Cel mai bun sfat pentru crearea CTA perfectă pentru un site WordPress
Publicat: 2019-02-22Atragerea oamenilor către site-ul dvs. WordPress este extrem de importantă, dar transformarea acestora în abonați și clienți este, fără îndoială, scopul final al afacerii dvs.
În mod clar, nimeni nu ar face conversii fără o anumită convingere, așa că fiecare site web folosește apeluri la acțiune (CTA) pentru a convinge vizitatorii să ia acțiunea dorită.
Un CTA poate fi o linie de text, un buton sau o imagine, atâta timp cât vă solicită să efectuați imediat o anumită acțiune pe site-ul dvs. web.
De exemplu, un CTA le poate solicita să descarce un raport, să se aboneze la un buletin informativ, să se înregistreze pentru un eveniment, să înceapă o încercare sau să cumpere un produs sau serviciu. Este de la sine înțeles că CTA-urile sunt vitale pentru ca dvs. să vă creșteți audiența și numărul de urmăritori online, așa că a face tot posibilul pentru a crea un CTA convingător este o necesitate pentru afacerile online.
Ce poți obține cu un CTA?
După cum sa menționat în introducere, CTA-urile pot lua diferite forme. Ei definesc obiectivele și determină apelurile la acțiune pentru cititori. De exemplu, un CTA bazat pe text la sfârșitul unui articol de pe un blog poate determina cititorii să lase comentarii, în timp ce un CTA bazat pe butoane pe o pagină de destinație a unui site web poate încuraja vizitatorii să se înscrie pentru o versiune de încercare gratuită a unui produs. .

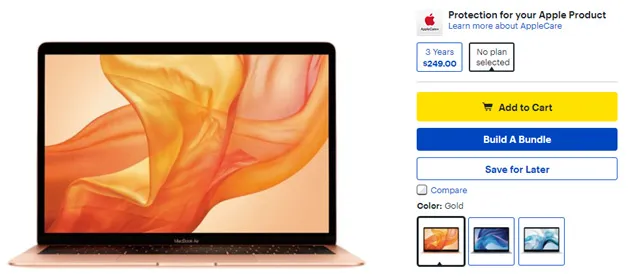
De asemenea, CTA sunt un element esențial al paginilor de produse care te încurajează să le cumperi. Adăugarea în coș de la Best Buy este un exemplu perfect de CTA bazat pe butoane (Salvare pentru mai târziu și Build a Bundle sunt, de asemenea, CTA) pe pagina unui produs.
Evident, un CTA poate avea o mare varietate de obiective și poate face parte dintr-o strategie de marketing digital care facilitează atingerea obiectivelor sale. După cum puteți vedea din imaginea de mai sus, este ideal pentru a atrage un vizitator de la o pagină de produs la o pagină de plată, ceea ce este o cerință esențială pentru conversie.
Pentru a vă asigura că CTA de pe site-ul dvs. WordPress sunt pregătite corespunzător pentru a vă ajuta să vă atingeți obiectivele, trebuie să luați în considerare următoarele.
Cum să creezi un CTA perfect pentru site-ul tău WordPress
1. Alegeți un text plin de acțiuni
Indiferent dacă creați un CTA bazat pe text sau pe butoane, acesta ar trebui să aibă un text izbitor, orientat spre acțiune, pentru a fi cât mai convingător posibil pentru vizitatorii site-ului dvs. Conform celor mai recente tendințe de marketing, cuvinte precum „introduceți” și „trimiteți” sunt învechite, prin urmare nu ar trebui să fie folosite pentru CTA.
Unele dintre cele mai eficiente verbe pe care ar trebui să le luați în considerare includ:
- Descoperi
- A te alatura
- aplica
- rezervă
- Cerere
- ÎNCEPE
- Învăța
- Do
Aceste verbe sunt considerate mai bune pentru conducerea acțiunii, deoarece o implică, precum și un beneficiu pentru utilizator. De exemplu, puteți folosi cuvântul „Începe” pentru a descrie ce se întâmplă după ce un vizitator face clic pe acesta, precum și beneficiul pe care îl va primi, de exemplu „Începeți o încercare gratuită”.
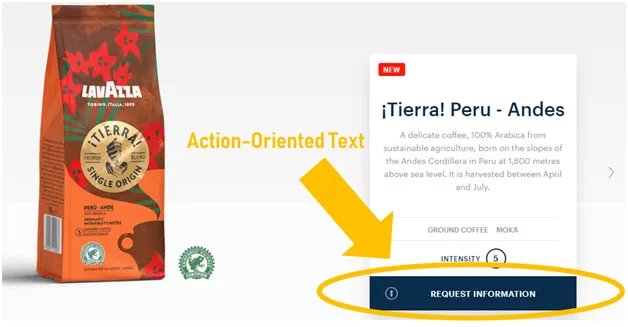
Iată un exemplu de CTA cu un text plin de acțiune care descrie clar ce se va întâmpla după ce un vizitator face clic pe el.

2. Creați un sentiment de urgență sau penurie
Aceasta este o tactică populară pe care multe magazine online bazate pe WordPress o folosesc pentru a-i determina pe vizitatori să convertească cât mai repede posibil și să crească vânzările (de fapt, sunt șanse să fi văzut cum face Amazon de multe ori). Pentru a maximiza șansa ca vizitatorii să facă clic pe CTA, luați în considerare includerea următoarelor fraze:
- Numai 24 de ore
- Ultima sansa
- Au mai rămas doar X zile
- Se încheie în curând.
Ele subliniază faptul că magazinul tău are o aprovizionare limitată de un anumit produs sau că o vânzare se încheie în curând. Dacă un vizitator este interesat să facă o achiziție, sunt șanse ca aceste fraze să-l oblige să facă acest lucru și să evite să rateze o ofertă bună.
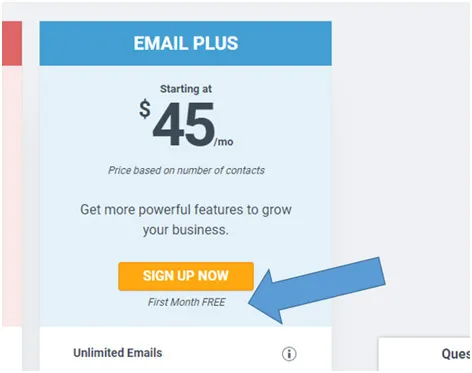
De asemenea, puteți adăuga un text mai jos sau deasupra CTA pentru a-l consolida și a încuraja spectatorul să facă clic. Iată un exemplu de la Constant Contact.
Expresia „Prima lună GRATUITĂ” de sub CTA oferă acea încurajare suplimentară de care mulți oameni au nevoie pentru a face o achiziție.
3. Faceți ca CTA să iasă în evidență de restul site-ului dvs. web
„Pentru a vă asigura că CTA-urile dvs. atrag atenția vizitatorilor site-ului dvs., aceștia trebuie să iasă în evidență față de restul butoanelor și altor elemente de design”, explică Matt Powell, un web designer. „Deoarece încurajarea lor să întreprindă o anumită acțiune ar putea fi scopul final al paginii, trebuie să vă faceți CTA-urile proeminente.”
De exemplu, puteți utiliza culori care sunt în contrast mare cu alte culori utilizate în pagină și cu alte elemente ale interfeței de utilizare. Pentru a vedea un exemplu, aruncați o privire la imaginea unei pagini de produs de mai sus. CTA principal de acolo are o culoare galben viu care îl face cel mai proeminent element al interfeței de utilizare de pe pagină; alte CTA nu pot concura cu acesta.
În timp ce multe mărci folosesc culorile verde și portocaliu pentru a-și face CTA atrăgător, dar nu prea distrag, alegerea finală pentru tine va depinde de mulți factori, inclusiv de culorile siglei mărcii tale și de rezultatele testelor A/B.

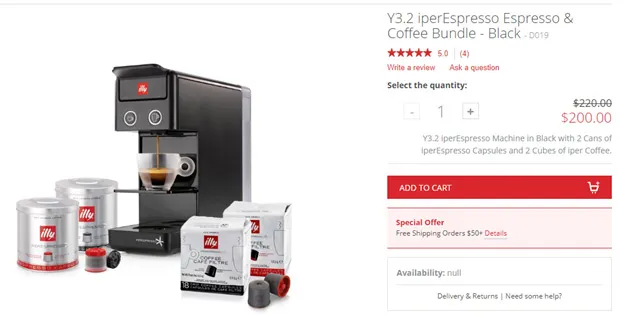
Imaginea de mai jos, de exemplu, arată un exemplu grozav de CTA – Adaugă în coș – care iese în evidență de restul site-ului și folosește culoarea mărcii, un cunoscut producător italian de cafea Illy.
4. Plasați CTA în mod strategic
Poziția CTA-urilor pe site-ul dvs. WordPress este o considerație importantă, deoarece vizitatorii trebuie să li se prezinte la momentul și locul potrivit. Iată câteva recomandări:
- Plasați butoanele CTA lângă părțile informative ale unei pagini web pentru a crea ideea că a face clic pe ele este următorul pas logic
- Folosiți mai multe CTA pentru a sparge o pagină web lungă și a reaminti vizitatorilor secțiunile următoare pe măsură ce derulează
- Luați în considerare principiul AIDA înainte de a plasa orice CTA pe site-ul dvs. web. AIDA înseamnă Atenție – Interes – Dorință – Acțiune și vă cere să atrageți atenția vizitatorilor, să îi faceți interesați să afle mai multe, să le descrieți beneficiile pentru a le face să-și dorească produsul/serviciul și apoi să le prezentați cu un CTA.
- Dacă CTA-ul dvs. necesită un angajament puternic din partea vizitatorilor, evitați să-l plasați la începutul paginii (deasupra foldului), deoarece, sunt șanse ca aceștia să vrea să citească toate informațiile înainte de a lua o decizie care poate avea un impact apreciabil asupra vieții lor.


5. Utilizați în mod eficient spațiul negativ
O altă modalitate de a vă asigura că îndemnurile dvs. ies în evidență față de conținutul din jur este să utilizați spațiul negativ din jurul lor. Aceasta înseamnă încorporarea unui spațiu liber între conținut și butonul CTA pentru a-l face pe acesta din urmă mai distinct și, astfel, a atrage mai multă atenție.
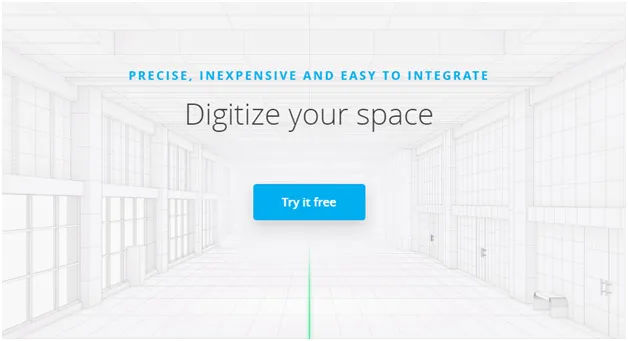
De exemplu, iată cum o face o companie de software Indoorway.

De ce e bine:
- Există suficient spațiu în jurul butonului, astfel încât vizitatorul să nu simtă că site-ul este aglomerat
- CTA se află în centrul paginii, astfel încât atenția vizitatorului se va concentra asupra acestuia
- Utilizarea diferitelor culori asigură că butonul iese în evidență.
6. Schimbați determinatorul
Multe companii preferă să folosească cuvinte precum „tu” și „al tău” pentru CTA. Deși par a fi o alegere rezonabilă în majoritatea situațiilor, o modalitate bună de a face un CTA mai ușor de acționat este să le schimbați în „eu” și „meu”.
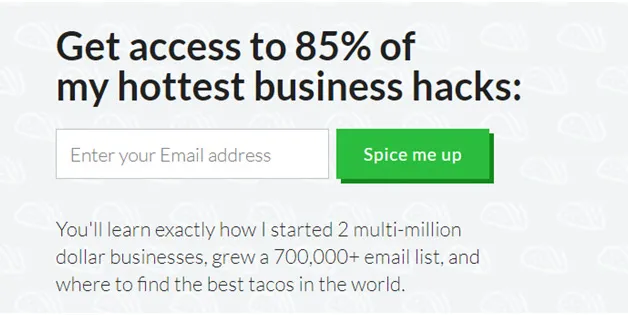
Să aruncăm o privire la un exemplu de la OKDork.

Folosind „Spice me up” pentru un text CTA, designerul îi face pe vizitatori să perceapă oferta într-un mod diferit, care ar putea fi mai convingător. De exemplu, site-ul nu implică faptul că oferta și conținutul pe care vizitatorul urmează să îl deblocheze sunt ale lor.
Iată cum un cunoscut marketer digital și influencer Neil Patel folosește acest principiu pentru a atrage noi participanți la webinarul său SEO pe pagina de destinație a site-ului său. Este foarte orientat spre acțiune, descrie beneficiile pentru client și vorbește din perspectiva acestuia.

Iată un alt exemplu de CTA cu „meu” în loc de „al tău”.

O altă modalitate de a face CTA pe site-ul dvs. WordPress mai ușor de acționat este să utilizați principiul „I”. Folosește o idee similară cu cea din secțiunea anterioară și afirmă că un CTA ar trebui să vorbească din perspectiva clientului folosind determinatorul „I”.
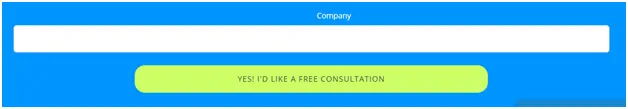
Iată un exemplu de CTA care utilizează acest principiu.

În loc de un text tipic precum „Revendicați-vă consultația”, acest CTA îi vorbește clientului din perspectiva acestuia și îi face apel direct.
De asemenea, puteți aplica aceste principii la CTA și obțineți ceva de genul acesta:
- Inscrie-ma
- Asigurați-mi rezervarea
- Rezervă-mi locul
- Ia cartea mea electronică
- Obțineți copia mea gratuită a raportului
- Crește-mi afacerea.
Deci, pentru a rezuma, alegând un limbaj care vorbește din perspectiva spectatorilor, puteți face ofertele dvs. mai atractive pentru aceștia.
7.Utilizați un plugin pentru a crea CTA
Din fericire, există o serie de pluginuri WordPress pe care le puteți folosi pentru a crea atât CTA simple, cât și avansate pentru site-ul dvs., inclusiv următoarele.
Salut Bar :

O bară de instrumente foarte populară, simplă și discretă pe care o puteți adăuga în partea de sus a site-ului dvs. pentru a colecta date, cum ar fi e-mailurile de la vizitatori. Este gratuit și vă permite să vă construiți lista de abonați cu ușurință, fără a submina experiența utilizatorului pe site-ul dvs. WordPress.
Generator de pop-up :

O altă opțiune gratuită care permite crearea de ferestre pop-up cu mesaje de notificare sau formulare de abonat pentru a colecta date și a seta poziții de declanșare în anumite locuri pe o pagină. Popup Plugin acceptă un instrument de marketing prin e-mail binecunoscut MailChimp, ceea ce îl face cu adevărat excelent pentru construirea audienței.
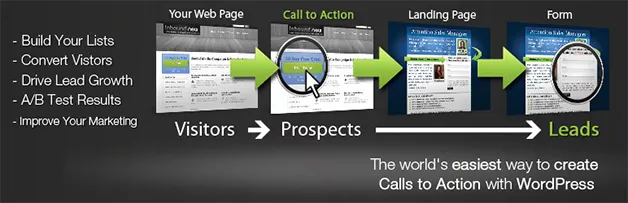
Îndemnuri WordPress la acțiune :

Utilizați acest plugin pentru a crea îndemnuri, pentru a monitoriza ratele de conversie și pentru a testa performanța diferitelor versiuni. Datorită unui editor vizual încorporat, puteți face și previzualiza modificări ale CTA în timp ce lucrați, ceea ce face testarea divizată ușoară. O bibliotecă de versiuni pre-dezvoltate și un constructor personalizat pentru altele noi sunt disponibile pentru inspirație și muncă creativă.
Este randul tau
Un CTA bine conceput și scris afișat unui vizitator la momentul potrivit vă poate ajuta să obțineți o creștere masivă a numărului de abonați și de conversii. În timp ce sfaturile oferite mai sus vă pot ajuta foarte mult să atingeți noi culmi, succesul final depinde de testarea diferitelor versiuni de CTA - culorile, copiile, plasarea și stilul acestora - și de definirea celei mai performante.
