Un cadru de grilă CSS pentru paginile de colecție Shopify
Publicat: 2022-03-10Acest articol a fost susținut cu amabilitate de dragii noștri prieteni de la Shopify, o platformă de comerț all-in-one care vă ajută să începeți, să conduceți și să vă dezvoltați afacerea. Mulțumesc!
Grila CSS a devenit o tehnică din ce în ce mai populară pentru aplicarea unui aspect pe pagini, printre alte cadre CSS. Dezvoltatorii pot profita de acest sistem pentru a reduce complexitatea și pentru a defini reguli clare de stil. După cum am explicat în postarea mea pe blogul Shopify despre începerea cu un aspect al grilei CSS, un cadru grilă CSS poate fi implementat cu ușurință pe temele Shopify pentru a proiecta machete de pagină receptive bazate pe rânduri și coloane.
Toate paginile unui magazin online Shopify pot adopta CSS Grid, dar un punct de contact evident al oricărui site de comerț electronic care poate beneficia de un aspect al grilei robust și curat este pagina de colecție. Pe paginile de colecție, se simte firesc ca produsele să fie organizate într-un format de grilă, cu rânduri și coloane. Deci, dacă este posibilă o opțiune pentru crearea unui aranjament robust al grilei cu un set simplu de reguli, merită explorată pentru proiectele dvs. tematice personalizate.
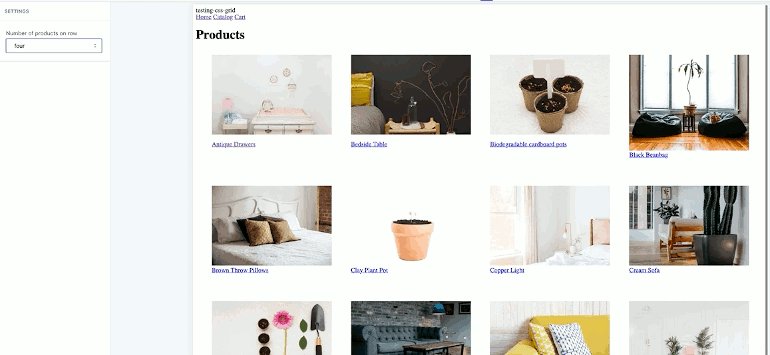
Notă : Pentru a vă face o idee despre cum ar putea arăta acest lucru pentru clienții dvs. și pentru a putea urma împreună cu acest tutorial CSS Grid, am creat un magazin de testare pe care îl puteți folosi pentru a vedea abordarea pe care am subliniat-o în acest tutorial.
Crearea unui aspect de bază al paginii de colecție
Lucrul cu CSS Grid pe o pagină de colecție Shopify va funcționa în același mod ca și modul în care funcționează Grid într-o secțiune personalizată - lucru pe care l-am explorat în articolul de blog CSS grid. Din fericire, Shopify are suport excelent pentru grila CSS. Cea mai mare diferență atunci când implementați un sistem de grilă pe o pagină de colecție este că nu va trebui să atribuiți o clasă fiecărui articol individual. Rețineți că, dacă nu sunteți extrem de avansat cu CSS, vă recomandăm să citiți ghidul nostru introductiv în CSS înainte de a continua.
Acum, deoarece produsele sunt afișate automat într-o buclă ca elemente de conținut repetabile, este posibil să se aplice aceeași clasă tuturor produselor care sunt asociate cu o colecție. Dar mai întâi, să ne uităm la un exemplu de pagină de colecție fără stil.
Dacă începeți cu o configurație de bază a paginii de colecție, probabil că veți avea un marcaj care arată astfel:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} Aceasta va afișa numele colecției ca antet și va afișa produsele asociate colecției cu imaginea, numele și prețul lor. Fără nici un stil, aceste produse vor apărea implicit pe un rând vertical. Dimensiunea imaginilor produsului va fi de 300 de pixeli, așa cum este definit de filtrul img_url .
Pentru a aplica un cadru CSS Grid acestui grup de produse, mai întâi veți dori să înfășurați colecția for loop într-un container principal grid, care este considerat containerul părinte. Apoi, puteți împacheta codul pentru fiecare produs individual (copii) în propriul său recipient individual.
Odată ce aceste containere sunt adăugate, marcajul va apărea ca:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>Aplicarea stilului CSS Grid Framework la pagina de colecție
Acum că avem o pagină de colecție de bază cu o ierarhie de containere, puteți împărți produsele într-un aspect de grilă aplicând stiluri la clasele pe care le-ați creat. În fișierul foii de stil pentru teme, puteți adăuga următoarele:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }Acum, când navigați la pagina de colecție, ar trebui să vedeți produsele care apar într-o grilă, încadrându-se în spațiul disponibil de pe ecran.

Pe lângă adăugarea display: grid , veți observa că folosim și proprietatea grid-template-columns , care poate fi folosită pentru a defini câte coloane apar în grilă. În loc să definim o valoare fixă, putem folosi notația repetată pentru a crea o regulă conform căreia produsele noastre ar trebui să apară de câte ori pot încadra în Grid.
În cadrul notației funcționale, auto-fit afișează cât mai multe articole pe linie, așa că pe un ecran complet, vom vedea cât mai multe produse apar pe ecranul cumpărătorilor. În cele din urmă, cu minmax , am stabilit o regulă ca fiecare celulă să aibă minimum 300 de pixeli și maximum o fracțiune din containerul grilă.
Când folosim această proprietate, trebuie să ne asigurăm că dimensiunea definită în funcția minmax se potrivește sau este mai mare decât dimensiunea definită de filtrul lichid img_url din marcajul nostru. Dacă funcția minmax conține o dimensiune mai mică a pixelilor, veți vedea că imaginile produselor devin tăiate, deoarece nu vor avea suficient spațiu în celula definită.
Odată ce grila noastră de bază apare așa cum era de așteptat, putem adăuga CSS suplimentar pentru a ordona aspectul, adăugând spațiu pe margine și poziționând produsele în centrul paginii. Dacă doriți ca decalajul dintre coloanele și rândurile dvs. să fie același, le puteți defini pe ambele cu proprietatea gap , în loc să le definiți pe fiecare separat.

Odată ce totul este configurat, foaia de stil va arăta astfel:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }Deși acesta este un exemplu simplu al modului în care un cadru CSS Grid poate fi aplicat unei pagini de colecție, aș recomanda să experimentați cu diferiți parametri pentru a se potrivi imaginilor clientului dvs. și imaginilor de marcă existente. De asemenea, puteți utiliza această abordare pentru a crea grile pe alte pagini, cum ar fi coșul de cumpărături și pentru a ajusta în funcție de caracteristicile sale unice.
Adăugarea de opțiuni de grilă personalizabile
Abordarea de mai sus funcționează bine pentru o grilă care va afișa coloane de produse în funcție de dimensiunea ecranului. Dar, ce se întâmplă dacă doriți să oferiți comerciantului un anumit control asupra modului în care este reprezentată grila?
În unele cazuri, clienții dvs. pot dori să personalizeze pagina produsului și să dicteze câte produse apar.
Dacă marcajul dvs. este conținut într-un fișier de secțiune, puteți crea setări de secțiune care le vor permite clienților să personalizeze grila din editorul magazinului online. O configurație de setări care permite clientului dvs. să selecteze un număr de produse pe un rând ar putea arăta astfel:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} Puteți vedea aici că setarea are un tip de select care va afișa o opțiune drop-down în editorul magazinului online. Există, de asemenea, o proprietate label pentru a descrie setarea.
Proprietatea id nu va fi vizibilă în editor, dar putem face referire la aceasta pentru a crea o variabilă. Un caz obișnuit de utilizare pentru variabilele create cu obiecte de secțiune este de a le face referire în cadrul marcajului pentru a schimba numele claselor în funcție de setările selectate.
Pentru a obține acest efect, putem folosi Liquid pentru a scoate value care este selectată în editorul magazinului online, ca atribut al obiectului secțiune. Acest obiect va fi exprimat ca {{ section.settings.product_number }} și va scoate oricare dintre valoarea care este opțiunea selectată.
O modalitate de a privi acest lucru este că id -ul pe care l-am atribuit în setarea secțiunii devine un „substituent” pentru valoarea din opțiunea selectată.
Apoi, putem lua acest obiect și îl putem atașa la numele clasei colecției. Acest lucru va permite ca numele clasei să se schimbe în funcție de opțiunea selectată și puteți crea reguli CSS diferite pentru fiecare nume de clasă.
Când atașăm variabila la numele clasei de colecție existentă, va arăta astfel:
<div class="grid-collection-{{ section.settings.product_number }}"> Aici puteți vedea că obiectul secțiune face referire la id -ul setării secțiunii. Valoarea generată de acest obiect secțiune este determinată de valoarea selectată în editorul magazinului online. De exemplu, dacă se selectează „trei” în caseta derulantă, acest lucru ar determina ca marcajul să apară ca:
<div class="grid-collection-three"> Acum ne putem întoarce la foaia de stil și putem configura diferite reguli CSS pentru grid-collection-two , grid-collection-three și grid-collection-four . Acestea ar arăta astfel:
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } Proprietatea grid-template-columns determină câte coloane vor apărea în grilă și, ca urmare, câte produse vor apărea pe rând pe pagina de colecție. Deci, fiecare clasă va avea o valoare diferită pentru proprietatea grid-template-columns , care corespunde cu numele său unic de clasă.
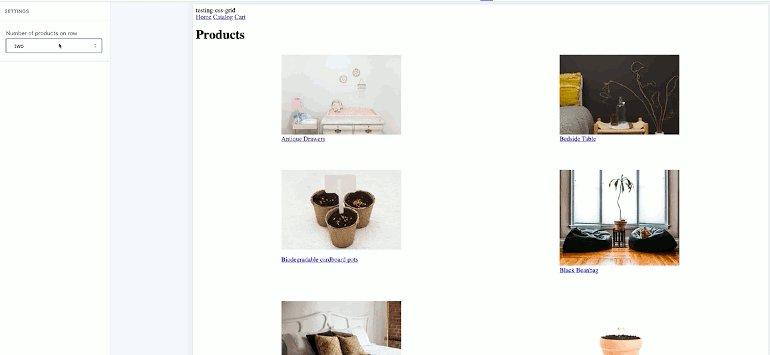
Acum, când un client navighează la editorul magazinului online și selectează o opțiune pentru „Număr de produse pe rând”, grila se va ajusta pentru a reflecta acest lucru:

În cele din urmă, putem adăuga interogări media, astfel încât să existe reguli diferite CSS Grid pentru ecrane mai mici. Acest lucru va evita ca grila să apară cu prea multe coloane de produse pe dispozitive mai mici, ceea ce ar duce la apariția produselor în afara ecranului.
Fiecărei variante a clasei de collection-grid i se pot atribui reguli diferite în care grila va scădea la două sau o coloană. Când aceasta este configurată în foaia de stil, ar putea arăta astfel:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } Este probabil că va trebui să ajustați dimensiunile și valorile pixelilor pentru filtrul img_url în funcție de cerințele specifice ale clientului dvs. și de imaginile pe care le utilizează. Cu toate acestea, această metodă vă va arăta cum să începeți să utilizați un sistem CSS Grid pentru paginile de colecție din propriile dvs. teme personalizate.
Extinderea Grilei
Odată ce ați aplicat o grilă CSS în paginile dvs. de colecție, puteți începe să luați în considerare alte zone ale temelor dvs. Shopify în care se pot aplica aspecte solide ale site-ului. De exemplu, este posibil să creați secțiuni de galerie de imagini într-o grilă și să adăugați celule cu formă neregulată pentru varietate.
Există o serie de oportunități atunci când utilizați CSS Grid pe Shopify și fiecare poate adăuga valoare suplimentară proiectelor dvs. tematice. Cu ajutorul acestui articol, puteți extinde cadrul CSS Grid la toate proiectele dvs. tematice.
