru începători, cât și pentru utilizatorii CSS de nivel avansat. Previzualizarea în timp real și controalele vizuale îi ajută pe începători, în timp ce utilizatorii avansați pot codifica rapid folosind funcția de completare automată a codului a acestui plugin.

Acest plugin deschide un editor CSS independent pentru WordPress. Pentru a accesa acest plugin, mai întâi descărcați pluginul și adăugați-l pe site-ul dvs. WordPress. Apoi faceți clic pe Aspect -> CSS personalizat . O caracteristică excelentă a acestui plugin este că puteți edita orice element de pe site-ul dvs. doar făcând clic pe el. Puteți schimba unele elemente simple ale temei fără a utiliza CSS. Cu toate acestea, un dezavantaj al unei astfel de funcționalități ar putea fi că, dacă faceți modificări în multe elemente diferite ale unei teme, ar putea fi dificil să le urmăriți.
Acum, acesta este ceva interesant. A treia mea recomandare de plugin include un plugin care vă ajută să editați CSS-ul pe site-ul dvs. WordPress folosind drag and drop. Este cunoscut sub numele de CSS Hero. Pentru a edita CSS folosind acest plugin, trebuie doar să treceți cu mouse-ul peste elementul pe care doriți să îl schimbați și să faceți clic pe el. Apoi, îl puteți ajusta după cum doriți. Iată câteva caracteristici uimitoare ale acestui plugin:
- Acest plugin include editarea simplă a stilurilor de font și a topografiei. Pluginul acceptă fonturile Google și fonturile TypeKit.
- De asemenea, puteți utiliza un selector de culori și puteți experimenta cu o culoare live și schimbarea fundalului. Puteți găsi cu ușurință cele mai recente culori folosite.
- Puteți doar să trageți un glisor și să vedeți cum arată marginile.
- Pluginul acceptă, de asemenea, elemente ale site-ului, cum ar fi gradient, umbre casete, umbre text și alte proprietăți CSS moderne.
- Puteți salva instantanee ale editărilor dvs. cu acest plugin. Deci nu trebuie să faci totul să trăiască. Continuați să lucrați și publicați versiunea finală.
- Acest plugin nu vă afectează fișierele tematice. Așa că nu trebuie să vă faceți griji că actualizările vă distrug modificările.
Comparând diferitele moduri de personalizare a temei WordPress cu CSS
Așadar, astăzi am aflat despre 4 moduri diferite de a personaliza un site WordPress folosind CSS. Puteți edita sau adăuga CSS la tema dvs. WordPress folosind Tabloul de bord sau puteți utiliza o aplicație FTP. Puteți folosi WordPress Customiser pentru a adăuga sau edita CSS sau, în cele din urmă, puteți utiliza unele pluginuri pentru a vă personaliza tema WordPress cu CSS.
- Dacă sunteți destul de nou în WordPress și CSS, v-aș recomanda să utilizați WordPress Customiser pentru a edita sau adăuga CSS. În acest fel, puteți verifica modificările din previzualizare și nu trebuie să vă faceți griji că modificările vor fi eliminate odată ce tema se actualizează.
- Dacă aveți ceva experiență cu CSS și WordPress și ați mai lucrat la pluginuri, v-aș recomanda să alegeți oricare dintre cele patru plugin-uri pe care vi le-am împărtășit astăzi. Pluginurile oferă opțiuni și un scop mai bun pentru a vă îmbunătăți site-ul.
- Dacă sunteți un veteran CSS. Ați creat site-uri web și know-how CSS funcționează temeinic. Apoi, ți-aș recomanda să folosești Tabloul de bord sau FTP pentru a face modificări direct în foaia de stil WordPress.
Este important cum arată site-ul dvs
Designul, aspectul, culorile, fonturile sau tema site-ului dvs. sunt destul de importante. Ajută la transmiterea sentimentului pe care doriți să îl aibă utilizatorul despre compania dvs. Poate crea o imagine de marcă unică și vă poate defini identitatea.
Designul și aspectul site-ului dvs. web joacă, de asemenea, un rol major în îmbunătățirea experienței utilizatorului. Dacă designul tău nu este atât de bun, ai plasat reclame în poziții greșite, culorile site-ului tău distrag destul de mult atenția, toate acestea ar putea afecta experiența utilizatorului.
Un design și un aspect grozav vă pot ajuta să controlați modul în care mesajul este livrat utilizatorilor. Le poți atrage atenția la momentul potrivit și îi poți conduce către o cale care îți îndeplinește obiectivele. Deci, schimbarea, adăugarea sau editarea CSS-ului site-ului dvs. WordPress este o chestiune de responsabilitate. Responsabilitatea de a vă îmbunătăți site-ul pentru utilizatori.
Sper că aceste sfaturi și trucuri de personalizare a temei dvs. WordPress cu CSS vă vor ajuta să oferiți o notă personalizată site-ului dvs. Dacă folosești oricare dintre ele sau le-ai folosit în trecut, împărtășește-ți experiențele în secțiunea de comentarii și răspândește cuvântul!
