Tranziții CSS în Vuejs și Nuxtjs
Publicat: 2022-03-10Tranzițiile sunt un modul CSS care vă permite să creați tranziții graduale între valorile proprietăților CSS specifice. Comportamentul acestor tranziții poate fi controlat prin specificarea funcției de sincronizare, a duratei și a altor atribute. Utilizarea acestor tranziții în aplicațiile și site-urile dvs. web creează o experiență vizuală mai bună și uneori atrage și reține atenția utilizatorului în timp ce o informație este introdusă pe ecran sau părăsește ecranul. Potrivit Can I Use, tranzițiile sunt acceptate de majoritatea browserelor, deși există unele probleme minore cu Internet Explorer și Safari.

Vue.js este un cadru JavaScript open-source pentru construirea de aplicații web orientate spre client și aplicații cu o singură pagină (SPA). Una dintre caracteristicile acestui cadru este capacitatea de a adăuga tranziții într-o aplicație fără probleme, de a comuta între pagini sau componente și vom vedea cum să facem acest lucru în acest tutorial.
Nuxt.js este, de asemenea, un cadru JavaScript, construit pe deasupra Vue.js (și adesea denumit cadru al unui cadru), pentru construirea de aplicații web pe partea de server, site-uri web generate static, precum și SPA-uri. Funcționează la fel ca Vue.js, așa că dacă cunoașteți Vue.js, nu ar trebui să aveți multe probleme la începutul utilizării Nuxt.js. Nuxt.js vine cu două proprietăți pentru adăugarea de tranziții la o aplicație și le vom acoperi și pe acestea în acest tutorial.
Acest tutorial necesită cunoștințe de bază despre Vue.js sau Nuxt.js. Toate fragmentele de cod din acest tutorial pot fi găsite pe GitHub.
Ce este o tranziție?
Conform Dicționarului Oxford, o tranziție poate fi definită ca:
„Un pasaj dintr-un text care leagă fără probleme două subiecte sau secțiuni unul cu celălalt.
Procesul sau o perioadă de schimbare de la o stare sau stare la alta.”
În ceea ce privește fizica, o tranziție este definită astfel:
„O schimbare a unui atom, nucleu, electron etc. de la o stare cuantică la alta, cu emisie sau absorbție de radiație.”
Din aceste definiții, ne facem o idee despre ce este o tranziție. Toate definițiile implică două lucruri sau stări diferite. În ceea ce privește codul, o tranziție nu este atât de diferită.
Ce este o tranziție CSS?
Conform documentației web Mozilla:
„CSS Transitions este un modul CSS care vă permite să creați tranziții graduale între valorile proprietăților CSS specifice. Comportamentul acestor tranziții poate fi controlat prin specificarea funcției de sincronizare, a duratei și a altor atribute.”
Aceasta înseamnă că putem defini o tranziție CSS ca: modificarea proprietății CSS a unuia sau mai multor elemente de la o valoare la alta.
Proprietatea transition CSS ne permite să adăugăm un efect de tranziție oricărui element valid. Constă din până la alte patru proprietăți (cinci, dacă luăm în considerare proprietatea de transition în sine) care pot fi utilizate individual sau combinate ca prescurtare. Fiecare proprietate are o funcție diferită.
transition-property
Proprietatea transition-property acceptă numele proprietății CSS la care dorim să fim atenți la modificări și al cărui proces de modificare dorim să facem tranziția. Arata cam asa:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Dar această proprietate nu face nimic fără următoarea proprietate.
transition-duration
Proprietatea transition-duration specifică timpul pentru care ar trebui să continue schimbarea elementului (elementelor) din transition-property . Această proprietate este necesară pentru trecerea la muncă. Dacă nu este setat (cu o valoare mai mare de 0s ), atunci valoarea implicită de 0s ar însemna că nu va rula. Deci, să setăm o durată pentru această tranziție:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Aici, avem un element cu un nume de clasă btn care are o lățime de 200px . Aici folosim atât transition-property transition-duration . Ceea ce înseamnă aceasta este: „Hei, CSS, ai grijă când se schimbă proprietatea width și, când se întâmplă acest lucru, lasă efectul să dureze 2s pentru a se schimba.”
Deci, dacă avem un buton cu un nume de clasă de btn , atunci fișierul index.html ar arăta astfel:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Aici, avem un fișier HTML care conține un buton cu o clasă care are transition-property și transition-duration , urmărind modificări ale lățimii elementului.
Un lucru de remarcat este că, pentru ca tranziția pe butonul nostru să funcționeze, trebuie să schimbăm efectiv lățimea acelui element, fie prin ajustarea manuală a lățimii cu instrumentele de dezvoltare din browser, fie prin utilizarea unuia dintre pseudo-CSS. -clase sau prin utilizarea JavaScript. În scopul acestui tutorial, vom folosi pseudoclasa CSS :hover pentru a schimba lățimea butonului:
// existing styles .btn:hover { width: 300px; } Acum, dacă trecem cu mouse-ul peste acest buton, ar trebui să vedem că lățimea butonului crește treptat în timpul setat, care este de 2s .
Vezi Tranziția-proprietatea și durata tranziției Pen de Timi Omoyeni (@timibadass) pe CodePen.
transition-timing-function
Proprietatea transition-timing-function determină viteza cu care apare efectul de tranziție. Cinci valori sunt disponibile pentru această proprietate:
-
ease
Aceasta (implicit) specifică un efect de tranziție care începe lent, apoi devine rapid, apoi se termină încet. -
linear
Aceasta specifică un efect de tranziție cu aceeași viteză de la început până la sfârșit. -
ease-in
Aceasta specifică un efect de tranziție cu o pornire lent. -
ease-out
Aceasta specifică un efect de tranziție cu un sfârșit lent. -
ease-in-out
Aceasta specifică un efect de tranziție cu un început și un sfârșit lent. -
cubic-bezier(n,n,n,n)
Acest lucru vă permite să vă definiți propriile valori într-o funcție cubic-bezier.
Deci, dacă adăugăm ease-in butonului nostru, ar trebui să observăm viteza cu care se schimbă width și height , în comparație cu viteza cu care butonul revine la starea sa normală. Iată foaia noastră actualizată styles.css :
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Dacă dorim un efect de viteză mai dramatic sau libertatea de a seta un anumit efect de viteză, putem folosi cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } Vezi funcția de tranziție-timing-pen de Timi Omoyeni (@tiribadass) pe CodePen.
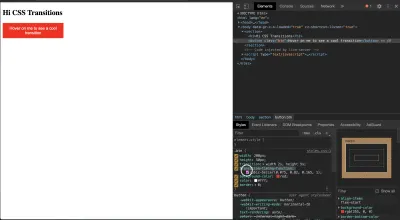
Un lucru interesant despre această valoare este că o puteți edita direct în browser folosind instrumentele pentru dezvoltatori.

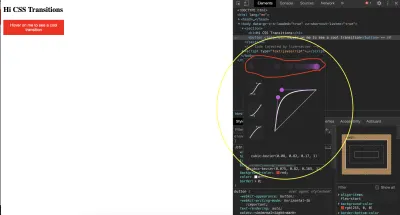
Dacă faceți clic pe partea evidențiată a instrumentelor de dezvoltator, veți obține o interfață pentru a modifica opțiunile cubic-bezier :

Pe măsură ce mutați cele două puncte, valorile lui (n,n,n,n) se schimbă și veți vedea o reprezentare (evidențiată cu roșu) a modului în care va apărea efectul de viteză. Acest lucru poate fi foarte util atunci când aveți în vedere un anumit efect de viteză.
transition-delay
Proprietatea transition-delay stabilește cât timp (în secunde) trebuie să aștepte tranziția înainte ca efectul său să înceapă să apară. Acest timp este diferit de proprietatea transition-duration , care specifică cât timp va avea loc efectul de tranziție.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Dacă încercați acest lucru în browser, veți observa o întârziere înainte ca width elementului să înceapă să se modifice. Acest lucru se datorează proprietății și valorii transition-delay care le-am setat.
Vezi Tranziția-întârziere Pen de Timi Omoyeni (@tiribadass) pe CodePen.
Proprietatea stenografiei
Proprietățile individuale de tranziție pot fi plictisitoare de utilizat. Din acest motiv, avem proprietatea stenografie: transition . Acceptă toate proprietățile într-o ordine definită:
{ transition: abcd; }Aici, literele corespund după cum urmează:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
Putem refactoriza tranziția noastră existentă la lucru folosind această proprietate scurtă:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Dacă încercăm acest cod în browser, vom obține același efect de tranziție pe care l-am obținut atunci când am folosit proprietățile individuale.
Vedeți Pen-ul folosind proprietatea stenografiei de Timi Omoyeni (@tiribadass) pe CodePen.
Tranziții în Vue.js
Vue.js vine cu două moduri diferite de a adăuga tranziții la o aplicație. Acest lucru nu înseamnă că nu putem folosi tranzițiile în modul CSS. Înseamnă doar că dezvoltatorii Vue.js au construit peste CSS pentru a face mai ușor de utilizat tranzițiile. Să le privim unul câte unul.
Tranziția elementelor și componentelor individuale
O modalitate prin care putem folosi tranzițiile în Vue.js este împachetarea componentei de transition în jurul unui element sau componentă, folosind oricare dintre următoarele:
- redare condiționată (folosind
v-if), - afișare condiționată (folosind
v-show), - componente dinamice,
- nodurile rădăcină componente.
Când dezvoltăm o aplicație, există cazuri în care dorim să afișăm date utilizatorului în funcție de o valoare (cum ar fi o valoare booleană). Iată un exemplu despre cum funcționează, luat din fișierul index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Am adăugat două paragrafe la această pagină care apar în funcție de valoarea show . Avem, de asemenea, un buton care schimbă valoarea show atunci când se face clic. Vom adăuga această pagină în fișierul nostru App.vue importând-o astfel:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Dacă deschidem browserul, ar trebui să vedem paragraful și butonul nostru:

Chiar acum, făcând clic pe buton, se schimbă numai valoarea show , ceea ce face ca textul vizibil să se schimbe:

Adăugarea unei tranziții la acest paragraf se poate face prin împachetarea ambelor paragrafe în componenta de transition . Această componentă acceptă un name de prop, care este foarte important pentru trecerea la lucru.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Acest nume îi spune lui Vue.js ce tranziție să se aplice elementelor sau componentelor din interiorul acestei componente transition . În acest moment, dacă facem clic pe buton, tot nu am observa nicio tranziție, deoarece încă nu am adăugat configurația pentru tranziția noastră sub formă de clase CSS.
Un lucru de remarcat este că, atunci când folosim o tranziție între două elemente ale aceleiași etichete, trebuie să specificăm un atribut cheie pe fiecare element pentru ca tranziția să aibă loc.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js are șase clase de tranziție care sunt aplicate elementelor sau componentelor din interiorul componentei de transition și fiecare dintre aceste clase reprezintă o stare în procesul de tranziție. Ne vom uita la doar câteva dintre ele.
v-enter
Clasa v-enter reprezintă „starea de pornire pentru intrare”. Acesta este punctul în care o condiție ( v-if sau v-else ) a fost îndeplinită și elementul este pe cale să devină vizibil. În acest moment, clasa a fost adăugată la element și este eliminată odată ce elementul a fost adăugat. name prop (în acest caz, fade ) atașat la componenta de transition este prefixat la acest nume de clasă, dar fără v . Acest v poate fi folosit implicit dacă name nu este furnizat. Astfel, putem adăuga această clasă la fișierul nostru index.vue :
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> În primul rând, adăugăm o color green la toate paragrafele de pe pagină. Apoi, adăugăm prima noastră clasă de tranziție, fade-name . În cadrul acestei clase, schimbăm color în roșu și folosim proprietatea transform și translateY pentru a muta paragraful cu 20px de-a lungul axei y (vertical). Dacă încercăm să facem din nou clic pe buton, vom observa că în timpul comutării are loc foarte puțin sau deloc tranziție, deoarece trebuie să adăugăm următoarea clasă la care ne vom uita.

v-enter-active
Clasa v-enter-active reprezintă starea „întreaga intrare” a unui element de tranziție. Înseamnă că această clasă este adăugată chiar înainte ca elementul să fie inserat sau să devină vizibil și este eliminată când tranziția s-a încheiat. Această clasă este importantă pentru ca v-enter să funcționeze, deoarece poate fi folosită pentru a adăuga proprietatea de transition CSS la clasă, împreună cu proprietățile acesteia ( transition-property transition-duration transition-timing-function transition-delay ), dintre care unele sunt necesare pentru ca efectul de tranziție să funcționeze. Să adăugăm această clasă în aplicația noastră și să vedem ce se întâmplă:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Vezi trecerea Pen vue la intrarea în stare de Timi Omoyeni (@tiribadass) pe CodePen.
Acum, dacă facem clic pe buton, vom observa trecerea culorii și poziția fiecăruia dintre texte pe măsură ce acestea ies la vedere. Dar trecerea de la visible la hidden nu este suficient de lină, deoarece nu are loc nicio tranziție.
v-leave-active
Clasa v-leave-active reprezintă întreaga stare în care un element se schimbă de la visible la hidden . Aceasta înseamnă că această clasă este aplicată din momentul în care un element începe să părăsească pagina și este eliminată odată ce tranziția se termină. Această clasă este importantă pentru ca o tranziție de leave să fie aplicată, deoarece include proprietatea de transition CSS, care include și alte proprietăți de tranziție. Să adăugăm asta în aplicația noastră și să vedem ce se întâmplă:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Vezi tranziția Pen vue părăsește starea activă de Timi Omoyeni (@tiribadass) pe CodePen.
Când facem clic pe butonul acum, vom observa că elementul care ar trebui să părăsească așteaptă aproximativ 2 secunde înainte de a dispărea. Acest lucru se datorează faptului că Vue.js se așteaptă ca următoarea clasă cu această tranziție să fie adăugată pentru ca aceasta să aibă efect.
v-leave-to
Tranziția v-leave-to reprezintă starea de „plecare”, adică punctul în care un element începe să plece și tranziția lui este declanșată. Este adăugat un cadru după declanșarea unei tranziții de ieșire și eliminat când tranziția sau animația se termină. Să adăugăm această clasă în aplicația noastră și să vedem ce se întâmplă:
.fade-leave-to { transform: translateX(100px); color: cyan; }Făcând clic pe buton, vom observa că fiecare element care pleacă alunecă spre dreapta pe măsură ce culoarea se schimbă.
Vezi tranziția Pen vue la starea de Timi Omoyeni (@tiribadass) pe CodePen.
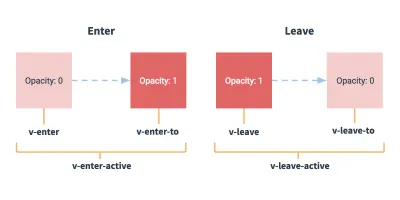
Acum că înțelegem cum funcționează tranzițiile în Vue.js, iată o imagine care le reunește pe toate:

În cele din urmă, observați tranziția nu atât de lină care are loc în timpul stărilor de intrare și ieșire a elementelor care sunt în tranziție. Acest lucru se datorează faptului că tranzițiile Vue.js au loc simultan. Vue.js are un mode care ne ajută să realizăm un proces de tranziție foarte ușor. Acest suport acceptă una dintre următoarele valori:
-
in-out
Noul element trece mai întâi, iar apoi, când este complet, elementul curent trece la exterior. -
out-in
Elementul curent trece mai întâi spre exterior, iar apoi, când este complet, noul element trece înăuntru.
Dacă adăugăm acest mode în fișierul nostru index.vue și încercăm din nou, ar trebui să vedem o tranziție mai bună:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Acum, dacă facem clic pe buton, vom observa că un element pleacă înainte de a intra altul. Acesta este rezultatul mode pe care l-am selectat pentru această tranziție. Dacă încercăm celălalt mod, vom obține un comportament diferit.
Vezi tranziția Pen vue cu mode de Timi Omoyeni (@tiribadass) pe CodePen.
Listează tranzițiile
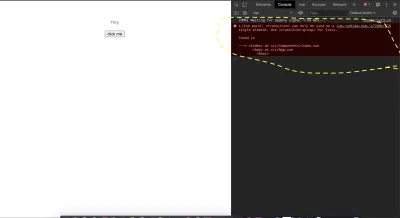
Dacă încercați vreodată să adăugați tranziții la mai mult de un element simultan folosind componenta de transition , o eroare va fi tipărită pe consolă:

Acest lucru se datorează faptului că componenta de transition nu este menită să redeze mai mult de un element la un moment dat. Dacă vrem să facem tranziția a două sau mai multe elemente simultan sau să redăm o listă (folosind v-for ), folosim componenta transition-group . Această componentă acceptă, de asemenea, un name de prop, dar are unele diferențe față de componenta de transition , inclusiv următoarele:
- Este necesar un atribut cheie pentru fiecare element din această componentă.
- Nu este nevoie de
modeprop, deoarece mai mult de un element ar fi randat la un moment dat. - Un element
spaneste redat implicit, dar poate fi modificat prin specificarea uneitagprop atunci când definiți componentatransition-group. Să ne uităm la un exemplu (în fișierul nostrulistTransition.vue):
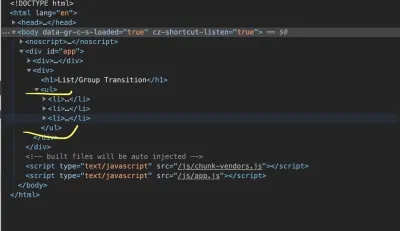
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Aici, avem o serie de users , pe care îi parcurgem folosind v-for , afișând numele în secțiunea noastră de șabloane. Pentru a putea vizualiza această listă, trebuie să importăm această componentă în pagina App.vue :
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> Rețineți că, atunci când folosiți componenta transition-group , în loc să ne împachetăm lista cu o etichetă ul (sau orice etichetă pe care o avem în minte), o înfășurăm în jurul componentei transition-group și adăugăm eticheta la prop tag , astfel:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Aici, am înlocuit eticheta ul cu componenta transition-group și am adăugat ul ca valoare prop tag . Dacă inspectăm pagina actualizată în instrumentele pentru dezvoltatori, vom vedea că lista este învelită în elementul pe care l-am specificat în tag prop (adică ul ).

Am adăugat, de asemenea, un name de tranziție prop cu o valoare de slide-fade la această componentă, cu reguli de stil mai jos în secțiunea de style care urmează această convenție de denumire. Pentru ca acest lucru să funcționeze, trebuie să adăugăm următoarele linii de cod în fișierul nostru:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> În secțiunea de șabloane, adăugăm un eveniment de clic la fiecare buton din buclă și transmitem user.id -ul la metoda removeUser atașată acestui eveniment de clic. Apoi creăm această funcție în secțiunea de script a fișierului nostru. Această funcție acceptă un id ca argument. Apoi, parcurgem utilizatorii noștri existenți și eliminăm utilizatorul cu id -ul trecut în această funcție. Când se face acest lucru, salvăm noua noastră gamă de utilizatori în datele paginii noastre.
În acest moment, dacă faceți clic pe oricare dintre butoanele pentru utilizatori, se va aplica un efect de tranziție pe măsură ce utilizatorul este eliminat din listă.
Vezi tranziția listei Pen Vue de Timi Omoyeni (@tiribadass) pe CodePen.
Tranziții în Nuxt.js:
Adăugarea de tranziții la o aplicație Nuxt.js este destul de diferită de modul în care ați putea fi obișnuit cu Vue.js. În Nuxt.js, componenta de transition este adăugată automat în aplicație pentru dvs. Tot ce trebuie să faceți este unul dintre următoarele.
Adăugați-l la Componenta pagină individuală
Nuxt.js ne permite să adăugăm fără probleme tranziții la o componentă de pagină individuală. Această tranziție se aplică în timp ce utilizatorul navighează la această pagină. Tot ce trebuie să facem este să adăugăm o proprietate de transition în secțiunea de script a componentei. Această proprietate poate fi un șir, o funcție sau un obiect. Unele dintre proprietățile pe care le acceptă sunt:
-
name, -
mode, -
css.
La fel ca Vue.js, Nuxt.js are un name implicit care este atribuit unei clase de tranziție dacă nu este furnizat niciun name și se numește page . Să vedem cum funcționează atunci când îl adăugăm la aplicația noastră în transition.vue :
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> Pe această pagină, am afișat „lorem ipsum” în secțiunea de șabloane. Am adăugat, de asemenea, proprietatea de transition , căreia i-am trecut un obiect al cărui name este setat la fade și al cărui mode este setat la out-in . În cele din urmă, în secțiunea de style , am adăugat câteva stiluri care controlează tranziția pe măsură ce utilizatorul navighează între această pagină și alta.
Pentru ca această tranziție să funcționeze, trebuie să navigăm la /transition , dar nu am observa nicio tranziție dacă introducem manual această rută în browserul nostru. Deci, să adăugăm un link către această pagină pe pagina index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Acum, dacă facem clic pe linkul de pe oricare dintre cele două pagini, vom observa o tranziție glisantă pe măsură ce browserul se deplasează către și de la ruta /transition .
pageTransition
Adăugarea de tranziții la pagini individuale poate fi o provocare dacă dorim să le adăugăm la toate paginile din aplicație. Aici intervine pageTransition . Această proprietate ne permite să adăugăm o configurație generală pentru toate paginile noastre în fișierul nuxt.config.js . Această proprietate acceptă atât un șir, cât și un obiect ca opțiune. Să vedem cum funcționează asta în nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Aici, am adăugat linkul către un fișier CSS, pe care îl vom crea în curând. Am adăugat și proprietatea pageTransition în fișier, împreună cu configurația acestuia. Acum, să creăm fișierul nostru CSS, transition.css și să adăugăm următoarele stiluri la acesta:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Am adăugat clasele și stilurile care vor fi aplicate tranziției dintre o rută și alta. Dacă scăpăm de configurația de transition.vue din pagina transition.vue și încercăm să navigăm între cele două pagini, vom obține un efect de tranziție.
layoutTransition
Proprietatea layoutTransition ne permite să aplicăm tranziții pe baza aspectului pe care se află pagina. Funcționează la fel ca pageTranslation , cu excepția faptului că funcționează pe baza layout . Numele implicit de tranziție este layout . Iată un exemplu de cum funcționează, în nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Rețineți că fade trebuie să fie numele aspectului pentru ca tranziția să funcționeze cu aspectul său. Să creăm acest nou aspect în newLayout.vue pentru a vedea ce vreau să spun:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Concluzie
Am învățat despre tranzițiile CSS și cum să le creăm folosind proprietățile de tranziție în mod individual ( transition-property transition-duration transition-timing-function transition-delay ) și folosind proprietatea de transition scurtă. Am abordat, de asemenea, cum să aplicăm aceste tranziții atât în Vue.js, cât și în Nuxt.js. Dar asta nu este tot. Vue.js are mai multe moduri de a aplica tranziții într-o aplicație:
- „Animări CSS”, Vue.js
- „Tranziția între componente”, Vue.js
- „Tranziții de stat”, Vue.js
Resurse conexe
- „CSS Tranziții”, MDN Web Docs
- „tranziție” (definiție), Lexico
- „CSS Tranziții”, W3Schools
- „Enter/Leave and List Transitions”, Vue.js
- Introduceți/Ieșiți graficul, Vue.js
- „API: Proprietatea
transitiona paginii”, Nuxt.js - „API: proprietăți de tranziție”, Nuxt.js
- „Tranziții de pagină și aspect în Nuxt.js”, Debbie O'Brien, DEV
