Tehnici CSS moderne pentru a îmbunătăți lizibilitatea
Publicat: 2022-03-10Putem citi în multe feluri și există multe tipuri diferite de cititori, fiecare cu propriile nevoi, abilități, limbaj și, mai ales, obiceiuri. A citi un roman acasă este diferit de a-l citi în tren, la fel cum a citi un ziar este diferit de a răsfoi versiunea sa online. Cititul, ca orice altă activitate, necesită practică pentru ca cineva să devină rapid și eficient. Practic, citim mai bine acele lucruri pe care suntem obișnuiți să le citim cel mai mult.
Ce aspecte ar trebui să luăm în considerare atunci când proiectăm și dezvoltăm pentru lectură? Cum putem crea experiențe accesibile, confortabile și incluzive pentru toți cititorii, inclusiv pentru cei mai provocați și cei afectați de dislexie?
Articole despre accesibilitate
La Smashing, credem că un site web bun este un site web accesibil, unul care este disponibil pentru toată lumea, indiferent de modul în care navighează pe web. Am evidențiat doar câteva dintre numeroasele articole despre care suntem siguri că vă vor ajuta să creați site-uri și aplicații web mai accesibile. Explorează mai multe articole →
Spații, cuvinte, propoziții și paragrafe
Unități
Pe o pagină web, ne sunt disponibile multe unități pentru a ajusta dimensiunea fontului textului. Înțelegerea ce unitate să utilizați este esențială pentru stabilirea structurii unei întregi secțiuni de lectură. Natura reflowable a web-ului ne impune să luăm în considerare mai multe aspecte, cum ar fi dimensiunea ferestrei de vizualizare și preferințele de citire ale utilizatorului.
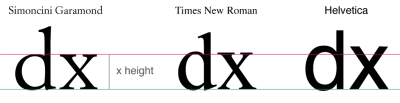
Din acest motiv, cele mai potrivite alegeri sunt în general em și rem, care sunt unități specifice fontului. De exemplu, setarea marginilor dintre paragrafe folosind ems ajută la păstrarea ritmului vertical pe măsură ce dimensiunea textului se modifică. Cu toate acestea, aceasta poate fi o problemă atunci când un font serif este alternat cu un sans-serif într-o secțiune. De fapt, la aceeași dimensiune a fontului, fonturile pot apărea optic foarte diferite. În mod tradițional, înălțimea caracterului „x” minuscul (înălțimea x) este referința pentru determinarea dimensiunii aparente a unui caracter.

Folosind regula font-size-adjust, putem, prin urmare, reda optic fonturi de aceeași dimensiune, deoarece proprietatea se va potrivi cu înălțimile literelor mici. Din păcate, această proprietate este disponibilă în prezent numai în Firefox și în Chrome și Edge în spatele unui steag, dar poate fi folosită ca îmbunătățire progresivă folosind verificarea @support:
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }De asemenea, ajută la schimbarea fontului alternativ la cel încărcat de la distanță (de exemplu, folosind fonturi Google).

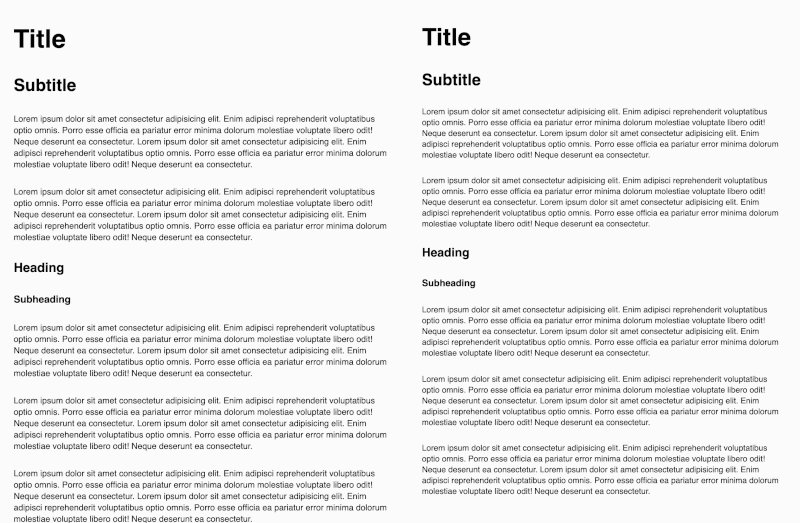
font-size-adjust pentru a face schimbul mai confortabil. (Previzualizare mare)Înălțimea optimă a liniei
Credem că tipografia este alb-negru. Tipografia este cu adevărat albă [...] Este spațiul dintre negri care o face cu adevărat.
— Massimo Vignelli, Helvetica, 2007
Deoarece tipografia este mai mult o chestiune de „albi” decât „negri”, atunci când aplicăm această noțiune la designul unui site web sau a unei aplicații web, trebuie să luăm în considerare caracteristici speciale precum înălțimea liniei, marginile dintre paragrafe și rupturile de linie.
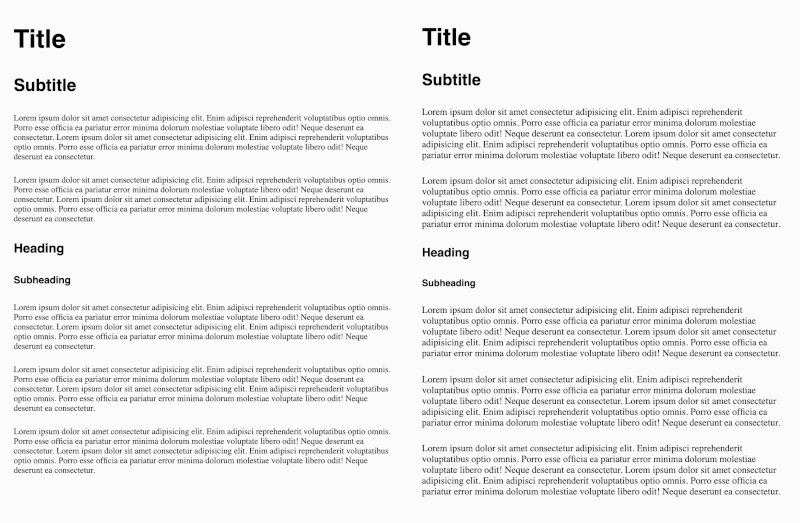
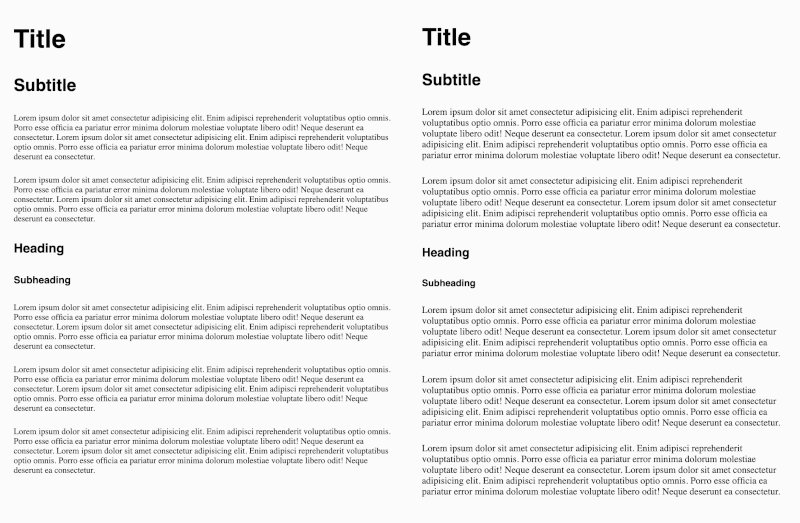
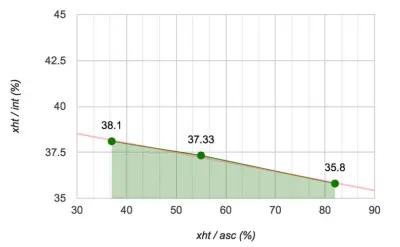
Setarea dimensiunii fontului bazându-se pe înălțimea x ajută la optimizarea înălțimii liniei. Înălțimea implicită a liniei în browsere este 1,2 (o valoare fără unități este relativă la dimensiunea fontului), care este valoarea optimă pentru Times New Roman, dar nu și pentru alte fonturi. De asemenea, trebuie să luăm în considerare că spația dintre linii nu crește liniar cu dimensiunea fontului și că depinde de diverși factori, cum ar fi tipul textului. Testând câteva fonturi comune pentru citirea în formă lungă, combinate cu dimensiuni de la 8 la 14 puncte, am putut deduce că, pe hârtie, raportul dintre înălțimea x și distanța optimă dintre linii este de 37,6.

În comparație cu citirea pe hârtie, citirea pe ecran necesită, în general, mai multă distanță între linii. Prin urmare, ar trebui să ajustam raportul la 32 pentru mediile digitale. În CSS, această valoare empirică poate fi tradusă în următoarea regulă:
p { line-height: calc(1ex / 0.32); }În contextele de citire potrivite, această regulă stabilește o înălțime optimă a liniei atât pentru fonturile serif, cât și pentru fonturile sans-serif, chiar și atunci când instrumentele tipografice nu sunt disponibile sau când un utilizator a setat un font care îl suprascrie pe cel ales de designer.
Definiți scara
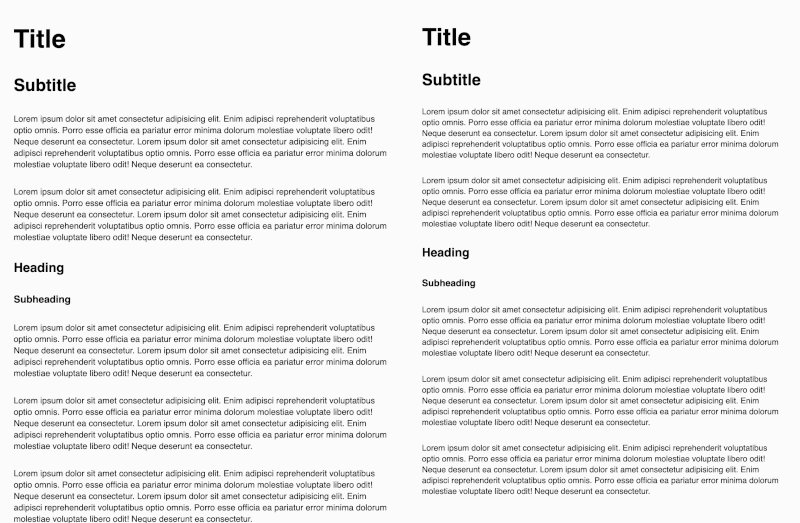
Acum că am ajustat dimensiunea fontului și am folosit unitatea ex pentru a calcula înălțimea liniei, trebuie să definim scara tipografică pentru a seta corect distanța dintre paragrafe și pentru a oferi un ritm bun lecturii. După cum s-a spus mai înainte, distanța dintre rânduri nu crește liniar, ci variază în funcție de tipul de text. Pentru titlurile cu o dimensiune mare a fontului, de exemplu, ar trebui să luăm în considerare un raport mai mare pentru înălțimea liniei.
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }Spațierea dintre litere și cuvinte
Când lucrăm la lizibilitate, trebuie să luăm în considerare și cititorii care sunt provocați, cum ar fi cei cu dislexie și dificultăți de învățare. Dislexia de dezvoltare afectează lectura, iar discuțiile și cercetările cu privire la cauze sunt încă în desfășurare. Este important să folosiți studii științifice pentru a înțelege efectele pe care variabilele vizuale și tipografice le au asupra lecturii.
De exemplu, într-un studiu urmat de compania mea („Testarea lizibilității textului fonturilor prietenoase cu dislexia”), a existat dovezi clare că formele de glif ale fonturilor cu lizibilitate ridicată nu ajută cu adevărat citirea, ci o spațiere mai mare între caractere (urmărire) face. Această constatare a fost confirmată de un alt studiu privind eficacitatea spațierii crescute („Cum aspectele vizuale pot fi cruciale în dobândirea lecturii: cazul intrigant de aglomerare și dislexie de dezvoltare”).

Aceste studii sugerează că ar trebui să exploatăm dinamismul și capacitatea de răspuns a paginilor web oferind instrumente mai eficiente, cum ar fi controale pentru gestionarea spațiilor. O tehnică obișnuită atunci când măriți dimensiunea caracterelor este ajustarea distanței dintre litere și cuvinte prin proprietăți CSS, cum ar fi letter-spacing literelor și spațiarea word-spacing .
Vezi stiloul [spațierea literelor și a cuvintelor](https://codepen.io/smashingmag/pen/KKVbOoE) de Edoardo Cavazza.
Problema cu aceasta este că letter-spacing acționează necondiționat și întrerupe urmărirea fontului, ceea ce duce pagina să redeze spații neoptimale.
Alternativ, putem folosi fonturi variabile pentru a obține mai mult control asupra redării fonturilor. Designerii de fonturi pot parametriza spațierea într-un mod variabil și neliniar și pot determina modul în care greutatea și forma unui glif se pot adapta mai bine la obiceiurile cititorului. În exemplul următor, folosind fontul Amstelvar, putem crește dimensiunea optică, precum și distanța și contrastul, așa cum a intenționat proiectantul.
Vedeți Pen [Dimensiunea optică în fonturi variabile](https://codepen.io/smashingmag/pen/VweqoRM) de Edoardo Cavazza.
Articolul Web.dev „Introducere în fonturile variabile pe web” conține mai multe detalii despre ce sunt fonturile variabile și cum să le folosești. Și consultați instrumentul Fonturi variabile pentru a vedea cum funcționează.
Lățimea și alinierea
Pentru a optimiza fluxul de citire, trebuie să lucrăm și la lățimea paragrafului, care este numărul de caractere și spații pe o linie. În timp ce citim, ochiul nostru se concentrează pe aproximativ opt litere dintr-o foveatio (adică operația care este activată atunci când privim un obiect) și este capabil să gestioneze doar câteva repetări consecutive . Prin urmare, rupturile de linie sunt cruciale: Momentul deplasării focalizării cuiva de la sfârșitul unui rând la începutul următorului este una dintre cele mai complexe operațiuni în citire și trebuie facilitată prin păstrarea numărului potrivit de caractere pe tip de text. Pentru un paragraf de bază, o lungime comună este de aproximativ 60 până la 70 de caractere pe rând. Această valoare poate fi setată cu ușurință cu unitatea ch, atribuind o lățime paragrafului:
p { width: 60ch; max-width: 100%; }Justificarea joacă, de asemenea, un rol important în citirea pe rând. Suportul pentru separarea în silabe pentru limbi nu este întotdeauna optim în diferitele browsere; prin urmare, trebuie verificat. În orice caz, evitați textul justificat în absența silabei deoarece spațierea orizontală care s-ar crea ar fi un obstacol în calea lecturii.
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } Separarea manuală cu silabe poate fi utilizată pentru limbile care nu au suport nativ. Există mai mulți algoritmi (atât pe partea de server, cât și pe partea client) care pot injecta codul ‐ entitate în cuvinte, pentru a instrui browserele unde poate fi spart simbolul. Acest caracter ar fi invizibil, cu excepția cazului în care este situat la sfârșitul rândului, după care ar fi redat ca o cratimă. Pentru a activa acest comportament, trebuie să setăm hyphens: manual CSS .
Contrastul primului plan
Contrastul caracterelor și cuvintelor cu fundalul este fundamental pentru lizibilitate. WCAG a definit linii directoare și constrângeri pentru diferite standarde (A, AA, AAA) care guvernează contrastul dintre text și fundal. Contrastul poate fi calculat cu diferite instrumente, atât pentru medii de proiectare, cât și de dezvoltare. Rețineți că validatoarele automate sunt instrumente de asistență și nu garantează aceeași calitate ca un test real.
Folosind variabile CSS și o instrucțiune calc , putem calcula dinamic culoarea care oferă cel mai bun contrast cu fundalul. In acest fel, putem oferi utilizatorului diferite tipuri de contrast (sepia, gri deschis, modul noapte etc.), prin convertirea intregii teme in functie de culoarea de fundal.
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } Vedeți Pen [Contrast automat al textului](https://codepen.io/smashingmag/pen/zYrygyr) de Edoardo Cavazza.
În plus, odată cu introducerea și suportul între browsere a interogării media prefer-color-scheme , devine și mai ușor să gestionați trecerea de la tema deschisă la tema întunecată, în funcție de preferințele utilizatorului.
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }Mergand inainte
Proiectarea și dezvoltarea pentru o lectură optimă necesită multe cunoștințe și munca multor profesioniști. Cu cât aceste cunoștințe sunt răspândite în echipă, cu atât utilizatorii vor fi mai bine. Mai jos sunt câteva puncte care ne conduc la rezultate bune.
Pentru designeri
- Luați în considerare structura semantică ca fiind parte a proiectului, mai degrabă decât un detaliu tehnic;
- Aspectul documentului și valorile fonturilor, în special motivele și cum alegerile dvs. Ei vor ajuta dezvoltatorii să implementeze corect designul;
- Reduceți pe cât posibil variabilele tipografice (mai puține familii, stiluri și variante).
Pentru Dezvoltatori
- Învață principiile tipografiei pentru a înțelege deciziile de proiectare luate și cum să le implementezi;
- Folosiți unități legate de dimensiunea fontului pentru a implementa machete receptive (completare, margini, goluri) care se adaptează la preferințele utilizatorului;
- Evitați manipularea nelimitată a valorilor fonturilor. Lizibilitatea poate avea de suferit atunci când constrângerile de font nu sunt respectate.
Pentru echipe
- Citiți și înțelegeți principiile WCAG;
- Luați în considerare includerea și accesibilitatea ca parte a proiectului (mai degrabă decât probleme separate).
Cititul este o activitate complexă. În ciuda numeroaselor resurse despre tipografia web și a lucrărilor academice care identifică domenii de îmbunătățire, nu există o rețetă magică pentru a obține o bună lizibilitate. Numărul de variabile de luat în considerare ar putea părea copleșitor, dar multe dintre ele sunt gestionabile.
Putem seta înălțimea optimă a liniei unui paragraf folosind unitatea ex , precum și lățimea unui paragraf folosind unitatea ch , pentru a respecta setările preferate de browser pentru dimensiunea fontului și familie. Putem folosi fonturi variabile pentru a ajusta spațierea dintre litere și cuvinte și putem manipula traseul glifelor pentru a crește contrastul, ajutând cititorii cu deficiențe de vedere și dislexie. Putem chiar ajusta automat contrastul textului folosind variabile CSS, oferind utilizatorului tema preferată.
Toate acestea ne ajută să construim o pagină web dinamică a cărei lizibilitate este optimizată în funcție de nevoile și preferințele utilizatorului. În cele din urmă, având în vedere că fiecare mică implementare sau detaliu tehnologic poate face o diferență uriașă, este totuși esențial să testăm performanța de citire a utilizatorilor folosind artefactul final.
Resurse conexe
- „Testarea lizibilității textului fonturilor prietenoase cu dislexia”, Galliussi, Perondi, Chia, Gerbino, Bernardis (2020)
- „Cum aspectele vizuale pot fi cruciale în dobândirea lecturii: cazul intrigant al aglomerației și al dislexiei de dezvoltare”, Gori, Facoetti (2015)
