Cum să vă convertiți site-ul WordPress într-o aplicație web progresivă (PWA)?
Publicat: 2020-11-14În era telefoanelor mobile, experiența utilizatorului și designul interfeței evoluează rapid. După revoluția designului responsive, utilizarea tot mai mare a telefoanelor mobile implică o nouă ramură care este Progressive Web Apps (PWA).
Progressive Web App (PWA) transformă experiența mobilă și influențează modelele de design inovatoare în lumea tehnologiei. Acesta își propune în principal să ofere o experiență de utilizator mai bună pentru vizitatorii site-ului. Unele dintre cele mai influente mărci din întreaga lume consideră PWA ca fundament al dezvoltării lor viitoare. Telefonul mobil a fost o sursă excelentă de conexiune directă cu potențialii clienți.
Aplicațiile web progresive oferă un set complet nou de posibilități care sunt benefice alături de creșterea continuă a telefoanelor mobile. De asemenea, companiile așteaptă cu nerăbdare Progressive Web App pentru a le diferenția între concurenți și pentru a îmbunătăți experiențele mobile pentru utilizatorii lor.
Una dintre cele mai bune abordări de luat în considerare este conversia site-ului WordPress într-o aplicație web progresivă (PWA).
Ce este PWA?
Progressive Web Apps a fost conceptul introdus inițial de Steve Jobs în timpul introducerii iPhone-ului în 2007. Este o formă avansată a unui site web care funcționează cu o viteză mai mică a internetului. Progressive Web App (PWA) folosește capabilități moderne pentru a oferi utilizatorilor o experiență nativă asemănătoare aplicației. Un PWA este implementat pe servere, indexat de motoarele de căutare și este ușor accesibil prin URL.
Viteza de încărcare a paginii este mai mică de 3 secunde, ceea ce oferă utilizatorului acces instantaneu la conținutul site-ului. Arată ca pagini web obișnuite, cu funcționalitatea unei aplicații mobile. Poate angaja cu ușurință utilizatorul și se poate adapta la dispozitivul său, indiferent de diferite forme și dimensiuni. PWA mărește durata sesiunii petrecută pe site decât site-urile mobile. Unul dintre principalele avantaje ale conversiei site-ului dvs. în PWA este accesul pentru a trimite notificări push pentru utilizatorii de smartphone-uri.
Caracteristicile cheie ale unei aplicații web progresive
Începând cu Google, există anumite caracteristici care trebuie considerate ca o aplicație web progresivă. Aici, după cum urmează,
- Progresiv – Este construit pentru a fi mai progresiv ca principiu de bază și trebuie să aibă capacitatea de a funcționa pentru fiecare utilizator, indiferent de browser și de sistemul de operare ales de utilizator.
- Responsive – își propune să aibă un aspect și o interfață foarte receptivă, care să se potrivească cu orice formă de ecran, inclusiv dispozitive mobile, desktop, tablete și multe alte dispozitive care urmează să apară încă.
- Offline – PWA poate funcționa fără probleme în unele zone chiar și atunci când nu există conexiune la internet. Tot conținutul este preîncărcat pentru a arăta utilizatorilor chiar și în modul offline.
- Asemănător aplicației native – Experiența utilizatorului aplicației este la fel ca o aplicație nativă cu interacțiuni și navigații similare cu utilizatorul.
- Proaspăt – Cu PWA, ori de câte ori utilizatorul are acces la internet, aplicația se actualizează automat, fără acțiuni din partea utilizatorului.
- Iluminare rapidă – O PWA trebuie să se încarce în 3 secunde și să răspundă rapid la interacțiunile utilizatorului, indiferent de conexiunea necorespunzătoare la internet.
- Sigur și securizat – Un PWA este furnizat prin HTTPS pentru a elimina riscul de malpraxis a datelor și pentru a se asigura că nu există intruși care să modifice aplicația.
- Descoperibil – Un PWA ar trebui să fie ușor de descoperit pe motoarele de căutare, în ciuda faptului că este clasificat ca o aplicație.
- Implicare – O PWA trebuie să poată interacționa cu utilizatorii cu notificări push web de la proprietarii aplicației, care este foarte asemănătoare cu caracteristica nativă de notificare push a aplicației.
- Conectabil – O PWA ar trebui să poată fi partajată cu ușurință printr-o adresă URL și nu ar trebui să necesite o instalare manuală.

De ce PWA pentru WordPress?
Dacă aveți un site web WordPress pentru afacerea dvs., sunteți norocos. Nu este nevoie să recodificați întregul site web pentru a adăuga funcții PWA. Datorită o mulțime de instrumente, resurse și plugin-uri, care au făcut procesul de dezvoltare mai ușor și simplu de a converti site-ul dvs. WordPress într-un PWA.
Dacă aveți nevoie să creșteți numărul de vizitatori ai site-ului sau doriți să vă îmbunătățiți performanța. Una dintre soluțiile de luat în considerare este îmbunătățirea funcționalităților și a UX-ului site-ului.
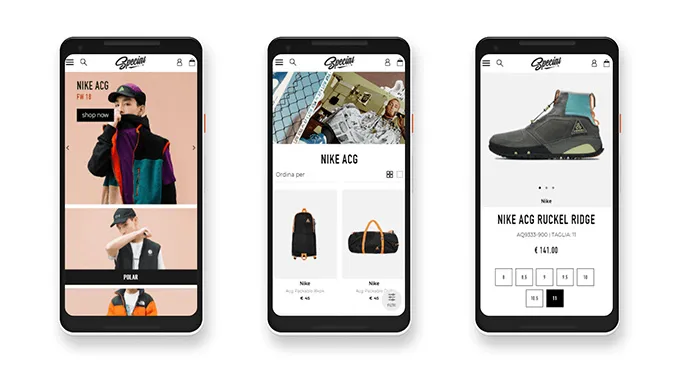
De exemplu, studiul de caz Twitter lite a reprezentat faptul că Twitter experimentează o schimbare extraordinară în comportamentul utilizatorilor de la lansarea Twitter lite. Twitter lite a fost cel mai rapid pentru a se potrivi cu performanța nativă, necesitând mai puțin de 3% din spațiul de stocare al dispozitivului, comparativ cu versiunea pentru Android a Twitter.
Beneficiile creării PWA pentru site-ul dvs. web
- Progressive Web Apps pot rula direct în browserul mobil.
- PWA nu este supus magazinelor de aplicații și proceselor de aprobare care necesită timp.
- Ușor de lansat și actualizat în condiții de afaceri fără interferențe externe.
- PWA poate fi accesat de pe diferite platforme.
- Potrivit pentru toate tipurile de dispozitive.
- Mai puțin spațiu de stocare și utilizare a datelor, deoarece utilizatorii nu trebuie să descarce nimic manual.
Limitările unui PWA
- Funcționalitățile PWA sunt limitate la aplicațiile native și web.
- Potrivit numai pentru demonstrarea anterioară a aplicațiilor native.
- Nu este potrivit pentru capacități de procese grele.
- Nu este capabil să utilizeze componente hardware precum senzori și LED-uri. Nu este o platformă pentru a interacționa cu hardware-ul dispozitivului.
Cazuri de utilizare populare ale PWA

În afară de Apple și Google, multe alte mărci au adăugat PWA în browserele lor. Printre care multe mărci mici și mijlocii lucrează pentru a-și configura site-urile WordPress pentru a fi site-uri mai progresiste și prietenoase cu aplicațiile web. Iată câteva dintre mărcile majore care sunt activate PWA.
- Twitter Lite
- Uber
- Hărți Google
- Tinder
- Lyft
- Flipkart
- Snapdeal
- Mediu
- GitHub Explorer
Cerințe preliminare pentru a configura un PWA în WordPress
Pentru a vă converti site-ul WordPress într-o aplicație web progresivă de înaltă calitate, există câteva cerințe cheie care trebuie îndeplinite.
- Site-ul WordPress trebuie să fie securizat prin HTTPS.
- Site-ul web WordPress ar trebui să aibă o temă receptivă care să funcționeze bine pe mobil, desktop și tabletă.
- Site-ul web WordPress ar trebui să aibă o adresă URL unică împreună cu fiecare altă pagină din interior.
- Versiunea WordPress: mai mare decât 3.5.0
- Versiunea PHP: mai mare decât 5.3
Cum să vă convertiți site-ul WordPress în PWA?
Odată ce cerințele sunt îndeplinite, există două modalități majore de a vă converti site-ul dvs. WordPress într-un PWA. O modalitate este să o faceți manual sau utilizând pluginuri.

Dezvoltați manual un PWA
Transformarea site-ului dvs. WordPress într-un PWA oferă utilizatorilor experiența supremă de utilizare a unei aplicații web în care vizitatorii site-ului web din browserul mobil. Costul de dezvoltare al unui PWA este mult mai ușor decât construirea unei aplicații mobile. Dacă sunteți dezvoltatori, este ușor să dezvoltați unul cu unele dintre cadrele notabile precum Angular și React.
Dacă nu sunteți o persoană de tehnologie, puteți fie să alegeți pluginuri (plătite sau gratuite), fie să angajați dezvoltatori profesioniști, deoarece procesul de dezvoltare PWA este complicat, deoarece implică programe manuale. Fiecare metodă are propriile sale avantaje și dezavantaje, în funcție de nevoile site-ului dvs. Puteți discuta cu dezvoltatorul despre alegerea cadrului potrivit care are ușurință de utilizare și suport implicit pentru PWA. Pentru a construi o aplicație web progresivă exemplară, Google are o listă de verificare în care vă puteți testa pagina web cu instrumentul far pentru a îmbunătăți cea mai bună experiență posibilă de utilizator.
Următorii factori ar trebui verificați și testați în faza produsului minim viabil (MVP) înainte de lansarea PWA reală către utilizatori. Iată care sunt caracteristicile PWA exemplar care trebuie verificate manual. Este esențial să remediați erorile pentru a evita feedbackul negativ din partea utilizatorilor.
- Conținutul site-ului ar trebui să fie indexat de Google
- Schema și informațiile despre metadate ar trebui să fie adecvate
- Metadate sociale
- URL-uri canonice
- History API pe toate paginile de pe site
- Posibilitatea de a reveni de la o pagină de destinație și de a păstra poziția de defilare pe pagina anterioară
- Conținut care poate fi partajat
- Intrări care nu sunt blocate de tastatura de pe ecran
- Opțiune pentru a dezactiva notificările
- Notificare push care este relevantă și în timp util
- Opțiuni de plată ușoare și instantanee pe interfața de utilizare actuală
Utilizarea pluginurilor
Pentru non-dezvoltatori, există o gamă largă de pluginuri WordPress disponibile, potrivite pentru ceea ce căutați. Există două tipuri: Pluginuri gratuite și plătite.
Pluginuri gratuite
1. SuperPWA

Este unul dintre cele mai bune pluginuri PWA utilizate pentru WordPress. SuperPWA are propria sa tradiție îndelungată de calitate și servicii excelente. Este ușor de configurat și durează mai puțin de un minut pentru a seta o aplicație web Progressive. SuperPWA are o dezinstalare clară, care elimină fiecare fișier de bază de date pe care îl creează. Niciuna dintre setările implicite nu este salvată până când nu o salvați manual.
- Ultima actualizare : Acum 2 luni
- Instalare activă : 20000+
- Testat până la 5.1.1
2. PWA

PWA oferă elementele de bază și mecanismele coordonate pentru teme. Dacă serverul dvs. include lucrătorul de service, luați în considerare utilizarea acestui plugin PWA pentru a vă crea propriul PWA. Utilizează doar implementarea încorporată ca alternativă atunci când pluginul PWA nu este disponibil pentru utilizare.
- Ultima actualizare : acum 1 lună
- Instalații active : 20.000+
- Testat până la 5.0.4
3. PWA pentru WP și AMP

PWA pentru WP și AMP este un plugin bun care este disponibil gratuit pentru utilizare. Este ușor de utilizat și oferă servicii excepționale, dar lipsește documentația adecvată.
- Ultima actualizare : acum 2 luni
- Instalare activă : 8000+
- Testat până la 5.0.4
4. (PWA)

Pluginul poate fi instalat direct și este destul de popular. Are o interfață foarte ușoară și minimalistă. Acest plugin oferă servicii comparabile cu SuperPWA, include și suport pentru Google AMP și OneSignal, care este unul dintre cele mai importante servicii de notificare push din lume.
- Ultima actualizare : acum 2 luni
- Instalații active : 2000+
- Testat până la 5.2
Pluginuri plătite
1. Pachetul mobil WordPress

WordPress Mobile Pack are peste un milion de descărcări. Pluginul oferă mai multe aplicații și extensii web progresive mobile pe care le puteți achiziționa fie individual, fie ca pachet.
- Ultima actualizare : acum 1 an
- Instalații active : 100000+
- Preț : 49 USD - 99 USD
2. PWAThemes

PWAThemes are aplicații web progresive excelente, construite folosind Angular sau React. Fiecare dintre PWAThemes vine cu o versiune de producție care este împachetat, ambalat și este o colecție de toate fișierele JS și CSS necesare pentru ca PWA să funcționeze bine.
- Ultima actualizare : acum 1 an
- Instalări active : 1000+
- Preț : 0 USD - 49 USD
Cum se instalează pluginuri PWA?
Procesul de instalare a pluginului este bine simplificat și ușor de urmat. De exemplu, vom folosi SuperPWA aici.
- Vizitați WordPress Admin > Plugin > Add New
- Căutați „ SuperPWA ”
- Faceți clic pe „Instalare acum” și apoi Activați pluginul SuperPWA.
- Încărcați folderul SuperPWA în directorul /wp-content/plugins/ de pe serverul dvs.
- Accesați WordPress Admin > Plugins
- Apoi, activați pluginul SuperPWA din listă.
Concluzie
Utilizatorii consumă de trei ori mai mult conținut mobil decât pe desktop. Companiile concurează pentru a atrage atenția utilizatorului cu telefoanele mobile și browserele lor. Progressive Web App servește ca o soluție pentru a îmbunătăți experiențele mobile pentru utilizatori și duce la conversii și implicare îmbunătățite pe mobil. Când construiți un PWA pentru site-urile WordPress de afaceri, luați în considerare toate aspectele de mai sus discutate pe parcursul acestui blog înainte de a lua decizia finală.
Dacă sunteți un dezvoltator încrezător sau cu experiență, este posibil să aveți control deplin asupra întregului proces de construire manual a unui PWA. În caz contrar, obțineți îndrumări de la cea mai bună companie de dezvoltare web care vă poate ajuta cu același lucru. Dar, alegerile tale pot depinde de ceea ce cauți exact într-un PWA. Pe de altă parte, puteți economisi timp folosind plugin-urile WordPress potrivite. Are un proces simplificat și rentabil, cu mult ușor de învățat.
Toate cele bune pentru dezvoltarea aplicației web progresive (PWA)!
