Generatoare CSS
Publicat: 2022-03-10Săptămâna trecută, ne-am uitat la instrumentele de auditare CSS, iar săptămâna aceasta ne vom uita la generatoare utile pentru tot ceea ce CSS: de la gradienți la umbre și curbe Bezier la triunghiuri și scale de tip. Doar câteva instrumente utile pentru centura dvs. de instrumente, pentru a fi aproape.
Mai multe despre CSS:
- Instrumente de auditare CSS
- Lucruri pe care le puteți face cu CSS astăzi
- Sfaturi și comenzi rapide utile DevTools
- De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
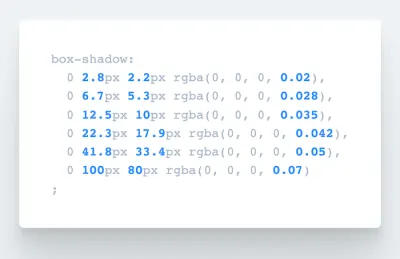
Generator de umbre CSS
Căutați un instrument care să genereze automat codul CSS pentru umbre cu adevărat netede, stratificate ? Ei bine, o să-ți placă SmoothShadow. Inspirat de un articol scris de Tobias Ahlin Bjerrome, acest instrument ingenios a fost creat pentru a ajuta pe oricine să genereze codul de care are nevoie pe loc.

Odată ce l-ați încercat, va fi dificil să nu îl utilizați. Micul instrument vă permite să proiectați vizual o cutie-umbră netedă stratificată, dar și să modificați alfa, offset și estompare cu curbe individuale de relaxare. Și devine și mai bine: creatorul instrumentului, Philipp Brumm, a lansat și SmoothShadow ca plugin Figma, astfel încât să vă puteți optimiza fluxul de lucru așa cum v-ați dorit întotdeauna.
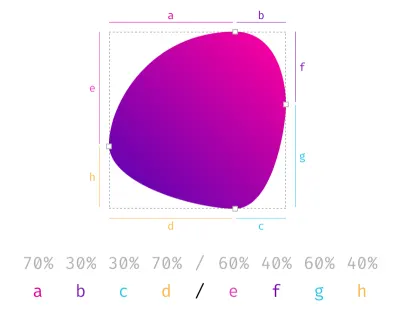
CSS Border-Radius Generator
Când ne gândim la border-radius , de obicei ne gândim la câteva valori simple - poate 8px sau 11px, sau poate 16px. Cu toate acestea, border-radius poate fi destul de luxos, iar generatorul fancy-border-radius vă permite să le generați cu ușurință. Instrumentul oferă o vizualizare nu numai a formelor rotunde simple, ci și a formelor organice, prin utilizarea a opt valori combinate. În esență, ceea ce creăm sunt elipse suprapuse care construiesc forma finală. Instrumentul este disponibil și ca instrument CLI, așa că îl puteți rula și local.

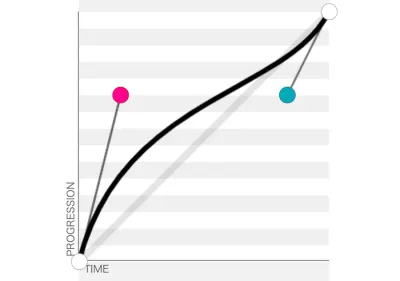
Generator de curbe Cubic-Bezier
Uneori, o animație pur și simplu nu se simte bine, nu-i așa? Poate că durata este oprită, sau relaxarea este ciudată, iar descoperirea ei poate dura destul de mult. Cu cubic-bezier-ul lui Lea Verou, puteți previzualiza și compara animațiile , le puteți încetini și chiar le puteți ajusta vizual. Și apoi copiați și lipiți fragmentul CSS pentru a vă conecta imediat la proiect.

Și dacă aveți nevoie de animații CSS @keyframe de bază sau complexe, Keyframes.app oferă un editor vizual de cronologie similar cu software-ul de editare video. Puteți adăuga pași, schimba dimensiunea și poziția, puteți aplica transformări și modificări de culoare și puteți obține și CSS-ul să copieze-lipiți. Ah și să nu uităm și de panoul de animație din Chrome și Firefox pentru depanare.
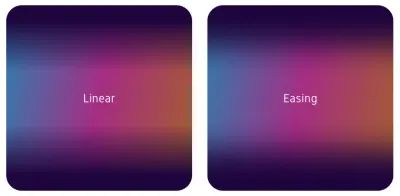
Reducerea Gradienților
Cu gradienți, ne bazăm adesea pe gradienți liniari, trecând de la o culoare la alta. Cu toate acestea, gradienții liniari au margini dure acolo unde încep sau se termină. Există o modalitate de a îmbunătăți gradenții, cu funcții de relaxare. Așadar, Andreas Larsen a creat un mic editor, Easing Gradients Editor, care ne permite să creăm și să previzualizam gradienți de relaxare în CSS. Instrumentul este disponibil și ca plugin Sketch și plugin PostCSS. Puteți utiliza un selector de culoare, dar, din păcate, nu puteți adăuga încă o valoare reală a culorii HEX.

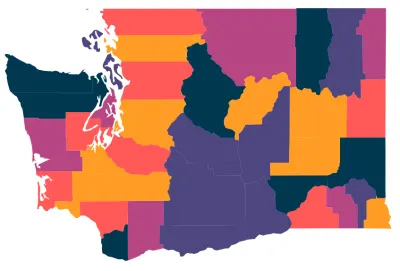
Palete de culori pentru vizualizarea datelor
Uneori aveți nevoie de un tip de culoare foarte specific pentru o sarcină foarte specifică. De exemplu, dacă lucrați la un proiect de vizualizare a datelor — de exemplu diagrame circulare, diagrame cu bare grupate, hărți — probabil că aveți nevoie de o serie de culori care sunt echidistante vizual . Atunci LearnUI Data Color Picker poate deveni foarte util. În astfel de cazuri, este mai bine să folosiți o gamă de nuanțe, astfel încât utilizatorii să poată identifica diferențele mai rapid. Este într-adevăr mai ușor să distingem galbenul de portocaliu decât albastrul de albastru, dar cu 15% mai deschis .

Cu ajutorul instrumentului, alegeți de câte culori aveți nevoie și dacă aveți nevoie de o culoare de fundal deschisă sau închisă și alegeți dacă doriți o paletă implicită, o paletă cu o singură nuanță sau o scară de culori divergentă. Odată ce îl aveți, puteți copia valori hexadecimale și le puteți exporta ca SVG pentru a le utiliza în Sketch, Figma sau Adobe XD.

LearnUI oferă, de asemenea, un generator de culori accesibil și un generator de gradient destul de elegant, cu diferite tipuri de gradient, interpolare, unghi, relaxare și cât de neted ați dori să fie gradientul.
De la nuanțe de culoare CSS la triunghiuri și date false
Imaginați-vă că trebuie doar să găsiți stiluri de triunghi CSS pentru elemente și pseudo-elemente. Sau poate rafinați puțin paleta de culori prin explorarea nuanțelor și nuanțelor unei anumite culori. Sau poate generați un gradient CSS liniar și radial pentru o secțiune a paginii. Nu este nevoie să faceți totul manual sau să încercați să găsiți acele fragmente CSS pe tot web. Le puteți găsi oricând pe Omatsuri.

Omatsuri înseamnă festival în japoneză, iar site-ul este un mic festival minunat de instrumente de browser open-source pentru uz zilnic. Pe site, veți găsi un generator de triunghi, un generator de nuanțe de culoare, un generator de gradient, divizoare de pagină, compresor SVG, convertor SVG → JSX , un generator de date false, cursore CSS și coduri de evenimente de la tastatură. Proiectat și construit de Vitaly Rtișchev și Vlad Shilov. Codul sursă al site-ului este disponibil și.
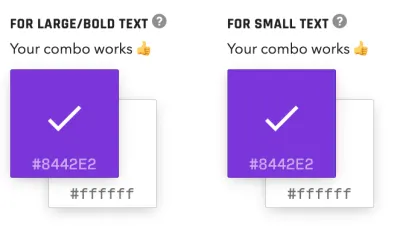
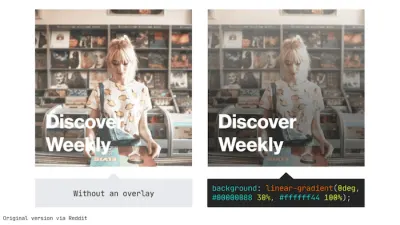
Suprapunere CSS cu generator de contrast ridicat
Dacă doriți ca textul să iasă mai bine în evidență față de o imagine de fundal, există un mic truc: puteți utiliza o suprapunere cu linear-gradient CSS cu o anumită opacitate deasupra imaginii pentru a îmbunătăți contrastul culorilor. Spotify, de exemplu, folosește tehnica.

Deși toate acestea necesită doar o linie de cod, mai rămâne o întrebare de răspuns: Cum se determină opacitatea de utilizat pentru suprapunere? Optimal Overlay Finder vă ajută să aflați. Încărcați o imagine, introduceți textul și alegeți suprapunerea și culorile textului, iar instrumentul vă arată o previzualizare a modului în care arată suprapunerea atunci când este aplicată imaginii dvs., precum și opacitatea optimă a suprapunerii. Un mic detaliu care merge departe.
Generator de palete de culori CSS
Există o mulțime de instrumente fantastice pentru a vă genera paleta de culori, dar Coolors.co este un instrument mic de înțeles, care face suficient pentru a genera palete și a explora diferite nuanțe ale unei culori. Puteți crea o paletă din fotografie sau un colaj de fotografii, puteți testa daltonismul și puteți regla rapid nuanța, saturația, luminozitatea și temperatura. Evident, are și palete de culori în tendințe.

De asemenea, puteți crea o paletă de gradient între două culori și puteți crea și exporta propriul gradient ca CSS. Instrumentul este disponibil ca aplicație iOS, supliment Adobe și extensie Chrome.

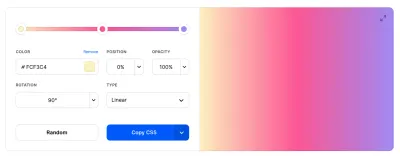
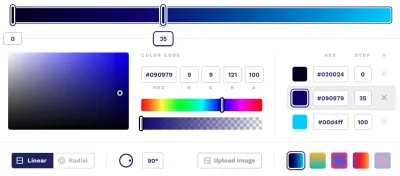
Și dacă aveți nevoie de ceva mai sofisticat pentru degrade în caseta dvs. de instrumente, CSSGradient.io este un alt instrument pentru toate nevoile dvs. de gradient - fie că este vorba de gradiente liniare sau radiale, nuanțe de culoare sau fundaluri gradiente.
De asemenea, Gradient Generator generează 1 până la 40 de gradienți în trepte din două culori la alegere. Fiecare gradient este prezentat automat în formatele HEX, HSL și RGB - tot ce trebuie să faceți este pur și simplu să faceți clic pe valoare și va fi copiat imediat în clipboard.
Generator de gradiente de culoare CSS
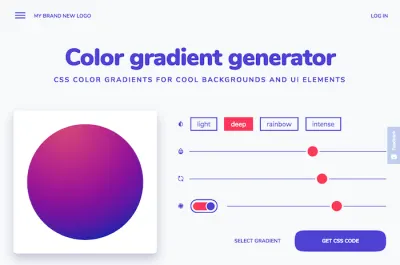
Alegerea manuală a culorilor pentru a realiza un gradient de culoare necesită experiență în design și o bună înțelegere a armoniei culorilor. Dacă aveți nevoie de un gradient pentru un fundal sau pentru elemente de interfață, dar nu vă simțiți suficient de încrezător pentru a aborda sarcina singur (sau dacă vă grăbiți), generatorul de gradient de culoare pe care l-au creat cei de la My Brand New Logo are te acopar eu.

Alimentat de algoritmi de gradient de culoare, generatorul creează gradienți bine echilibrați pe baza unei culori pe care o selectați. Există patru stiluri diferite de degrade, care merg de la subtil la un efect sidef și un gradient de culoare intens și profund. Puteți ajusta gradientul cu glisoare și, odată ce sunteți mulțumit de rezultat, copiați și lipiți codul CSS generat pentru a-l folosi în proiectul dvs.
Generator de scară de tip CSS
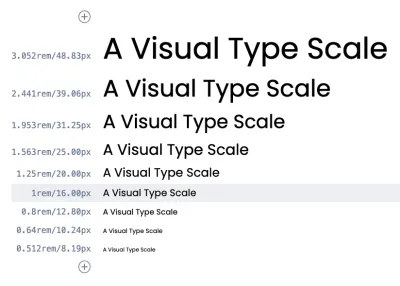
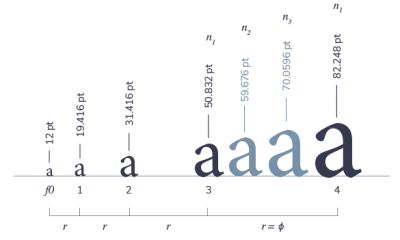
Deci, ce se întâmplă dacă doriți să creați un sistem tipografic de încredere, care să funcționeze bine atât pe mobil, cât și pe desktop? De obicei, te-ai baza pe scale tipografice stabilite, care oferă o ierarhie tipografică pentru orice, de la paragrafe la legendă și titluri. Type-Scale de Jeremy Church este un mic instrument fantastic care vă ajută să construiți o scară tipografică și să o exportați în CSS. Scalele mici sunt de obicei potrivite pentru vizualizările mobile, scalele medii ar putea funcționa bine pentru vizualizarea desktop, iar scalele mari ar putea funcționa bine pentru site-urile de marketing.

Instrumentul oferă 8 scale de tip armonioase predefinite (dar puteți defini și una personalizată), de la Major Third la Perfect Fifth și generează o secvență de dimensiuni de font cu un anumit raport de incrementare geometrică. Puteți ajusta setări, cum ar fi line-height și greutatea corporală, puteți rafina textul de previzualizare și puteți obține CSS-ul generat - sau îl puteți edita cu un specimen de tip pe CodePen. Alternativ, puteți verifica și vechiul ModularScale.com al lui Tim Brown.

Un alt instrument minunat este un Calculator de scară tipografică de Jean-Lou Desire care, spre deosebire de instrumentele lui Tim și Jeremy, generează o scară modulară folosind trei proprietăți definitorii (termenul inițial, raportul de creștere și numărul de dimensiuni din scară) similare cu scara muzicala. Rezultatul este o dimensionare mai netedă pentru designeri, cu câteva opțiuni suplimentare pentru a compune mai multe valori - de exemplu, pentru note secundare mai mici sau ghilimele mari.
Calculator de înălțime a liniei
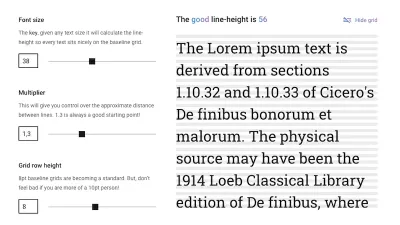
Dacă construiți o scară de tipare bazată pe o grilă de referință, există o întrebare dificilă la care trebuie să răspundeți: Care este înălțimea corectă a liniei pentru fiecare dimensiune de text de pe scara dvs.? Calculatorul Good Line-Height al lui Fran Perez face calculele pentru tine.

Pentru a calcula rezultatele, trebuie să introduceți doar trei parametri: dimensiunea fontului, multiplicatorul și înălțimea rândului grilei. Dimensiunea fontului este cheia pentru a vă asigura că textul dvs. se așează bine pe grila liniei de bază, indiferent de dimensiunea textului, multiplicatorul vă oferă control asupra distanței dintre linii, iar înălțimea rândurilor grilei definește înălțimea fiecărui rând din grila dvs. de bază.
Generator de direcție a fluidului
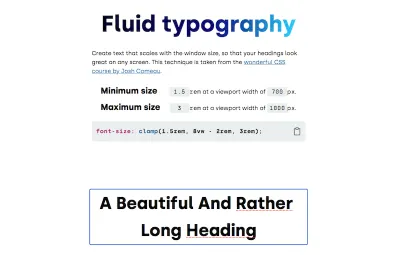
Datorită clamp() , puteți seta o dimensiune a fontului care crește odată cu vizualizarea, dar nu depășește sau sub dimensiunea minimă și maximă a fontului pe care o definiți. Pentru a vă ajuta să găsiți valorile CSS perfecte pentru direcția fluidului dvs. și să controlați modul în care acesta se scalează în diferite ferestre de vizualizare, Erik Andre Jakobsen a creat instrumentul Fluid Typography.

clamp() pentru a vă face titlurile fluide. (Previzualizare mare) Introduceți dimensiunea minimă și maximă a fontului, precum și lățimea minimă și maximă a ferestrei de vizualizare, iar instrumentul calculează nu numai regula clamp() pentru dvs., ci vă arată și o demonstrație a cum arată specificațiile atunci când sunt aplicate unui titlu real.

Un alt generator util pentru a vă ajuta să înțelegeți regula clamp() pentru proiectul dvs. vine de la Maxime Roudier. Funcționează similar instrumentului lui Erik, dar vă permite și să selectați o familie de fonturi și un interval pe care îl ajustați cu un glisor în loc să introduceți valori minime și maxime concrete.
Generator de răsturnare CSS
Pentru a minimiza schimbările dezorientate și costisitoare ale aspectului în timpul încărcării, trebuie să potrivim fontul alternativ cu fontul web. Funcția de potrivire a stilului de font al Monicai Dinculescu ne permite să minimizăm deplasarea neplăcută prin potrivirea fontului alternativ cu înălțimile și lățimile x-heights și lățimile fontului web dorit și am putea folosi f-mod-urile pentru a face același lucru cu noile proprietăți CSS.

În mod implicit, multe fonturi vin cu margini și interioare predefinite, așa că dacă un font alternativ și un font web sunt diferite, întregul aspect se va schimba semnificativ. Capsize ajustează dimensiunea fontului, astfel încât înălțimea majusculelor să fie un multiplu al grilei dvs. O face prin tăierea spațiului de deasupra majusculelor și de sub linia de bază. Deci, păstrând aceeași înălțime de linie într-un font alternativ și într-un font web, instrumentul generează „numere magice” pentru a se asigura că comutatorul este perfect.
Generator de selectoare complexe CSS
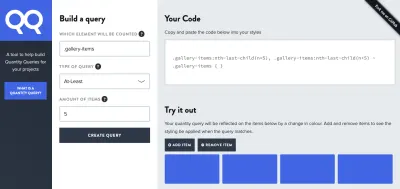
Imaginați-vă că trebuie să creați un tabel de articole. S-ar putea să doriți să le păstrați pe același rând dacă există 3 sau mai puține articole, dar apoi pe două linii complete pentru 6 și 8 articole, fiind doar o listă de cărți cu 10 articole și mai multe. Cum l-ai construi? În timp ce multe dintre aceste situații pot fi rezolvate cu CSS Grid și Flexbox, uneori s-ar putea să ajungeți la o situație destul de complexă, care ar avea nevoie de un selector CSS destul de complex.

În acest scop, Drew Minns a construit un generator de selectoare de cantități — selectoare CSS complexe care permit aplicarea stilurilor elementelor în funcție de numărul de frați. De exemplu, atunci când doriți să aplicați stiluri tuturor elementelor când există cel puțin 5 articole și frați, sau cel mult 10, sau poate între 3 și 5 articole.
Selectorul final s-ar putea să nu fie ușor de înțeles, așa că merită să vă asigurați că oferiți o explicație adecvată în cod a ceea ce ar trebui să țintească.
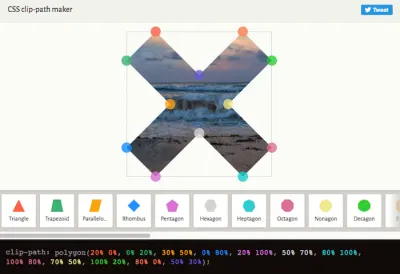
CSS clip-path Generator
Datorită proprietății clip-path , putem crea forme complexe în CSS prin tăierea unui element într-o formă de bază, fie că este un simplu cerc, un poligon elegant sau chiar o sursă SVG. Creatorul clip-path CSS Clippy este un instrument vizual care vă ajută să creați și să personalizați clip -path-uri chiar în browser.

Pentru a începe, selectați o formă și un fundal demonstrativ din meniul Clippy. Puteți apoi să trageți punctele formei pentru a crea orice formă doriți - CSS-ul codificat cu culori nu numai că va reflecta modificările dvs. instantaneu, ci și le va evidenția pentru a vă ajuta să înțelegeți modul în care alegerile dvs. influențează codul.
Dacă toată chestia clip-path încă ți se pare puțin abstract sau dacă cauți un exemplu grozav despre cum să-l folosești într-un proiect real, asigură-te că ai verificat efectul pop-out creat de Mikael Ainalem cu clip-path .
Generator CSS Grid Layout
Aspectul grilă CSS poate fi destul de simplu, dar uneori s-ar putea să doriți să vă jucați cu proprietățile Grid pentru a afla care ar fi comportamentul potrivit pentru aspectul dvs. Pentru a începe, putem folosi CSS Grid Generator de la Sarah Drasner, Drew Minns' Griddy, CSS Grid Cheat Sheet Generator de la Ali Alaa și LenioLabs' LayoutIt - toate vă permit să definiți grila și containerele de pe grilă, precum și golurile și generează CSS-ul imediat. Dacă aveți nevoie de mai multe îndrumări despre Flexbox, Flexbox Patterns conține o mulțime de exemple cu care să vă jucați.

Sau puteți folosi o singură linie de soluții CSS. Una Kravets a construit 1-Line Layouts, o colecție de zece tehnici moderne de layout CSS și dimensionare. Începând cu cel mai mare mister dintre toate (centrarea) și acoperind totul, de la aspectul clasic al Sfântului Graal și „clatita deconstruită” până la aplicarea clamp() și respectarea raportului de aspect, colecția lui Una este plină de mici informații care vă vor face viața. ca dezvoltator mai ușor.
Fiecare tehnică vine cu o demonstrație, un CodePen cu care se poate modifica și informații despre suportul pentru browser. Una a înregistrat, de asemenea, un videoclip în care explică fiecare minune dintr-o linie mai detaliat. Indiferent dacă sunteți începător sau profesionist, această resursă vă va fi cu siguranță utilă.
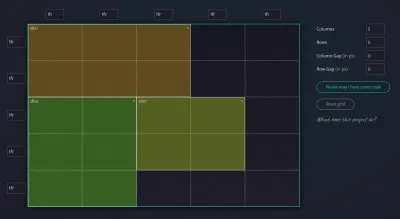
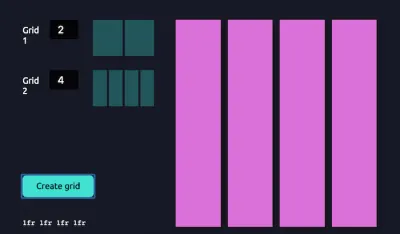
Generator de rețele compuse CSS
Grilele compuse oferă o flexibilitate enormă și mult spațiu pentru creativitate. Formate din două sau mai multe grile de orice tip (coloană, modulară, simetrică și asimetrică) pe o singură pagină, acestea pot ocupa zone separate sau se pot suprapune.

Un mic instrument pentru a vă ajuta să generați grile compuse și să economisiți timp, desenând variații nesfârșite, vine acum de la Michelle Barker: generatorul de grile compuse. Tot ce trebuie să faceți este să introduceți numărul de coloane pentru fiecare dintre grilele dvs. și acestea vor fi îmbinate într-o grilă compusă. O completare excelentă pentru cutia dvs. de instrumente digitale. Și dacă trebuie să creați o grilă modulară, o grilă cu mai multe coloane sau o grilă manuscrisă pentru proiectul dvs. de tipărire, Modular Grid Calculator oferă o explicație detaliată despre realizarea acesteia în InDesign.
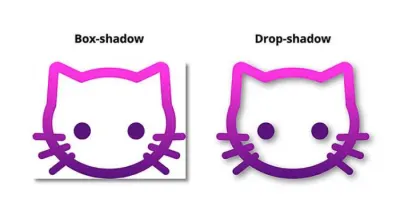
Filtre CSS și generator de moduri de amestecare
Filtrul CSS drop-shadow are un suport excelent, dar este mai degrabă subestimat - o adevărată rușine, având în vedere faptul că vă poate economisi mult timp să vă spargeți cu box-shadow .

După cum explică Michelle Barker într-o postare pe blog, drop-shadow vă permite să utilizați valori pentru x-offset, y-offset, raza de estompare și culoare - la fel ca mai proeminentă box-shadow fratelui său. Cu toate acestea, există un mare avantaj: umbra nu corespunde căsuței de delimitare a unui element (care este adesea locul unde începe hacking-ul când se folosește box-shadow ), ci părților netransparente ale unei imagini. Perfect dacă doriți să aplicați o umbră pe un logo transparent PNG sau SVG, de exemplu, sau chiar pe o formă decupată.
Există o mulțime de filtre CSS acolo, așa că dacă trebuie să găsiți setul potrivit de filtre pentru proiectul dvs., Editorul de filtre CSS de la Mads Stoumann pentru a testa toate filtrele acceptate , împreună cu câteva cadouri pe care Mads le-a oferit, de asemenea. Evident, CSS-ul este generat și din mers.
Dincolo de filtre, există și o mulțime de opțiuni pentru modurile de amestec CSS. Dacă doriți să previzualizați modul în care unele dintre efectele vizuale ar putea funcționa împreună, puteți utiliza Generatorul CSS Duotone al lui Rick Metzger. Instrumentul include opțiuni pentru mărire, spațiere, estompare și opacitate a imaginii, dar și toate modurile de amestecare pentru imaginile din prim-plan și de fundal. Desigur, instrumentul generează și HTML și CSS.
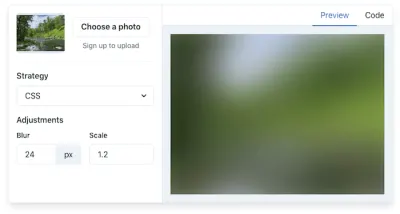
Generator de substituenți pentru imagini încețoșate
Un substituent de imagine este o modalitate eficientă de a îmbunătăți performanța percepută a unui site atunci când se încarcă o imagine. În încercarea sa de a găsi cele mai rapide și mai arătatoare simboluri de imagine pentru web, Joe Bell a decis să vină el însuși cu o soluție. Rezultatul: Plaiseholder.

Produs de o colecție de ajutoare Node.js, Plaiceholder transformă imaginile dvs. în imagini de substituție ușoare și neclare. Există mai multe abordări din care puteți alege: CSS (care este recomandat), SVG, Base 64, Blurhash și Blurhash experimental la CSS.
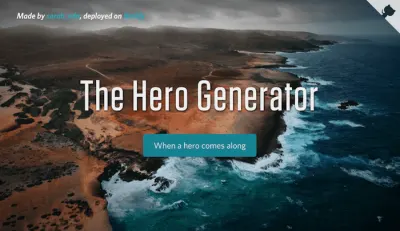
Generator de eroi
Te-ai săturat să implementezi același erou iar și iar? Generatorul de eroi al lui Sarah Drasner este aici pentru a vă ajuta. Vă permite să generați eroi receptivi cu doar câteva clicuri, în funcție de preferințele dvs.

Tu decizi ce fel de gradient vrei să aplici imaginii eroului tău, reducerea gradientului și spațierea titlurilor. Și dacă doriți să includeți un buton, generatorul v-a acoperit, de asemenea, cu opțiuni pentru a personaliza culorile butonului (inclusiv culoarea hover și gradientul) și raza butonului. Odată ce sunteți mulțumit de rezultat, puteți copia și lipi codul și îl puteți utiliza imediat în proiect. O adevărată economie de timp!
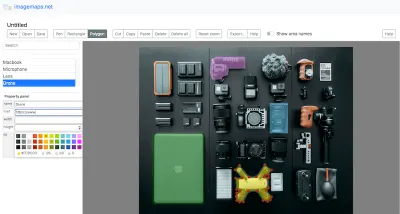
Generator de hărți imagine
Hărțile imagine vă permit să creați zone pe care se poate face clic pe o imagine. Dacă doriți să creați o hartă imagine, dar nu doriți să vă jucați cu coordonatele pentru a defini regiunile pe care se poate face clic, imagemaps.net este aici pentru a vă ajuta.

Site-ul are o interfață grafică cu utilizatorul pentru a simplifica procesul. După ce ați încărcat imaginea, puteți utiliza instrumentele Pen, Dreptunghi și Poligon pentru a desena regiunile pe care se poate face clic. Pentru a le personaliza și, cel mai important, pentru a le oferi funcționalitatea, puteți apoi să denumiți fiecare regiune, să îi alocați un link și să îi ajustați culoarea, înălțimea și lățimea. Un clic pe butonul „Export” vă oferă harta HTML și codul React pe care le puteți copia și lipi în proiect.
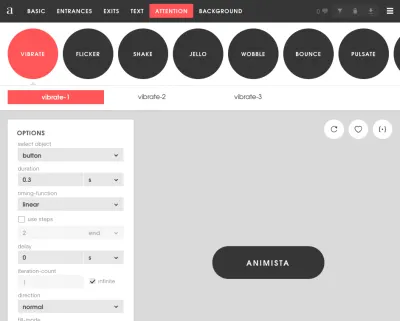
Generator de animații CSS
Este destul de ușor să faci o diferență între o animație care pare să fie puțin dezactivată și o animație care este realizată foarte bine. Dar ajustarea manuală a animațiilor sau a tranzițiilor cadrelor cheie poate consuma destul de mult timp. Animista oferă o bibliotecă de animații și tranziții pe care le puteți utiliza imediat. Există o mulțime de presetări pentru intrări și ieșiri, evidențieri ale textului, acțiuni ale butoanelor și efecte de fundal. După ce ați definit o animație, puteți copia și lipi fragmentul CSS al animației, împreună cu codul generat de Autoprefixer.

CSS Wand oferă animații de hover și de încărcare , dar puteți utiliza și animații Ladda (butoane cu indicatori de încărcare încorporați) și Eric Spinners (cu integrare Vue.js). Și poate că ați dori să adăugați o întorsătură capricioasă tranzițiilor hover cu Boop! — rețineți doar să scalați cu pseudo-elemente și să respectați preferințele de mișcare pentru utilizatorii care optează pentru mișcare redusă.
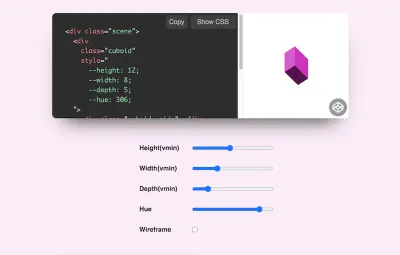
Generator cuboid 3D CSS
Jhey Tompkins este cunoscut pentru creațiile sale distractive 3D CSS. Poate ai văzut deja elicopterul lui care se mișcă magic când miști mouse-ul? Baza elicopterului și a altor experimente ca acestea sunt cuboidele CSS receptive care pot fi controlate cu proprietăți personalizate CSS.

Acum, dacă vrei să dai viață ideilor tale 3D, Generatorul de cuburi 3D CSS de la Jhey este aici pentru a te ajuta. Doar ajustați glisoarele pentru a determina înălțimea, lățimea, adâncimea și nuanța cuboidului dvs. și aveți deja codul de care aveți nevoie pentru ca lucrurile să se rotească, să se răsucească, să alunece sau orice altceva plănuiți. A se distra!
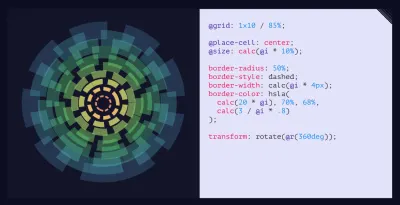
Generator de Doodles CSS
Putem aduce la viață cele mai sofisticate machete cu CSS, dar putem genera și lucrări de artă jucăușe și doodle-uri. Yuan Chuan a construitdiv -uri împreună cu CSS simplu. Codul sursă este disponibil și pe GitHub.

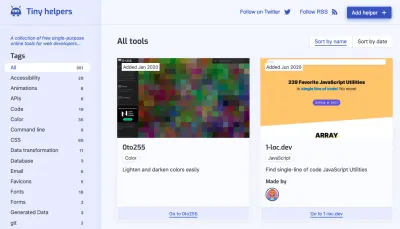
Mici ajutori utili pentru dezvoltatori web
Dacă mai ai nevoie de câteva instrumente în viața ta, din fericire, există o mulțime de dezvoltatori web buni care își adună instrumentele utile preferate într-un singur loc numit Tiny Helpers. Întreținut de Stefan Judis, veți găsi cu siguranță tot felul de instrumente: de la API-uri, accesibilitate și culoare, la fonturi, performanță, expresii regulate, SVG și Unicode.

Desigur, sunt mult mai multe share-uri pe alte platforme, precum thread-ul Twitter foarte util al lui Josh W. Comeau dar și al lui Stefan Judis însuși. Indiferent de ceea ce ai fost dornic să găsești și care te va ajuta să faci munca mai bine și mai rapid, cu siguranță îl vei găsi acolo!
Încheierea
Există literalmente sute de resurse și sperăm că unele dintre cele enumerate aici se vor dovedi utile în munca de zi cu zi - și, cel mai important, vă vor ajuta să evitați anumite sarcini de rutină care necesită timp. Generare fericită!
Mai multe despre CSS:
- Instrumente de auditare CSS
- Lucruri pe care le puteți face cu CSS astăzi
- Sfaturi și comenzi rapide utile DevTools
- De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
