Liste CSS, marcatori și contoare
Publicat: 2022-03-10 Listele în CSS au proprietăți speciale care ne oferă stilul standard al listei pe care îl așteptăm. O listă neordonată câștigă un marcator de listă, de tipul disc , iar listele ordonate sunt numerotate. Interesul meu pentru a explora listele mai detaliat a venit din munca pe care am făcut-o pentru a documenta pseudo-elementul ::marker pentru MDN. Acest pseudo-element este livrat în Firefox 68 și este lansat astăzi . Cu ::marker la dispoziție, putem începe să facem câteva lucruri interesante cu liste, iar în acest articol, voi explica mai multe.
Deconstruirea unei liste
Poate că nu te-ai gândit prea mult la liste, deși le folosim frecvent în marcajul nostru. Multe lucruri pot fi marcate destul de logic ca o listă. În timp ce instrucțiunile pas cu pas sau elementele clasate pot fi descrise în mod natural de o listă ordonată <ol> , multe lucruri dintr-un design pot fi descrise folosind o listă neordonată <ul> . O utilizare foarte comună a elementului, de exemplu, este marcarea navigației, deoarece este o listă de destinații de pe site. Pentru explorarea noastră, să începem prin a afla exact ce este o listă în CSS.
Ca și în cazul multor lucruri în CSS, listele au niște valori inițiale aplicate lor. Aceste valori le fac să arate ca o listă. Aceste valori speciale încep cu informațiile că un element din listă are proprietatea de display cu o valoare list-item . Aceasta creează o casetă la nivel de bloc, cu o casetă de marcare suplimentară. Caseta de marcare este locul în care se adaugă marcatorul sau numărul listei.
Listele au fost definite devreme în CSS și o mare parte din definiția listelor așa cum le folosim astăzi provine din CSS2. Specificația CSS2 descrie un element din listă după cum urmează:
„Un element cudisplay: list-itemgenerează o casetă bloc principală pentru conținutul elementului și, în funcție de valorilelist-style-typeșilist-style-image, eventual și o casetă de marcare ca indicație vizuală că elementul este un articol din listă.”
Caseta principală a blocului este caseta principală a elementului și conține toți copiii, deoarece un element din listă poate conține alte markupuri. Caseta de marcare este apoi plasată în raport cu această casetă principală. Specificația continuă să detalieze faptul că orice culoare de fundal va fi doar în spatele acestei casete principale, și nu a marcatorului. De asemenea, marcatorul poate fi setat la una dintr-un interval de valori predefinite:
-
disc -
circle -
square -
decimal -
decimal-leading-zero -
lower-roman -
upper-roman -
lower-greek -
lower-latin -
upper-latin -
armenian -
georgian -
lower-alpha -
upper-alpha -
none -
inherit
Specificația de afișare de nivel 3 definește display: list-item împreună cu celelalte valori posibile pentru proprietatea de display . Se referă la CSS 2.1 - la fel ca multe proprietăți și valori CSS care provin din CSS2 - dar descrie cuvântul cheie list-item ca „determinând elementul să genereze un pseudo-element ::marker ”.
Specificația de nivel 3 introduce, de asemenea, capacitatea de a crea un element de listă inline cu display: inline list-item . Acest lucru este încă neimplementat de browsere.
Crearea casetelor de marcare pe articolele care nu sunt incluse în listă
Ca și în cazul altor valori ale display , este perfect valid să dai oricărui element HTML un tip de afișare de list-item (în cazul în care doriți să generați un pseudo-element ::marker pe articol). Acest lucru nu va face ca elementul să devină un element de listă din punct de vedere semantic, ci va fi afișat doar vizual ca element de listă și, prin urmare, va putea avea un ::marker . Când discutăm despre pseudo-elementul ::marker de mai jos, veți descoperi câteva cazuri în care display: list-item poate fi utilă.
CSS listează specificațiile de nivel 3: ::marker și contoare
Specificația de display extinde și clarifică definiția listelor pe care le găsim în CSS2, cu toate acestea, există și o specificație care definește comportamentul listei în detaliu: Nivelul de specificare a listelor CSS 3. Deoarece comportamentul de bază al articolelor din listă este definit în display , aceasta specificația detaliază caseta de marcare generată atunci când ceva are display: list-item împreună cu contoarele care sunt utilizate implicit ori de câte ori creați o listă ordonată. Există unele funcționalități potențial utile accesate prin aceste caracteristici.
Pseudo-Elementul ::marker
Pseudo-elementul ::marker vă permite să vizați marcatorul listei — separat de conținutul articolului din listă. Acest lucru nu a fost posibil în versiunile anterioare de CSS, prin urmare, dacă modificați culoarea sau dimensiunea fontului ul sau li , aceasta ar schimba și culoarea și dimensiunea fontului marcatorilor. Pentru a face ceva aparent la fel de simplu ca să ai marcatori de listă de culori diferite decât text, ar implica fie înfășurarea conținutului articolului din listă într-un interval (sau utilizarea unei imagini pentru marcator).
ul { color: #00b7a8; } ul span { color #333; } Cu ::marker , cel mai simplu lucru pe care ați dori să-l încercați este să aveți o culoare diferită de marcator față de text, ceea ce înseamnă că în loc de codul din exemplul de mai sus puteți utiliza:
ul { color: #333; } ul ::marker { color: #00b7a8; } De asemenea, este posibil să doriți să utilizați o dimensiune și font-family diferite pentru numerotarea pe o listă ordonată.
ol ::marker { font-size: 200%; color: #00b7a8; font-family: "Comic Sans MS", cursive, sans-serif; }Puteți vedea toate acestea într-un browser compatibil utilizând exemplul meu CodePen:
Vezi stiloul [Galante colorate cu și fără marker](https://codepen.io/rachelandrew/penVJQyoR) de Rachel Andrew.
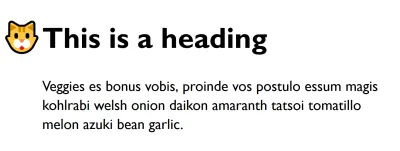
Ați putea folosi pseudo-elementul ::marker pe articolele care nu sunt din listă. În codul de mai jos, am setat un titlu pentru display: list-item . Acest lucru îi dă un glonț și, prin urmare, o casetă de ::marker pentru a ținti.
Am schimbat marcatorul pentru a folosi un emoji:
h1 { display: list-item; } h1::marker { content: ""; } 
Vedeți Pen [Tit și marker](https://codepen.io/rachelandrew/pen/wLyyMG) de Rachel Andrew.
În exemplul de mai sus, am folosit conținut generat în regulile pentru marcator. Doar un mic subset de proprietăți CSS este disponibil pentru utilizare pe ::marker . Acestea includ proprietățile fontului și culoarea, cu toate acestea, includ și proprietatea content , pentru includerea conținutului generat.
Adăugarea de content ca proprietate permisă pentru ::marker este recentă, cu toate acestea, este inclusă în implementarea Firefox. Includerea înseamnă că puteți face lucruri precum includerea unui șir de text într-un ::marker . De asemenea, ridică posibilități suplimentare de formatare a marcatorilor atunci când combinați utilizarea contoarelor cu ::marker .
Suport pentru browser și alternative
Pentru browserele care nu acceptă pseudo-elementul ::marker , alternativa este markerul obișnuit care ar fi fost afișat oricum. Din păcate, în prezent, nu putem folosi funcții Interogări pentru a detecta suportul pentru selectori precum acest pseudo-element în acest moment, deși a apărut o problemă legată de adăugarea acestuia la specificație. Aceasta înseamnă că nu vă puteți bifurca codul pentru a face un lucru atunci când aveți asistență și altceva dacă nu aveți. În cele mai multe cazuri, revenirea la marcatorul obișnuit va fi o soluție rezonabilă.
Contoare
Listele ordonate au numerotarea listelor - ceva care se realizează prin intermediul unui contor CSS. Prin urmare, specificația CSS Lists descrie și aceste contoare. Putem accesa și crea singuri contoare care, combinate cu pseudo-elementul ::marker , ne pot oferi unele funcționalități utile. Aceste contoare pot fi utilizate și în conținutul generat obișnuit (non ::marker ).

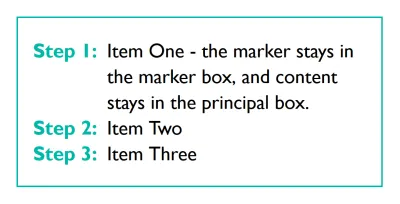
Dacă am o listă numerotată de pași (și aș dori să scriu „Pasul 1”, „Pasul 2” și așa mai departe), pot face acest lucru utilizând conținutul generat în marcatorul meu și adăugând contorul list-item , acesta reprezintă contorul încorporat:
::marker { content: "Step " counter(list-item) ": "; } 
Vezi stiloul [Contoare și marker](https://codepen.io/rachelandrew/pen/BgRaoz) de Rachel Andrew.
Contoare imbricate
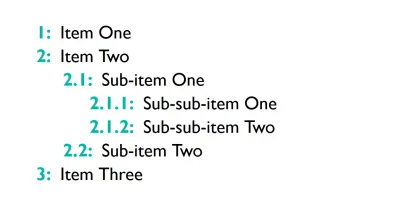
Dacă aveți liste imbricate, o modalitate obișnuită de a le numerota este să aveți elementul de nivel superior un număr întreg, (1), apoi elementele copil ca (1.1, 1.2) și copiii lor (1.1.1, 1.1.2), și așa mai departe. Puteți realiza acest lucru utilizând mai multe funcționalități ale contoarelor.
Când imbricați liste HTML, veți ajunge cu mai multe contoare cu același nume - imbricate unul în celălalt. Cuibul de contoare poate fi accesat folosind funcția counters() .
În codul de mai jos, folosesc counters() pentru a formata marcatorii de listă așa cum este descris mai sus. Primul argument pentru counters() este numele contorului de utilizat. Folosesc contorul list-item încorporat. Al doilea argument este un șir - acesta este ceea ce va fi concatenat între contoarele de ieșire (folosesc un . ). În cele din urmă, adaug un : în afara funcției de contor, dar în interiorul valorii content astfel încât rezultatul contorului meu să fie separat de conținut prin două puncte.
::marker { content: counters(list-item,'.') ':'; color: #00b7a8; font-weight: bold; } Acest lucru îmi oferă rezultatul ca în imagine. Dacă utilizați un browser care acceptă ::marker și contoare, atunci puteți vedea că funcționează în exemplul CodePen - încercați să schimbați șirul dintr-un . la altceva pentru a vedea cum schimbă rezultatul.

Vedeți Pen [Contoare imbricate](https://codepen.io/rachelandrew/pen/VJbwxL) de Rachel Andrew.
Care este diferența dintre counter() și counters() ?
Funcția counter() pe care am folosit-o în primul exemplu pentru a ne scrie pașii folosește numai contorul cel mai interior. Prin urmare, în situația în care aveți un set de liste imbricate, veți scrie contorul care se referă la nivelul la care vă aflați în prezent.
Funcția counters() scrie în esență întreaga ramură și vă oferă posibilitatea de a concatena un șir între contoarele din ramură. Deci, dacă aveți un element de listă cu un contor de 2 (care face parte dintr-o listă imbricată într-un articol de listă cu un contor de 4 ), atunci ramura conține:
-
4 -
2
Puteți scoate acest lucru ca 4.2 în marker utilizând:
::marker { content: counters(list-item,'.'); }Contoare pe alte elemente
Contoarele pot fi folosite pentru lucruri care nu sunt liste - fie pentru a scoate un marcator - caz în care elementul va trebui să aibă display: list-item - sau pentru a afișa conținutul generat obișnuit. Contoarele sunt utilizate pe scară largă în producția de cărți, pentru a permite numerotarea capitolelor și a cifrelor alte lucruri. Nu există niciun motiv să nu adoptăm o abordare similară pe web, în special pentru articolele mai lungi.
Proprietățile CSS definite în specificația CSS Lists care se ocupă de aceste contoare sunt:
-
counter-set -
counter-reset -
counter-increment
Pentru a vedea cum funcționează acestea în afara listelor, putem analiza un exemplu de utilizare a contoarelor pentru a numerota titlurile dintr-un document.
Primul lucru pe care trebuie să-l fac este să creez un contor pentru anteturi pe elementul corp - gata de utilizare. Folosesc proprietatea counter-reset pentru a face acest lucru. Proprietățile counter-reset și counter-set sunt foarte asemănătoare. Proprietatea counter-reset a contorului va crea un contor nou dacă nu există deja un contor cu numele specificat, dar va crea și contoare imbricate, așa cum este descris mai sus, dacă există un contor cu acel nume. Proprietatea counter-set va crea un contor nou numai dacă nu există un contor cu acel nume. Pentru aceasta, folosiți oricare dintre proprietăți ar funcționa foarte bine, totuși, counter-set nu are un suport la fel de bun pentru browser ca counter-reset , așa că urmez calea practică:
body { counter-reset: heading-counter; } Acum că am un numărător, pot folosi apoi proprietatea counter-increment de pe selector pentru anteturi; aceasta ar trebui să crească contorul de fiecare dată când selectorul se potrivește.
h2 { counter-increment: heading-counter; } Pentru a vedea valoarea, trebuie să o trimit în document. Pot face acest lucru utilizând Conținut generat și adăugându-l before de titlu, așa cum se arată în următorul exemplu CodePen:
h2::before { content: counter(heading-counter) ": "; color: #00b7a8; font-weight: bold; } Vedeți Pen [Titturi și contoare](https://codepen.io/rachelandrew/pen/gNGjxq) de Rachel Andrew.
Alternativ, aș putea transforma elementul h2 într list-item și apoi să folosesc ::marker , așa cum se demonstrează mai jos. După cum a fost deja detaliat, utilizarea elementului ::marker are suport limitat pentru browser. În Firefox, ar trebui să vedeți contorul folosit ca marcator pentru titlu, în timp ce alte browsere vor afișa marcatorul implicit.
h2 { display: list-item; } h2::marker { content: counter(heading-counter) ": "; color: #00b7a8; font-weight: bold; } Vedeți Pen [Titturi, marcatori și contoare](https://codepen.io/rachelandrew/pen/pXWZay) de Rachel Andrew.
Contoare pe elemente de formular
Există, de asemenea, puțină interactivitate pe care o puteți obține folosind contoare CSS - ceva ce ați putea crede că aveți nevoie de JavaScript.
Am un formular care are un număr de câmpuri obligatorii. Starea necesară poate fi selectată în CSS cu o pseudo-clasă :required , iar faptul că un câmp nu a fost completat poate fi detectat prin intermediul pseudo-clasei :invalid . Aceasta înseamnă că putem verifica câmpurile care sunt atât obligatorii, cât și nevalide și putem incrementa un contor. Apoi scoateți-l ca conținut generat.
Consultați Pen [Numărarea câmpurilor de formular obligatorii](https://codepen.io/rachelandrew/pen/vqpJdM) de Rachel Andrew.
Cât de util este acest lucru în realitate este discutabil - având în vedere că nu putem face nimic cu această valoare, în afară de a o include în conținutul generat. Există, de asemenea, preocupări în ceea ce privește conținutul generat inaccesibil anumitor cititoare de ecran, prin urmare orice utilizare mai mult decât decorativă ar trebui să asigure alte modalități de accesare a informațiilor respective. Citiți „Suport pentru accesibilitate pentru conținutul generat CSS” și informațiile mai recente, „Compatibilitate cu cititorul de ecran pentru proprietatea conținutului CSS” pentru mai multe detalii privind accesibilitatea și conținutul generat.
Cu toate acestea, demonstrează că contoarele pot realiza lucruri mai utile decât simpla numerotare a listelor. Este posibil ca într-o zi aceste cunoștințe să fie utile pentru a rezolva o problemă la care lucrați.
Află mai multe
Acest articol a ajuns destul de departe de listele de stiluri, în ciuda faptului că tot ce am descris se găsește în specificația CSS Lists. Puteți găsi mai multe informații despre lucrurile descrise în linkurile de mai jos. Dacă ați găsit o utilizare interesantă pentru contoarele CSS sau vă gândiți la lucruri pentru care ați putea folosi ::marker , adăugați o notă în comentarii.
-
::marker -
counter-set -
counter-reset -
counter-increment - „Utilizarea contoarelor CSS”, documentează web MDN
- „Numărarea cu contoare CSS și grilă CSS”, CSS-Tricks
