Cum să creezi un model simplu de bloc Gutenberg în WordPress
Publicat: 2020-09-07Pe măsură ce editorul de blocuri WordPress Gutenberg evoluează, sunt adăugate noi funcții pentru a facilita crearea de conținut. Și modelele de bloc ar putea fi doar cea mai interesantă plus atât pentru web designeri, cât și pentru clienții lor.
Ce este un model de bloc? Gândiți-vă la asta ca la un aspect pre-construit de blocuri. Ele pot conține aproape orice element de design doriți. Elemente precum coloane, imagini, videoclipuri, text, butoane – toate pot fi plasate într-un model de bloc personalizat.
Odată ce creați un model de bloc, acesta poate fi utilizat din nou și din nou pe site-ul dvs. Fiecare instanță poate fi personalizată cu conținutul corespunzător. În plus, puteți adăuga, scădea sau edita în alt mod blocurile incluse.
Ele oferă un punct de plecare excelent pentru construirea unei pagini și vă permit să creați un aspect mai consistent. Cu toate acestea, ele permit, de asemenea, designerilor flexibilitatea de a face orice modificări necesare.
Astăzi, vă vom prezenta conceptul de modele de bloc WordPress și vă vom demonstra cum să creați unul dintre ele. Începem!
În primul rând, cunoașteți API-ul Block Pattern
Crearea unui model de bloc personalizat necesită utilizarea API-ului WordPress Block Pattern. Acest lucru permite adăugarea unui model fie la fișierul functions.php al temei, fie la un plugin personalizat.
Indiferent de modul în care îl implementați, API-ul este utilizat pentru înregistrarea atât a modelelor de bloc personalizate, cât și a categoriilor de modele de bloc.
Un aspect interesant al înregistrării unui model de bloc personalizat este că trebuie să utilizați HTML brut în PHP. Aceasta înseamnă că unele caractere, cum ar fi ghilimele, trebuie să fie eliminate.
Vom intra în esențialul punerii în ordine a lucrurilor într-un moment. Dar este de remarcat faptul că acesta poate fi un proces obositor, mai ales pentru modele mai complexe. Sfat de pălărie către Rich Tabor pentru că a subliniat un instrument care va face munca grea pentru tine.

Construiește-ți modelul de bloc personalizat
Primul pas este să construiți modelul dvs. de bloc personalizat într-o pagină sau postare WordPress. Acest lucru nu trebuie să fie efectuat pe conținutul existent – puteți crea o schiță de postare în acest scop. De fapt, aceasta ar putea fi calea mai ușoară, deoarece nu va trebui să vă confruntați cu niciun fragment de conținut care nu are legătură.

Adăugați câteva blocuri
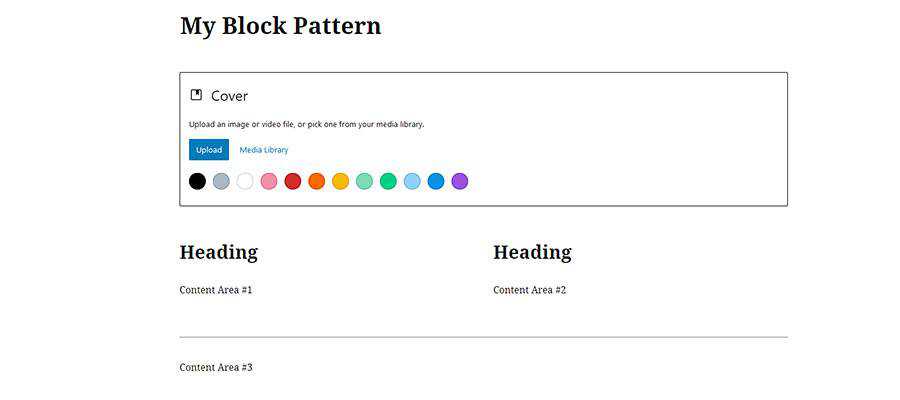
În cazul nostru, am creat o pagină de testare care va permite unele experimente. În interior, există următoarele blocuri:
- O imagine de copertă;
- Un set de două coloane, fiecare cu titluri și text de paragraf;
- Un separator;
- Mai mult text de paragraf;

Acesta este ceva pe care site-ul nostru fictiv îl poate folosi în fiecare pagină. Un model de bloc personalizat înseamnă că nu va trebui să-l reconstruim de fiecare dată.
Am lăsat lucrurile destul de bătute aici. Dar puteți stila fiecare dintre aceste blocuri așa cum doriți. De exemplu, puteți utiliza paleta de culori Gutenberg pentru a predetermina colorarea sau pentru a adăuga clase CSS personalizate.
Selectați blocurile dvs. și copiați-le
Acum că blocurile noastre sunt configurate așa cum ne dorim, este timpul să le luăm codul sursă. Din fericire, acest lucru este mai ușor decât pare.
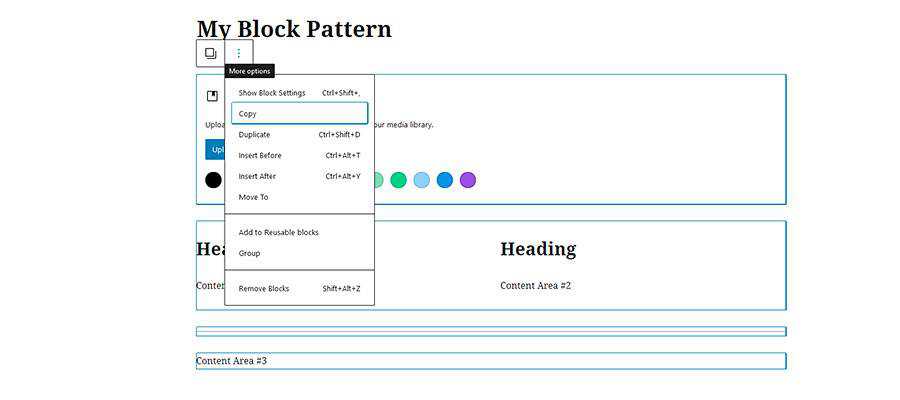
În primul rând, este o chestiune de a selecta toate blocurile pe care dorim să le folosim în modelul nostru. Cel mai simplu mod de a face acest lucru este să faceți clic pe primul bloc (copertă, în acest caz), să țineți apăsată tasta SHIFT de pe tastatură și apoi să faceți clic pe ultimul bloc (Zona de conținut #3).
Cu blocurile selectate, faceți clic pe butonul „Mai multe opțiuni” , care arată ca un set de trei puncte verticale în partea de sus a editorului. Din meniu, faceți clic pe Copiere . Aceasta va copia codul sursă pentru întreaga selecție de blocuri.

Rezultatul va arăta astfel:
Scăpa de toate lucrurile
După cum sa menționat anterior, ieșirea HTML va trebui să fie eliminată pentru a funcționa cu API-ul Block Pattern.
Deci, vom lua codul nostru și îl vom rula prin instrumentul JSON Escape/Unescape. Aceasta are ca rezultat următorul rezultat:
Acum că codul nostru este îngrijit și ordonat, putem trece la pasul următor.
Înregistrați modelul de bloc personalizat
În cele din urmă, va trebui să înregistrăm acest nou model de bloc personalizat în WordPress. Folosind API-ul Block Pattern, să creăm un plugin personalizat pentru model. Acest lucru ne va permite să folosim modelul, chiar dacă mai târziu vom schimba teme.
Modelul nostru se va numi „ Blocuri de introducere a paginii ”. Observați că plasăm modelul de bloc în categoria „ antet ” – care există deja implicit. Dacă doriți să vă creați propria categorie de model de bloc personalizat, consultați documentația WordPress pentru detalii.
Creați un fișier cu codul de mai sus și plasați-l în folderul /wp-content/plugins/ al site-ului dvs. (doar asigurați-vă că ați făcut o copie de rezervă mai întâi).
Odată ce pluginul este instalat, mergeți la Plugin-uri > Plugin-uri instalate în administratorul WordPress și activați-l.
Utilizarea unui model de bloc personalizat
OK, avem modelul nostru de bloc personalizat creat și implementat printr-un plugin WordPress. Acum putem începe să-l folosim oriunde ne place.
Pentru a începe, vom crea o pagină nouă, deși puteți utiliza și o pagină sau o postare existentă.
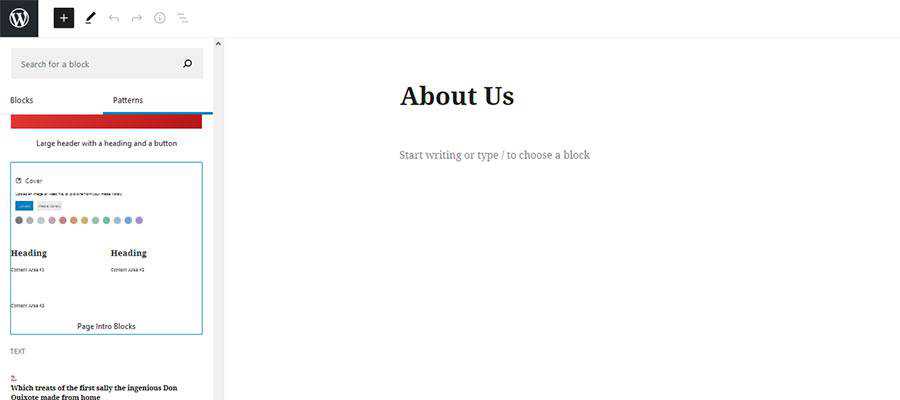
Pentru a adăuga modelul de bloc în pagină, faceți clic pe butonul „Adăugați bloc” din partea stângă sus a editorului (un „+” mare într-o casetă albastră). Apoi, faceți clic pe fila Modele .
În fila Modele, veți vedea mai multe modele prefabricate care sunt incluse cu WordPress. Derulați în jos până când vedeți modelul creat de noi, „ Blocuri de introducere a paginii” .

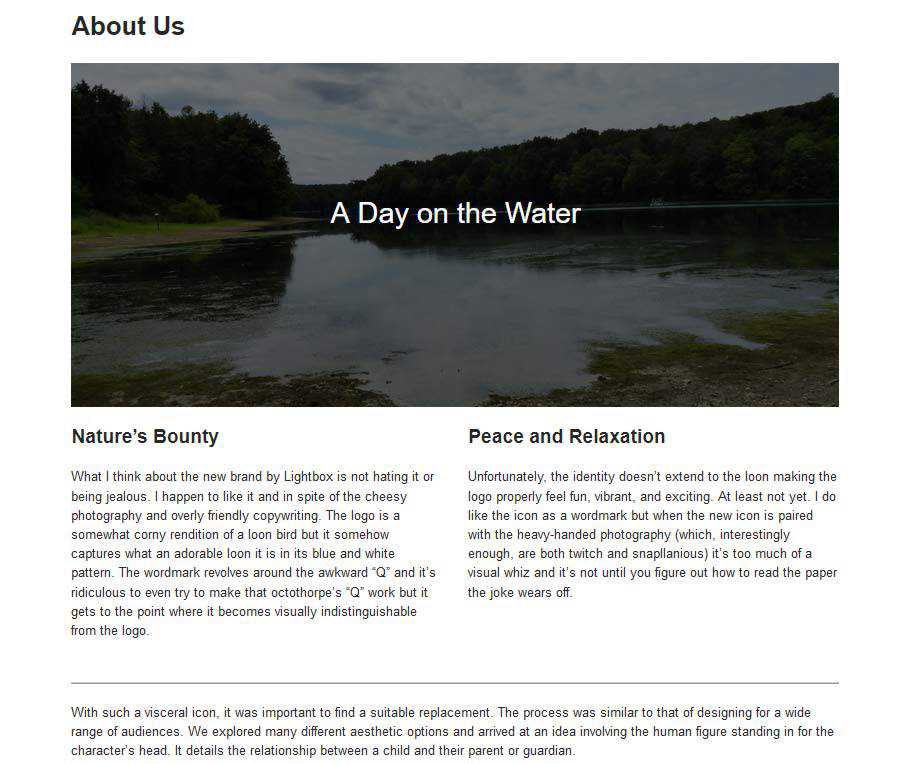
Faceți clic pe model și acesta va fi adăugat automat pe pagină. De acolo, putem modifica blocurile după conținutul inimii noastre.

O nouă modalitate de a vă personaliza site-ul web
Modelele de bloc personalizate WordPress sunt o economie de timp uriașă. Dezvoltatorii nu mai trebuie să recreeze meticulos machetele de pagină pentru a fi utilizate în mai multe locuri. Înregistrând un model de bloc, veți avea un punct de plecare complet personalizat oricând aveți nevoie de el. Acest lucru este excelent și pentru creatorii de conținut, deoarece elimină misterul realizării unui aspect consistent.
În plus, nu trebuie neapărat să creați singur un model de bloc personalizat. De exemplu, Gutenberg Hub are o bibliotecă vastă de șabloane pe care o puteți folosi pentru a găsi și implementa tone de machete prefabricate. Desigur, va trebui să scapi și să înregistrezi modelul. Dar asta deschide o lume întreagă de posibilități.
În total, modelele de blocuri personalizate ajută la aducerea unui nou nivel de personalizare editorului de blocuri Gutenberg. Acum editorul poate fi la fel de personalizat ca și tema ta.
