Instrumente de auditare CSS
Publicat: 2022-03-10Cât de mare este CSS-ul tău? Cât de repetitiv este? Cum rămâne cu scorul tău de specificitate CSS? Puteți elimina în siguranță unele declarații și prefixe de furnizor și, dacă da, cum le puteți identifica rapid? În ultimele săptămâni, am lucrat la refactorizarea și curățarea CSS-ului nostru și, ca urmare, am dat peste câteva instrumente utile care ne-au ajutat să identificăm duplicatele. Deci, să trecem în revistă unele dintre ele.
Mai multe despre CSS:
- Generatoare CSS
- Ghid cuprinzător pentru aspectul CSS
- Gestionarea CSS Z-Index
- Cum să aliniați lucrurile în CSS
- Lucruri pe care le puteți face cu CSS astăzi
- Sfaturi și comenzi rapide utile DevTools
- De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
Statistici CSS
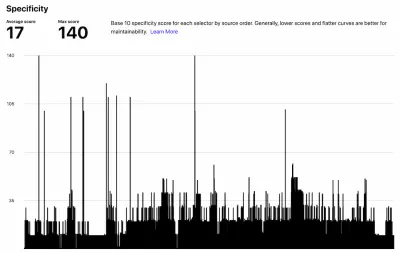
CSS Stats execută un audit amănunțit al fișierelor CSS solicitate pe o pagină. La fel ca multe instrumente similare, oferă o vedere similară cu un tablou de bord a regulilor, selectoarelor, declarațiilor și proprietăților, împreună cu pseudo-clase și pseudo-elemente. De asemenea, descompune toate stilurile în grupuri , de la aspect și structură la spațiere, tipografie, stive de fonturi și culori.

Una dintre caracteristicile utile pe care le oferă Statisticile CSS este scorul de specificitate CSS , care arată cât de specifici sunt inutil unii dintre selectori. Scorurile mai mici și curbele mai plate sunt mai bune pentru menținere.

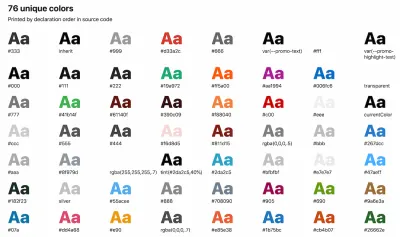
Include, de asemenea, o prezentare generală a culorilor utilizate, tipărită în ordinea declarației și un scor pentru declarațiile Total vs. Unice , împreună cu diagrame de comparație care vă pot ajuta să identificați care proprietăți ar putea fi cele mai bune candidate pentru crearea abstracțiilor. Acesta este un început excelent pentru a înțelege unde se află principalele probleme din CSS și pe ce să vă concentrați.
Instrumente galbene de laborator
Yellow Lab Tools, este un instrument gratuit pentru auditarea performanței web, dar include și câțiva ajutoare foarte utile pentru măsurarea complexității CSS-ului dvs. și oferă, de asemenea, informații utile despre cum să rezolvați aceste probleme.

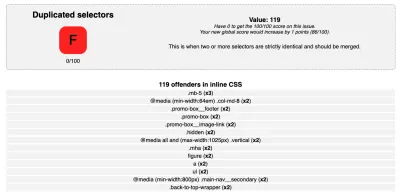
Instrumentul evidențiază selectoare și proprietăți duplicate , remedieri vechi IE, prefixe de furnizor vechi și selectoare redundanți, împreună cu selectoare complexe și erori de sintaxă. Evident, puteți să vă aprofundați în fiecare dintre secțiuni și să studiați care selectoare sau reguli în mod specific sunt suprascrise sau repetate. Aceasta este o opțiune grozavă pentru a descoperi unele dintre fructele care agăța jos și a le rezolva rapid.

Totuși, putem merge puțin mai adânc. Odată ce accesați prezentarea de ansamblu a vechilor prefixe de furnizor, nu puteți verifica doar infractorii, ci și pentru ce browsere se potrivesc aceste prefixe. Apoi vă puteți îndrepta către configurația Browserslist pentru a verifica de două ori dacă nu furnizați prea multe prefixe de furnizor și vă puteți testa configurația pe Browsersl.ist sau prin Terminal.
Vizualizator de specificitate CSS
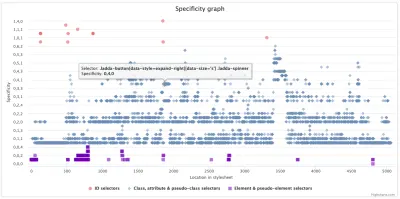
CSS Specificity Visualizer oferă o privire de ansamblu asupra selectoarelor CSS și specificitățile acestora într-un fișier CSS. Odată ce trimiteți o foaie de stil, instrumentul returnează un grafic de specificitate. Axa x arată locația fizică a selectoarelor în CSS, așezate de la stânga la dreapta, cu primul în stânga și ultimul în dreapta. Axa y arată specificitatea reală a selectoarelor , începând cu cele mai puțin specifice în partea de jos și terminând cu cele mai specifice în partea de sus.


În general, specificitatea ridicată este de obicei un semnal roșu , așa că aveți grijă la un grafic înțepător și la o cantitate mare de zgomot. Pe de altă parte, un grafic cu tendință ascendentă cu specificitate generală scăzută și cantitate redusă de zgomot poate fi considerat „bun”. De asemenea, puteți trece cu mouse-ul peste puncte de date individuale pentru a vedea selectorul exact sau puteți mări zonele de interes.
Proiectul Wallace
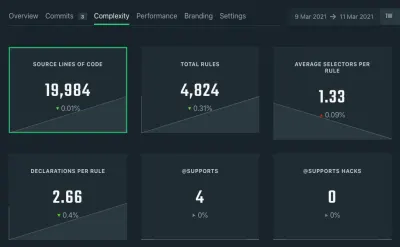
Spre deosebire de alte instrumente, Project Wallace, creat de Bart Veneman, păstrează în plus istoricul CSS-ului tău de-a lungul timpului. Puteți utiliza webhook-uri pentru a analiza automat CSS la fiecare push în CI. Instrumentul urmărește starea CSS-ului dvs. de-a lungul timpului, analizând valori specifice legate de CSS, cum ar fi selectorul mediu pe regulă , selectorii maximi pe regulă și declarațiile pe regulă, împreună cu o prezentare generală a complexității CSS.

Parker
Parker de la Katie Fenn este un instrument de analiză a foilor de stil din linia de comandă care rulează valori pe foile de stil și raportează complexitatea acestora. Acesta rulează pe Node.js și, spre deosebire de CSS Stats, îl puteți rula pentru a vă măsura fișierele locale, de exemplu, ca parte a procesului de compilare.
Audit CSS DevTools
Desigur, putem folosi și panoul de prezentare generală CSS al DevTools. (O puteți activa în „Setări experimentale”). Odată ce capturați o pagină, aceasta oferă o imagine de ansamblu asupra interogărilor media, a culorilor și a declarațiilor de font, dar evidențiază și declarațiile neutilizate pe care le puteți elimina în siguranță.
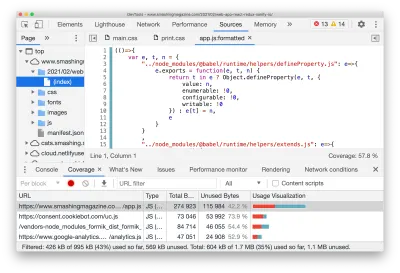
De asemenea, acoperirea CSS returnează o prezentare generală a CSS neutilizate pe o pagină. Ați putea chiar să mergeți puțin mai departe și să găsiți în bloc CSS/JS neutilizate cu Puppeteer.

Cu „Acoperirea codului” în vigoare, trecând prin câteva scenarii care includ o mulțime de atingeri, file și redimensionare ferestre, exportăm și datele de acoperire pe care DevTools le colectează ca JSON (prin pictograma de export/descărcare). În plus, puteți folosi Puppeteer, care oferă și un API pentru a colecta acoperire.
Am evidențiat câteva dintre detalii și alte câteva sfaturi DevTools în Chrome , Firefox și Edge în Sfaturi și comenzi rapide utile DevTools aici pe Smashing Magazine.
Verificarea stilului
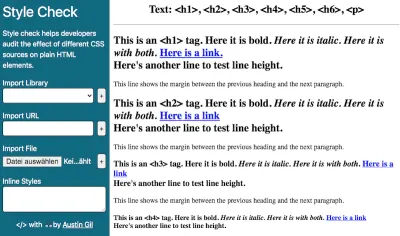
Cum verifici de obicei efectul CSS-ului tău asupra elementelor HTML? Direct în proiectul dvs. sau aveți un fișier HTML de test dedicat care include toate elementele HTML pe care le utilizați pentru a vedea toate stilurile dintr-o privire? Austin Gill a creat un mic instrument care adoptă o abordare similară: Style Check. Avantaj: nu va trebui să configurați singur un fișier HTML de test, instrumentul o face pentru dvs.

Încărcați fișierul .css în Style Check pentru a verifica efectul acestuia asupra elementelor HTML simplu. De asemenea, puteți selecta o bibliotecă (sunt disponibile Bedrocss, Bootstrap, CSS Reset Eric Meyer și Normalize.css) sau puteți introduce stiluri în linie. Elementele variază de la titluri și paragrafe până la conținut media, liste și tabele, butoane, formulare, precum și alte tipuri de introducere și detalii precum sub- și superscript, cod, ghilimele și multe altele. Un mic ajutor la îndemână.
Ce instrumente folosiți?
În mod ideal, un instrument de auditare CSS ar oferi câteva informații despre cât de mult influențează CSS-ul asupra performanței de redare și care operațiuni duc la recalculări costisitoare ale aspectului . De asemenea, ar putea evidenția proprietățile care nu afectează deloc randarea (cum o face Firefox DevTools) și poate chiar sugera cum să scrieți selectoare CSS puțin mai eficiente.
Acestea sunt doar câteva instrumente pe care le-am descoperit - ne-ar plăcea să auzim poveștile dvs. și instrumentele dvs. care funcționează bine pentru a identifica blocajele și a remedia problemele CSS mai rapid. Vă rugăm să lăsați un comentariu și să împărtășiți povestea dvs. în comentarii!
De asemenea, vă puteți abona la buletinul nostru informativ prietenos prin e-mail pentru a nu rata următoarele postări ca acesta. Și, desigur, auditare și depanare CSS fericite!
