Instrumente de compatibilitate CSS3 pentru Internet Explorer
Publicat: 2015-09-13CSS3 este cel mai tare lucru care s-a întâmplat cu designul web într-un timp foarte lung. Cu toate noile sale proprietăți incredibile, border-radius , box-shadow , border-image , transform pentru a numi doar câteva, a sosit un nou zori și a deschis o multitudine de opțiuni puternice și interesante care au împrospătat comunitatea de web design. ca un intreg, per total. Da, ne place!
Nu toată lumea îl iubește, ei bine, nu încă, oricum. Ei , desigur, este Internet Explorer și, după cum probabil veți ști, încearcă să-l iubească, deși foarte încet. Până când sunt gata, fie nu putem suporta deloc IE și doar le permitem vizitatorilor noștri să se bucure de experiența CSS3 prin Safari, Chrome și Firefox, fie ați putea folosi unele dintre instrumentele pe care le avem în acest articol și ați învinge IE până la trimitere și suportă CSS3.
Biblioteca Selector JavaScript Sizzle

Sizzle este un motor de selecție CSS pur JavaScript complet independent (fără dependențe de bibliotecă), conceput pentru a fi introdus cu ușurință într-o bibliotecă gazdă. Acceptă practic toți selectoarele CSS3 – aceasta include chiar și unele părți care sunt implementate rar, cum ar fi selectoarele escape (“.foo\\+bar”), selectoarele Unicode și rezultatele returnate în ordinea documentului.

Transformie

Transformie este un plugin jQuery mic (5kb) pe care îl puteți încorpora în pagini web care redă Transformări CSS prin maparea API-ului IE Filter nativ la tranzițiile CSS, așa cum este propus de Webkit.
CSS3 PIE: CSS3 decoratiuni pentru IE

3 Pie (descărcare) este un set de „comportamente” CSS care poate fi atașat la orice fișier CSS prin intermediul elementului de comportament pentru a adăuga suport de randare la Internet Explorer 6, 7 sau 8 pentru cele mai populare funcții de randare CSS3: border-radius ; box-shadow ; border-image ; imagini de fundal multiple; linear-gradient ca imagine de fundal.
cssSandpaper – o bibliotecă JavaScript CSS3

Biblioteca JavaScript cssSandpaper analizează foile de stil dintr-un document HTML și, acolo unde este posibil, netezește diferențele de browser dintre proprietățile CSS3 precum transform , opacity , box-shadow și altele. Acest script nu este util doar pentru dezvoltatorii care doresc să accepte CSS3, ci este util și în alte browsere care implementează propriile variante specifice furnizorului acestor proprietăți.
Modernizr

Modernizr este o bibliotecă JavaScript mică și simplă, care vă ajută să profitați de tehnologiile web emergente (CSS3, HTML 5), menținând în același timp un nivel fin de control asupra browserelor mai vechi care ar putea să nu accepte încă aceste tehnologii noi.
Modernizr folosește detectarea caracteristicilor pentru a testa browserul actual cu funcții viitoare, cum ar fi rgba(), border-radius, CSS Transitions și multe altele. Acestea sunt în prezent implementate în toate browserele și cu Modernizr puteți începe să le utilizați chiar acum, cu o modalitate ușoară de a controla alternativele pentru browsere (adică, IE) care nu le acceptă încă.
YUI 2: Selector Utility – Javascript CSS3 Selector

Utilitarul YUI Selector aduce sintaxa CSS3 Selector în JavaScript, oferind o prescurtare compactă pentru colectarea, filtrarea și testarea HTMLElements.
YUI funcționează bine și cu browserele mobile care se bazează pe baze de browser A-Grade. De exemplu, telefoanele Nokia din seria N, inclusiv N95, folosesc un browser bazat pe Webkit.
eCSStender

eCSStender le permite dezvoltatorilor să corecteze suportul CSS în browsere și să experimenteze cu noi funcții. De asemenea, le permite designerilor să păstreze hack-urile specifice browserului din fișierele lor CSS.
52Framework – Cadrul HTML5 și CSS3

Cadrul 52 oferă o modalitate ușoară de a începe să utilizați HTML5 și CSS, în timp ce acceptă toate browserele moderne (inclusiv ie6).
CSS3 Vă rog! Generatorul de reguli CSS3 Cross-Browser

CSS3, te rog! este un mic utilitar care vă permite să editați documentul în timp real și să vă creați propria regulă CSS3 personalizată pentru cross browser.
css3-mediaqueries-js
css3-mediaqueries.js face ca CSS3 Media Queries să funcționeze în toate browserele. Este o bibliotecă JavaScript care face ca IE 5+, Firefox 1+ și Safari 2 să analizeze transparent și vă permite să testați și să aplicați CSS3 Media Queries.
Compatibilitate CSS3 în Internet Explorer 6, 7 și 8 (.htc)
IE-CSS3 este un script .htc (fișier component HTML) care oferă suport pentru Internet Explorer pentru unele stiluri noi disponibile în viitorul standard CSS3. Acest script reconstruiește unele dintre elementele din Vector Markup Language (VML), un limbaj de desen vectorial specific IE. VML acceptă lucruri care lipsesc din implementarea CSS a IE, cum ar fi colțurile rotunjite și efectele de estompare.
curved-corner.htc (Elemente HTML de colț rotunjit folosind CSS3)
Acesta este un fișier .htc de comportament pentru Internet Explorer pentru a face ca proprietatea CSS3 „border-radius” să funcționeze pe toate browserele.
Google Chrome Frame pentru IE (.htc)
Google Chrome Frame este un plug-in cu sursă deschisă care aduce fără probleme tehnologiile web deschise ale Google Chrome și motorul JavaScript rapid la Internet Explorer.
Vă va permite să începeți să utilizați tehnologii web deschise – precum HTML5 și CSS3 – imediat, chiar și tehnologii care nu sunt încă acceptate în Internet Explorer 6, 7 sau 8.
Referință și utilitare de compatibilitate CSS3
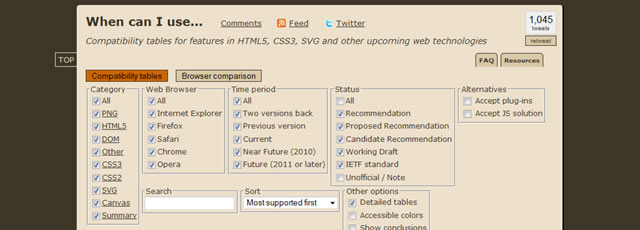
Când pot folosi...

Când pot folosi... este un tabel de compatibilitate pentru funcțiile HTML5, CSS3, SVG și alte tehnologii web viitoare.
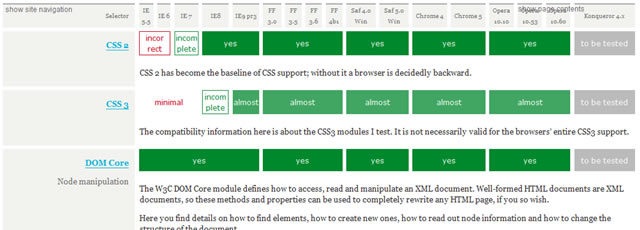
Tabel principal de compatibilitate

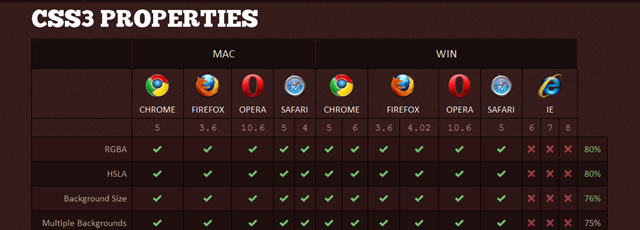
FindMeByIP – Proprietăți CSS3

Compatibilitate CSS și Internet Explorer
Dacă site-ul dvs. Web vizează browsere care includ versiuni anterioare de Internet Explorer, doriți să aflați nivelul de conformitate CSS pentru versiunile respective. Acest articol oferă o privire simplă asupra conformității CSS în versiunile recente de Internet Explorer, inclusiv asistența în Internet Explorer 8.
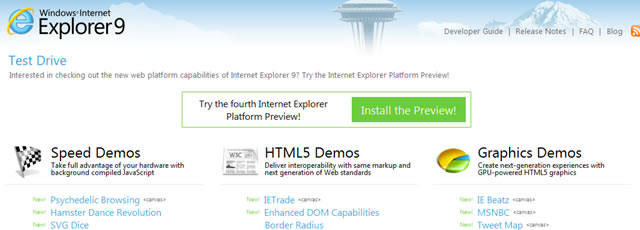
Internet Explorer 9 Test Drive – Previzualizare platformă Internet Explorer

Vă interesează să verificați noile capabilități ale platformei web ale viitorului Internet Explorer 9? Puteți încerca versiunea preliminară a platformei Internet Explorer. Acesta include demonstrații HTML5 și CSS3 și demonstrații de viteză.
