Cele 50 de biblioteci, cadre și instrumente CSS preferate din 2019
Publicat: 2020-01-05Quick Jump: cadre CSS, biblioteci CSS, animație CSS, tipografie CSS, instrumente și generatoare CSS și inspirație CSS.
Cadre CSS
Terminal CSS – Atenție iubitorilor de terminale, acum există un cadru CSS pentru tine. 
xstyled – Un CSS consistent bazat pe teme pentru componentele stilate. 
Fomantic-UI – Un cadru de dezvoltare gratuit, „prietenos pentru oameni” pentru crearea de site-uri web receptive. 
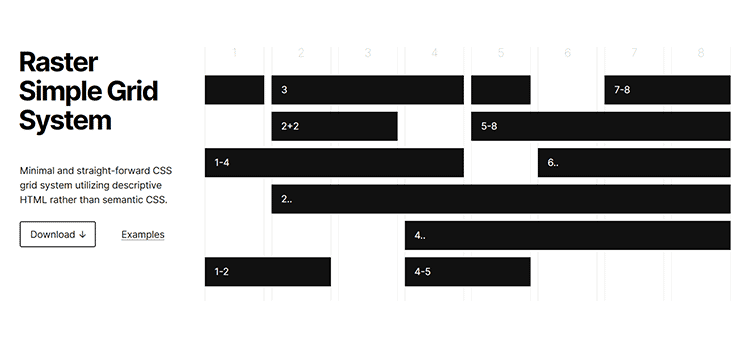
Raster – Un sistem CSS Grid simplu care utilizează HTML descriptiv. 
Diez – Un cadru de limbaj de design gratuit, open-source. 
Butter Cake – Consultați acest cadru CSS modern și ușor. 
Biblioteci CSS
Destyle.css – O bibliotecă de resetare CSS „opinioasă”. 
Stiluri imutabile – O bibliotecă pentru stilarea interfețelor web cu accent pe predictibilitate și robustețe. 
Matter – O colecție de componente Material Design în CSS pur. 
Water.css – Stiluri simple și cod semantic pentru site-ul dvs. static. 
Studii de caz Flexbox – Tutoriale pentru a vă ajuta să realizați aspecte comune Flexbox. 
IsometricSass – O bibliotecă Sass pentru crearea 2D izometrică fără JavaScript. 
css-fx-layout – O bibliotecă CSS Flexbox ușoară care include atât clase, cât și atribute de date HTML. 
a11y-css-reset – Un set de reguli globale CSS pentru a ajuta la îmbunătățirea accesibilității proiectelor dvs. 
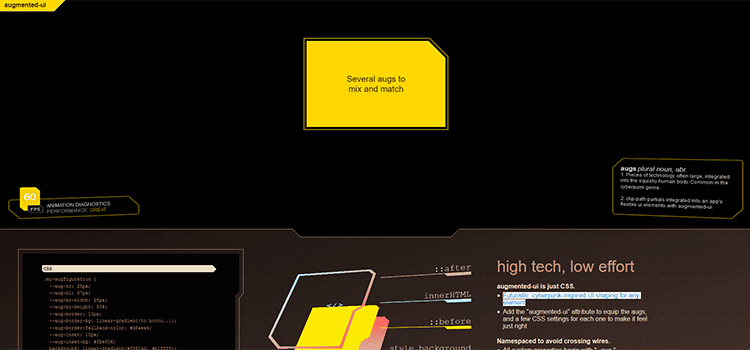
augmented-ui – Un instrument pentru crearea „interfață de utilizare futuristă, inspirată de cyberpunk” cu CSS. 
Animație CSS
Bagheta CSS – Copiați, lipiți și personalizați o varietate de stiluri de animație utile. 
CSSFX – O colecție de butoane CSS animate, efecte de hover, intrări și încărcătoare pentru a fi utilizate în proiectele dvs. 
CSSeffectsSnippets. – O colecție de animații CSS la îndemână pe care le puteți copia și lipi. 

useAnimations – O bibliotecă CSS gratuită de microinteracțiuni bazate pe pictograme. 
extra.css – Utilizați această bibliotecă CSS Houdini pentru a adăuga efecte uimitoare. 
Izmir ImageHover CSS Library – O mini bibliotecă CSS construită de Ciaran Walsh pentru a crea rapid elemente de hover de imagini frumos animate. 
CSS Animo – O colecție de efecte de animație CSS de tip copy & paste. 
Tipografie CSS
CSSans Pro – Un font colorat și captivant gratuit. 
RFS – Un motor receptiv pentru dimensiunea fontului care calculează automat dimensiunea pe baza ferestrei de vizualizare a browserului. 
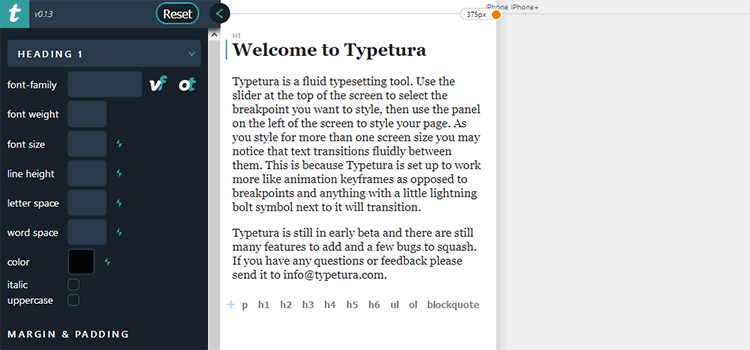
Typetura – Un instrument pentru compunerea fluidă, bazat pe dimensiunea ecranului. 
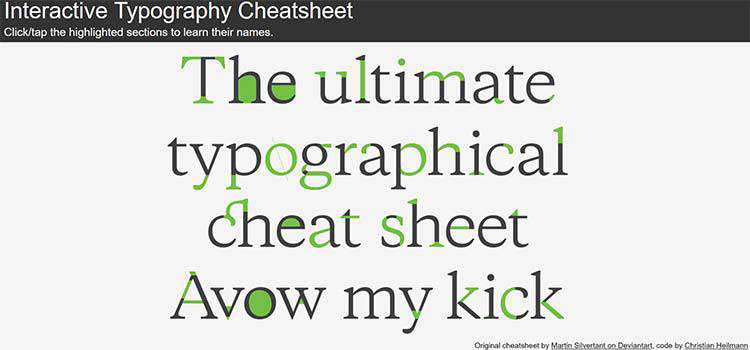
Interactive Typography Cheatsheet – Un instrument distractiv pentru învățarea diferitelor componente ale unei forme de literă. 
TypeSafe CSS – Un cadru CSS mic (sub 1 KB) receptiv, cu accent pe citire și scriere. 
Fonturi variabile Fontsmith – Aflați despre această dezvoltare foarte populară a tipografiei – completați cu exemple. 
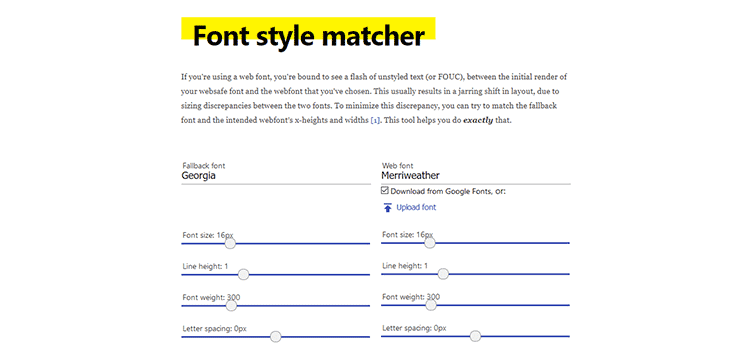
Potrivire stil font – Un instrument care ajută la minimizarea discrepanței dintre un font web și alternativ. 
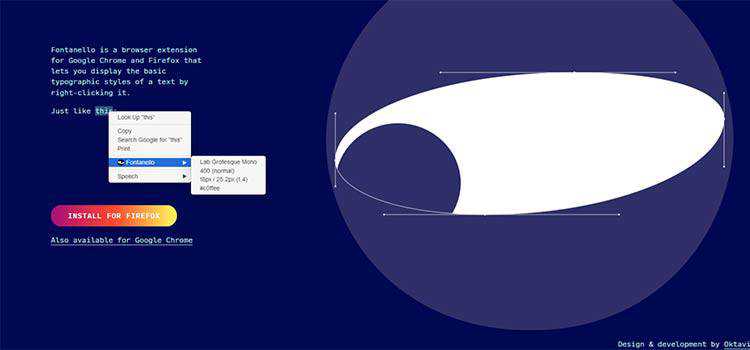
Fontanello – O extensie de browser care afișează stiluri tipografice prin clic dreapta. 
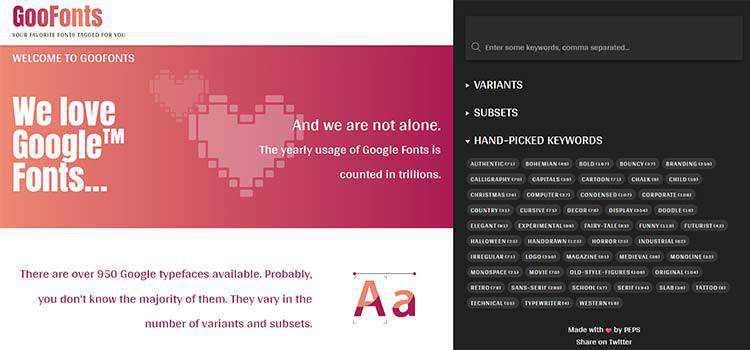
GooFonts – Utilizați această resursă pentru a găsi fonturi Google pe baza etichetelor. Excelent pentru a descoperi obiecte mai puțin cunoscute. 
Instrumente și generatoare CSS
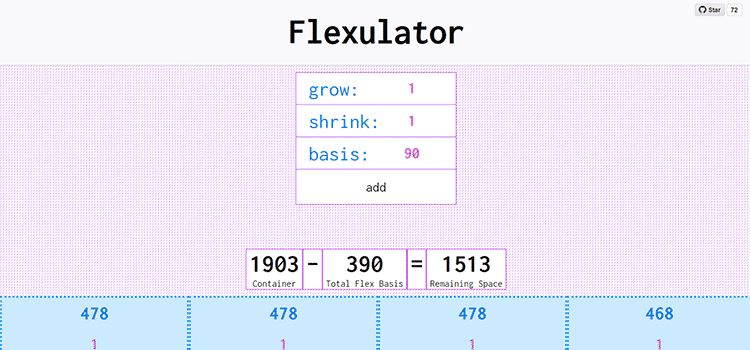
Flexulator – Un calculator interactiv de distribuție a spațiului CSS Flexbox. 
Generator CSS Grid Layout – Creați grile complexe cu acest instrument vizual. 
de marcă. – Un instrument gratuit pentru crearea și întreținerea ghidurilor de stil. 
Generator de grilă CSS - Construiți machete complexe de grilă prin glisare și plasare cu acest instrument. 
Suprapoziție – O aplicație care extrage jetoanele de design de pe site-ul tău web pentru a fi utilizate în instrumentul tău de design preferat. 
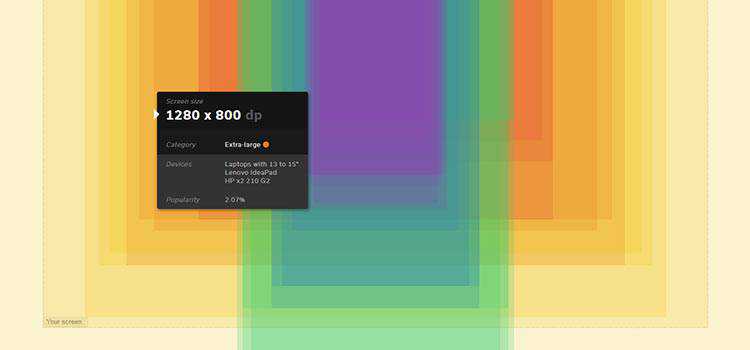
Harta dimensiunii ecranului – O hartă interactivă care afișează diferite rezoluții de ecran și statistici de utilizare. 
Generator de fundal CSS animat – Utilizați acest instrument pentru a crea fundaluri uimitoare pentru site-ul dvs. web. 
DropCSS – Un instrument gratuit care vă curăță rapid și complet CSS-ul neutilizat. 
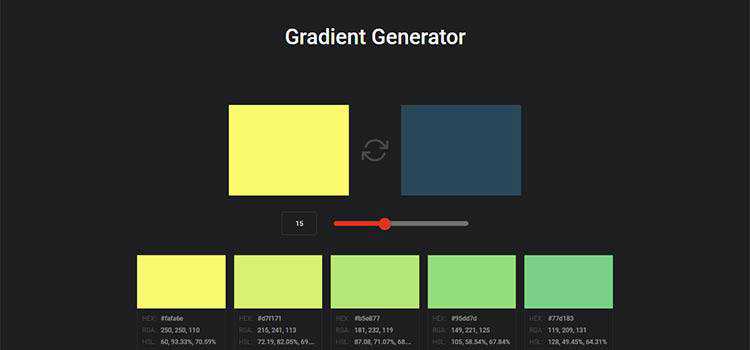
Generator de gradient – Luați două culori și creați o varietate de gradiente CSS personalizate. 
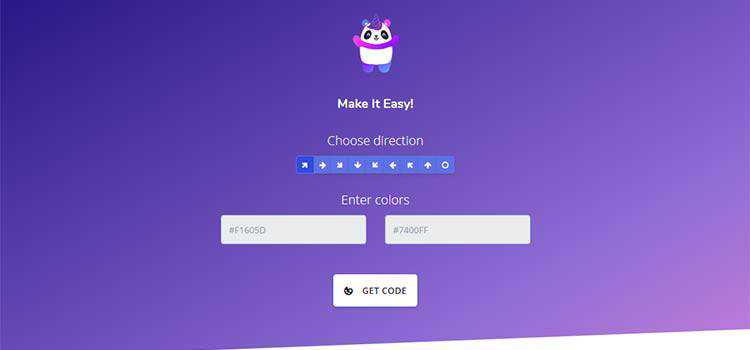
Mycolorpanda – Creați gradienți CSS într-o briză cu acest instrument simplu. 
Amino – Un editor CSS live pentru Google Chrome. 
Ghiduri de învățare CSS și cheatsheets
CSS Selectors Cheatsheet – O combinație între un joc, ghid rapid de referință și cheatsheet imprimabil. 
Reînvățați aspectul CSS – Învățați să valorificați algoritmii care alimentează browserele și CSS pentru a crea machete mai bune. 
Ghid CSS – Un document detaliat care vă ajută să scrieți CSS mai scalabil și mai ușor de gestionat. 
Ghidul complet pentru SCSS/SASS – Dezavantajele popularului pre-procesor CSS. 
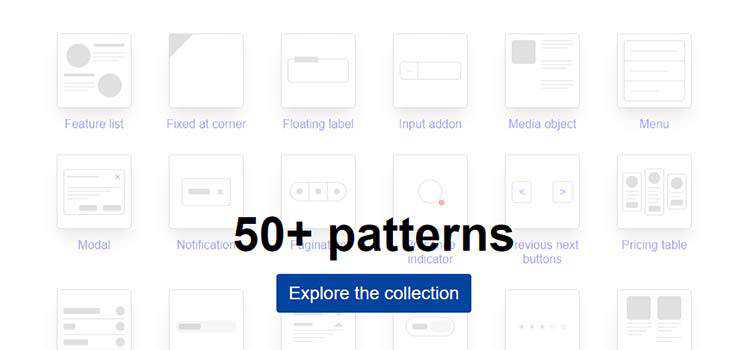
Aspect CSS – O colecție de machete și modele CSS populare. 
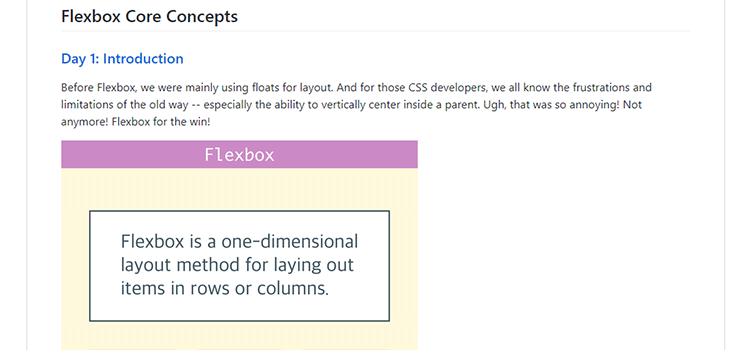
Flexbox30 – Un ghid pentru învățarea CSS Flexbox în 30 de zile prin 30 de informații de cod. 
Inspirație CSS
Imprimați în CSS – Consultați o colecție de machete inspirate de imprimare recreate cu CSS. 
Și, în sfârșit…
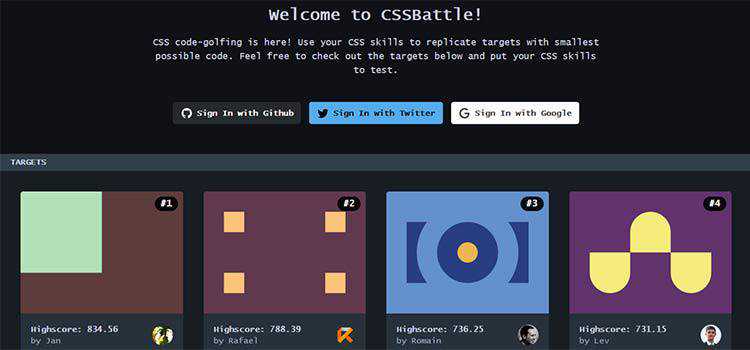
CSSBattle – Folosește-ți abilitățile CSS pentru a replica ținte cu cel mai mic cod posibil în acest joc asemănător golfului. 
Colecțiile noastre de fragmente CSS
- 10 fragmente animate CSS cu efecte de text subliniat
- 10 fragmente avansate de efecte de trecere cu mouse-ul imaginii
- 8 Fragmente CSS de comutare cu comutare de vârf
- 10 modele de caractere create în întregime cu HTML și CSS
- 10 exemple incredibile de design de logo CSS, JS și SVG
- 10 exemple de forme neortodoxe create cu CSS
- 9 plugin-uri JavaScript gratuite pentru bara de progres pentru web designeri
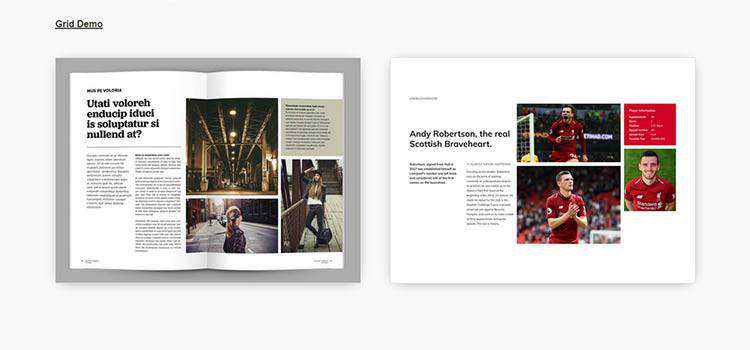
- 8 fragmente de cod care demonstrează puterea rețelei CSS
- 10 Fragmente de casetă de selectare CSS și JavaScript gratuite
- 8 moduri de a face câmpul de căutare sexy cu CSS
- 9 Fragmente de câmp personalizate pentru încărcarea fișierelor open source
- 10 Efecte interesante de tranziție a paginilor CSS și JavaScript
- 8 uimitoare fragmente de cod CSS și JavaScript pentru îmbunătățirea ilustrației
- 10 fragmente pentru crearea de aranjamente pe ecran împărțit
- 10 fragmente uimitoare de animație text CSS și JavaScript
- 10 biblioteci și colecții uimitoare de butoane CSS
- Biblioteci și pluginuri gratuite Modal Window
Mai multe resurse CSS
De asemenea, s-ar putea dori să aruncați o privire la colecțiile noastre CSS anterioare: 2018, 2017, 2016, 2015, 2014 sau 2013.
Și dacă căutați și mai multe cadre CSS, instrumente, fragmente sau șabloane, ar trebui să răsfoiți arhivele noastre CSS extinse și actualizate continuu.
