Cum să creați, să editați și să animați SVG-uri într-un singur loc cu SVGator 3.0
Publicat: 2022-03-10Acest articol a fost susținut cu drag de prietenii noștri dragi de la SVGator, pasionați de proiectarea și producerea de animații unice, de înaltă calitate și de neuitat. Mulțumesc!
SVGator evoluează și evoluează foarte mult. În urmă cu trei ani, am publicat o introducere cuprinzătoare în utilizarea de bază a SVGator. La acea vreme era o aplicație destinată exclusiv animarii fișierelor SVG create în alte aplicații. În urmă cu doi ani, v-am prezentat o nouă versiune de SVGator și capabilitățile sale de animație îmbunătățite. De data aceasta, prezentăm o nouă versiune majoră a SVGator, care oferă un mediu matur și complet pentru desenarea de la zero și animarea graficelor SVG.
Notă : Unele dintre funcțiile SVGator abordate în acest tutorial sunt plătite. Pe planul gratuit, puteți crea și exporta un număr nelimitat de elemente grafice SVG. De asemenea, puteți utiliza funcții de animație de bază și puteți exporta 3 animații pe lună. Funcțiile avansate de animație sunt disponibile în cadrul unui plan plătit, începând de la 11 USD/lună.
În acest articol, vom urmări un proces de creare a unui încărcător SVG personalizat, de la desenarea lui de la zero și aplicarea diferitelor efecte vizuale, prin crearea diferitelor tipuri de animații, până la exportul fișierului și pregătirea lui pentru utilizare pe web.
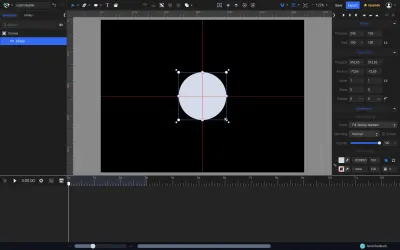
Începem prin a crea un nou fișier gol și îi schimbăm culoarea de fundal.

De aici, putem începe să desenăm ilustrația pe care o vom anima mai târziu. SVGator vă permite să desenați toate formele SVG standard, cum ar fi elipse, dreptunghiuri și poligoane, precum și să utilizați instrumentele Pen și Creion pentru a le desena pe ale dvs. De asemenea, puteți utiliza funcții booleene pentru a combina forme între ele.
Pentru a-mi fi mai ușor să creez forma dorită, am început prin a desena un cerc ca ghid în centrul pânzei. Din fericire, SVGator face extrem de simplă alinierea și măsurarea elementelor, datorită unui sistem inteligent de ghidaje și funcții de fixare. De asemenea, puteți utiliza grile și rigle pentru o mai bună precizie și fidelitate.


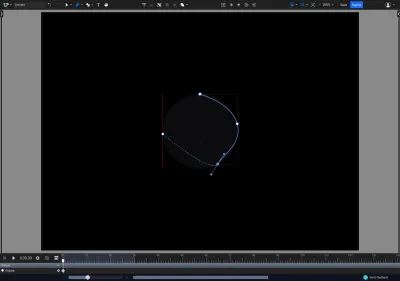
Apoi, folosind un instrument Pen, desenăm primul blob urmând aproximativ forma cercului de dedesubt. Instrumentul creion s-ar descurca, de asemenea, bine în acest scop. Ceea ce este cu adevărat grozav la aceasta este că Instrumentul creion al SVGator creează de obicei forme cu mult mai puține puncte de noduri decât instrumentele comparabile din alte aplicații, ceea ce face ca rezultatul nu numai să arate mai neted, ci și să fie mult mai ușor la dimensiunea fișierului.
Crearea și editarea formelor în SVGator s-ar putea simți puțin diferită față de alte instrumente vectoriale, dar odată ce te-ai obișnuit cu asta, este cu adevărat ușor. De asemenea, este important să rețineți că toate caracteristicile de desen ale SVGator sunt complet gratuite, astfel încât să îl puteți utiliza ca software de creare a SVG-ului atât cât doriți, fără costuri.

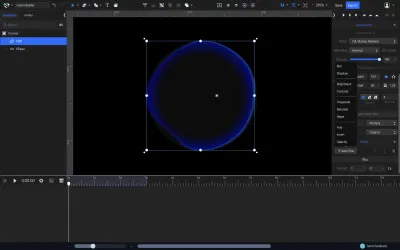
Cu un prim blob gata, este timpul să-l coafezi puțin. Aici, dăm peste unul dintre cele mai mari avantaje competitive ale aplicației. Alte aplicații populare de grafică vectorială, care vă permit să exportați fișiere SVG, trebuie de obicei să-și folosească funcțiile pentru a se potrivi cu o multitudine de formate și cazuri de utilizare. În același timp, aplicațiile concentrate în primul rând pe interfețele cu utilizatorul, se ocupă în principal de ceea ce este posibil cu proprietățile HTML și CSS, rareori acordând multă dragoste caracteristicilor specifice SVG, cum ar fi markerii sau filtrele.
SVGator, având ca scop exclusiv crearea de fișiere SVG, profită din plin de ceea ce are de oferit acest format, în special. Aceasta include opțiuni specifice modului în care SVG gestionează liniile, umplerile, elementele de gradient (ați auzit despre atributul spreadMethod al gradienților SVG?), filtrele (cum ar fi estomparea, umbra sau sepia) și multe altele.
De asemenea, vă permite să stilați (umplerile, liniile, efectele și așa mai departe) cu încredere că rezultatul final va fi cel așteptat, deoarece toate aceste caracteristici au fost create special pentru fișierele SVG.

În cazul nostru, o singură umplere cu gradient și o lovitură de gradient vor funcționa. Am aplicat și un filtru de estompare ușoară pe element ca o atingere finală. Observați că, deoarece SVGator utilizează filtre SVG native în loc de CSS, vă permite să controlați proprietățile de estompare pentru ambele axe separat. În acest caz, am aplicat doar o estompare pe axa x.


Apoi, putem duplica blob-ul și folosim din nou Pen Tool pentru a crea încă două blob-uri diferite. Modul în care funcționează Pen Tool face cu adevărat ușor să modificați forma fără a pierde linia netedă și continuă a acesteia.
Ca element final al ilustrației, adăugăm câteva puncte strălucitoare plasate aleatoriu. Nu sunt mai mult decât cercuri cu umplere în gradient aplicată.

Încărcătorul nostru în starea inițială este gata. Acum, este timpul pentru partea cea mai distractivă: animația!
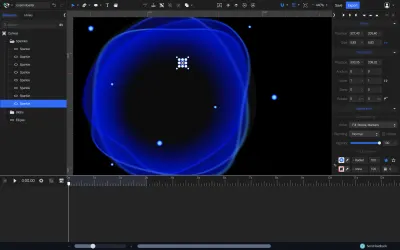
Nu contează cu adevărat ce element al ilustrației vom anima primul. În cazul meu, am început cu animarea sclipirilor. Adăugând un animator de poziție la fiecare element, putem crea animații de traseu complexe. Animațiile de cale ne permit să facem ca un element să urmeze o cale de orice formă în timp. În cazul nostru, va face strălucirile să circule în jurul pânzei pentru a crea o impresie de zbor în jurul elementelor centrale ale ilustrației. De asemenea, putem folosi Scale and Opacity Animators pentru a face ca strălucirea să pară să se apropie din ce în ce mai mult de privitor și să întărească iluzia mișcării în spațiul tridimensional.
Notă : Dacă doriți să aflați mai multe despre crearea animațiilor de traseu, vă recomand să urmăriți acest tutorial: „Animațiune trase de mișcare — Animați orice obiect de-a lungul unei căi personalizate”.

Pentru a anima blob-urile, poate fi folosit un animator Morph. Ne permite să modificăm o formă în timp și să creăm tranziții line între acele stări. Pentru a obține o tranziție plăcută și curată între două forme, adăugăm un cadru cheie la cronologia animatorului Morph și modificăm forma cu un instrument Pen - la fel cum am făcut când am desenat blob-urile suplimentare.
Dacă doriți să aflați mai multe despre crearea de animații morph, acest tutorial nu numai că vă va prezenta elementele de bază, dar îl va duce și la un nivel cu totul nou: „Tutorial avansat de animație Morph”.
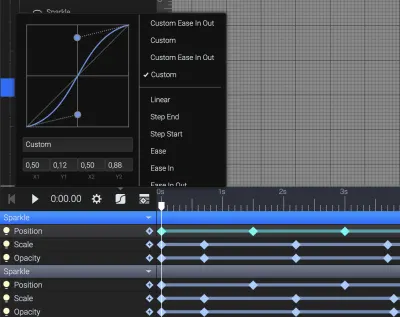
O parte importantă a fiecărei animații este funcția de sincronizare. Pentru străluciri, am folosit mai ales funcțiile de sincronizare Ease In Out. Acest lucru permite punctelor să încetinească atunci când ajung la o viraj îngustă a orbitei și să accelereze pe întinderi drepte, ajutând mișcarea să arate mai aproape de ceea ce ar părea într-o astfel de perspectivă a spațiului multidimensional.

Pentru blob-uri, am folosit și o funcție Ease In Out. Puteți observa că ambele funcții de sincronizare sunt diferite de modul în care arată funcțiile Ease In Out în mod implicit. Le-am „ascutit” puțin folosind interfața curbei Bezier. Acest lucru mi-a permis să fac mișcările să arate lin și naturale, fără întoarceri bruște și sughițuri dar și fără încetiniri prea vizibile.

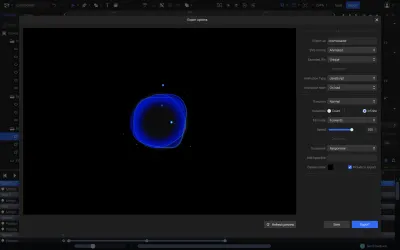
După alte câteva ajustări minore, fișierul este gata pentru a fi exportat. Noua versiune de SVGator combină funcționalitatea de previzualizare cu funcționalitățile de export. Datorită acestui fapt, puteți avea o previzualizare în timp real a animațiilor dvs. în browser în timp ce testați și modificați setările de export.

În cazul nostru, dorim ca animația să acționeze ca o buclă infinită. De asemenea, puteți controla comportamentul graficului, pentru a fi afișat la încărcare sau la acțiunea utilizatorului, cum ar fi clic sau derulare.
Fișierul exportat se potrivește perfect cu animația pe care am creat-o în cadrul aplicației și este gata de utilizare pe web.
Vezi Pen [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) de Mikolaj.
Sper că ți-a plăcut acest articol și că te va inspira să creezi cele mai uimitoare lucruri cu SVG în munca ta!
Unde mai departe? Mai jos puteți găsi câteva resurse utile pentru a vă continua călătoria cu SVG și SVGator:
- Tutoriale SVGator
O serie de scurte tutoriale video pentru a vă ajuta să începeți cu SVGator. - Centrul de ajutor SVGator
Răspunsuri la cele mai frecvente întrebări despre SVGator, caracteristicile sale și planurile de membru. - Dezlănțuiți puterea animațiilor de cale cu SVGator
O introducere extinsă în animațiile căilor și cum să le creați cu SVGator.
