Îmbunătățirea elementelor vitale web de bază, un studiu de caz zdrobitor al unei reviste
Publicat: 2022-03-10„De ce eșuează Core Web Vitals?” Mulți dezvoltatori și-au pus această întrebare în ultima vreme. Uneori este destul de ușor să găsești răspunsul la acea întrebare, iar site-ul trebuie doar să investească în performanță . Uneori, totuși, este puțin mai complicat și, deși credeți că site-ul dvs. a avut performanță grozavă din anumite motive, încă eșuează. Așa s-a întâmplat cu propriul nostru smashingmagazine.com și pentru a descoperi și a remedia problema a fost nevoie de puțină cercetare.
Un strigăt de ajutor
Totul a început cu o serie de tweet-uri în martie trecut cu un strigăt de ajutor:

Ei bine, asta mi-a stârnit interesul! Sunt un mare fan al Smashing Magazine și sunt foarte interesat de performanța web și de Core Web Vitals. Am mai scris câteva articole aici despre Core Web Vitals și sunt întotdeauna interesat să văd ce este în Lista lor anuală de verificare a performanței web. Deci, Smashing Magazine știe despre performanța web și, dacă s-au luptat, atunci acesta ar putea fi un caz de testare interesant de examinat!
Câțiva dintre noi au făcut câteva sugestii cu privire la acest fir cu privire la care ar putea fi problema după ce am folosit unele dintre instrumentele noastre preferate de analiză a performanței web, cum ar fi WebPageTest sau PageSpeed Insights.
Investigarea problemei LCP
Problema a fost că LCP era prea lent pe mobil. LCP, sau Largest Contentful Paint, este unul dintre cele trei elemente vitale de bază ale web pe care trebuie să le „treceți” pentru a obține creșterea completă a clasamentului în căutare de la Google, ca parte a actualizării experienței paginii. După cum sugerează și numele, LCP își propune să măsoare când cel mai mare conținut al paginii este desenat (sau „pictat”) pe ecran. Adesea, aceasta este imaginea eroului sau textul titlului. Este destinat să măsoare ceea ce probabil că vizitatorul site-ului a venit aici să vadă.
Valorile anterioare au măsurat variațiile primei vopsea pe ecran (adesea aceasta era o culoare de antet sau de fundal); conținut incidental care nu este cu adevărat ceea ce utilizatorul dorește de fapt să scoată din pagină. Cel mai mare conținut este adesea un indicator bun sau ceea ce este cel mai important. Iar partea „conținută” a numelui arată că această măsură este menită să fie ignorată (de exemplu, culorile de fundal); pot fi cel mai mare conținut, dar nu sunt „mulțumiți”, așa că nu conta pentru LCP și în schimb algoritmul încearcă să găsească ceva mai bun.
LCP se uită numai la fereastra inițială. De îndată ce derulați în jos sau interacționați în alt mod cu pagina, elementul LCP este fixat și putem calcula cât timp a durat pentru a desena acel element de când pagina a început să se încarce - și acesta este LCP-ul dvs.!
Există multe modalități de a vă măsura valorile vitale web de bază, dar modalitatea definitivă – chiar dacă nu este cea mai bună modalitate, așa cum vom vedea în curând – este în Google Search Console (GSC). Din perspectiva SEO, nu contează cu adevărat ce vă spun alte instrumente, GSC este ceea ce vede Google Search. Desigur, contează mai degrabă ceea ce experimentează utilizatorii dvs. decât ceea ce văd un crawler de un motor de căutare, dar unul dintre lucrurile grozave despre inițiativa Core Web Vitals este că măsoară experiența reală a utilizatorului, mai degrabă decât ceea ce vede Google Bot! Deci, dacă GSC spune că aveți experiențe proaste, atunci aveți experiențe proaste conform utilizatorilor dvs. .
Search Console a declarat pentru Smashing Magazine că LCP-ul lor pe mobil pentru majoritatea paginilor lor trebuie îmbunătățit. O ieșire suficient de standard a acelei părți a GSC și destul de ușor de abordat: doar faceți-vă elementul LCP să deseneze mai repede! Acest lucru nu ar trebui să dureze prea mult. Cu siguranță nu șase luni (sau așa credeam noi). Deci, mai întâi trebuie să aflați ce este elementul LCP.
Rularea unei pagini de articol eșuate prin WebPageTest a evidențiat elementul LCP:

Îmbunătățirea imaginii LCP
OK, deci fotografia autorului articolului este elementul LCP. Primul instinct este să ne întrebăm ce am putea face pentru a face asta mai repede? Aceasta implică aprofundarea în cascade, a vedea când este solicitată imaginea, cât timp durează descărcarea și apoi a decide cum să o optimizezi. Aici, imaginea a fost bine optimizată în ceea ce privește dimensiunea și formatul (de obicei, prima și cea mai ușoară opțiune pentru îmbunătățirea performanței imaginilor!). Imaginea a fost difuzată dintr -un domeniu separat de active (de multe ori dăunătoare pentru performanță), dar nu va fi posibil să se schimbe acest lucru pe termen scurt, iar Smashing Magazine adăugase deja un indiciu de resurse de preconnect pentru a accelera acest lucru cât mai bine. ar putea.
După cum am menționat mai devreme, Smashing Magazine știe despre performanța web, a lucrat doar recent la îmbunătățirea performanței lor și a făcut totul aici, dar încă nu reușea. Interesant…
Au apărut și alte sugestii, inclusiv reducerea încărcării, întârzierea lucrătorului de servicii (pentru a evita disputele) sau investigarea priorităților HTTP/2, dar nu au avut impactul necesar asupra calendarului LCP. Așa că a trebuit să ajungem în geanta noastră de instrumente de performanță web pentru toate sfaturile și trucurile pentru a vedea ce altceva am putea face aici.
Dacă o resursă este esențială pentru încărcarea paginii, o puteți integra, astfel încât să fie inclusă în HTML. Astfel, pagina include tot ce este necesar pentru a face vopseaua inițială fără întârzieri. De exemplu, Smashing Magazine include deja CSS critic pentru a permite o primă pictură rapidă, dar nu a inclus imaginea autorului. Linia este o sabie cu două tăișuri și trebuie folosită cu prudență. Întărește pagina și înseamnă că vizualizările ulterioare ale paginii nu beneficiază de faptul că datele sunt deja descărcate. Nu sunt un fan al over-inlining din această cauză și cred că trebuie folosit cu precauție.
Deci, în mod normal, nu este recomandat să introduceți imagini în linie. Totuși, aici imaginea ne crea probleme reale, era destul de mică și era direct legată de pagină. Da, dacă citiți o mulțime de articole ale aceluiași autor, este o risipă să redescărcați aceeași imagine de mai multe ori în loc să descărcați imaginea autorului o dată și să o reutilizați, dar, după toate probabilitățile, sunteți aici pentru a citi diferite articole de la diferiți autori. .
Au existat câteva progrese în formatele de imagine recent, dar AVIF provoacă furori, deoarece este deja aici (cel puțin în Chrome și Firefox) și are rezultate impresionante de compresie față de vechile formate JPEG utilizate în mod tradițional pentru fotografii. Vitaly nu a vrut să integreze versiunea JPEG a imaginilor autorului, dar a investigat dacă integrarea versiunii AVIF ar funcționa. Comprimarea imaginii autorului folosind AVIF și apoi transformarea imaginii în HTML a dus la o creștere cu 3 KB a greutății paginii HTML - care este mică și deci era acceptabilă.
Deoarece AVIF era acceptat doar în Chrome la acea vreme (a venit la Firefox după toate acestea) și, deoarece Core Web Vitals este o inițiativă Google, sa simțit ușor „urât” optimizarea pentru un browser Google din cauza unui edict Google. Chrome este adesea în fruntea suportului pentru noi funcții și este de lăudat, dar se simte întotdeauna puțin neplăcut când cele două părți ale afacerii sale se impactează reciproc. Totuși, acesta a fost un nou format de imagine standard, mai degrabă decât un format proprietar exclusiv pentru Chrome (chiar dacă inițial a fost acceptat doar în Chrome) și a fost o îmbunătățire progresivă a performanței (utilizatorii Safari primesc în continuare același conținut, doar că nu la fel de repede ), așa că, odată cu adăugarea răsucirii AVIF, Smashing a preluat sugestia și a aliniat imaginea și a văzut într-adevăr rezultate impresionante în instrumentele de laborator. Problema rezolvata!
Un LCP alternativ
Așadar, am lăsat patul acela și am așteptat aproximativ 28 de zile obișnuite pentru ca numerele Core Web Vitals să devină verde... dar nu au făcut-o. Au fluctuat între verde și chihlimbar, așa că cu siguranță am îmbunătățit lucrurile, dar nu am rezolvat problema complet. După ce a stat o perioadă lungă în secțiunea chihlimbar „are nevoie de îmbunătățire”, Vitaly a contactat pentru a vedea dacă există alte idei.
Imaginea se desena rapid. Nu chiar instantaneu (la urma urmei este nevoie de timp pentru a procesa o imagine), ci cât de aproape ar putea fi. Sincer să fiu, rămâneam fără idei, dar am aruncat o altă privire cu ochi proaspeți. Și apoi m-a lovit o idee alternativă - optimizam elementul LCP potrivit ? Desigur, autorii sunt importanți, dar acesta este într-adevăr ceea ce cititorul a venit aici să vadă? Oricât de mult ego-urile noastre ar dori să spună da și că frumoasele noastre căni strălucitoare sunt mult mai importante decât conținutul pe care îl scriem, probabil că cititorii nu cred asta (cititori, nu - ce poți face!).
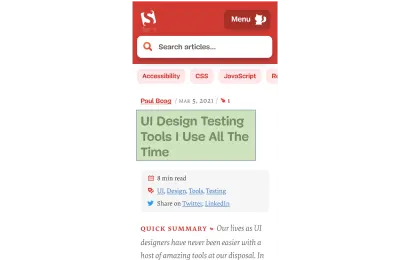
Cititorul a venit pentru articol, nu autorul. Deci elementul LCP ar trebui să reflecte acest lucru, ceea ce ar putea rezolva, de asemenea, problema de desenare a imaginii LCP. Pentru a face asta, am pus titlul deasupra imaginii autorului și am mărit puțin dimensiunea fontului pe mobil. Acest lucru poate suna ca un truc ascuns pentru a păcăli Core Web Vital SEO Zeii în detrimentul utilizatorilor, dar în acest caz, îi ajută pe amândoi! Deși multe site-uri încearcă să opteze pentru hack-ul rapid și ușor sau optimizarea pentru GoogleBot față de utilizatori reali, acesta nu a fost un caz în acest sens și am fost destul de confortabil cu decizia aici. De fapt, alte modificări elimină complet imaginea autorului pe vizualizarea mobilă, unde există spațiu limitat și acel articol arată în prezent astfel pe mobil, cu elementul LCP evidențiat:

Aici arătăm titlul, informațiile cheie despre articol și începutul rezumatului — mult mai util utilizatorului decât ocuparea întregului spațiu prețios al ecranului mobil cu o fotografie mare!
Și acesta este unul dintre principalele lucruri care îmi plac la Core Web Vitals: măsoară experiența utilizatorului.
Pentru a îmbunătăți valorile, trebuie să îmbunătățiți experiența.
„
Și ACUM am terminat în sfârșit. Textul desenează mult mai repede decât imaginile, așa că ar trebui să rezolve problema LCP. Va multumesc mult tuturor si noapte buna!
Urăsc acel grafic CWV din Google Search Console...
Din nou am fost dezamăgiți. Asta nu a rezolvat problema și nu a trecut mult până când graficul Google Search Console a revenit la chihlimbar:

În acest moment, ar trebui să vorbim puțin mai mult despre grupările de pagini și Core Web Vitals. S-ar putea să fi observat din graficul de mai sus că aproape întregul grafic se leagănă deodată. Dar a existat și un grup de bază de aproximativ 1.000 de pagini care a rămas verde de cele mai multe ori. De ce este asta?
Ei bine, Google Search Console clasifică paginile în grupări de pagini și măsoară valorile Core Web Vitals ale acelor grupări de pagini. Aceasta este o încercare de a completa datele lipsă pentru acele pagini care nu primesc suficient trafic pentru a avea date semnificative despre experiența utilizatorului. Există o serie de moduri în care ar fi putut aborda acest lucru: pur și simplu ar fi putut să nu ofere niciun impuls în clasament unor astfel de pagini sau poate să fi presupus ce este cel mai bun și să ofere un impuls complet paginilor fără date. Sau ar fi putut reveni la datele vitale web de bază la nivel de origine. În schimb, au încercat să facă ceva mai inteligent, ceea ce a fost o încercare de a fi de ajutor, dar este în multe privințe și mai confuz: grupările de pagini .
Practic, fiecărei pagini i se atribuie o grupare de pagini. Cum fac acest lucru nu este clar, dar adresele URL și tehnologiile utilizate pe pagină au fost menționate anterior. De asemenea, nu puteți vedea ce grupări a ales Google pentru fiecare dintre paginile dvs. și dacă algoritmul lor a reușit corect, ceea ce este un alt lucru frustrant pentru proprietarii de site-uri web, deși ei oferă eșantion de URL-uri pentru fiecare scor diferit Core Web Vitals sub grafic. în Google Search Console din care poate fi uneori implicată gruparea.
Grupările de pagini pot funcționa bine pentru site-uri precum Smashing Magazine. Pentru alte site-uri, grupările de pagini pot fi mai puțin clare și multe site-uri pot avea doar o singură grupare. Totuși, site-ul Smashing are mai multe tipuri diferite de pagini: articole, pagini de autor, ghiduri și așa mai departe. Dacă o pagină de articol este lentă, deoarece imaginea autorului este imaginea LCP se încarcă lent, atunci acesta va fi probabil cazul pentru toate paginile articolului. Și soluția va fi probabil aceeași pentru toate paginile de articole. Deci , gruparea lor împreună acolo are sens (presupunând că Google poate afla cu exactitate grupările de pagini).
Totuși, locul în care poate deveni confuz este atunci când o pagină primește destui vizitatori pentru a obține propriul scor Core Web Vitals și trece, dar este adunată cu un grup care eșuează. Puteți apela API-ul CrUX pentru toate paginile de pe site-ul dvs., puteți vedea că cele mai multe dintre ele trec, apoi puteți fi confuz când aceleași pagini sunt afișate ca eșuate în Search Console, deoarece au fost grupate într-un grup cu adrese URL eșuate și majoritatea traficul pentru acel grup este pentru eșec. Încă mă întreb dacă Search Console ar trebui să folosească date Core Web Vital la nivel de pagină atunci când a făcut-o, în loc să utilizeze întotdeauna datele de grupare.
Oricum, asta explică leagănele mari. Practic, toate articolele (dintre care sunt aproximativ 3.000) par să fie în aceeași grupare de pagini (nu în mod nerezonabil!) și acea grupare de pagini este fie de trecere, fie eșuată. Când comută, graficul se mișcă dramatic .
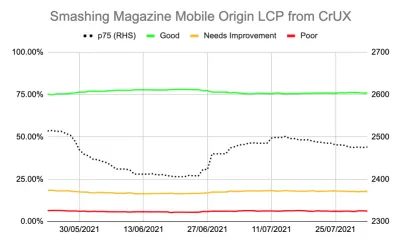
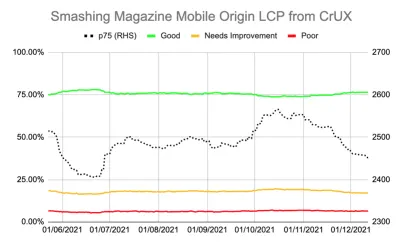
De asemenea, puteți obține date mai detaliate despre Core Web Vitals prin API-ul CrUX. Acesta este disponibil la un nivel de origine (adică pentru întregul site) sau pentru adrese URL individuale (unde există suficiente date), dar, în mod enervant, nu la nivel de grupare a paginilor. Am urmărit nivelul de origine LCP folosind API-ul CrUX pentru a obține o măsură mai precisă a LCP și a arătat și o poveste deprimantă:

Putem vedea că nu am „rezolvat” niciodată problema, iar numărul de pagini „Bine” (linia verde de mai sus) a fost încă prea aproape de rata de promovare de 75%. În plus, scorul p75 LCP (linia punctată care folosește axa din dreapta) nu sa îndepărtat niciodată suficient de departe de pragul de 2500 de milisecunde. Nu era de mirare că paginile care treceau și eșuau se răsturnau înainte și înapoi. O zi puțin proastă, cu câteva încărcări mai lente a paginii, a fost suficientă pentru a răsturna întreaga grupare a paginii în categoria „trebuie îmbunătățite”. Aveam nevoie de ceva mai mult care să ne dea puțin spațiu pentru a putea absorbi aceste „zile proaste”.
În acest moment, era tentant să se optimizeze în continuare . Știm că titlul articolului a fost elementul LCP, așa că ce am putea face pentru a îmbunătăți acest lucru? Ei bine, folosește un font, iar fonturile au fost întotdeauna un strigăt al performanței web, așa că am putea analiza asta.
Dar stai un minut. Smashing Magazine ERA un site rapid. Executarea acestuia prin instrumente de performanță web precum Lighthouse și WebPageTest a arătat că, chiar și la viteze mai mici ale rețelei. Și făcea totul bine! A fost construit ca un generator de site-uri static, așa că nu a necesitat generarea de pe partea serverului, a inclus totul pentru vopseaua inițială, astfel încât nu existau constrângeri de încărcare a resurselor, altele decât HTML-ul în sine, a fost găzduit de Netlify pe un CDN, așa că ar trebui să fie aproape de utilizatorii săi.
Sigur, am putea să ne uităm la eliminarea fontului, dar dacă Smashing Magazine nu ar putea oferi o experiență rapidă având în vedere toate acestea, atunci cum ar putea altcineva? Trecerea Core Web Vitals nu ar trebui să fie imposibilă și nici să vă solicite să vă aflați doar pe un site simplu, fără fonturi sau imagini. Mai era ceva aici și era timpul să aflăm ceva mai multe despre ce se întâmplă, în loc să încercăm orbește o nouă rundă de optimizări.
Sapă un pic mai adânc în metrici
Smashing Magazine nu avea o soluție RUM, așa că, în schimb, am analizat datele din Raportul despre experiența utilizatorului Chrome (CrUX) pe care Google le colectează pentru primele 8 milioane de site-uri web și apoi le pune la dispoziție pentru interogare în diferite forme. Aceste date CrUX sunt cele care conduc datele Google Search Console și, în cele din urmă, impactul clasamentului. Am folosit deja API-ul CrUX de mai sus, dar am decis să ne aprofundăm în alte resurse CrUX.
Am folosit harta site-ului și un script Google Sheets pentru a analiza toate datele CrUX pentru întregul site unde acestea erau disponibile (Fabian Krumbholz a creat de atunci un instrument mult mai cuprinzător pentru a face acest lucru mai ușor!) și a arătat rezultate mixte pentru pagini . Unele pagini au trecut, în timp ce altele, în special cele mai vechi, au eșuat.
Tabloul de bord CrUX nu ne-a spus prea multe despre care să nu știm deja în acest caz: LCP a fost la limită și, din păcate, nu a scăzut:

Săpături în celelalte statistici (TTFB, First Paint, Online, DOMContentLoaded) nu ne-a oferit niciun indiciu. A existat, totuși, o creștere vizibilă a utilizării dispozitivelor mobile:


A făcut aceasta parte dintr-o tendință generală în adoptarea dispozitivelor mobile? Ar putea fi asta ceea ce a afectat LCP-ul mobil, în ciuda îmbunătățirilor pe care le-am făcut? Aveam întrebări, dar fără răspunsuri sau soluții.
Un lucru pe care am vrut să mă uit a fost distribuția globală a traficului. Am observat în Google Analytics mult trafic din India către articole vechi – ar putea fi aceasta o problemă?
Conexiunea cu India
Datele CrUX la nivel de țară nu sunt disponibile în tabloul de bord CrUX, dar sunt disponibile în setul de date BigQuery CrUX, iar executarea unei interogări acolo la nivelul de origine www.smashingmagazine.com arată o diferență mare în valorile LCP (SQL este inclus pe a doua filă a acelui link, de altfel, în cazul în care doriți să încercați același lucru pe propriul domeniu). Pe baza primelor 10 țări în Google Analytics, avem următoarele date:
| Țară | Valoarea LCP p75 mobil | % din trafic |
|---|---|---|
| Statele Unite | 88,34% | 23% |
| India | 74,48% | 16% |
| Regatul Unit | 92,07% | 6% |
| Canada | 93,75% | 4% |
| Germania | 93,01% | 3% |
| Filipine | 57,21% | 3% |
| Australia | 85,88% | 3% |
| Franţa | 88,53% | 2% |
| Pakistan | 56,32% | 2% |
| Rusia | 77,27% | 2% |
Traficul din India este o proporție mare pentru Smashing Magazine (16%) și nu atinge ținta pentru LCP la un nivel de origine. Aceasta ar putea fi problema și cu siguranță a meritat să fie investigată în continuare . Au existat și date din Filipine și Pakistan cu scoruri foarte proaste, dar a fost o cantitate relativ mică de trafic.
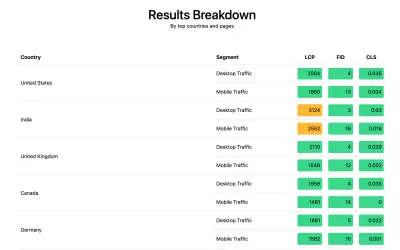
În acest moment, am bănuit ce s-ar putea întâmpla aici și o posibilă soluție, așa că a făcut ca Smashing Magazine să instaleze biblioteca web-vitals pentru a colecta date RUM și a le posta înapoi în Google Analytics pentru analiză. După câteva zile de colectare, am folosit Web Vitals Report pentru a ne oferi multe date în moduri pe care nu le-am putut vedea înainte, în special, defalcarea la nivel de țară:

Și acolo era. Toate țările de top din analiză au avut scoruri LCP foarte bune, cu excepția uneia: India. Smashing Magazine folosește Netlify, care este un CDN global și are o prezență în Mumbai, așa că ar trebui să fie la fel de performant ca și alte țări, dar unele țări sunt mai lente decât altele (mai multe despre asta mai târziu).
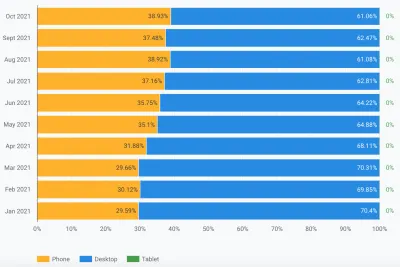
Cu toate acestea, traficul mobil pentru India a fost doar în afara limitei de 2500 și a fost doar a doua țară ca cea mai vizitată. Cu siguranță, scorurile bune din SUA ar fi trebuit să fie suficiente pentru a compensa asta? Ei bine, cele două grafice de mai sus arată ordinea țărilor în funcție de trafic. Dar CrUX numără traficul mobil și cel de pe desktop separat (și tabletă, de altfel, dar nimănui nu pare să-i pese niciodată de asta!). Ce se întâmplă dacă filtrem traficul doar la traficul mobil ? Și un pas mai departe – doar trafic Chrome mobil (din moment ce numai Chrome alimentează CrUX și, prin urmare, numai Chrome contează pentru CWV)? Ei bine, atunci obținem o imagine mult mai interesantă:
| Țară | Valoarea LCP p75 mobil | % din traficul mobil |
|---|---|---|
| India | 74,48% | 31% |
| Statele Unite | 88,34% | 13% |
| Filipine | 57,21% | 8% |
| Regatul Unit | 92,07% | 4% |
| Canada | 93,75% | 3% |
| Germania | 93,01% | 3% |
| Nigeria | 37,45% | 2% |
| Pakistan | 56,32% | 2% |
| Australia | 85,88% | 2% |
| Indonezia | 75,34% | 2% |
India este, de fapt, cel mai mare vizitator Chrome mobil, într-un fel sau altul - aproape triplu față de următorul cel mai mare vizitator (SUA)! Filipine, cu scorul său slab, a urcat acolo până pe locul trei, iar Nigeria și Pakistanul, cu scorurile lor slabe, se înregistrează, de asemenea, în top 10. Acum, scorurile generale proaste LCP pe mobil începeau să aibă sens.
În timp ce mobilul a depășit desktop-ul ca cea mai populară modalitate de a accesa Internetul în așa-numita lume occidentală , există încă o combinație corectă de mobil și desktop aici - adesea legat de orele noastre de lucru în care mulți dintre noi suntem așezați. fata unui desktop. Următorul miliard de utilizatori poate să nu fie la fel, iar mobilul joacă un rol mult mai important în aceste țări. Statisticile de mai sus arată că acest lucru este valabil chiar și pentru site-uri precum Smashing Magazine despre care ați putea considera că ar obține mai mult trafic de la designeri și dezvoltatori care stau în fața desktopurilor în timp ce proiectați și dezvoltați!
În plus, deoarece CrUX măsoară doar de la utilizatorii Chrome , asta înseamnă că țările cu mai multe iPhone-uri (cum ar fi SUA) vor avea o proporție mult mai mică dintre utilizatorii lor de telefonie mobilă reprezentați în CrUX și, prin urmare, în Core Web Vitals, amplificând astfel efectul acelor țări.
Elementele vitale ale web de bază sunt globale
Core Web Vitals nu au un prag diferit pe țară și nu contează dacă site-ul dvs. este vizitat de țări diferite - pur și simplu înregistrează toți utilizatorii Chrome la fel. Google a confirmat acest lucru înainte, așa că Smashing Magazine nu va primi un impuls în clasament pentru scorurile bune din SUA și nu îl va primi pentru utilizatorii din India. În schimb, toți utilizatorii intră în melting pot , iar dacă scorul pentru acele grupări de pagini nu atinge pragul, atunci semnalul de clasare pentru toți utilizatorii este afectat.
Din păcate, lumea nu este un loc uniform. Și performanța web variază foarte mult în funcție de țară și arată o diferență clară între țările mai bogate și cele mai sărace. Tehnologia costă bani, iar multe țări sunt mai concentrate pe a-și pune populația online, mai degrabă decât pe modernizarea continuă a infrastructurii la cea mai recentă și cea mai bună tehnologie.
Lipsa altor browsere (cum ar fi Firefox sau iPhone) în CrUX a fost întotdeauna cunoscută, dar întotdeauna am considerat că este mai mult un punct orb pentru măsurarea performanței Firefox sau iPhone. Acest exemplu arată că impactul este mult mai mare , iar pentru site-urile cu trafic global, deformează rezultatele în mod semnificativ în favoarea utilizatorilor Chrome, ceea ce înseamnă adesea țări sărace, ceea ce înseamnă adesea o conectivitate mai proastă.
Ar trebui să fie împărțite Core Web Vitals pe țară?
Pe de o parte, pare nedrept să menținem site-urile web la același standard dacă infrastructura variază atât de mult. De ce ar trebui să fie penalizată Smashing Magazine sau menținută la un standard mai înalt decât un site web similar care este citit doar de designeri și dezvoltatori din lumea occidentală? În cazul în care Smashing Magazine blochează utilizatorii indieni pentru a păstra Core Web Vitals fericiți (vreau să fiu destul de clar aici că acest lucru nu a apărut niciodată în discuție, așa că vă rugăm să luați acest lucru drept autorul care își spune ideea și nu un joc de joc despre Smashing!).
Pe de altă parte, „a renunța” la unele țări, acceptând încetineala lor, riscă să le retrocedeze definitiv la nivelul inferior în care se află mulți dintre ei. Nu este vina cititorului obișnuit al revistei Smashing Magazine că infrastructura lor este mai lentă și în multe privințe, aceștia sunt oamenii care merită mai multă evidențiere și efort, mai degrabă decât mai puțin!
Și nu este doar o dezbatere între o țară bogată și o țară săracă. Să luăm exemplul unui site francez care se adresează cititorilor din Franța, finanțat prin publicitate sau vânzări din Franța și are un site rapid în acea țară. Totuși, dacă site-ul este citit de o mulțime de canadieni francezi, dar suferă pentru că compania nu folosește un CDN global, atunci ar trebui acea companie să sufere în căutarea Google franceză pentru că nu este la fel de rapid pentru acești utilizatori canadieni? Ar trebui compania să fie „ținută la răscumpărare” de amenințarea Core Web Vitals și trebuie să investească în CDN-ul global pentru a-i menține pe acei cititori canadieni, și astfel Google să fie fericit?
Ei bine, dacă o proporție suficient de semnificativă a spectatorilor tăi suferă, atunci exact asta ar trebui să iasă la suprafață inițiativa Core Web Vital. Totuși, este o dilemă morală interesantă, care este un efect secundar al inițiativei Core Web Vitals fiind legată de creșterea clasamentului SEO : banii schimbă întotdeauna lucrurile!
O idee ar putea fi să păstrăm aceleași limite, dar să le măsurați pe țară . Site-ul francez de Căutare Google ar putea oferi o creștere a clasamentului acelor utilizatori în limba franceză (deoarece acești utilizatori trec CWV pentru acest site), în timp ce Google Search Canada ar putea să nu (pentru că eșuează). Acest lucru ar egaliza condițiile de joc și ar măsura site-urile pentru fiecare țară, chiar dacă țintele sunt aceleași.
În mod similar, Smashing Magazine s-ar putea clasa bine în SUA și în alte țări în care trec, dar să fie clasat față de alte site-uri indiene (unde faptul că se află în segmentul „necesită îmbunătățiri” ar putea fi, de fapt, mai bine decât multe site-uri de acolo, presupunând că toți suferă aceleași constrângeri de performanță).
Din păcate, cred că asta ar avea un efect negativ, unele țări fiind din nou ignorate, în timp ce site-urile justifică doar investițiile în performanța web pentru țările mai profitabile. În plus, așa cum ilustrează deja acest exemplu, Core Web Vitals sunt deja destul de complicate fără a aduce în joc aproape 200 de dimensiuni suplimentare, având una pentru fiecare țară din lume!
Deci, cum să o repar?
Așa că acum am știut în sfârșit de ce Smashing Magazine se chinuia să treacă de Core Web Vitals, dar ce s-ar putea face, dacă ceva, în privința asta? Furnizorul de găzduire (Netlify) are deja CDN-ul Mumbai, care, prin urmare, ar trebui să ofere un acces rapid pentru utilizatorii indieni, așa că a fost aceasta o problemă Netlify pentru a îmbunătăți asta? Am optimizat site-ul cât mai mult posibil, așa că acesta era doar ceva cu care urmau să trebuiască să trăiască? Ei bine, nu, acum revenim la ideea noastră de mai devreme: optimizarea fonturilor web mai mult .
Am putea lua opțiunea drastică de a nu furniza fonturi deloc. Sau poate că nu furnizați fonturi în anumite locații (deși asta ar fi mai complicat, având în vedere natura SSG a site-ului Smashing Magazine). Alternativ, am putea aștepta și încărca fonturi în front-end, pe baza anumitor criterii, dar asta risca să încetinească fonturile pentru alții în timp ce noi evaluam acele criterii. Dacă ar exista un semnal de browser ușor de utilizat pentru când ar trebui să luăm această acțiune drastică. Ceva de genul antet SaveData, care este destinat exact pentru asta!
SaveData Și prefers prefers-reduced-data
SaveData este o setare pe care utilizatorii o pot activa în browser atunci când doresc cu adevărat să... salveze bine datele. Acest lucru poate fi util pentru persoanele cu planuri de date restricționate, pentru cei care călătoresc cu tarife scumpe de roaming sau pentru cei din țări în care infrastructura nu este atât de rapidă pe cât ne-am dori.
Utilizatorii pot activa această setare în browserele care o acceptă, iar apoi site-urile web pot folosi aceste informații pentru a-și optimiza site-urile chiar mai mult decât de obicei. Poate returnarea imaginilor de calitate inferioară (sau oprirea completă a imaginilor!) sau nu folosirea fonturilor. Și cel mai bun lucru despre această setare este că acționați la cererea utilizatorului și nu luați în mod arbitrar o decizie pentru ei (mulți utilizatori indieni ar putea avea acces rapid și nu doresc o versiune restricționată a site-ului web!).
Informațiile Salvare date sunt disponibile în două (în curând vor fi trei!) moduri:
- Un antet
SaveDataeste trimis la fiecare solicitare HTTP. Acest lucru permite backend-urilor dinamice să modifice HTML returnat. - API-ul JavaScript
NetworkInformation.saveData. Acest lucru permite scripturilor front-end să verifice acest lucru și să acționeze în consecință. - Următoarea interogare
prefers-reduced-datamedia, permițând CSS să seteze diferite opțiuni în funcție de această setare. Acesta este disponibil în spatele unui steag în Chrome, dar nu este încă activat în mod prestabilit cât timp termină standardizarea.
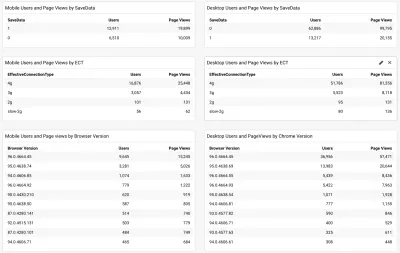
Deci întrebarea este, mulți dintre cititorii revistei Smashing Magazine (și în special cei din țările care se luptă cu Core Web Vitals) folosesc această opțiune și, prin urmare, putem folosi acest lucru pentru a le oferi un site mai rapid? Ei bine, când am adăugat scriptul web-vitals menționat mai sus, am decis să măsurăm și asta, precum și Tipul de conexiune eficientă. Puteți vedea scenariul complet aici. După puțin timp, i-am permis colectarea, am putea afișa rezultatele într-un tablou de bord simplu /Google Analytics, împreună cu versiunea browserului Chrome:

Deci, vestea bună a fost că o mare parte a utilizatorilor indieni de telefonie mobilă (aproximativ două treimi) au avut setată această setare. ECT a fost mai puțin util, majoritatea arătând ca 4g. Am mai susținut că acest API a devenit din ce în ce mai puțin util, deoarece majoritatea utilizatorilor sunt clasificați în această setare 4g. În plus, utilizarea eficientă a acestei valori pentru încărcările inițiale este plină de probleme.
Mai multe vești bune, deoarece majoritatea utilizatorilor par să fie pe un Chrome actualizat, astfel încât ar beneficia de funcții mai noi, cum ar fi interogarea media prefers-reduced-data atunci când aceasta devine complet disponibilă.
Ilya from the Smashing team applied the JavaScript API version to their font-loader script so additional fonts are not loaded for these users. The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
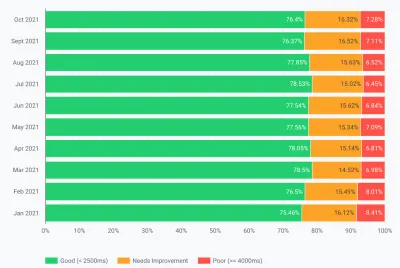
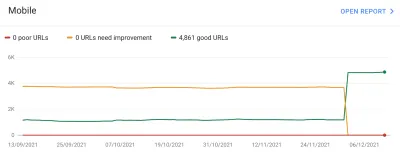
And did it work? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
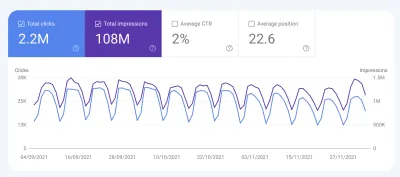
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
Concluzii
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
Optimizare fericită!
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
