Crearea de wireframe de conținut pentru design responsive
Publicat: 2022-03-10În timp ce îmi conduceam cursul de design web responsive între 2011 și 2012, m-am tot împiedicat de procesul de wireframing. Elevii mei au avut tendința de a se concentra pe wireframe ca fiind jocul final în procesul de planificare. Ei nu au înțeles că designul responsive se concentrează pe modul în care utilizatorii vor accesa conținutul.
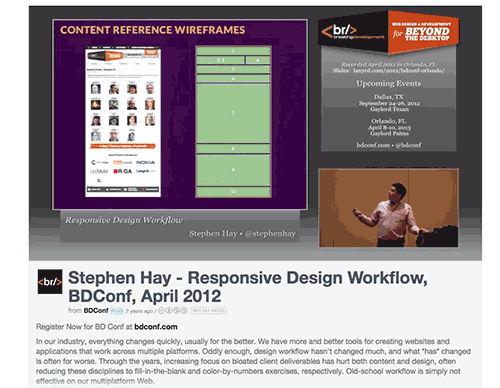
Vă puteți imagina doar ușurarea mea când mi s-a întâmplat să dau peste un videoclip al lui Stephen Hay vorbind la conferința Beyond the Desktop din 2012. Acolo, în discursul său despre design responsive, a prezentat conceptul de wireframe de conținut. Asta a fost o mare ușurare pentru mine.
Citiți suplimentare despre SmashingMag:
- Ghidul scepticului pentru prototipuri cu fidelitate scăzută
- Cum crearea unui limbaj de design vă poate eficientiza designul UX
- Dincolo de wireframing: procesul de proiectare UX din viața reală
Știam doar că a existat un pas înainte ca procesul să devină real, dar nu am putut să-l articulez. În această postare, voi descrie metodele pe care le folosesc pentru a trece de la conținut la un cadru responsiv - și cum puteți, de asemenea.
Prezentarea conținutului Wireframe
Conceptul de wireframe de conținut este destul de simplu de înțeles, deoarece este o ramură a celei mai elementare filozofii de design: îndrăgostiți-vă de utilizator, nu de tehnologie.

Wireframes-urile de conținut fac exact asta. Ele blochează categoriile generale de conținut și vă obligă, așa cum spune Stephen atât de frumos, să proiectați conținutul în exterior.
Chiar nu este complicat. De fapt, presupune doi pași:
- creați un inventar de conținut,
- creați o ierarhie vizuală a supraviețuitorilor acelei liste.
Fă asta și vei avea un potențial livrabil pentru clientul tău. Ceea ce tinde să facă este să îndepărteze atenția clientului de la ceea ce „lucru” merge unde și spre ceea ce este important: fluxul de informații.
Nu Rocket Science
Problema cheie cu wireframes, pentru studenții mei și alți designeri, este că acestea tind să capete o importanță nejustificată. Este aproape ca sfârșitul unei emisiuni de renovare la televizor, când toată lumea „Oohs” și „Ahhs” când clientul ajunge să se plimbe prin casă.
Nu pentru mine. Prefer scena renovarii bucatariei, cand antreprenorul scoate o bucata de hartie si un creion de tamplar si se aseaza cu clientul la masa din bucatarie. Apoi, ei desenează un contur simplu al camerei și spun: „Ce-ar fi să scoatem acest perete, să punem o insulă aici și să mutăm tejgheaua acolo?”
Tâmplarul stabilește „intenția” abordării lor față de proiect, iar clientul se concentrează pe părțile importante ale proiectului, mai degrabă decât pe gresie, corpuri de iluminat, vopsea și iluminat.
În cartea sa Responsive Design Workflow, Hay folosește termenul „cadru de referință pentru conținut” deoarece „descrie modul în care wireframes-urile se ocupă de conținut: pur și simplu se referă la acesta, în loc să îl descrie .”
Un cadru de conținut, cum ar fi schița contractantului nostru, ilustrează plasarea — un perete, un contor, un antet, un subsol — și stabilește o ierarhie și un flux de informații . Deoarece procesul este iterativ, începerea conversației cu un simplu „Ce zici de...” mai degrabă decât „Iată cum...” îl ține departe de domeniul științei rachetelor și o plasează acolo unde a început inițial: cutii și săgeți vechi.
Odată stabilit, putem trece la procesul de dezvoltare a wireframe-ului de joasă fidelitate și de înaltă fidelitate. Să vedem cum un wireframe de conținut poate concentra conversația prin deconstruirea unei pagini simple.
Deconstrucții realizate manual

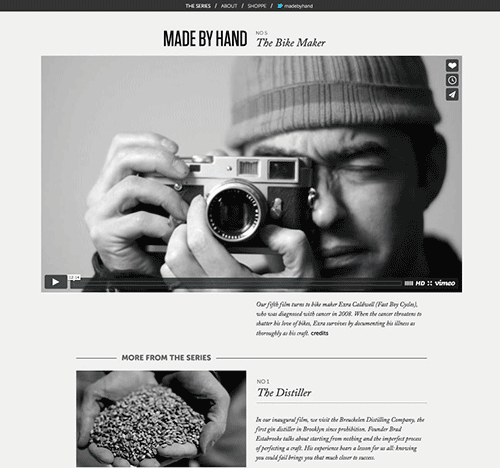
Vizitez în mod regulat Made by Hand. După cum sugerează și numele, site-ul celebrează artizanii care fac lucruri manual. Pagina de pornire conține o serie de videoclipuri și, atunci când o vizitați pentru prima dată, pare a fi destul de clară, cu puține înfloriri. Acest lucru are sens, deoarece filmele în sine sunt ceea ce este important, nu orice alt conținut.
Inventarul de conținut pentru pagina de pornire este, de înțeles, destul de simplu, constând din:
- un antet și navigare,
- cinci videoclipuri (la care ne vom referi aici drept principal și videoclipuri de la 1 la 4),
- un subsol.
Totuși, putem vedea o ierarhie clară a informațiilor în joc. Lista de conținut principal este puțin vagă, dar odată ce înțelegeți că intenția este de a prezenta o serie de videoclipuri care evidențiază artizani individuali, prioritatea fiecărei piese de conținut devine clară:
- videoclipul principal,
- videoclipuri de la 1 la 4,
- subsolul,
- antetul și navigarea.
Vederea antetului și a navigației în partea de jos a stivei vă poate părea ciudat. Totuși, întregul scop al paginii este să vă facă să vizionați videoclipurile și, dacă vă plac, să vă abonați pentru notificări regulate de conținut nou. Antetul și navigarea sunt pur și simplu acolo pentru a facilita navigarea pe site.
În multe privințe, vechea zicală „Conținutul este regele” – atribuită în general lui Bill Gates – conduce acest site web. Accentul este colecția de videoclipuri și nimic altceva. Acest lucru ridică un punct important: un cadru de referință de conținut stabilește prioritate de conținut, nu fluxul paginii.

Cu acea listă în mână, puteți trece la crearea efectivă a wireframelor de referință de conținut.
Crearea de wireframe de referință de conținut
Deși Stephen Hay este un mare susținător al creării acestor wireframe de referință de conținut cu un editor de cod, cum ar fi Coda sau Adobe's Brackets, pentru cei dintre noi care suntem, să spunem, provocați de cod, un editor vizual precum UXPin sau Adobe's Illustrator sau un un editor receptiv, cum ar fi Macaw sau Webflow, ar fi o alegere solidă. Fiecare are utilizările sale, deși un editor receptiv are avantajul de a oferi designerului mai mult de o perspectivă asupra muncii lor - în special, modul în care munca lor răspunde la diferite dimensiuni de ecran. Acest lucru este crucial, având în vedere gama largă de ecrane de astăzi.
Nu există cel mai bun instrument; alege-l pe cel care ti se potriveste cel mai bine. În acest tutorial, vom trece prin Illustrator. Iata de ce:
- Deși Illustrator nu este un instrument cu adevărat receptiv, planurile sale de artă vă permit să începeți cu o abordare care să primească în primul rând mobilul și, folosind puncte de întrerupere prestabilite sau personalizabile, să creați rapid o versiune desktop.
- Grilele sale personalizabile permit consecvența designului.
- Vă permite să creați cutii de dimensiuni precise pentru wireframes făcând clic și setând dimensiunile.
- Dacă preferați Photoshop pentru machete de fidelitate mai mare, puteți copia și lipi conținutul wireframe din Illustrator pentru a stabili fundația.
Notă: Dacă preferați să lucrați în cod atunci când faceți cadru sau prototipuri în mod receptiv, nu ezitați să treceți la secțiunea „Pașii următori” din partea de jos pentru alte resurse utile.
O abordare în primul rând pentru dispozitivele mobile ale wireframe-urilor de conținut
Pentru acest scurt tutorial, vom folosi Illustrator ca parte a unei abordări bazate pe mobil, pentru a ne concentra asupra celui mai important conținut. Vom crea cinci ferestre pentru a pune bazele unui wireframe de conținut receptiv.
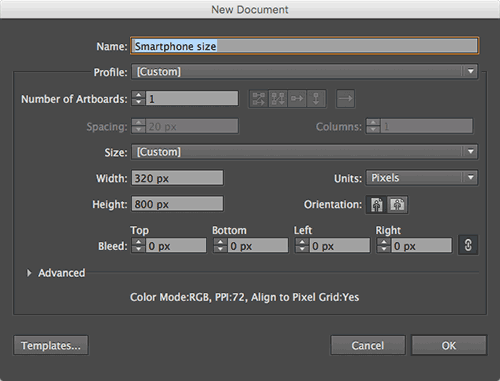
1. Creați documentele
În Illustrator, creați cinci documente noi cu următoarele lățimi și înălțimi (în pixeli):
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(În funcție de versiunea de Illustrator pe care o utilizați, puteți crea, de asemenea, diferite planșe de desen în același document.)

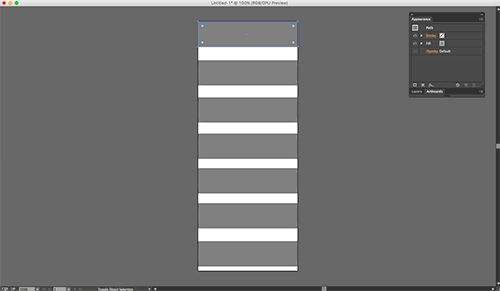
2. Creați containerele
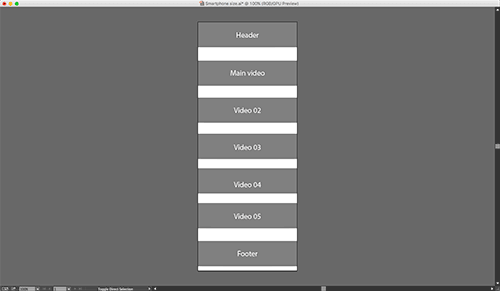
În documentul de 320 de pixeli, creați șapte casete fără căptușeală umplute cu gri neutru.

3. Creați etichetele
Plasați text peste fiecare casetă — în ordine descrescătoare: Antet, Video principal, Video 02, Video 03, Video 04, Video 05 și Subsol. Am folosit text alb pentru a contrasta cu casetele relativ întunecate.

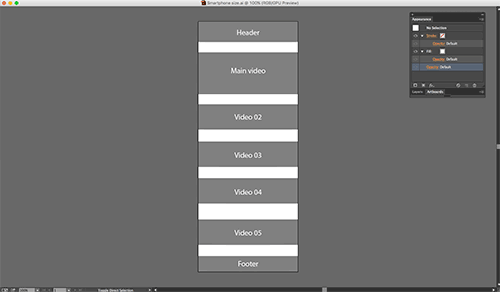
4. Redimensionați casetele
Faceți caseta video principală puțin mai mare decât celelalte pentru a indica prioritatea acesteia . Dacă este necesar, reduceți antetul și subsolul, dar păstrați-le pe toată lățimea .

5. Copiați casetele
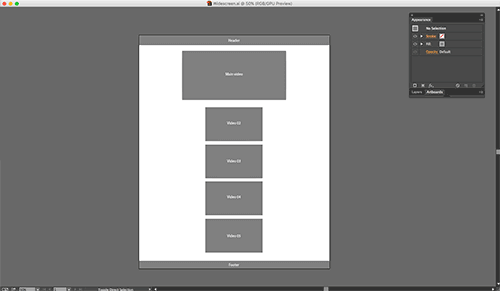
Acum că aveți dimensiunile și etichetele lor relative, copiați casetele în celelalte documente sau tablouri de desen.
Redimensionați-le după cum este necesar și amintiți-vă că aceste casete sunt aproximative. Ele reprezintă existența conținutului, nu dimensiunea sau spațierea exactă a conținutului.

Pasii urmatori
Nu există nicio dezvăluire mare sau alt entuziasm cu crearea de wireframe de referință de conținut.
Acestea se încadrează în fluxul de lucru dintre inventarul de conținut și wireframes de joasă fidelitate. Acest lucru se datorează faptului că scopul lor este pur și simplu de a stabili o ierarhie a informațiilor și, dacă clientul este implicat, de a-i determina să se gândească mai mult la conceptul de conținut și fluxul de informații, mai degrabă decât la conținutul propriu-zis.
Întregul proces este mai mult o conversație „Ce zici de...” decât un „Iată cum...” Odată ce toată lumea este de acord, următoarea iterație a proiectului va implica turnarea conținutului real de joasă fidelitate în casetele care alcătuiesc wireframes-urile de referință de conținut.
După cum am văzut, puteți exersa wireframingul de conținut prin deconstruirea site-urilor web populare în blocurile lor de bază . Începeți cu containere brute de informații, adăugați conținut real și apoi începeți să le cizelați în forme mai finalizate. Procedând astfel, veți fi mai capabil să proiectați în funcție de ceea ce le pasă cu adevărat utilizatorilor: conținutul.
- UXPin Acest instrument de proiectare colaborativă este util pentru aranjarea unui cadru brut, apoi pentru adăugarea de interacțiuni pentru a crea un prototip rapid.
- „Responsive Design Workflow” (diapozitive), Stephen Hay, Mobilism 2012 Aceste diapozitive rezumă concis cum să proiectați eficient pentru layout-uri receptive. Hay oferă câteva sfaturi grozave despre auditarea conținutului, prioritizarea conținutului, wireframingul conținutului și utilizarea cadrelor de dezvoltare.
- „Content Reference Wireframes (PDF), Neil Hao Aceasta este o imagine de ansamblu frumoasă a unei abordări bazate pe cod pentru wireframing de conținut, descrisă printr-un scenariu de design realist.
- „Mobile First”, Universitatea ZURB ZURB, o agenție de design, oferă acest portal de resurse util, care oferă context pentru wireframing de conținut.
- „Afundați-vă în prototipurile responsive cu fundație”, tutorialul util al lui A List Apart Smiley, Jonathan Smiley, arată cum să încadrați și să prototipați modele responsive în cod. Deși nu este în primul rând pe mobil, Smiley face o treabă bună explicând cum să afișați conținutul în mod constant pe dispozitive.
- „Design Last”, Rik Schennink, Smashing Magazine Acest articol interesant descrie modul de proiectare receptiv cu conținut și HTML mai întâi. Procedând astfel, veți asocia conținutul cu structura chiar de la început.
