20 de animații și efecte CSS elegante
Publicat: 2017-03-16Dacă sunteți în căutarea unor animații și efecte CSS uimitoare care vă vor îmbunătăți site-ul, verificați-le! În acest articol, am adunat câteva animații CSS cu adevărat interesante în această colecție utilă de elemente premium, care cu siguranță vor face site-ul dvs. mai atrăgător și vor atrage mai mulți utilizatori. Vezi care dintre aceste elemente de înaltă calitate se potrivește stilului tău și folosește-le în proiectele tale curente sau viitoare.
CSS oferă o mulțime de caracteristici îngrijite care vă oferă posibilități infinite de a crea diverse obiecte interactive pe care le puteți integra în site-urile dvs. web.
În această listă, veți găsi animații pentru încărcătoare, efecte de hover, filtre de imagine, spinner, preîncărcare, bule, sfaturi cu instrumente, umbre, efecte de defilare și multe altele.
Verifică-i!
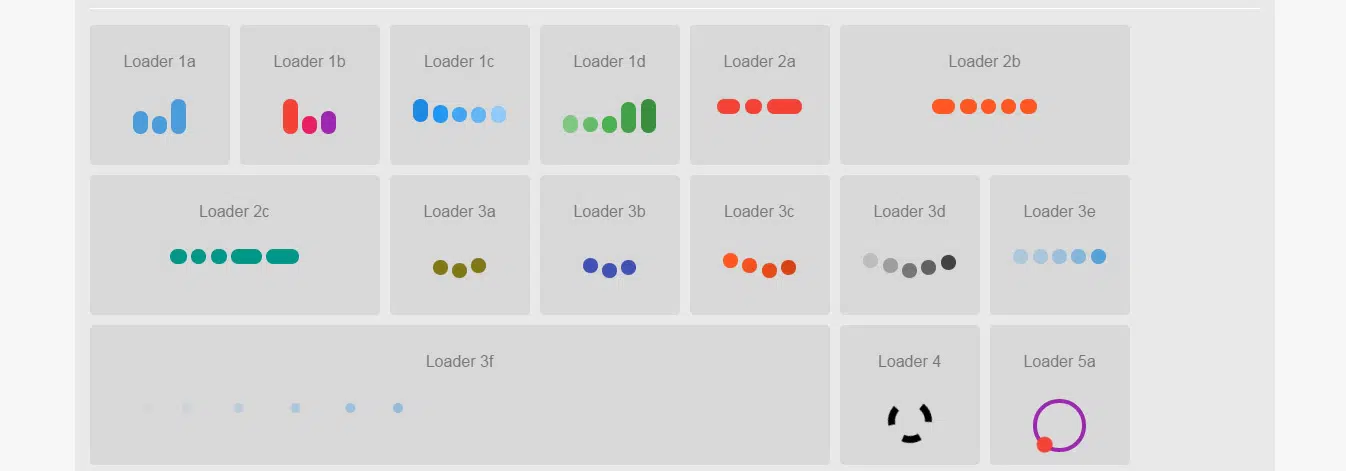
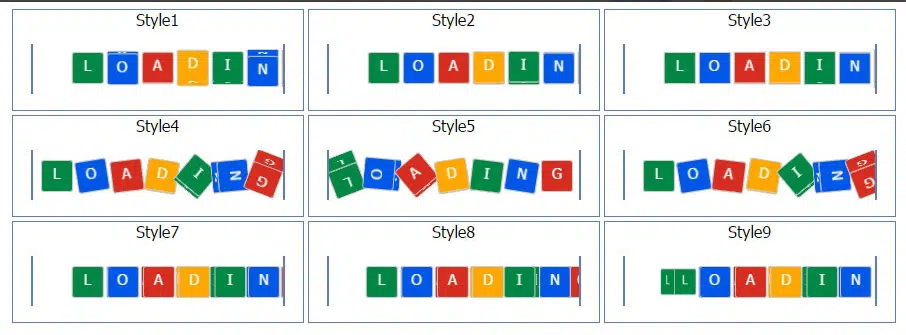
Animații CSS3 Spinner & Loader
Iată o colecție frumoasă de 37 de efecte de animație de încărcare care au fost create folosind numai CSS. Aceste articole sunt compatibile cu toate browserele majore.
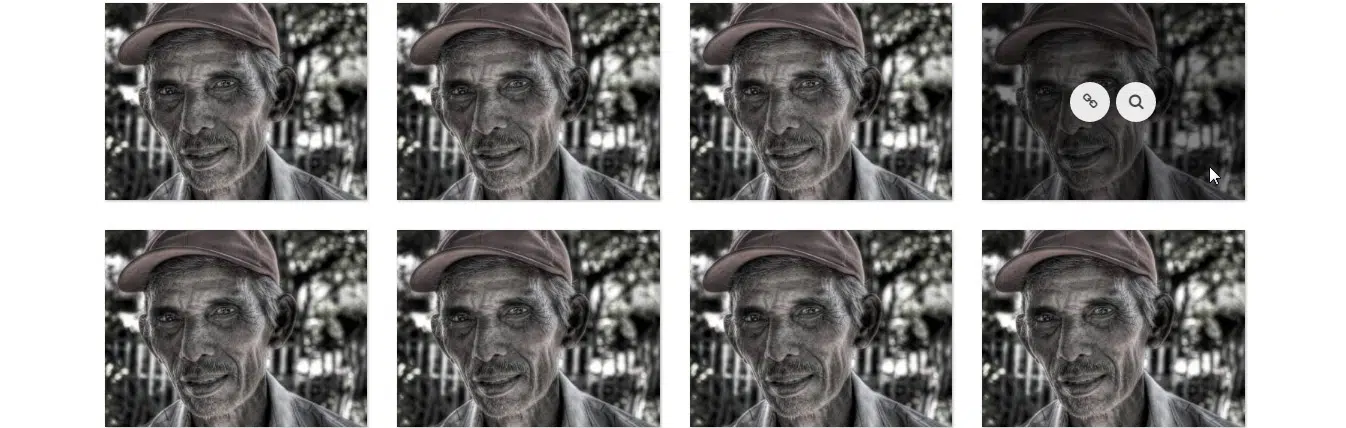
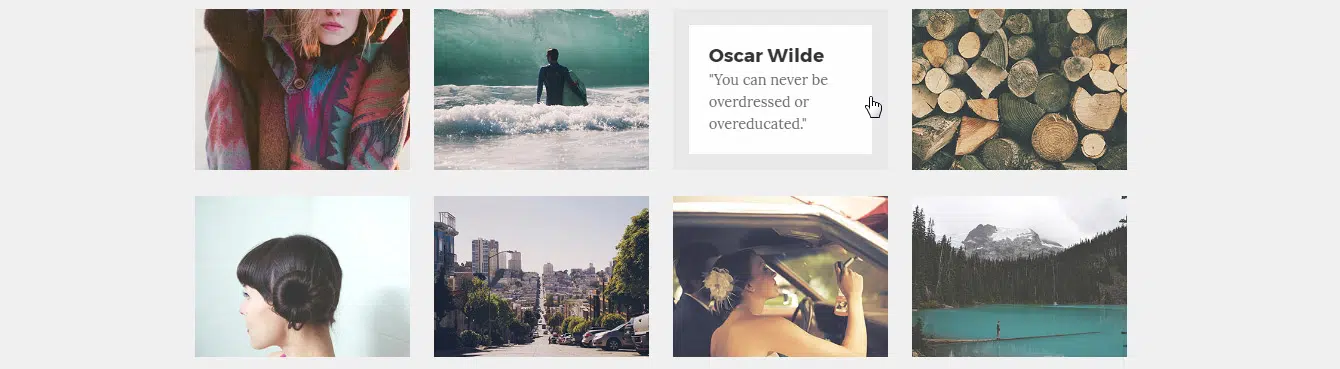
Killer – Efecte Hover
Acesta este un set frumos de diferite efecte de hover pe care le puteți aplica imaginilor. În acest pachet, veți găsi 26 de efecte de suprapunere de butoane, 31 de efecte de suprapunere a imaginii, 32 de efecte de suprapunere a detaliilor, 18 efecte de suprapunere de subtitrări,
6 efecte de imagine și 4 efecte de bară de social media.
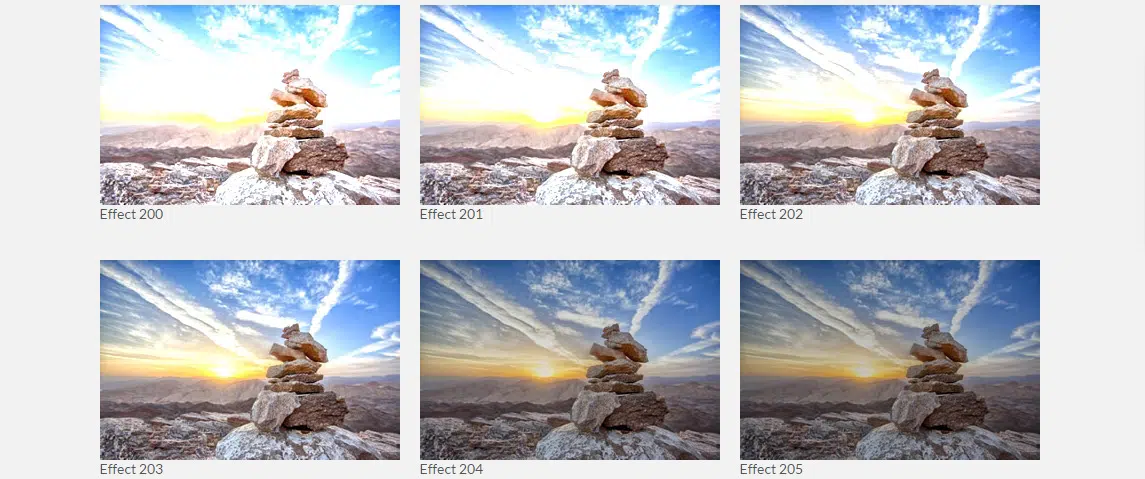
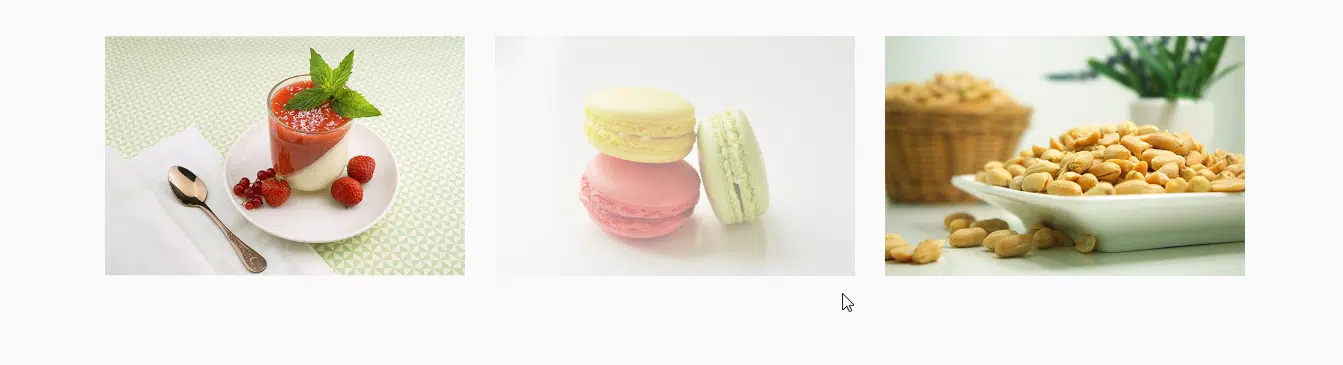
Filtre de imagine CSS
Aceasta este o selecție uimitoare de filtre de imagine CSS pe care le puteți aplica oricărei imagini de pe site-ul dvs. Puteți alege între peste 150 de filtre unice.
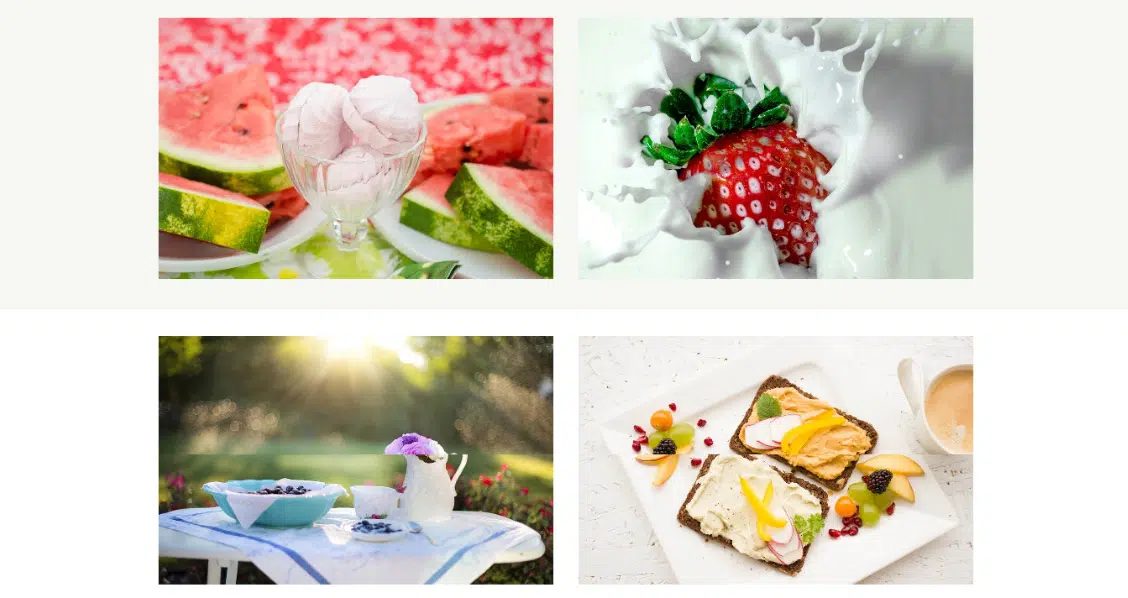
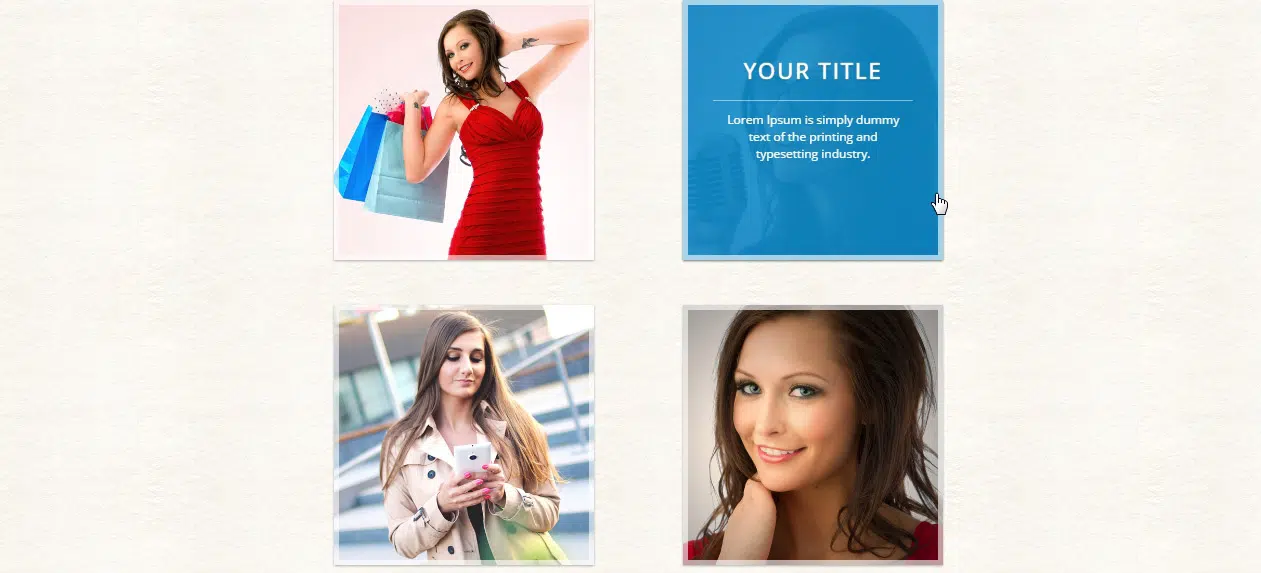
Flutter – Efecte de trecere a imaginii CSS și casetă luminoasă
Verificați și utilizați acest pachet CSS grozav care include 12 efecte pentru trecerea cu mouse-ul imaginii, un sistem cu 2 și 3 coloane, 4 tipuri de casete luminoase și multe alte articole îngrijite.
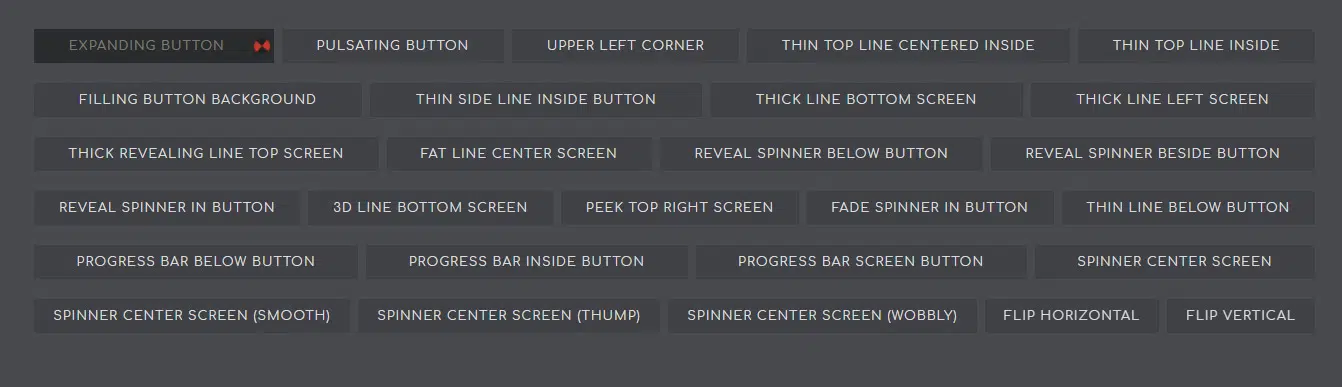
HoverMe – Un pachet de animație CSS3
Aruncă o privire la acest minunat set de animații CSS3 care include imagini cu 4 butoane, 10 butoane de încărcare, 8 animații avansate și multe altele.
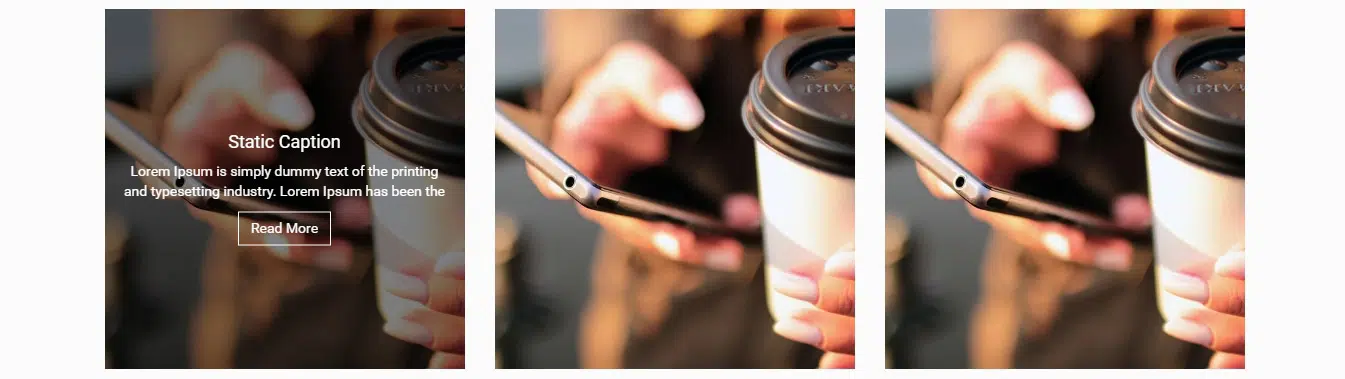
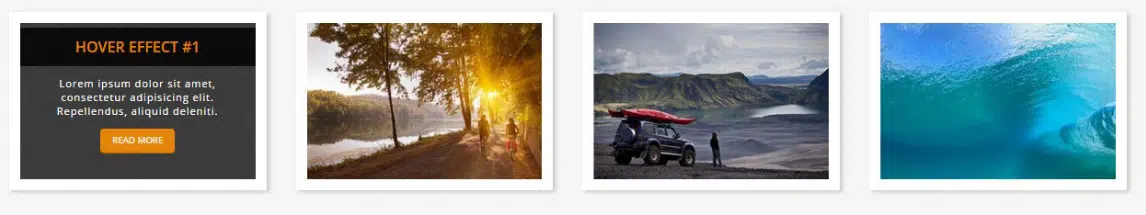
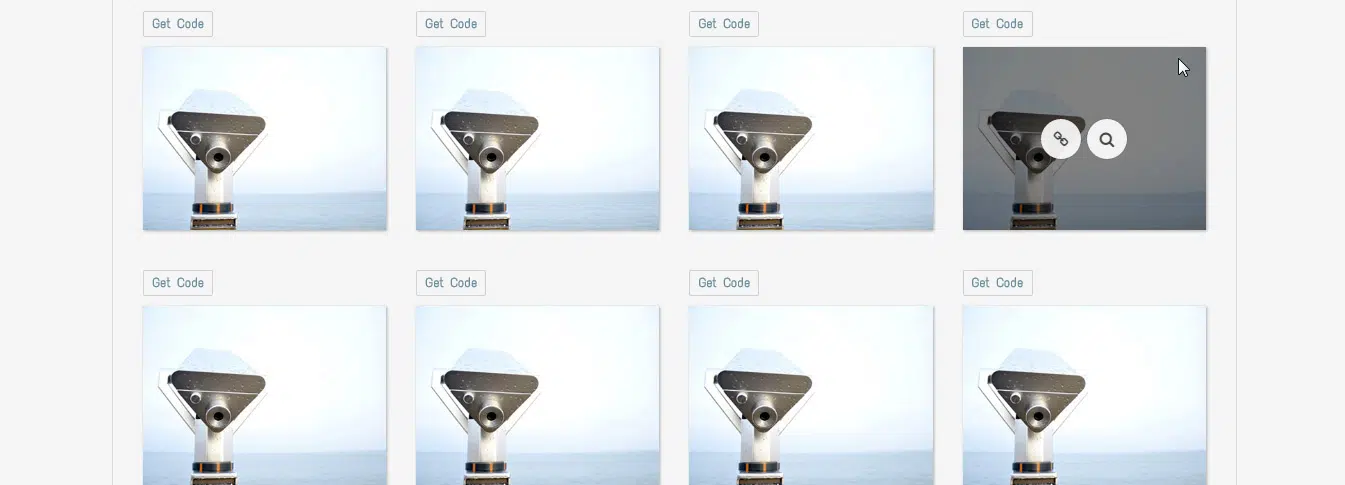
Efecte de trecere a imaginii CSS3
Iată un efect grozav de hover al imaginii, care vine cu 22 de efecte variate de hover pe care le puteți folosi pentru oricare dintre voi fotografii. Verifică-l și vezi dacă este util pentru site-ul tău.
KIT de încărcătoare animate
Această colecție minunată de încărcătoare și preîncărcătoare este foarte ușor de instalat și editat. Toate sunt bazate pe HTML și CSS pur și sunt animate pentru un efect maxim.
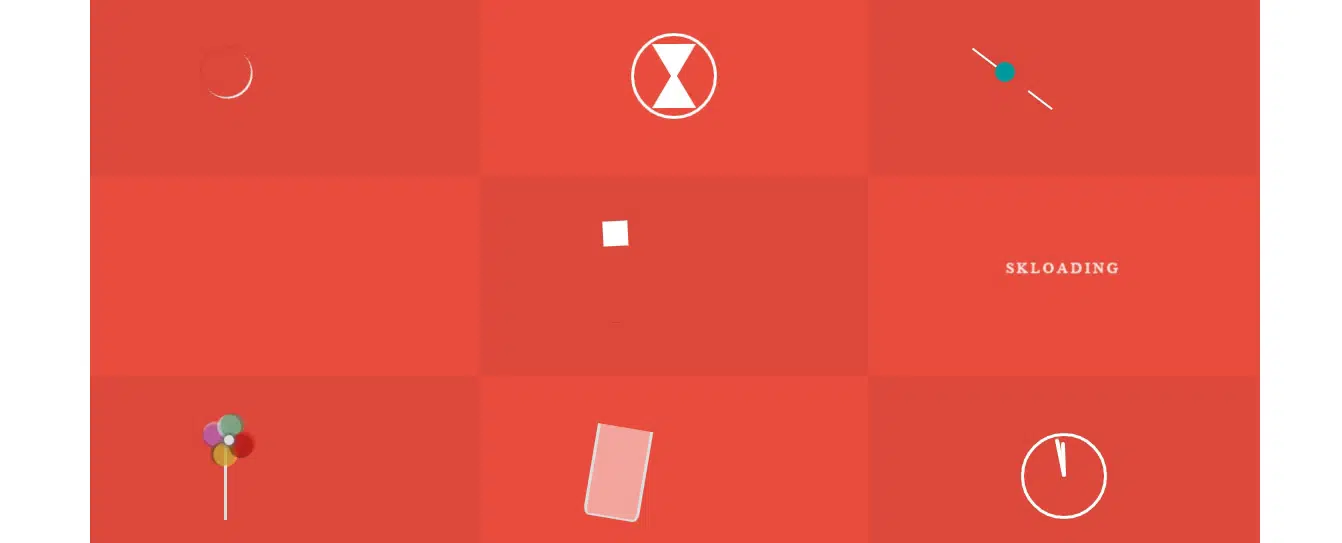
Skloading – Animații CSS3
Vedeți aceste animații CSS3 uimitoare, care au design complet personalizabil. Descărcați-le și folosiți-le în proiectele viitoare.
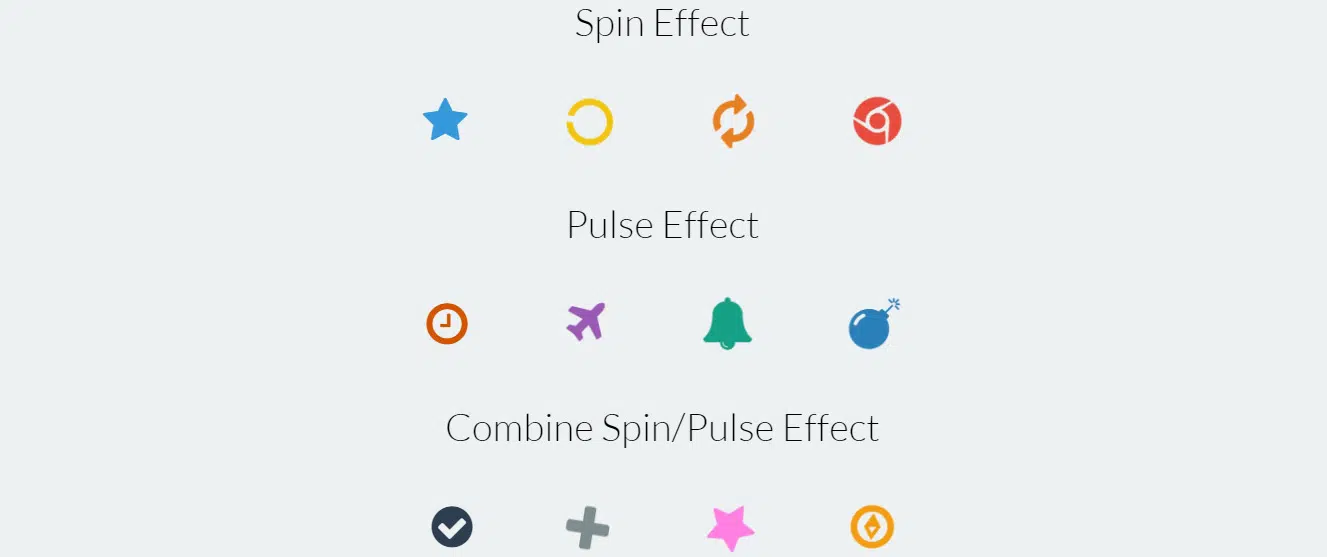
Midix – Efecte de animație CSS3 fără Jquery
Iată un pachet mare de efecte de animație uimitoare care au fost create folosind CSS3. Aveți aici un set de 16 articole premium cu viteze reglabile, întârziere și alte caracteristici. Aruncă o privire!

CSS3 Spinners & Loaders
Consultați acest set grozav de încărcătoare și spinner CSS3, care cu siguranță vă va fi util la un moment dat. Răsfoiți prin toate și vedeți pe care îl puteți folosi în proiectele dvs.
Bibliotecă CSS Hover imagine
Aceasta este o colecție grozavă de efecte frumoase de hover a imaginii care au fost create folosind CSS. Aveți un set masiv de 58 de efecte de hover din care să alegeți.
Viavi CSS3 Efecte de defilare
Iată un set minunat de efecte de defilare CSS3 care cu siguranță vor atrage atenția utilizatorilor tăi. Acestea au un design complet receptiv și se vor adapta la orice dimensiune a ecranului.
Animații pure CSS 3D Cube Preloader
Aceasta este o animație simplă, dar eficientă, de preîncărcare cub CSS 3d, pe care le puteți personaliza și insera cu ușurință în proiectele dvs. Verifică-i!
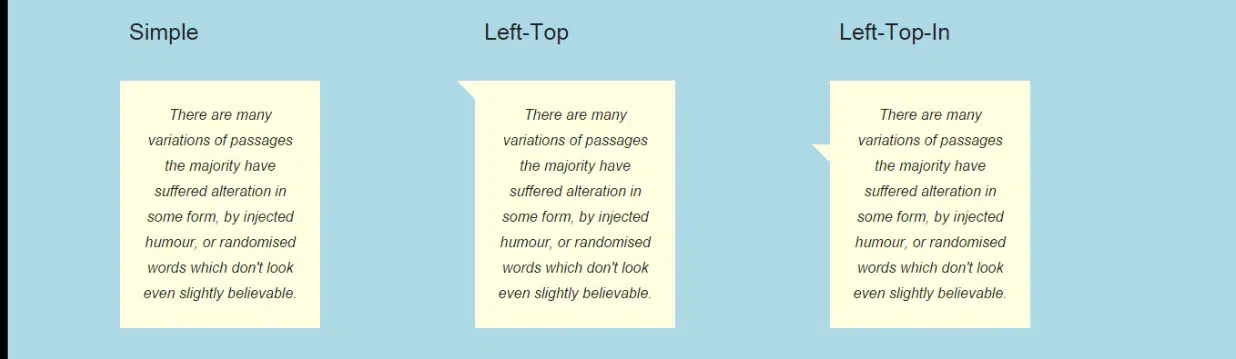
CSS Bubbles și Tooltips
Acestea sunt bule și sfaturi CSS frumoase care pot fi folosite pentru a vă atrage atenția asupra anumitor elemente. Aruncă o privire și vezi dacă proiectele tale vor beneficia de ele.
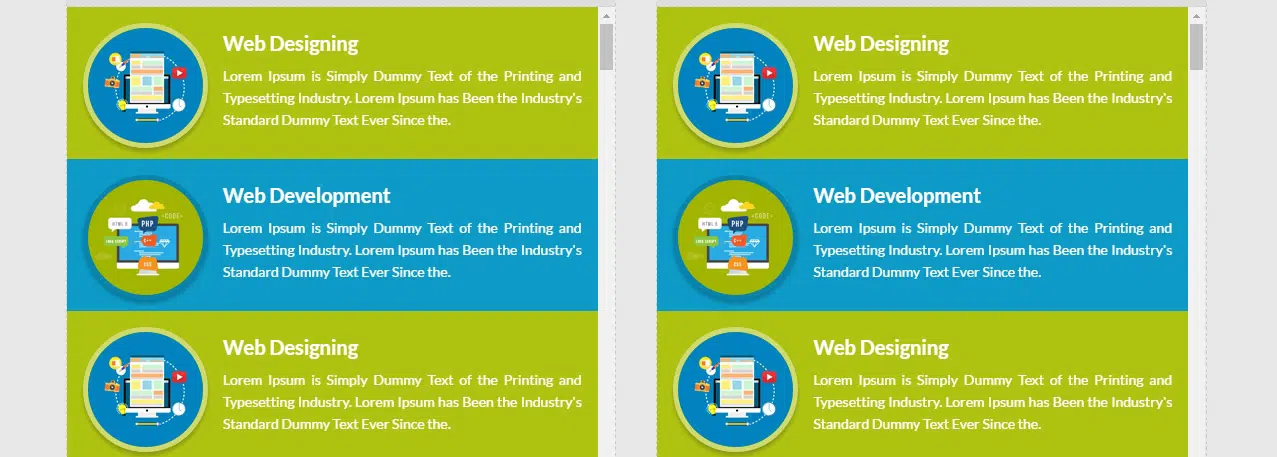
Efecte Hover Viavi CSS3
Iată o colecție minunată CSS3 de 30 de efecte de hover utile care sunt gata de utilizare. Aceste articole premium au un aspect complet receptiv, care se va potrivi perfect cu orice dimensiune de ecran.
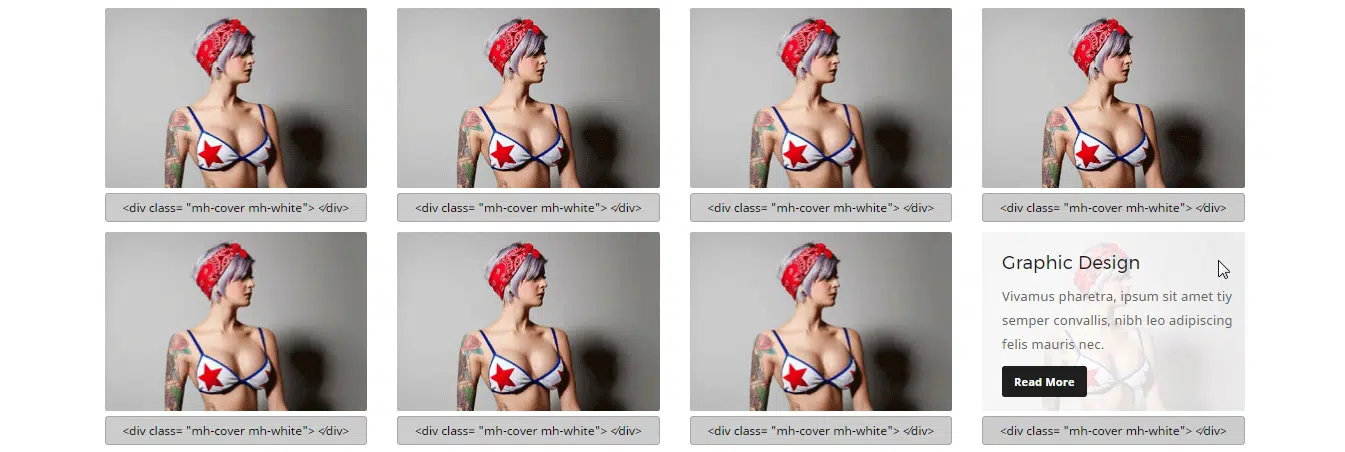
Efecte MegaHover Mouse Over
Consultați aceste efecte uimitoare de hover pe care le puteți adăuga rapid site-urilor dvs. web. Le poți personaliza designul până când ești mulțumit de rezultat.
SolidEffects | Efecte de trecere a imaginii CSS3
Aceasta este o colecție grozavă de efecte utile de trecere a imaginii CSS3 cu funcții editabile. Acestea au un design receptiv care se va adapta la orice dimensiune a ecranului.
Separatoare CSS și panglici
Verificați aceste articole minunate care sunt foarte utile pentru multe proiecte. Puteți alege între 30 de separatoare diferite, 15 panglici și multe altele.
Animatia – Efecte de trecere a imaginii CSS
Aceasta este o colecție mare de diverse elemente CSS utile pe care le puteți implementa cu ușurință pe site-urile dvs. web. Aveți asemenea stiluri de butoane, efecte de suprapunere, efecte de imagine și multe altele.
Caseta CSS și umbrele textului
Aici aveți un set de 40 de stiluri de umbre pe care le puteți aplica oricărui element de pe site-ul dvs. Verifică-le și vezi dacă le poți folosi în proiectele tale.