40 Diagrame și grafice jQuery CSS | Scripturi + Tutoriale
Publicat: 2016-05-09Vizualizarea datelor este echivalentul modern al comunicării vizuale și implică crearea și studiul reprezentării vizuale a datelor. Transformă informația într-o formă abstractă, schematică și vizuală.
Scopul vizualizării datelor este de a comunica informații clar și eficient, iar acest lucru se realizează prin diagrame, grafice, diagrame etc. Acestea folosesc puncte, linii sau bare pentru a comunica vizual un mesaj.
Aflați cum să creați diagrame jQuery CSS simple, curate și captivante, bazate pe HTML5 . Analizând, utilizând și urmând tutorialele și scripturile din lista de mai jos, veți învăța cum să creați diagrame semnificative din orice date, într-un mod care să ofere cantitatea adecvată de detalii, păstrând în același timp un ochi pe imaginea de ansamblu și realizand informațiile. apar într-un mod ușor de utilizat.
Există multe pluginuri jQuery charts disponibile care vă pot ajuta să creați vizualizări interactive de date. În această listă, veți găsi câteva dintre ele, plus o grămadă de diagrame CSS jQuery și scripturi de grafice minunate.
Folosind aceste scripturi și tutoriale CSS jQuery diagrame și grafice, plus câteva plugin-uri grozave și utile, nu veți pierde timp și efort și veți putea crea vizualizări de date rapid și frumos.
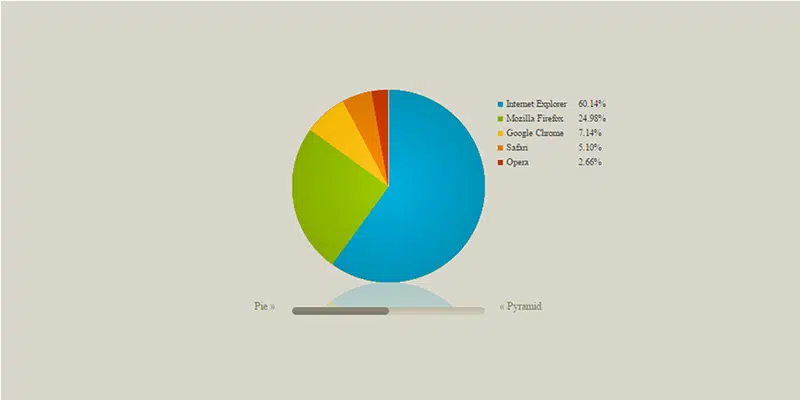
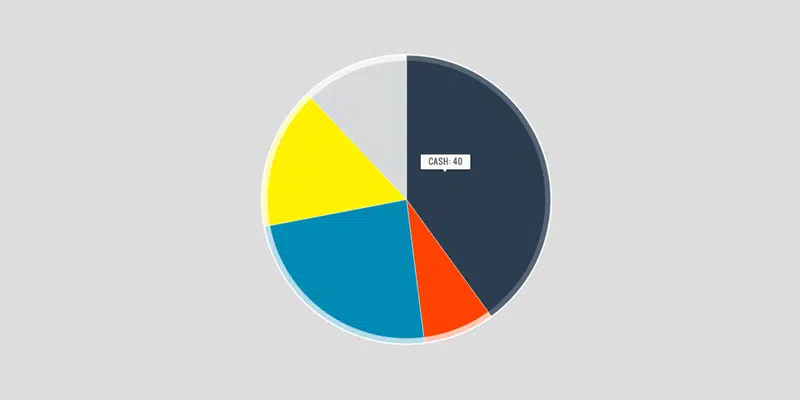
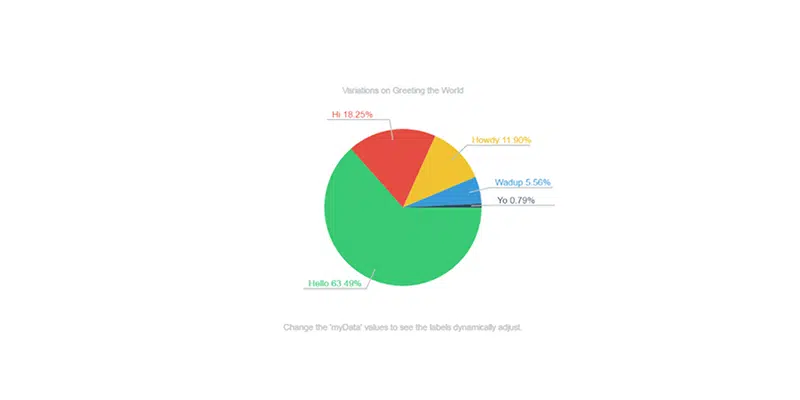
Diagramă circulară CSS3
Aflați cum să realizați această diagramă circulară CSS3 care folosește mai multe culori și nu ezitați să o utilizați în propriile proiecte. Sunt furnizate coduri.
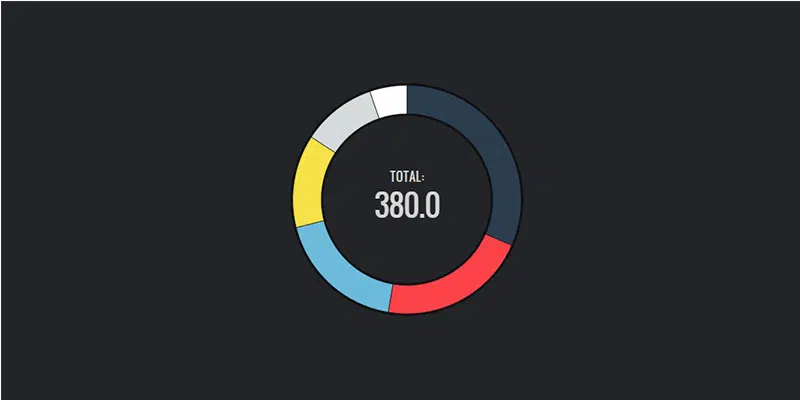
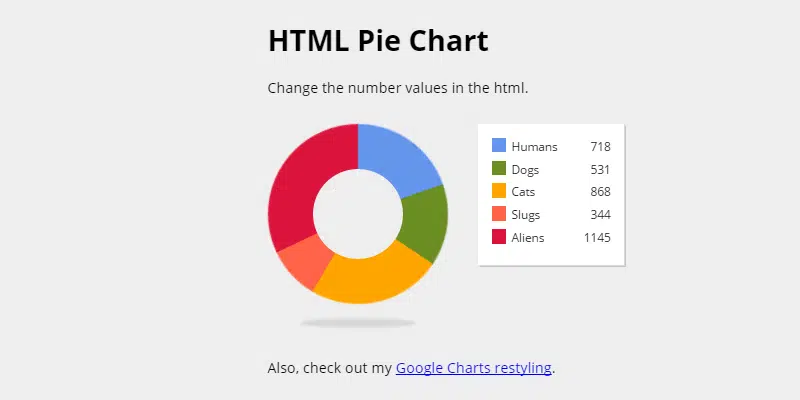
Diagramă de gogoși animată personalizabilă
Acum puteți crea o diagramă animată curată și minimalistă, care este, de asemenea, complet personalizabilă. Această diagramă de gogoși animată poate fi foarte eficientă în ceea ce privește reprezentarea datelor, așa că asigurați-vă că urmați îndeaproape codurile furnizate de acest dezvoltator web.
Diagramă cu bare cerc
Aceasta este o diagramă drăguță, circulară, cu un efect de gradient, care vă va atrage atenția. În acest link, poți învăța cum să-l faci singur, analizând codurile acestui dezvoltator web.
Diagrama de bord
Obțineți codurile HTML, CSS și JS pentru această diagramă de bord care are un design frumos și vedeți cum îl puteți integra în proiectul dvs.
Diagramă SVG cu instrumente și efecte de mouse
Creați singur această diagramă SVG cu instrumente și efecte de mouse, pentru propriile proiecte, folosind aceste coduri. Această diagramă circulară are un design minimal și eficient.
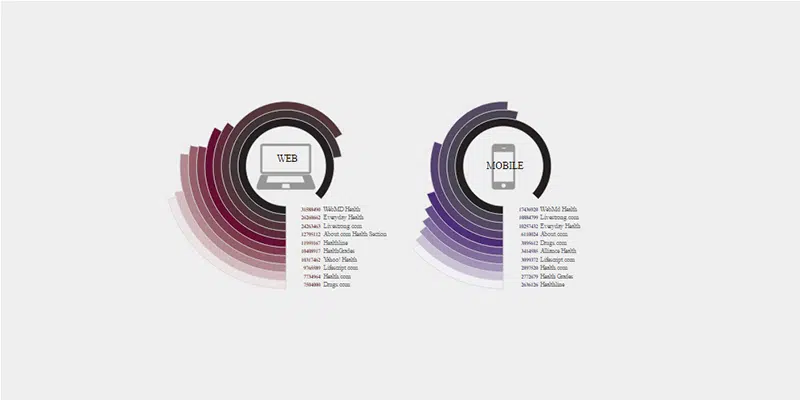
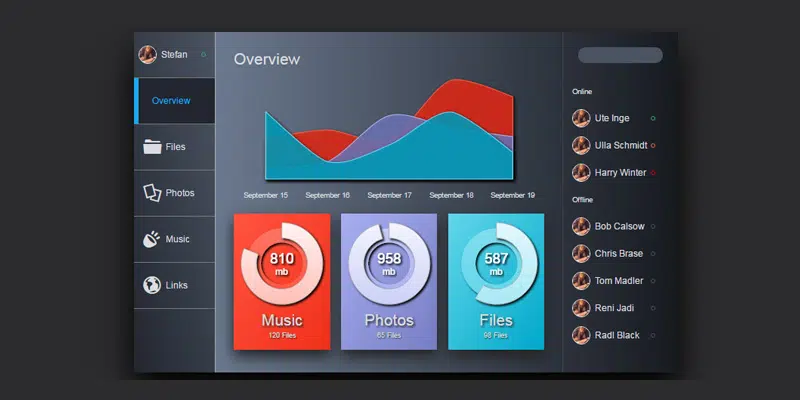
Interfața de utilizare pentru stocare în cloud
Aceasta este o interfață de utilizator complexă de stocare în cloud. Vine cu un meniu care conține file Fișiere, Fotografii, Muzică și Legături, plus câteva alte diagrame și grafice jQuery CSS frumoase pe care veți dori să învățați imediat cum să codificați.
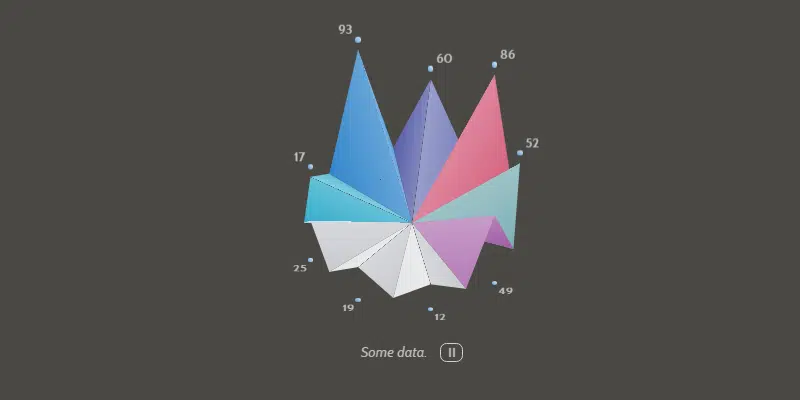
Diagramă animată 3D CSS
Aceasta este o diagramă animată 3D CSS cu aspect unic, cu efecte și design frumoase. Vestea bună este că puteți obține codurile gratuit!
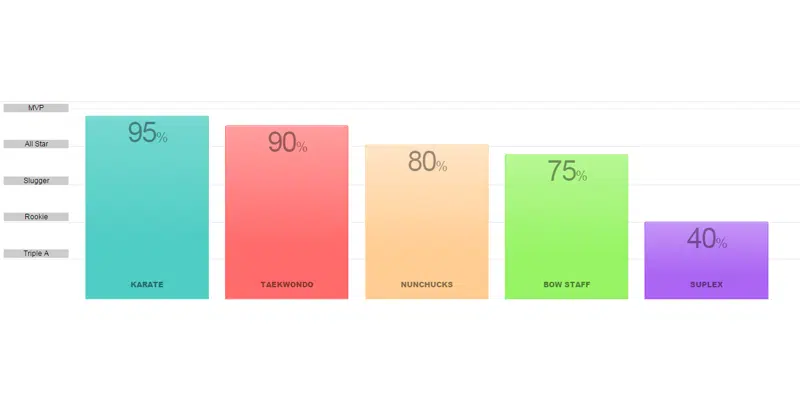
Grafic cu bare CSS receptiv
Acesta este un grafic cu bare CSS ușor de realizat, receptiv, cu mai multe culori, care va arăta grozav pe fiecare dispozitiv. În acest link, puteți afla cum să o faceți și să-l personalizați complet în funcție de nevoile dvs.
Diagramă SVG Donut cu animație și explicație
Aceasta este o diagramă SVG Donut simplă, cu animație și indicație, care poate fi integrată în tot felul de proiecte web. Codurile sunt furnizate în linkul de mai sus.
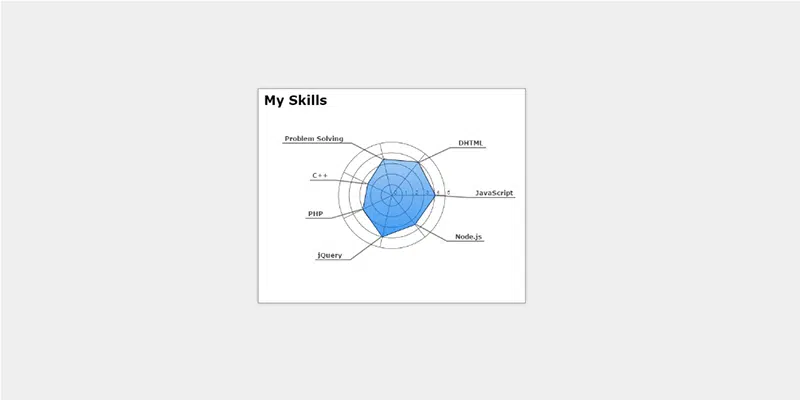
Radar Chart jQuery Plugin
Acesta este un plugin jQuery cu diagrame radar de bază, cu animații subtile care vor prezenta datele într-un mod curat. Obțineți-l gratuit.
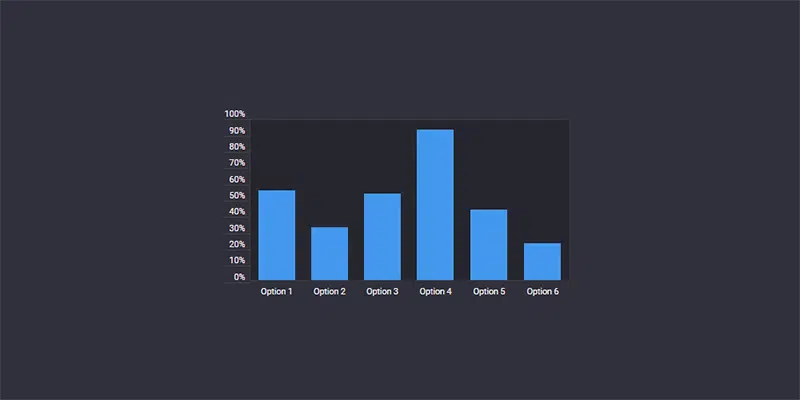
Diagramă cu bare animată
Aflați cum să creați o diagramă cu bare simplă pentru proiectul dvs. web și să o animați folosind CSS și jQuery!
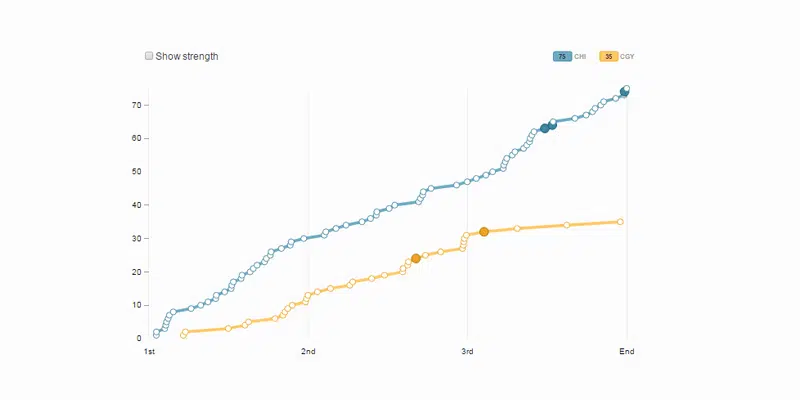
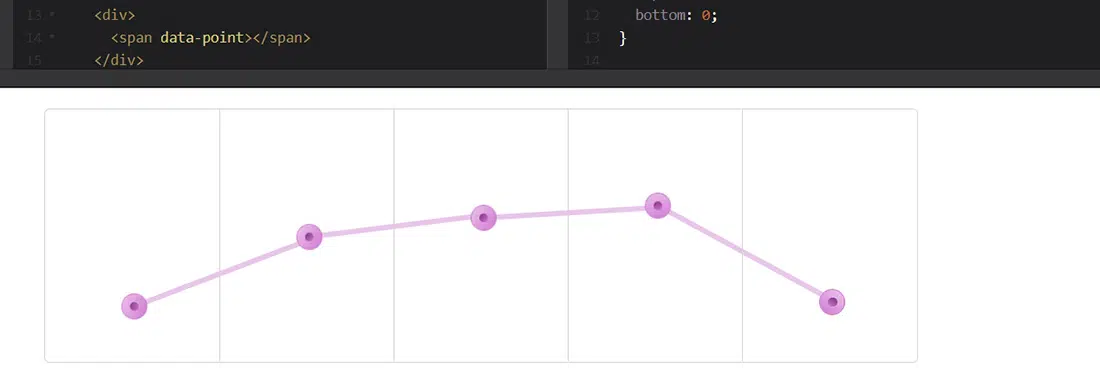
Diagramă cu linie D3 care prezintă încercări de fotografiere
Creați această diagramă frumoasă și simplă pe baza codurilor furnizate și învățați singur cum să o codificați.
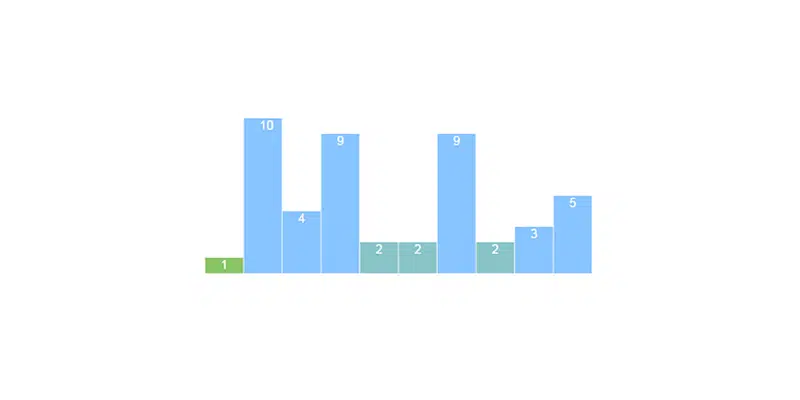
Diagramă cu bare cu JS
Aceasta este o diagramă cu bare albastră și verde simplă realizată cu JS, HTML și CSS pe care o puteți învăța cum să o faceți singur.
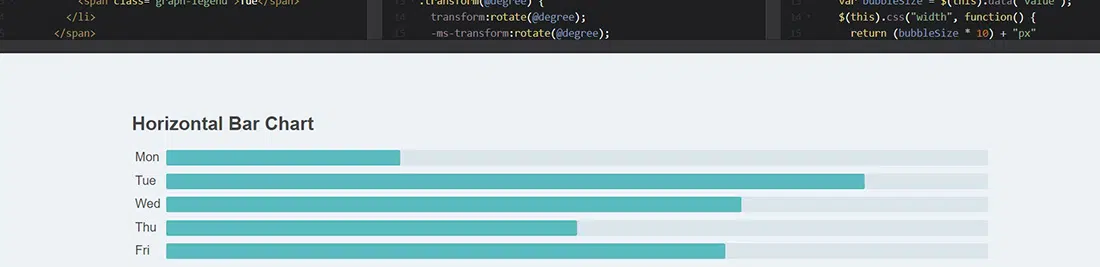
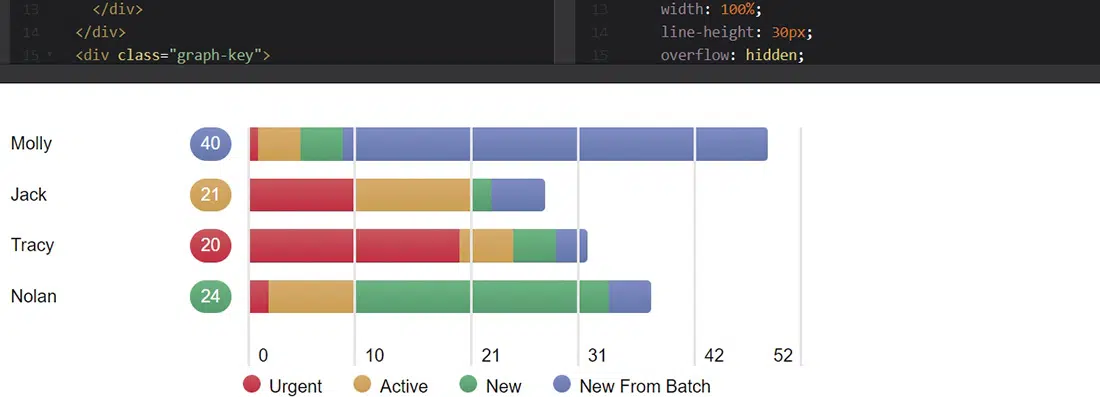
Grafice HTML cu diagramă cu bare orizontale
Aceasta a fost o încercare de a face o reprezentare grafică foarte frumoasă folosind doar elemente HTML. Aceasta este o diagramă cu bare orizontale care vine împreună cu codul său. Din acest studiu, programatorul a învățat cum să dezvolte un sistem model bazat pe SVG.
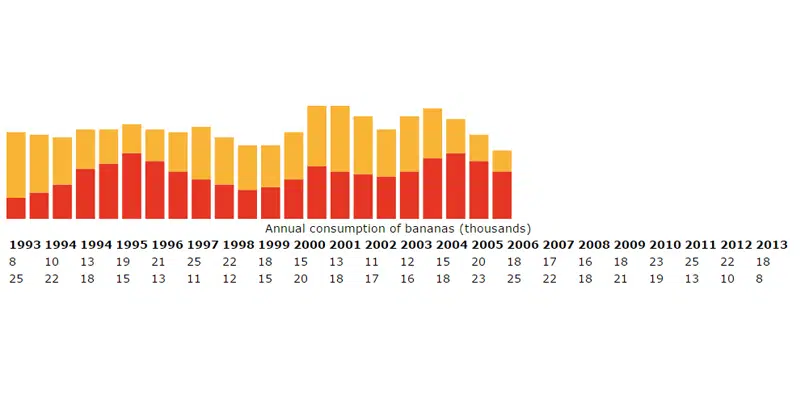
Diagramă cu bare D3.js cu tranziții
Aceasta este o diagramă cu bare D3.js cu tranziții care au fost făcute cu HTML, CSS și unele jQuery. Puteți obține codurile și le puteți personaliza pentru a se potrivi cel mai bine proiectelor dvs.
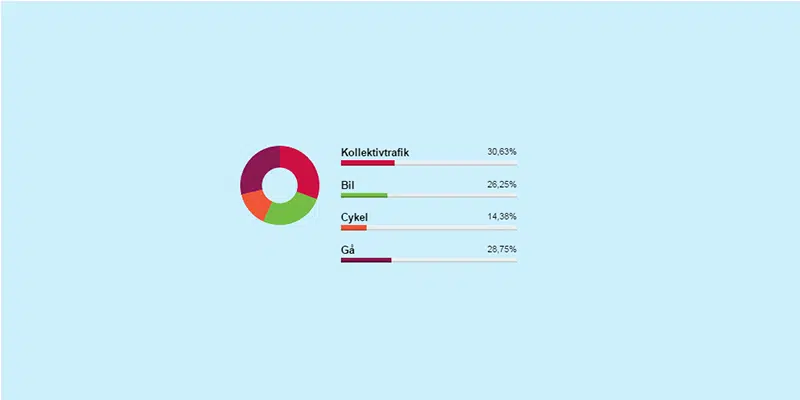
Diagramă circulară canvas cu diagramă cu bare CSS alternativă
Aceasta este o diagramă circulară de pânză cu diagramă cu bare CSS alternativă, care are un design simplu și prietenos. Este frumos animat și puteți obține codurile pentru a-l personaliza pentru nevoile dvs.
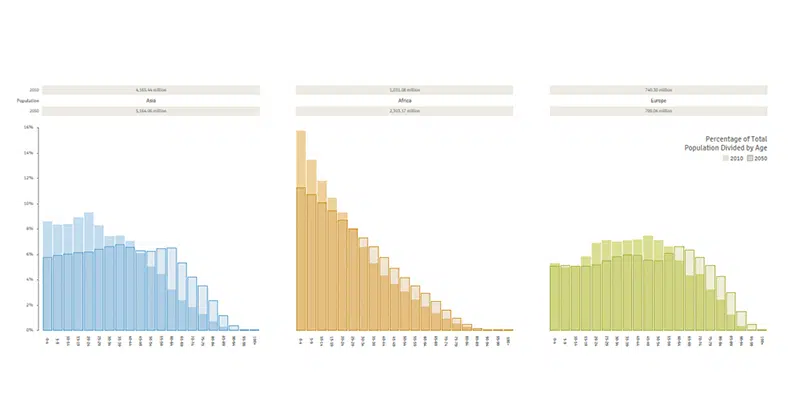
Exemplu de diagrame multiple
Aflați cum să faceți diagrame simple cu acest cod minunat oferit de acest dezvoltator web. Acum puteți învăța cu ușurință cum să creați mai multe diagrame.
Diagramă animată cu jQuery
Aceasta este o diagramă animată simplă realizată cu jQuery, HTML și CSS. Obțineți codurile și învață cum să le faci singur.

Creați un grafic interactiv folosind CSS3 și jQuery
În acest tutorial, veți codifica un grafic interactiv folosind jQuery și CSS3. Veți învăța cum să utilizați popularul plugin de plotare al jQuery numit „Flot”. Flot este o bibliotecă pură de trasare JS pentru jQuery.
Diagramă circulară pânză
Creați o diagramă circulară canvas simplă, dar eficientă și frumos animată și vedeți în câte moduri o puteți integra în proiectele dvs. pentru o mai bună vizualizare a datelor. Obțineți codurile și învață cum să le faci singur.
Diagramă verticală CSS
Aceasta este o diagramă verticală CSS cu un efect 3D frumos. Codul vă va învăța cum să creați umbrele, formele și toate detaliile.
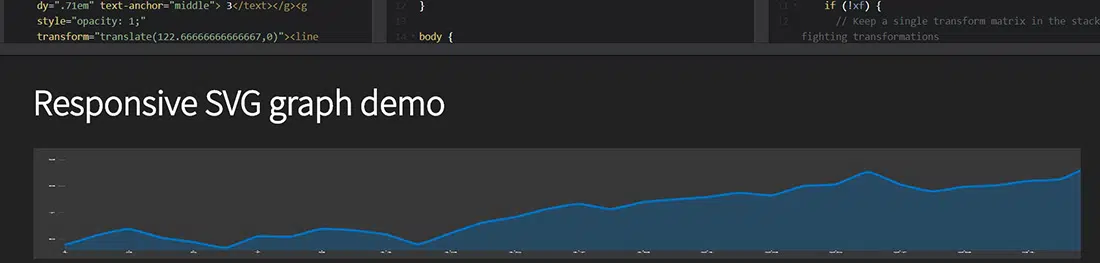
Grafic SVG receptiv
Acesta este un grafic SVG receptiv, care rămâne nedistorsionat, deoarece se redimensionează în funcție de dimensiunea ferestrei dispozitivului. În acest link, veți găsi și codul care poate fi implementat în propriul dvs. proiect web.
Diagramă circulară reglabilă
Creați o diagramă circulară ajustabilă pentru dvs., urmărind și analizând aceste coduri utile.
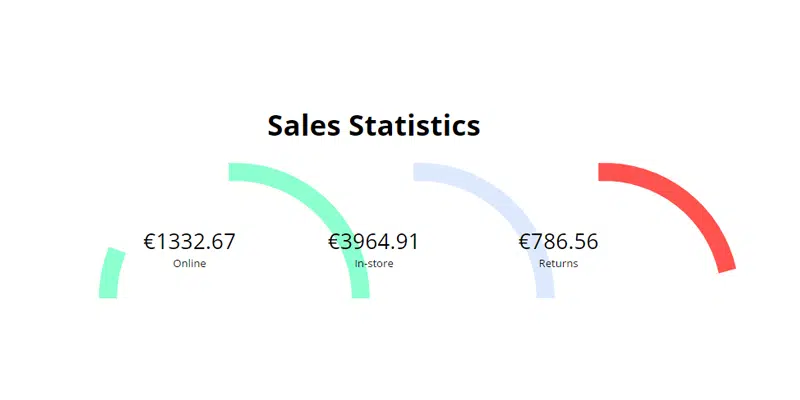
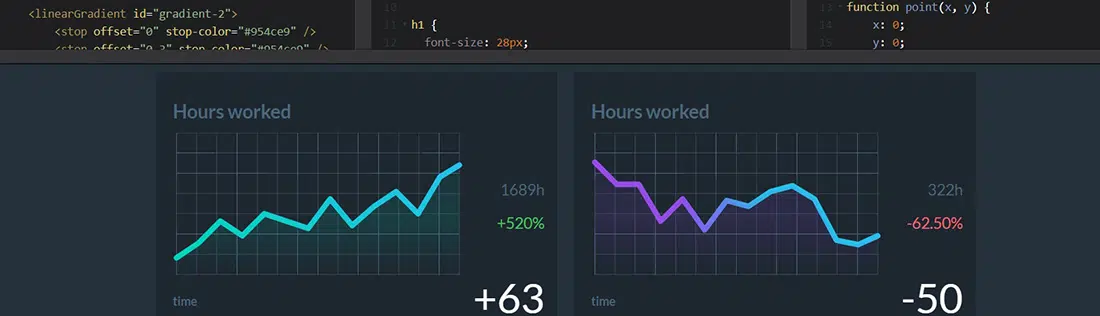
Statistici și grafic animate
Acesta este un cod de statistici și grafic frumos și animat pe care îl puteți folosi cu încredere. Acest exemplu este foarte frumos și ar arăta grozav în proiectele dvs. de web design. Poate arăta câte ore ați lucrat.
Grafic animat CSS3
Acest grafic CSS3 animat arată foarte bine, la fel și proiectul tău dacă decideți să-l utilizați. Acesta este un grafic cu linii HTML și CSS3 pur. Are un design eficient care evidențiază o secțiune cu o legendă. Este populat și actualizat la un interval cu Angular JS. Pentru a conecta punctele, a fost aplicată manual o transformare de rotație, iar animația este asigurată de o simplă tranziție CSS3.
Faceți Google Charts receptiv
În acest tutorial, veți învăța cum să faceți Google Charts receptiv, care va arăta grozav pe toate browserele și dispozitivele, cu acest tutorial grozav de cod. Rezultatele vor fi convingătoare și vă vor îmbunătăți abilitățile de proiectare a graficelor.
Grafic cu linii dinamice cu Raphael.js
Acesta este un grafic cu linii dinamice animate care utilizează un obiect de date personalizat. Acest exemplu poate fi foarte util și oferă, de asemenea, tot codul necesar pentru a-l implementa în proiectul dvs. web. Există multe diagrame dinamice pe care le puteți găsi pe internet, dar niciuna nu este atât de personalizabilă ca aceasta. Acest exemplu este plin cu toate caracteristicile de care aveți nevoie de fapt.
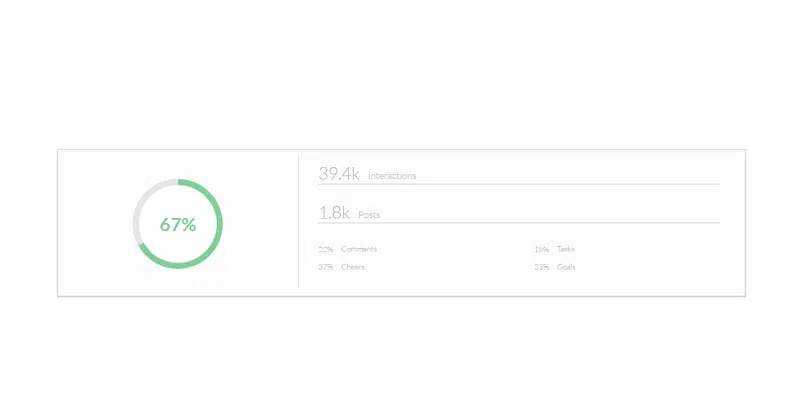
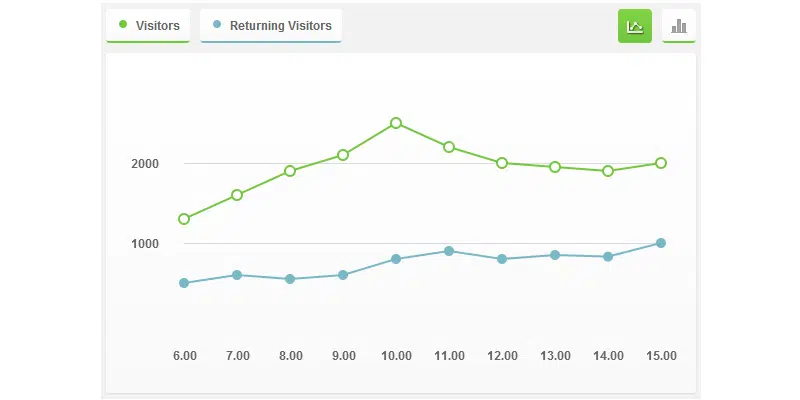
Graficul tabloului de bord
Acesta este un grafic conceptual timpuriu pentru un tablou de bord administrativ și arată grozav. Acest exemplu poate fi o sursă excelentă de inspirație și, de asemenea, vă poate îmbunătăți abilitățile de codare datorită codului furnizat în link. Puteți comuta cu ușurință între prezentarea generală a echipei și datele individuale ale utilizatorului. Fiecare valoare este calculată pe baza datelor existente, iar markerii sunt ajustați în consecință.
Diagramă cu linii cu Chart.js
Aflați cum să creați această diagramă cu linii simplă și modernă cu Chart.js și să o adăugați la proiectul dvs.
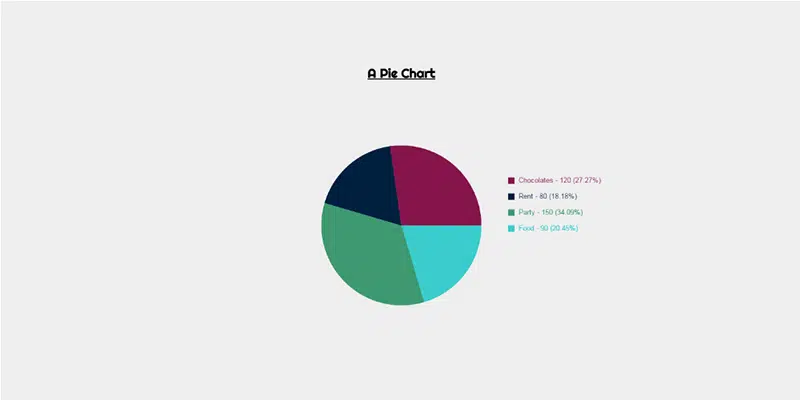
JS Pie Chart V2
Acesta este un alt grafic JS, cu un cod îmbunătățit din care puteți învăța! Această diagramă circulară arată grozav și va prezenta datele într-un mod eficient.
Grafic AngularJS simplu
Angular Js este un instrument frumos care poate fi folosit la codificarea graficelor. Este instrumentul perfect pentru vizualizarea datelor și acest grafic uimitor este dovada. Utilizarea valorilor de date unghiulare în stil inline vă permite să creați cu ușurință diagrame cu bare, grafice sau diagrame circulare. Nu mai pierde timpul și învață cum să folosești acest instrument minunat!
Diagrama de gogoașă triplă
Vizualizarea datelor a devenit mai ușoară cu acest exemplu! Acum puteți crea cu ușurință această diagramă de tip gogoși triplu genial cu mai multe culori, folosind și HTML, CSS și unele JS.
Bara grafică de animație 3D
Creați diagrame și grafice cu statistici minunate, învățând cum să realizați această bară de diagrame de animație 3D.
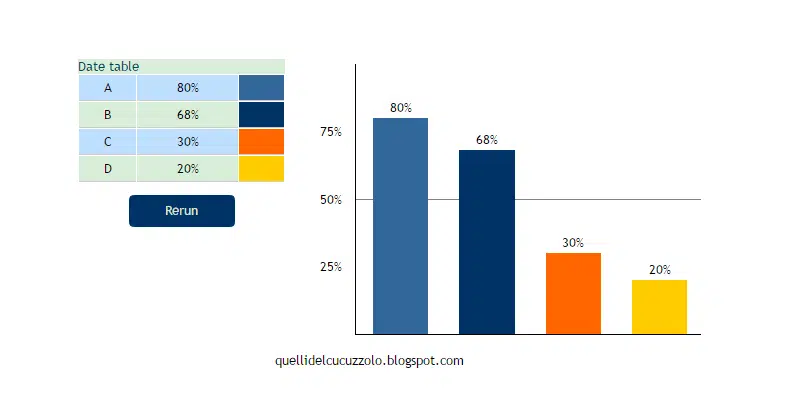
Diagramă și grafic cu bare de date animate
Aceasta este o diagramă și un grafic cu bare de date animate pe care cu siguranță vă va plăcea să îl utilizați în propriile proiecte. A fost construit folosind CSS și jQuery și codul este furnizat în linkul de mai sus.
Ceas polar HTML 5 Canvas
Creați un ceas polar canvas HTML 5 simplu, cu animații subtile, verificând acest cod.
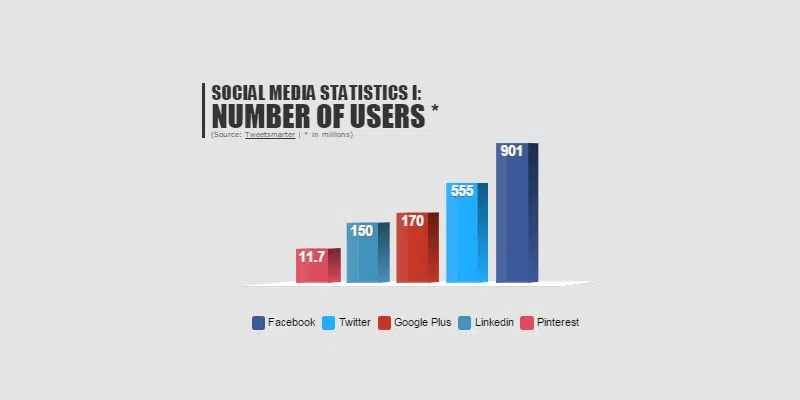
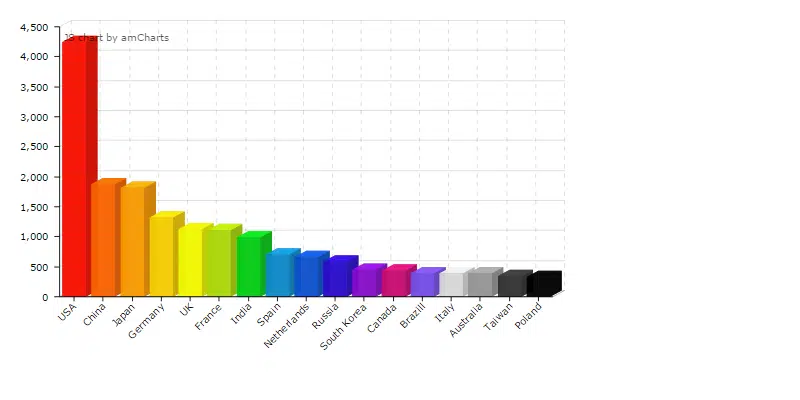
Diagramă cu bare de țară 3D
Aceasta este o diagramă cu bare de țară destul de simplă realizată în 3D, folosind HTML, CSS și unele JS.
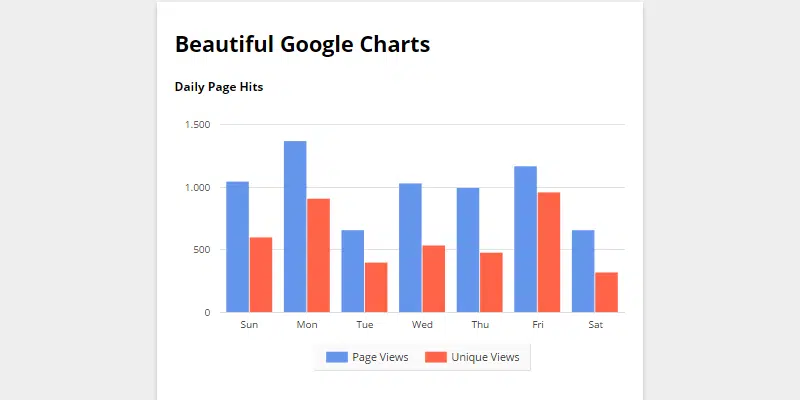
Jucând cu Google Charts
Aflați cum să jucați cu diagramele Google și să creați singur diagrame jQuery CSS minunate.
Widget jQuery Donut Chart
Creați widget-uri minunate de diagrame gogoși jQuery cu acest tutorial codificat. Vezi cum au fost codificate și învață cum să le faci singur!
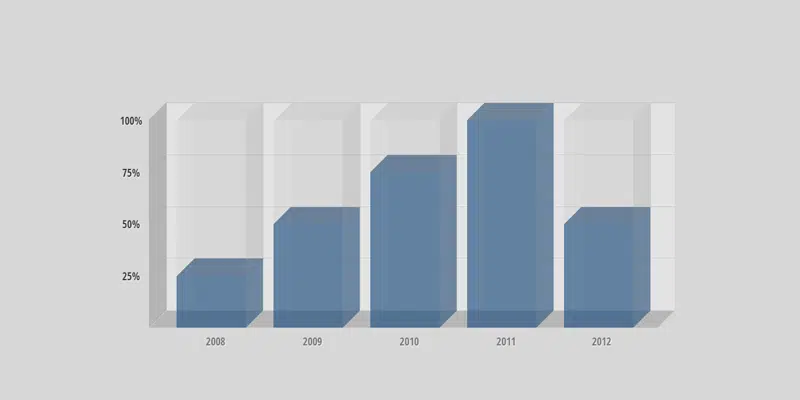
Diagrame cu bare 3D animate
Din acest tutorial, veți învăța să creați diagrame cu bare 3D animate semi-transparente, urmând codurile furnizate aici.