Cele 50 de biblioteci, cadre și instrumente CSS preferate din 2020
Publicat: 2020-12-23Cu toate schimbările și progresele rapide prin care a trecut CSS în ultimii câțiva ani, nu ar trebui să fim surprinși de volumul mare de resurse și instrumente open-source care sunt lansate continuu.
Aceste biblioteci, cadre și instrumente CSS care economisesc timp au fost construite pentru a ne ușura puțin viața și oferă, de asemenea, o fereastră de învățare în acele domenii CSS pe care este posibil să nu le înțelegem pe deplin.
În această colecție veți găsi 50 dintre bibliotecile noastre preferate CSS, cadre, resurse și instrumente care au fost toate lansate în acest an. Fără îndoială, vei găsi ceva util!
Quick Jump: biblioteci CSS, cadre CSS, instrumente și generatoare CSS bazate pe web, cheatsheets CSS utile, articole CSS utile.
Biblioteci CSS
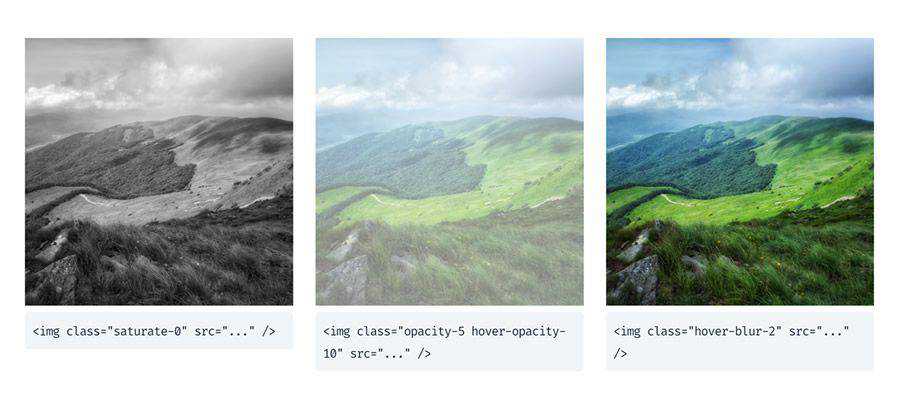
filtre.css – O mică bibliotecă CSS pentru aplicarea filtrelor de culoare imaginilor și multe altele. 
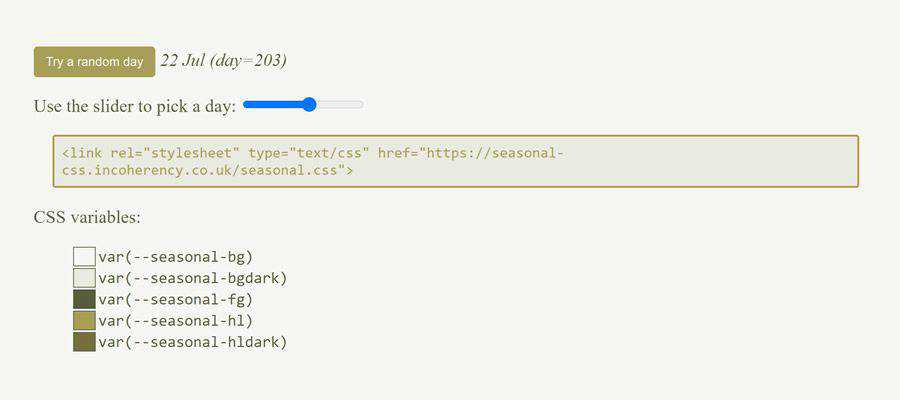
Sezonier.css – Un cadru CSS care afișează o schemă de culori sezonieră bazată pe dată. 
Checka11y.css – Utilizați această foaie de stil pentru a detecta rapid unele probleme comune de accesibilitate. 
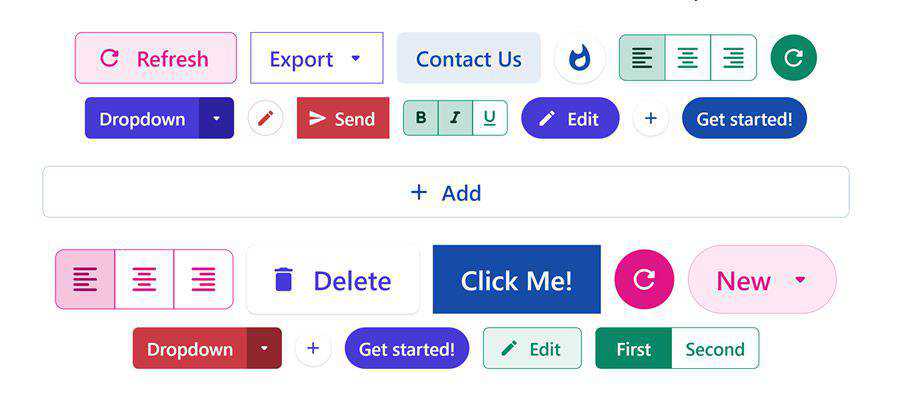
Knopf.css – Un sistem de butoane CSS modern, modular, extensibil. 
grxdienți – O bibliotecă CSS care face incredibil de simplă adăugarea de degrade la proiectele tale. 
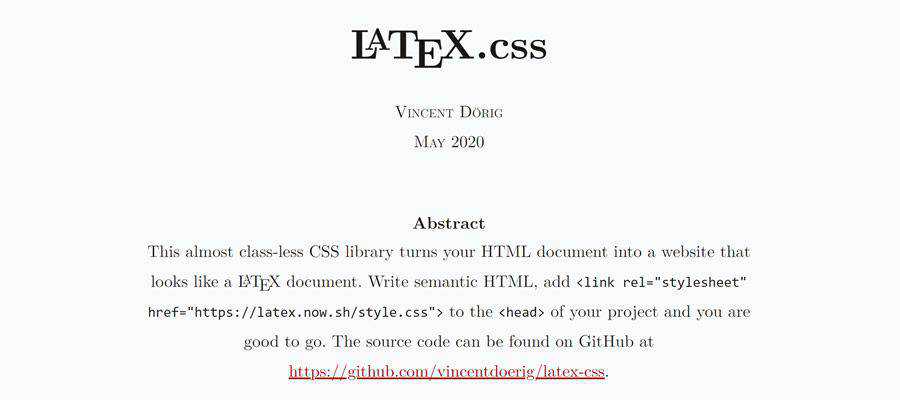
LaTeX.css – O bibliotecă CSS minimă, aproape fără clasă, care face ca orice site web să arate ca un document LaTeX. 
CUBE CSS – O metodologie CSS orientată spre simplitate și consistență cu o doză mare de pragmatism. Cel puțin, așa spun ei. 
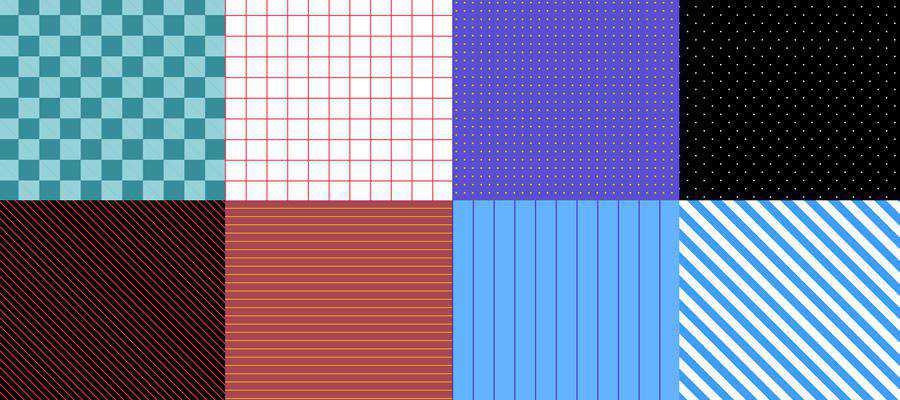
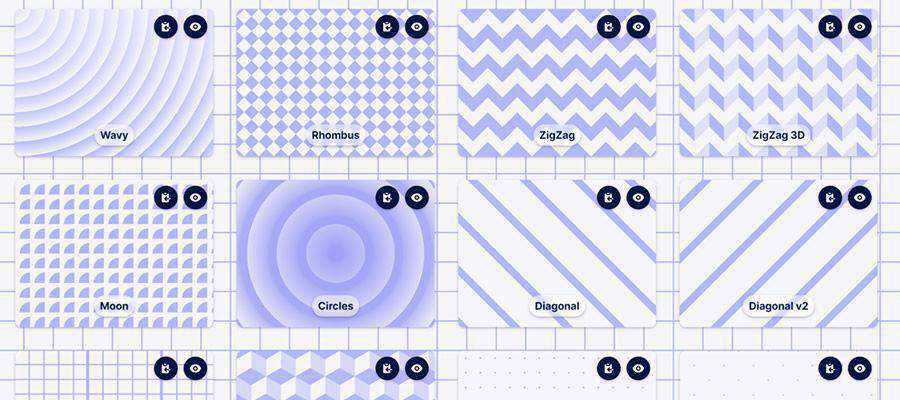
model.css – O bibliotecă numai CSS pentru adăugarea modelelor de fundal la proiectele dvs. 
98.css – Îți lipsește vremurile bune ale computerelor? Utilizați acest sistem de design pentru a recrea acele interfețe de utilizare clasice. 
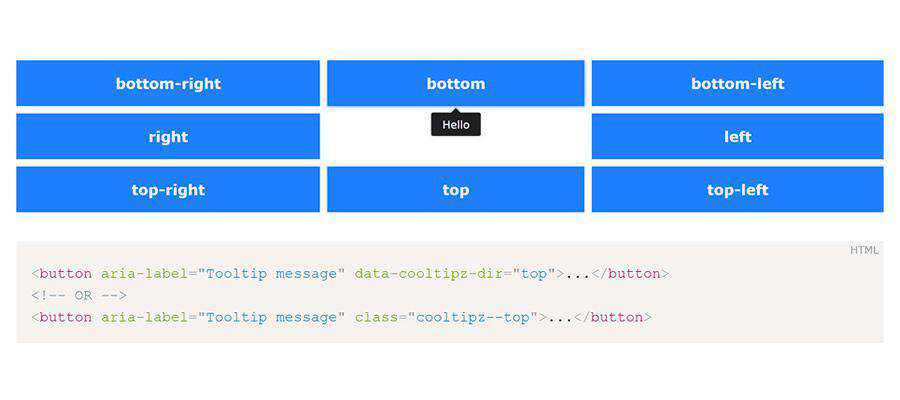
Cooltipz.css – O bibliotecă pentru adăugarea de sfaturi CSS pur la elementele HTML existente. 
MVP.css – O foaie de stil minimalistă pentru elemente HTML. 
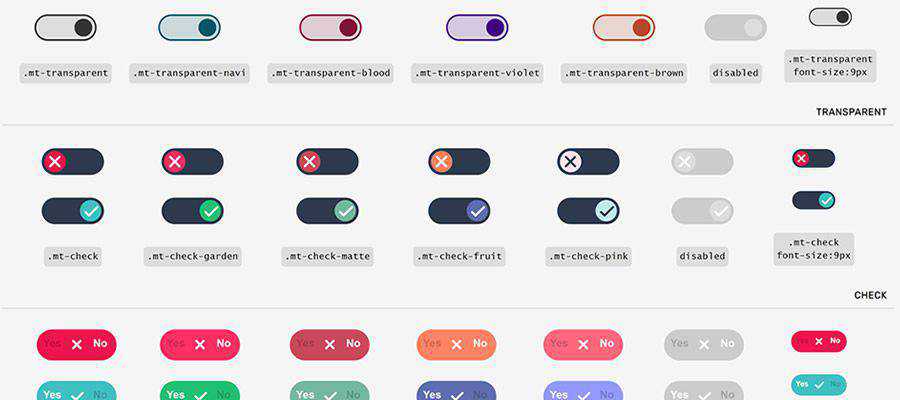
MoreToggles.css – O bibliotecă CSS pură care vă oferă comutatoare elegante. 
Fluiditip – O mică bibliotecă CSS care se concentrează pe fluiditatea pură a tipului pe toate dimensiunile de ecran. 
Cadre CSS
Cirrus.CSS – Un cadru SCSS centrat pe componente și utilități, conceput pentru prototipare rapidă. 
OrbitCSS – Consultați acest cadru CSS modern bazat pe flexbox. 
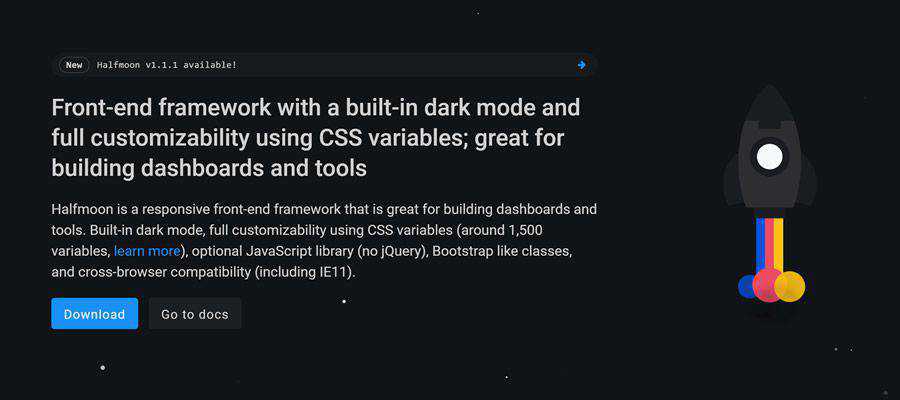
Semilună – Un cadru front-end cu un mod întunecat încorporat și personalizare completă folosind variabile CSS. 

mono/color – Un cadru mic, receptiv, cu tematică duală numai pentru CSS. 
nou.css – Un cadru CSS fără clasă pentru construirea de site-uri web numai HTML. 
Fagure de miere – Un cadru SCSS configurabil, mobil mai întâi, fluid pentru proiectele dvs. web. 
Stenografia – Un cadru CSS gratuit și open-source care vă permite să realizați design unic și modern fără a scrie niciun CSS. 
Tavă – Un cadru CSS modern construit cu CSS Grid și Flexbox. 
Flash Grid – Un nou sistem de grilă ușor (1KB miniat și gzipped) bazat pe aspectul grilă CSS. 
Instrumente și generatoare CSS bazate pe web
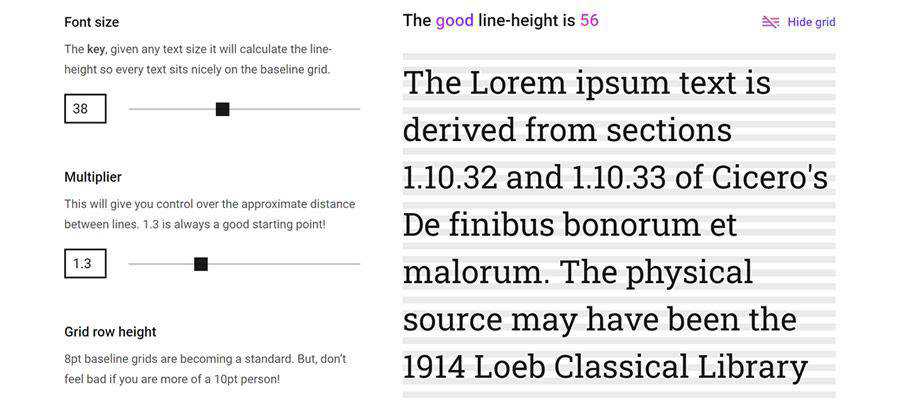
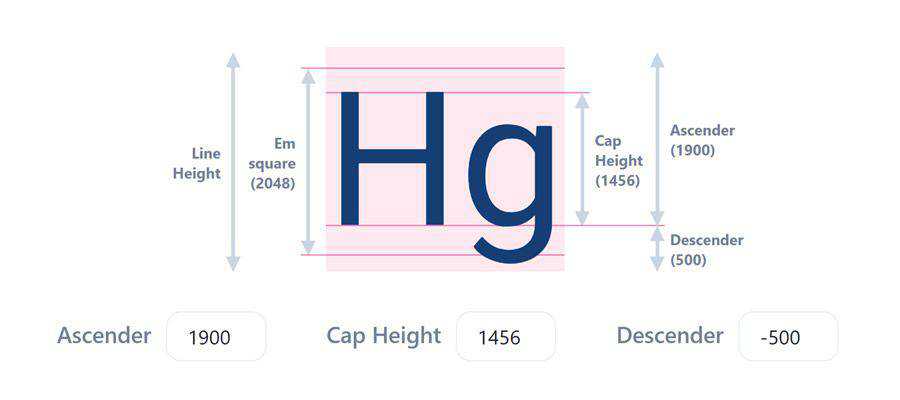
line-height – Utilizați acest instrument pentru a calcula cu ușurință înălțimea perfectă a liniei CSS pentru fiecare dimensiune de text din scara dvs. 
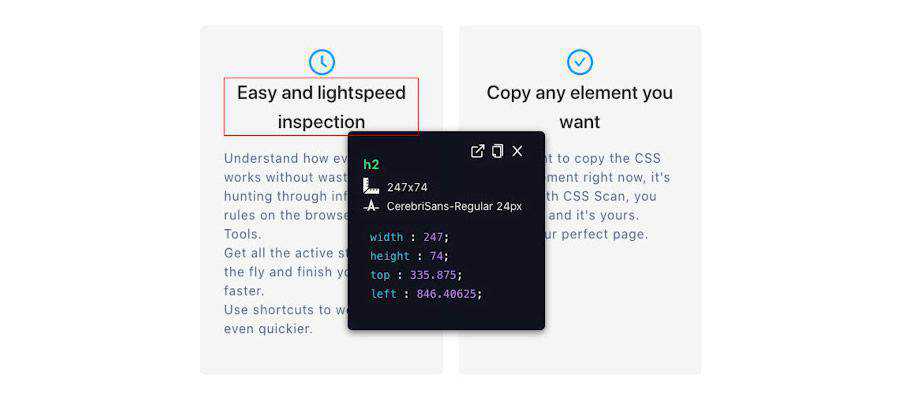
CSS Păianjen – Această extensie Chrome este facturată ca fiind cea mai rapidă și mai convenabilă modalitate de a copia, vizualiza, edita și exporta CSS. 
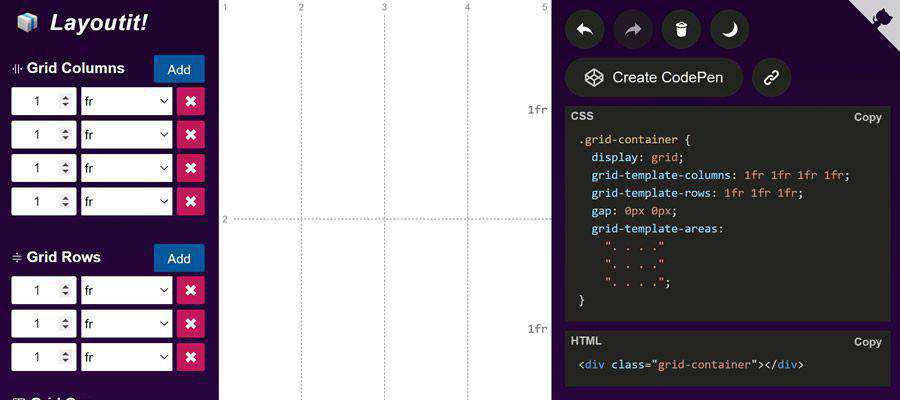
Layoutit Grid – Construiește-ți grila CSS ideală cu acest instrument online. 
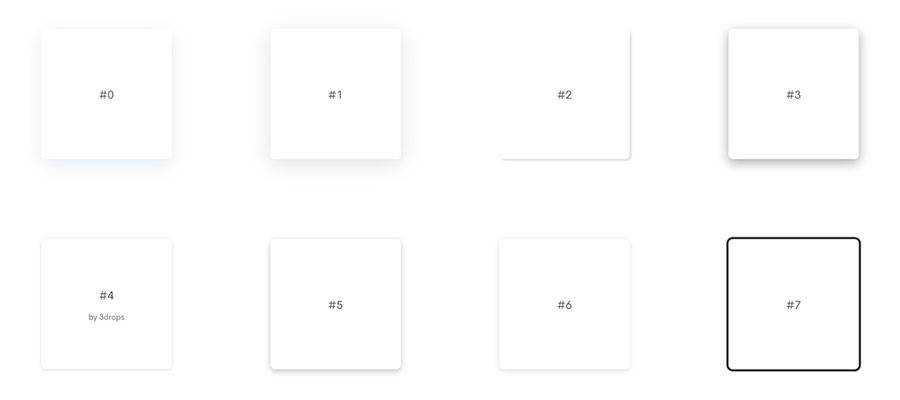
Exemple frumoase box-shadow CSS - Alegeți din această colecție de peste 80 de stiluri de umbră pentru copiere și inserare. 
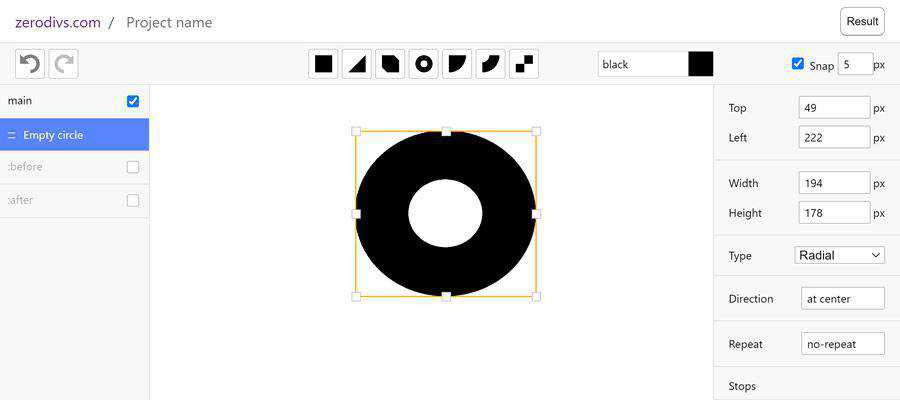
zerodivs.com – Încercați acest editor de interfață de utilizare experimentală pentru a crea ilustrații bazate pe stiluri de aplicare (CSS) pe un singur element HTML. 
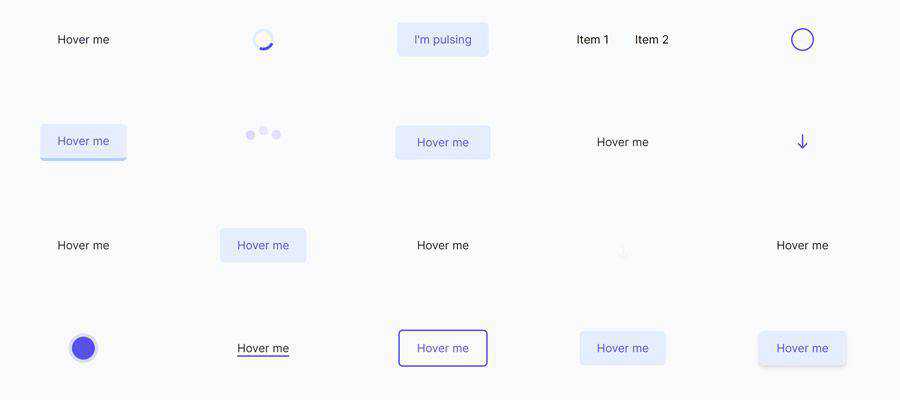
Efecte CSS – O colecție de efecte speciale CSS prin clic pentru a copia. 
Răsturna – Un instrument online pentru definirea tipografiei în CSS. 
Modele de fundal CSS - Generați-vă propriul model de fundal fără sudură. 
Generator de fundal CSS animat - Creați-vă propriul fundal animat uluitor cu acest instrument. 
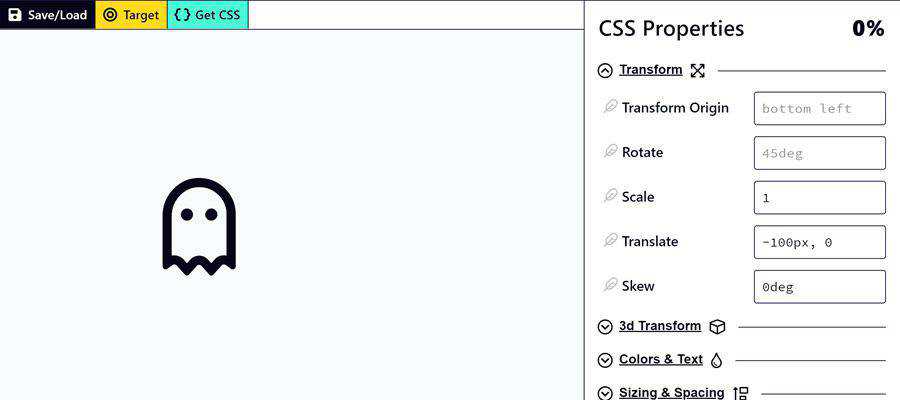
Keyframes.app - Generați animații CSS minunate cu acest instrument bazat pe web. 
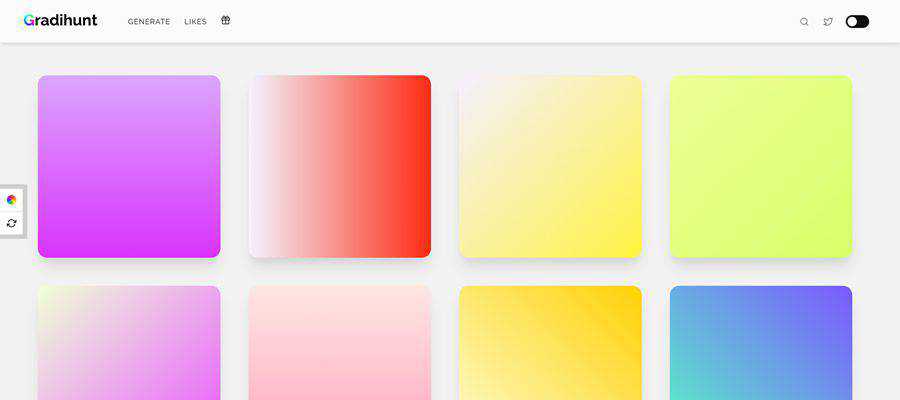
Gradihunt – Găsiți sau generați gradientul CSS perfect pentru proiectele dvs. 
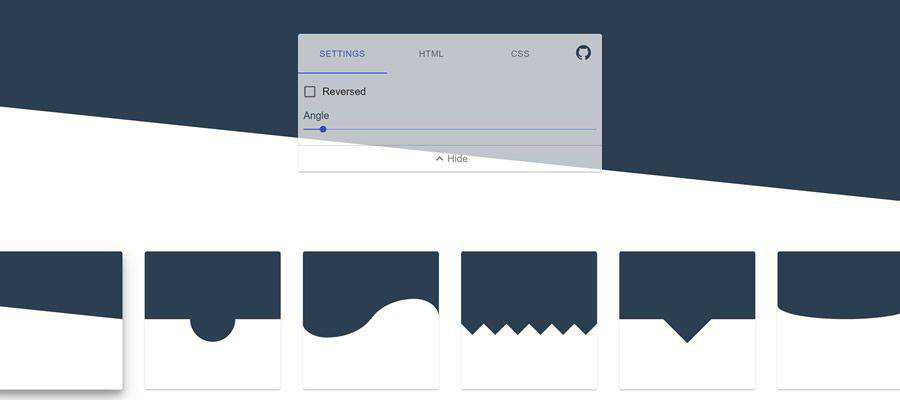
Separator de secțiuni CSS – Utilizați acest instrument pentru a crea forme de separare unice cu CSS pur. 
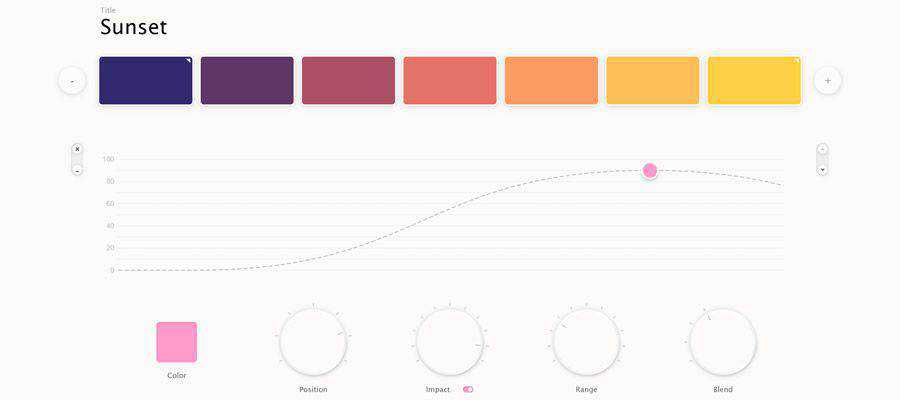
Mixer parametric de culori – Creați-vă propria paletă de culori personalizată și exportați-le în CSS sau SVG. 
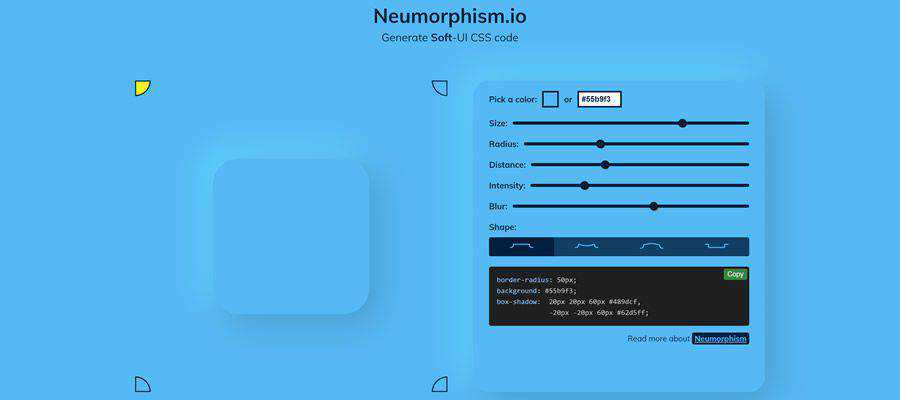
Neumorfism.io – Un instrument pentru crearea codului CSS Soft-UI. 
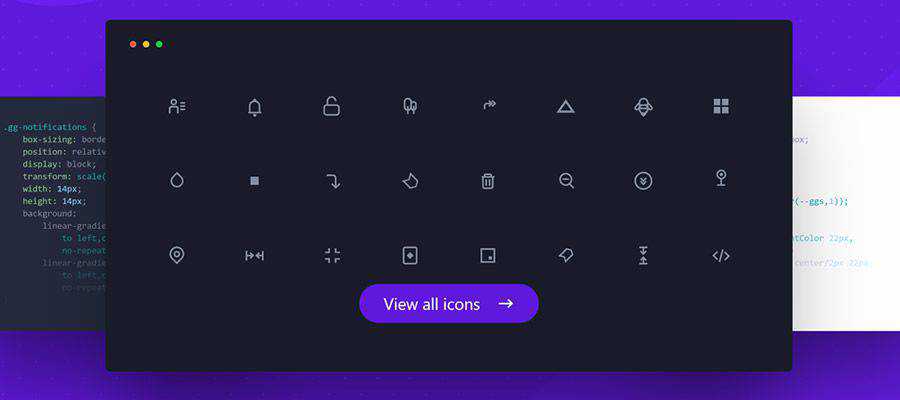
Peste 700 de pictograme CSS – O colecție de pictograme gratuite disponibile în CSS, SVG și în alte formate populare. 
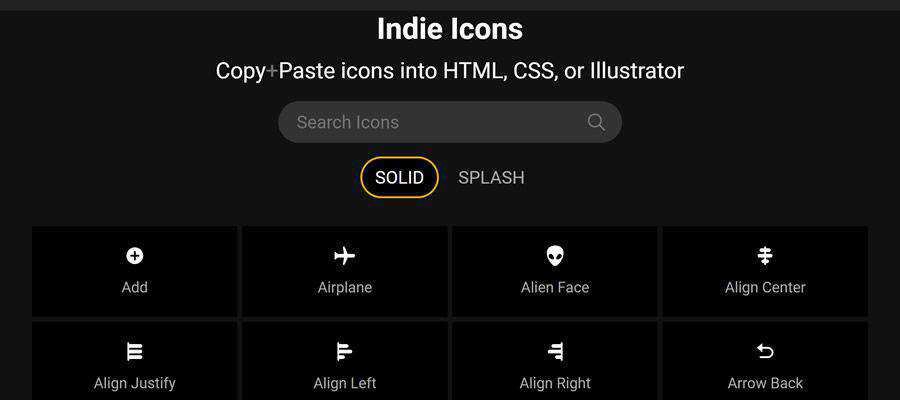
Pictograme Indie – O colecție de pictograme pe care le puteți copia și lipi în CSS, HTML și Illustrator. 
Cheatsheets CSS utile
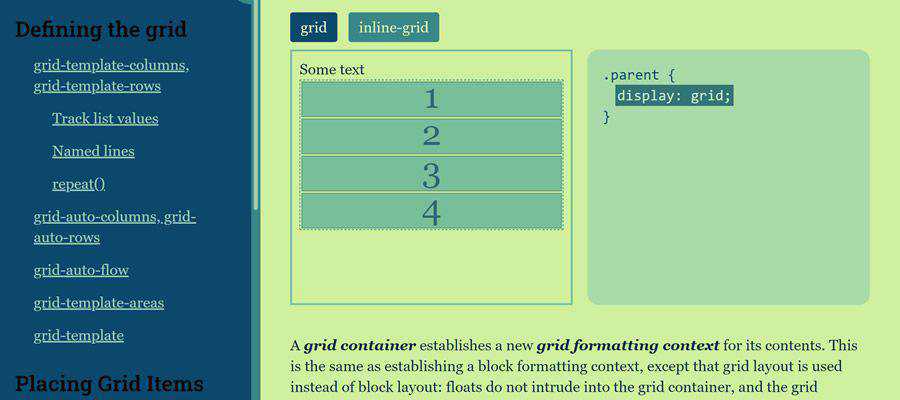
Cheatsheet Grid – O referință la îndemână pentru a învăța complexitățile Grid CSS. 
Cheat Sheet BEM – Utilizați acest ghid pentru a vă îmbunătăți abilitățile de denumire a clasei CSS. 
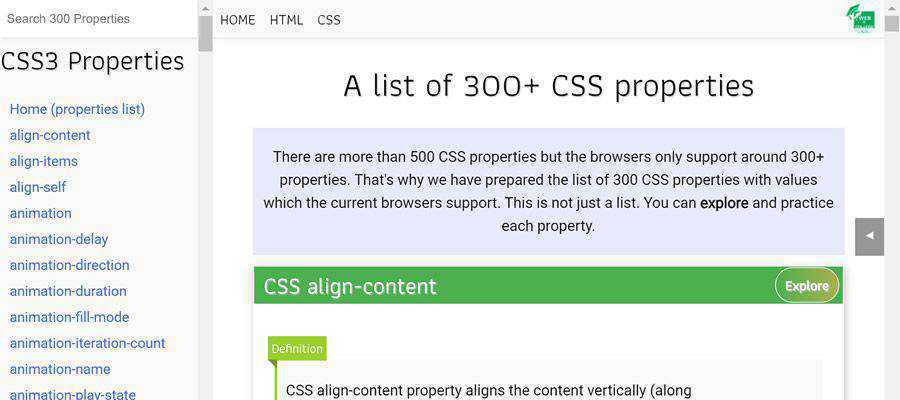
O listă de peste 300 de proprietăți CSS – O listă utilă de proprietăți CSS care sunt acceptate de browsere. 
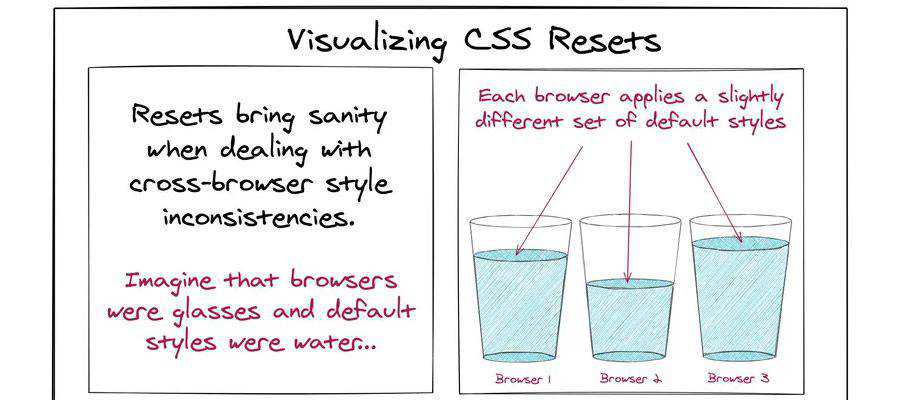
Vizualizarea resetărilor CSS – Folosiți această infografică utilă pentru a înțelege mai bine ce fac resetările CSS. 
Selectorii explicați – Traduceți selectoarele CSS în limba engleză simplă. 
Elemente CSS utile
Ce înseamnă 100% în CSS? 
Puncte de întrerupere CSS utilizate de cadrele CSS populare – Sunteți confuz cu privire la ce puncte de întrerupere CSS să implementați? Vedeți ce folosesc cele mai mari cadre pentru inspirație. 
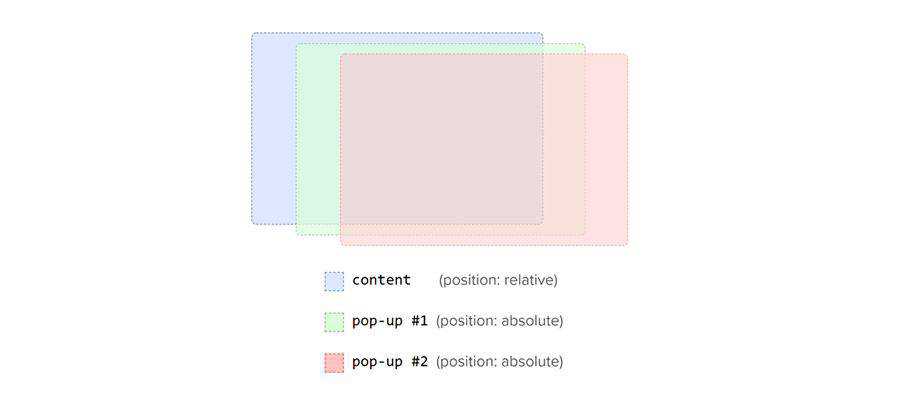
Învață Z-Index utilizând un instrument de vizualizare – CSS z-index poate fi greu de înțeles. Acest ghid vizual vă poate ajuta să înțelegeți. 
Comutator de teme de culoare – Aflați cum să adăugați mai multe scheme de culori pe site-ul dvs. prin CSS. 
Cascada CSS – Aflați cum browserele web rezolvă stilurile CSS concurente. 
Ce lipsește din CSS? – O privire aleatorie asupra răspunsurilor la sondajul anual CSS. Vezi ceva cu care ești de acord? 
Favorite din anii precedenți
- Bibliotecile, cadrele și instrumentele noastre preferate CSS din 2019
- Bibliotecile, cadrele și instrumentele noastre preferate CSS din 2018
- Bibliotecile, cadrele și instrumentele noastre preferate CSS din 2017
- Bibliotecile, cadrele și instrumentele noastre preferate CSS din 2016
- Bibliotecile, cadrele și instrumentele noastre preferate CSS din 2015
- Bibliotecile, cadrele și instrumentele noastre preferate CSS din 2014
- Bibliotecile, cadrele și instrumentele noastre preferate CSS din 2013
