Cum se creează un aspect complet al primei pagini cu CSS
Publicat: 2020-07-08Designul unui site web dă viață unui site web. Există atât de multe site-uri web cu diferite tipuri de layout-uri. Și un aspect al site-ului web este format din culori, imagini, conținut și videoclipuri. Aceste lucruri pot fi calificate drept conținut de site. Un aspect al site-ului web este oasele și scheletul site-ului web care decide locația materialului site-ului web. Este responsabil pentru aranjarea elementelor site-ului pe o pagină web.
Un aspect al site-ului web bine definit poate îmbunătăți experiența de navigare pentru un utilizator. Poate duce la navigarea intuitivă pe site și încurajează implicarea utilizatorilor.
Mai mult, un aspect bun al site-ului determină și controlează cât timp rămâne utilizatorul pe pagină. De asemenea, afectează numărul de pagini pe care le vizitează și cât de des ar vizita site-ul web. Un aspect al site-ului web împarte un site web în anteturi, meniu, conținut și subsolul paginii web. Există multe tipuri diferite de layout-uri disponibile pentru proiectarea structurii site-ului web. Dar, vom urma structura dată în imagine și vom scrie codul în consecință.
1. Antet:
Un antet definește partea de sus a unei pagini web cu logo-ul companiei și meniul de navigare. Este o bandă de-a lungul unei pagini web care păstrează, de asemenea, informații de contact și alte informații despre site. Un antet bun face ca site-ul dvs. să fie ușor de navigat împreună cu stabilirea mărcii. De asemenea, se concentrează pe crearea unei experiențe bune de navigare pe întregul site.
Există două tipuri de anteturi: Fixe și Flotante. Un antet fix rămâne în partea de sus a paginii web, în timp ce citiți ceva în partea de jos. Un antet plutitor vă urmărește în jurul ecranului pe măsură ce derulați în sus sau în jos pe pagină.
Caracteristica obișnuită a antetului conține sigla companiei, navigarea și titlul paginii. În unele cazuri, antetul poate conține și o bară de căutare, un coș de cumpărături, un buton de conectare/deconectare, un profil de utilizator, notificări pentru utilizator.
Mai jos este codul pentru proiectarea unui antet simplu:
<!DOCTYPE html>
<html lang="ro">
<cap>
<title>Aspect site-ul CSS</title>
<meta charset="utf-8″>
<meta name="viewport” content="width=device-width, initial-scale=1″>
<stil>
corp {
marja: 0;
}
/* Stilează antetul – aceasta creează un stil pentru antet*/
.antet {
culoare de fundal: #f1f1f1;
umplutură: 20px;
text-align: centru;
}
</stil>
</cap>
<corp>
<div class="header">
<h1>Antet</h1>
</div>
</corp>
</html>
2. Bara de navigare:
O bară de navigare este o colecție de link-uri structurate care ajută utilizatorii site-ului dvs. să ajungă la paginile site-ului și să navigheze prin ele. Meniul de navigare este un element al unei interfețe cu utilizatorul care conectează paginile site-ului. Un meniu de navigare este disponibil în general pe paginile site-ului web. Înseamnă că un meniu de navigare se afișează fie pe toate paginile web, fie doar pe cele selectate.
De obicei, bara de navigare este plasată orizontal chiar sub antetul paginii web, înainte de a începe conținutul paginii web. În anumite modele, bara de navigare este setată vertical în partea stângă sau dreaptă a paginii web. Aici, bara de navigare este cunoscută ca o bară laterală, deoarece apare pe „partea” a conținutului principal.
Fiind cea mai importantă parte a site-ului, navigarea prin site devine dificilă în absența unei bare de navigare. Trebuie să faceți clic pe butonul Înapoi pentru a ajunge la o anumită pagină. Dar, din fericire, navigarea pe site a fost standardizată în ultimii ani. În zilele noastre, este dificil să găsești un site web fără bară de navigare. Să ne uităm la codul CSS din spatele proiectării unei bare de navigare simple:
/* Containerul barei de navigare – aceasta este banda care conține navigarea*/
.topnav {
preaplin: ascuns;
culoare de fundal: #333;
}
/* Legături din bara de navigare – Legături către diferitele pagini ale site-ului web*/
.topnav a {
plutește la stânga;
afisare: bloc;
culoare: #f2f2f2;
text-align: centru;
umplutură: 14px 16px;
text-decor: niciuna;
}
/* Legături – Legăturile își schimbă culoarea la trecerea mouse-ului */
.topnav a:hover {
culoare de fundal: #ddd;
culoarea neagra;
}
Un container bară de navigare este o cutie care conține navigarea pe site. Legăturile de navigare sunt disponibile în linkurile din bara de navigare. Aceste linkuri, când sunt făcute clic, vă duc la pagina web selectată de pe site. Există, de asemenea, un cod în care puteți modifica culoarea linkului atunci când mouse-ul trece peste link.
3. Conținutul paginii web:
Conținutul este grupul de lucruri pe care le vedeți pe orice pagină web, care se află între bara de navigare și subsolul site-ului. Aspectul conținutului depinde adesea de utilizatorul pentru care site-ul sau o pagină web este vizată. Browserele mobile folosesc conținut web cu o coloană. Aspectul de conținut pe 2 coloane este țintă pentru site-urile web de pe tablete și laptopuri. Și un aspect al site-ului web cu 3 coloane este utilizat de site-urile care sunt vizate pentru computerele desktop.
Conținutul paginii web nu se limitează doar la conținutul text. Conținutul paginii web poate fi orice, de la videoclipuri, audio, imagini și elemente grafice, inclusiv text. În zilele noastre, conținutul web poate include și postări de pe platforme de social media precum Instagram și Facebook. Blogurile se califică, de asemenea, drept conținut al paginii web.
Să aruncăm o privire la codul pentru a crea aspectul conținutului paginii web.
/* Acest lucru creează trei coloane de dimensiuni egale care sunt plasate una lângă cealaltă */
.coloană {
plutește la stânga;
latime: 33,33%;
}
/* Ștergeți flotoarele după coloane */
.row:după {
conținut: „”;
afisare: tabel;
clar: ambele;
}
/* Aspect receptiv – face ca cele trei coloane să se stivuească una peste alta în loc să fie una lângă alta pe ecrane mai mici (600 pixeli lățime sau mai puțin) */
ecran @media și (lățime maximă: 600px) {
.coloană {
latime: 100%;
}
}
Dacă doriți să creați un aspect cu 2 coloane, trebuie să modificați lățimea la 50%. Înseamnă că spațiul ecranului se împarte în două jumătăți. Pentru a crea un aspect cu 4 coloane, trebuie să setați lățimea la 25%. Prin urmare, dacă aveți o singură coloană de creat, pentru dispozitivele mobile, trebuie să specificați lățimea la 100%.
Coloane inegale:
Nu este necesar să aveți coloane de dimensiuni egale pentru conținutul paginii dvs. web. Puteți avea coloane de dimensiuni diferite pe o pagină web în care conținutul principal se află în coloana mai masivă. Și coloana mică poate conține alt conținut, cum ar fi reclame, imagini, butoane pentru rețelele sociale sau navigare în bara laterală. Coloana enormă este acolo pentru a specifica conținutul principal pe orice pagină web. Desigur, nu este necesar să urmați exact acest model. Unii pasionați de design web au schimbat aspectul, iar rezultatele au fost extraordinare.

Puteți edita lățimea coloanei la orice număr. Dar singurul lucru pe care-l amintești este că totalul lățimii coloanei ar trebui să fie de 100%. Ne vom uita la codul CSS pentru a crea o coloană mai substanțială în mijloc cu două coloane mai mici pe fiecare parte a conținutului din mijloc.
.coloană {
plutește la stânga;
}
/* Cod pentru coloana din stânga și din dreapta */
.coloană.partea {
latime: 25%;
}
/* Cod pentru coloana din mijloc */
.coloană.mijloc {
latime: 50%;
}
/* Aspect receptiv – trei coloane sunt stivuite una peste alta în loc să fie una lângă alta. Un alt tip de design al aspectului site-ului */
ecran @media și (lățime maximă: 600px) {
.coloană.partea, .coloană.mijloc {
latime: 100%;
}
}
4. Subsolul site-ului:
Subsolul este secțiunea cea mai de jos a paginii web, care conține litere mici, informații despre drepturile de autor, linkuri rapide și informații de contact. La fel ca antetul site-ului, folosește subsol pentru a plasa informații standard, care nu sunt foarte critice pentru site. Subsolurile sunt cunoscute pentru a menține consistența site-ului, deoarece conține unele dintre linkurile pe care le puteți găsi în antetul site-ului. Deoarece comportamentul utilizatorului continuă să evolueze, este esențial să se creeze coerență în funcțiile site-ului.
Pentru a menține subsolul interesant, puteți include un îndemn, un formular de contact, o hartă, imagini, butoane pentru rețelele sociale sau cele mai recente postări de blog. În aceste zile, a fost o tendință de a plasa în mod strategic apelul la acțiune în subsolul site-ului. În plus, în subsol apar hărți, cele mai recente postări pe blog, butoane pentru rețelele sociale. Aceste lucruri ajută un utilizator să se uite și la celelalte părți ale site-ului.
Să ne uităm la codul simplu de subsol definit în CSS:
.subsol {
culoare de fundal: #F1F1F1;
text-align: centru;
umplutură: 10px;
}
5. Aspect receptiv al site-ului:
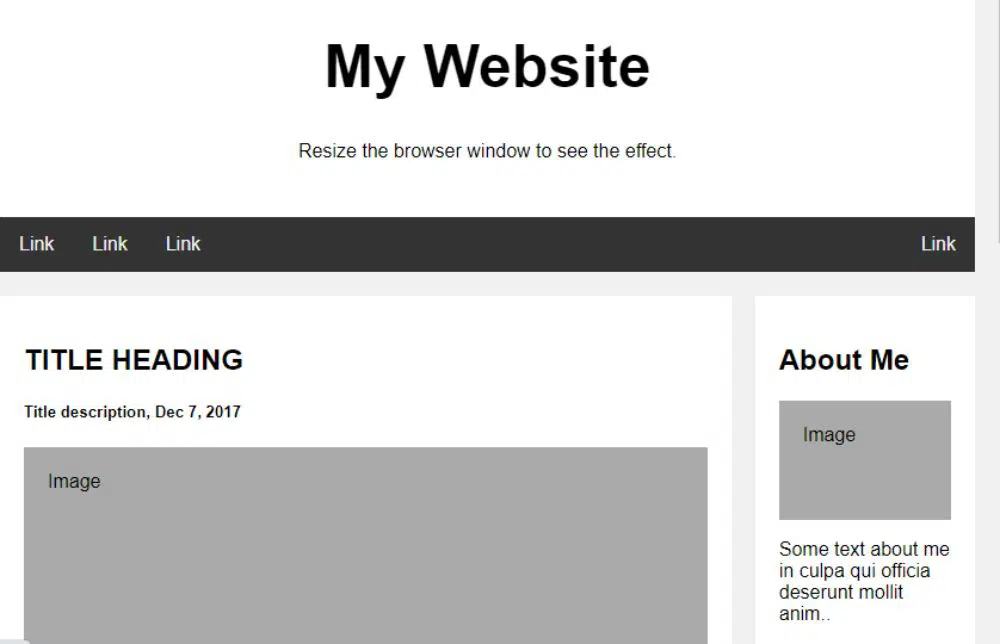
Am văzut codul pentru fiecare element al unei pagini web, și anume – antetul site-ului, bara de navigare, conținutul și subsolul site-ului. Mai jos este codul pentru un aspect al site-ului web receptiv, care se schimbă între cele două coloane și coloanele cu lățime completă. Lățimea coloanei depinde de dimensiunea lățimii ecranului.
<!DOCTYPE html>
<html>
<cap>
<stil>
* {
dimensionare cutie: chenar-cutie;
}
corp {
familie de fonturi: Arial;
umplutură: 10px;
fundal: #f1f1f1;
}
/* Header/Blog Title – Tu definești titlul antetului tău sau al blogului */
.antet {
umplutură: 30px;
text-align: centru;
fundal: alb;
}
.header h1 {
dimensiunea fontului: 50px;
}
/* Stilează bara de navigare de sus */
.topnav {
preaplin: ascuns;
culoare de fundal: #333;
}
/* Stilează linkurile de navigare de sus pentru bara de navigare*/
.topnav a {
plutește la stânga;
afisare: bloc;
culoare: #f2f2f2;
text-align: centru;
umplutură: 14px 16px;
text-decor: niciuna;
}
/* Schimbați culoarea la trecerea cursorului – Legăturile își schimbă culoarea când mutați cursorul mouse-ului pe link-uri*/
.topnav a:hover {
culoare de fundal: #ddd;
culoarea neagra;
}
/* Aceasta generează două coloane inegale care sunt situate una lângă alta */
/* Coloana din stânga */
.leftcolumn {
plutește la stânga;
latime: 75%;
}
/* Coloana din dreapta */
.rightcolumn {
plutește la stânga;
latime: 25%;
culoare de fundal: #f1f1f1;
padding-stânga: 20px;
}
/* Aceasta adaugă o imagine falsă */
.fakeimg {
culoare de fundal: #aaa;
latime: 100%;
umplutură: 20px;
}
/* Adăugați un efect de card pentru articole */
.card {
culoare de fundal: alb;
umplutură: 20px;
margine-sus: 20px;
}
/* Ștergeți flotoarele după coloane */
.row:după {
conținut: „”;
afisare: tabel;
clar: ambele;
}
/* Subsol – Acesta definește secțiunea de subsol a site-ului web */
.subsol {
umplutură: 20px;
text-align: centru;
fundal: #ddd;
margine-sus: 20px;
}
/* Aspect receptiv – când ecranul are o lățime mai mică de 800 px, acest lucru face ca cele două coloane să fie plasate una peste alta*/
Ecran @media și (lățime maximă: 800 px) {
.leftcolumn, .rightcolumn {
latime: 100%;
umplutură: 0;
}
}
/* Aspect receptiv – când ecranul are o lățime mai mică de 400 px, faceți ca linkurile de navigare să se stivuească una peste alta în loc să fie una lângă alta */
Ecran @media și (lățime maximă: 400 px) {
.topnav a {
plutire: nici unul;
latime: 100%;
}
}
</stil>
</cap>
<corp>
<div class="header">
<h1>Site-ul meu</h1>
<p>Redimensionați fereastra browserului pentru a vedea efectul.</p>
</div>
<div class="topnav”>
<a href="#”>Link</a>
<a href="#”>Link</a>
<a href="#”>Link</a>
<a href="#” style="float:right”>Link</a>
</div>
<div class="row">
<div class="coloana stângă">
<div class="card”>
<h2>TITLU TITLU</h2>
<h5>Descrierea titlului, 7 decembrie 2017</h5>
<div class="fakeimg” style="height:200px;”>Imagine</div>
<p>Un text...</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="card”>
<h2>TITLU TITLU</h2>
<h5>Descrierea titlului, 2 septembrie 2017</h5>
<div class="fakeimg” style="height:200px;”>Imagine</div>
<p>Un text...</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class="coloana din dreapta">
<div class="card”>
<h2>Despre mine</h2>
<div class="fakeimg” style="height:100px;”>Imagine</div>
<p>Ceva text despre mine in culpa qui officia deserunt mollit anim..</p>
</div>
<div class="card”>
<h3>Postare populară</h3>
<div class="fakeimg”><p>Imagine</p></div>
<div class="fakeimg”><p>Imagine</p></div>
<div class="fakeimg”><p>Imagine</p></div>
</div>
<div class="card”>
<h3>Urmăriți-mă</h3>
<p>Un text...</p>
</div>
</div>
</div>
<div class="footer">
<h2>Subsol</h2>
</div>
</corp>
</html>
Trebuie să scrieți codul de mai sus într-un bloc de note sau orice alt editor de text disponibil și să salvați fișierul ca fișier HTML cu extensia de fișier .html. Când doriți să plasați imaginile în designul paginii web, ar trebui să salvați toate fotografiile în același folder ca folderul fișierelor HTML. Pentru a utiliza imaginea, ar trebui să utilizați locația completă a imaginii în foaia de stil sau fișierul CSS.
Concluzie:
Acum că am vorbit în detaliu despre aspectul site-ului, împreună cu codul, puteți defini ce fel de aspect ar trebui să aibă site-ul dvs. Un aspect prost este obligat să frustreze utilizatorul site-ului dvs. și poate părăsi rapid site-ul dvs. Rezultă o rată de respingere ridicată, care vă poate afecta clasarea pe pagina cu rezultatele motorului de căutare. Ajungând la aceasta, puteți concluziona că ar trebui să investiți o perioadă rezonabilă de timp în a decide asupra aspectului site-ului dvs. Odată ce v-ați hotărât, trebuie să determinați ce conținut aparține cărei coloane. Mai mult, un aspect bun ajută la crearea unei legături emoționale între utilizator și companie.