Cum să expediați un formular personalizat de autentificare în câteva minute – fără codificare sponsorizată
Publicat: 2019-02-14Dacă puteți crea un formular de autentificare pentru produsul sau aplicația dvs. în câteva minute – și fără codare – trebuie să faceți ceva ilegal sau magic. Sau, ați putea folosi Mason, o platformă de creare de caracteristici concepută pentru ca echipele să lucreze împreună pentru a proiecta, construi și implementa funcții front-end.
Să explicăm mai întâi ce este Mason. Apoi, vă vom arăta cât de ușor este să construiți, să proiectați și să implementați un formular de autentificare în doar câteva minute.
Mason este o platformă front-end-as-a-service pe care puteți proiecta, construi și implementa caracteristici complet funcționale pentru aplicații software. Vi se oferă control total în gestionarea experiențelor dumneavoastră front-end în baza de cod, făcând posibilă crearea unei funcții live în câteva minute.

Mason elimină efectiv necesitatea de a furniza documentație pentru dezvoltare și nevoia de a aștepta următorul ciclu de implementare; eliminând astfel săptămâni, dacă nu luni, din programul de lucru. Veți consolida prototipurile, QA și inginerie pentru a vă deplasa la viteza fulgerului.
Iată cum folosești Mason:
- Alegeți o componentă sau componente de pe platformă pe care le veți folosi pentru a proiecta caracteristica pe care doriți să o creați; în acest caz, fie un singur utilizator de conectare, fie un flux de conectare cu diversele sale comenzi și opțiuni.
- Alegeți un șablon din care să lucrați sau creați-l pe al dvs. Oricum, îl puteți personaliza până la pixelul final.
- Atrageți un dezvoltator pentru câteva minute, cereți-i să vă ajute să vă conectați punctele finale API, apăsați „Publicați” și noua dvs. caracteristică creată este live în câteva secunde. Acum, vă puteți exporta caracteristica și, cu o singură linie de cod, o plasați în baza de cod.
Cum se creează un formular de autentificare fără a scrie cod
După cum veți vedea din tutorialul video, nu este deloc dificil. Tot ce trebuie să faci este să apeși pe Play, să stai pe spate și să te pregătești să fii impresionat de cât de ușor poate fi.
Dacă doriți să mai parcurgeți instrucțiunile încă o dată pentru a vă asigura că le aveți corect, le vom repeta în beneficiul dumneavoastră.
Veți folosi Mason Canvas și Mason Builder pentru a crea formularul de conectare a utilizatorului.
Mason Canvas este o tablă virtuală pe care vă creați vizual designul frontal. Nu este implicată codificare și nu va trebui să predați designul unei echipe de dezvoltare.

Mason Builder vă permite să creați și să personalizați funcții pentru un site web sau o aplicație și să le conectați la backend-ul deja existent.

Este important să rețineți că ori de câte ori faceți o modificare a unei caracteristici, aceasta se traduce automat în HTML/CSS valid; cod care nu necesită depanare care ar putea încetini ciclul de implementare.
Cu aceste instrumente în mână, sunteți gata să continuați urmând aceste instrucțiuni pas cu pas:
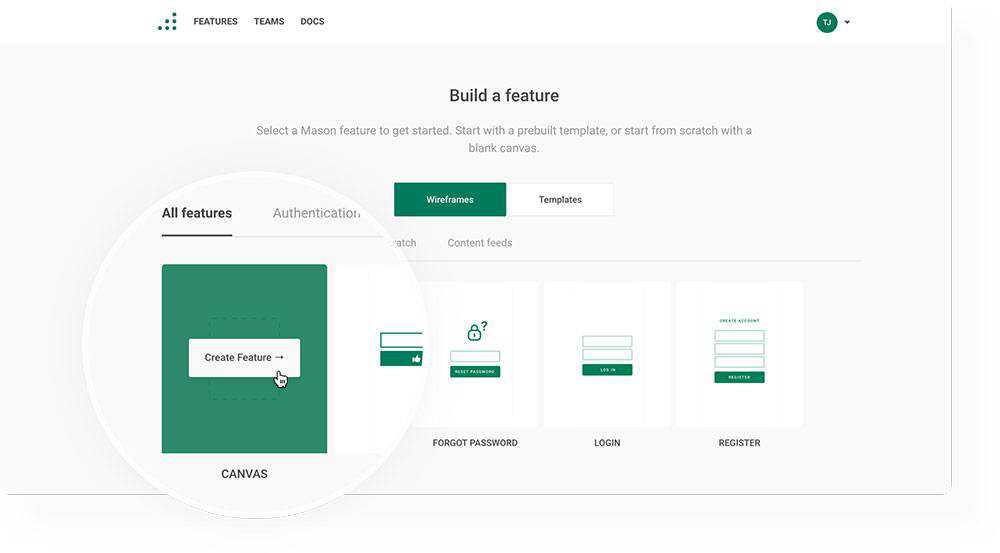
Pasul 1. Modelați formularul de autentificare
Când vă conectați la contul dvs. Mason , veți vedea un buton „+ Funcție nouă”. Făcând clic pe el, veți prezenta o varietate de opțiuni. Faceți clic pe opțiunea „Canvas”.
+ Funcție nouă → Pânză

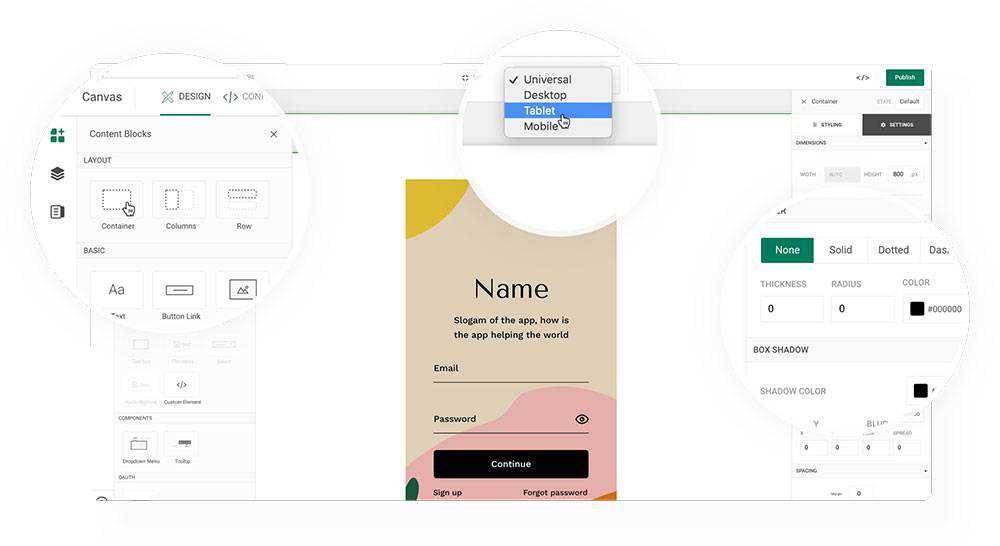
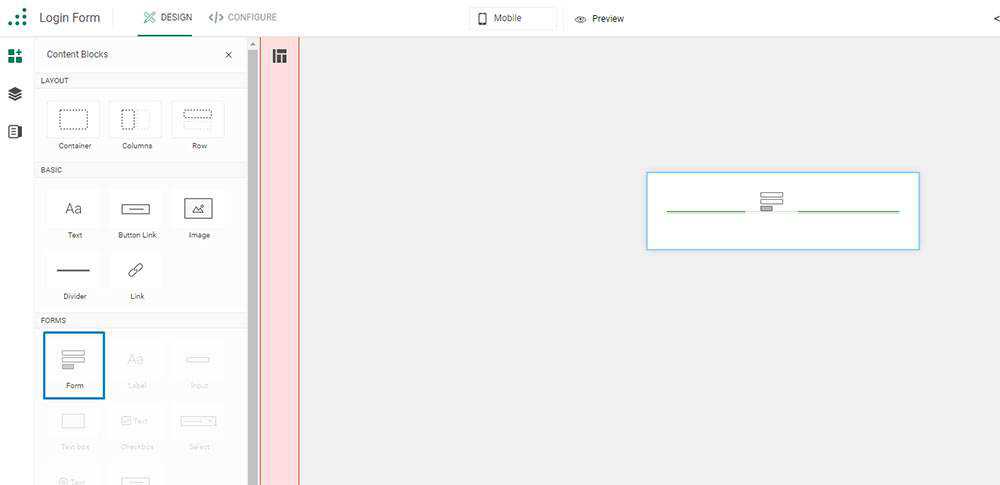
Apoi, faceți clic pe fila „Elemente” (din stânga dvs.) și accesați secțiunea „Formulare”. Selectați un formular și trageți și plasați-l în Container care se află deja pe Canvas.
Elemente → Forme → formular glisare și plasare din Canvas

Faceți clic pe spațiul alb din jurul formularului pentru a selecta Container. După ce faci asta, vei vedea o bară în dreapta ta. Important: Verificați bara pentru a vă asigura că înălțimea este setată la 100% înainte de a continua.
Acum aveți doar 3 clicuri pentru a vă forma formularul de autentificare! Bine făcut!

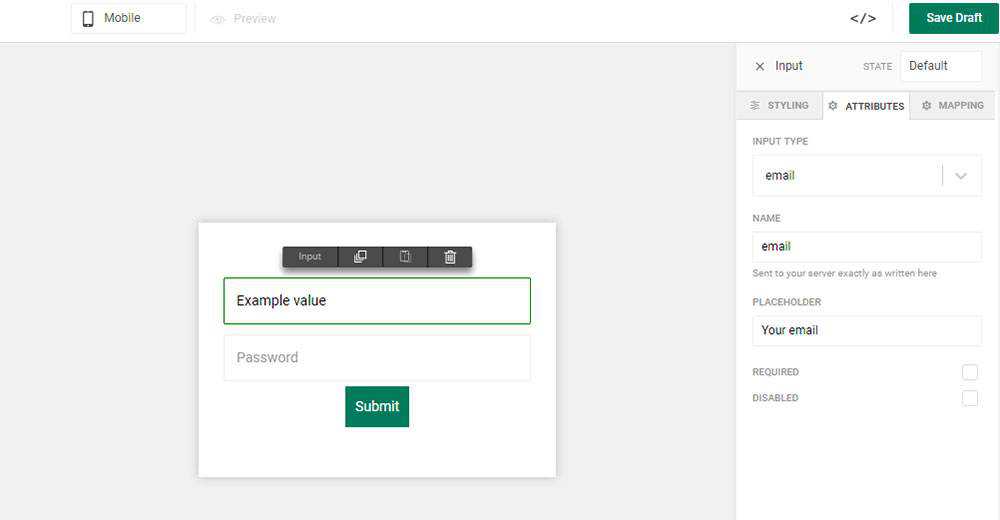
Selectați formularul de introducere „Date” din formularul dvs. și faceți clic pe fila „Clonare” din partea de sus pentru a adăuga câte câmpuri de introducere aveți nevoie. Apoi, veți dori să comutați la fila „Atribute” din bara din dreapta pentru a selecta tipul de intrare de care aveți nevoie pentru fiecare câmp – text, număr, URL etc.
Date → Clonare → adăugați câmpuri de introducere
Date → Atribute → selectați tipul de intrare pentru fiecare câmp de intrare

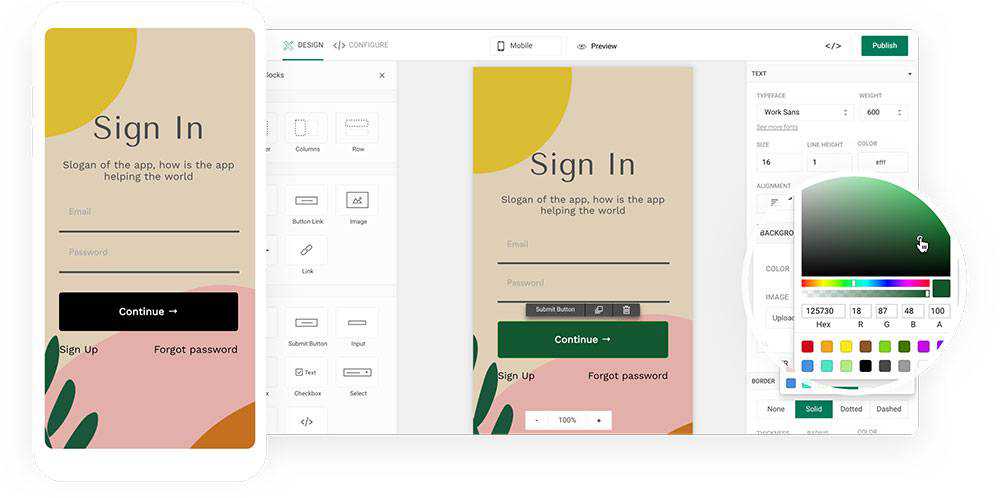
Pasul 2: Personalizarea formularului
Personalizarea unui formular folosind Mason este, în esență, o problemă. Selectați-vă formularul încă o dată și căutați bara laterală „Styling”. „Styling” vă permite să vă stilați formularul în orice mod doriți, inclusiv modificarea chenarelor de editare colorate, modificarea dimensiunii sau a fundalului și multe altele.
Odată ce ați realizat stilul dorit, treceți la butonul „Trimite”, pe care, apropo, îl puteți personaliza.
Tot ce rămâne este să apăsați „Publicare”.
Nu uitați să apăsați „Salvați” periodic și pentru a vă salva munca!
Pasul 3: Este timpul să vă faceți formularul complet funcțional
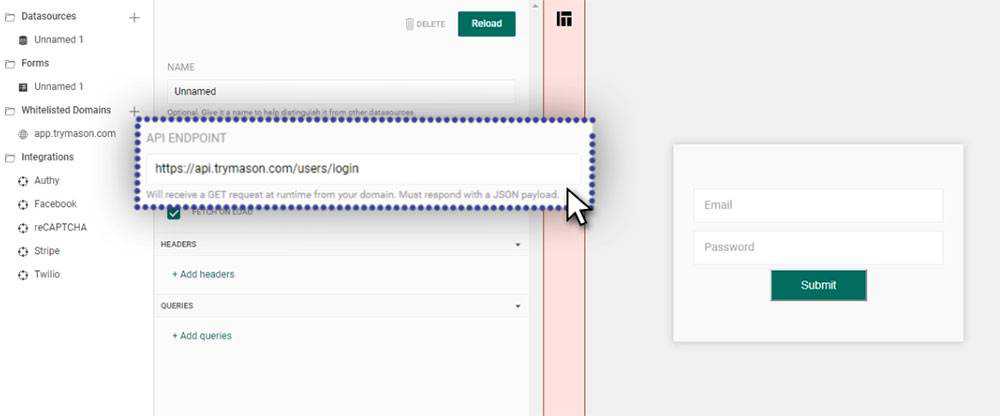
Pentru a vă face formularul complet funcțional, trebuie să mergeți la Configurare și să selectați „Surse de date”. Aici completați punctul final API. Un dezvoltator din echipa dvs. vă poate ajuta cu acest lucru în doar câteva minute dacă nu sunteți un utilizator de produs tehnic.
În cazul în care nu sunteți sigur ce este un API Endpoint, este o adresă (URL) care permite utilizatorilor să vă acceseze aplicația (în acest caz, conectați-vă).
Surse de date → completați API Endpoint

Pasul următor: Reveniți la secțiunea „Formulare” și selectați „Postați” ca metodă de trimitere. Tot ce a mai rămas este să apăsați pe „Publicare” și să faceți clic pe butonul „Previzualizare” pentru a verifica dacă totul este în ordine.
Secțiunea Formulare → Postare → Publicare → Previzualizare
Pasul 4: Testarea formularului de conectare
Din moment ce ați urmat aceste instrucțiuni, puteți fi sigur că totul funcționează, dar nu strică niciodată să verificați. Puteți face acest lucru verificând solicitarea de rețea cu un instrument pentru dezvoltatori Chrome.
Pur și simplu accesați „Inspectați – Rețea” unde puteți vedea solicitările pe care browserul le face. Completând câteva acreditări de testare, puteți verifica dacă formularul dvs. funcționează conform planului.
Alte lucruri interesante pe care Mason le poate face și de ce ar trebui să le încercați

Acolo unde proiectarea și construirea pieselor funcționale pentru o interfață de utilizare poate dura cu ușurință săptămâni sau chiar luni, puteți obține același rezultat în câteva minute cu Mason și puteți testa creațiile în câteva secunde - economisind timp, bani și resurse în acest proces.
Și, primești și aceste beneficii suplimentare:
- Performanțe fulgerătoare în furnizarea de soluții funcționale vă vor uimi clienții depășindu-le cu mult așteptările.
- Nu vei rămâne blocat într-un singur proiect săptămâni întregi. În schimb, puteți să vă ocupați de muncă suplimentară și să faceți loc pentru noi clienți.
- Caracteristicile pe care le creați vor fi în concordanță cu ghidurile de stil de brand. Dacă ceva se schimbă, cum ar fi o culoare sau un font, doar schimbați-l în Mason, apăsați Publicare, iar modificările dvs. vor fi transmise live în funcția dvs. frontală deja funcțională.
Mason este orientat spre echipă. Făcând toată munca de pe front-end, membrii echipei dumneavoastră se simt împuterniciți, iar colaborarea dintre membrii echipei, clienți și alți factori interesați de proiect devine o a doua natură.
Cel mai bun dintre toate, perioadele de nefuncționare și ciclurile de implementare pe care a trebuit să le suportați cândva pot deveni istoric, deoarece orice persoană autorizată se poate autentifica, poate face o schimbare și poate activa funcția actualizată.
Creșteți productivitatea echipei dvs. cu cel puțin un factor de 10 - Mason este deschis și gata pentru dvs. și este gratuit să începeți, așa că faceți clic aici pentru a încerca!
