11 pași pentru a crea schema perfectă de culori pentru site-ul web
Publicat: 2020-01-24Oamenii sunt conduși vizual. Stimulii vizuali ne ghidează în aproape tot ceea ce facem. Brandurile de succes din întreaga lume au o asociere puternică a unei scheme de culori distincte în identitatea mărcii lor. Prin urmare, stabilirea unei identități solide de brand este extrem de esențială pentru orice afacere. Este o componentă vitală în construirea încrederii și dezvoltarea nivelului de confort cu consumatorii. De asemenea, este esențial în crearea susținătorilor mărcii în publicul țintă. Vorbind despre brand, unul dintre cele mai importante elemente este logo-ul acestuia. Schema de culori trebuie să fie aliniată cu marca și logo-ul, deoarece ajută consumatorii să înțeleagă afacerea dvs. Este, de asemenea, ceva care trebuie să fie în aliniere și sincronizare absolută, deoarece este asociat cu identitatea mărcii. Peste 90% din deciziile de cumpărare rapidă se bazează pe schemele de culori și pe percepția acesteia. Optarea pentru schema de culori potrivită pentru site-ul web este foarte importantă pentru a crea o impresie de durată. La urma urmei, conform cercetării, culoarea crește recunoașterea mărcii cu aproape 80%. Atunci când dezvoltați și proiectați un site web, este imperativ să luați în considerare selecția culorilor cu atenție, deoarece culorile diferite transmit mesaje diferite consumatorilor. Iată cum să spargeți acest lucru și să obțineți schema perfectă de culori.
1. Înțelegerea psihologiei culorilor:
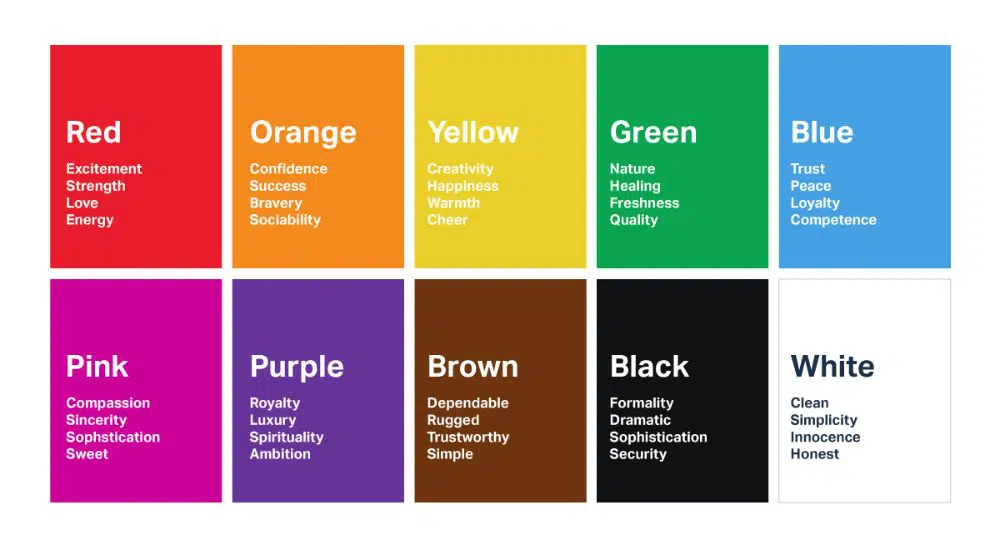
Trebuie să vă familiarizați cu psihologia culorilor înainte de a încerca să compilați paleta de culori. Fiecare culoare rezonează cu oamenii într-un mod diferit. Culorile diferite invocă emoții amestecate în oameni. Cu toate acestea, acest lucru poate varia în funcție de demografie. Pe baza produsului, analizați publicul țintă - personalitatea și emoțiile. Pune-ți întrebarea: ce anume vrei să invoci în rândul publicului țintă. În consecință, alegeți cea mai potrivită culoare primară pentru schema de culori a site-ului dvs. web. De exemplu, dacă marca este legată de finanțe, cel mai bine este să optezi pentru culoarea Albastru, deoarece se traduce prin încredere și fiabilitate. În mod similar, dacă aveți de-a face cu un brand care este o companie de produse alimentare organice, culoarea Verde ar fi cea mai bună, deoarece este asociată cu sănătatea și natura.
2. Mergi în siguranță cu cunoștințele sectorului:
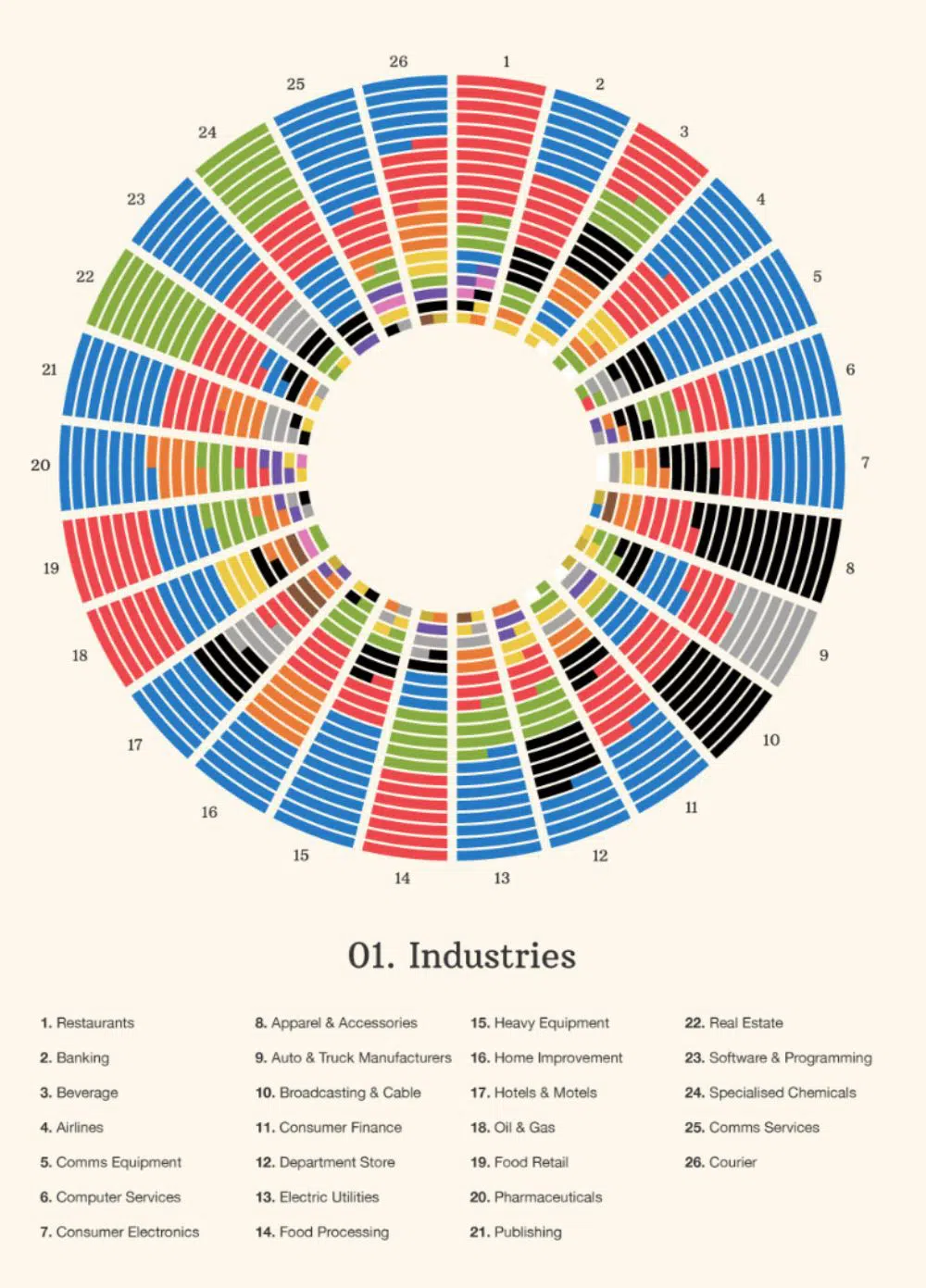
Înțelegeți sectorul și nișa clientului. Psihologia culorilor este esențială pentru brand și identitatea acestuia. Fiecare culoare și nuanță are un impact psihologic diferit asupra minții consumatorilor. Diverse industrii preferă culori diferite, în funcție de produsul sau serviciul pe care îl oferă. Prin aceasta, ei încearcă să evoce un anumit set de emoții și să creeze asociații legate de industrie. Iată studiul care a analizat 520 de logo-uri, cu o gamă largă de industrii, pentru a identifica ce sectoare au favorizat ce culoare. Descoperirile prezintă primele 20 de mărci din fiecare sector și culorile lor dominante.
3. Analiza concurenței:
Puteți oricând să luați o notă sau două de la concurenții din industrie. Consultați site-urile lor și studiați logo-ul, brandingul și culorile utilizate. Observați asemănările în utilizarea culorilor și analizați-o. Această analiză îți va oferi, de asemenea, o idee foarte corectă despre tonurile folosite în industrie. Aveți două opțiuni atunci - fie mergeți cu fluxul și utilizați schema de culori convențională, care se potrivește cu factura, fie mergeți în direcția opusă și diferențiați marca. În orice caz, trebuie să vă asigurați că mesajul mărcii și povestea sunt transmise și percepute așa cum ar trebui să fie.
4. Remediați culoarea primară:
Această culoare primară sau dominantă este culoarea mărcii. Marca și site-ul web ar fi asociate cu această culoare primară de către consumatori. Această culoare ar fi deosebit de utilă pentru a scoate la iveală un anumit set de emoții sau sentimente atunci când consumatorii sau potențialii consumatori ajung pe site-ul dvs. Aceasta este culoarea pe care ați dori să-și amintească publicul țintă atunci când se gândește la marcă. Dacă sigla este deja instalată, asigurați-vă că culoarea dvs. principală este una dintre culorile utilizate în siglă, de preferință cea primară. Folosește această culoare dominantă în locurile potrivite, în loc să o introduci peste tot. Culoarea ar trebui să facă „pop” conținutul și site-ul web și ar trebui să fie folosită pentru a evidenția caracteristicile sau detaliile pe care doriți să se concentreze publicul.
5. Fixați numărul de culori:
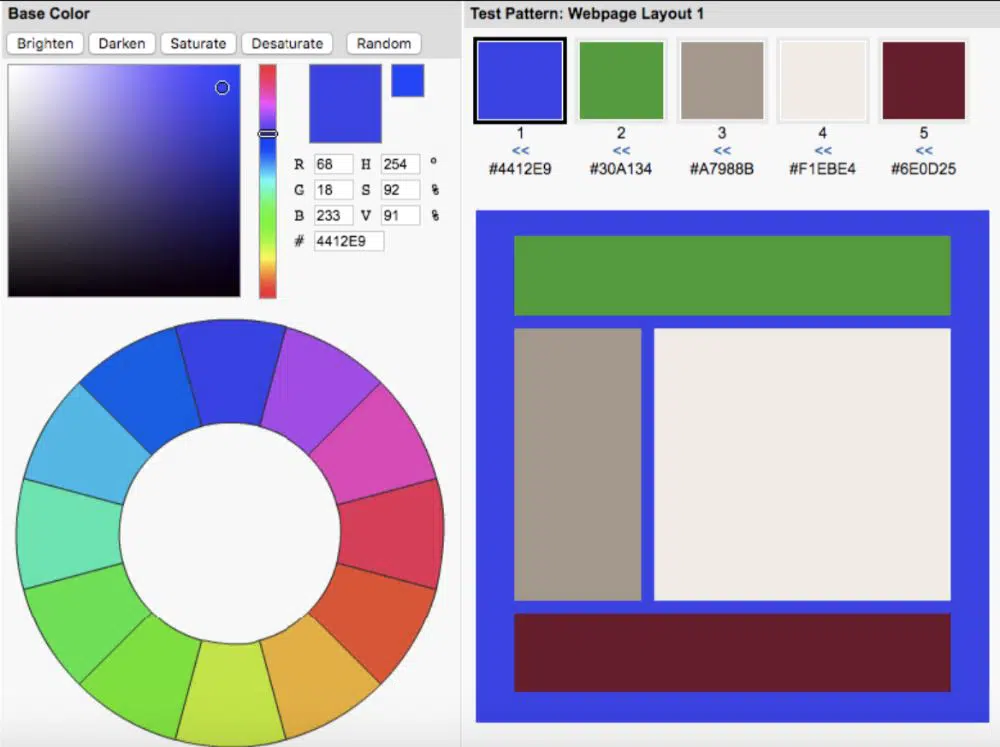
Folosirea unei singure culori însoțită de spațiul negativ este prea blând și plictisitor. Determinați setul de culori pe care doriți să îl utilizați. Faceți-vă designul mai interesant și mai atrăgător din punct de vedere vizual folosind culori de accent. Prin aceasta, puteți evidenția diverse caracteristici ale site-ului dvs., cum ar fi butoanele, ghilimele sau filele. Amestecarea și potrivirea culorilor pot fi foarte dificile, mai ales fără înțelegerea teoriei culorilor. Prin urmare, cel mai bine este să consultați „Roata de culori”. Alegeți fie culori analoge, fie culori complementare. Pentru a simplifica și mai mult procesul, puteți utiliza și instrumente precum Colorspire. Prin instrumente ca acesta, puteți avea o idee clară despre cum ar arăta schema dvs. de culori pe site. În mod ideal, ar trebui să aveți 3 culori și să urmați o regulă 60-30-10.
6. Utilizarea culorilor neutre și secundare:

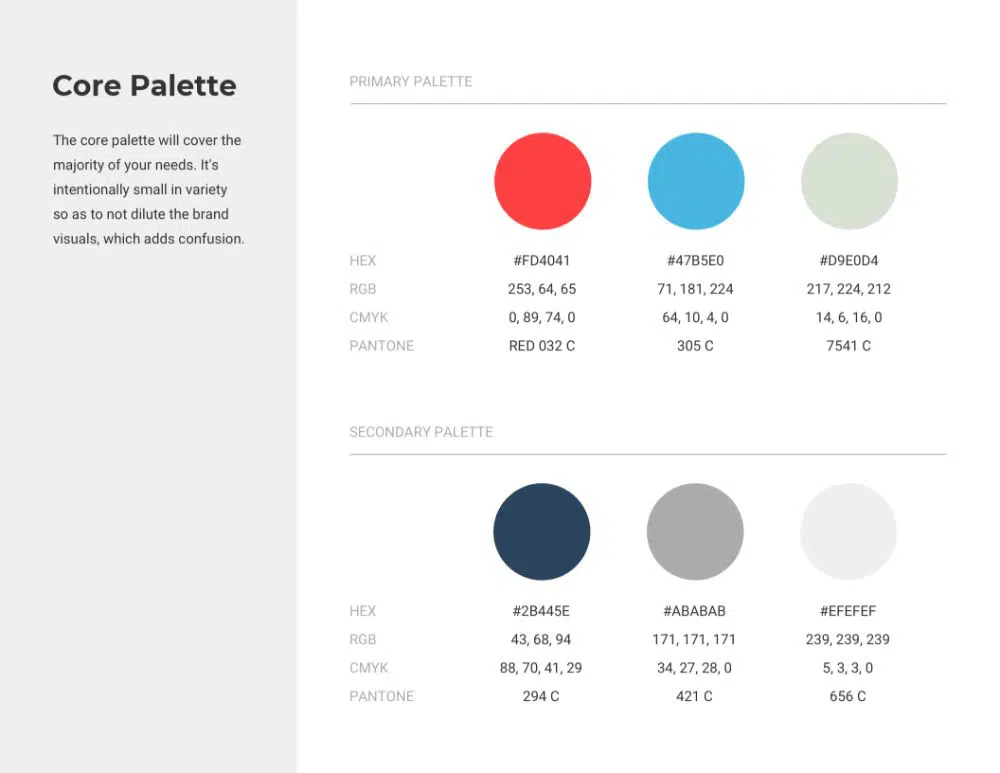
Potrivirea culorilor secundare cu culorile primare poate fi uneori o mare luptă. Cu toate acestea, există o mulțime de instrumente gratuite disponibile, care vă pot ușura munca. Colorspace și diverse alte generatoare de palete de culori sunt disponibile, care vă pot vedea prin confuzie. Trebuie doar să introduceți codul hexadecimal și veți avea mai multe opțiuni. Modelele specifice necesită utilizarea de culori secundare, în special pentru site-urile web care sunt pline de conținut, pagini de destinație, produse, active descărcabile și așa mai departe. În același timp, va trebui să folosiți și culori neutre, pentru a crea un contrast pentru elementele importante. Cele mai comune culori neutre sunt alb, gri și negru. Este întotdeauna un lucru bun să ai o culoare deschisă/neutră și o culoare închisă pentru diferite cazuri.
7. Plasarea culorii:
Acum vine întrebarea critică, precum și zona de interes - cum se poate aplica în mod ideal schema de culori a site-ului web?
Culorile primare merg de obicei la „hotspot”-ul paginilor web. Folosiți aceste culori îndrăznețe și vibrante pentru a-i constrânge pe vizitatori să „implică acțiune”. Acestea ar trebui folosite pentru a atrage atenția maximă și clicuri. Butoanele sau filele CTA și alte elemente importante de pe pagină trebuie să fie evidențiate cu culorile primare.
Culorile secundare sunt în general folosite pentru a evidenția informațiile care sunt de natură mai puțin critică. Acestea includ subtitlurile, butoanele secundare, precum și elementele de meniu active, întrebările frecvente, mărturiile și alt conținut de sprijin. Culorile neutre pot fi folosite de obicei atât pentru text, cât și pentru fundal, dar sunt destul de utile în secțiunile vibrante și colorate ale site-ului. Culorile neutre ar ajuta, de asemenea, site-ul web să reducă tonul și ar ajuta la reorientarea ochiului.
8. Renunțarea la preferințe:
Fiecare are dreptul la opinie și alegeri. Fiecare are propriul set de culori preferate, ceea ce poate duce la preferințe și părtiniri, de asemenea, față de anumite culori. Mai multe mărci sunt influențate de aceste părtiniri și preferințe în timp ce optează pentru paleta de culori în designul site-ului web. Este important să rețineți că, de obicei, nu este aliniat cu psihologia culorii. Este, fără îndoială, tentant să optezi pentru culoarea preferată, dar analizează sectorul și publicul țintă. Dacă marca este destinată unei categorii demografice feminine și gama de produse cuprinde produse cosmetice, poate fi o idee grozavă să optați pentru tonuri sau nuanțe de roz, indiferent de preferințele sau părtinirile personale.
9. Comparați schemele din apropiere:
Nu este o constrângere să te angajezi la prima schemă de culori pe care o creezi. Acest lucru poate limita foarte mult munca ta, precum și creativitatea. Este recomandabil să aveți 3-4 opțiuni de scheme de culori diferite. Pe baza acestui lucru, puteți avea o mai bună înțelegere a aspectului general al site-ului. Această comparație va fi de asemenea utilă în planificarea layout-urilor site-ului web. De asemenea, puteți obține părerea clienților dvs., precum și a colegilor sau a membrilor echipei și puteți înțelege mai bine ce funcționează și ce nu. După aceasta, îl puteți restrânge până la punctul în care vă puteți concentra pe schema de culori care se potrivește perfect cerințelor site-ului.
10. Revizuire și brainstorming:
Odată ce ați terminat procesul de selecție a schemei de culori, este necesar să o testați încă o dată. Trebuie să analizați faptul că această schemă de culori ar funcționa în alte formate sau nu. Puneți la încercare schema de culori aleasă în diferite scenarii. Vizualizați cum ar apărea în tipărire sau într-o gamă de produse. De asemenea, puteți cerceta puțin mai mult pentru a identifica efectul pe care l-ar avea asupra vizitatorilor. Schemele de culori nu sunt atât de greu de obținut, cu o mulțime de instrumente disponibile pe Internet. Aceste instrumente sunt de mare ajutor în finalizarea schemelor de culori și sunt, de asemenea, gratuite. Este foarte posibil să fii nevoit să treci prin acest proces în mod repetat până când îți dai seama de schema de culori potrivită, care funcționează cel mai bine și se potrivește perfect în toate scenariile și formatele. În ambele cazuri, veți ajunge cu opțiunile alternative, în cazul în care clientul sau angajatorul o respinge pe cea mai bună sau nu funcționează bine.
11. Ghid de culoare:
Este important să ne amintim că schema de culori nu este un fel de „pictură”. Da, site-ul se bazează pe faptul că designul trebuie să fie suficient de atrăgător pentru a avea conversii de vânzări și este dinamic. Cu toate acestea, designul este secundar conținutului. Amintiți-vă - scopul unei scheme de culori este de a evidenția conținutul site-ului web și diferitele funcții. Designul și schema de culori nu trebuie să depășească conținutul site-ului web. Schema de culori și conținutul trebuie aliniate, iar schema de culori trebuie să fie în fundal, împingând conținutul în prim-plan. Culorile folosite pot fi fie sincronizate cu convențiile din industrie, fie ceva diferit - în orice caz, de preferință, trebuie să fie de natură contrastantă. Trebuie folosit doar un număr limitat de culori, astfel încât site-ul să arate atrăgător și să nu fie prea tare. Puteți participa la testul de culoare, în cazul în care vă aflați într-o soluție. Datele demografice și publicul țintă trebuie să fie, de asemenea, în primul rând atunci când decideți paleta de culori pentru site-ul web.
A veni cu o schemă funcțională, funcțională și atrăgătoare, care se potrivește perfect, poate fi dificil. Cu toate acestea, nu trebuie să aveți o experiență excepțională și un înalt calificare pentru a face acest lucru. Puteți încă să spargeți acest lucru, chiar dacă sunteți relativ nou. Folosește bine instrumentele disponibile pe Internet, dacă și când te blochezi sau ești confuz cu privire la culori. Cu toate acestea, este foarte important ca fiecare designer să înțeleagă psihologia culorii și teoria, înainte de a începe lucrul propriu-zis. Trebuie să cunoașteți emoțiile și sentimentele implicate în fiecare culoare și răspunsul consumatorilor au culori specifice. De asemenea, este necesar să aveți o înțelegere primară și de lucru a roții culorilor și a teoriei 60-30-10. Cu ample experimentare și mai multe încercări de încercare și eroare, puteți avea schema de culori optimă pentru site-ul web. Această schemă de culori ar fi un element vital în recunoașterea mărcii și valoarea de reamintire. O schemă eficientă de culori a site-ului web este responsabilă pentru crearea unei conexiuni emoționale cu vizitatorii. Poate contribui la o rată de respingere mai mică, ceea ce ar duce la petrecerea mai mult timp pe site, la rândul său, oferind o rată de conversie mai mare. Prin urmare, schema de culori poate avea un impact generos asupra mărcii și afacerii clientului sau angajatorului dumneavoastră.