Cum să creați o directivă personalizată în AngularJS: explicat pas cu pas
Publicat: 2021-06-21Pentru extinderea funcționalității HTML în JS angular, sunt utilizate directivele vamale. Directiva este definită de utilizatori pentru extinderea funcționalităților HTML prin funcțiile dorite. Orice element pentru care sunt generate directivele vamale este înlocuit cu acesta. Deși o mulțime de directive sunt prezente în JS angular, ar putea exista cazuri care necesită directive personalizate.
Următoarele elemente pot fi utilizate pentru crearea de directive personalizate de către JS angular. Activarea unei directive se bazează pe tipul unei directive.
- Directive element: Ori de câte ori există un element care se potrivește, are loc activarea directivei.
- Atribut: Odată cu potrivirea unui atribut, directiva este activată.
- CSS: Odată cu potrivirea unui stil CSS, directiva este activată.
- Comentariu: La întâlnirea unui comentariu potrivit, directiva este activată.
Înregistrarea unui Modul cu cel al unei Directive
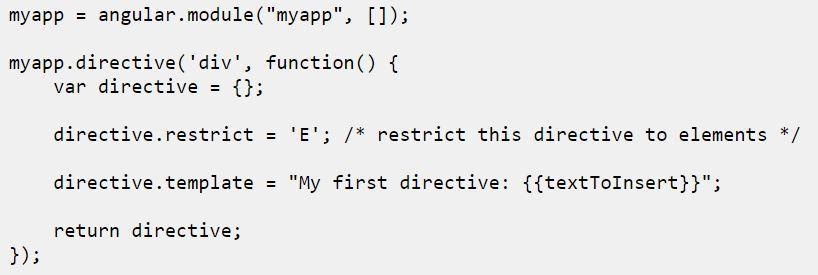
Program pentru înregistrarea unui modul la o directivă

Sursă
În modul a fost efectuat un apel de funcție directive(). Prin acest apel se poate înregistra o nouă directivă.
Directiva de înregistrare are un nume specific care este folosit ca prim parametru al funcției. Acest nume apare în șablonul HTML atunci când utilizatorul dorește să activeze directiva. În cod, este folosit numele „div”. Aceasta înseamnă că de fiecare dată când elementul HTML cu numele „div” se potrivește cu un element din șablonul HTML, directiva este activată.

O funcție din fabrică este utilizată ca al doilea parametru în directiva funcției. La invocarea funcției, ar trebui returnată o definiție de directivă. Funcția va fi invocată de JS angular, care va returna un obiect JavaScript care va conține definiția directivei. Codul de mai sus arată returnarea obiectului JavaScript.
Două proprietăți există cu obiectul returnat; o restricție și un câmp șablon.
Dacă activarea unei directive ar trebui să urmeze de potrivirea unui element HTML sau de potrivirea unui atribut, va fi stabilit de câmpul de restricție. Putem specifica dacă o directivă ar trebui să fie activată de elemente HTML prin setarea restriction la E și setarea la A, utilizatorii pot specifica că directiva va fi activată numai prin potrivirea atributului unui element. Specificarea ambelor AE va permite potrivirea atât a unui element HTML, cât și a unui atribut.
Cealaltă proprietate, adică câmpul șablon, este implicată în înlocuirea conținutului elementelor div care se potrivesc.
Dacă codul HTML dintr-o pagină HTML este așa
Activarea directivei care a fost adăugată se va face atunci când elementul div este descoperit de JS angular.
Legarea datelor în Angular
Semnificația datelor de legare trebuie cunoscută înainte de a înțelege conceptul de legare a datelor unghiulare. Odată cu modificările valorii datelor, apar modificări automate cu elementele care sunt legate de date. Poate fi un proces sau poate fi un proces bidirecțional. Legarea unghiulară de date este de patru tipuri; Interpolare, Legare de proprietăți, Legare de evenimente și Legare bidirecțională de date.
Citiți: Diferența dintre Angular și AngularJs
Crearea unei directive vamale
Câțiva pași implicați în crearea unei directive de atribute personalizate sunt;
Pasul 1: O directivă este creată de o decorare de clasă prin utilizarea @Directive decorator.
Pasul 2: Renderer și Servicii ElementRef sunt injectate.
Pasul 3: Directiva urmează să fie înregistrată în modul.
Pasul 4: se va folosi directiva.
- Aplicarea unei directive personalizate la un element HTML face ca elementul să fie cunoscut sub numele de „ELEMENT GAZDĂ”.
Exemplul va arăta crearea unei directive personalizate în JS angular . O etichetă div va fi injectată când directiva este apelată.
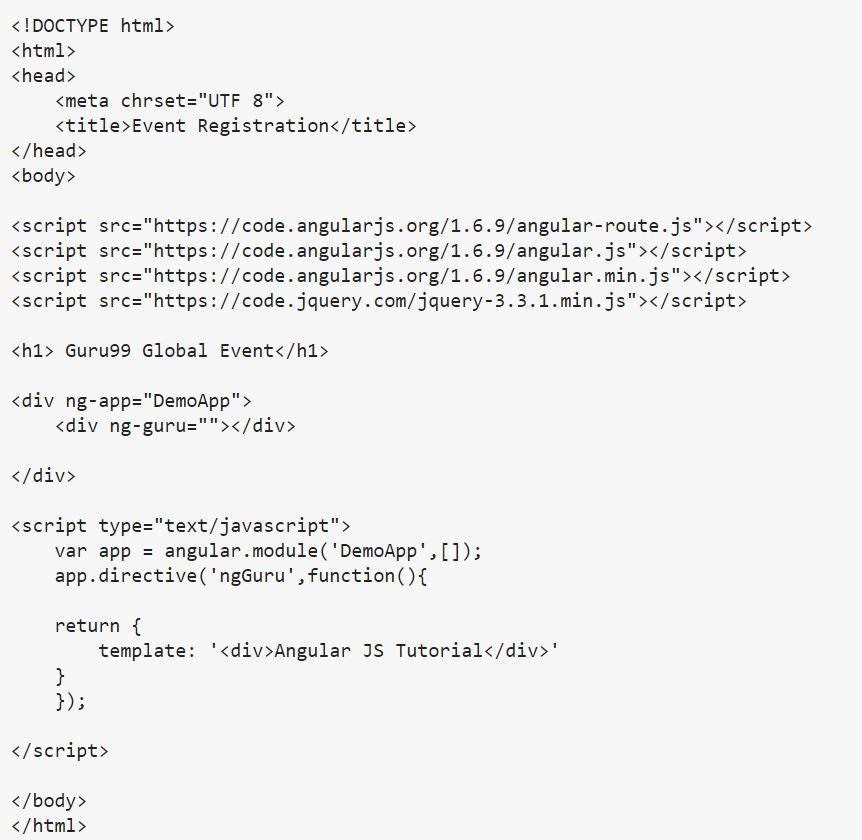
Un exemplu de cod pentru crearea unei directive personalizate

Sursă
Explicația codului:
- Mai întâi este creat un modul pentru aplicarea unghiulară. Crearea modulului este importantă pentru crearea directivelor personalizate, deoarece odată cu utilizarea acestui modul, va fi creată directiva personalizată.
- Este creată o directivă personalizată cu numele „ngGuru” și este definită o funcție care va conține codul personalizat al directivei.
- Definind directiva, litera G este scrisă cu majuscule în ngGuru. În timp ce accesați din eticheta div, numele rămâne ca ng-guru. Directivele personalizate care sunt definite într-o aplicație sunt înțelese prin acest format în unghiular. Litera „ng” prefixă numele oricăror directive personalizate și un simbol cratimă (-) ar trebui să fie folosit ori de câte ori este apelată o directivă. În cele din urmă, litera care urmează „ng” poate fi fie litere mici, fie majuscule în timp ce directiva este definită.
- Parametrul este definit de unghiular, adică se utilizează parametrul șablon. Este definit în așa fel încât, ori de câte ori există o utilizare a directivei, valoarea șablonului să fie utilizată și injectată în timpul apelării codului.
- Programul folosește directiva „ng-guru” care este creată personalizat. În timp ce faceți acest lucru, valoarea șablonului va fi injectată aici.
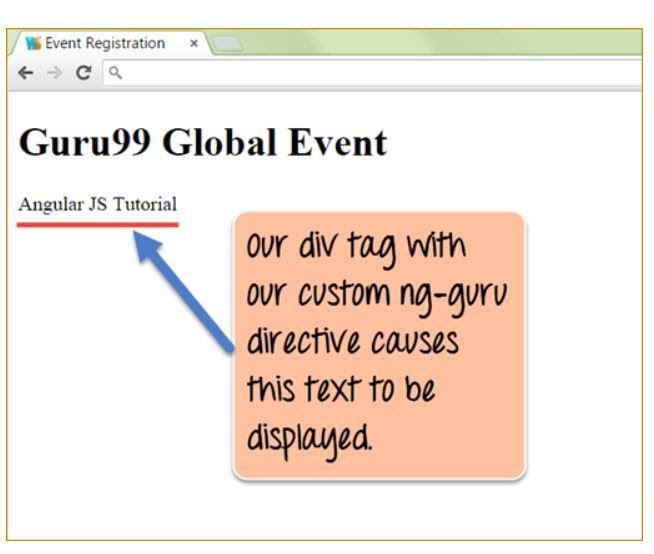
Executarea cu succes a codului va genera următoarea ieșire.
Ieșirea codului

Sursă
În ieșire, directiva personalizată, adică ng-guru poate fi văzută cu șablonul definit. Șablonul este definit pentru afișarea unui text personalizat.
Domeniul de aplicare al directivelor AngularJS
Controlorul este legat de vizualizare prin domeniul de aplicare care gestionează fluxul de date dintre operator și vizualizare. Directivele personalizate din angular will în mod implicit accesează obiectul de aplicare care este conținut în controlerul părinte. Prin urmare, procesul devine unul ușor în care datele care sunt transmise operatorului pot fi utilizate de directiva personalizată.

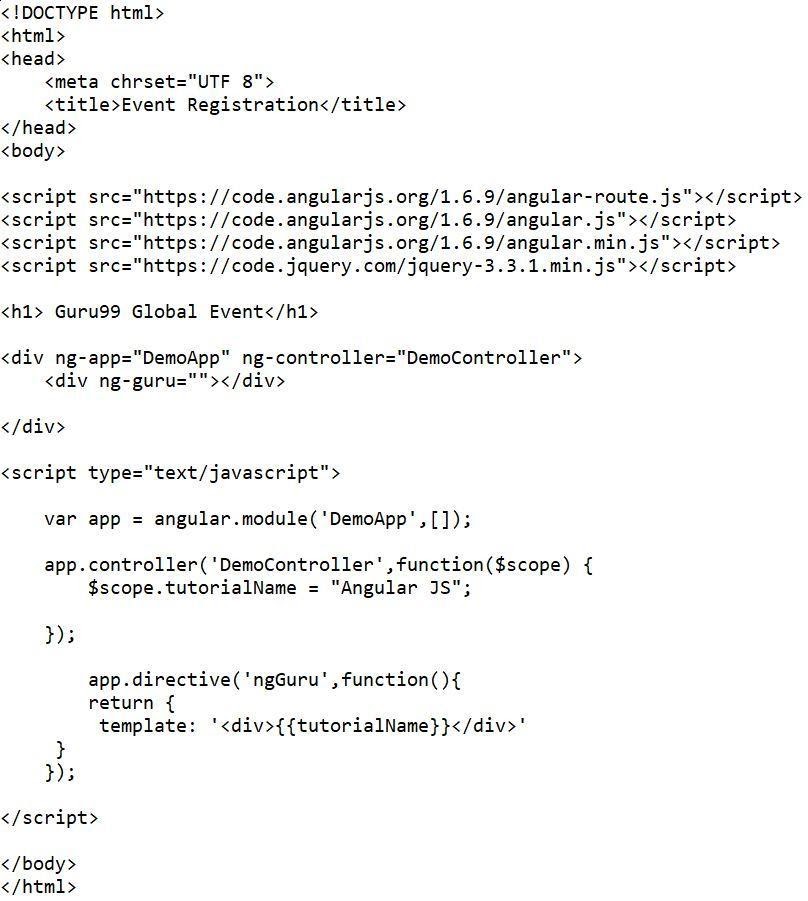
Un exemplu de directivă personalizată unghiulară este prezentat mai jos pentru a arăta utilizarea domeniului de aplicare a directivei personalizate. Un exemplu de cod

Sursă
Explicația codului
- Mai întâi este creat un controler cu numele „DemoController”. O variabilă cu nume
„tutorialName” este definit în controler și este atașat domeniului de aplicare. Comanda folosită este:
$scope.tutorialName = „AngularJS”.
- Variabila, adică „tutorialName” poate fi apelată în directiva personalizată prin utilizarea unei expresii. Deoarece variabila este definită în „DemoController”, aceasta va fi accesibilă. Pentru directiva noastră, „DemoController”,= va fi părintele.
- Controlerul este referit într-o etichetă div care va deveni eticheta div părinte. Totul trebuie efectuat mai întâi, astfel încât directiva personalizată să poată accesa variabila „tutorialName”.
- În cele din urmă, directiva personalizată care este „ng-guru” este atașată etichetei div.
- Executarea cu succes a codului va genera următoarea ieșire.
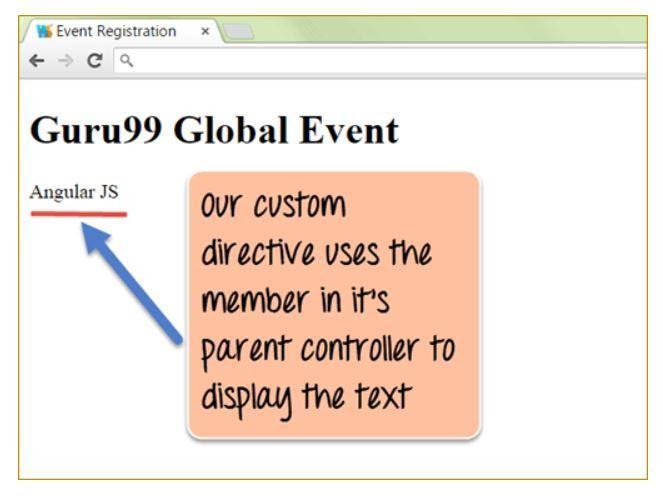
Ieșirea codului de mai sus

Sursă
În rezultat, se poate observa că tutorialName, care este variabila de domeniu, este folosită de directiva personalizată care este „ng-guru”.
Tratarea evenimentelor într-o directivă
Gestionarea evenimentelor precum clicurile mouse-ului sau clicurile pe butoane se poate face din cadrul unei directive. Funcția de legătură este utilizată pentru a gestiona evenimentele. Directiva este atașată la elementele DOM dintr-o pagină de HTML prin intermediul funcției de link.

Sintaxa folosită pentru legare este: link: function ($scope, element, attrs).
Trei parametri sunt acceptați de funcția de legătură; domeniul de aplicare, elementul și atributele.
Prin urmare,
- O directivă personalizată poate fi creată pentru injectarea codului în aplicația principală a angular.
- Membrii pot fi chemați prin directivele personalizate. Acești membri sunt definiți în domeniul de aplicare al obiectului într-un controler. Cuvintele cheie utilizate sunt „controller”, cuvântul cheie controllerAs și cuvântul cheie „șablon”
- Funcționalitatea încorporată poate fi furnizată prin imbricarea directivelor.
- Codul comun poate fi injectat făcând directivele reutilizabile.
- Etichetele personalizate ale HTML pot fi create prin directive personalizate. Aceste etichete vor avea funcționalitatea proprie și vor fi definite ca cerințele lor.
- Evenimentele +DOM pot fi gestionate din directivă.
Învață cursuri de software online de la cele mai bune universități din lume. Câștigă programe Executive PG, programe avansate de certificat sau programe de master pentru a-ți accelera cariera.
Concluzie
Directivele personalizate în angularjs sunt folosite pentru extinderea funcționalității HTML în angular. Crearea acestui tip de directivă personalizată este discutată în articol cu un exemplu de directivă personalizată unghiulară . În general, un pic din conceptul de programare a fost atins. Cu toate acestea, dacă doriți să fiți un expert în dezvoltarea de software, ar trebui să vă stăpâniți abilitățile de programare aplicate în industriile software. Având în vedere acest lucru, puteți verifica cursul Executive PG Program in Software Development – Specialization in Full Stack Development , oferit de upGrad . Programul de 13 luni este conceput pentru profesioniștii de nivel mediu cu vârsta cuprinsă între 21 și 45 de ani și care își așteaptă norocul în sectorul dezvoltării de software. Cu peste 16 limbaje și instrumente de programare, sesiuni online și cursuri de la lideri, cursul vă va oferi asigurare de plasare în industriile de top. Dacă sunteți interesat, contactați echipa noastră pentru mai multe detalii. Vă vom fi în ajutor.
Putem crea o directivă personalizată în AngularJS?
AngularJS este un cadru JavaScript puternic pentru construirea de aplicații web cu o singură pagină. AngularJS se bazează pe modelul arhitectural software Model-View-Controller (MVC). Angular oferă posibilitatea de a crea directive personalizate. O directivă este practic un atribut HTML personalizat. Este o modalitate de a extinde vocabularul HTML și de a modifica comportamentul DOM și al aplicației dvs. Angular. Există două moduri de a crea o directivă personalizată în Angular folosind AfterViewInit și AfterContentInit.
Care este diferența dintre link și compilare în AngularJS?
AngularJS oferă două metode de a aplica șabloane și stiluri la o vizualizare: compilare și link. Metoda de compilare este apelată o dată în timpul pornirii aplicației înainte ca aplicația în sine să pornească, iar metoda linkului este apelată odată ce aplicația este pornită pentru a rula secțiunea specificată de cod. Diferența dintre Link și Compile va varia în funcție de situație. Principalul punct al Link-ului este că este folosit pentru a bootstrap AngularJS cu un fișier static, în timp ce Compile ne permite să schimbăm HTML.
Care sunt utilizările AngularJs?
AngularJS este un cadru JavaScript care ne ajută în dezvoltare. AngularJS este cel mai potrivit pentru dezvoltarea de aplicații web. Este modelul de programare pentru dezvoltarea aplicațiilor cu o singură pagină. De fapt, AngularJS extinde vocabularul HTML pentru expresii, directive, controlere, filtre etc. Dacă un dezvoltator folosește AngularJS pentru a dezvolta o aplicație web, aceasta se numește aplicație AngularJS. Este o idee bună să utilizați AngularJS pentru dezvoltarea de aplicații web complexe. Funcționează ca o extensie la HTML și adaugă caracteristici la HTML. Aplicațiile AngularJS sunt extrem de scalabile și testabile. Menține structura documentului HTML și permite structura opțională pentru definirea logicii.
