O scufundare profundă CSS în degradeurile radiale și conice
Publicat: 2022-03-10conic-gradient radial-gradient . Veți vedea cum funcționează fiecare dintre ele în detaliu, care sunt diferențele și asemănările dintre ele, cum și unde să le utilizați și câteva cazuri de utilizare pentru fiecare. Gradienții CSS sunt o caracteristică CSS utilă care poate fi folosită pentru a crea efecte interesante de UI sau chiar ne poate ajuta să desenăm ceva fără a fi nevoie să creăm elemente HTML pentru el. Două degrade pe care aș dori să mă concentrez în acest articol sunt conic-gradient radial-gradient . Fiecare funcționează diferit (gradientele conice sunt curbate, în timp ce gradienții radiali sunt o linie dreaptă).
Pentru a urma, nu trebuie să știți nici despre radial-gradient conic-gradient . Voi încerca tot posibilul să le explic într-un mod bun.
Să ne scufundăm!
- Ce este un gradient radial?
- Cel mai elementar exemplu
- Cum funcționează un gradient radial?
- Ce este un gradient conic?
- Cazuri de utilizare pentru gradienți radiali
-
radial-gradientIn A Hero Section - Efect de model punctat
- Efecte de imagine
-
- Cazuri de utilizare pentru gradienți conici
- Diagrame circulare
- Fundaluri și modele
- Modele UI
- Animarea degradelor conici cu
@property - Tăiați colțuri cu forme personalizate
- Gradienți conici
- Secțiunea Fundaluri
Ce este un gradient radial?
Din numele lor, radial-gradient ne oferă capacitatea de a desena elemente radiale precum un cerc sau o elipsă.
Să ne uităm la cea mai simplă sintaxă.
Cel mai elementar exemplu
În acest exemplu, avem un radial-gradient cu două opriri de culoare. Acest lucru a dus la un gradient în formă de elipsă.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
Cele de mai sus este cel mai elementar radial-gradient care îl putem face în CSS. S-ar putea să vă întrebați de ce a devenit implicit o elipsă? Ei bine, lasă-mă să explic.
Dacă nu există un nume de formă definit în gradient (cerc sau elipsă), acesta va fi implicit o elipsă în cazul în care:
- Nu există o dimensiune determinată;
- Sau, există două valori (pentru lățimea și înălțimea).
Cum funcționează un gradient radial?
Voi trece printr-o serie de elemente vizuale care vor arăta cum funcționează un gradient prin creșterea diferitelor cuvinte cheie și adăugiri.
Mai întâi, să revenim la exemplul inițial.
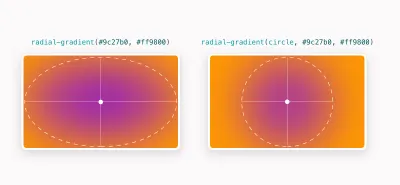
.element { background: radial-gradient(#9c27b0, #ff9800); }Când există două culori fără a identifica forma, gradientul va fi implicit o elipsă, astfel:

Elipsa umple lățimea și înălțimea recipientului său. Pare neclar, deoarece browserul a presupus că punctele de pornire și de oprire sunt 0% și, respectiv, 100% .
Iată cum vede browserul gradientul:
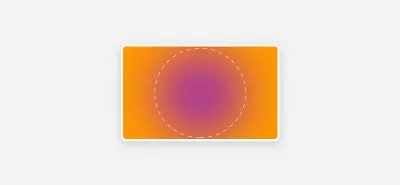
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } Dacă adăugăm circle înainte de prima oprire a culorii, atunci așa arată:
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
Acum că aveți o idee despre cum arată cercul și elipsa în mod implicit, să trecem la poziționare .
În mod implicit, ambele sunt centrate orizontal și vertical în containerul lor. Cu alte cuvinte, la 50% 50% :

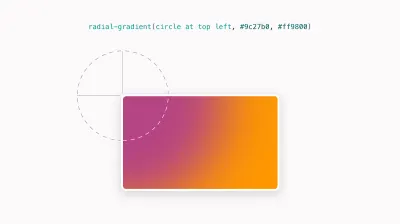
Important de observat aici este că poziționarea are loc din centrul cercului sau elipsei, așa că poziționăm un cerc în top left , ceea ce va fi poziționat fiind punctul central .
Să aruncăm o privire mai atentă la câteva exemple.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
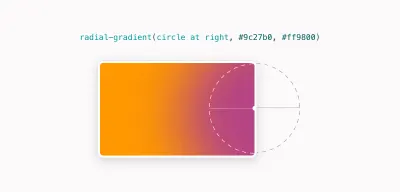
L-am putea centra și pe partea dreaptă. Adăugarea numai la right va centra cercul din right 50% :
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }Iată cum arată:

Ce este un gradient conic?
Funcția CSS conic-gradient() creează un gradient care este rotit în jurul centrului elementului. Să vedem un exemplu de bază.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
Priviți cum începe gradientul din punctul central al elementului. Se rotește implicit de la 0deg la 360 .
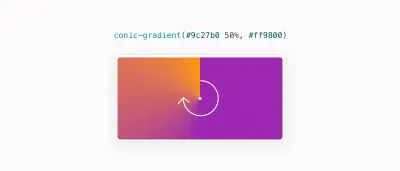
Să vedem ce se întâmplă când adăugăm o valoare hard stop pentru prima culoare.
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
Acum prima culoare umple 50% din element, în timp ce a doua va fi afișată treptat până la 100% .
Ce se întâmplă dacă aplicăm un stop dur și pe a doua culoare? În fragmentul de mai jos, prima culoare va umple 50% din element, a doua va începe de la 50% până la sfârșit ( 100% ).
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
Creșterea primei valori de oprire a culorii va crea o umplere înclinată:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
Nu numai asta, dar putem crea și un gradient care se repetă folosind funcția CSS repeating-conic-gradient() așa cum se arată mai jos.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } Fragmentele de mai sus umplu prima culoare de la 0deg la 15 15deg , apoi a doua culoare este 15deg de la 15 la 30 de 30deg . Cu repetare, va arăta ca figura de mai jos:

Cazuri de utilizare pentru gradienți radiali
De multe ori, trebuie să adăugăm o ilustrație sau un model ca fundal. În cazul în care există un titlu și/sau un text secundar, poate fi dificil de citit, desigur.
radial-gradient In A Hero Section
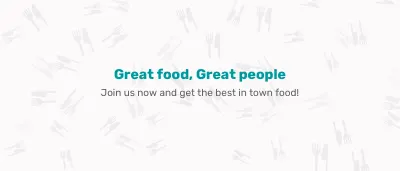
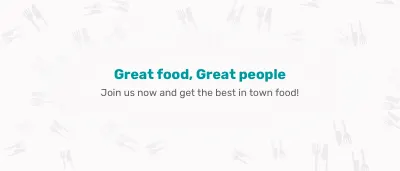
Folosirea unui gradient de elipsă cu aceeași culoare ca fundalul poate ajuta la evidențierea conținutului. În exemplul următor, observați cum conținutul este suprapus cu fundalul. Îngreunează un pic să te concentrezi pe citire decât să te uiți la model:

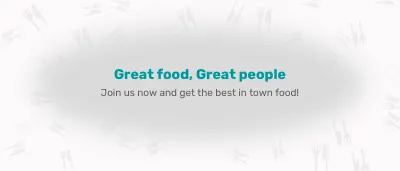
O soluție comună pentru aceasta este să adăugați o elipsă cu aceeași culoare ca fundalul dedesubt (pentru a se amesteca cu ea).
Iată secțiunea eroului cu elipsa (colorată în gri, doar pentru demonstrații):

Iată cum să reflectați acest lucru în CSS:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
Astfel, am acoperit modelul sub conținut, este mult mai ușor să-l citiți acum.

Efect de model punctat
Pentru a crea un efect de model punctat, putem folosi radial-gradient . Iată cum arată:

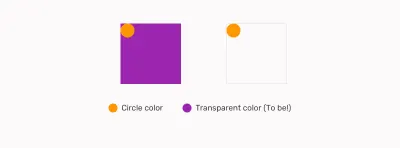
Pentru a realiza acest lucru, putem crea un cerc mic, iar restul gradientului va fi transparent.
Iată cum arată de la sine:

Când acest model se repetă, iată cum arată:

Pentru a reflecta acest lucru în CSS, trebuie să adăugăm o lățime și o înălțime pentru gradient. Deoarece gradienții se repetă în mod implicit, va avea ca rezultat modelul de mai sus.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }Efecte de imagine
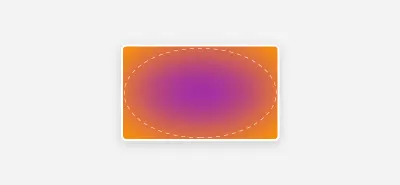
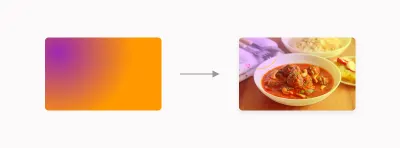
Combinate cu mix-blend-mode , gradienții radiali pot crea unele efecte interesante de interfață pentru imagini. În exemplul următor, observați cum este poziționat cercul în colțul din stânga sus. Putem beneficia de asta jucându-ne cu moduri de amestecare pentru a obține un efect specific.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }Cazuri de utilizare pentru gradienți conici
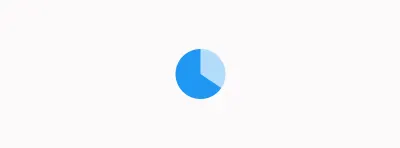
Diagrame circulare
Primul caz de utilizare la care mă pot gândi pentru gradienții conici sunt diagramele circulare simple. A fost un lucru pe care vrem să îl facem în CSS cu ceva timp în urmă, iar acum este posibil cu ușurință.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }Fundaluri și modele
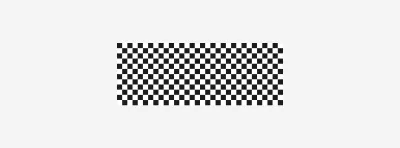
Există o mulțime de posibilități de a crea un model cu gradienți conici. Pentru acest exemplu, mă voi concentra pe modelul de șah.

conic-gradient() . (Previzualizare mare)Iată ce se întâmplă în următorul gradient:
- Culoarea
#fffacoperă 90 de90degale elementului; - Apoi este urmat de
#000până la180deg; - Apoi este urmat de
#fffpână la270deg; - În cele din urmă,
#000a fost umplut până la unghiul final (360deg).
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } Când este repetat și controlat prin background-size , va arăta astfel:

Nu numai atât, dar putem obține efecte cu adevărat interesante prin rotirea unor valori într-un mod diferit. Iată un exemplu:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
Modele UI
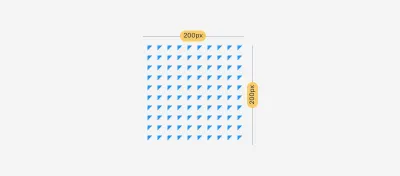
Uneori, s-ar putea să fie nevoie să generăm un model aleator de interfață de utilizare care ia forme diferite. Putem folosi conic-gradient pentru a realiza asta. Ideea este că controlăm dimensiunea gradientului prin dimensiunea background-size și apoi schimbăm unghiul conic-gradient pentru a obține efecte diferite.
Avem un element cu lățimea și înălțimea de 200px . În cadrul acestui element, vom repeta fundalul.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } Pentru a-l imagina mai bine, fiecare fundal va avea o dimensiune de 20px atât pentru lățime, cât și pentru înălțime și se va repeta pe orizontală și pe verticală.

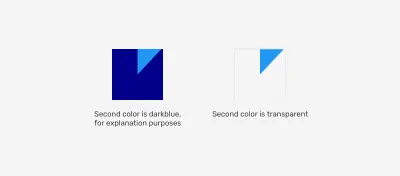
Acum, fiecare pătrat pe care îl vedeți va conține un conic-gradient . Deocamdată, voi adăuga două nuanțe de albastru pentru a demonstra mai bine conceptul.
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }Iată cum arată gradientul conic fără a-l repeta:

Cu repetarea, arată așa. Acum, scopul este să faceți a doua culoare transparentă, ceea ce va avea ca rezultat o formă de triunghi.

Având un unghi diferit, putem randomiza forma modelului pentru a obține efecte interesante.

Animarea degradelor conici cu @property
Putem crea efecte de animație interesante cu conic-gradient . Cu toate acestea, acest lucru nu este posibil în mod implicit. Trebuie să folosim definiția @property pentru a defini o proprietate personalizată pe care o vom folosi pentru animație.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient .Tăiați colțuri cu forme personalizate
Acesta este un demo de Temani Afif. Ideea este să folosiți conic-gradient ca mască pentru a crea efecte de colțuri tăiate:
Vezi stiloul [Tăiați colțuri cu formă personalizată [furcat]](https://codepen.io/smashingmag/pen/jOGKjxQ) de Temani Afif.
Gradienți conici
Putem folosi conic-gradient pentru a crea efecte de gradient subtile care au colțuri mai întunecate sau colțuri mai deschise cu alte culori. Conic.css este o mică bibliotecă CSS de Adam Argyle, care conține o mulțime de gradienți conici minunati.

Utilizarea degradelor conici pentru fundalurile secțiunilor
Am văzut asta într-o demonstrație distribuită de Scott Kellum. Mi-a plăcut foarte mult modul în care funcționează tehnica pentru a adăuga o culoare parțială la un subsol, în timp ce, în același timp, arată neted.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- Consultați demonstrația →
Concluzie
După cum ați văzut, utilizarea funcțiilor CSS radial-gradient și conic-gradient poate avea ca rezultat interfețe de utilizare foarte interesante (și utile). Cu toate acestea, nu există alb-negru când vine vorba de când să le folosiți pe fiecare. De cele mai multe ori, depinde de cazul de utilizare la îndemână.
Sper să găsești util articolul. Multumesc mult pentru lectura!
Citiri suplimentare despre Smashing Magazine
- O scufundare profundă în
object-fitșibackground-sizeîn CSS - Probleme comune CSS pentru proiectele front-end
- Utilizarea culorilor HSL în CSS
- Probleme de depășire în CSS
