9 tehnici CSS pe care trebuie să le utilizați în 2017
Publicat: 2017-07-25Designul web se concentrează mult pe atractivitatea vizuală, iar designerii se bazează pe CSS pentru a obține acest efect. CSS este un limbaj pentru foi de stil care este folosit pentru a determina aspectul unui document ca o pagină web, scris într-un limbaj de marcare.
În practică, CSS-ul tău „spune” fișierului tău HTML cum ar trebui să fie afișate elementele pe o pagină web și cum ar trebui să se comporte. Economisește multă muncă, deoarece îl poți folosi pentru a schimba aspectul mai multor pagini web simultan.
În calitate de dezvoltator front-end, tipul de tehnică CSS pe care îl utilizați poate avea un impact semnificativ asupra modului în care produsul dvs. web, de exemplu, o aplicație web, este perceput de utilizatori.
În această postare, vom discuta despre tehnicile CSS care pot fi vitale pentru designul dvs. web.
1. Forme animate

Ochiul uman este atras de mișcare. În web design, cu cât mișcarea este mai naturală și mai fluidă, cu atât experiența utilizatorului este mai plăcută. Pentru a realiza acest efect, designerii web au pus foarte mult accent pe modul de tranziție a diferitelor elemente pe paginile web.
Tranzițiile în paginile de captare a clienților potențiali, cum ar fi formularele web, sunt un bun exemplu. Totul, de la culoare la structura formularelor web poate avea un efect asupra clienților potențiali. Și în ultimul timp, designerii au început să îmbogățească întreaga experiență (completând formularul) în sine, folosind animații subtile:
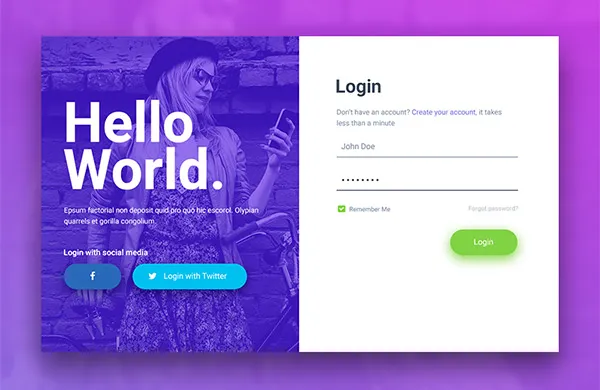
- Câmpuri de introducere a formularelor animate : uneori, chiar și ceva de genul unei bifă animate poate părea plăcut. Luați în considerare acest formular cu intrări de casete de selectare animate realizate cu efecte de tranziție CSS.
- Butoane de acțiune animate : animarea butoanelor de acțiune în formularul dvs. web poate îmbunătăți, de asemenea, experiența utilizatorului. Ca exemplu, luați în considerare această tehnică. Fiecare acțiune din călătoria utilizatorului, de la introducerea e-mailului până la apăsarea butonului de trimitere, este însoțită de o animație asociată care îmbunătățește experiența.
2. Defilare Parallax

Dacă ați jucat vreodată frații Super Mario, probabil ați observat cum dealurile din fundal se mișcau cu o viteză puțin diferită față de toate celelalte personaje din prim-plan. A oferit gameplay-ului mult mai multă profunzime decât jocurile cu fundal statice.
Și acum a devenit o tendință fierbinte și în designul web.
Tendința de design, cunoscută sub numele de defilare paralaxă, este în cazul în care fundalul unei pagini web se mișcă cu o viteză mai mică decât primul plan.
Când este utilizat pe un site web, un efect de defilare paralaxă oferă utilizatorilor un sentiment de acțiune și profunzime pentru:
- Spune o poveste : Parallax oferă vizitatorilor un sentiment de 3 dimensionalitate. Unii designeri folosesc acest lucru pentru a-și spune povestea fără a se baza pe elemente grafice grele. Site-ul web Jess și Russ, de exemplu, folosește tehnica pentru a spune o poveste frumoasă.
- Evidențiați serviciile și produsele : pe lângă îmbunătățirea experienței utilizatorului, designerii web folosesc și defilarea paralaxă pentru a se concentra mai mult pe ofertele lor. Luați în considerare site-ul Myriad, care folosește un efect de paralaxă inteligent pentru a prezenta mai multe posibilități în ceea ce privește mobilierul. Pe măsură ce derulați, pagina trage în aranjamente interesante de mobilier.
3. Grafică vectorială scalabilă (SVG)

Pentru a crea animație în design web, designerii apelează adesea la utilizarea CSS în HTML. Cu toate acestea, nu orice model și formă pot fi create numai cu acestea. Acesta este motivul pentru care SVG (Scalable Vector Graphics) reprezintă o parte importantă a designului web astăzi.
Sprijinit de toate browserele moderne, SVG este un format de fișier bazat pe XML, care permite dezvoltatorilor și designerilor să creeze grafică dinamică care este perfectă pentru afișajele de înaltă rezoluție necesare pentru computere și dispozitive mobile. În plus:
- Nu au limitări bazate pe pixeli ale imaginilor PNG sau JPEG
- Sunt interactive
- Sunt scalabili
- Ele pot fi controlate prin CSS
Pentru a ilustra, luați în considerare Fleximize Squad. Site-ul împrumutătorului financiar se bazează în întregime pe animații SVG și combină acest lucru cu povestirea pentru a oferi utilizatorilor o experiență mai dinamică.
4. Navigare verticală

Nu foarte multe site-uri au folosit navigarea cu alunecare verticală, dar tendința a luat avânt recent din nou. Tendința este o întorsătură revigorantă din designul web tradițional, cum ar fi meniurile de navigare orizontale. La care se adauga:
- Nu încurcă vizitatorii cu privire la unde să facă clic, așa cum este adesea cazul când se utilizează navigarea neconvențională
- Nu distrage atenția vizitatorilor de la conținutul principal al paginii
- Le oferă designerilor libertatea de a adăuga mai multe link-uri dacă au nevoie
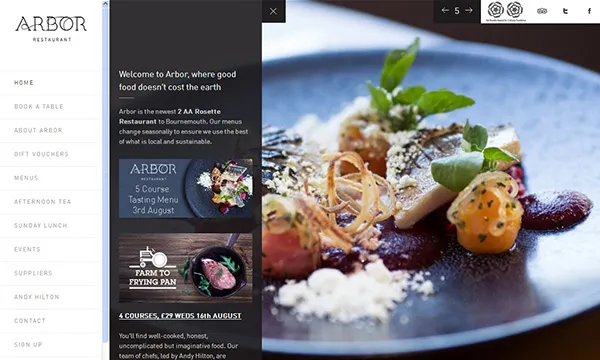
Pentru a ilustra, luați în considerare site-ul web al Restaurantului Arbor. Bara de navigare verticală fixă este plasată în stânga, ceea ce este destul de bine având în vedere că de obicei ochii noștri gravitează în această direcție atunci când vedem o pagină web. Și din moment ce bara de navigare este fixă, ceea ce o face vizibilă și accesibilă oricând în timpul derulării.
5. Tipografie

Având în vedere că durata medie de atenție a utilizatorului web tipic este mai mică de câteva secunde, nu este surprinzător de ce designerii se concentrează mai mult pe tipografie așa cum sunt astăzi. Sigur, ați putea susține că și imaginile pot avea același efect în atragerea atenției utilizatorilor; dar, rețineți, de îndată ce vizitatorii ajung pe pagina dvs., se așteaptă la o experiență bună.
Vor să știe ce este în ea pentru ei. Și alegerea dvs. de elemente tipografice ar putea să le facă să rămână pentru a citi restul a ceea ce aveți de spus pe pagina dvs. web.
În acest sens, iată câteva tehnici pe care le puteți folosi pentru a vă îmbunătăți tipografia:
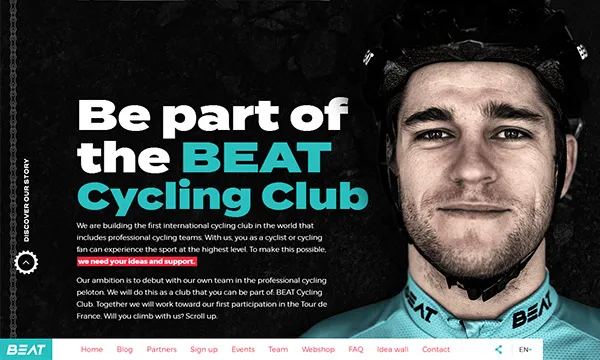
- Tip mare : Se spune că mai mare este mai bine și, cu siguranță, mai mare este ceea ce unii designeri par să se gândească la elementele tipografice. Luați în considerare site-ul web al Beat Cycling. Textul supradimensionat de la sfârșit „Fiți parte din Clubul de ciclism Beat” atrage cu adevărat atenția și vă încurajează să citiți mai departe.
- Efecte de text 3D: Efectele speciale pot oferi elementelor tipografice un avantaj, iar datorită transformărilor CSS3, designerii pot acum manipula cu ușurință orice pagină sau element de text. Pentru a ilustra, luați în considerare această tipografie CSS 3D de Noah Blon. Pentru o fracțiune de secundă, te face să te oprești scurt și să te uiți la el cu admirație. Este subtil, dar eficient.
6. O multitudine de culori


Nicio paletă de culori nu domnește anul acesta în CSS. Designerii web și-au dezlănțuit creativitatea experimentând diferite nuanțe, combinații și contraste. Iată câteva dintre cele mai populare tehnici pe care le-am văzut:
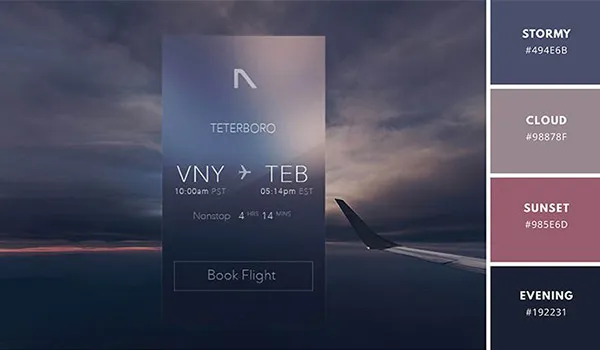
- Palete de culori neutre : unele modele web sunt văzute cu culori naturale pe paginile lor web. Utilizarea paletelor de culori blânde este o alegere excelentă pentru designerii care doresc să păstreze aspectul minimalist și să mențină temele consistente. Culorile neutre (cum ar fi nuanțe de maro deschis, verde sau albastru) sunt, de asemenea, utile atunci când aveți un produs de promovat și doriți ca acesta să fie în centrul atenției. De exemplu, luați în considerare culorile folosite pe site-ul Paul Valentine. Nuanțele de culoare roz blând ne mențin concentrarea pe colecția de ceasuri de calitate a companiei.
- Fundaluri întunecate : nuanțele ușoare mențin experiența minimalistă și consecventă a utilizatorului. Cu toate acestea, vedem și o revenire a fundalurilor mai întunecate. Folosirea fundalurilor incredibil de întunecate (cum ar fi negrul) poate părea contraproductivă, dar unii designeri au făcut-o să funcționeze folosind împreună alte elemente (cum ar fi conținutul). Luați în considerare fundalul întunecat aici. Textul alb este clar vizibil pe fundalul negru care atrage atenția asupra alimentelor.
- Contraste extreme de culoare : Culorile contrastante care funcționează bine împreună pot face minuni pentru o pagină web. Dar cum rămâne cu culorile care sunt prea departe unele de altele în spectrul de contrast sau care, în general, ar arăta groaznic împreună? Acest lucru nu pare să fie o mare îngrijorare în acest an, deoarece unii designeri au expus astfel de teme în design-urile lor. De exemplu, o combinație de culori violet și verde ar arăta groaznic, dar funcționează bine pentru această pagină de la Intesys Srl
- Colorat, dar fără conflicte : pentru a menține interfețele curate și neaglomerate, designerii web de obicei se limitează la două sau trei culori. Dar în acest an, am văzut unii designeri încălcând această tradiție. Luați în considerare acest site web de la Yoke. Pentru a-l menține mai puțin copleșitor, culoarea nu se ciocnește prea mult și sunt, de asemenea, puțin atenuate, ceea ce oferă un efect plăcut.
- Gradienți de culoare : cândva considerată o practică proastă când domnea designul plat, gradările de culoare revin în acest an. Schimbarea este mai evidentă, deoarece designerii păstrează acum gradienții de culoare în nuanțe mai luminoase (schimbând între două culori strălucitoare). Site-ul web Spotify a fost unul dintre primii care a scos în evidență acest efect duoton anul trecut. MailChimp a luat-o anul acesta.
- Nuanțe vintage: nuanțe decolorate sau terne, precum gri, sunt dificil de lucrat. Cum le folosiți într-un aspect fără a le face să pară vechi și învechite? Deveniți creativ și inteligent în alegerea culorilor. Pentru a ilustra, consultați paleta de pe pagina Cafe Frida. Folosește culori calde precum verdele, maro, auriu plictisitor și alb murdar pentru a da un efect fermecător.
7. Interfețe nebunești

Până acum, am văzut că designerii web au folosit modalități creative de a face interfețele web mai interesante, de la animații cu mouse-ul la SVG-uri și navigare cu derulare verticală. Dar toate acestea reprezintă părți specifice ale interfețelor utilizator și experiențe specifice utilizatorului.
Recent, unii designeri au introdus modalități care fac ei înșiși experiențe întregi de pagini web. Ca exemplu, luați în considerare acest site web care prezintă portofoliul designerului Nick Jones. Spre deosebire de o vizualizare de derulare tipică, interfața se întoarce, se rotește și mărește pe măsură ce navighezi prin ea.
8. Split Viewports

Compatibilitatea între ecrane devine rapid o prioritate în designul web. Iar unii designeri experimentează cu diferite machete și experiențe de vizionare în acest sens. Porturile de vizualizare împărțite sunt un exemplu.
O fereastră de vizualizare este o zonă a unei pagini web care este vizibilă pentru vizitatori. Mărimea sa variază în funcție de dispozitiv. Pentru ca experiențele de vizionare să fie coerente pe toate dispozitivele, designerii devin creativi în manipularea interfețelor.
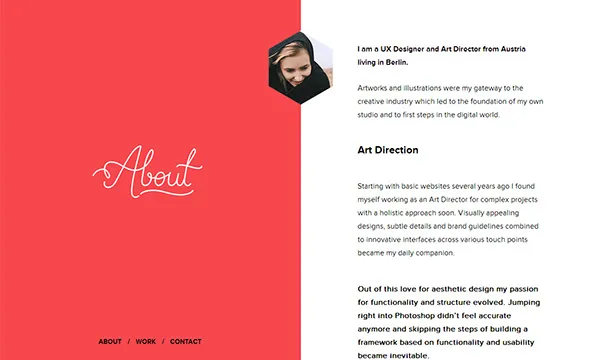
De exemplu, luați în considerare fereastra din site-ul personal al designerului UX Melania David. Aspectul este împărțit în jumătate, cu conținutul în dreapta și titlurile secțiunilor în stânga. Cea mai bună parte este atunci când derulați până la sfârșit și o versiune tăiată a ilustrației (mâna) vine împreună în timp pentru defilare.
9. Hover Animation

Animațiile care indică utilizatorii asupra acțiunilor pe care le pot lua asupra unei interfețe reprezintă o modalitate excelentă pentru designeri de a îmbunătăți navigarea pe paginile lor web. Efectele animate, cum ar fi rotirea, denivelarea sau modificarea culorii sau a textului, îi fac pe utilizatori să se concentreze pe următoarea acțiune pe care o pot întreprinde și, de asemenea, fac experiența mai lină și mai fluidă.
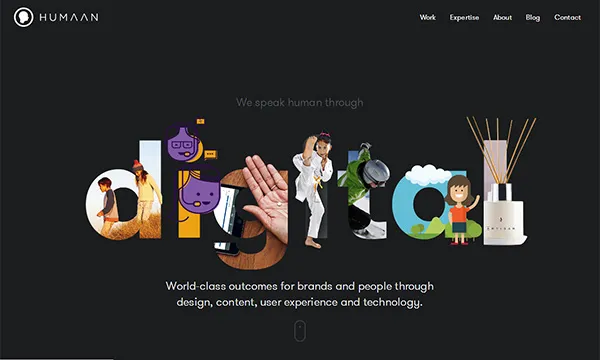
Pentru a ilustra, luați în considerare site-ul web Humaan. Sigla din stânga sus se anime (se modifică) la butonul de pornire pe măsură ce treceți cursorul peste el.
Concluzie
Tehnologia este într-o stare constantă de flux. Și pe măsură ce practicile de design web se schimbă, la fel și cererea utilizatorilor. Dacă doriți ca aspectul dvs. web să fie suficient de impresionant pentru vizitatorii de astăzi, tehnicile CSS menționate mai sus vă pot oferi un avans destul de bun.
