Tendințe CSS 2019: Ghidul tău suprem pentru a urmări cele mai recente tendințe CSS
Publicat: 2019-10-24A fi la curent cu cele mai recente tendințe este o necesitate pentru succesul site-ului web și, de aceea, este important să aruncați o privire la ceea ce face sau întrerupe dezvoltarea site-ului dvs.
Crearea unui site web perfect depinde în totalitate de abilitățile de proiectare, deoarece site-ul web se referă la combinarea artei cu aspecte tehnice.
Prin urmare, lucrurile, inclusiv aspectele unice, animațiile complexe și alte micro-interacțiuni, pot reînnoi aspectul site-ului dvs.
O modalitate uimitoare de a adăuga condiment la aspectul și animațiile site-ului dvs. este CSS. CSS are puterea de a transforma paginile dvs. web plictisitoare într-o experiență plăcută pentru vizitator.
Știm că atunci când vine vorba de deținerea unui site web, atunci companiile au multe speranțe și pentru a vă ajuta să vă ridicați așteptările, vă prezentăm câteva tendințe de top CSS pentru a vă ajuta să începeți.
Ce este CSS și cum ajută?
CSS sau Foile de stil în cascadă definesc modalitățile în care elementul HTML va fi plasat pe ecran. Economisește timp și gestionează și controlează mai multe pagini web simultan.
Tendințe CSS 2019
1. Modul de scriere CSS
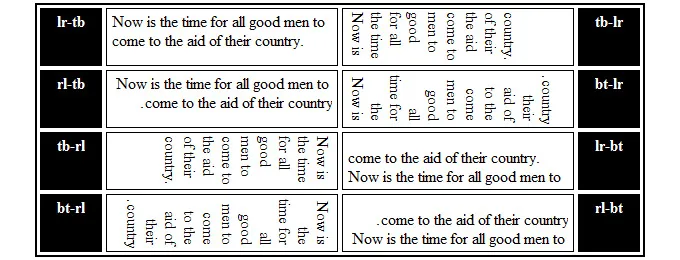
CSS acceptă diferite moduri de scriere; prin urmare, nu mai trebuie să utilizați direcția de lectură enervantă de la stânga la dreapta. Modul de scriere CSS îi ajută pe designeri să depășească asta.
Designerii pot încerca să scrie diferite limbi în diferite stiluri; de exemplu, proiectanții pot folosi proprietatea modului de scriere CSS. Poate ajuta să plasați textul în direcții diferite, de sus în jos, de la dreapta la stânga. De asemenea, ajută la ajustarea valorilor orizontale și verticale.
Cu modul de scriere CSS, designerii pot afișa textul lateral și pe verticală, plus, pot roti textul pentru anumite modele și pot amesteca și scripturile.

2. Grilă CSS
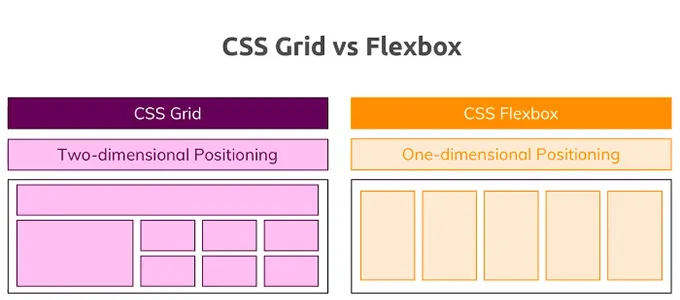
Înainte de apariția CSS Grid Layout, cel mai comun aspect bazat pe grilă era Flexbox. Flexbox a fost un aspect destul de popular și, conform raportului Chrome, aproape 83% din încărcările paginilor de pe Chrome au folosit Flexbox până la sfârșitul anului 2018.
CSS Grid este un sistem de aspect robust și poate gestiona atât coloanele, cât și rândurile. Pe de altă parte, Flexbox este un aspect popular, dar unidimensional, ceea ce înseamnă că puteți selecta rânduri sau coloane.
Cu modulul de aspect CSS Grid, este mai ușor pentru designeri să proiecteze pagini web cu atât rânduri, cât și coloane, fără a utiliza floats și poziționare.
Conform rapoartelor Chrome, aspectul CSS Grid este mai puțin popular decât Flexbox și niciun site major nu îl folosește, dar în viitor, este de așteptat ca site-urile web mari să treacă în curând de la Flexbox la aspectul CSS Grid.

3. Cadre CSS receptive
Cadrele CSS oferă o structură esențială pentru proiectare, ajutând dezvoltatorii să rezolve probleme recurente în dezvoltarea web Front. Aceste cadre oferă, de asemenea, o funcționalitate generică care poate fi revocată pentru anumite aplicații sau setări. Cadrele CSS reduc, de asemenea, timpul necesar pentru a începe dezvoltarea site-urilor web sau a aplicațiilor.
În zilele noastre, cadrele se schimbă deoarece ne trecem la un mediu web mobil. Prin urmare, impactul în schimbare nu se limitează doar la cadre, ci afectează și stilul, designul și animațiile. În acest scenariu, simplitatea și experiența utilizatorului final sunt accentul.
Mai jos sunt câteva cadre CSS pe care ne așteptăm să le vedem destul de frecvent pe web în 2019:

- Fundație : cadrul CSS de bază facilitează proiectarea unui site web foarte receptiv și a aplicațiilor care arată uimitor pe orice dispozitiv. Framework de bază folosit ca soluție de întreprindere și este considerat cadru de bază pentru mobil.
- Bootstrap4 : Bootstrap a fost folosit de atât de multe companii din întreaga lume. Este printre cele mai puternice cadre CSS. Bootstrap4 (versiunea 4) mai cuprinde câteva caracteristici noi pentru schemele de culori și clasele de utilitate.
- Materialize : Materialize este un cadru front-end receptiv cu sursă deschisă, care oferă stiluri elegante de design de materiale. Materialize este mai decisiv în ceea ce privește comportamentul și aspectul elementelor UX. Scopul Materialize este să vă ajute să vă ajustați codul la designul materialului.
4. Animație mobilă
Animația mobilă este o tendință emergentă și se dovedește a fi cea mai bună modalitate de implicare a utilizatorilor. Este de așteptat ca site-urile web să folosească frecvent animații mobile în 2019 pentru o atenție sporită a utilizatorilor.
Exemplul în timp real de animație mobilă este YouTube. Puteți deschide aplicația YouTube și vă puteți opri pentru o secundă la orice videoclip afișat. Videoclipul va fi redat automat fără sunet.
În plus, site-urile web pot utiliza și animații în mod creativ. Designerii pot folosi animații mici pentru butoane și ca indicator al unei sarcini sau acțiuni.
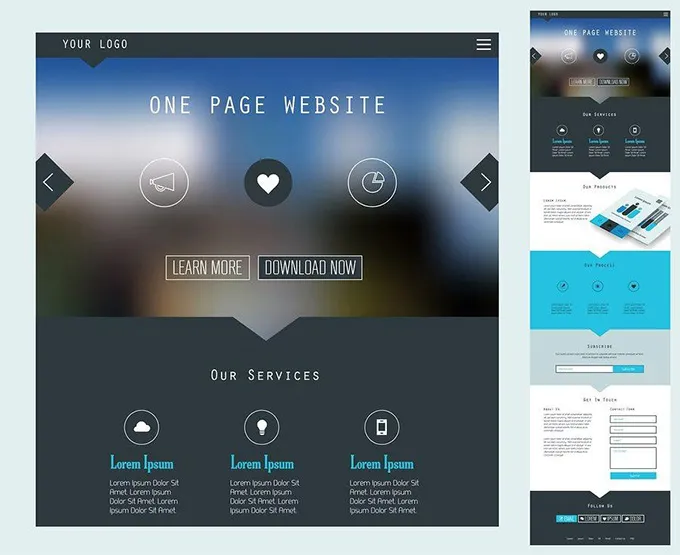
5. Pagini unice, navigare mai ușoară
Astăzi, o mulțime de site-uri web încearcă o abordare pe o singură pagină și conduc trafic către locațiile relevante. Există un număr de site-uri web, care utilizează abordarea cu o singură pagină, inclusiv Instapage, About.me, Carrd, Linktree etc.
Toate aceste site-uri web menționate cu o singură pagină folosesc, de asemenea, CSS pentru stil și experiența utilizatorului.
Companiile care încearcă în mod constant aceste aspecte web cu butoane mari concentrate care îi ajută pe utilizatori să ia imediat acțiunea dorită, plus, de asemenea, ajută la navigarea rapidă în locația dorită, indiferent dacă este vorba despre un magazin, o pagină informativă, un videoclip sau orice altceva.
Un bun exemplu este Linktree; muzicienii folosesc acest site pentru a-și împărtăși muzica și pentru a primi între timp veniturile afiliaților.

6. CSS Scroll Snapping
Scroll Snap CSS este o nouă tendință emergentă pentru companiile care au capacitatea de a controla experiența de defilare prin definirea pozițiilor de defilare. CSS scroll snap oferă un API fluid și ușor de utilizat pentru crearea de modele UX comune.

Scroll snapping este o tehnică nouă care este frecvent utilizată pentru a ajuta utilizatorii să treacă prin produse/detalii.
Scroll snapping este o experiență unică, deoarece le permite utilizatorilor să defileze în trepte cu mișcare mai degrabă fluidă în jos pe pagină sau de la stânga la dreapta.
Rețineți că, înainte de a implementa această funcție, nu uitați să vă asigurați că defilarea funcționează cel mai bine pentru paginile dvs. web. De asemenea, puteți citi ghiduri de defilare disponibile pe web.
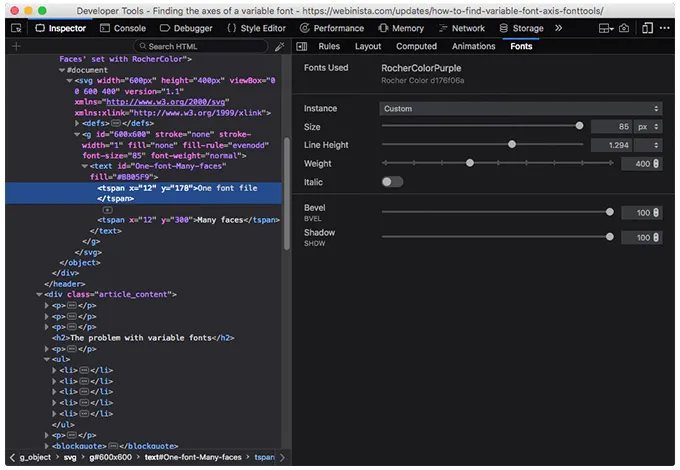
7. Utilizați fonturi variabile
Un font variabil este un singur fișier care conține o colecție de mai multe variante ale unui font. Fonturile variabile oferă un set de caracteristici complet noi și considerate ca parte a specificației OpenType. De asemenea, ajută utilizatorii să vadă fiecare variație posibilă a fontului în designul dvs.
Mai mult, dacă doriți să utilizați fontul variabil, atunci trebuie să selectați un font care poate suporta această caracteristică plus, veți avea nevoie și de un browser cu setări adecvate de variație a fontului.
Un alt beneficiu pe care designerii îl pot obține cu fonturi variabile este că nu trebuie să treacă de la greutatea fontului la greutatea fontului pentru a asigura receptivitatea fontului, ei pot scala cu ușurință dimensiunea, lățimea fontului și alte aspecte cu această tehnică.
Fonturile variabile își conturează variațiile cu axe de variație și sunt disponibile cinci axe standard:
- ital : axa italic funcționează diferit, deoarece proiectanții o pot activa sau o pot dezactiva complet; nu există altă opțiune disponibilă. Designerii pot seta valoarea prin proprietatea CSS în stil font.
- wght : wght gestionează și controlează greutatea fontului, iar designerii pot seta valoarea utilizând proprietatea CSS font-weight.
- Wdth : wdth ajustează lățimea fontului și valoarea poate fi adăugată utilizând proprietatea CSS font-width. Mai mult, folosind proprietatea font-stretch în CSS, designerii pot seta lățimea fontului prin valori procentuale și, în cazul în care, dacă un designer aplică o valoare în afara domeniului codificat cu font, browserul va crea fontul la valoarea disponibilă în dulap. .
opsz : Dimensiunea optică este responsabilă pentru modificarea dimensiunii optice a fontului, iar valoarea poate fi setată prin CSS font-optical-sizing. Valoarea dimensiunii optice poate fi aplicată automat, în funcție de dimensiunea fontului și poate fi controlată prin utilizarea setărilor de variație a fontului.
Când designerii folosesc font-optical-sizing, ei pot alege automat sau none pentru valorile admise. Cu toate acestea, atunci când folosesc font-variation-settings, atunci designerii primesc automat o valoare furnizată.
- slnt : slnt este folosit pentru a controla înclinarea fontului, iar valoarea este setată prin proprietatea CSS tip font. Slnt exprimat într-un interval numeric și a permis ca fontul să fie modificat oriunde de-a lungul acelei axe.

8. Aspecte bazate pe ilustrații
Meniul bazat pe ilustrații este o nouă tendință în domeniul web designului. O ilustrație creativă și atrăgătoare din punct de vedere vizual poate fi un aspect web uimitor. Aspectele ilustrate sunt dificile și uneori dificil să apară ca o animație în pagini, deoarece întregul design se bazează pe imagini. Designerii pot folosi CSS în navigare pentru a anima ilustrația.
9. Testați suportul pentru browser prin CSS
Cu suportul CSS, puteți determina, de asemenea, dacă un anumit browser acceptă sau nu funcțiile CSS. Este destul de simplu; trebuie să puneți o întrebare pentru a vă asigura că dacă browserul dvs. acceptă anumite caracteristici CSS. Consultați regula Interogări de funcții @supports în care puteți crea declarații bazate pe capacitatea browserului. Un dezavantaj al acestei caracteristici este că nu poate funcționa cu nimic mai vechi decât Internet Explorer 11, dar în prezent, există doar câțiva utilizatori disponibili pentru browser.

10. Galeria de imagini Hoverbox
O altă tehnică CSS de top pentru designerii web este galeria de imagini Hoverbox. Galeria de imagini Hoverbox dezvoltată cu CSS și HTML și apare o imagine ori de câte ori trece mouse-ul. Galeria de imagini Hoverbox este o opțiune bună pentru un motiv. Consumă mai puțin timp de încărcare și este destul de ușor (8kb).
11. Animații text
CSS influențează, de asemenea, modul în care utilizatorul citește și interacționează cu elementele textului. Un designer poate folosi cuvinte care pot pluti sau derula pe pagină cu CSS.
Funcția poate oferi designerilor un afișaj mai real. Animațiile text vor fi o opțiune excelentă pentru site-urile web care nu conțin diverse elemente artistice pentru implicarea utilizatorilor.
În plus, CSS îi ajută pe designeri să-și stilizeze designul prin diferite efecte în text sau tipografie. Utilizarea CSS ajută la integrarea cu ușurință a animației în text pentru a crea un design plin de viață.
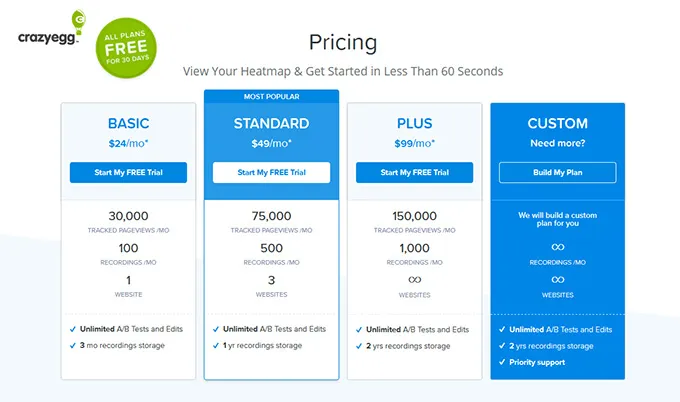
12. Coloane evidențiate în tabele
Coloanele evidențiate în tabele reprezintă o idee foarte intuitivă pentru paginile de înscriere pe web. Crazy Eggs, folosește abordarea la maxim. Designerul site-ului web a folosit creativ CSS cu Javascript și a făcut coloanele să alunece de la stânga între timp; apare un formular de înscriere. Cu această utilizare a coloanelor evidențiate, utilizatorului nu mai este obligat să facă clic pe o altă pagină pentru a finaliza procesul de înscriere.

Designerii și dezvoltatorii pot ține pasul jocului CSS odată ce implementează cele mai recente trucuri. Acesta va ajuta site-ul dvs. să arate atrăgător, plus și ajutoare pentru a oferi vizitatorilor o experiență excelentă.
În cazul în care, dacă încă nu ați încercat niciunul dintre aceste trucuri, atunci suntem siguri că acum sunteți la curent cu toate cele mai recente tehnici CSS pe care le puteți implementa în proiectele dvs. viitoare.
